前言
本章主要讲述【文章应用】及【后台管理系统xadmin】的搭建
大家其实也可以用原来的admin,我这里会详细介绍一下xadmin的搭建,大家可以看做是知识补充
主要知识点:
- xadmin的搭建及问题解决
环境:
- Pycharm
- python3.6
- mysql 5.7
- django 2.0.13
一、Article应用搭建
- 之前在blog中有提过,我们一般项目中的不同模块分别区分为不同的应用,而每个应用呢,我们都需要去进行相关配置,搭建思路和之前user应用的搭建是一样的
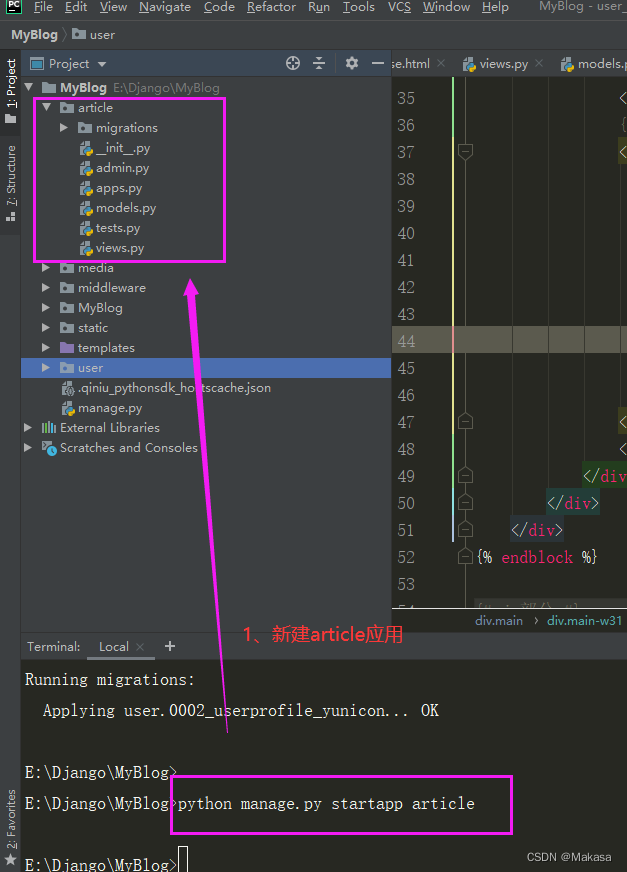
1、新建article应用
- 首先新建一个article应用
python manage.py startapp article

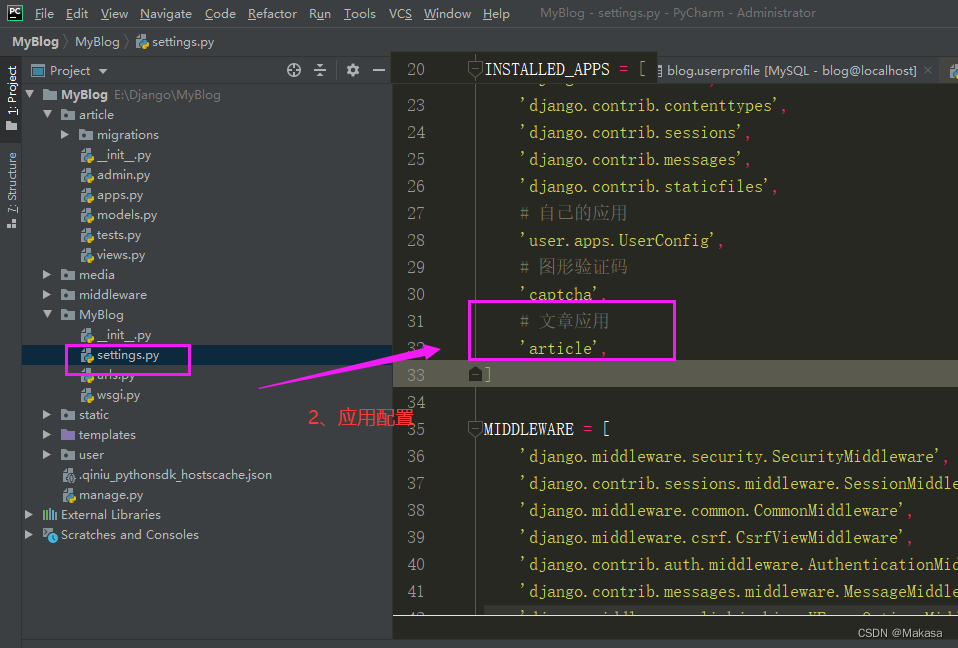
2、settings.py
- 自己新创建的每个应用都要进行配置哈

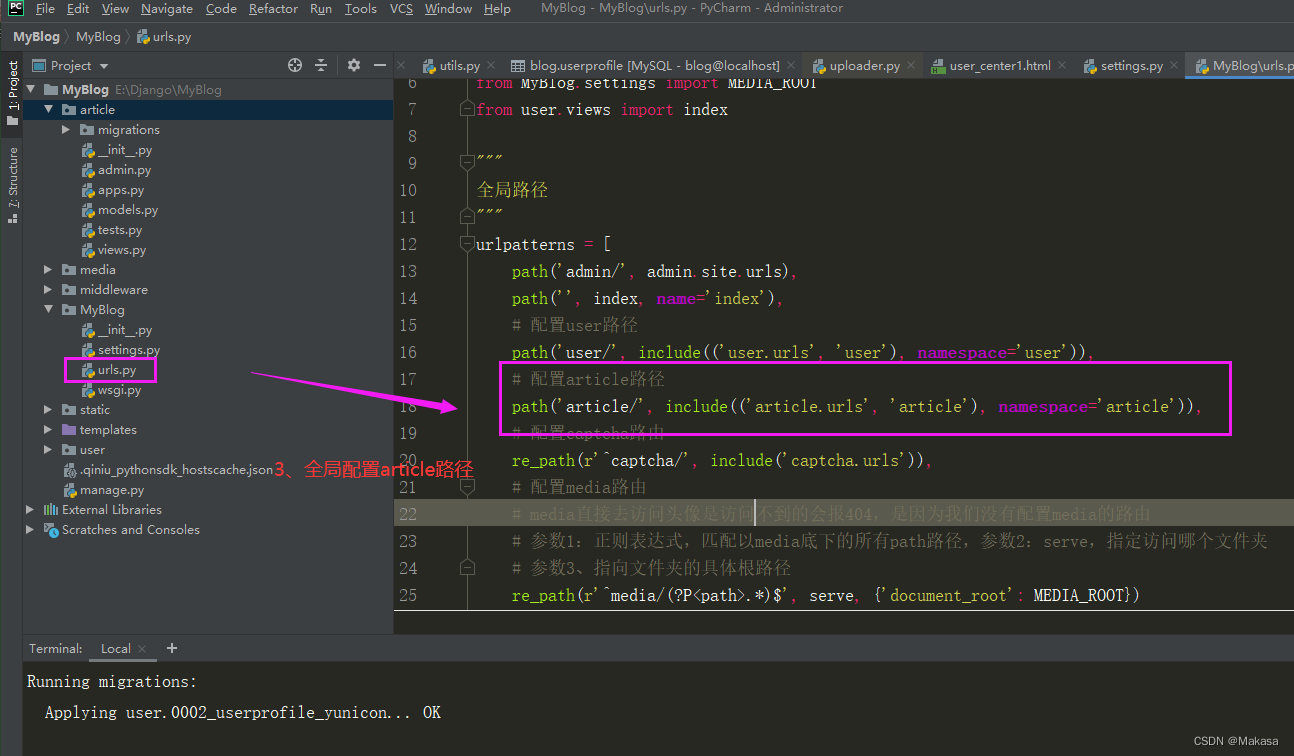
3、urls.py
# 配置article路径
path('article/', include(('article.urls', 'article'), namespace='article')),

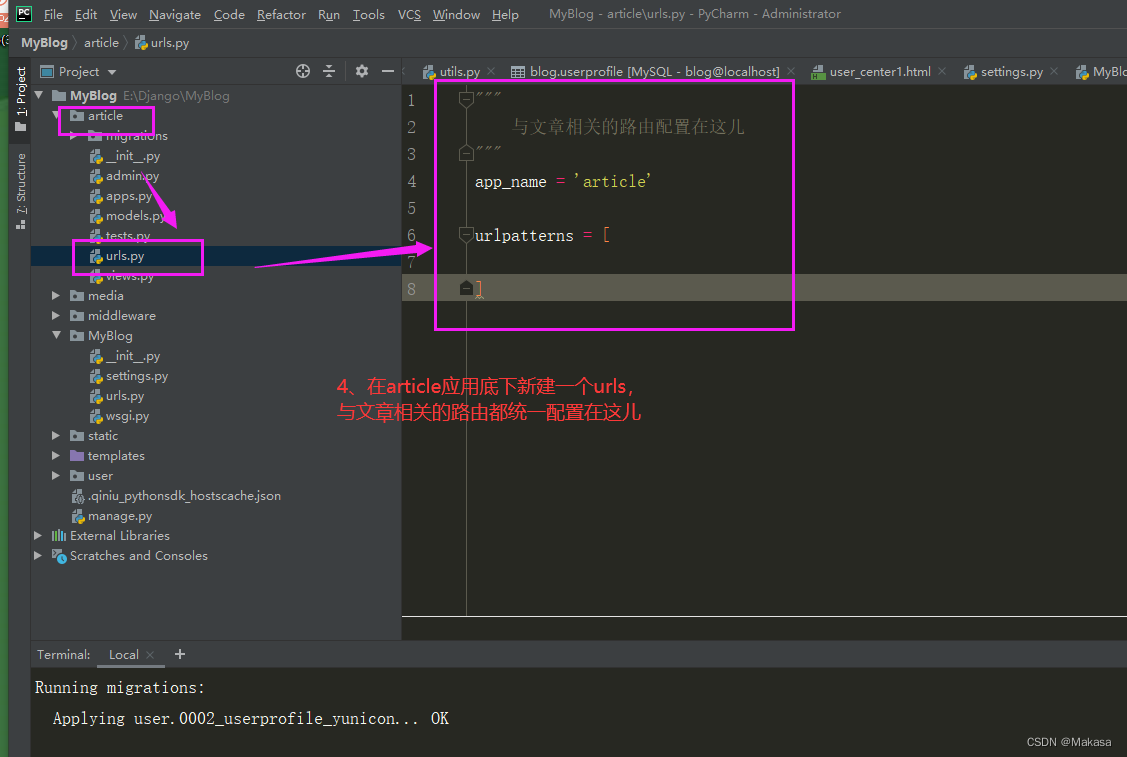
4、在article应用下新建urls.py
- 该文件里则配置与article相关的路由
"""
与文章相关的路由配置在这儿
"""
app_name = 'article'
urlpatterns = [
]

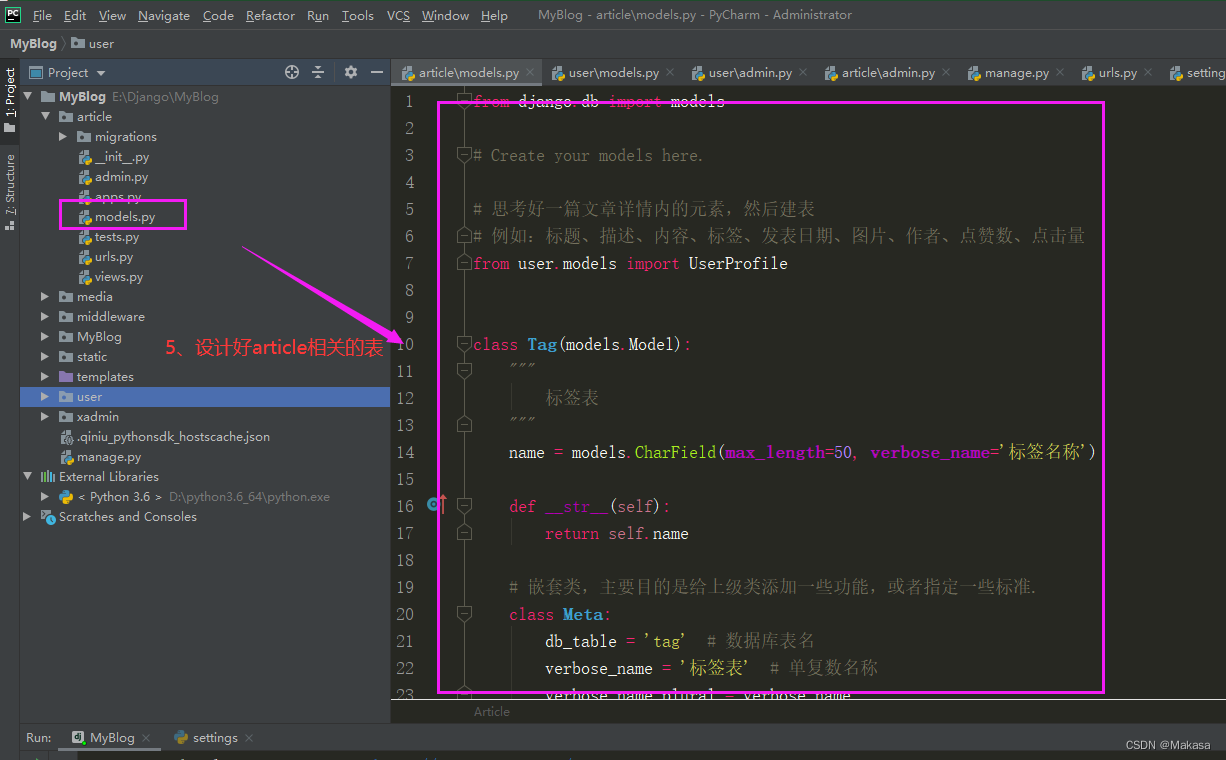
5、article应用修改models.py
- 设计好article相关的表及表关联:
【文章和标签】:多对多关系
【用户和文章】:一对多关系

from django.db import models
# Create your models here.
# 思考好一篇文章详情内的元素,然后建表
# 例如:标题、描述、内容、标签、发表日期、图片、作者、点赞数、点击量
from user.models import UserProfile
class Tag(models.Model):
"""
标签表
"""
name = models.CharField(max_length=50, verbose_name='标签名称')
def __str__(self):
return self.name
# 嵌套类,主要目的是给上级类添加一些功能,或者指定一些标准.
class Meta:
db_table = 'tag' # 数据库表名
verbose_name = '标签表' # 单复数名称
verbose_name_plural = verbose_name
class Article(models.Model):
"""
文章表
"""
title = models.CharField(max_length=100, verbose_name="标题")
description = models.CharField(max_length=300, verbose_name="简介")
content = models.TextField(verbose_name="内容")
date = models.DateField(auto_now=True, verbose_name="发表日期")
click_num = models.IntegerField(default=0, verbose_name="点击量")
love_num = models.IntegerField(default=0, verbose_name="点赞量")
image = models.ImageField(upload_to='uploads/article/%Y/%m/%d', verbose_name="文章图片")
tags = models.ManyToManyField(to=Tag, verbose_name="标签") # 标签和文章是多对多关系
# on_delete=models.CASCADE :级联删除:当删除主表的数据的时候从表中的数据也随着一起删除。
user = models.ForeignKey(to=UserProfile, on_delete=models.CASCADE, verbose_name="用户") # 用户和文章是一对多关系
def __str__(self):
return self.title
# 嵌套类,主要目的是给上级类添加一些功能,或者指定一些标准.
class Meta:
db_table = 'article' # 数据库表名
verbose_name = '文章表' # 单复数名称
verbose_name_plural = verbose_name
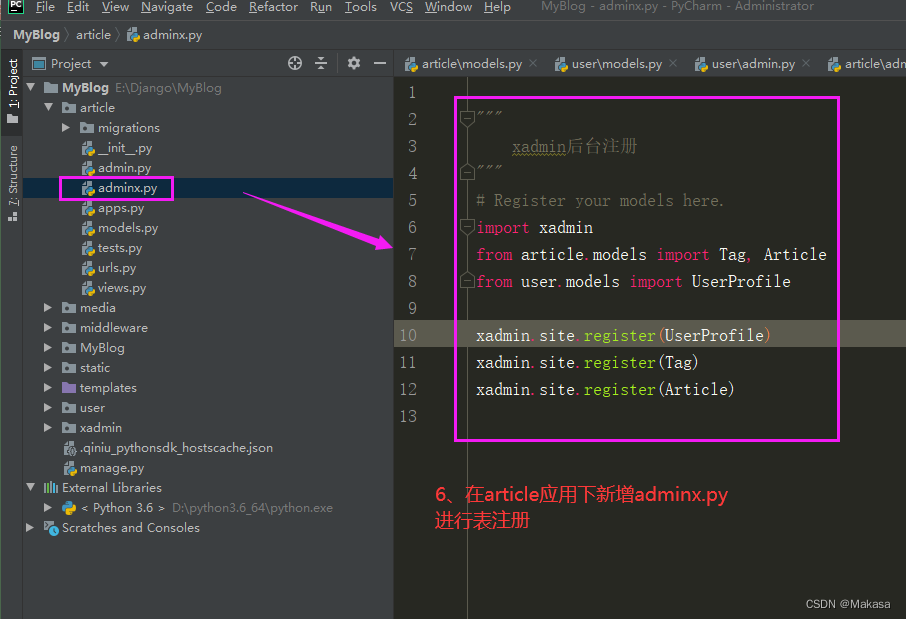
6、article下新增adminx.py
- 我们这里新增adminx.py,是为了将表注册到xadmin后台上

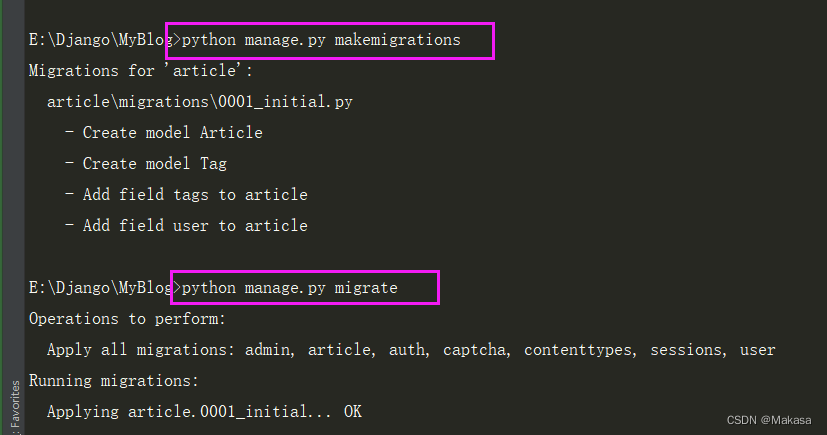
设计好后记得同步更新
python manage.py makemigrations
python manage.py migrate

二、Xadmin简要介绍
1、文档介绍
- 由于原始admin的样式过于简洁,所以我们这边后台系统使用Xadmin插件,他本身是基于前端框架LayUI所写的一套后台管理系统
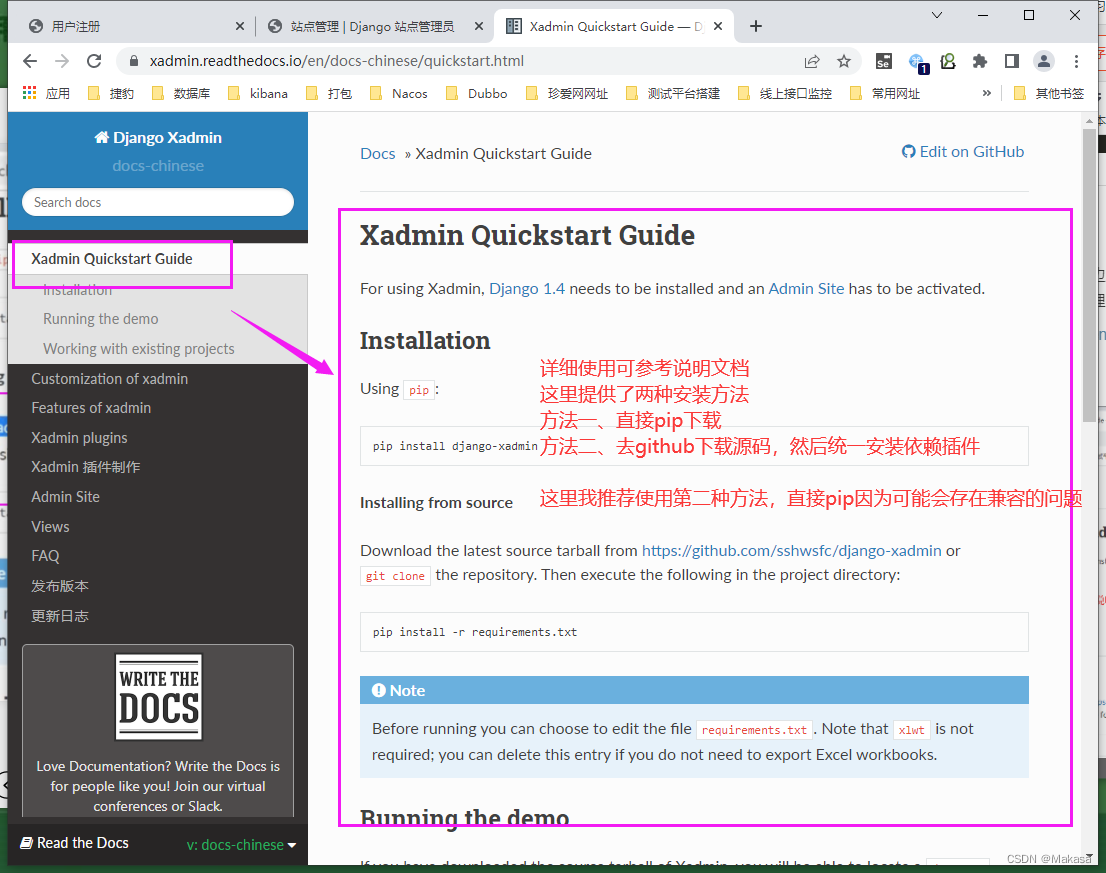
- 关于具体的安装及使用可参考:
Xadmin说明文档:https://xadmin.readthedocs.io/en/docs-chinese/ - 注意:文档里面提供了两种安装方法,大家随便选一种就行,我这里的话就选择源码下载

2、插件下载
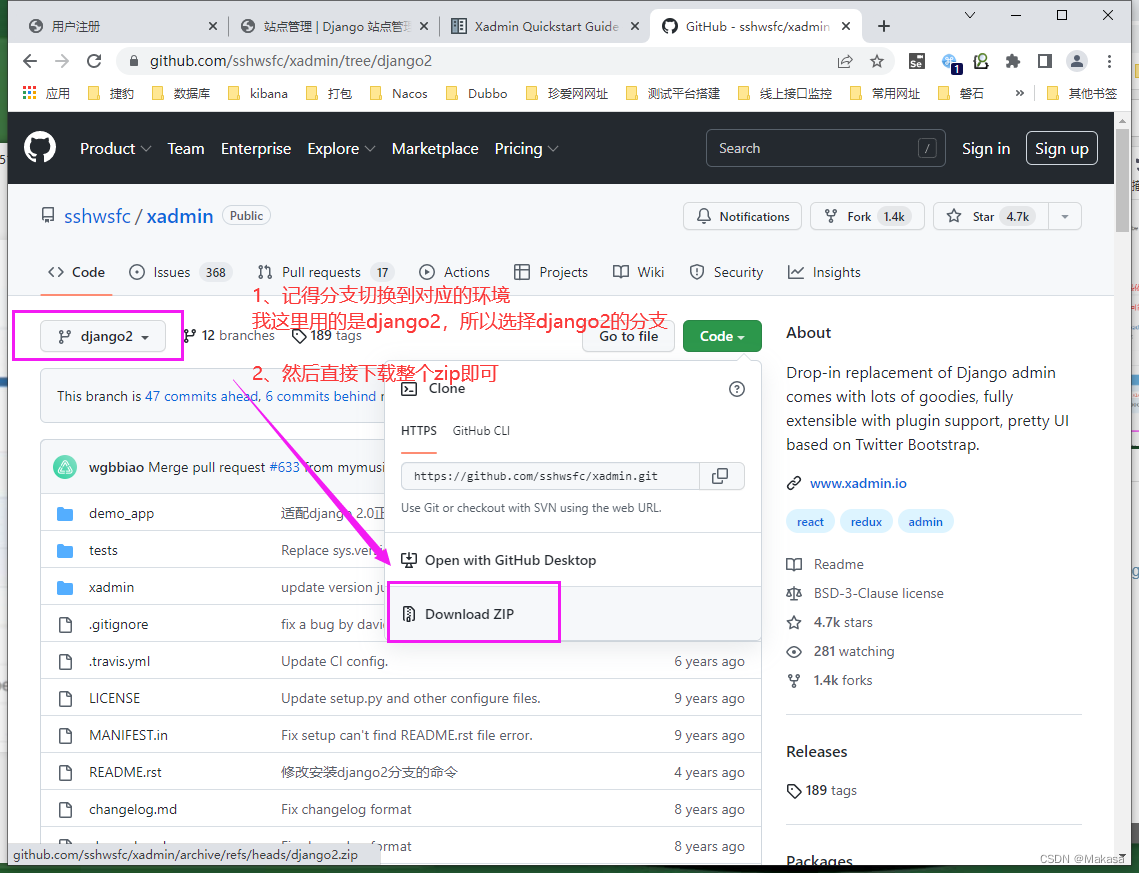
2.1、下载源码
- 源码地址: https://github.com/sshwsfc/django-xadmin
- 注意:分支切换到对应环境分支

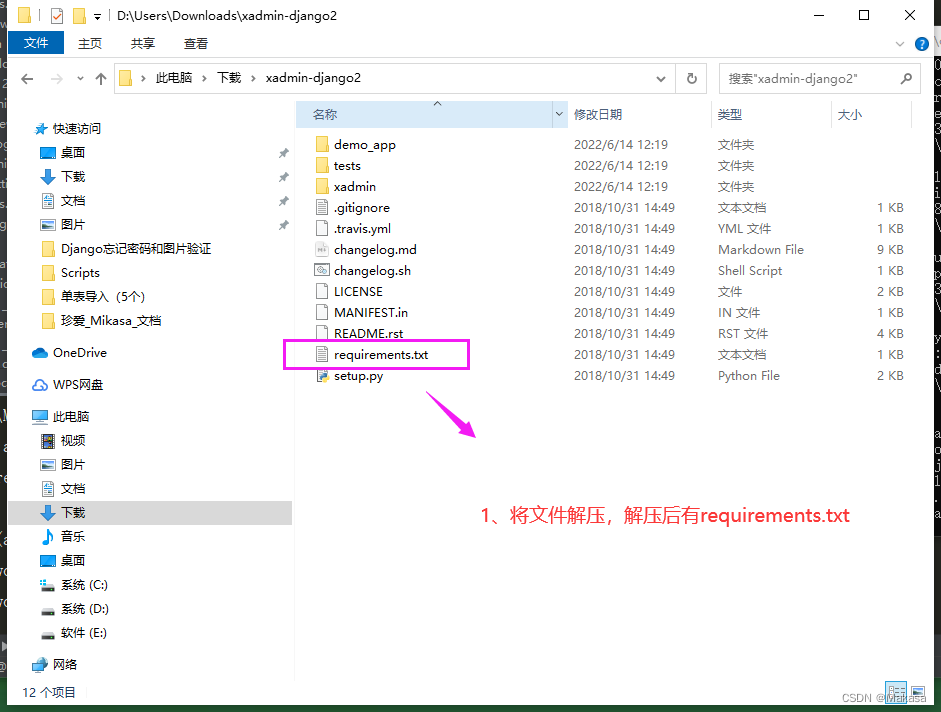
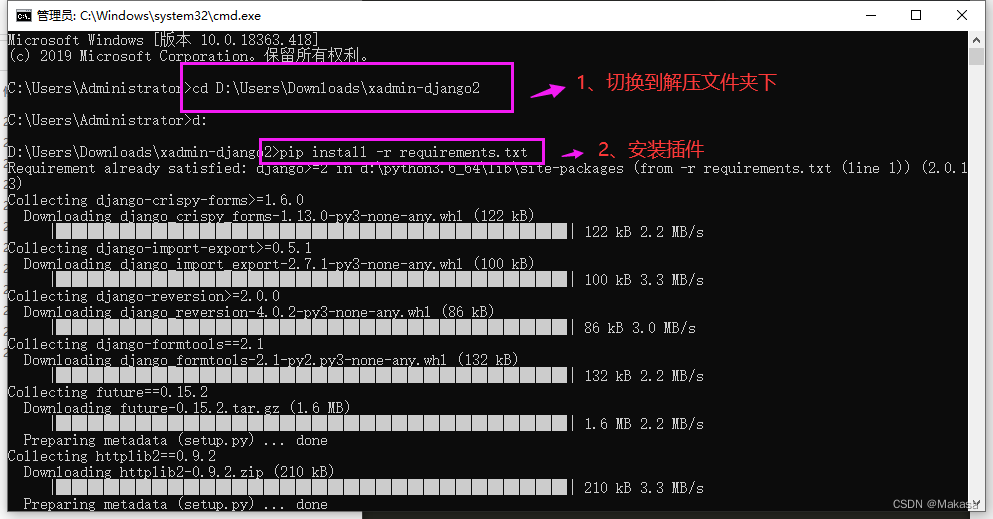
2.2、统一安装插件
- 文件解压后,我们可以看到有requirements.txt,里面定义了一些插件,我们直接下载所有的插件
pip install -r requirements.txt


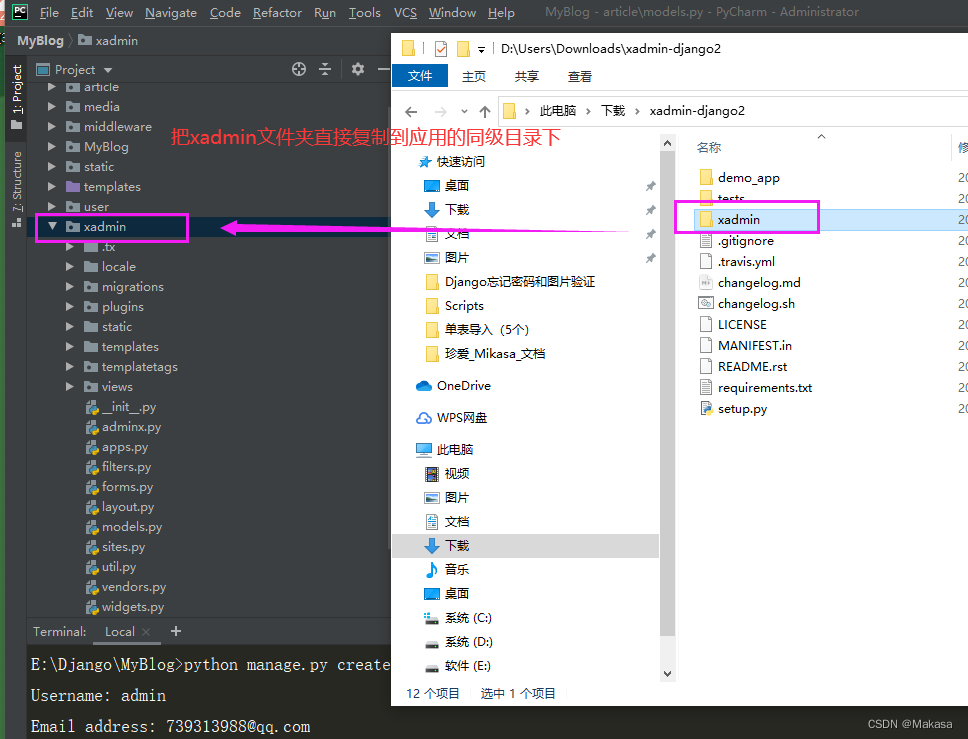
3、把xadmin迁移到项目里
- 将整个xadmin文件夹迁移到项目下
- 注意: 由于我们前期框架就这么一个一个搭建完了,正常项目下搭建的话我们应该更改一下我们目录结构,如第二张图所示:我这里就不改了,如果你们要改的话记得要把对应的配置都改下哈,否则项目可能启动报错


三、xadmin应用配置
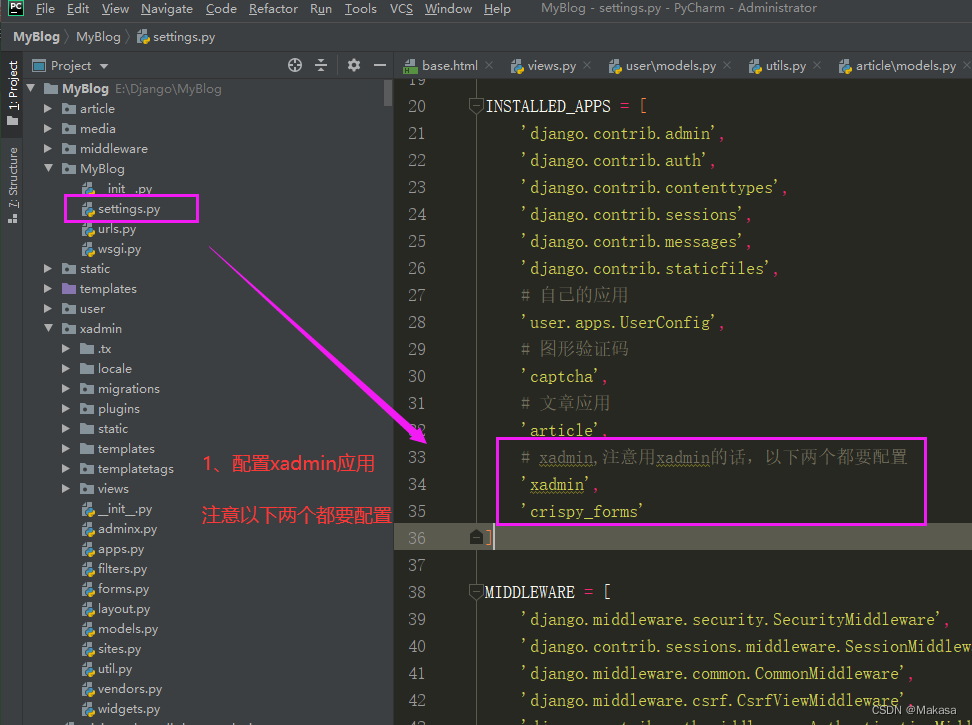
1、settings.py
# xadmin,注意用xadmin的话,以下两个都要配置
'xadmin',
'crispy_forms'

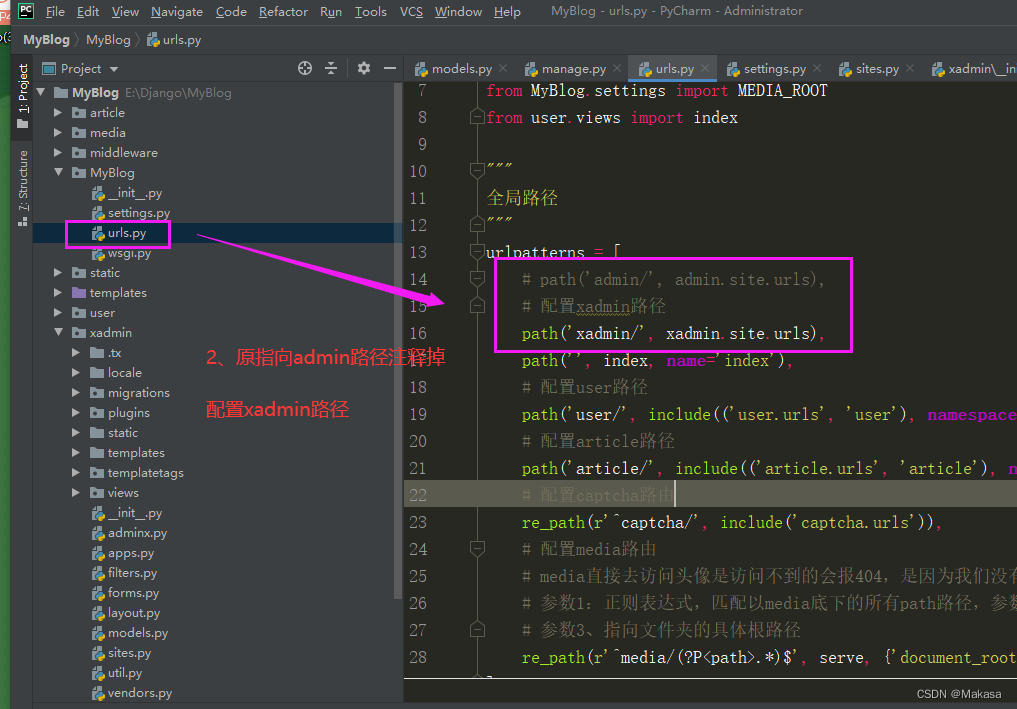
2、urls.py
# path('admin/', admin.site.urls),
# 配置xadmin路径
path('xadmin/', xadmin.site.urls),

3、创建admin超级用户
# 用于后台登陆账号
python manage.py createsuperuser

4、更新数据库
python manage.py makemigrations
python manage.py migrate

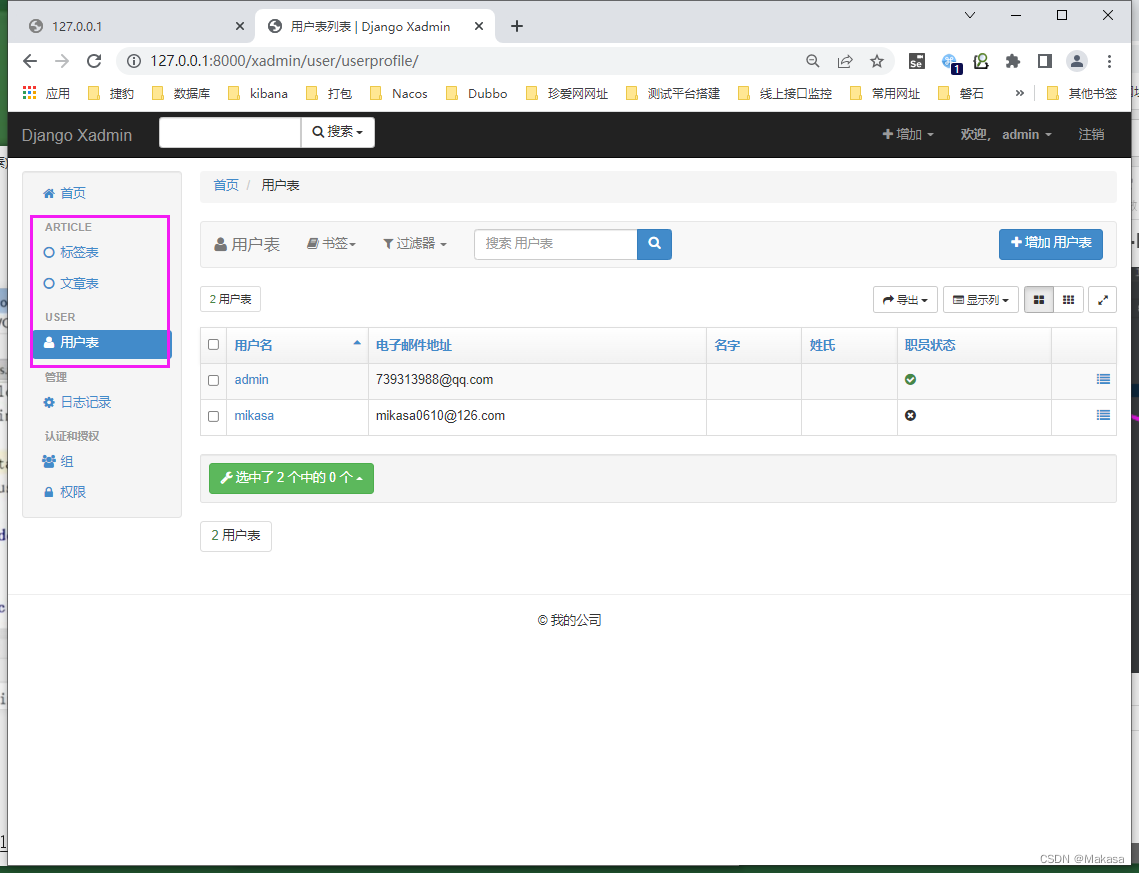
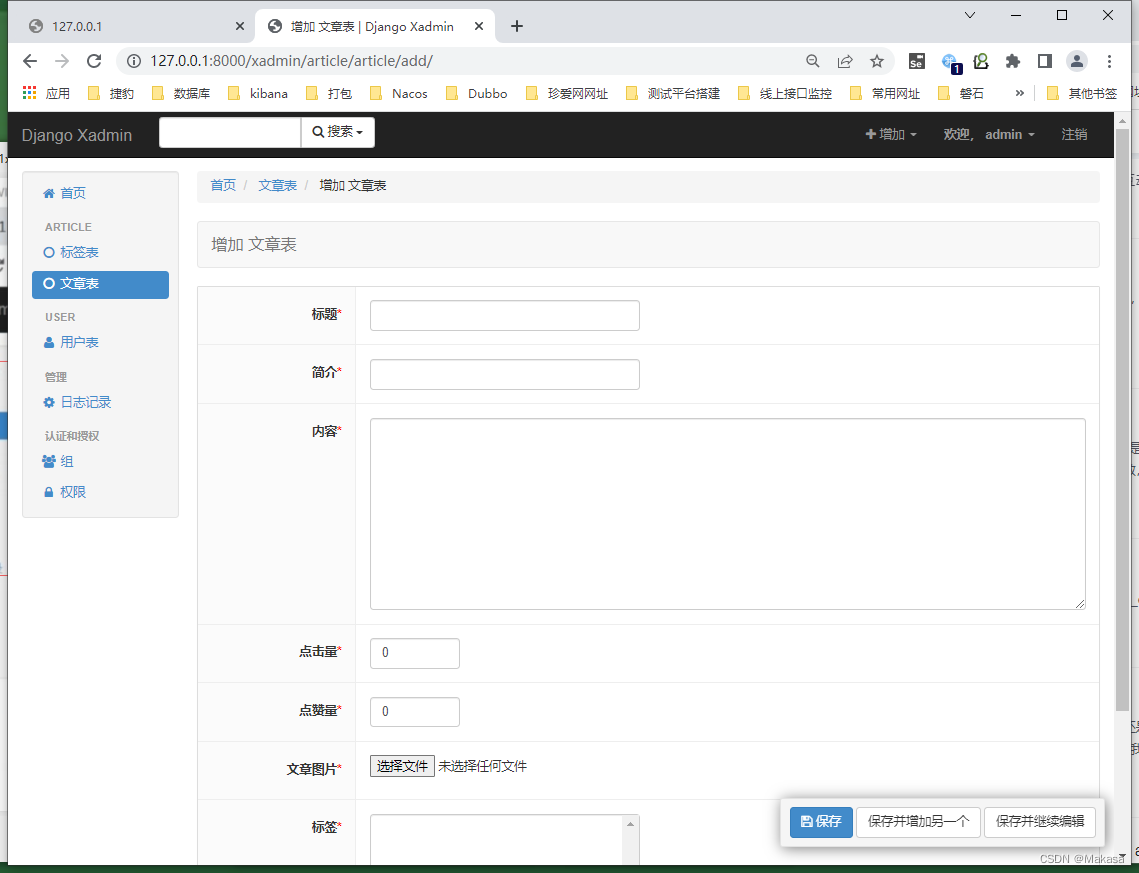
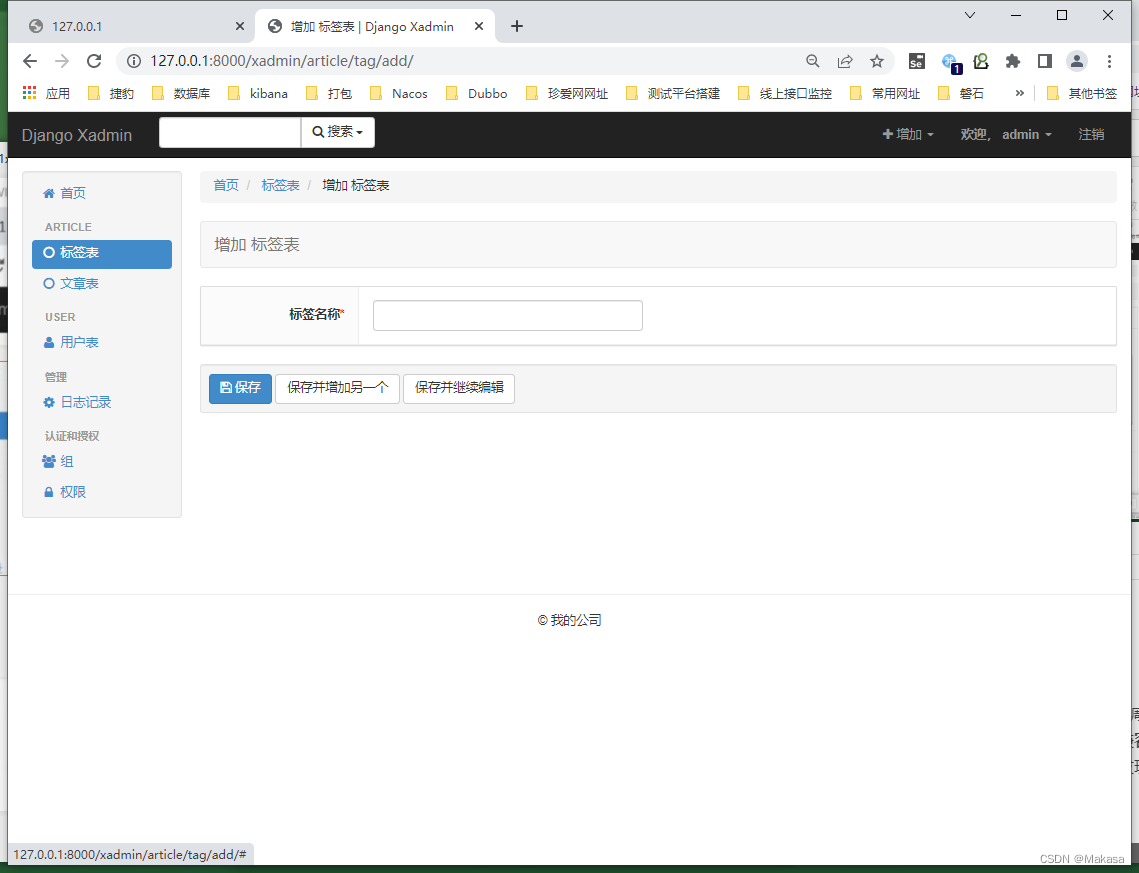
四、xadmin展示效果
- 如果成功启动项目了的话,xadmin展示效果如下
如果,启动项目中出现各种报错,详细请看 【标题五问题集】



五、搭建xadmin问题集
1、django2问题
- PS:启动xadmin时报各种错,我本来是一个一个去调通,结果错误实在是太多了,因为正常情况下只有兼容问题才会导致这么多错误;所以调到一半,巨坑的发现到我本地的Django不知道什么时候被自动升级到了django3,然后直接把django版本降回django2.0.13
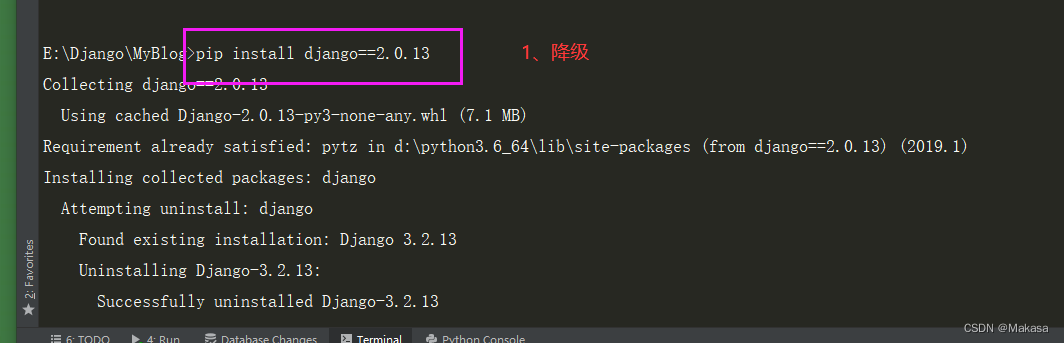
1.1、先降级回django2.0.13
pip install django==2.0.13

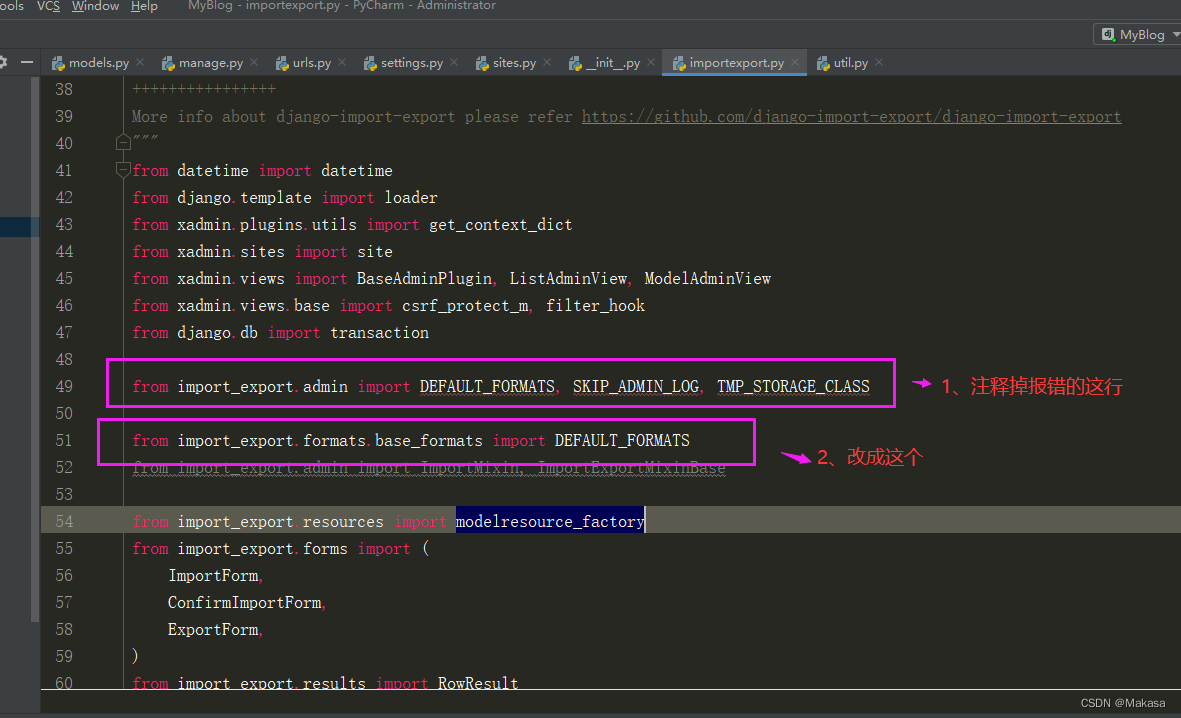
1.2、启动报错
- 问题:导包错误
ImportError: cannot import name ‘DEFAULT_FORMATS‘ from ‘import_export.admin‘
- 解决方案:
# 注释掉报错的这行
#from import_export.admin import DEFAULT_FORMATS, SKIP_ADMIN_LOG, TMP_STORAGE_CLASS
# 改成下面这两行
from import_export.formats.base_formats import DEFAULT_FORMATS
from import_export.admin import ImportMixin, ImportExportMixinBase

2、django3问题集
- 注意:如果你是django3环境,我建议你降级,兼容问题实在太多了,需要自己一个一个去调通,我这里就不一个一个去把问题写了,大家详细可以参考下下面这篇blog:https://blog.csdn.net/dangfulin/article/details/116785621
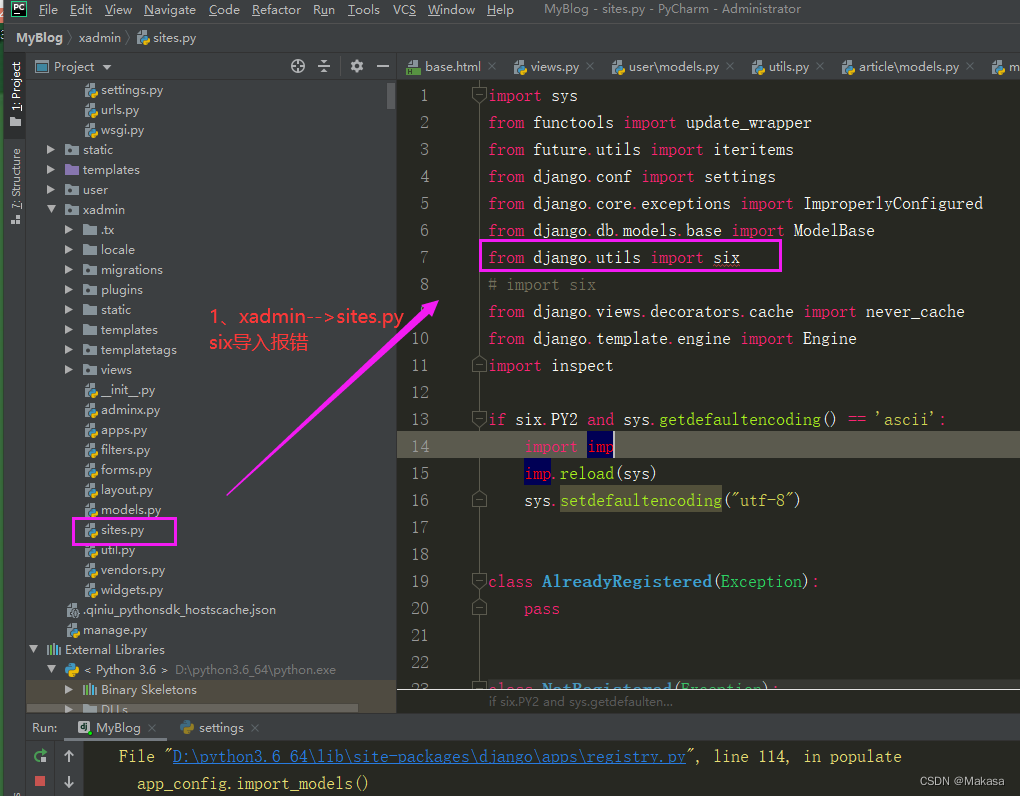
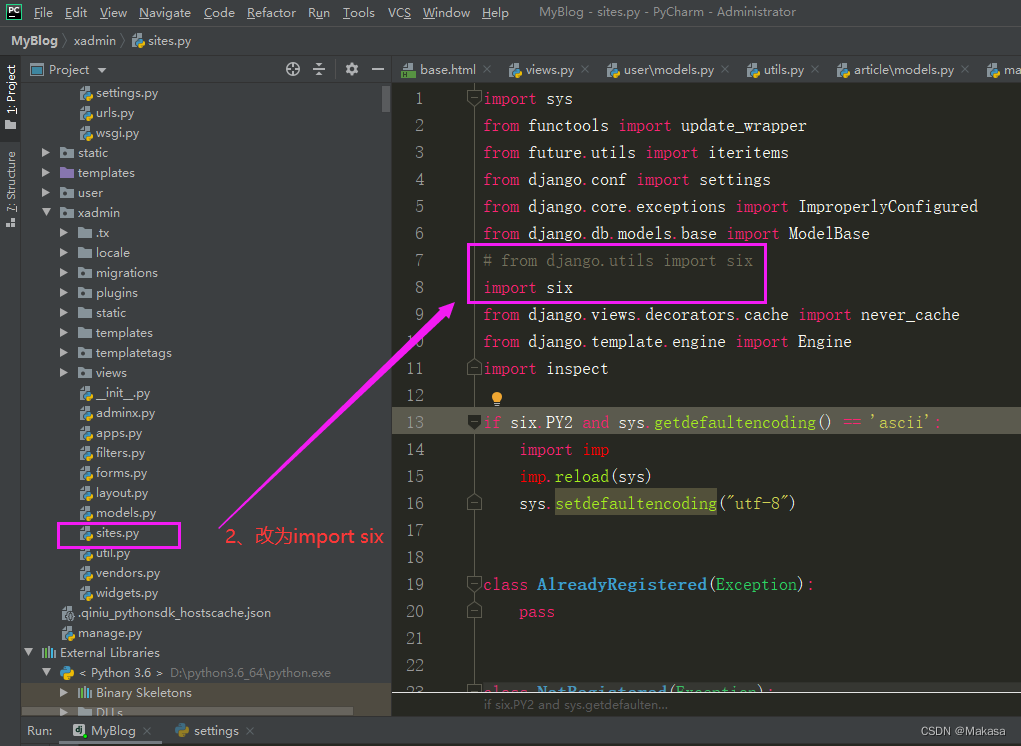
2.1、xadmin–>sites.py导入six包报错

- 解决方法:
改为 import six

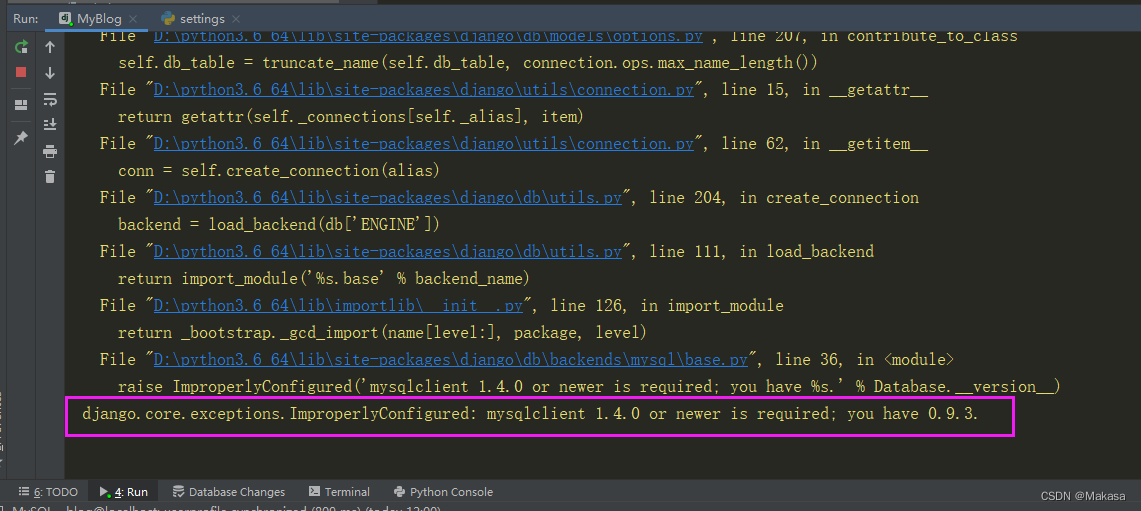
2.2、django.core.exceptions.ImproperlyConfigured: mysqlclient 1.4.0 or newer is required; you have 0.9.3.
- 问题原因:兼容问题,MySQLclient 目前只支持到 Python3.4,而我们项目版本为Python3.6

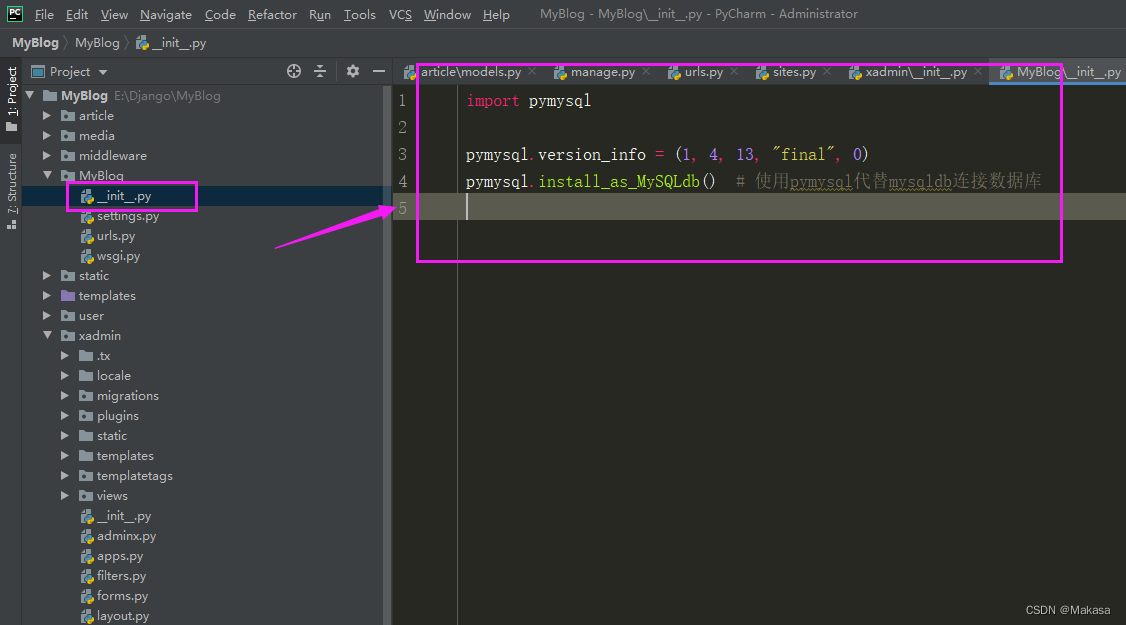
解决:
import pymysql
pymysql.version_info = (1, 4, 13, "final", 0)
pymysql.install_as_MySQLdb() # 使用pymysql代替mysqldb连接数据库

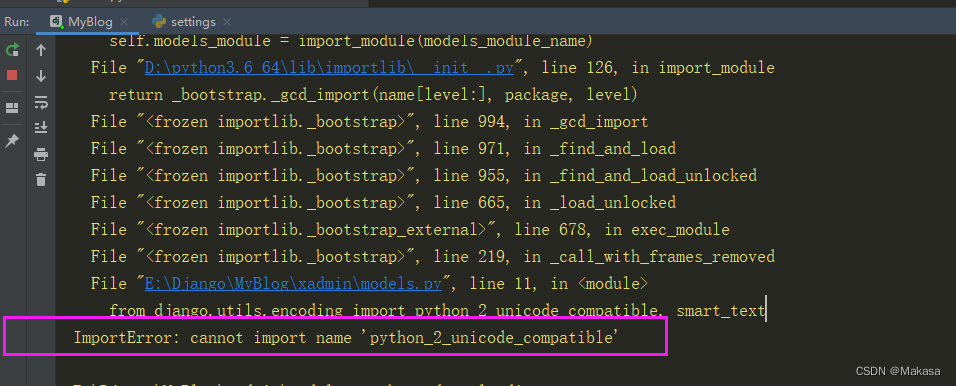
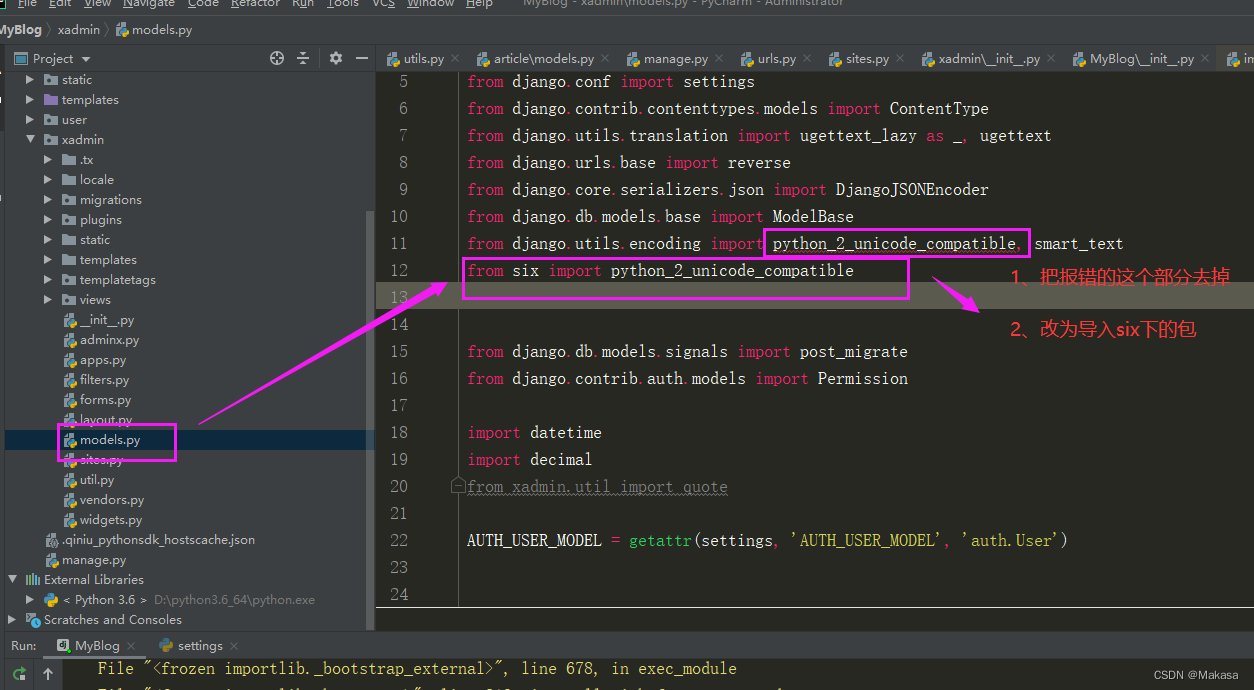
2.3、ImportError: cannot import name ‘python_2_unicode_compatible’