前言
本章主要讲述 【学无止境】 界面功能的实现以及 【首页】 展示数据的简单优化
- ps:【学无止境】界面其实就是 文章列表,只是这里我加了个分页查询,可以查询到所有的数据
之前的【首页】,我默认是返回了查询所有的数据,正常情况下首页简单展示几条就行了,所以我这里简单优化了下
主要知识点:
- 文章列表分页实现
环境:
- Pycharm
- python3.6
- mysql 5.7
- django 2.0.13
一、新功能项目概览



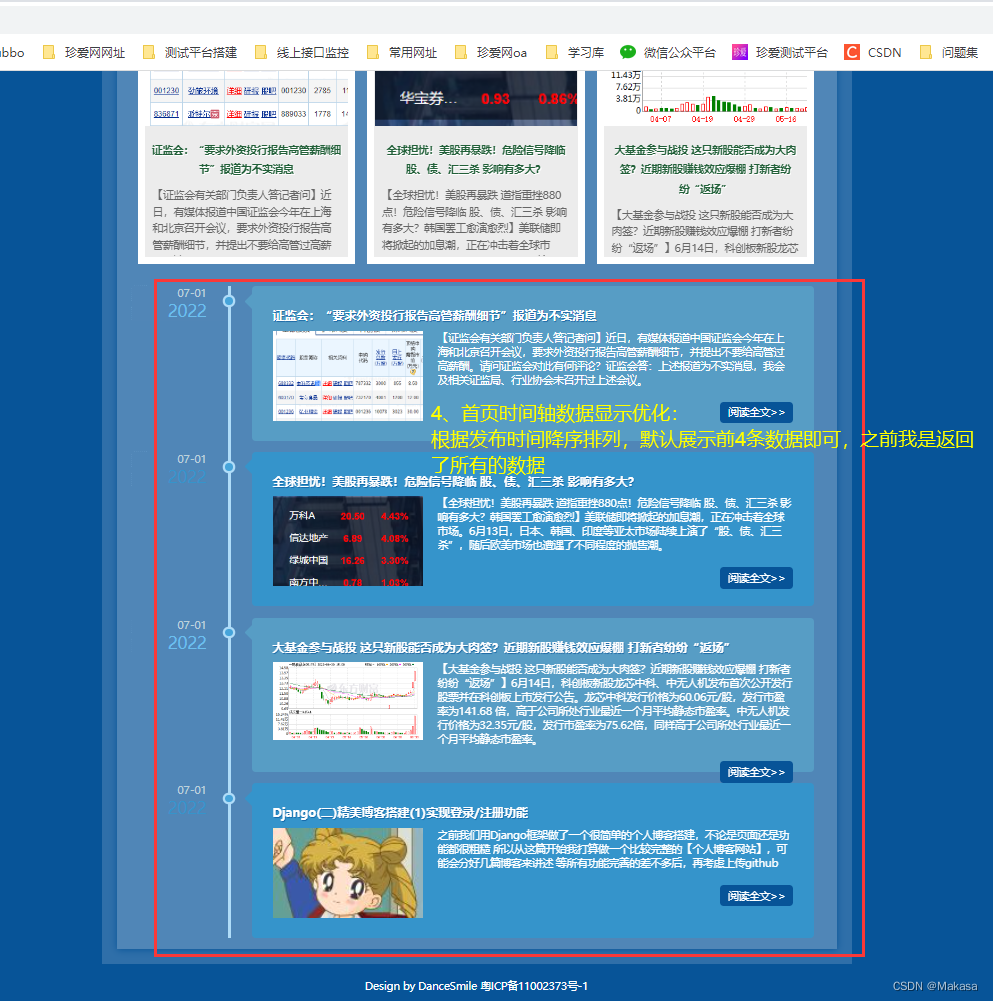
二、首页数据展示优化
这里只是简单优化一下,因为正常情况下我们首页不需要显示所有数据,之前我们是返回了所有,逻辑改为:
- 【顶部博客】取值:按click_num降序排列取前3条数据
- 【时间轴】取值:按发布时间降序排列取前4条数据
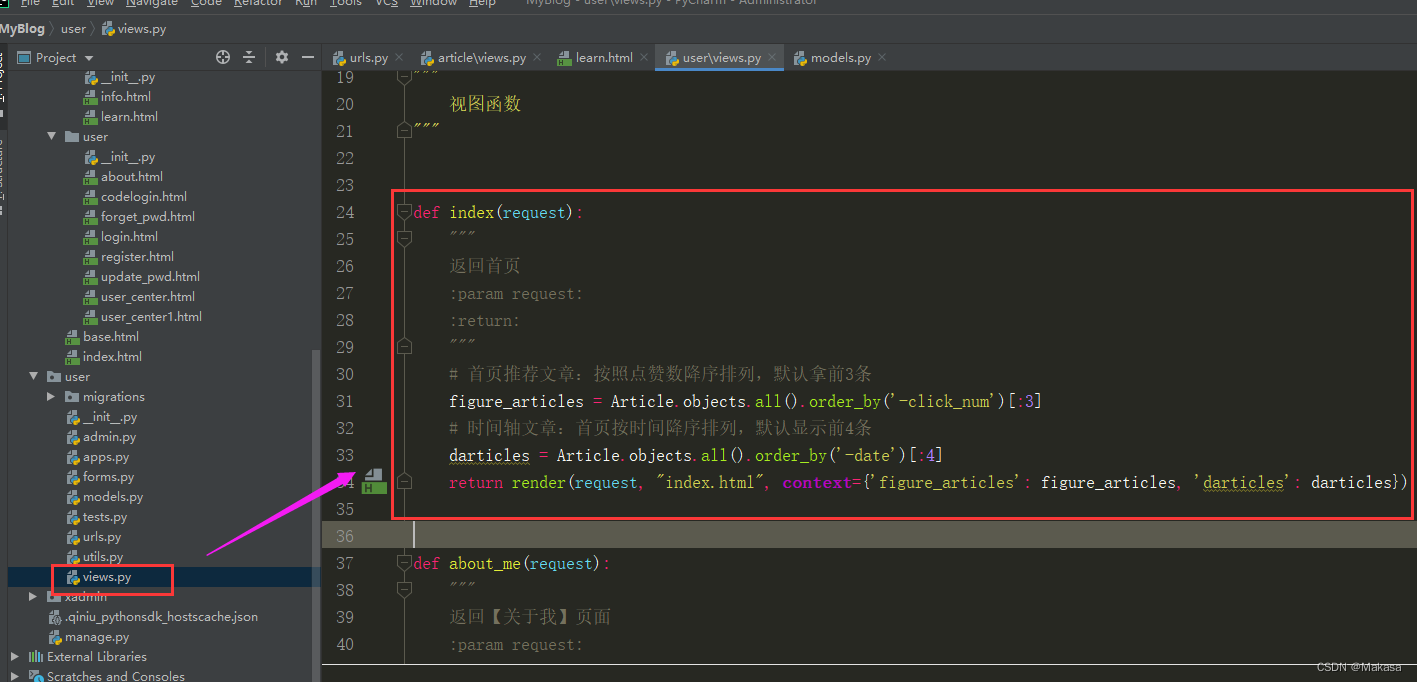
1、user/views.py
- 这里前端不需要变更,简单改下后端数据返回逻辑即可

def index(request):
"""
返回首页
:param request:
:return:
"""
# 首页推荐文章:按照点赞数降序排列,默认拿前3条
figure_articles = Article.objects.all().order_by('-click_num')[:3]
# 时间轴文章:首页按时间降序排列,默认显示前4条
darticles = Article.objects.all().order_by('-date')[:4]
return render(request, "index.html", context={'figure_articles': figure_articles, 'darticles': darticles})
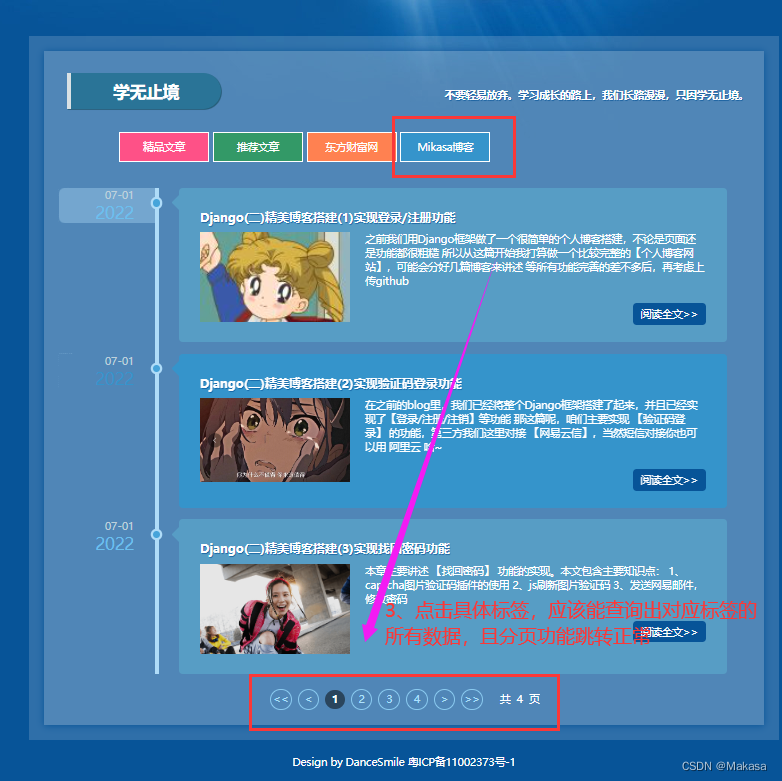
三、学无止境功能具体实现
- 学无止境其实就是文章列表,与文章相关的功能都统一写在article应用下
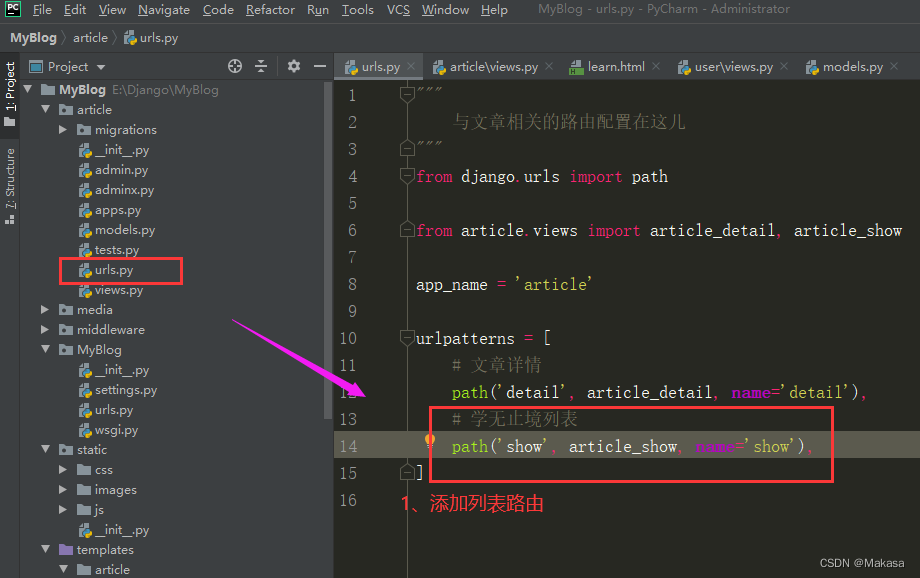
1、urls.py

# 学无止境列表
path('show', article_show, name='show'),
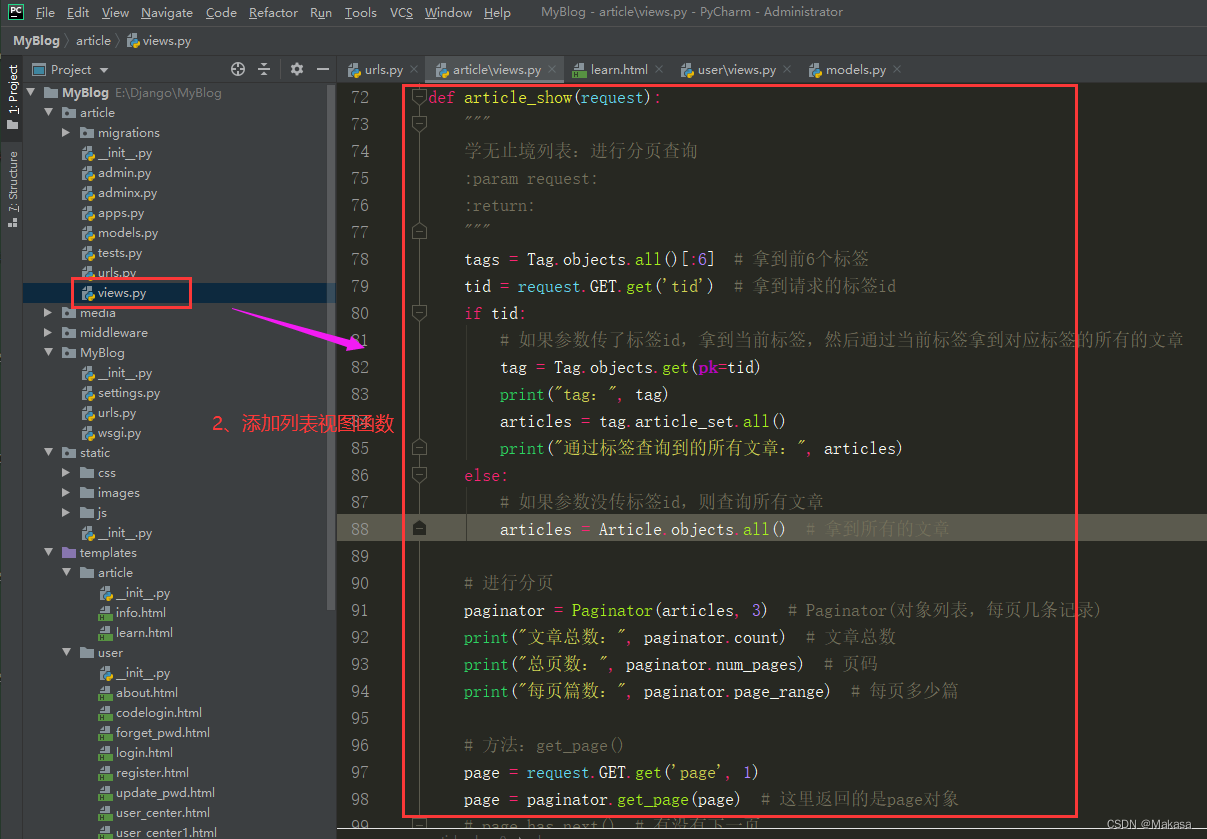
2、views.py
- 后端这里进行了分页用到了Paginator,关于Paginator的常用方法和属性我写在注释了,大家到时候看下注释就行,我就不单独拧出来说了

def article_show(request):
"""
学无止境列表:进行分页查询
:param request:
:return:
"""
tags = Tag.objects.all()[:6] # 拿到前6个标签
tid = request.GET.get('tid') # 拿到请求的标签id
if tid:
# 如果参数传了标签id,拿到当前标签,然后通过当前标签拿到对应标签的所有的文章
tag = Tag.objects.get(pk=tid)
print("tag:", tag)
articles = tag.article_set.all()
print("通过标签查询到的所有文章:", articles)
else:
# 如果参数没传标签id,则查询所有文章
articles = Article.objects.all() # 拿到所有的文章
# 进行分页
paginator = Paginator(articles, 3) # Paginator(对象列表,每页几条记录)
print("文章总数:", paginator.count) # 文章总数
print("总页数:", paginator.num_pages) # 页码
print("每页篇数:", paginator.page_range) # 每页多少篇
# 方法:get_page()
page = request.GET.get('page', 1)
page = paginator.get_page(page) # 这里返回的是page对象
# page.has_next() # 有没有下一页
# page.has_previous() # 判断是否存在前一页
# page.next_page_number() # 获取下一页的页码数
# page.previous_page_number() # 获取前一页的页码数
# 属性:
# object_list :当前页的所有对象
# number : 当前的页码数
# paginator: 分页器对象
return render(request, 'article/learn.html', context={'page': page, 'tags': tags, 'tid': tid})
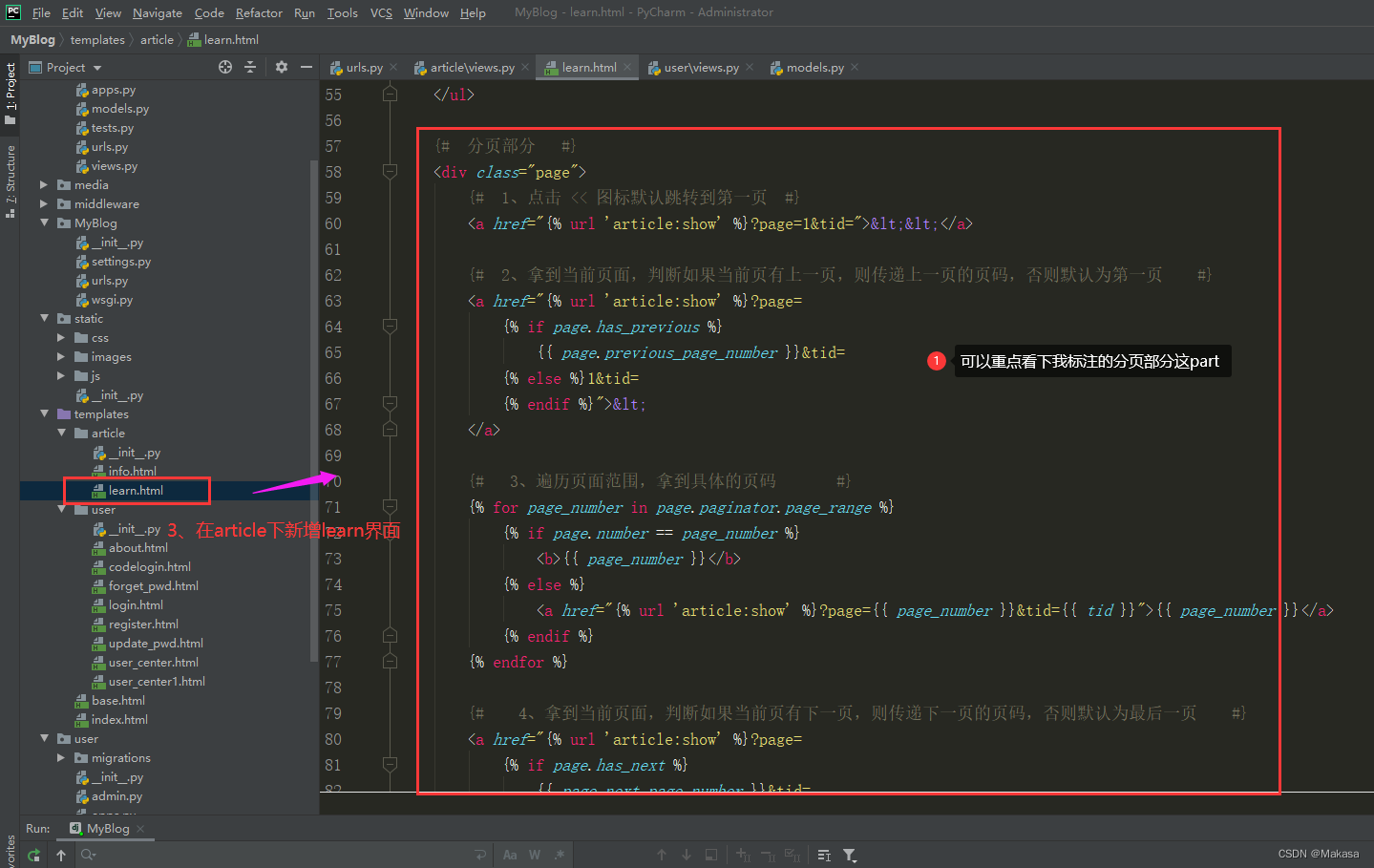
3、新增页面learn.html
- 关于分页部分可以重点看下我标注了的分页部分,详细可以看下我写的注释

{% extends 'base.html' %}
{% load staticfiles %}
{% block title %}
学无止境
{% endblock %}
{# css样式部分 #}
{% block mycss %}
<link href="{% static 'css/learn.css' %}" rel="stylesheet" type="text/css" media="all"/>
<link href="{% static 'css/base.css' %}" rel="stylesheet" type="text/css" media="all"/>
<link href="//fonts.googleapis.com/css?family=Montserrat:100,100i,200,200i,300,300i,400,400i,500,500i,
600,600i,700,700i,800,800i" rel="stylesheet"/>
{% endblock %}
{# 内容部分 #}
{% block content %}
<h2 class="ctitle"><b>学无止境</b> <span>不要轻易放弃。学习成长的路上,我们长路漫漫,只因学无止境。</span></h2>
{# 标签部分 #}
<div class="rnav">
<ul>
{% for tag in tags %}
{# 遍历拿到单个标签,然后传递标签id,并跳转到具体列表页面 #}
<li><a href="{% url 'article:show' %}?tid={{ tag.id }}&page=">{{ tag.name }}</a></li>
{% endfor %}
</ul>
</div>
{# 时间轴部分 #}
<ul class="cbp_tmtimeline">
{% for article in page.object_list %}
{# 遍历拿到每篇文章 #}
<li>
<time class="cbp_tmtime">
<span>{{ article.date|date:'m-d' }}</span>
<span>{{ article.date|date:'Y' }}</span>
</time>
<div class="cbp_tmicon"></div>
<div class="cbp_tmlabel" data-scroll-reveal="enter right over 1s">
<h2>{{ article.title }}</h2>
<p>
<span class="blogpic">
<a href="{% url 'article:detail' %}?id={{ article.id }}"><img
src="{{ MEDIA_URL }}{{ article.image }}"></a>
</span>
{{ article.description }}
</p>
<a href="{% url 'article:detail' %}?id={{ article.id }}" target="_blank" class="readmore">阅读全文>></a>
</div>
</li>
{% endfor %}
</ul>
{# 分页部分 #}
<div class="page">
{# 1、点击 << 图标默认跳转到第一页 #}
<a href="{% url 'article:show' %}?page=1&tid="><<</a>
{# 2、拿到当前页面,判断如果当前页有上一页,则传递上一页的页码,否则默认为第一页 #}
<a href="{% url 'article:show' %}?page=
{% if page.has_previous %}
{{ page.previous_page_number }}&tid=
{% else %}1&tid=
{% endif %}"><
</a>
{# 3、遍历页面范围,拿到具体的页码 #}
{% for page_number in page.paginator.page_range %}
{% if page.number == page_number %}
<b>{{ page_number }}</b>
{% else %}
<a href="{% url 'article:show' %}?page={{ page_number }}&tid={{ tid }}">{{ page_number }}</a>
{% endif %}
{% endfor %}
{# 4、拿到当前页面,判断如果当前页有下一页,则传递下一页的页码,否则默认为最后一页 #}
<a href="{% url 'article:show' %}?page=
{% if page.has_next %}
{{ page.next_page_number }}&tid=
{% else %}
{{ page.number }}&tid=
{% endif %}">>
</a>
{# 5、点击 >> 图标默认跳转到最后一页 #}
<a href="{% url 'article:show' %}?page={{ page.paginator.num_pages }}&tid=">>></a>
{# 6、共 n 页 #}
共 {{ page.paginator.num_pages }} 页
</div>
{% endblock %}
{# js #}
{% block myjs %}
{% endblock %}
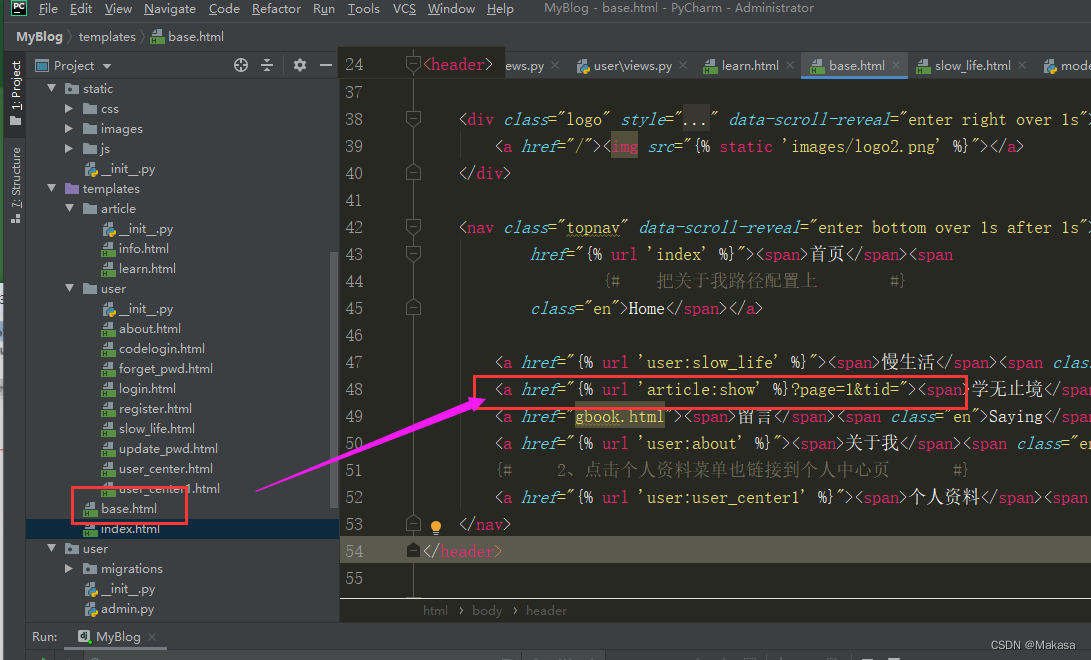
5、base.html

<a href="{% url 'article:show' %}?page=1&tid="><span>学无止境</span><span class="en">Learn</span></a>
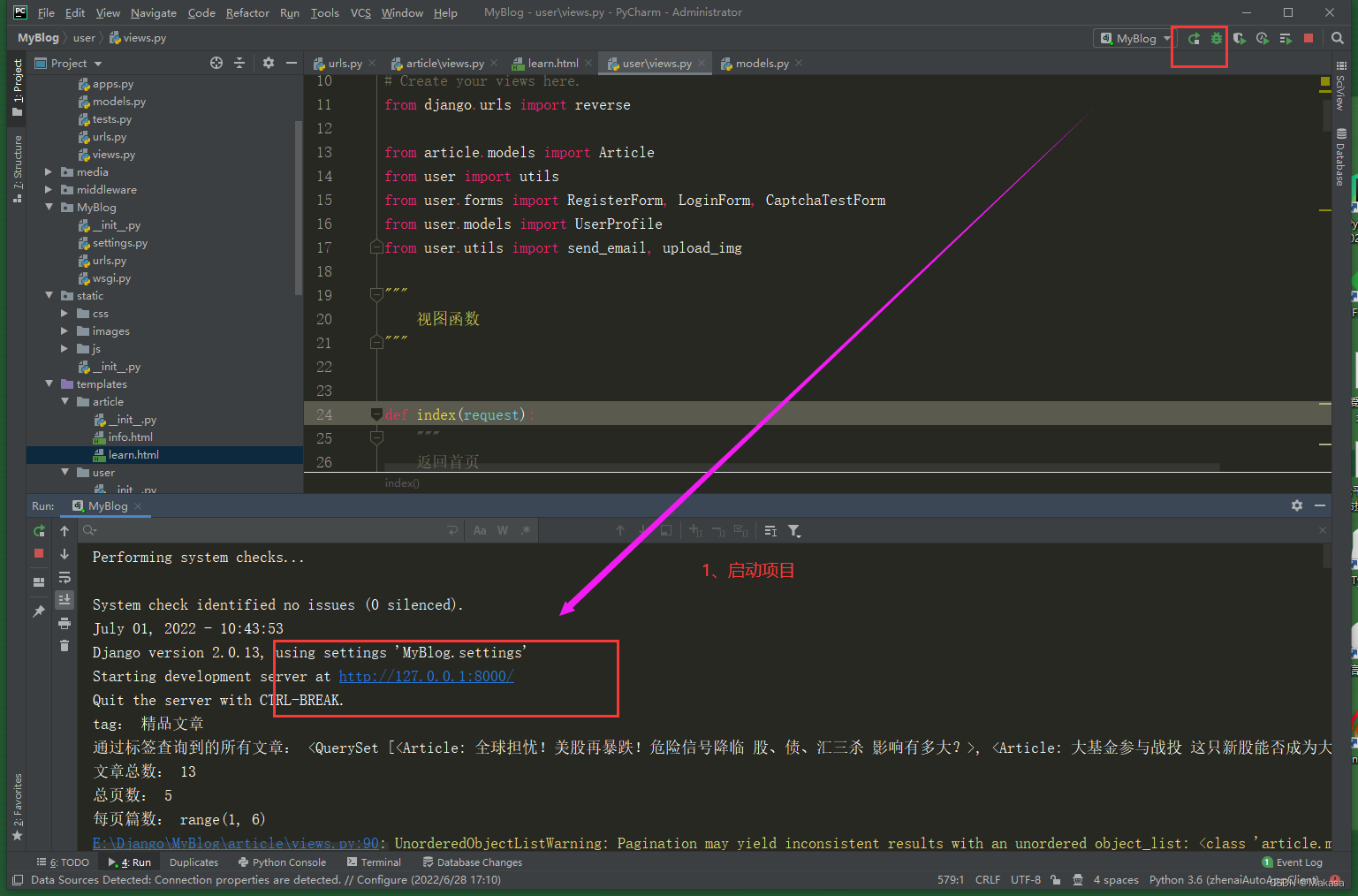
四、项目启动及查看