requirements文件
python 项目种必须包含一个requirements文件,用于记录所有依赖包以及其精确得版本号,以遍在新环境种进行部署操作。
在虚拟环境种使用以下命令将当前虚拟环境中的依赖版本号生产至文件中:
pip freeze > requirements.txt
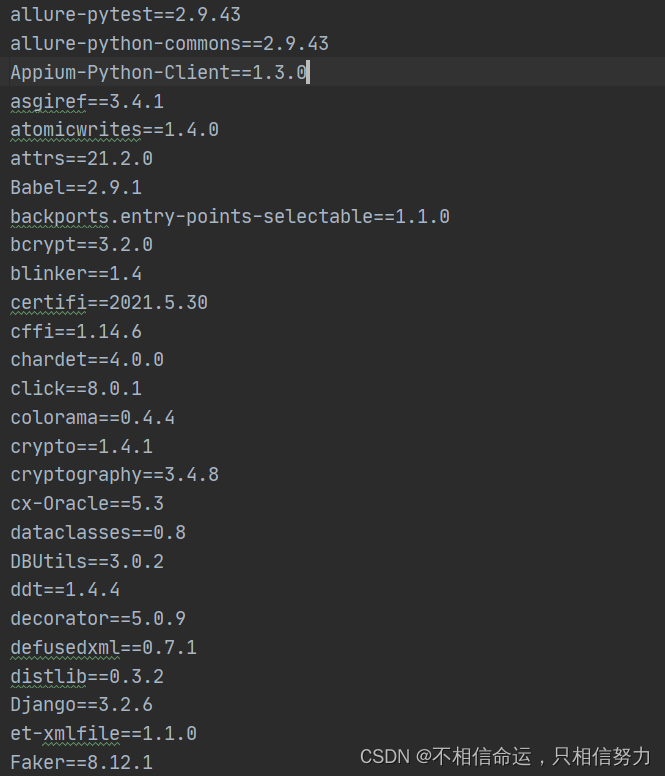
需求文件的内容示例如下:
复制老项目生成的文件,在新的项目中黏贴后,在虚拟环境中执行执行下列命令:
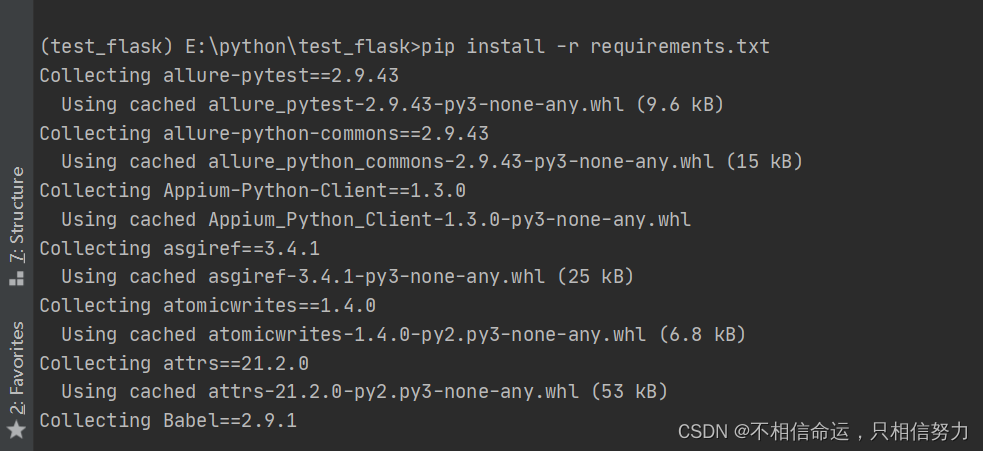
pip install -r requirements.txt
安装包就依次下载了

第一个flask 程序
from flask import Flask
app = Flask(__name__) # 初始化app
@app.route('/') #建立路由
def hello():
return 'hello world' #定义路由执行结果
if __name__ == '__main__':
app.run() #运行app


1.当客户端想要获取资源时,一般会通过浏览器发起HTTP请求。
2.此时, Web服务器会把来自客户端的所有请求都交给Flask程序实例
3.程序实例使用Werkzeug来做路由分发(URL请求和视图函数之间的对应关系)。
4.根据每个URL请求,找到具体的视图函数并进行调用。
- 在Flask程序中,路由的实现一般是通过程序实例的装饰器实现。
5.Flask调用视图函数后,可以返回两种内容:
- 字符串内容将视图函数的返回值作为响应的内容,返回给客户端(浏览器)
- HTML模版内容:获取到数据后,把数据传入HTML模板文件中,模板引擎负责渲染HTTP响应数据,然后返回响应数据给客户端(浏览器)
路由的传参示例
有时我们需要将同一类URL映射到同一个试图函数处理,比如:使用同一个
视图函数 来显示不同用户的订单信息。
路由传递的参数默认当做string处理
@app.route('/orders/<order_id>')
def get_order_id(order_id):
# 参数类型,默认是字符串,unicode
print(type(order_id)) # 类型为str
# 需要在试图函数()内填入参数名,那么后面的代码才能去使用
return 'order_id %s' % order_id
这里指定int ,会调用系统的路由转换器进行匹配和转换 大致原理是将参数强转为int类型,如果成功,则可以进行路由匹配
如果参数无法转换成功,就无法匹配路由
@app.route('/orders/<int:order_id>')
def get_order_id(order_id):
# 参数类型,默认是字符串,unicode
print(type(order_id)) # 类型为int
# 需要在试图函数()内填入参数名,那么后面的代码才能去使用
return 'order_id %s' % order_id
Jinja2模板引擎
模板
在前面的示例中,视图函数的主要作用是生成请求的响应,这是最简单的请求。实际上,视图函数有两个作用:处理业务逻辑和返回响应内容。在大型应用中,把业务逻辑和表现内容放在一起,会增加代码的复杂度和维护成本。本节学到的模板,它的作用即是承担视图函数的另一个作用,即返回响应内容。
- 模板其实是一个包含响应文本的文件,其中用占位符(变量)表示动态部分,告诉模板引擎其具体的值需要从使用的数据中获取
- 使用真实值替换变量,再返回最终得到的字符串,这个过程称为"渲染 Flask是使用Jinja2这个模板引擎来渲染模板
使用模板的好处:
- 视图函数只负责业务逻辑和数据处理(业务逻辑方面)
- 而模板则取到视图函数的数据结果进行展示(视图展示方面)
- 代码结构清晰,耦合度低
Jinja2
两个概念∶
- Jinja2∶是 Python下一个被广泛应用的模板引擎,是由Python实现的模板语言,他的设计思想来源于Django的模板引擎,并扩展了其语法和一系列强大的功能,其是Flask内置的模板语言。
- 模板语言︰是一种被设计来自动生成文档的简单文本格式,在模板语言中,一般都会把一些变量传给模板,替换模板的特定位置上预先定义好的占位变量名。
使用
注释
{# {{ name }} #}
PS:Pycharm 修改html注释
1、pycharm打开html文件,在html文件中使用快捷键进行注释,发现注释的{##} 不是<!–>,需要对pycharm的编译器的html默认的注释进行修改
2、设置步骤
3、打开setting
4、选择 Languages & Frameworks --> Python Template Languages --> HTML下拉框列表中选择 None 。设置完成
变量代码块
{{}}来表示变量名,这种{{}}语法叫做变量代码
{{ url_str }}
Jinja2模版中的变量代码块可以是任意Python类型或者对象,只要它能够被Python的strl)方法转换为一个字符串就可以,比如,可以通过下面的方式显示一个字典或者列表中的某个元素:
{{ url_str }}
控制代码块
用{%%}定义的控制代码块,可以实现一些语言层次的功能,比如循环或者if语句
{# 控制代码块 #}
{# for 循环的使用,建议先写for,如何按住tab进行补全 #}
{% for num in my_list %}
{# 数据大于3,才显示 #}
{% if num >3 %}
{{ num }} <br>
{% endif %}
{% endfor %}
过滤器
字符串常用过滤器
{# upper: 字符串大写 #}
{{ url_str| upper }} <br>
{# lower: 把值转成小写 #}
{{ url_str | lower }}<br>
{# 字符串反转 #}
{{ url_str| reverse }}<br>
{# safe 禁用转义 #}
{{ url_str | safe }}<br>
{# title: 把值中的每个单词的首字母转成大写 #}
{{ url_str | title }}<br>
{# lower: 把值转成小写 #}
{{ url_str | lower }}<br>
{# format 格式化输出 #}
{{ '%s id %d' | format('name',17) }}<br>
{# truncate 禁用转义 #}
{{ 'hello every one' | truncate(9) }}<br>
列表常用过滤器
{# first: 取第一个元素 #}
{{ [1,2,3,4,5]| first }} <br>
{# last: 把值转成小写 #}
{{ [1,2,3,4,5] | last }}<br>
{# length: 获取列表长度 #}
{{ [1,2,3,4,5]| length }}<br>
{# sum : 列表求和 #}
{{ [1,2,3,4,5] | sum }}<br>
{# sort: 列表排序 #}
{{ [1,2,3,4,5] | sort }}<br>
链式调用(拼接过滤器)
在jinja2中,过滤器是可以支持链式调用的,示例如下:
{{ "hello world" | lower | upper }}
消息闪现
1.使用普通方式实现表单
在html页面中直接写form 表单
index.html 文件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form method="post">
<label>用户名:</label><input type="text" name="username"><br>
<label>密码:</label><input type="password" name="password"><br>
<label>确认密码:</label><input type="password" name="password2"><br>
<input type="submit" value="提交"><br>
{# 使用遍历来获取 #}
{% for message in get_flashed_messages() %}
{{ message }}
{% endfor %}
</form>
</body>
</html>
视图函数中获取表单数据:
# -*- ecoding: utf-8 -*-
# @Author: hsl
# @file: Flask_WTF_demo.py
# @Time: 2022/5/22 13:08
from flask import Flask, render_template,request,flash
# 2.创建Flack 初始化实例
app = Flask(__name__)
app.secret_key = 'itheima'
"""
给模板传递消息
flash 需要对内容加密,因此需要设置secret_key,做加密消息的混淆
模板中需要遍历消息
"""
"""
目的:实现一个简单的登录的逻辑处理
1.路由需要有get 和post 两种请求方式 -->需要判断启动方式
2.获取请求的参数
3.判断参数是否填写 &密码是否相同
4.如果判断都没有问题,就返回success
"""
@app.route('/', methods=['GET', 'POST'])
def index():
if request.method == "POST":
username = request.form.get('username')
password = request.form.get('password')
password2 = request.form.get('password2')
if not all([username, password, password2]):
flash(u"参数不完整")
elif password != password2:
flash(u"密码不一致")
else:
return 'success'
return render_template("index.html")
if __name__ == '__main__':
app.run(debug=True)
web表单介绍
web表单是web应用程序的基本功能。
它是HTML页面中负责数据采集的部件。表单有三个部分组成︰表单标签、表单域、表单按钮。表单允许用户输入数据,负责HTML页面数露采集,通过表单将用户输入的数据提交给服务器。
在Flask中。为了处理web表单,我们一般使用Flask-WTF扩展,它封装了WTForms,并且它有验证表单数据的功能


2.使用Flask-WTF表单实现
# 解决编码问题
import sys
sys.getdefaultencoding()
"""
使用WTF实现表单
1.需要自定义表单类
2.需要定义路由视图函数,生成表单对象,获取表单数据
"""
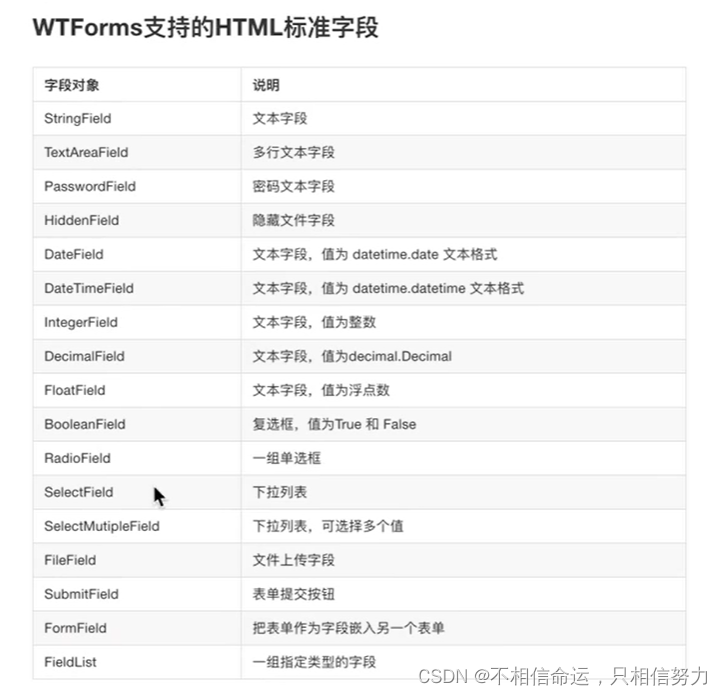
# 自定义表单类、文本字段、密码字段、提交按钮
class LoginForm(FlaskForm):
username = StringField("用户名:", validators=[DataRequired()])
password = PasswordField("密码:", validators=[DataRequired()])
password2 = PasswordField("确认密码:", validators=[DataRequired(), EqualTo("password","密码填入得不一致")])
submit = SubmitField("提交")
# 定义根路由视图函数,生成表单对象,获取表单数据,进行表单数据验证
@app.route("/form", methods=['GET', 'POST'])
def login():
login_form = LoginForm()
# 1.判断请求方式:
if request.method == "POST":
# 2.获取请求得参数
username = request.form.get('username')
password = request.form.get('password')
password2 = request.form.get('password2')
# 3.判断参数是否填写 密码是否相同
# 进入这里就表示所有的逻辑都验证成功
# 需要增加CSRF_token
if login_form.validate_on_submit():
print(username, password)
return 'success'
else:
flash("参数有误")
return render_template("index.html", form=login_form)
index.html 定义获取表单
<form method="post">
{{ form.csrf_token()}}
{{ form.username.label }} {{ form.username }}<br>
{{ form.password.label }} {{ form.password }}<br>
{{ form.password2.label }} {{ form.password2 }}<br>
{{ form.submit }}
</form>
Flask中使用数据库
Flask-SQLAlchemy扩展
- SQLALchemy实际上是对数据库的抽象,让开发者不用直接和SQL语句打交道,而是通过Python对象来操作数据库,在舍弃一些性能开销的同时,换来的是开发效率的较大提升
- SQLAlchemy是一个关系型数据库框架,它提供了高层的ORM和底层的原生数据库的操作。flask-sqlalchemy是一个简化了SQLAlchemy操作的flask扩展。
安装flask-sqlalchemy
pip install flask-sqlalchemy
如果连接的是mysql数据库,需要安装mysqldb
使用Flask-SQLAlchemy管理数据库
在Flask-SQLAlchemy中,数据库使用URL指定,而且程序使用的数据库必须保存到Flask配置对象的SQLALCHEMY_DATABASE_URI键中。
Flask的数据库设置:
app.config[ 'SQLALCHEMY_DATABASE_URI'] = 'mysql://root:mysql@127.0.0.1:3306/test'
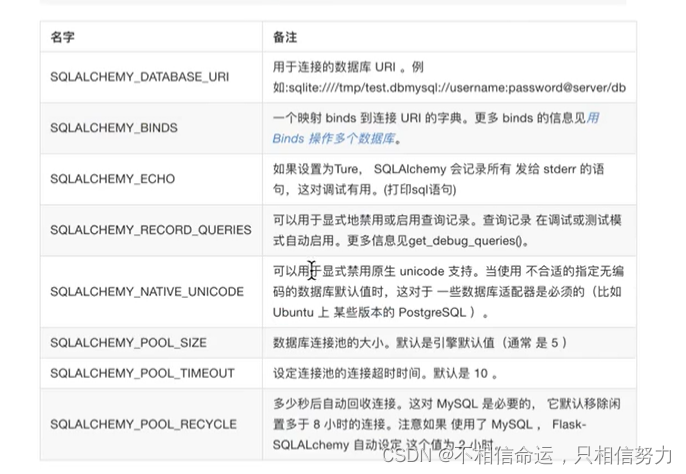
其他设置
部动态追踪修改设置,如未设置只会提示警告,不建议开启
app.config [ ‘SQLALCHEMY_TRACK_MODIFICATIONS’] = False部查询时会显示原始SQL语句
app.config [ "SQLALCHEMY_ECHO ’ ] = True

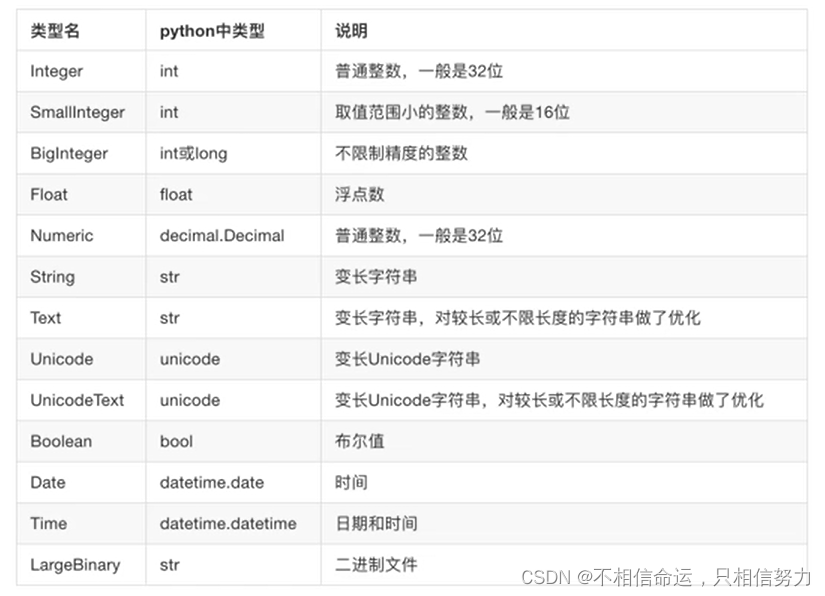
常用的SQLAlchenmy 字段类型

常用的SQLAlchemy关系选项

数据库基本操作
1.在Flask-SQLAlchemy中,插入、修改、删除操作,均由数据库会话管理。
2.会话用db.session表示。在准备把数据写入数据库前,要先将数据添加到会话中然后调用commit()方法提交会话。
3.在Flask-SQLAlchemy中,查询操作是通过query对象操作数据。
最基本的查询是返回表中所有数据,可以通过过滤器进行更精确的数据库查询。
| 方法 | 含义 |
|---|---|
| db.session.add(role) | 添加到数据库的session中 |
| db.session.add_all([user1,user2]) | 添加多个信息到session中 |
| db.session.commit() | 提交数据库的修改(包括增/制/改) |
| db.session.rollback() | 数据库的回滚操作 |
| db.session.delete(user) | 删除数据库(需跟上commit) |
