上一章讲了基础的增删改查。本章节就来说说如何基于web前端实现对后端数据库的增删改查操作。
一、创建app
python mange.py startapp app03

注册app
编辑全局配置文件setting.py,如下:
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'app01.apps.App01Config',
'app02.apps.App02Config',
'app03.apps.App03Config', ###添加app03配置
]
二、配置数据库连接,创建表
配置数据库连接
编辑全局setting.py文件,如下:
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.mysql',
'NAME': 'Django',
'USER': 'root',
'PASSWORD': '123456',
'HOST': 'locahost',
'PORT': '3306',
}
}
编辑app03/models.py文件
from django.db import models
class user(models.Model):
name = models.CharField(max_length=32,null=False)
age = models.IntegerField(null=False)
height = models.CharField(max_length=32,null=False)
class Meta:
db_table = "user"
##添加表字段以及修改表名称为user
迁移数据库
python manage.py makemigrations ###生成迁移文件
python manage.py migrate ###同步数据库
查看数据库
MariaDB [Django]> show tables;
+----------------------------+
| Tables_in_Django |
+----------------------------+
| app01_author |
| app01_authordetail |
| app01_book |
| app01_publish |
| auth_group |
| auth_group_permissions |
| auth_permission |
| auth_user |
| auth_user_groups |
| auth_user_user_permissions |
| book2author |
| django_admin_log |
| django_content_type |
| django_migrations |
| django_session |
| user | ###表已经生成
+----------------------------+
16 rows in set (0.00 sec)
三、数据库增删改查
查看user信息
添加路由,编辑全局配置文件urls.py,如下:
from django.contrib import admin
from django.urls import path
from app03 import views as app3 ###导入app03
urlpatterns = [
path('admin/', admin.site.urls),
path('userinfo/', app3.userinfo) ##添加userinfo路由
]
编辑views.py文件,如下:
from django.shortcuts import render,HttpResponse,redirect
from app03.models import user
def userinfo(request):
user_list = user.objects.all() ##获取所有数据
return render(request, "userinfo.html", {"user_list": user_list}) ##将数据导入html模板中,进行数据渲染。
```
在app03中新建templates目录,并新建userinfo.html文件,html内容如下:
用户信息
增加用户信息
新增useradd路由,如下:
from django.contrib import admin
from django.urls import path
from app03 import views as app3
urlpatterns = [
path('admin/', admin.site.urls),
path('userinfo/', app3.userinfo),
path('useradd/', app3.useradd) ###增加此路由信息
]
编辑views.py文件,如下:
from django.shortcuts import render,HttpResponse,redirect
from app03.models import user
def useradd(request):
if request.method == "GET":
return render(request,"useradd.html")
name = request.POST.get("name") ##获取新上传的数据
age = request.POST.get("age")
height = request.POST.get("height")
user.objects.create(name=name, age=age, height=height) ##新建用户
return redirect("/userinfo/") ##添加成功后,重定向到userinfo界面
编辑userinfo.html文件,添加新增按钮,如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>用户信息</h1>
< a href="/useradd/"> 添加用户</a> ####添加a标签,href指向/useradd/
<table border="1"width="300">
<thead>
<tr>
<th>ID</th>
<th>name</th>
<th>age</th>
<th>身高</th>
</tr>
</thead>
<thead>
{% for user in user_list %}
<tr>
<td>{{ user.id }}</td>
<td>{{ user.name}}</td>
<td>{{ user.age }}</td>
<td>{{ user.height }}</td>
<td>
<a href="/userdel/?uid={{ user.id }}">删除</a>
<a href="/useredit/?uid={{ user.id }}">编辑</a>
</td>
</tr>
{% endfor %}
</thead>
</table>
</body>
</html>
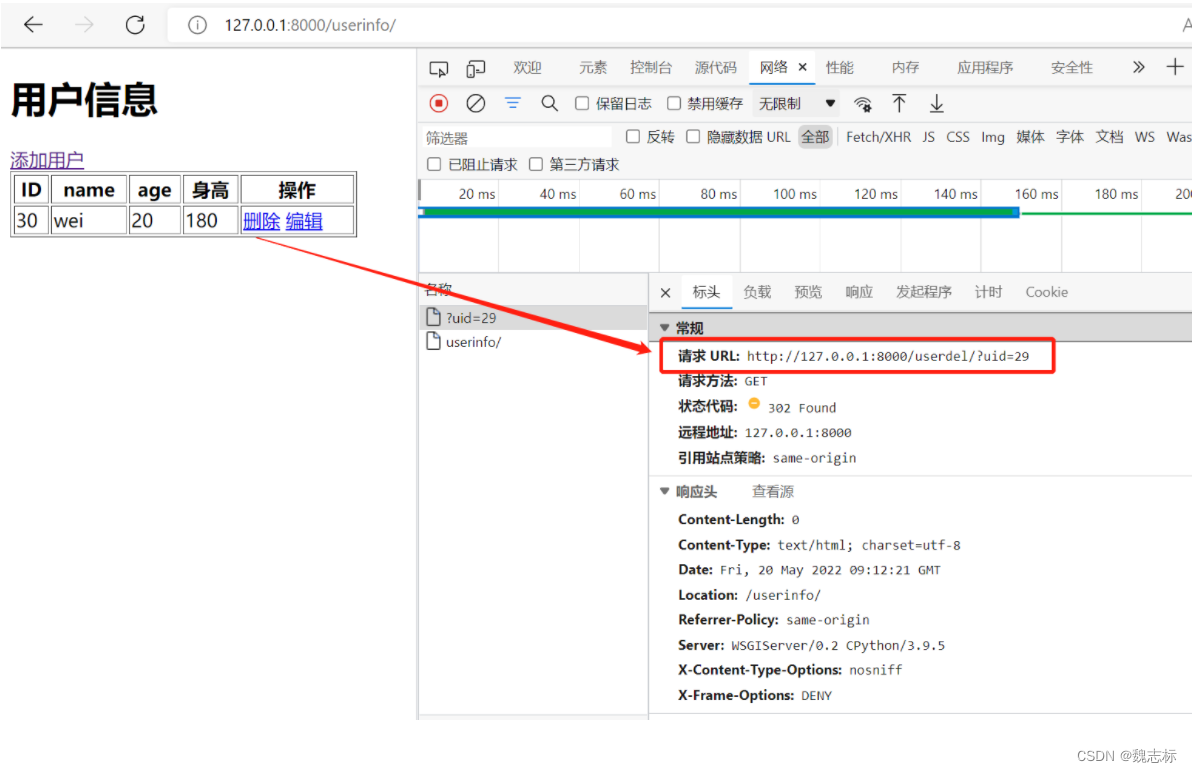
URL中 # ? & 解释
#
#代表网页中的一个位置。其右面的字符,就是该位置的标识符
?
连接作用
通过?来带参数,连接域名和参数,经常会用到。
www.xxx.com
www.xxx.com?ame=gee&class=weew
&
不同参数的间隔符
https://www.xxxxxx.com/?name=were&class=gegfw
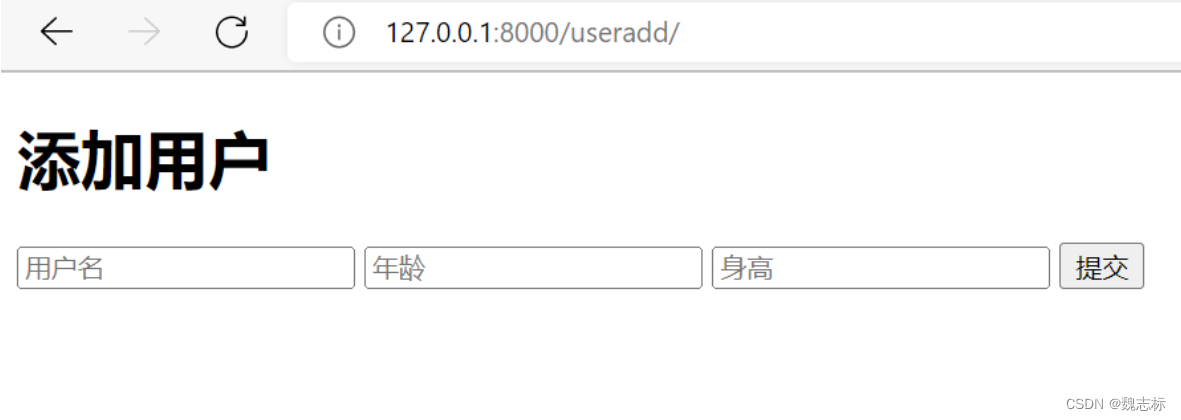
新增useradd.html文件如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<h1>添加用户</h1>
<body>
<form method="post"> ##使用form表单
<input type="text" name="name" placeholder="用户名" >
<input type="text" name="age" placeholder="年龄">
<input type="text" name="height" placeholder="身高">
<input type="submit" value="提交"> ##定义提交按钮
</form>
</body>
</html>
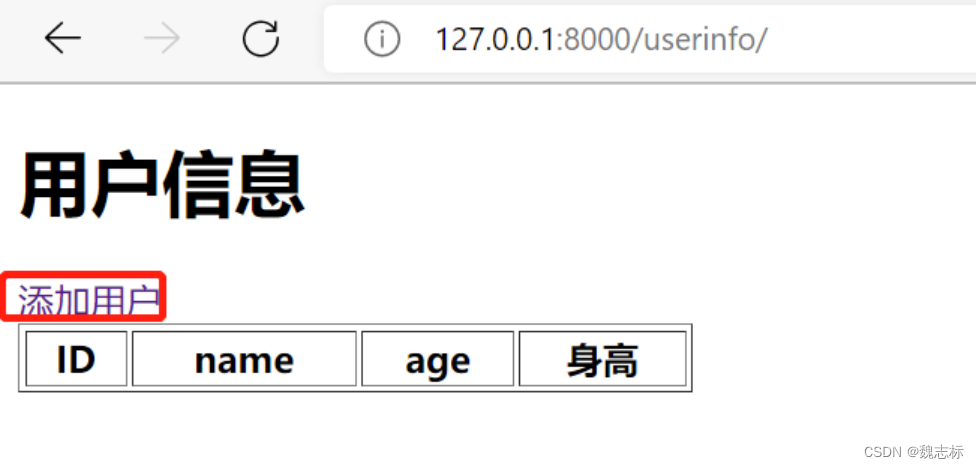
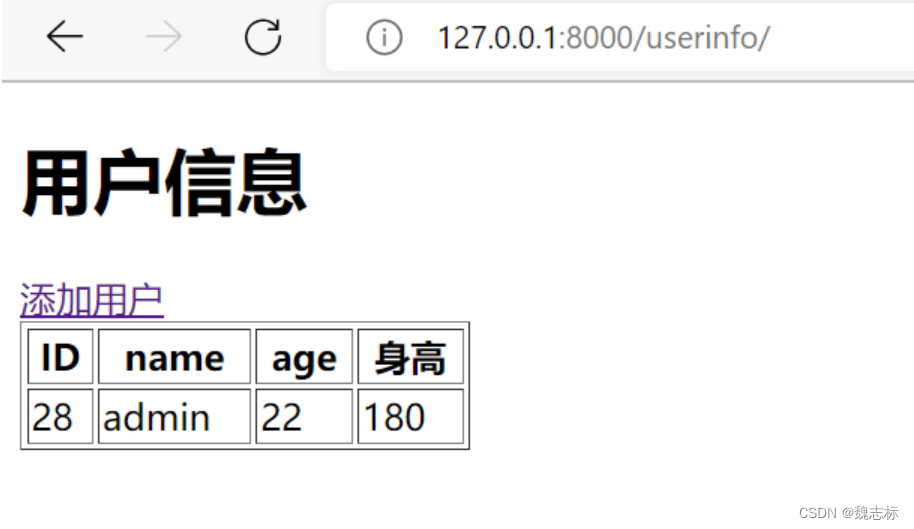
重新启动Django应用,访问界面,如下:

点击添加用户按钮,输入用户信息提交


编辑用户信息
添加路由信息
from django.contrib import admin
from django.urls import path
from app03 import views as app3
urlpatterns = [
path('admin/', admin.site.urls),
path('userinfo/', app3.userinfo),
path('useradd/', app3.useradd),
path('useredit/',app3.useredit) ###添加useredit路由
]
编辑views.py文件,定义useredit函数
from django.shortcuts import render,HttpResponse,redirect
from app03.models import user
def useredit(request):
uid = request.GET.get("uid") ##根据用户id进行查找更新
user_data = user.objects.get(id=uid)
if request.method == "GET":
return render(request,"useredit.html",{"user_data": user_data})
name = request.POST.get("name")
age = request.POST.get("age")
height = request.POST.get("height")
user.objects.filter(id=uid).update(name=name,age=age,height=height)
return redirect("/userinfo/") ###结果重定向
编辑userinfo.html文件,如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>用户信息</h1>
<a href="/useradd/"> 添加用户</a>
<table border="1"width="200">
<thead>
<tr>
<th>ID</th>
<th>name</th>
<th>age</th>
<th>身高</th>
<th>操作</th> ###在表格中添加操作按钮
</tr>
</thead>
<thead>
{% for user in user_list %}
<tr>
<td>{{ user.id }}</td>
<td>{{ user.name}}</td>
<td>{{ user.age }}</td>
<td>{{ user.height }}</td>
<td>
<a href="/userdel/?uid={{ user.id }}">删除</a> ##添加删除按钮
<a href="/useredit/?uid={{ user.id }}">编辑</a> ##添加编辑按钮
</td>
</tr>
{% endfor %}
</thead>
</table>
</body>
</html>
新增useredit.html文件,如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>修改用户</h1>
<form method="post">
<input type="text" name="name" value={{ user_data.name }}> ##设置单元框中值为原始值
<input type="text" name="age" value={{ user_data.age }}>
<input type="text" name="height" value={{ user_data.height }}>
<input type="submit" value="提交">
</form>
</body>
</html>
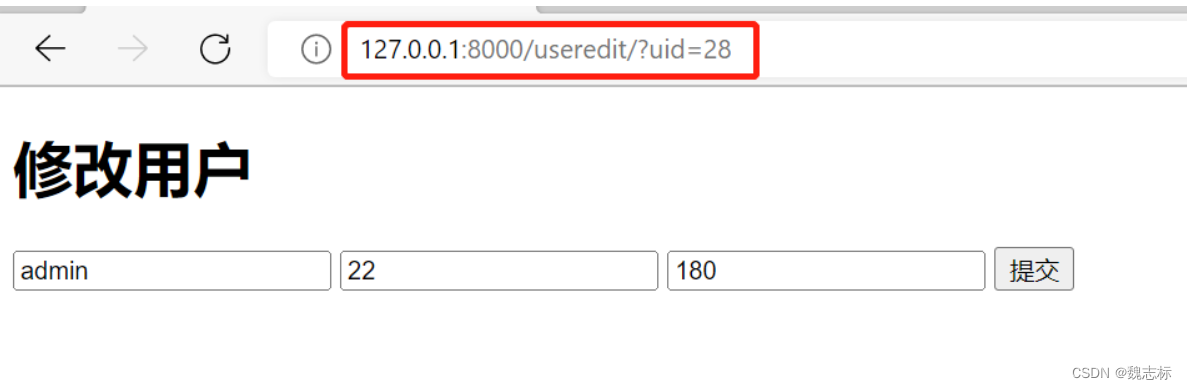
重新启动Django程序,如下:

点击编辑按钮,修改用户信息,如下:


删除用户
编辑urls.py文件,添加路由信息,如下:
from django.contrib import admin
from django.urls import path
from app03 import views as app3
urlpatterns = [
path('admin/', admin.site.urls),
path('userinfo/', app3.userinfo),
path('useradd/', app3.useradd),
path('userdel/', app3.userdel), ####a添加userdel路由
path('useredit/',app3.useredit)
]
编辑views.py文件,如下:
from django.shortcuts import render,HttpResponse,redirect
from app03.models import user
def userdel(request):
uid = request.GET.get("uid") ###根据uid删除用户
user.objects.filter(id=uid).delete()
return redirect("/userinfo/") ###删除之后重定向到/userinfo/界面
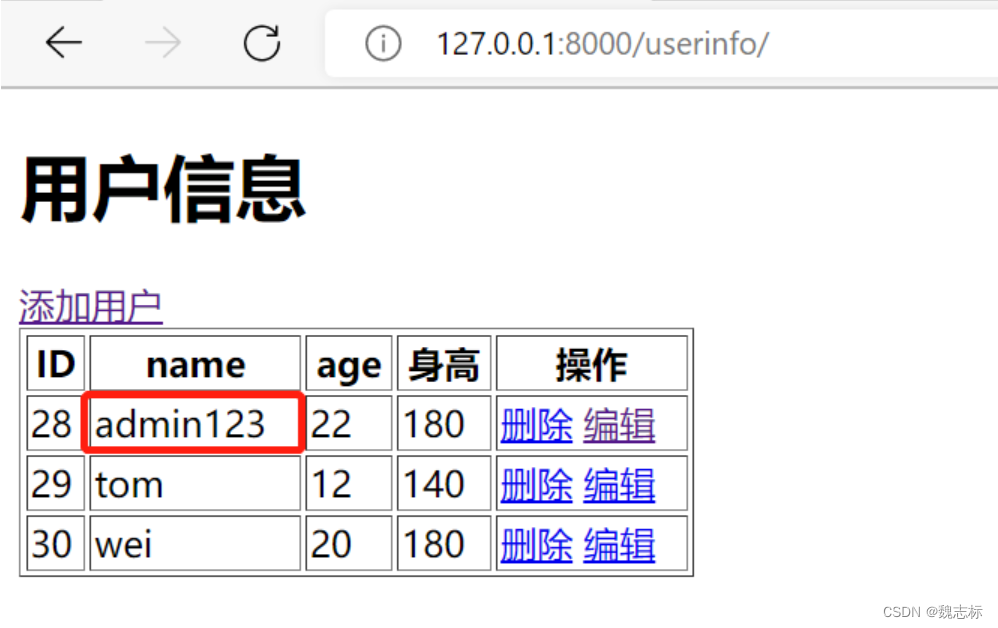
访问界面如下:

点击删除按钮,删除admin123用户,如下: