>>>【 上节回顾:Label控件、Frame控件、Button控件的完整参数及详细用法?】<<<
Python Tkinter教程(三)
????????这篇博客将详细并尽可能完整地介绍tkinter模块的3种几何布局管理器Pack、Place和Grid的所有参数及相关方法及详细使用方法,通过示例代码和图片的方式进行详细地教程。
目录
一、Pack方法
【Pack方法官方原文:pack manual page - Tk Built-In Commands】
【参数说明】
![]()
| 参数 | 描述 |
| after | 参数为另一个控件,在pack布局另外的那个控件之后再布局该控件 |
| anchor | 用于确定控件被放置相对于父控件的位置,可选项有'e','s','w','n','sw','se','nw','ne','center',默认为'center' |
| before | 参数为另一个控件,在pack布局另外的那个控件之前先布局该控件 |
| expand | 指定控件在容器中是否可以扩展,可以是布尔值,可以是0,1或者'no',默认为0【1】 |
| fill | 用于拉伸控件,可选的style有'none'(默认值,没有拉伸)、 'x'(横向拉伸)、'y'(纵向拉伸)和'both'(双向拉伸) 【注:相关选项也可写为大写,如X或Y,此时不是字符串!】 |
| side | 指定将控件放置相对于父控件在哪一边,可选项是'left'(左)、'right'(右)、 'top'(上)和'bottom'(下),默认为'top' 【注:相关选项也可写为大写,如LEFT,此时不是字符串!】 |
| ipadx | 水平的两个方向,控件内部额外添加空间,长度单位为像素 |
| ipady | 竖直的两个方向,控件内部额外添加空间,长度单位为像素 |
| padx | 水平的两个方向,控件外部额外添加空间,长度单位为像素 |
| pady | 竖直的两个方向,控件外部额外添加空间,长度单位为像素 |
| in_ | 指定pack于哪一个父控件,默认为当前父控件 |
【1】如果容器窗口太大,以至于在其所有内容pack后会留下额外的空间,那么额外的空间将均匀分布在为其设置了-expand选项的所有内容中。
【相关方法】
| 方法名 | 描述 |
| pack_configure | 和pack一样 |
| pack_forget | 使控件不再被Pack几何布局管理器管理(控件并不是被删除了!依然占用内存!) |
| pack_info | 返回一个字典,键值分别为当前控件的参数的字符串形式及值 |
| pack_propagate | 参数如果为真布尔值,如1或on,则为容器控件启用传播(见下【几何传播】),容器控件必须是窗口名。如果为假布尔值,则禁用容器控件的传播。在这两种情况下,都会返回一个空字符串。如果省略布尔值,则命令返回0或1,以指示当前是否为容器控件启用传播。默认情况下,将启用传播。 |
| pack_slaves | 返回一个列表,列表内容为该控件中所有用pack布局的子控件(按pack布局的顺序) 【一般容器控件才用该方法】 |
| pack_content | 旧版Tkinter中,和pack_slaves()功能相同【新版中貌似已经删去此方法】 |
【几何传播】Pack通常会计算一个容器控件(如Frame控件)必须有多大才能完全满足其内容物的需要,并将容器控件的宽度和高度设置为这些尺寸。这会导致几何信息通过窗口层次向上传播到顶层窗口(Toplevel类型的控件),以便整个子树自行调整大小以满足叶窗口的需要。但是,pack_propagate命令可用于关闭一个或多个容器控件的传播。如果传播被禁用,则Pack几何布局管理器将不会设置pack所需的宽度和高度。例如,如果希望容器控件具有指定的固定大小,这可能很有用。
【这里推荐一篇写的很好的关于Pack的文章】
用tkinter.pack设计复杂界面布局_快乐清风客的博客-CSDN博客_tkinter界面设计
【代码示例】
from tkinter import *
root = Tk()
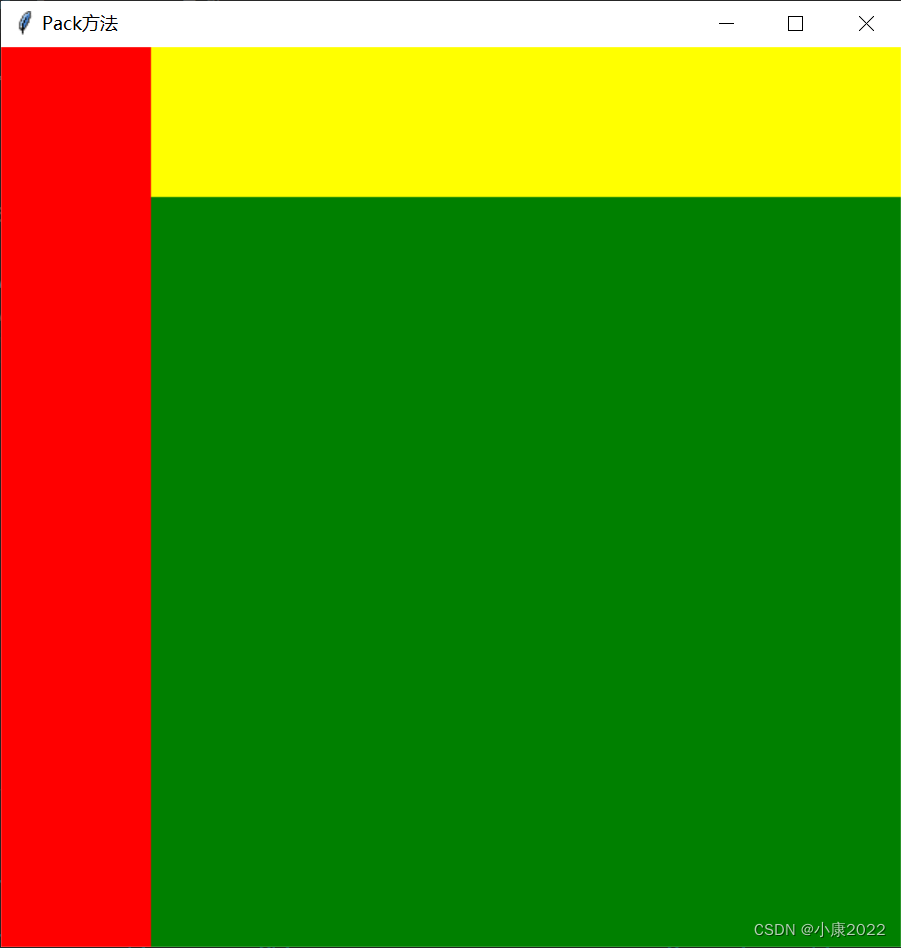
root.title('Pack方法')
root.geometry('600x600+300+100')
Frame(root,bg='red',width=100).pack(side='left',fill='y',expand='no')
Frame(root,bg='yellow',height=100).pack(side='top',fill='x')
Frame(root,bg='green').pack(expand=1,fill='both')
root.mainloop()【运行效果】

二、Place方法
【Place方法官方原文:place manual page - Built-In Commands】
【参数说明】?
![]()
| 参数 | 描述 |
| anchor | 改变place布局控件的基准点,默认为'nw'(左上角) 【修改后其x参数和y参数的基准点随之改变】 |
| bordermode | 可选参数有'inside','outside'和'ignore',默认为'inside'【1】 |
| in_ | 同上Pack |
| relwidth | 设置控件宽度,参数为0~1.0,意为宽度占父控件宽度的比例 若父控件宽度为100,relwidth=0.5,则该控件宽度为100×0.5=50(像素) 【与参数width冲突,两者会叠加】 |
| relheight | 设置控件高度,参数为0~1.0,意为高度占父控件高度的比例 若父控件高度为100,relheight=0.5,则该控件高度为100×0.5=50(像素) 【与参数height冲突,两者会叠加】 |
| relx | 设置控件基准点(左上角)横坐标位置,参数为0~1.0,意为横坐标占父控件宽度的比例 若父控件宽度为100,relx=0.5,则该控件基准点横坐标为100×0.5=50(像素) 【与参数x冲突,两者会叠加】 |
| rely | 设置控件基准点(左上角)纵坐标位置,参数为0~1.0,意为纵坐标占父控件高度的比例 若父控件高度为100,rely=0.5,则该控件基准点纵坐标为100×0.5=50(像素) 【与参数y冲突,两者会叠加】 |
| width | 设定控件的宽度(单位:像素) |
| height | 设定控件的高度(单位:像素) |
| x | 设定控件基准点(左上角)的横坐标位置(单位:像素) |
| y | 设定控件基准点(左上角)的纵坐标位置(单位:像素) |
【1】该参数不常用,要参考的可以看一下官方说明:
(我就不翻译了,嘻嘻,主要是没看太懂,有懂的可以在评论区说一下哦!)
-bordermode mode
whether to take border width of master widget into account
Mode?determines the degree to which borders within the container are used in determining the placement of the content. The default and most common value is?inside. In this case the placer considers the area of the container to be the innermost area of the container, inside any border: an option of?-x 0?corresponds to an x-coordinate just inside the border and an option of?-relwidth 1.0?means?window?will fill the area inside the container's border.
If?mode?is?outside?then the placer considers the area of the container to include its border; this mode is typically used when placing?window?outside its container, as with the options?-x 0 -y 0 -anchor ne. Lastly,?mode?may be specified as?ignore, in which case borders are ignored: the area of the container is considered to be its official X area, which includes any internal border but no external border. A bordermode of?ignore?is probably not very useful.
【相关方法】
| 方法名 | 描述 |
| place_configure | 同上pack |
| place_forget | 同上pack |
| place_info | 同上pack |
| place_slaves | 同上pack |
| place_content | 同上pack |
【代码示例】
from tkinter import *
root = Tk()
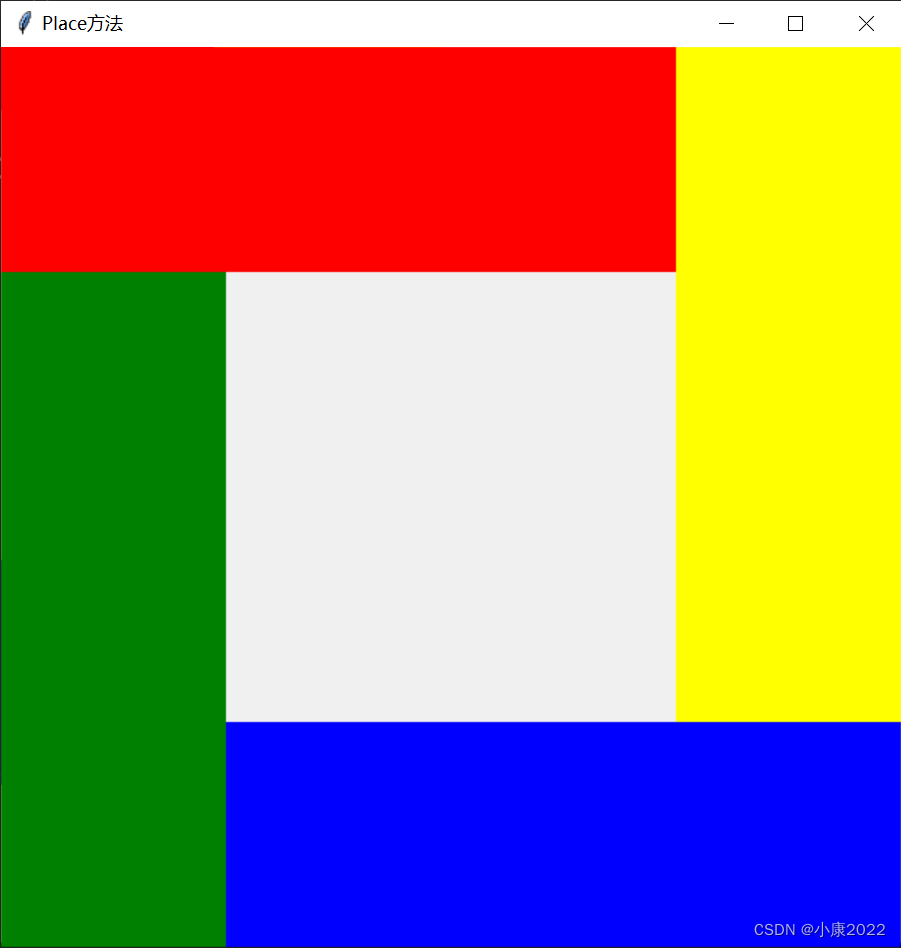
root.title('Place方法')
root.geometry('600x600+300+100')
Frame(root,bg='red').place(width=450,height=150)
Frame(root,bg='yellow').place(width=150,height=450,x=450)
Frame(root,bg='blue').place(width=450,height=150,x=150,y=450)
Frame(root,bg='green').place(width=150,height=450,y=150)
root.mainloop()【运行效果】

三、Grid方法
【Grid方法官方原文:grid manual page - Tk Built-In Commands】
【参数说明】?
![]()
| 参数 | 描述 |
| column | 参数为一个非负整数,0为第1列,代表控件从第一列开始布局 |
| columnspan | 参数为正整数,控件占n列 |
| row | 参数为一个非负整数,0为第1行,代表控件从第一行开始布局 |
| rowspan | 参数为正整数,控件占n行 |
| ipadx | 同上Pack |
| ipady | 同上Pack |
| padx | 同上Pack |
| pady | 同上Pack |
| in_ | 同上Pack |
| sticky | 控件在grid布局的网格中默认会居中显示,该参数可以改变其显示位置, 可选参数有'n','w','s'和'e'(或N,W,S,E)(组合起来也可以用,如'nw'或NW) |
【相关方法】
| 方法名 | 描述 |
| grid_configure | 同上pack |
| grid_forget | 同上pack |
| grid_info | 同上pack |
| grid_location | 两个参数x和y(代表像素位置),以元组形式返回该位置(x,y)在grid的网格中的列与行,若不在,则返回-1 |
| grid_propagate | 同上pack |
| grid_columnconfigure | 比较复杂,主要用于查询或设置网格、网格的行属性等, 可选参数有minsize、weight、uniform和pad 具体见官方说明【传送门在上边】 |
| grid_rowconfigure | 类似于grid_columnconfigure |
| grid_remove | 与grid_forget相比,它的功能只有一个区别,在grid几何布局管理移除对该控件的管理后,它会保留该控件之前的配置参数,若恢复管理,则将恢复该控件之前已配置好的参数(grid_forget没有此功能) |
| grid_size | 以元组的形式返回网格的大小(先列后行) |
| grid_slaves | 同上pack |
| grid_content | 同上pack |
| grid_bbox | 如果没有参数,将返回网格的边界框的数据(以像素为单位)。返回值由4个整数组成。前两个是从网格左上角(先x后y)的像素偏移量,后两个整数是网格的宽度和高度,也以像素为单位。 如果指定了单个列和行,则返回该单元格的边界框数据,其中左上角的单元格从零开始编号。 如果同时指定了列和行参数,则返回跨越所示行和列的边界框数据。 |
【代码示例】
from tkinter import *
root = Tk()
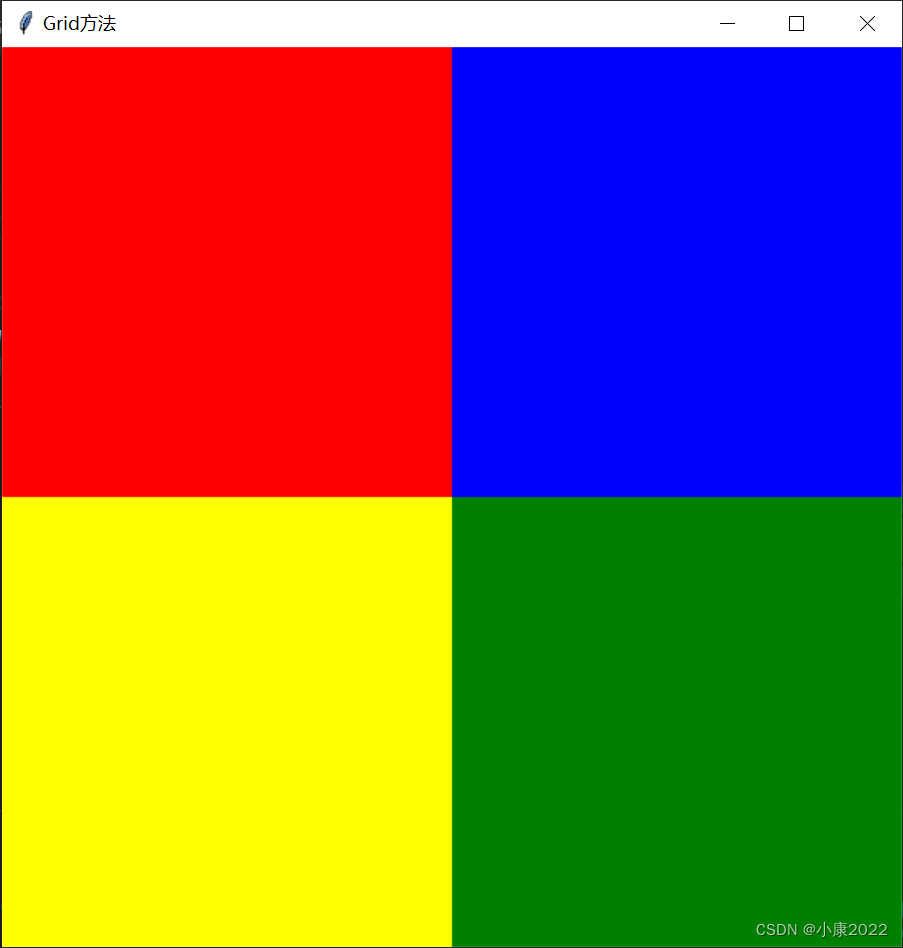
root.title('Grid方法')
root.geometry('600x600+300+100')
Frame(root,bg='red',width=300,height=300).grid(column=0,row=0)
Frame(root,bg='yellow',width=300,height=300).grid(column=0,row=1)
Frame(root,bg='blue',width=300,height=300).grid(column=1,row=0)
Frame(root,bg='green',width=300,height=300).grid(column=1,row=1)
root.mainloop()【运行效果】

【总结一下】
Pack方法比较简单,可以解决不是非常复杂的图形化界面,但是它只能单一地放置,对于网格化的图形化界面,用Pack就比较繁琐;
Place方法十分精确,它要求了很多参数,能够轻松胜任复杂的图形化界面,但是缺陷也很明显,窗口放大或缩小,Place管理的控件并不能随之改变大小及位置;
Grid方法就是网格,字面意思嘛,它能够很好地应付网格化的图形化界面,但对于复杂且规律不明显的界面而言,Grid方法就显得不太行了;
各有各的优缺点,对于不同的程序我们应该选用合适的几何布局管理器,但是给个小建议,尽量不要在同一个程序中使用不同的几何布局管理器,那样容易把自己弄晕,且代码看起来不清晰。我呢,就比较喜欢用Place了,精确控制控件的大小及位置不就和我们小时候搭积木一样吗?简单容易,就是这个位置坐标有点“费头发”......
>>>【 下节内容:更新中 ... ...?】<<<?
