目录
1、QTextEdit控件介绍
QTextEdit控件是一个支持多行输入的输入框,支持HTML进行格式的设置
2、QTextEdit控件添加文本、添加HTML格式
# 显示文本
def showText(self):
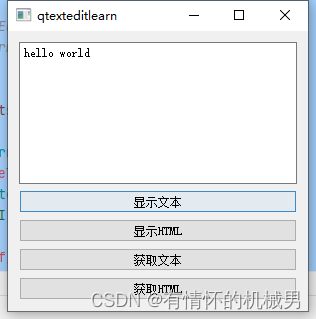
self.textedit.setPlainText("hello world")
# 显示HTML
def showHTML(self):
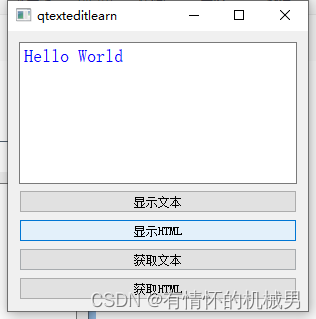
self.textedit.setHtml('<font color="blue" size="5">Hello World</font>')
注意:这里的添加文本的方式会先将文本框清空再进行添加,若想要追加,则可以使用append方法
?self.textedit.append(要追加的字符串格式的内容)
3、QTextEdit控件获取文本、获取HTML格式文本
# 获取文本 def getText(self): print(self.textedit.toPlainText()) # 获取HTML def getHTML(self): print(self.textedit.toHtml())
4、案例
1)完整代码
#!/usr/bin/env python
# -*- coding: utf-8 -*-
# @Time : 2022/5/24 14:52
# @Author : @linlianqin
# @Site :
# @File : QTextEdit_learn.py
# @Software: PyCharm
# @description:
from PyQt5.QtWidgets import *
class qtexteditlearn(QWidget):
def __init__(self):
super(qtexteditlearn, self).__init__()
self.InitUI()
def InitUI(self):
self.setWindowTitle("qtexteditlearn")
self.textedit = QTextEdit()
self.button1 = QPushButton("显示文本")
self.button2 = QPushButton("显示HTML")
self.button3 = QPushButton("获取文本")
self.button4 = QPushButton("获取HTML")
self.resize(300,280)
layout = QVBoxLayout()
layout.addWidget(self.textedit)
layout.addWidget(self.button1)
layout.addWidget(self.button2)
layout.addWidget(self.button3)
layout.addWidget(self.button4)
self.button1.clicked.connect(self.showText)
self.button2.clicked.connect(self.showHTML)
self.button3.clicked.connect(self.getText)
self.button4.clicked.connect(self.getHTML)
self.setLayout(layout)
# 获取文本
def getText(self):
print(self.textedit.toPlainText())
# 获取HTML
def getHTML(self):
print(self.textedit.toHtml())
# 显示文本
def showText(self):
self.textedit.setPlainText("hello world")
# 显示HTML
def showHTML(self):
self.textedit.setHtml('<font color="blue" size="5">Hello World</font>')
if __name__ == '__main__':
import sys
app = QApplication(sys.argv)
mainWin = qtexteditlearn()
mainWin.show()
sys.exit(app.exec_())?2)效果


# 获取文本结果
Hello World
# 获取HTML结果
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0//EN" "http://www.w3.org/TR/REC-html40/strict.dtd">
<html><head><meta name="qrichtext" content="1" /><style type="text/css">
p, li { white-space: pre-wrap; }
</style></head><body style=" font-family:'SimSun'; font-size:9pt; font-weight:400; font-style:normal;">
<p style=" margin-top:0px; margin-bottom:0px; margin-left:0px; margin-right:0px; -qt-block-indent:0; text-indent:0px;"><span style=" font-size:x-large; color:#0000
ff;">Hello World</span></p></body></html>?
?
