🌎前言
- 🍅写了个小脚本,方便PyQt开发时,qrc文件的自动创建
- 🌳测试软硬件环境:
Win10 X64
Python 3.8 X64
PyQt5 5.16.5


🌎手动新建qrc文件
- 1?? 我们在用PyQt5 Designer 去设计UI的时候,会想给控件加上小图标
- 熟悉Pyqt5图标操作的,可直接看下一个一级标题

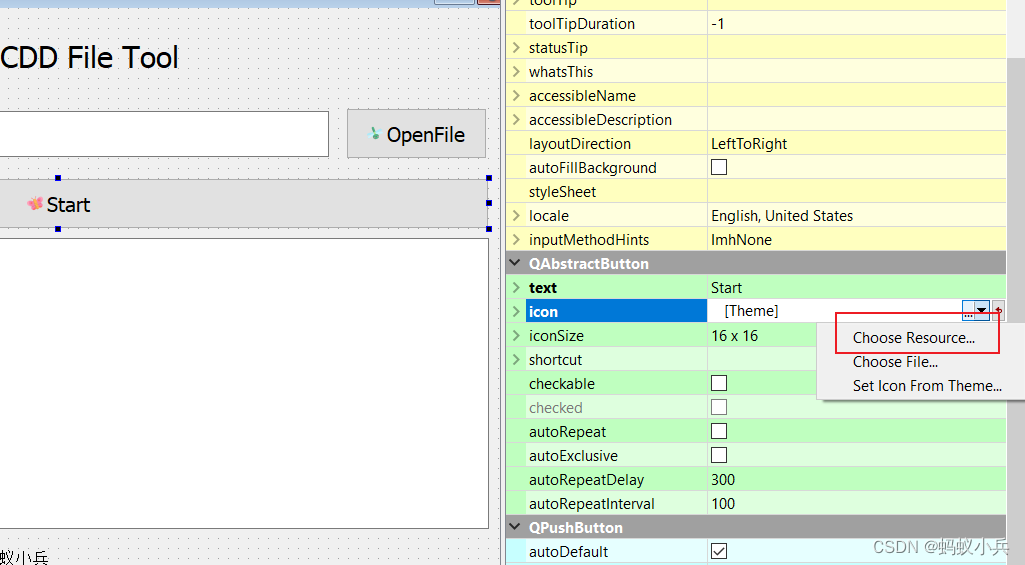
- 2?? 选择icon文件建议选择
Choose Resource,这样打包的时候可以不用考虑原图的路径问题,也不需要拷贝进来

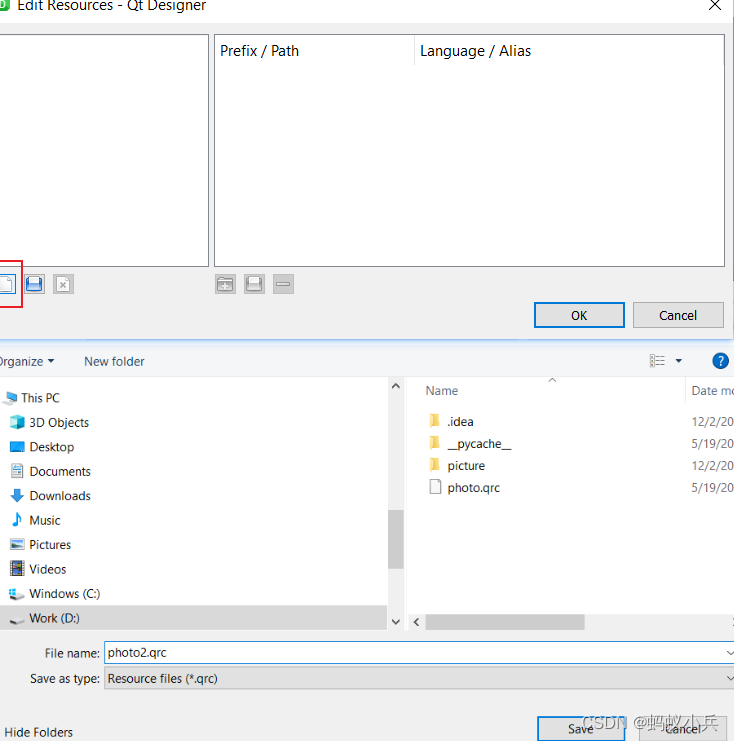
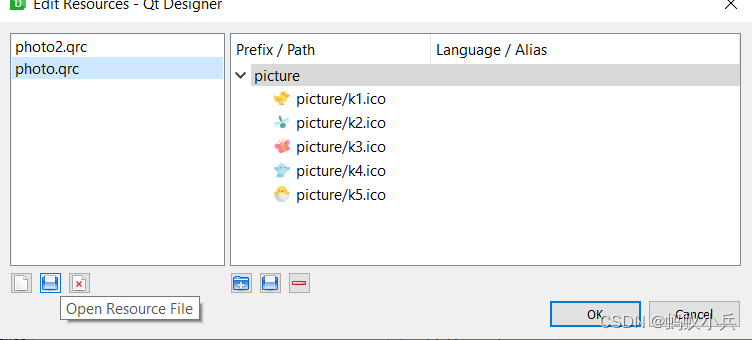
- 3?? 新建一个 photo2.qrc 文件

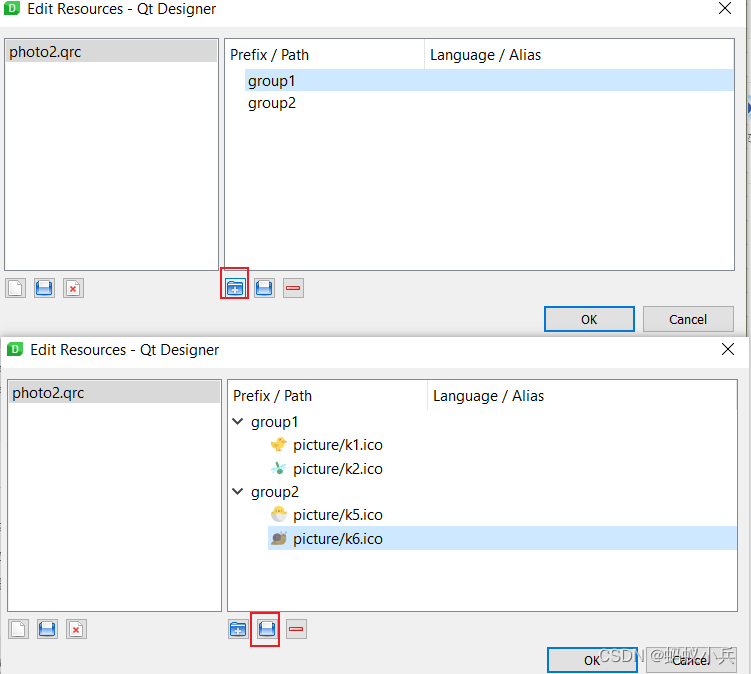
- 4?? 然后先创建两个分组,再在每个分组里面添加两个原图标文件,保存即可

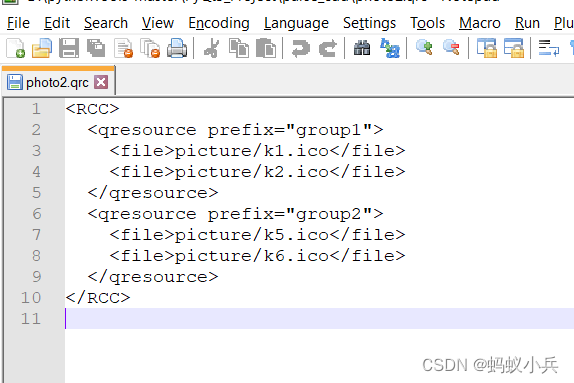
- 5?? photo2.qrc的内容如下

- 6?? 如果已经有qrc文件,可以直接添加进来

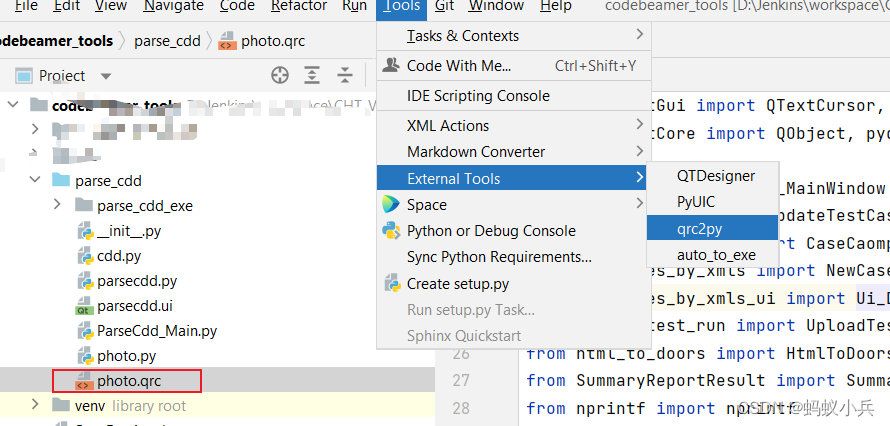
- 7??以下时实际工程为例,点击
photo.qrc然后再pycharm 中将qrc文件转为py文件 - 这里不会添加外部工具的可以参考下一步骤

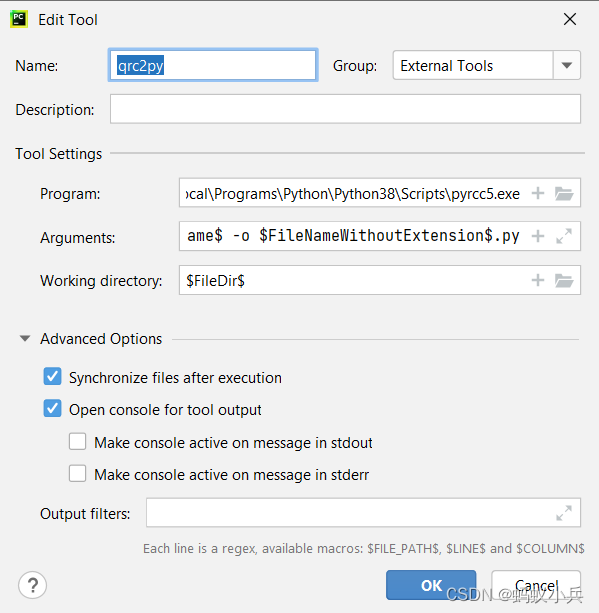
- 如果pycharm不会添加外部工具,参考这一步骤
$FileName$ -o $FileNameWithoutExtension$.py$FileDir$

- 如果没有使用
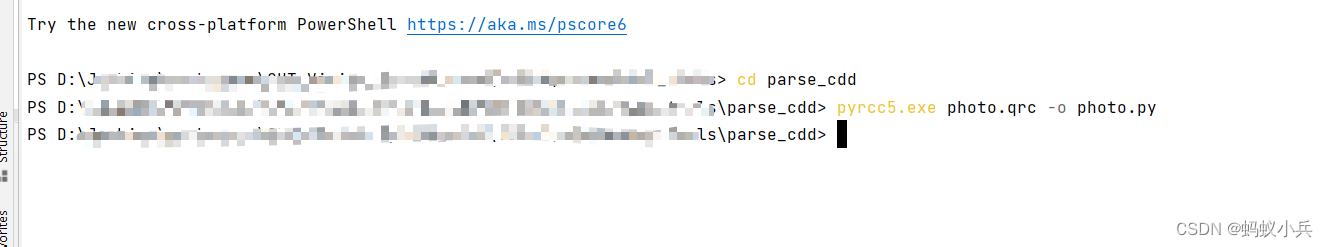
pycharm,也可以将路径切到当前工程下,执行如下cmd

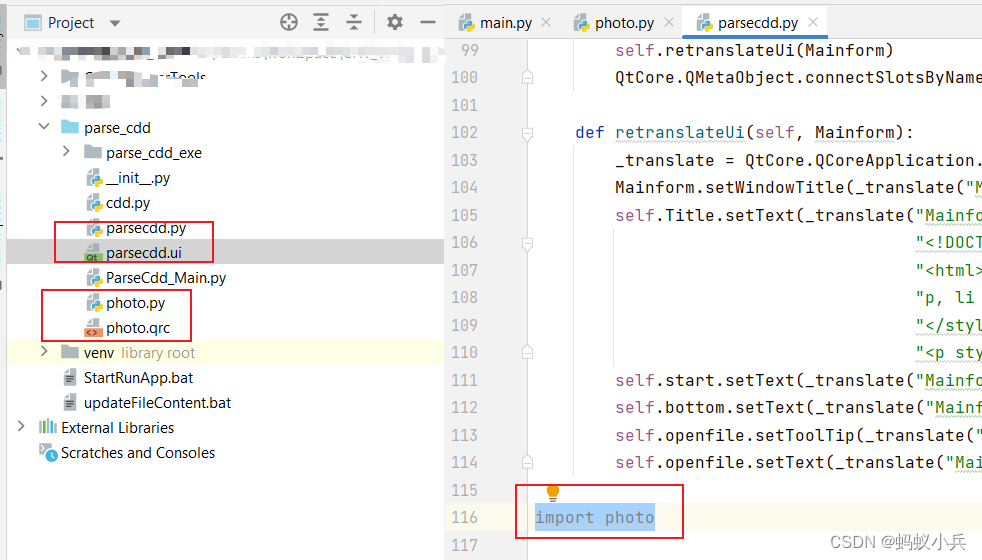
- 8??在我们将parse.ui文件转为 py文件后,再添加一句
import photo - 这样就把图标的源文件转为py文件内容,这样打包时,就不需要再考虑原图标文件了

🌎自动创建qrc文件
- 1?? 这是本章博客的重点,手动创建qrc有点麻烦,那就自动创建吧
- 下面是py 源码:搜索当前工程根目录下的所有
ico文件,然后生成qrc文件 - 再执行
os.popen("pyrcc5.exe photo.qrc -o photo.py")自动生成py文件
import os
cu = os.path.dirname(os.path.realpath(__file__))
print(cu)
def file_name(file_dir):
L = []
for root, dirs, files in os.walk(file_dir):
for file in files:
if os.path.splitext(file)[1] == '.ico':
L.append(os.path.join(root, file))
return L
files = file_name(cu)
print(files)
temp_str=''
for i in files:
tem = i.split("\\")
temp_str = temp_str + "\n" + ''' <file>{}/{}</file>'''.format(tem[-2],tem[-1])
temp_str ='''<RCC>
<qresource prefix="picture">
%s
</qresource>
</RCC>
'''%temp_str
print(temp_str)
with open("photo.qrc",'w') as f:
f.write(temp_str)
os.popen("pyrcc5.exe photo.qrc -o photo.py")
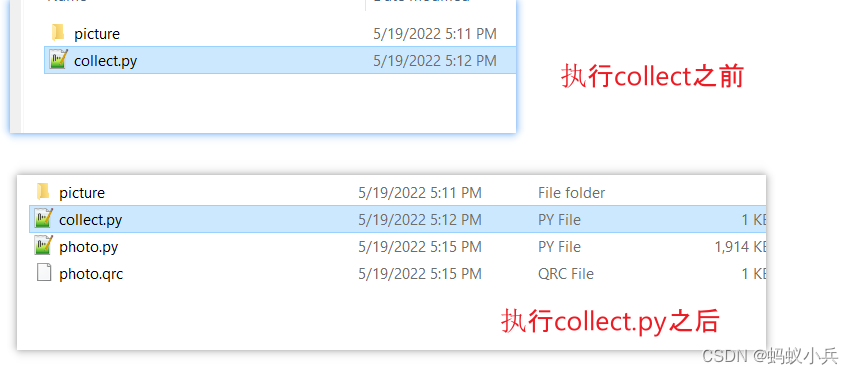
- 2?? 执行
collect .py就直接自动生成了photo.qrc和photo.py文件


🌎总结



- 🍀要有最朴素的生活,最遥远的梦想,即使明天天寒地冻,路遥马亡!
- 🍀一天码百字,百天一万字,成功没有捷径,坚持是唯一道理,与君共勉!
- 🍀如果这篇博客对你有帮助,请 “点赞” “评论”“收藏”一键三连 哦!码字不易,大家的支持就是我坚持下去的动力。
| 👯公众号 | 👯交流群 | 👯CSDN主页 |
|---|---|---|
| 🚩关注公众号浪哥车载诊断 获取更多云盘学习资料 | 🚩加入交流群,解疑答, 技术交流,工作机会 | 🚩CSDN主页 也许有你感兴趣的文章 |
 |  |  |

