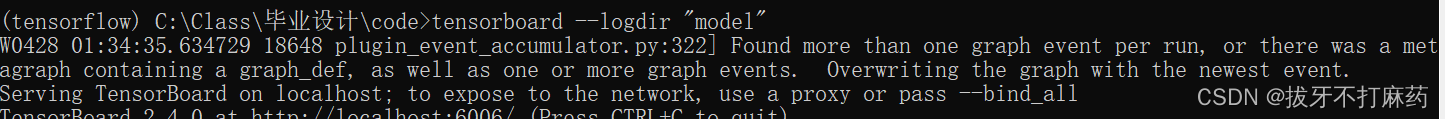
1.打开tensorboard
要用anaconda prompt打开,并且要先activate tensorflow,然后cd 到放日志文件夹的上一层,model就是放日志的文件夹,也就是model的上一层。


cd C:\Class\毕业设计\code\

然后输入tensorboard --logdir "model"这里的model就是存放日志的文件夹。
下面有地址,直接复制进去就行了。


不知道为什么pycharm终端里打不开,而且还报h5py的错误:
UserWarning: h5py is running against HDF5 1.10.5 when it was built against 1.10.4, this
may cause problems
'{0}.{1}.{2}'.format(*version.hdf5_built_version_tuple)
Warning! ***HDF5 library version mismatched error***
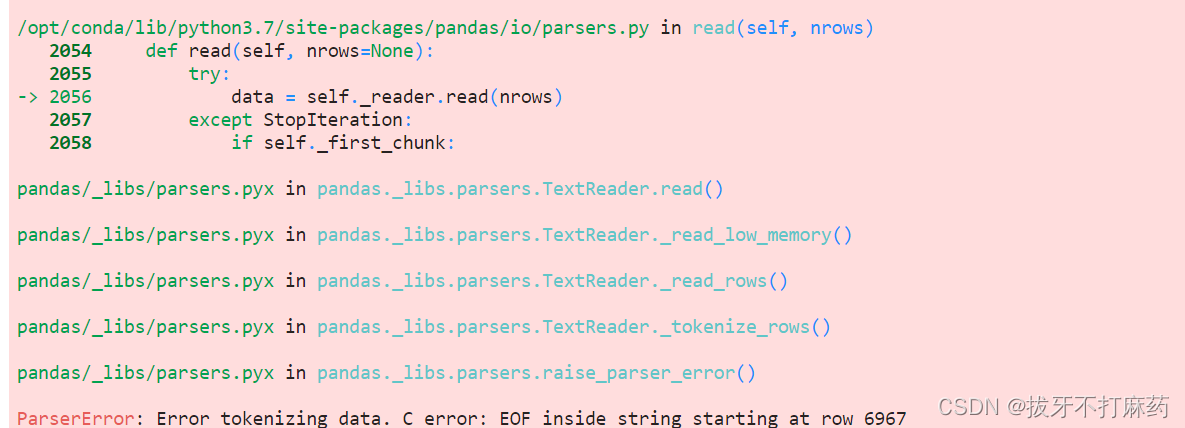
2. ParserError: Error tokenizing data. C error: EOF inside string starting at row 6967

读取文件的时候报错:
ParserError: Error tokenizing data. C error: EOF inside string starting at row 6967
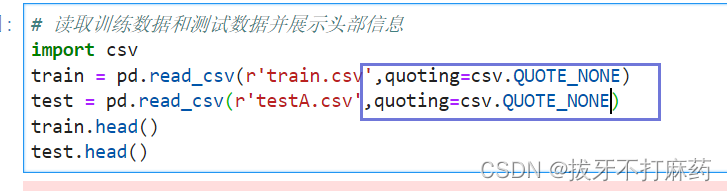
加入quoting=csv.QUOTE_NONE就行
就是test = pd.read_csv(r'testA.csv')变成

import csv
train = pd.read_csv(r'train.csv',quoting=csv.QUOTE_NONE)
test = pd.read_csv(r'testA.csv',quoting=csv.QUOTE_NONE)
train.head()
test.head()

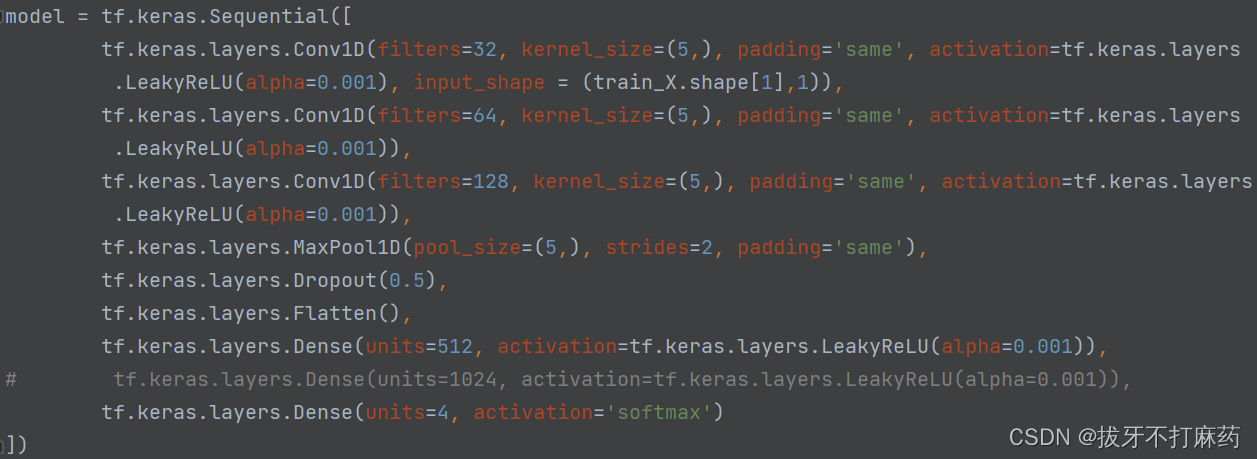
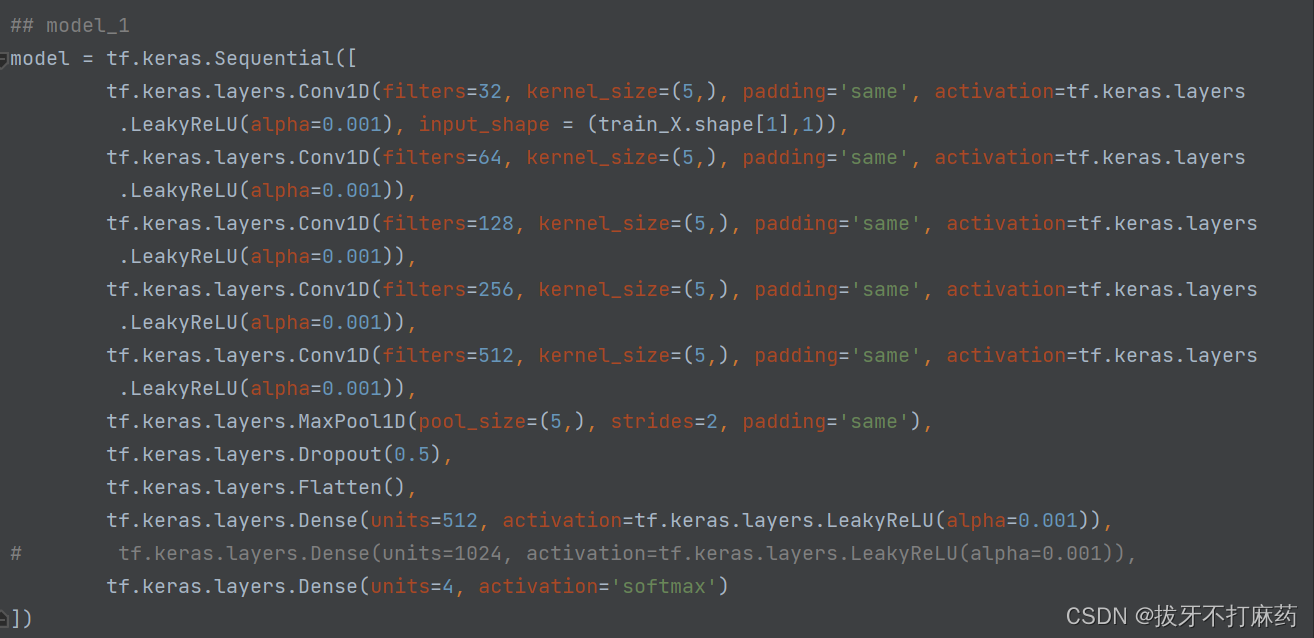
3.记录一下自建CNN的结构


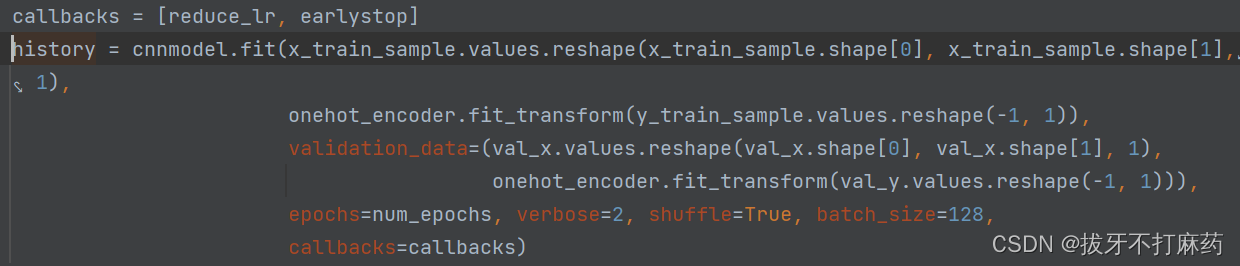
4. 怎么记录accurary和loss等训练数据
model.fit()长这样:

记录的代码就是
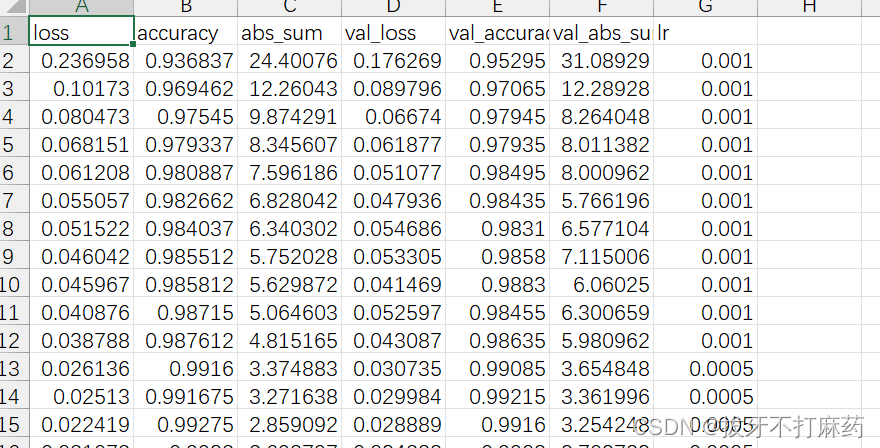
# 保存训练的日志文件
log_address_csv = str('log_ResNet/training_log_' + str(i) +'.csv')
pd.DataFrame(history.history).to_csv(log_address_csv, index=False)
记录下来的部分数据就是

代码里的log_address_csv是文件存放地址,可以自己调整。
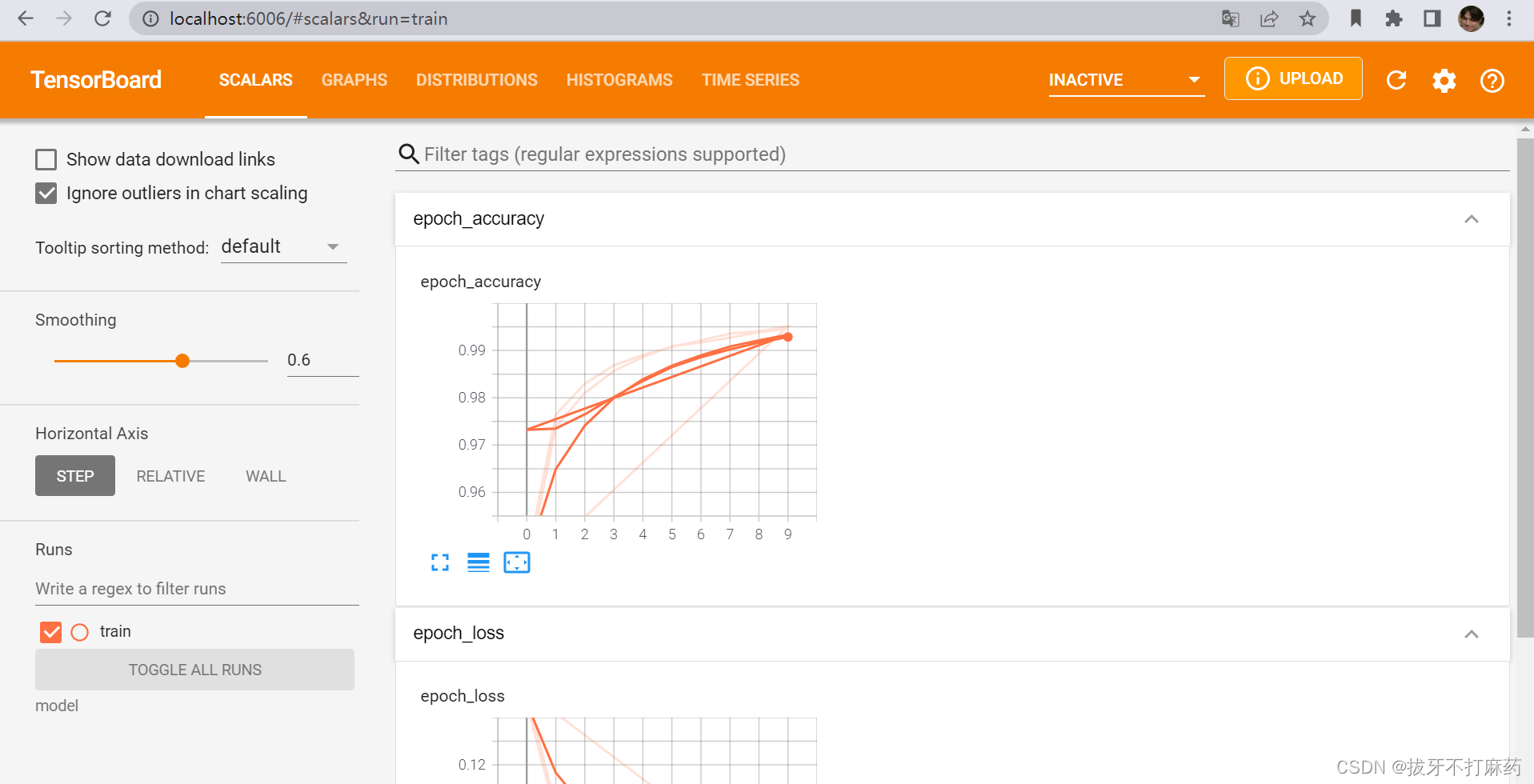
或者也可以用TensorBoard,再到TensorBoard的可视化页面中保存数据,大概结构如下。
tbCallBack = TensorBoard(log_dir="./CNNmodel_2", histogram_freq=1,write_grads=True)
model.fit(train_X,
train_Y,
batch_size=batch_size,
epochs=num_epochs,
verbose=2,
callbacks=[tbCallBack])
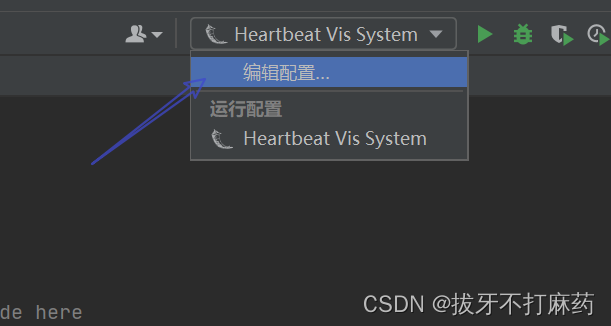
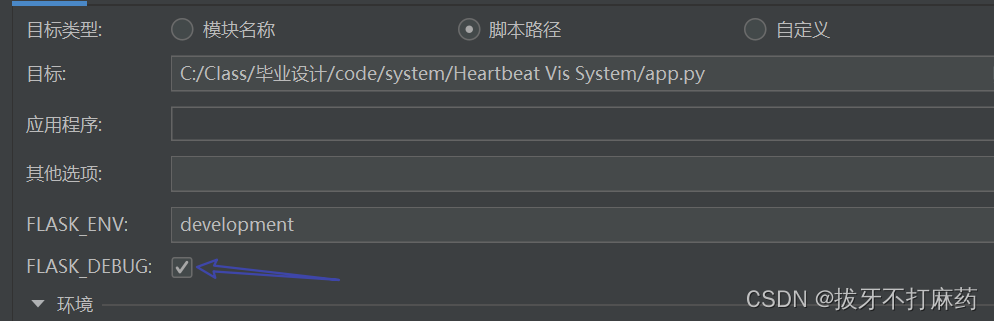
5.怎么打开flask项目的debug模式
点击Pycharm右上角的编辑配置

把FLASK_DEBUG勾选上就好了

这样有新的更改就不用终止运行再重新运行了,直接浏览器刷新就行
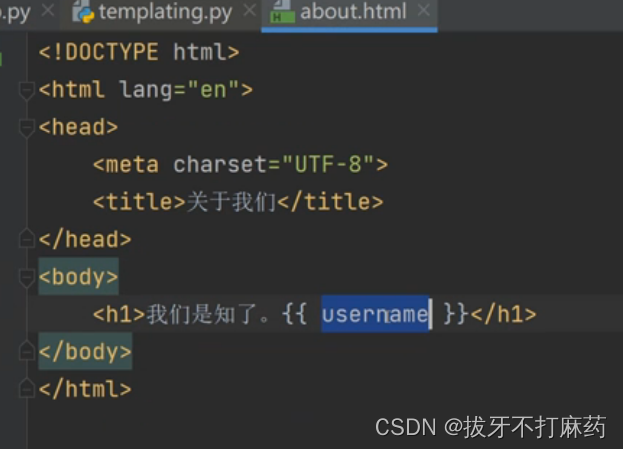
6. Flask怎么在app.py中指定html的页面


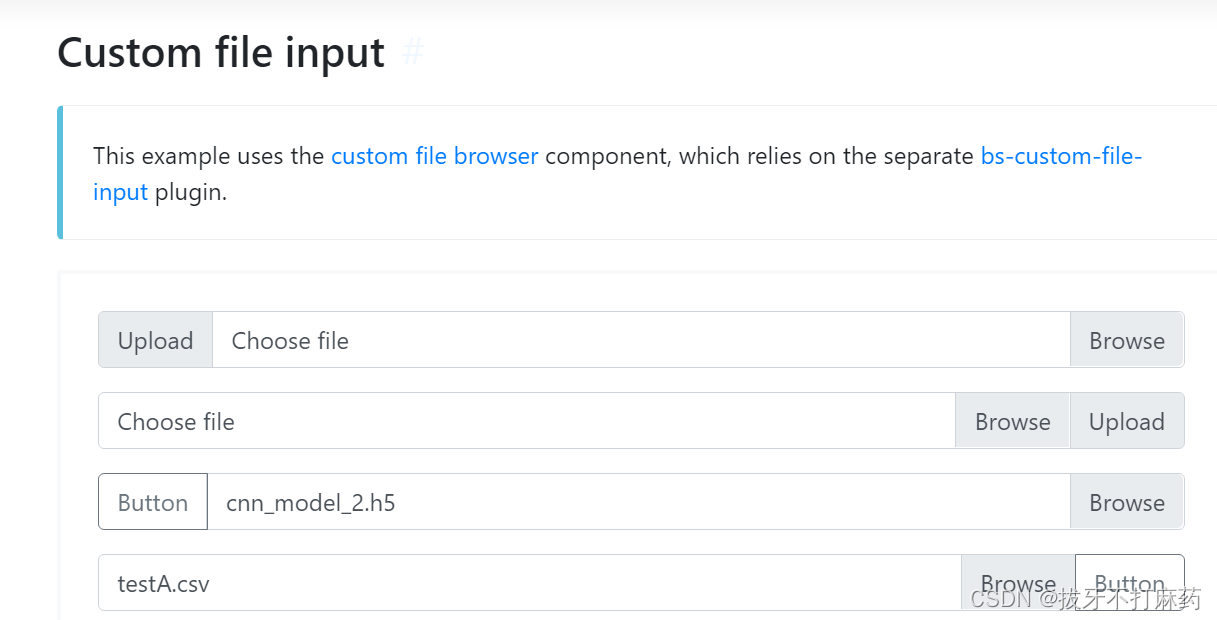
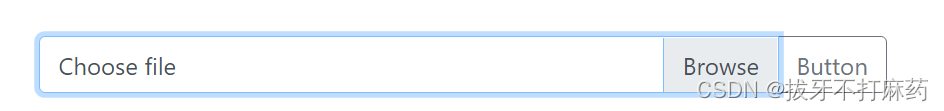
7. bootstrap官网的文件上传按钮上传文件后可以显示文件名,而本地却不能
参考教程;https://blog.csdn.net/qq_34559890/article/details/89675998
在官网上可以显示文件名

本地不行

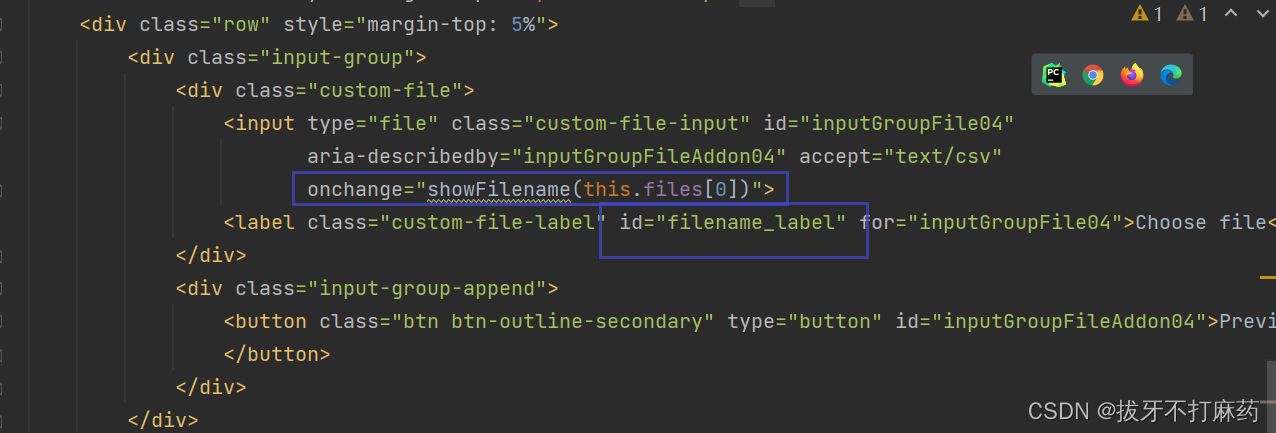
增加一个onchange响应
<div class="input-group">
<div class="custom-file">
<input type="file" class="custom-file-input" id="inputGroupFile04"
aria-describedby="inputGroupFileAddon04" accept="text/csv"
onchange="showFilename(this.files[0])">
<label class="custom-file-label" id="filename_label" for="inputGroupFile04">Choose file</label>
</div>
<div class="input-group-append">
<button class="btn btn-outline-secondary" type="button" id="inputGroupFileAddon04">Preview
</button>
</div>
</div>
<script>
function showFilename(file){
$("#filename_label").html(file.name);
}
</script>
也就是bootstrap上的代码在input上加一个onchange,在input下的label中加入id
再在< script >中写入响应函数showFilename()

8.Uncaught ReferenceError: $ is not defined
在flask项目中就正常引用就好了,地址用url_for()的方式获得
<script type="text/javascript" src="{{ url_for('static',filename='js/jquery-3.5.1.min.js') }}"></script>
9. 怎么在html中引入markdown
<script src="https://code.jquery.com/jquery-3.4.1.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/marked/marked.min.js"></script>
<div id="content"></div>
<script>
$.get('../md/index.md', function(response, status, xhr){
$("#content").html(marked.parse(response));
});
</script>
如果要高亮的话,要先下载highlight.js的包,引用如下(一定要用highlight.min.js,用highlight.js不会高亮字母,css可以更换,是不同的样式,样式可以参考https://highlightjs.org/static/demo/
<link rel="stylesheet" href="{{ url_for("static",filename='highlight/styles/atom-one-light.min.css') }}">
<link rel="icon" href="{{ url_for('static',filename='img/favicon.ico') }}" type="image/x-icon">
<script type="text/javascript" src="{{ url_for('static',filename='highlight/highlight.min.js') }}"></script>
<div class="row">
<pre>
<code class="python">
import pandas as pd
import numpy as np
import tensorflow as tf
import os
model = tf.keras.Sequential([
tf.keras.layers.Conv1D(filters=32, kernel_size=(5,), padding='same', activation=tf.keras.layers.LeakyReLU(alpha=0.001), input_shape = (train_X.shape[1],1)),
tf.keras.layers.Conv1D(filters=64, kernel_size=(5,), padding='same', activation=tf.keras.layers.LeakyReLU(alpha=0.001)),
tf.keras.layers.Conv1D(filters=128, kernel_size=(5,), padding='same', activation=tf.keras.layers.LeakyReLU(alpha=0.001)),
tf.keras.layers.MaxPool1D(pool_size=(5,), strides=2, padding='same'),
tf.keras.layers.Dropout(0.5),
tf.keras.layers.Flatten(),
tf.keras.layers.Dense(units=512, activation=tf.keras.layers.LeakyReLU(alpha=0.001)),
])
num_epochs = 30
batch_size = 128
tbCallBack = TensorBoard(log_dir="./自建CNNmodel_2", histogram_freq=1,write_grads=True)
model.fit(train_X,
train_Y,
batch_size=batch_size,
epochs=num_epochs,
verbose=2,
callbacks=[tbCallBack])
</code>
</pre>
</div>
<script> hljs.highlightAll();</script>
怎么在一张页面中显示两个echarts图表
两个div的id要不同
<div class="row" id="chart-container" style="height: 70vh;width:80vh;margin-left: 15%">
<div class="row" id="chart-container2" style="height: 70vh;width:80vh;margin-left: 15%">
其实就是构建两个function然后分别调用,记得getElementById()里要要和上面的id对应
<script>
window.onload = function() {
echarts01();
echarts02();
function echarts01(){
var dom = document.getElementById('chart-container');
var myChart = echarts.init(dom, null, {
renderer: 'canvas',
useDirtyRect: false
});
...
}
function echarts02(){
var dom = document.getElementById('chart-container2');
var myChart = echarts.init(dom, null, {
renderer: 'canvas',
useDirtyRect: false
});
...
}
</script>
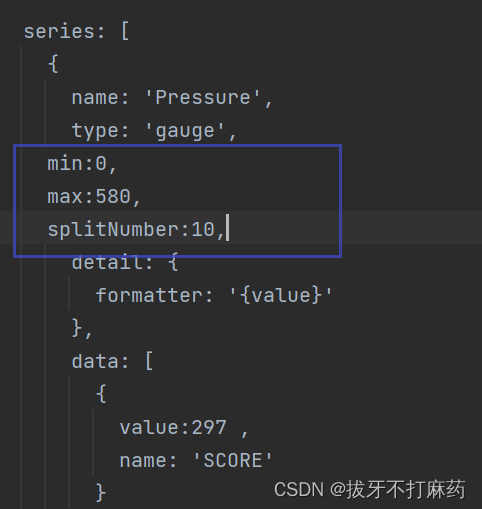
10.echarts仪表盘怎么改最大刻度
在series下增加min和max就行

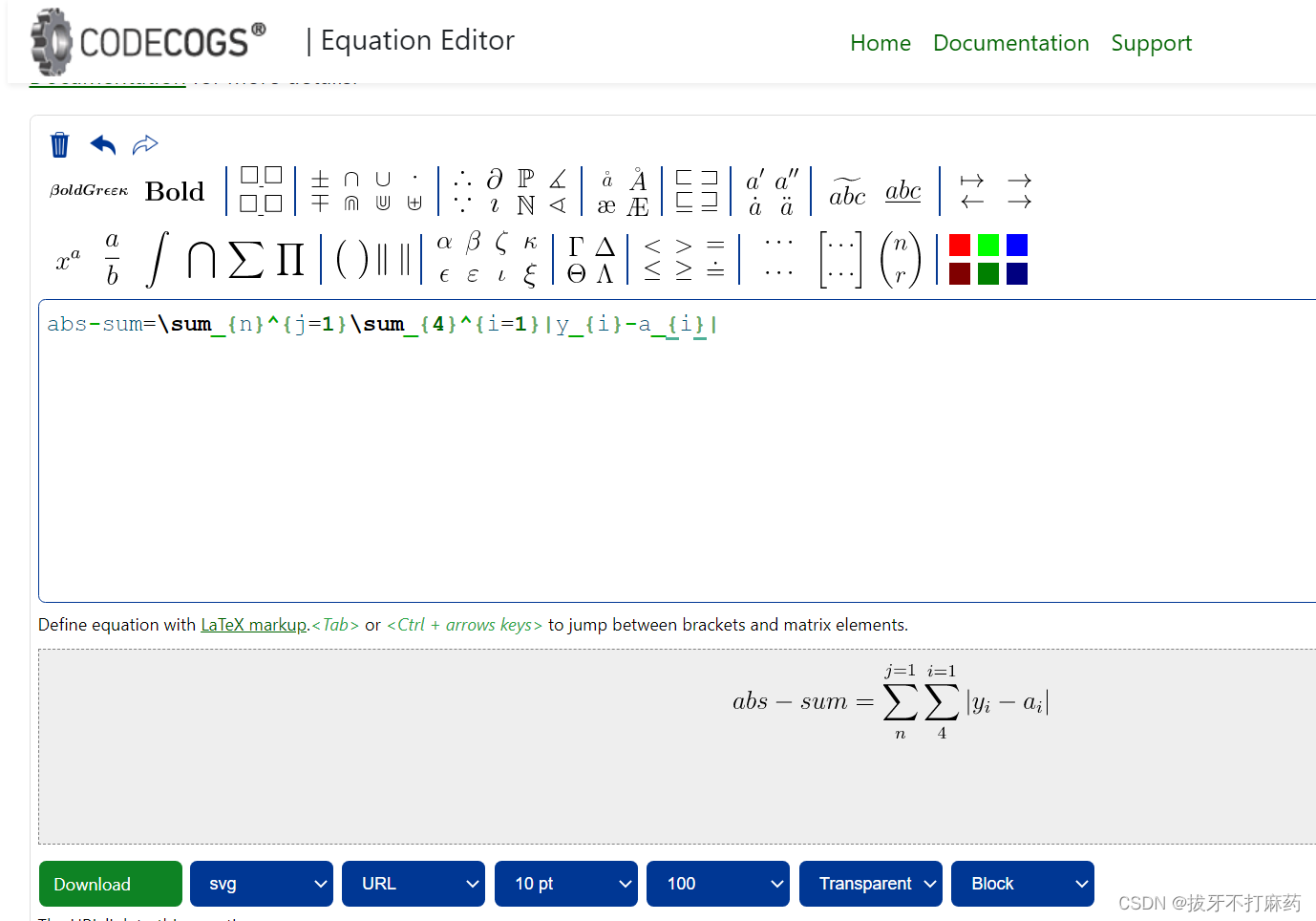
11.怎么快速生成Latex公式
找到了一个可以点点点的网站:
https://editor.codecogs.com/
可以直接同步看到写出来的公式,不错

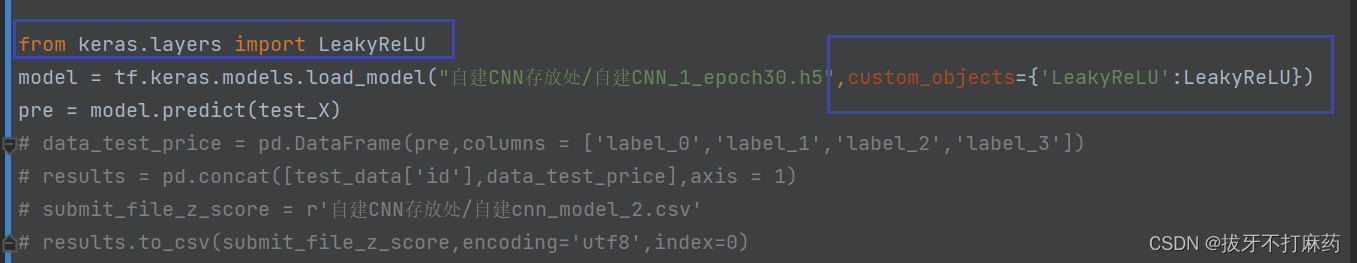
12.ValueError: Unknown activation function: LeakyReLU
这里的做法是把LeakyReLU当成自定义函数来导入
from keras.layers import LeakyReLU
model = tf.keras.models.load_model("自建CNN存放处/自建CNN_1_epoch30.h5",custom_objects={'LeakyReLU':LeakyReLU})
pre = model.predict(test_X)

使用custom_objects就可以
13. Flask怎么下载文件
需求大概是在前端点击下载按钮,然后就会下载文件
前端:
<script>
<div class="row" style="margin-left: 8vh;margin-top: 10vh">
<input class="btn btn-danger" type="button"
style="font-size: 16px;padding: 6px 10px 6px 10px;" value="DOWNLOAD" onclick="location.href = '{{ url_for('static',filename = 'files/label_data.csv') }}'"></input>
</div>
</script>

app.py:
@app.route('/<path:path>', methods=['GET', 'POST'])
def download(path):
name = path.split('\\')[-1] # 切割出文件名称
filePath = path.replace(name, '')
return send_from_directory(filePath, filename=name, as_attachment=True)
这里的path需要是绝对路径,因为send_from_directory需要文件夹和文件名,正好从path里头拆出来
这样就可以下载啦。

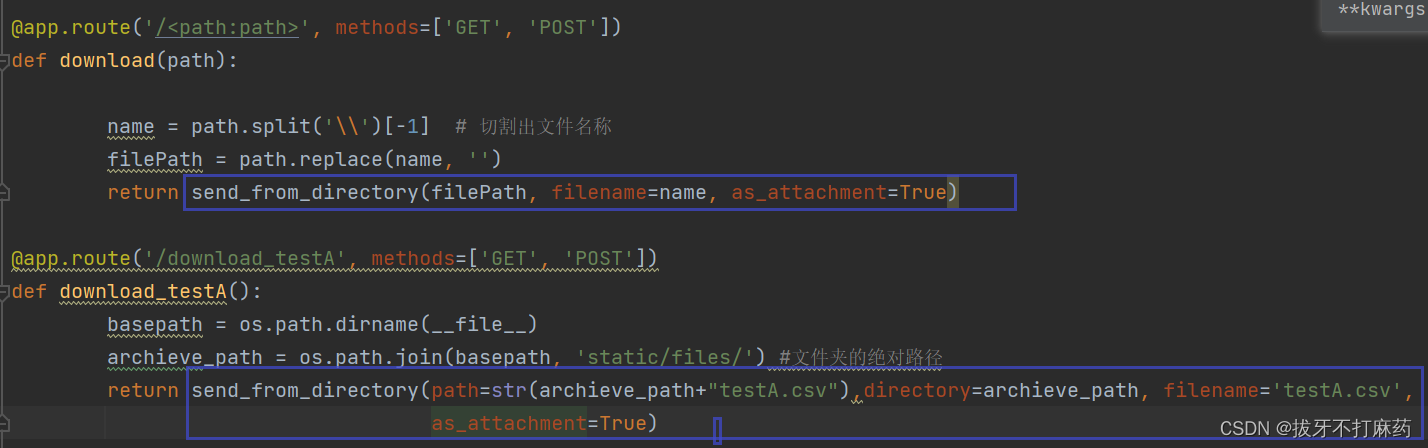
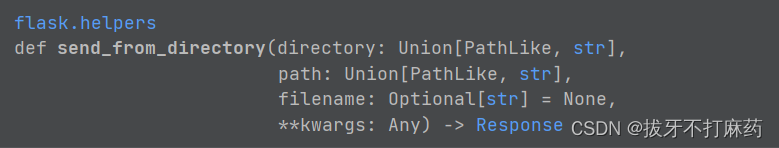
14. TypeError: send_from_directory() missing 1 required positional argument: ‘path’.
写新接口的时候,想要写一个简单的点击就可以下载的接口,但是在写send_from_dictionary的时候报错了。并且在上方就是上一个问题的代码,上一个问题的代码只有三个参数。搜了一下这里是少了一个参数。

原来的代码:
@app.route('/download_testA', methods=['GET', 'POST'])
def download_testA():
basepath = os.path.dirname(__file__)
archieve_path = os.path.join(basepath, 'static/files/') #文件夹的绝对路径
return send_from_directory(path=str(archieve_path, filename='testA.csv', as_attachment=True)
@app.route('/download_testA', methods=['GET', 'POST'])
def download_testA():
basepath = os.path.dirname(__file__)
archieve_path = os.path.join(basepath, 'static/files/') #文件夹的绝对路径
return send_from_directory(path=str(archieve_path+"testA.csv"),directory=archieve_path, filename='testA.csv', as_attachment=True)
主要是增加了path参数就行。
但是还是不是很理解,上面一个问题的send_from_dictionary只有三个参数也没有报错诶。