文章目录
任务:下载素材如下图所示:

将项目放入到Django中并使之显示正常。
1、新建应用exercise02,并配置好路由
python manage.py startapp exercise02
path("exercise02/",include(("apps.exercise02.urls",'exercise02'),namespace='exercise02')),
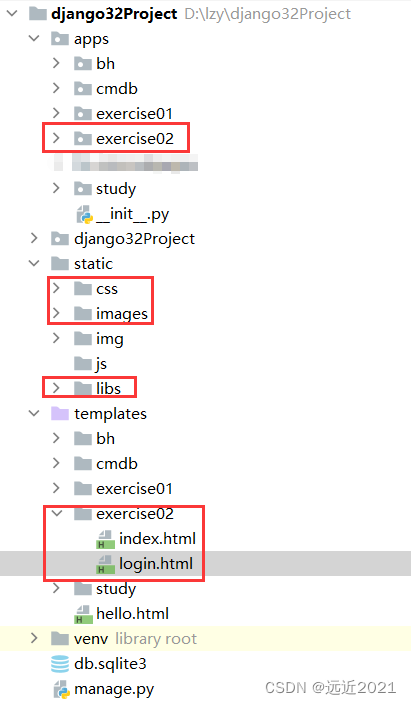
将素材拷贝到Django中,如下图所示:

2、配置子路由和定义视图
from django.urls import path
from . import views
urlpatterns = [
path('',views.index,name='index'),
]
def index(request):
return render(request,'exercise02/index.html')
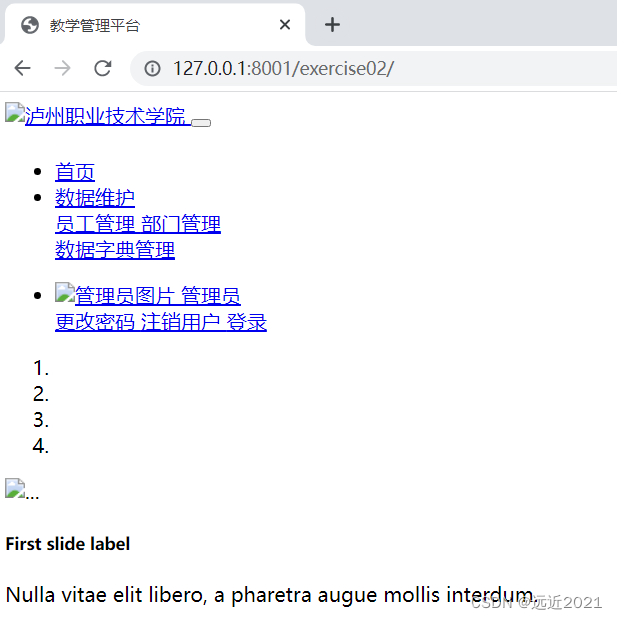
3、查看效果

4、修改index.html
{% load static %}
<link rel="stylesheet" href="{% static 'libs/bootstrap-4.5.3-dist/css/bootstrap.min.css' %}">
<img src="{% static 'images/default-user.jpg' %}"
其他修改类推。
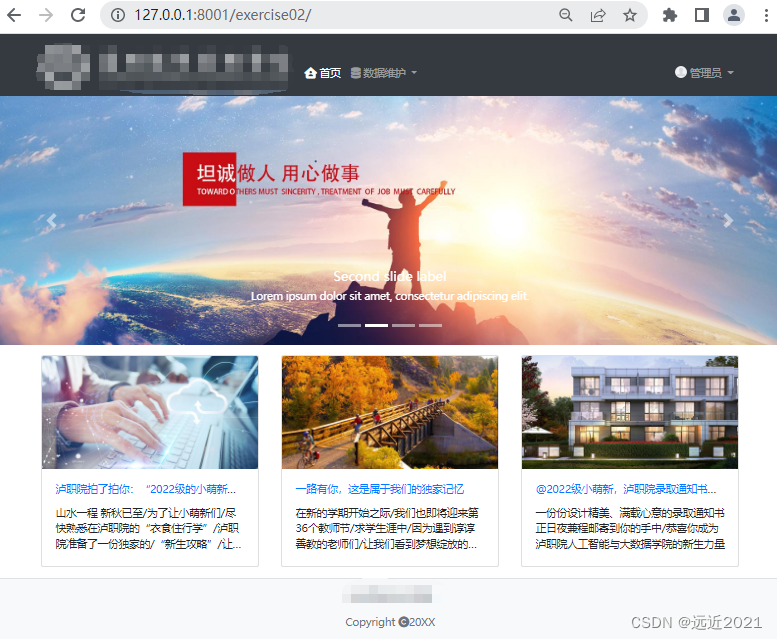
5、查看效果

点击登录时会报错。
6、增加login.html的路由和视图
path('login/',views.login,name='login'),
def login(request):
return render(request, 'exercise02/login.html')
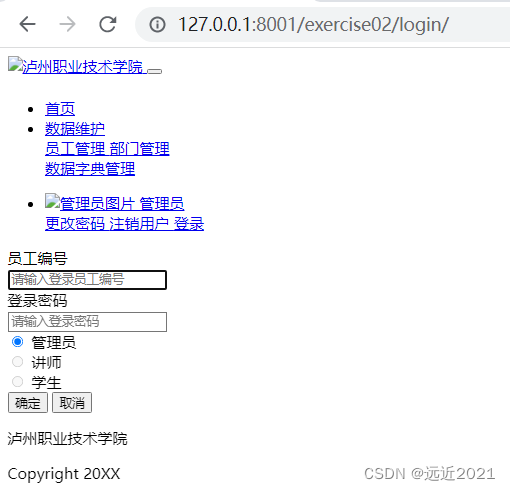
7、查看效果

8、修改login.html模板
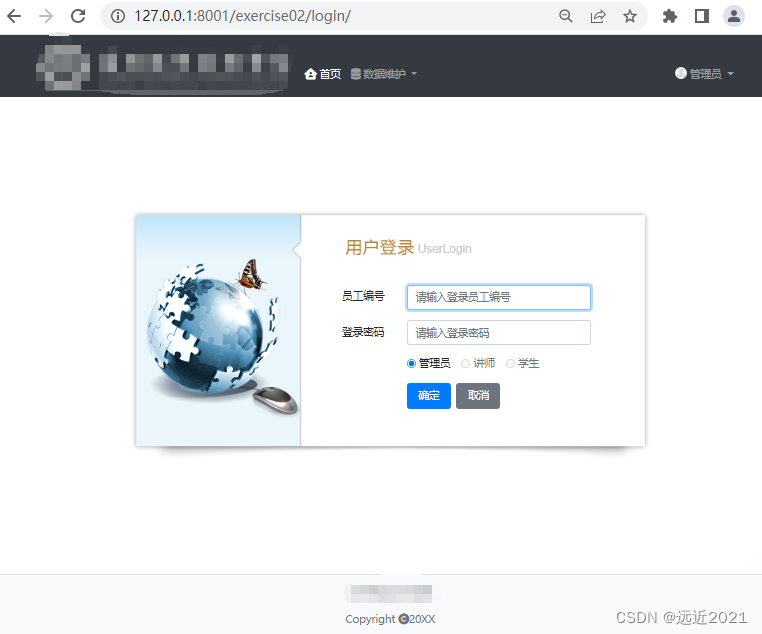
9、访问看效果

10、修改链接,实现页面之间的跳转
单击logo和首页,能跳转到login.html
单击登录,能跳转到login.html
<a class="dropdown-item" href="{%url 'exercise02:login' %}">
<i class="fa-solid fa-users"></i> 登录
</a>
<a class="nav-link" href="{% url 'exercise02:index' %}">
<i class="fa-solid fa-house-user"></i> 首页
</a>
