Selenium经典API操作
三种等待方式
1.强制等待——sleep(等待时间)
time库中的sleep()函数
不管怎么样,让等几秒就等几秒
真正测试的时候不需要死等,只要页面刷新出元素了就可以往下进行。但是不等直接进行页面定位的话有可能页面没加载完成就去定位了,因为电脑肯定比人要快,所以有可能会页面还没加载完,定位的脚本已经开始执行了,结果发现定位不到元素。这时就要加隐式等待,等页面加载完再去定位。
2.隐式等待——implicitly_wait(最大加载时长)
页面元素一个都不能少,全都加载完再结束。也可以设置一个最大加载时长,如果时间到了还没加载完会报错。
一个driver对象只需要设置一次隐式等待。
3.显式等待
等一个特定的条件,只要要等的元素加载出来了就往下进行。并不是建立在整个页面都加载完的基础上,只要我等的元素加载完就可以。
显示等待会定时查看条件是否满足
判断窗口title
# 设置显示等待需要导包
from selenium.webdriver.support import expected_conditions as EC
from selenium.webdriver.support.wait import WebDriverWait
# 直到出现某个条件
#判断窗口title
# 只要title出来就继续往下运行,不会一直等到15秒
WebDriverWait(driver, 15).until(EC.title_is("乐搏商城 - 演示站点"))
print("窗口的title:", driver.title)
定位到页面元素
# 定位到元素 找到这个元素,然后这个元素加载出来就往下进行
WebDriverWait(driver, 10).until(EC.visibility_of(driver.find_element("id", "search-input")))
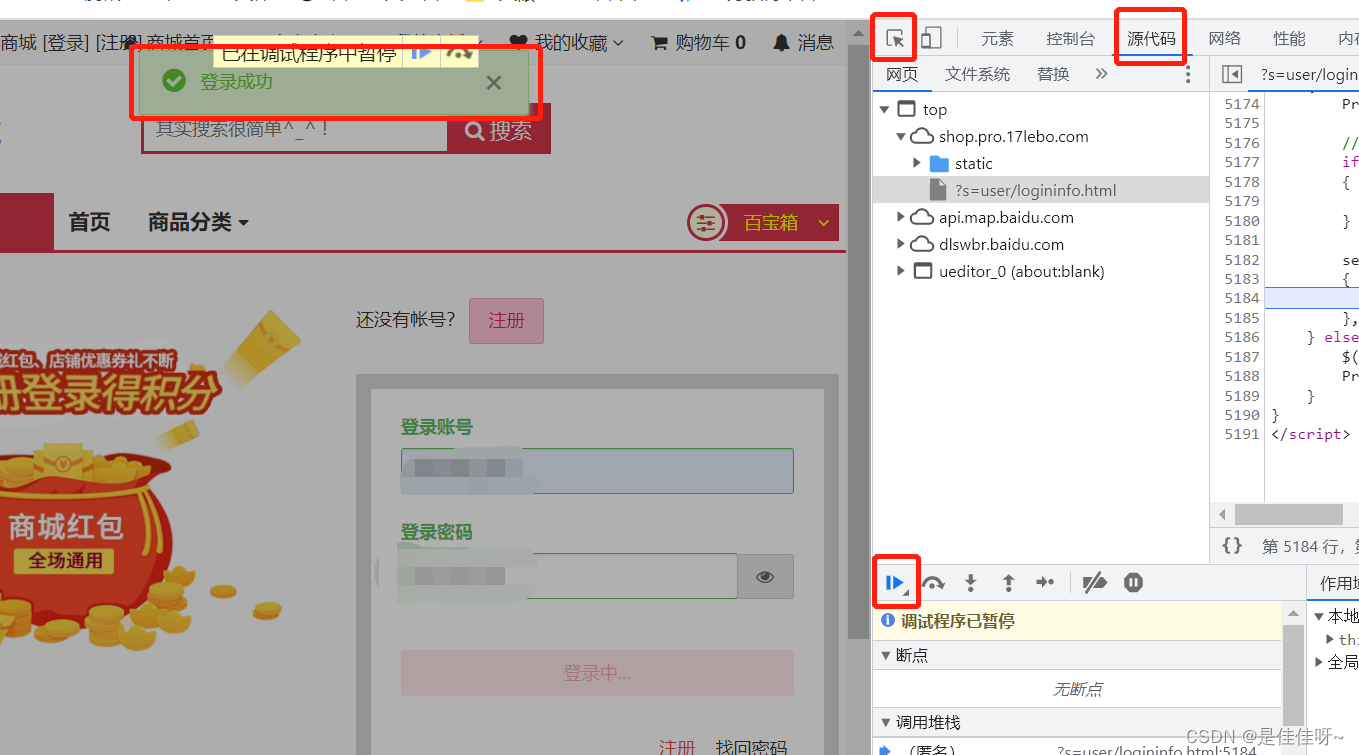
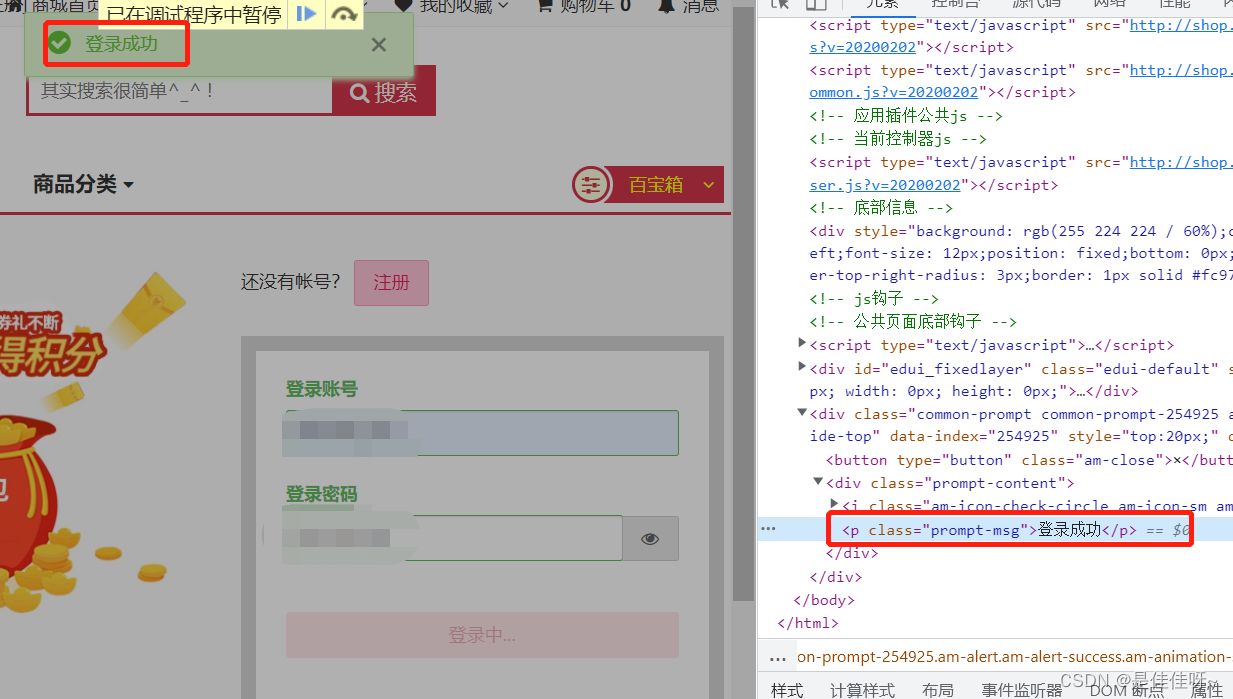
用显示等待定位弹窗
定位这种一闪而过的弹窗,可以在F12中找到Source(源代码),在弹窗出现的瞬间点击暂停,暂停后点击F12左上角的箭头,然后再去定位就可以了


# 点击登录,跳转到登录页面,输入用户名和密码,输入成功后弹框提示登陆成功
# 点击登录
driver.find_element("link text", "登录").click()
# 输入用户名
driver.find_element("name", "accounts").send_keys("lebo19_001")
# 输入密码
driver.find_element("name", "pwd").send_keys("lebo19.001")
# 点击登录
driver.find_element("xpath", "//button[text()='登录']").click()
# 用显示等待定位弹窗
WebDriverWait(driver, 10).until(EC.visibility_of(driver.find_element("xpath", "//*[@class='prompt-msg']")))
| 显示等待的常用方法 | 方法名 |
|---|---|
| 判断标题是否和预期的一致 | title_is |
| 判断标题中是否包含预期的字符串 | title_contains |
| 判断指定元素是否加载出来 | presence_of_element_located |
| 判断所有元素是否加载完成 | presence_of_all_elements_located |
| 判断某个元素是否可见. 可见代表元素非隐藏,并且元素的宽和高都不等于0,传入参数是元组类型的locator | visibility_of_element_located |
| 判断元素是否可见,传入参数是定位后的元素WebElement | visibility_of |
| 判断某个元素是否不可见,或是否不存在于DOM树 | nvisibility_of_element_located |
| 判断元素的 text 是否包含预期字符串 | text_to_be_present_in_element |
| 判断元素的 value 是否包含预期字符串 | text_to_be_present_in_element_value |
| 判断frame是否可切入,可传入locator元组或者直接传入定位方式:id、name、index或WebElement | frame_to_be_available_and_switch_to_it |
| 判断是否有alert出现 | alert_is_present |
| 判断元素是否可点击 | element_to_be_clickable |
| 判断元素是否被选中,一般用在下拉列表,传入WebElement对象 | element_to_be_selected |
| 判断元素是否被选中 | element_located_to_be_selected |
| 判断元素的选中状态是否和预期一致,传入参数:定位后的元素,相等返回True,否则返回False | element_selection_state_to_be |
| 判断元素的选中状态是否和预期一致,传入参数:元素的定位,相等返回True,否则返回False | element_located_selection_state_to_be |
| … | … |
模拟键盘操作
# 模拟键盘操作 需要导的包
from selenium.webdriver.common.keys import Keys
# 模拟键盘操作
item = driver.find_element("name", "wd")
item.send_keys("手机充电器")
sleep(1)
# 模拟删除键 把充电器删掉
item.send_keys(Keys.BACKSPACE)
sleep(1)
item.send_keys(Keys.BACKSPACE)
sleep(1)
item.send_keys(Keys.BACKSPACE)
sleep(1)
# 再撤回刚才删掉的内容 键盘快捷键是Ctrl+z
item.send_keys(Keys.CONTROL, "z")
sleep(3)
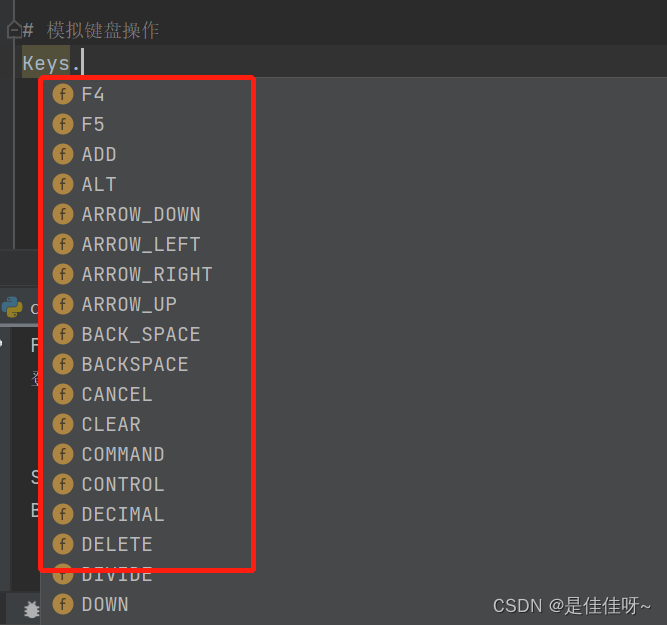
键盘上的键几乎全都封装了

模拟键盘操作↓
send_keys(Keys.BACK_SPACE):删除键(BackSpace)
send_keys(Keys.SPACE):空格键(Space)
send_keys(Keys.TAB):制表键(TAB)
send_keys(Keys.ESCAPE):回退键(ESCAPE)
send_keys(Keys.ENTER):回车键(ENTER)
send_keys(Keys.CONTRL,'a'):全选(Ctrl+A)
send_keys(Keys.CONTRL,'c'):复制(Ctrl+C)
send_keys(Keys.CONTRL,'x'):剪切(Ctrl+X)
send_keys(Keys.CONTRL,'v'):粘贴(Ctrl+V)
send_keys(Keys.F1):键盘F1
send_keys(Keys.F12):键盘F12
…
模拟鼠标操作
点击鼠标右键
# 导包
from selenium.webdriver.common.action_chains import ActionChains
item = driver.find_element("link text", "登录")
# 移动鼠标到登录按钮的位置(移动的是虚拟的鼠标,眼睛是看不到的)
print("移动到登录按钮")
ActionChains(driver).move_to_element(item)
# 进入登录页面
item.click()
# 点击鼠标右键,并执行这个动作
print("点击鼠标右键")
ActionChains(driver).context_click().perform()
拖拽操作
拖拽操作嘛,开始位置和结束位置需要被指定,这个常用于滑块类验证码的操作之类。
ActionChains(driver).drag_and_drop(鼠标按下开始,鼠标抬起结束)
# 拖拽操作
ActionChains(driver).drag_and_drop(driver.find_element("name", "wd"), driver.find_element("name", "accounts"))
print("拖拽操作从搜索框开始,到输入登录用户名的输入框结束")
鼠标悬停
当鼠标在网页的部分图标、文字或者图片上停留的时候,会有部分内容弹出,当从这个图标、文字或者图片上移开鼠标后,弹出的内容自动缩回
# 悬停
#找到要悬停的位置
item = driver.find_element("xpath", "//span[text()='食品饮料']")
sleep(1)
# 把鼠标移动到要悬停的位置,并执行
ActionChains(driver).move_to_element(item).perform()
控制滚动条
通过JavaScript来控制
# 控制滚动条
# 定义一个js脚本(字符串)
# 先向下滚动(设一个很大的数字自然就会滚动到底部)
js = "window.scrollTo(0,10000)"
# 用document.body.scrollHeight这个也可以滚动到底部
# js = "window.scrollTo(0,document.body.scrollHeight)"
driver.execute_script(js)
sleep(2)
# 再滚回去
js = "window.scrollTo(0,0)"
driver.execute_script(js)
sleep(2)
# 再向下滚动一点点
js = "window.scrollTo(0,100)"
driver.execute_script(js)