本文偏向基础,主要是熟悉PySide2界面开发,按钮如何调用函数功能;

最终实现点击按钮后,打开用户输入的网址功能;
首先按照下方地址文章,制作一个ui界面,并且将ui界面转换成py代码:
python之PySide2按钮、单行文本框、文本标签_异想实验室的博客-CSDN博客python之gui界面设计,此处用的是PySide2库,包含文本标签(label),单行文本框(lineEdit),按钮(pushButton)https://blog.csdn.net/weixin_43775400/article/details/124763307本文内主要内容都是在,上面链接的基础上进行撰写的;
如果您按照上面的链接的教程,最终将会得到如下代码:
# -*- coding: utf-8 -*-
################################################################################
## Form generated from reading UI file 'main.ui'
##
## Created by: Qt User Interface Compiler version 5.15.2
##
## WARNING! All changes made in this file will be lost when recompiling UI file!
################################################################################
from PySide2.QtCore import *
from PySide2.QtGui import *
from PySide2.QtWidgets import *
class Ui_MainWindow(object):
def setupUi(self, MainWindow):
if not MainWindow.objectName():
MainWindow.setObjectName(u"MainWindow")
MainWindow.resize(508, 295)
self.centralwidget = QWidget(MainWindow)
self.centralwidget.setObjectName(u"centralwidget")
self.open_button = QPushButton(self.centralwidget)
self.open_button.setObjectName(u"open_button")
self.open_button.setGeometry(QRect(420, 30, 51, 21))
self.label = QLabel(self.centralwidget)
self.label.setObjectName(u"label")
self.label.setGeometry(QRect(50, 30, 31, 16))
self.lineEdit = QLineEdit(self.centralwidget)
self.lineEdit.setObjectName(u"lineEdit")
self.lineEdit.setGeometry(QRect(80, 30, 331, 20))
MainWindow.setCentralWidget(self.centralwidget)
self.menubar = QMenuBar(MainWindow)
self.menubar.setObjectName(u"menubar")
self.menubar.setGeometry(QRect(0, 0, 508, 23))
MainWindow.setMenuBar(self.menubar)
self.statusbar = QStatusBar(MainWindow)
self.statusbar.setObjectName(u"statusbar")
MainWindow.setStatusBar(self.statusbar)
self.retranslateUi(MainWindow)
QMetaObject.connectSlotsByName(MainWindow)
# setupUi
def retranslateUi(self, MainWindow):
MainWindow.setWindowTitle(QCoreApplication.translate("MainWindow", u"MainWindow", None))
self.open_button.setText(QCoreApplication.translate("MainWindow", u"\u6253\u5f00", None))
self.label.setText(QCoreApplication.translate("MainWindow", u"URL:", None))
self.lineEdit.setInputMask("")
# retranslateUi
if __name__ == "__main__":
import sys
app = QApplication(sys.argv)
MainWindow = QMainWindow()
ui = Ui_MainWindow()
ui.setupUi(MainWindow)
#==================
#==================
MainWindow.show()
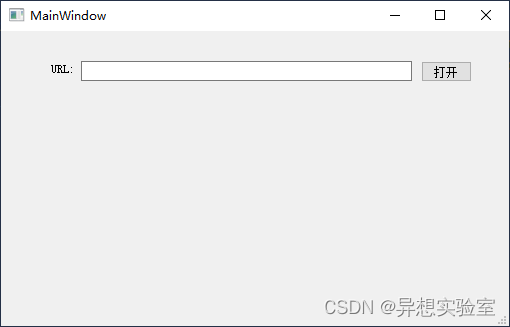
sys.exit(app.exec_())运行之后会得到一个如下界面:

因为我们需要实现用户点击打开按钮之后,打开文本框内用户输入的网址,所以我们需要在代码中倒入一个webbrowser库,否则的话就无法实现,用户点击按钮打开提前输入的网址的功能;
首先我们编写点击按钮之后调用的函数代码:
def url_go():
url = ui.lineEdit.text()
webbrowser.open(url)这段代码的主要目的,获取文本框内用户输入的内容,并且赋值给变量url,然后再使用webbrowser.open(url)打开浏览器网址;
然后我们需要编写,当用户点击按钮调用函数的代码;
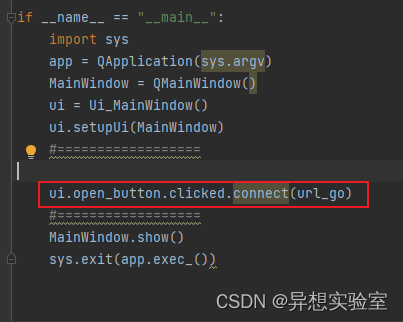
ui.open_button.clicked.connect(url_go)
?此时,所需的代码编写完成,我们看一下完整代码:
# -*- coding: utf-8 -*-
################################################################################
## Form generated from reading UI file 'main.ui'
##
## Created by: Qt User Interface Compiler version 5.15.2
##
## WARNING! All changes made in this file will be lost when recompiling UI file!
################################################################################
from PySide2.QtCore import *
from PySide2.QtGui import *
from PySide2.QtWidgets import *
import webbrowser
class Ui_MainWindow(object):
def setupUi(self, MainWindow):
if not MainWindow.objectName():
MainWindow.setObjectName(u"MainWindow")
MainWindow.resize(508, 295)
self.centralwidget = QWidget(MainWindow)
self.centralwidget.setObjectName(u"centralwidget")
self.open_button = QPushButton(self.centralwidget)
self.open_button.setObjectName(u"open_button")
self.open_button.setGeometry(QRect(420, 30, 51, 21))
self.label = QLabel(self.centralwidget)
self.label.setObjectName(u"label")
self.label.setGeometry(QRect(50, 30, 31, 16))
self.lineEdit = QLineEdit(self.centralwidget)
self.lineEdit.setObjectName(u"lineEdit")
self.lineEdit.setGeometry(QRect(80, 30, 331, 20))
MainWindow.setCentralWidget(self.centralwidget)
self.menubar = QMenuBar(MainWindow)
self.menubar.setObjectName(u"menubar")
self.menubar.setGeometry(QRect(0, 0, 508, 23))
MainWindow.setMenuBar(self.menubar)
self.statusbar = QStatusBar(MainWindow)
self.statusbar.setObjectName(u"statusbar")
MainWindow.setStatusBar(self.statusbar)
self.retranslateUi(MainWindow)
QMetaObject.connectSlotsByName(MainWindow)
# setupUi
def retranslateUi(self, MainWindow):
MainWindow.setWindowTitle(QCoreApplication.translate("MainWindow", u"MainWindow", None))
self.open_button.setText(QCoreApplication.translate("MainWindow", u"\u6253\u5f00", None))
self.label.setText(QCoreApplication.translate("MainWindow", u"URL:", None))
self.lineEdit.setInputMask("")
# retranslateUi
def url_go():
url = ui.lineEdit.text()
webbrowser.open(url)
if __name__ == "__main__":
import sys
app = QApplication(sys.argv)
MainWindow = QMainWindow()
ui = Ui_MainWindow()
ui.setupUi(MainWindow)
#==================
ui.open_button.clicked.connect(url_go)
#==================
MainWindow.show()
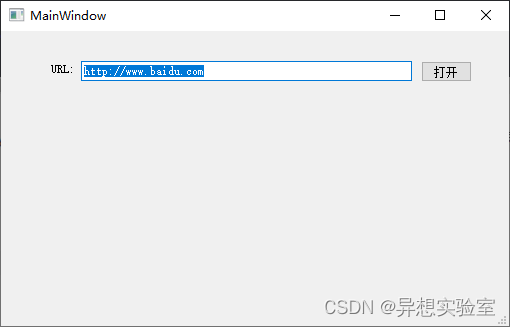
sys.exit(app.exec_())运行一下这个py文件,在文本框内输入http://www.baidu.com然后点击打开按钮试一下效果吧;

?如果用户没有在文本框内输入,点击打开按钮之后,依然会执行调用浏览器的功能,如果文本框内为空,则进行弹窗提醒,用户需要输入网址的小提醒的功能,主要是为了熟悉QMessageBox功能;
所以我们只需要将url_go函数进行改造
def url_go():
url = ui.lineEdit.text()
if url=="" or url==" ":
QMessageBox.information(None, "提示", "请输入URL")
else:
reply=QMessageBox.question(MainWindow,'提示信息', '确定点开?', QMessageBox.Yes | QMessageBox.No, QMessageBox.Yes)
if reply==QMessageBox.Yes:
webbrowser.open(url)
else:
pass
