目录
3、配置nginx(此处有个坑,也许你没有,先这样配置,后面解决)
一、uwsgi
遵循wsgi协议的web服务器,win10安装一直报错,网上查了下说不支持,后来切换到虚拟机linux环境安装,成功
1、安装
pip3 install uwsgi2、配置
# settings.py
DEBUG = False
ALLOWED_HOSTS = ['*']3、配置STATIC_ROOT(settings.py)
#名字自己随意,静态文件收集到此目录
STATIC_ROOT = os.path.join(BASE_DIR, 'common_static')
4、收集静态文件
# 此命令会把静态文件都收集到 STATIC_ROOT 目录下
python manage.py collectstatic5、项目根目录下新建uwsgi.ini
[uwsgi]
# 直接作为web服务器使用,uwsgi服务器访问地址 python manage.py runserver ip:port
http=127.0.0.1:8596
# 项目目录
chdir=/home/admin/Documents/Test_platform
# 项目中wsgi.py文件目录,相对于项目目录
wsgi-file=Test_platform/wsgi.py
# module=Test_platform.wsgi:application
# module=Test_platform.wsgi
# 指定启动的工作进程数
processes=4
# 指定工作进程中的线程数
threads=2
master=True
# 保存启动之后主进程的pid
pidfile=uwsgi.pid
# 设置uwsgi后台运行,uwsgi.log保存日志信息
daemonize=uwsgi.log
# 设置虚拟环境路径
home=/home/admin/Documents/Test_platform/venv
# django项目中收集到的静态资源 /myStatic 是settings.py配置的STATIC_URL,
# /home/admin/Documents/Test_platform/static是上面第四步收集目录,
# 实际静态资源应该配置 nginx服务器上
static-map=/myStatic=/home/admin/Documents/Test_platform/static
?注意:我的项目是做的 DRF接口,所以如果用uwsgi配置了static-map,那么我访问我的api接口、admin管理端的时候,是有样式的,如果没配,是没有样式的
6、启动uwsgi
# 进入安装uwsgi的虚拟环境执行
uwsgi --ini uwsgi.ini
# 停止
uwsgi --stop uwsgi.pid访问:127.0.0.1:8596/admin/ 访问成功
二、uwsgi和nginx
上面是只用uwsgi配置,理论上静态资源用nginx,所以这里加上nginx配置
1、配置uwsgi
[uwsgi]
# nginx和uwsgi通信
socket=127.0.0.1:8598
# 项目目录
chdir=/home/admin/Documents/Test_platform
# 项目中wsgi.py文件目录,相对于项目目录
module=Test_platform.wsgi
# 指定启动的工作进程数
processes=2
# 指定工作进程中的线程数
threads=2
master=True
# 保存启动之后主进程的pid
pidfile=uwsgi.pid
# 设置uwsgi后台运行,uwsgi.log保存日志信息
daemonize=uwsgi.log
# 设置虚拟环境路i径
home=/home/admin/Documents/Test_platform/venv
# 静态资源使用nginx,所以uwsgi的静态资源配置删掉
# static-map=/myStatic=/home/admin/Documents/Test_platform/static
2、安装nginx
# 一键安装上面四个依赖
yum -y install gcc zlib zlib-devel pcre-devel openssl openssl-devel
# 创建一个文件夹
cd /usr/local
mkdir nginx
cd nginx
# 下载tar包,版本自己选择
wget http://nginx.org/download/nginx-1.13.7.tar.gz
tar -xvf nginx-1.13.7.tar.gz
# 进入nginx目录
cd /usr/local/nginx
# 进入目录
cd nginx-1.13.7
3 执行命令 考虑到后续安装ssl证书 添加两个模块
./configure --with-http_stub_status_module --with-http_ssl_module
# 执行make命令
make
# 执行make install命令
make install
3、配置nginx(此处有个坑,也许你没有,先这样配置,后面解决)
#gzip on;
upstream testplatform {
# 配置 uwsgi 服务器地址和端口
server 127.0.0.1:8598; # nginx 和 uwsgi 通信
}
server {
# nginx服务器端口和地址
listen 8089;
server_name 127.0.0.1;
#charset koi8-r;
#access_log logs/host.access.log main;
# location / {
# root html;
# index index.html index.htm;
# }
# dynamic请求
location / {
# 关联上面配置的 upstream
uwsgi_pass testplatform;
# 配置 nginx配置文件目录下面的 uwsgi_params文件
include /usr/local/nginx/conf/uwsgi_params;
}
# static请求
location /myStatic {
alias /home/admin/Documents/Test_platform/static;
}
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
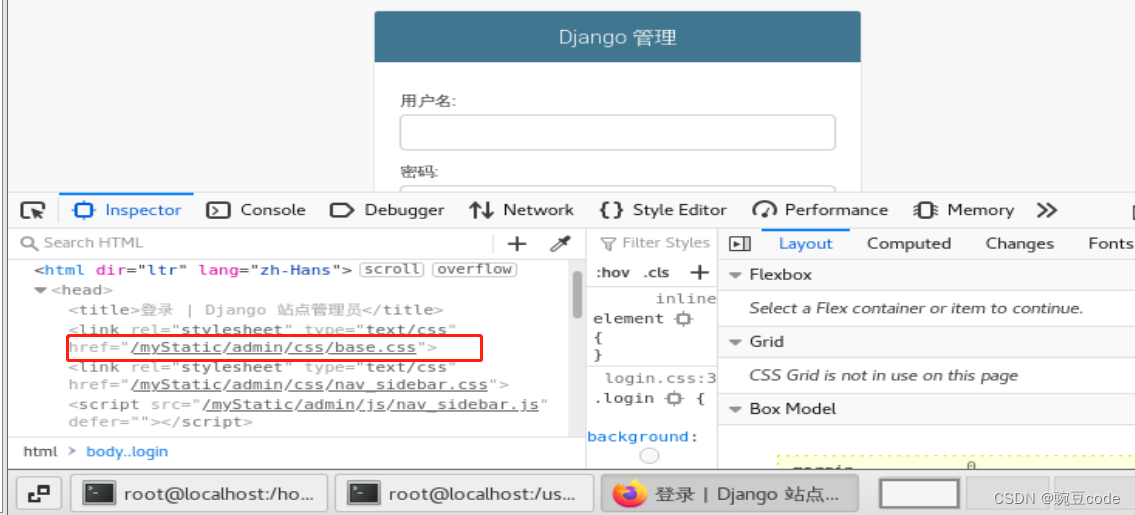
?/myStatic 是静态资源访问的url,如图:

alias是资源的目录,就是前面通过collectstatic收集的静态资源,你放那哪里,就填你存放位置的目录?
4、启动
# 启动 uwsgi
uwsgi --ini uwsgi.ini
# 启动nginx
/usr/local/nginx/sbin/nginx -c /usr/local/nginx/conf/nginx.conf
# 重启nginx
/usr/local/nginx/sbin/nginx -s reload
# 停止nginx
/usr/local/nginx/sbin/nginx -s stop5、访问
通过nginx地址进行访问127.0.0.1:8089/admin/
三、集群和负载均衡策略
1、多弄几个服务器安装uwsgi,然后配置文件使用不同的IP和端口,指向相同的项目,然后启动就可以搭建uwsgi集群
2、nginx配置,把多个uwsgi配置进去即可,以下只是例子
upstream testplatform {
# 配置 uwsgi 服务器地址和端口
server 127.0.0.1:8598; # nginx 和 uwsgi 通信
server 127.0.0.2:8598;
server 127.0.0.3:8598;
}3、分别启动uswgi和nginx,访问链接后,默认是轮询模式,第一个动态请求会发给第一个server,第二个请求发给第二个server,以此轮询?
4、其他负载均衡模式
upstream testplatform {
ip_hash; # 基于 IP 的负载均衡
server 127.0.0.1:8598;
server 127.0.0.2:8598;
server 127.0.0.3:8598;
}
upstream testplatform {
server 127.0.0.1:8598 weight=1; # 权重轮询
server 127.0.0.2:8598 weight=2;
server 127.0.0.3:8598 weight=3;
}
upstream testplatform {
least_conn; # 最小链接数
server 127.0.0.1:8598;
server 127.0.0.2:8598;
server 127.0.0.3:8598;
}
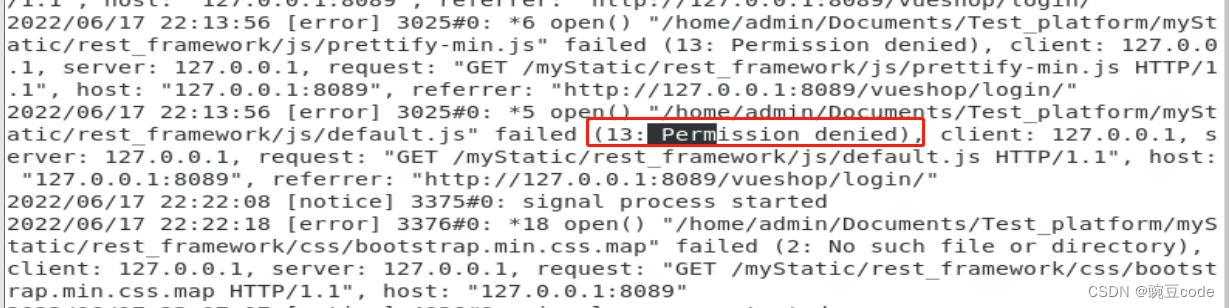
遇到的问题:
nginx安装上面的配置后,静态资源访问不了,查看日志,发现报错,如下图:

解决办法:
1、把静态资源的目录权限设置最大,我设置的是 777,但是问题未解决
2、nginx配置文件添加
user root;
四、Vue+Django项目部署
1、Vue打包前端项目
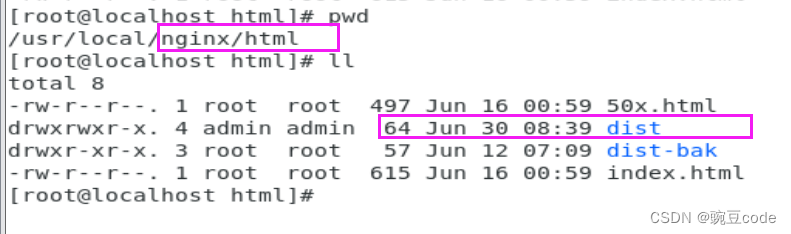
npm run build生成 dist 文件夹,把此文件夹复制到 nginx的html目录,如图

2、 Django项目配置
settings.py文件修改 DEBUG=FALSE,ALLOWED_HOSTS 根据自己需要配置,STATIC_ROOT收集后端项目静态文件;
然后把项目复制到服务器,目录自己定义。
3、配置后端uwsgi
# uwsgi.ini
[uwsgi]
# 直接作为web服务器使用 python manage.py runserver ip:port
http=127.0.0.1:8596
socket=127.0.0.1:8599
# 项目目录
chdir=/home/admin/Documents/Test_platform
# 项目中wsgi.py文件目录,相对于项目目录
module=Test_platform.wsgi
# 指定启动的工作进程数
processes=2
# 指定工作进程中的线程数
threads=2
master=True
# 保存启动之后主进程的pid
pidfile=uwsgi.pid
# 设置uwsgi后台运行,uwsgi.log保存日志信息
daemonize=uwsgi.log
# 设置虚拟环境路i径
home=/home/admin/Documents/Test_platform/venv
# static-map=/myStatic=/home/admin/Documents/Test_platform/static
4、nginx配置(前后端用的同一个nginx)
#user nobody;
user root;
worker_processes 1;
#error_log logs/error.log;
#error_log logs/error.log notice;
#error_log logs/error.log info;
#pid logs/nginx.pid;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
#log_format main '$remote_addr - $remote_user [$time_local] "$request" '
# '$status $body_bytes_sent "$http_referer" '
# '"$http_user_agent" "$http_x_forwarded_for"';
#access_log logs/access.log main;
sendfile on;
#tcp_nopush on;
#keepalive_timeout 0;
keepalive_timeout 65;
#gzip on;
upstream testplatform {
# 配置 uwsgi 服务器地址和端口,可以配置多个做集群
server 127.0.0.1:8599; # nginx 和 uwsgi 通信
}
server {
# uwsgi 后端项目的nginx地址
listen 8089;
server_name 127.0.0.1;
#charset koi8-r;
#access_log logs/host.access.log main;
location / {
uwsgi_pass testplatform;
include /usr/local/nginx/conf/uwsgi_params;
}
# 后端项目的静态文件,比如admin和api的页面和样式
location /myStatic {
alias /home/admin/Documents/Test_platform/static;
}
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
server {
# 前端项目的nginx地址
listen 8099;
server_name 127.0.0.1;
location / {
root /usr/local/nginx/html/dist; # dist文件夹存放目录
index index.html index.htm;
# 这一条参数确保vue页面刷新时候,不会出现404页面(不明白意思,反正复制进来了)
try_files $uri $uri/ /index.html;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
}
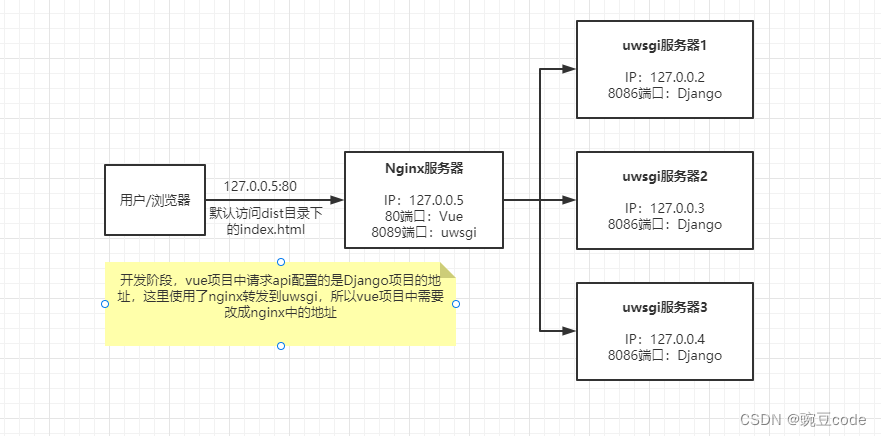
5、启动nginx和uwsgi访问,正常

1、用户访问127.0.0.5:80,默认访问vue项目dist目录下的index.html文件
2、请求到达nginx服务器后,如果是静态请求,直接返回?
3、如果是动态请求(vue配置的nginx地址连接uwsgi地址,如登陆、注册等功能会请求后端),会调用nginx的8090端口把请求转发到uwsgi服务器
参考链接: