一、API讲解
一个简单的脚本:
# coding = utf-8
from selenium import webdriver
import time
browser = webdriver.Firefox()
time.sleep(3)
browser.get("http://www.baidu.com")
time.sleep(3)
browser.find_element_by_id("kw").send_keys("selenium")
time.sleep(3)
browser.find_element_by_id("su").click()
browser.quit()
脚本解析:
1.coding = utf-8
这个是为了防止编码的时候出现乱码的情况,设置编码方式为UTF-8。
2.from selenium import webdriver
因为webdriver是归属于selenium中的一个包,因此要想使用selenium 的webdriver 里的函数,首先把包导进来。
3.browser = webdriver.Firefox()
这个表示的是要操控的浏览器是Chrome,当然也可以换成IE 或者 火狐浏览器。brower只是一个变量名,它的名字可以随便取,但后面会用到它来操作执行各种函数。
4.browser.find_element_by_id(“kw”).send_keys(“selenium”)
一个控件有若干属性id 、name、(也可以用其它方式定位),百度输入框的id 叫kw ,因此上面那行代码的意思是:在输入框里输入selenium 。
5.browser.quit()
退出并关闭窗口的每一个相关的驱动程序。
对应地,还有一个browser.close()。close方法关闭当前的浏览器窗口,quit方法不仅关闭窗口,还会彻底的退出webdriver,释放与driver server之间的连接。所以简单来说quit是更加彻底的close,quit会更好的释放资源。
因此,应用webdriver 的大致流程:
1.在脚本头部导入需要的包
2.获取浏览器的驱动
3.使用浏览器对需要测试的文本系统进行操作
4.测试完后关闭资源
二、元素的定位
在前端中,一个元素可以根据它的id、name、class等属性来定位,因此webdriver中提供了一系列的对象定位方法,常用的有以下几种:
- id
- name
- class name
- link text
- partial link text
- tag name
- xpath
- css selector
注意:不管用哪种方式,必须保证页面上该属性的唯一性。
下面的都是对Chrome浏览器进行操作。
1.使用id定位元素
因为id是每个元素都不同,因此如果一个元素有id,就可以直接使用id来定位到该元素。
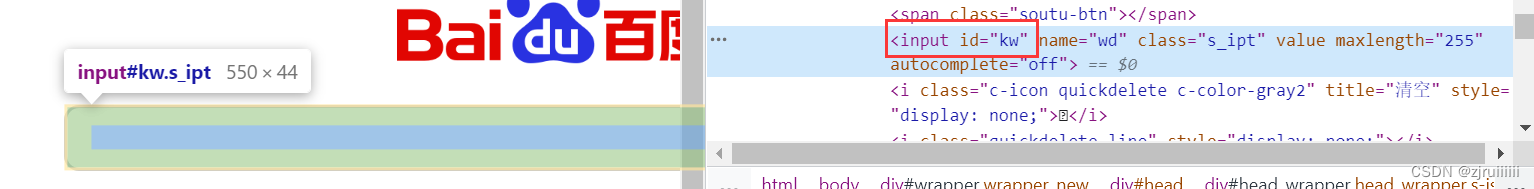
先打开百度的主页,按照下图来查看百度搜索框的id:

可以看到,id为kw:

因此打开Pycharm,先导包后,再用Chrome的驱动来获取到搜索框,有driver = webdriver.Chrome()。
在搜索框中输入内容,用的是send_key(“搜索的内容”)方法,如要搜索的是“蔡徐坤”,则有:driver.find_element_by_id("kw").send_keys("蔡徐坤")
按照正常来说,此时输入内容要按“百度一下”来开始进行搜索。就涉及到了click()方法。不过先要获取到“百度一下”这个元素。

因此有:driver.find_element_by_id("su").click(),最后就关闭资源:driver.quit()
完整代码:
import time
from selenium import webdriver
driver = webdriver.Chrome()
url = "https://www.baidu.com/"
driver.get(url)
driver.find_element_by_id("kw").send_keys("蔡徐坤")
driver.find_element_by_id("su").click()
time.sleep(6) #如果不让停止6秒,可能会立刻关闭浏览器导致不知道结果是否正确
driver.quit()
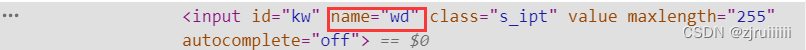
2.使用name定位元素
同样地,如果使用name来定位元素,要保证元素的唯一性。name有很大的几率不是唯一的,因此很有可能就定位不到我们想定位的元素了,当然编译器也会给我们报错。

完整代码:
import time
from selenium import webdriver
driver = webdriver.Chrome()
url = "https://www.baidu.com/"
driver.get(url)
driver.find_element_by_name("wd").send_keys("蔡徐坤")
driver.find_element_by_id("su").click()
time.sleep(6)#如果不让停止6秒,可能会立刻关闭浏览器导致不知道结果是否正确
driver.quit()
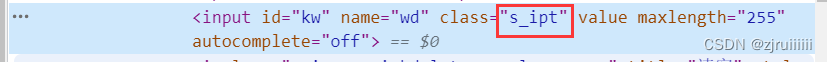
3.使用class_name定位元素
class_name,顾名思义,是根据元素的class属性定位到元素。

import time
from selenium import webdriver
driver = webdriver.Chrome()
url = "https://www.baidu.com/"
driver.get(url)
driver.find_element_by_class_name("s_ipt").send_keys("蔡徐坤")
driver.find_element_by_id("su").click()
time.sleep(6) #如果不让停止6秒,可能会立刻关闭浏览器导致不知道结果是否正确
driver.quit()
4.使用link text,partial link text定位元素
link text定位元素,是根据元素的内容来定位的。
假设我们要定位到新闻这里:

完整代码:
import time
from selenium import webdriver
driver = webdriver.Chrome()
url = "https://www.baidu.com/"
driver.get(url)
driver.find_element_by_link_text("新闻").click()
time.sleep(6) #如果不让停止6秒,可能会立刻关闭浏览器导致不知道结果是否正确
driver.quit()
运行代码后,的确会进入到该页面。

而对应地,partial link text 是根据元素的部分内容来进行定位,如果部分的内容也是唯一的,定位就没问题了。
import time
from selenium import webdriver
driver = webdriver.Chrome()
url = "https://www.baidu.com/"
driver.get(url)
driver.find_element_by_partial_link_text("新").click()
time.sleep(6) #如果不让停止6秒,可能会立刻关闭浏览器导致不知道结果是否正确
driver.quit()
上面的代码能够同样地达到用link text的效果。
5.使用tag name定位元素
通常来说,一个tag只有一次在项目中是不太可能的,它是根据标签来进行定位。如div,span就是一个标签。此处不再演示。
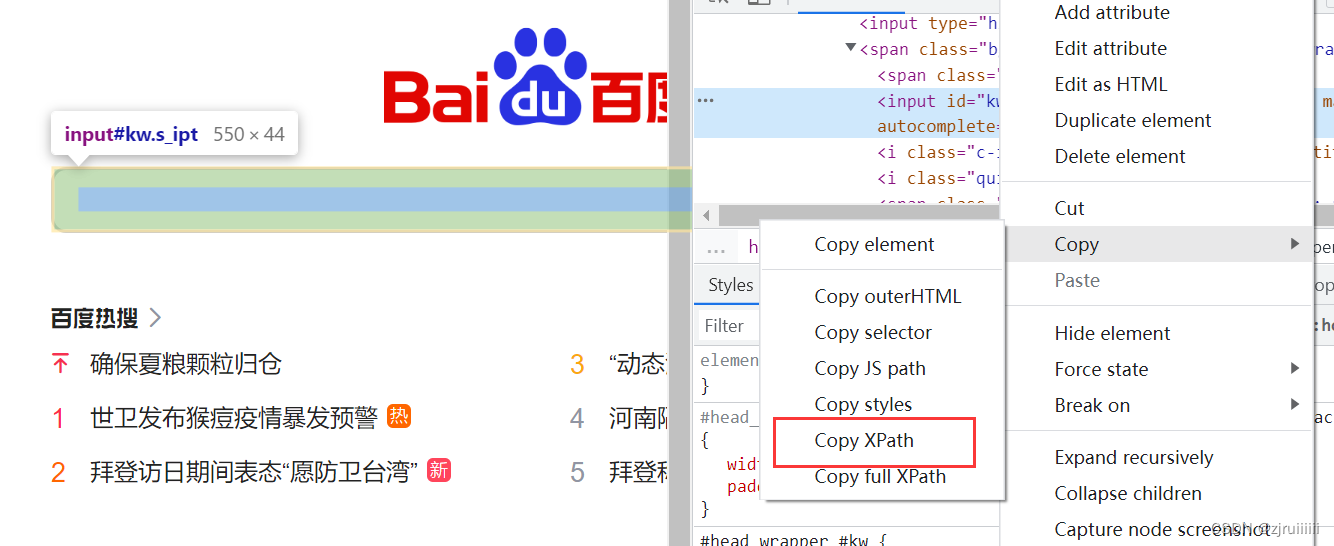
6.使用xpath定位元素
xpath跟id相似,每个元素都是唯一的。但xpath如何获取呢?
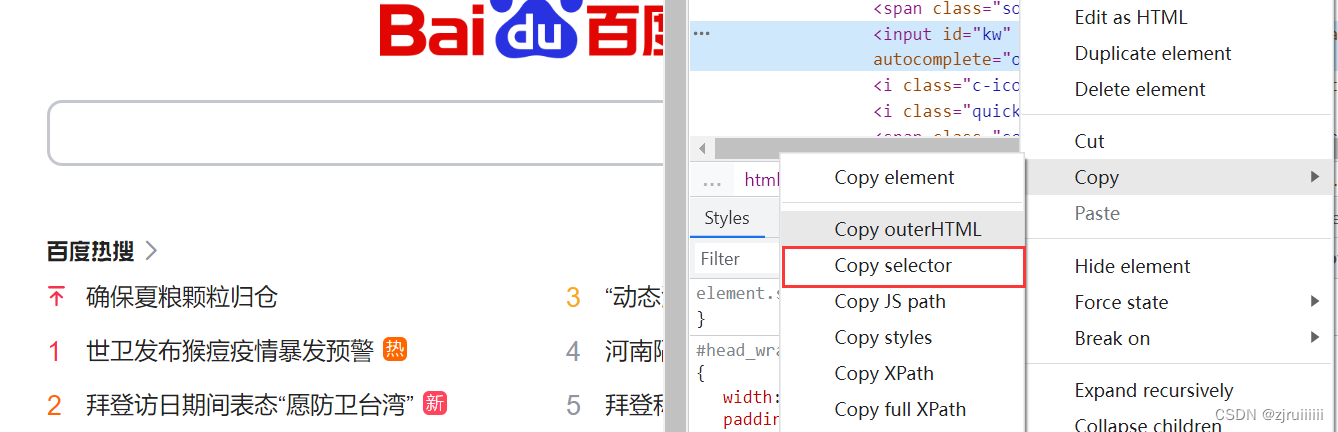
获取方式如下图:

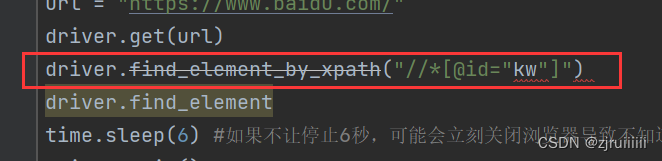
获取到XPath后,如果直接复制到PyCharm中,会看到下面的情况:

因为复制的XPath中也有双引号,与外面的双引号重叠了,因此就会报错了。解决方案:只需要将kw旁的双引号改为单引号即可。即:driver.find_element_by_xpath("//*[@id='kw']")
7.使用css selector定位元素
获取css selector的方式跟XPath一样,不过css selector不一定是全局唯一的。

完整代码:
import time
from selenium import webdriver
driver = webdriver.Chrome()
url = "https://www.baidu.com/"
driver.get(url)
driver.find_element_by_css_selector("#kw").send_keys("蔡徐坤")
driver.find_element_by_id("su").click()
time.sleep(6) #如果不让停止6秒,可能会立刻关闭浏览器导致不知道结果是否正确
driver.quit()
三、操作测试对象
前面的定位元素只是第一步,定位之后需要对这个元素进行操作。鼠标点击呢还是键盘输入,这要取决于我们操作的是按钮还是输入框。
一般来说,webdriver 中比较常用的操作对象的方法有下面几个:
- click 点击对象
- send_keys 在对象上模拟按键输入
- clear 清除对象的内容,如果可以的话
- submit 点击表单的对象
- text 用于获取元素的文本信息
在上面对元素的定位,已经熟练掌握了click和send_keys的方法,下面就举几个例子演示clear、submit、text方法。
1.用clear清除对象的内容
完整代码:
import time
from selenium import webdriver
driver = webdriver.Chrome()
url = "https://www.baidu.com/"
driver.get(url)
driver.find_element_by_css_selector("#kw").send_keys("蔡徐坤")
time.sleep(3)
driver.find_element_by_css_selector("#kw").clear()
time.sleep(3)
driver.find_element_by_css_selector("#kw").send_keys("马思维")
driver.find_element_by_id("su").click()
time.sleep(4) #如果不让停止6秒,可能会立刻关闭浏览器导致不知道结果是否正确
driver.quit()
上面的代码演示过程:先在搜索框中输入了“蔡徐坤”,而后清楚了内容,又在搜索框中输入了“马思维”,再进行了搜索。考虑到上面用到了多次的定位输入框的代码driver.find_element_by_css_selector("#kw"),因此可以用一个变量将它保存起来,下次使用的时候直接用变量即可,使代码看起来更简洁。
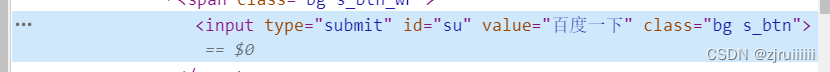
2.用submit点击对象
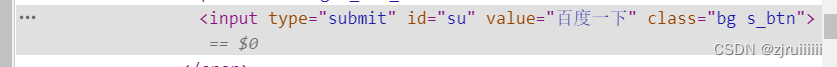
跟click方法类似,但是submit这个方法只能用于类型是submit 的表单,不能用于其它的提交类型。
百度的点击按钮:是submit类型,因此可以使用submit方法进行点击提交。

完整代码:
import time
from selenium import webdriver
driver = webdriver.Chrome()
url = "https://www.baidu.com/"
driver.get(url)
driver.find_element_by_css_selector("#kw").send_keys("蔡徐坤")
time.sleep(3)
driver.find_element_by_css_selector("#kw").clear()
time.sleep(3)
driver.find_element_by_css_selector("#kw").send_keys("马思维")
driver.find_element_by_id("su").submit()
time.sleep(4) #如果不让停止6秒,可能会立刻关闭浏览器导致不知道结果是否正确
driver.quit()
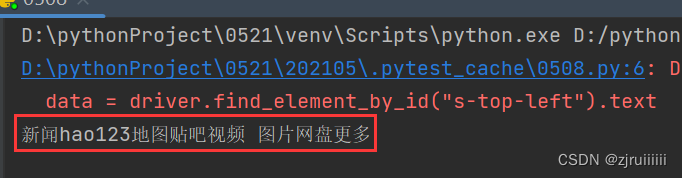
3.用text获取元素的文本信息
这个一般用于打印在编译器的运行结果上。如:
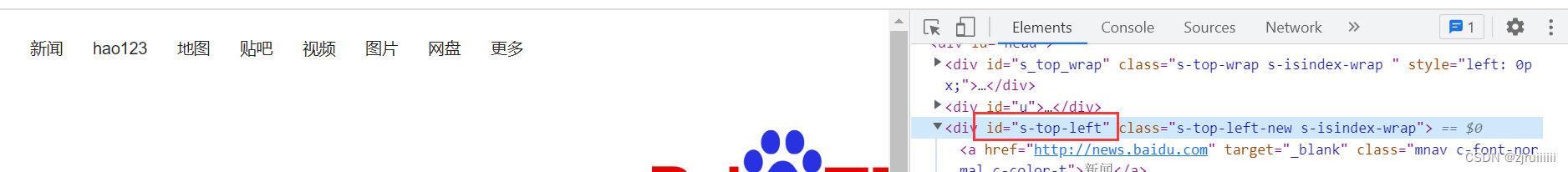
打印左上角的内容:

完整代码:
import time
from selenium import webdriver
driver = webdriver.Chrome()
url = "https://www.baidu.com/"
driver.get(url)
data = driver.find_element_by_id("s-top-left").text
print(data)
time.sleep(2)
driver.quit()
打印结果:

四、添加等待
1.普通等待
添加休眠非常简单,我们需要引入time 包,就可以在脚本中自由的添加休眠时间了。注:这个时间是固定的,即使页面出来了,还要等到设置的时间过去了才结束。
如:
import time
time.sleep(3)
2.智能等待
通过添加implicitly_wait() 方法就可以方便的实现智能等待;implicitly_wait(30)的用法应该比time.sleep() 更智能,后者只能选择一个固定的时间的等待,前者可以在一个时间范围内智能的等待。
需要注意的是,需要用浏览器的驱动去调用智能等待。
如:
import time
from selenium import webdriver
driver = webdriver.Chrome()
url = "https://www.baidu.com/"
driver.get(url)
driver.find_element_by_id("kw").send_keys("蔡徐坤")
driver.implicitly_wait(30)
driver.find_element_by_id("su").click()
time.sleep(6) #如果不让停止6秒,可能会立刻关闭浏览器导致不知道结果是否正确
driver.quit()
总结:如果在普通等待的时间内,操作无误,就会正常运行脚本,但是当普通等待的时间没有过去,依然会等待,直到时间过去才会继续向下执行。相反超过了普通的等待时间,就会报错了。
智能等待就是,如果在智能等待的时间内操作无误,就会正常运行脚本,运行成功后就会执行下面的代码,不再去等待。当然如果是没有添加等待,页面就是立刻出来的。如果后面的脚本在前面的脚本基础上运行,并且运行到后面脚本的时候前面的脚本没那么快加载出来,就会导致程序报错了。
五、打印信息
打印tile及url:
driver = webdriver.Chrome()
url = "https://www.baidu.com/"
driver.get(url)
print(driver.title)
print(driver.current_url)
driver.quit()
运行结果:

虽然没看到脚本的执行过程,但在执行结果里看到了,说明页面正确被打开了。
六、浏览器的操作
1.浏览器的最大化
我们知道调用启动的浏览器不是全屏的,这样不会影响脚本的执行,但是有时候会影响我们“观看”脚本的执行。
一般都是打开网页后进行页面的最大化。
import time
from selenium import webdriver
driver = webdriver.Chrome()
url = "https://www.baidu.com/"
driver.get(url)
driver.maximize_window()
print(driver.title)
print(driver.current_url)
time.sleep(3)
driver.quit()
2.设置浏览器宽、高
最大化还是不够灵活,能不能随意的设置浏览的宽、高显示?当然是可以的。
import time
from selenium import webdriver
driver = webdriver.Chrome()
url = "https://www.baidu.com/"
driver.get(url)
driver.set_window_size(200, 300)
print(driver.title)
print(driver.current_url)
time.sleep(3)
driver.quit()
3.操作浏览器的前进、后退
浏览器上有一个后退、前进按钮,对于浏览网页的人是比较方便的;对于做web 自 动化测试的同学来说应该算是一个比较难模拟的问题;其实很简单,下面看看python 的实现方式。
import time
from selenium import webdriver
driver = webdriver.Chrome()
driver.get("https://www.baidu.com/")
driver.find_element_by_id("kw").send_keys("蔡徐坤")
driver.find_element_by_id("su").click()
time.sleep(3)
driver.back()
time.sleep(3)
driver.forward()
time.sleep(3)
driver.quit()
流程:先打开百度主页,再搜索“蔡徐坤”,接着返回百度主页,再前进回查找蔡徐坤。
注意:在driver.back()之前要设置普通睡眠才能看到效果,否正会一闪而过。
4.控制浏览器滚动条
运行的是js代码,因此要以driver.execute_js()来运行js代码。
import time
from selenium import webdriver
driver = webdriver.Chrome()
driver.get("https://www.baidu.com/")
driver.find_element_by_id("kw").send_keys("蔡徐坤")
driver.find_element_by_id("su").click()
time.sleep(3)
js = "var q= document.documentElement.scrollTop=10000"
driver.execute_script(js)
time.sleep(3)
js = "var q= document.documentElement.scrollTop=0"
driver.execute_script(js)
time.sleep(3)
driver.quit()
七、键盘事件
1.键盘单个按键用法
注意:对于模拟键盘上的操作,要导入的包是from selenium.webdriver.common.keys import Keys。
对于单个键的用法,因为用户一般都是在搜索框输入完内容后就按enter进行搜索,因此针对的是搜索框进行单键用法。如果是换行则是Keys.TAB 。
import time
from selenium import webdriver
from selenium.webdriver.common.keys import Keys
driver = webdriver.Chrome()
driver.get("https://www.baidu.com/")
driver.find_element_by_id("kw").send_keys("蔡徐坤")
time.sleep(3)
driver.find_element_by_id("kw").send_keys(Keys.ENTER)
time.sleep(3)
driver.quit()
2.键盘组合键用法
组合键的方法大同小异,如对百度搜索框的内容进行全选:driver.find_element_by_id("kw").send_keys(Keys.CONTROL, 'a')
import time
from selenium import webdriver
from selenium.webdriver.common.keys import Keys
driver = webdriver.Chrome()
driver.get("https://www.baidu.com/")
driver.find_element_by_id("kw").send_keys("蔡徐坤")
time.sleep(3)
driver.find_element_by_id("kw").send_keys(Keys.CONTROL, 'a')#全选
time.sleep(3)
driver.find_element_by_id("kw").send_keys(Keys.CONTROL, 'x')#剪贴
time.sleep(3)
driver.find_element_by_id("kw").send_keys("马思维")
driver.find_element_by_id("su").click()
time.sleep(5)
driver.quit()
八、鼠标事件
ActionChains 类
- context_click() 右击
- double_click() 双击
- drag_and_drop() 拖动
- move_to_element() 移动
对于鼠标事件,要导入的包是:from selenium.webdriver.common.action_chains import ActionChains。对于方法中的参数是元素。
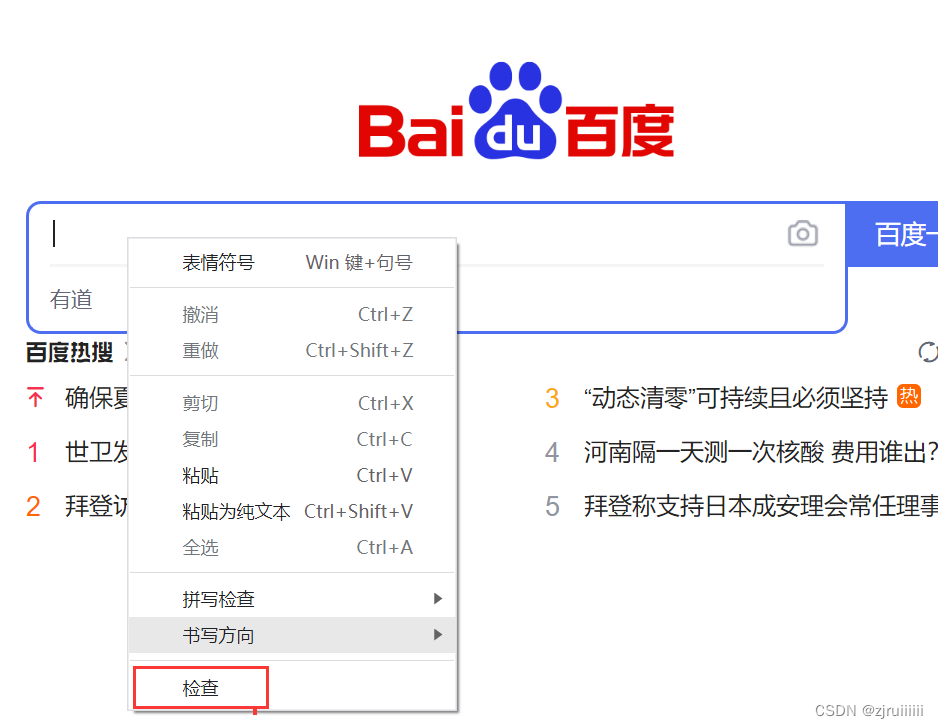
1.对context_click()演示
完整代码:
import time
from selenium import webdriver
from selenium.webdriver.common.action_chains import ActionChains
driver = webdriver.Chrome()
driver.get("https://www.baidu.com/")
su = driver.find_element_by_id("su")
ActionChains(driver).context_click(su).perform()
time.sleep(5)
driver.quit()
运行结果:

其它的都是类似的,节省时间就不写了。
总结:双击事件跟单击的click是差不多的;而拖动,应用的场景可以是进行验证时进行碎片的拖动;而移动,针对的是鼠标的移动,如:移动到链接处,有蓝色和横线的效果。