问题描述:
安装jsonpath成功了,在pycharm中导入时却不能用

通过pip安装的模块:
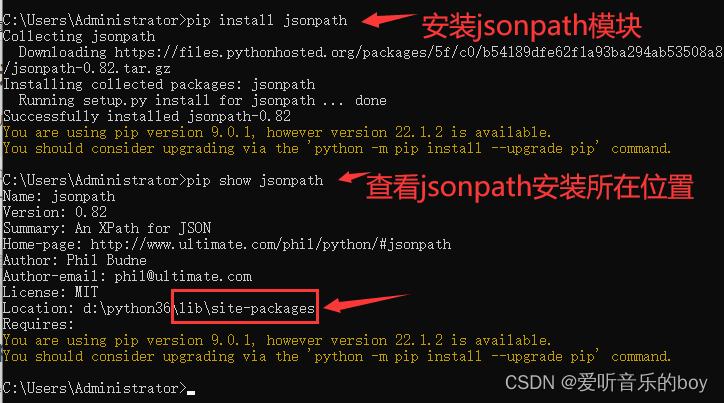
在cmd命令窗口中,通过pip安装的模块默认是全局安装的,安装位置是在python.exe解释器同级目录下的 Lib\site-packages 里面。
cmd命令窗口安装jsonpath:
pip install jsonpath


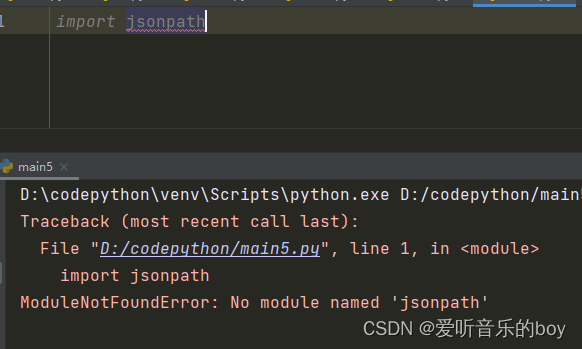
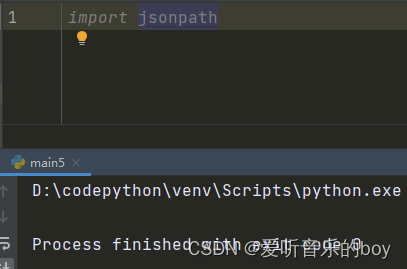
在pycharm中导入jsonpath却报错:
刚才安装jsonpath时明明是显示安装成功的,为什么导入会报错呢?报错如下图:

导致报错的原因说明如下:
答:在cmd命令窗口中,通过pip安装的模块默认是全局安装的,安装位置是在python.exe解释器同级目录下的 Lib\site-packages 里面。
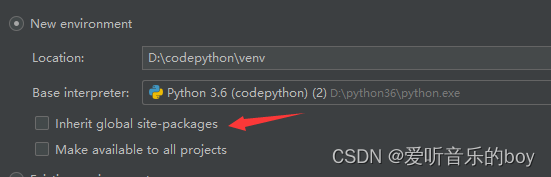
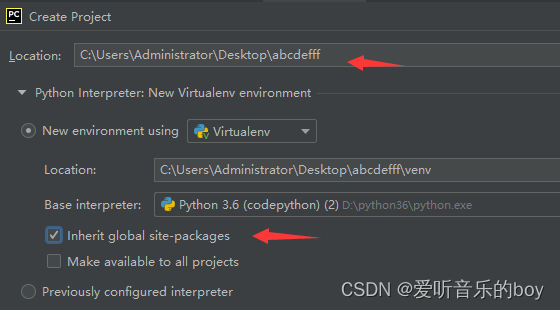
而你 此时的脚本 在选择 python解释器 的时候可能没有勾选如下图选项:

Inherit global site-packages 选项的大概意思是 继承自全局的 site-packages目录里面的模块
解决这个问题有3种方法:
第1种解决方案:
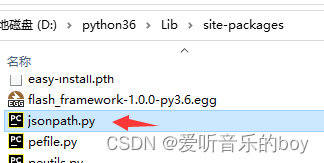
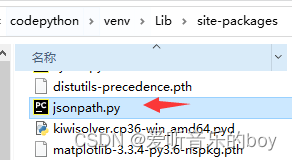
找到你安装python环境目录中的 Lib\site-packages ,把 jsonpath.py 文件复制一份到你 当前脚本 的同级目录下的 venv\Lib\site-packages里即可,

再执行当前脚本就不报错了:

第2种解决方案:
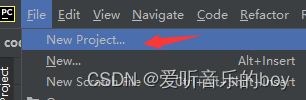
重新 新建一个空白目录,然后在pycharm中依次:File - new Project 选择python解释器时,勾选 Inherit global site-packages
选项即可(abcdefff是我在桌面新建的一个空白目录)。


第3种解决方案:
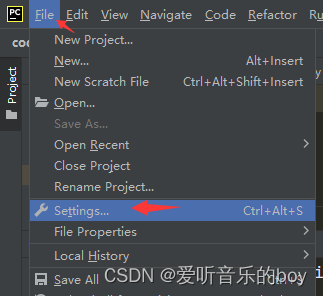
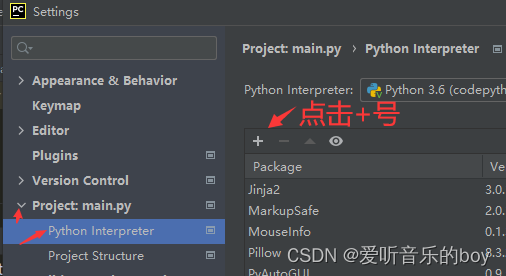
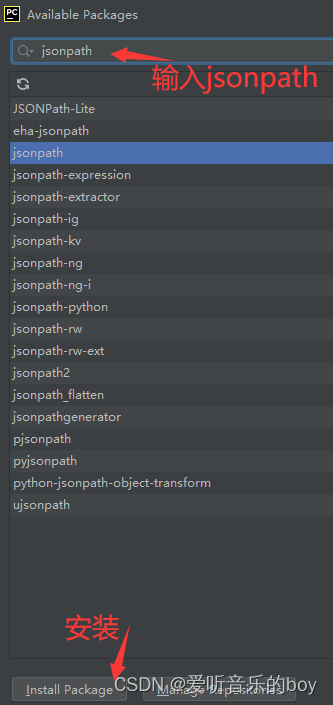
在pycharm中重新安装一下jsonpath,如下图:



即可。
如果解决了你的问题,记得五星好评哦。才是博主最大的动力。
到此本文结束。