前言
随着IT行业的不断发展,编程学习也越来越重要,很多人都开启了很多计算机语言的学习,本文就介绍了python中第三方模块Django的详细创建。
提示:以下是本篇文章正文内容,下面案例可供参考
一、Django是什么?
Django是一个开源的python Web框架,用于快速开发,实用,可维护,简洁的设计,并保护网站。Web应用程序框架是应用程序开发所需的所有组件的工具包。Django框架的主要目标是允许开发人员专注于新应用程序的组件,而不是花时间在已开发的组件上。Django是市场上许多其他框架的完整功能。它解决了Web开发中涉及的大量麻烦; 使用户能够专注于开发其应用程序所需的组件。
二、创建项目
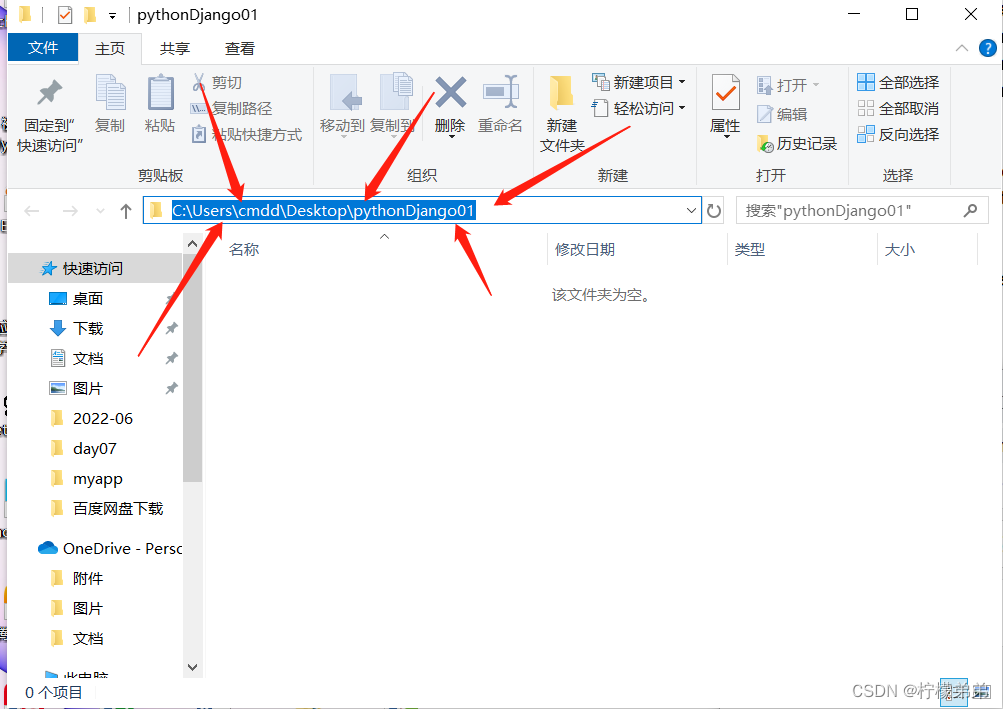
1.新建文件夹,名字自定(使用英文命名)
在此处输入命令cmd进入此文件夹的命令窗口

进入之后输入:django-admin startproject 项目名 (如下图所示)

此刻我们可以看到文件夹内多了一个文件夹,,就是以项目名命名的文件夹

在命令窗口内输入cd 项目名 (注意:这一步不能省去!!) 此刻会进到自己创建的项目内

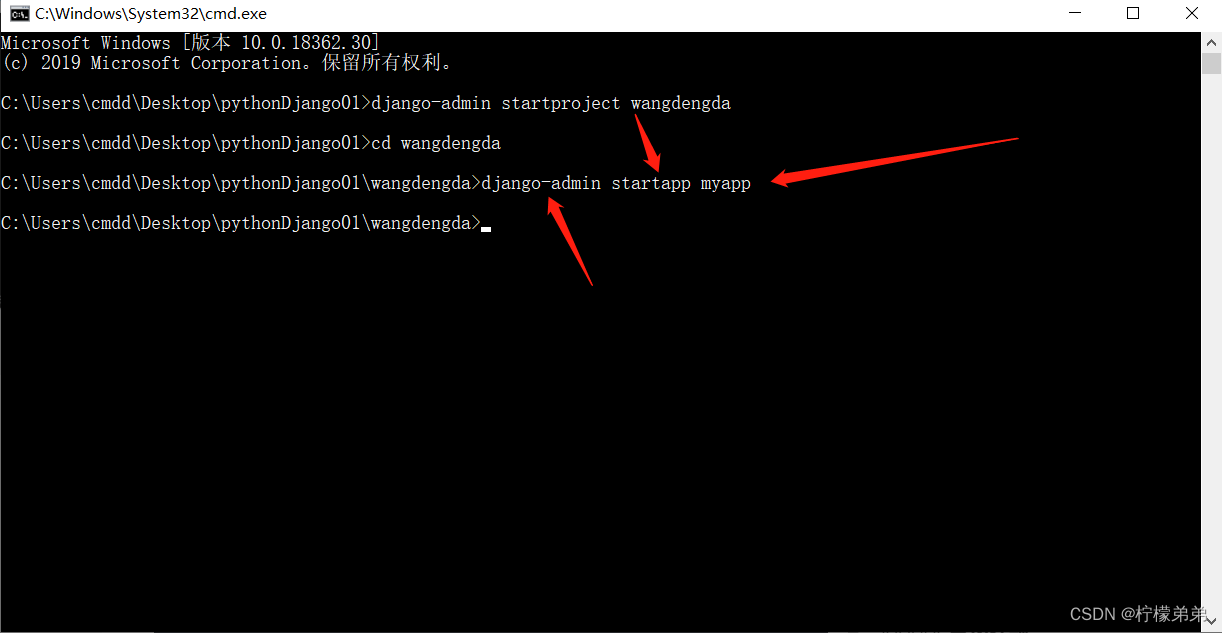
然后创建app 输入命令:django-admin startapp app名字

项目已将创建好,我们打开pycharm 在pycharm内打开我们刚刚创建的项目 在文件-打开-找到自己项目所在路径,,打开根目录

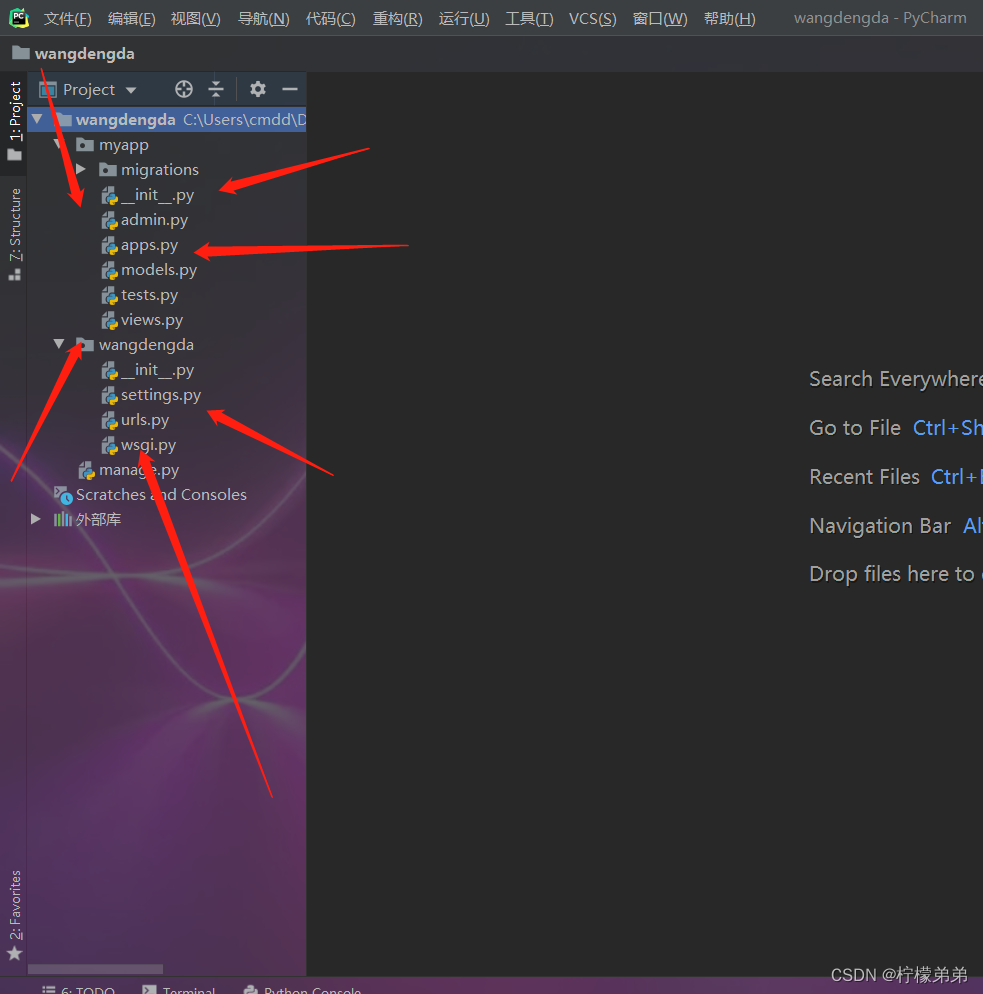
打开项目之后之后是这样的:
二、运行项目
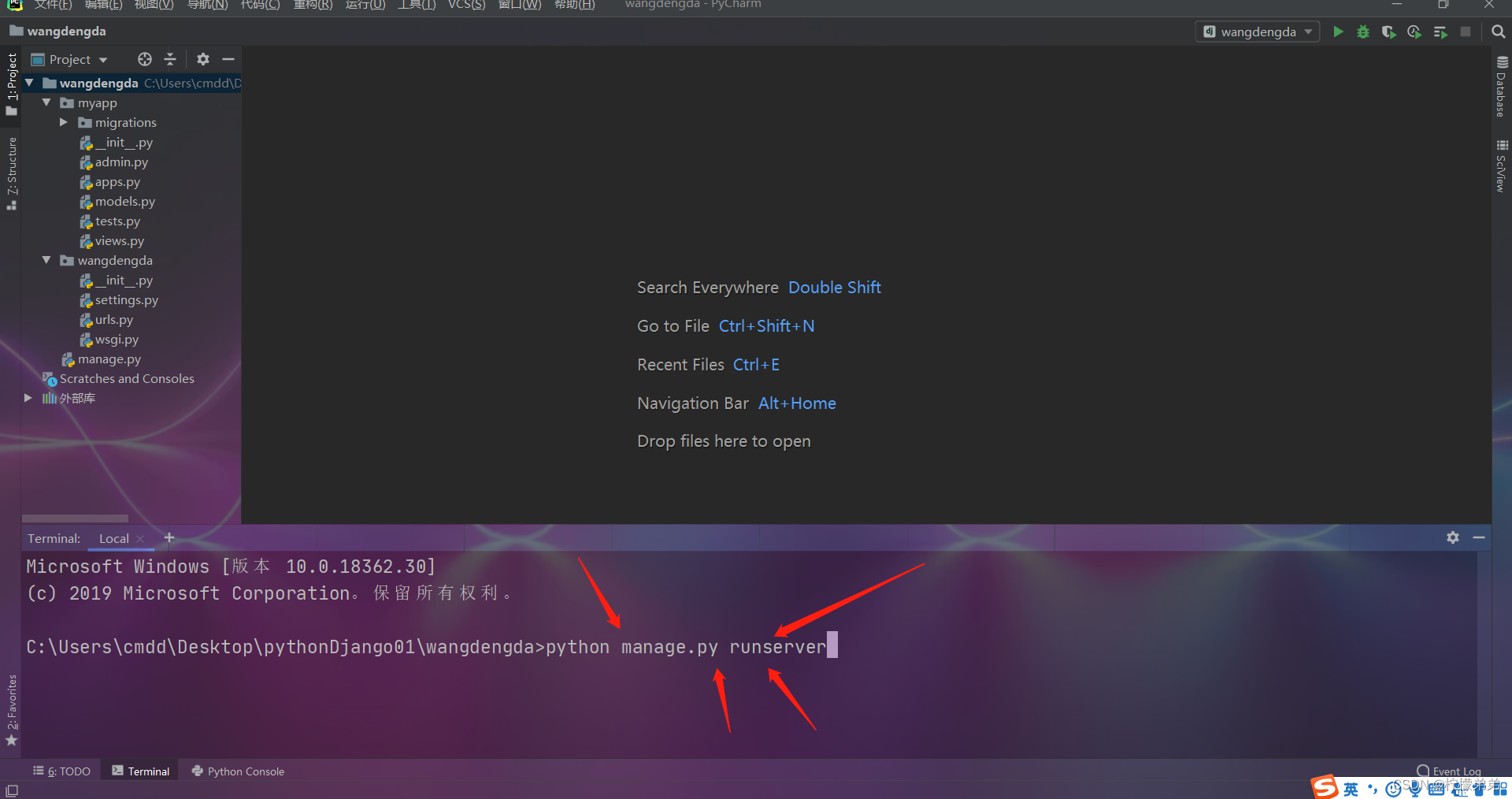
我们点击pycharm下面的Terminal进入命令窗口
打开之后默认路径是我们的项目路径
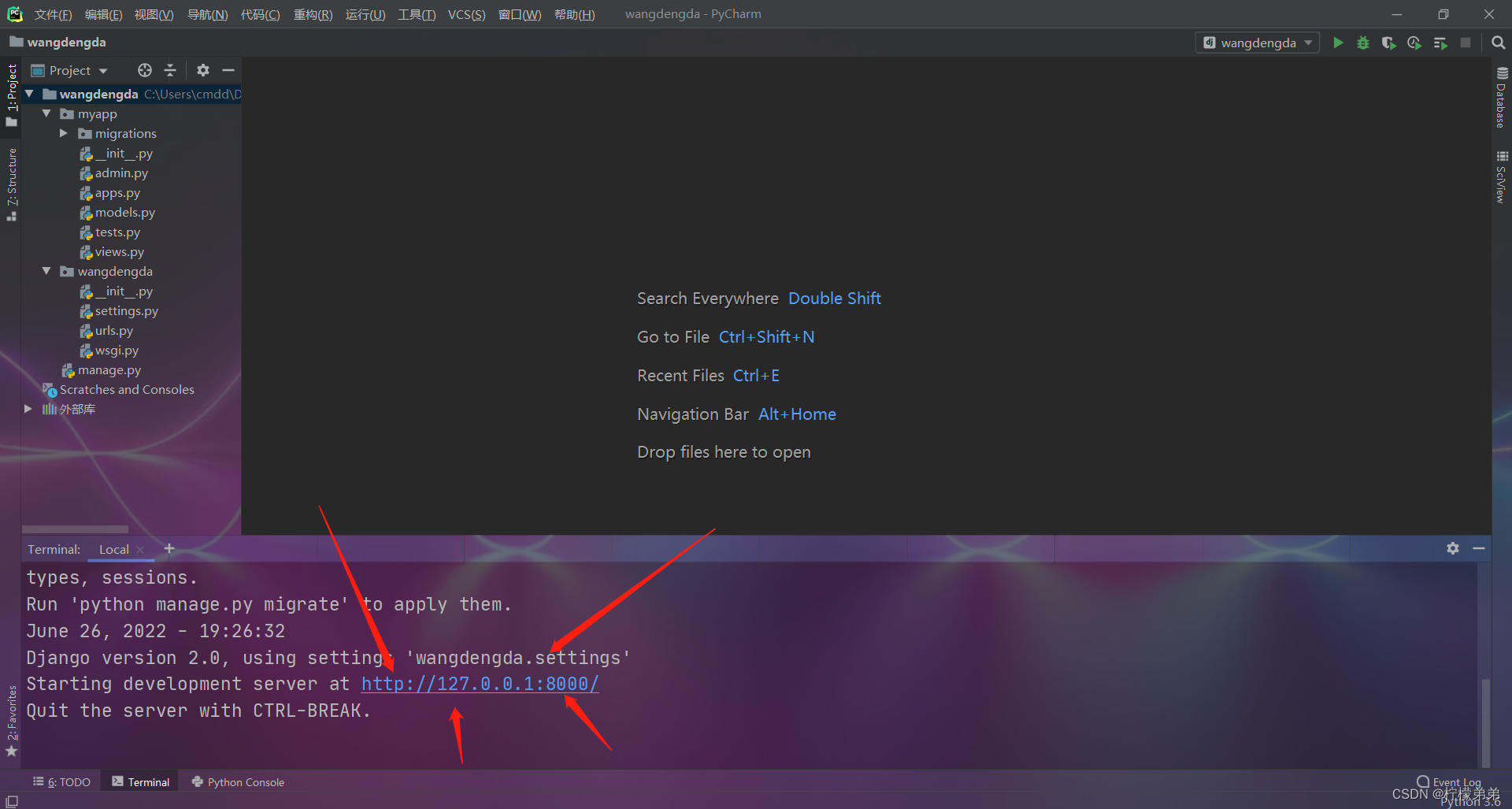
输入以下命令 然后回车

打开之后,我们就启动项目了
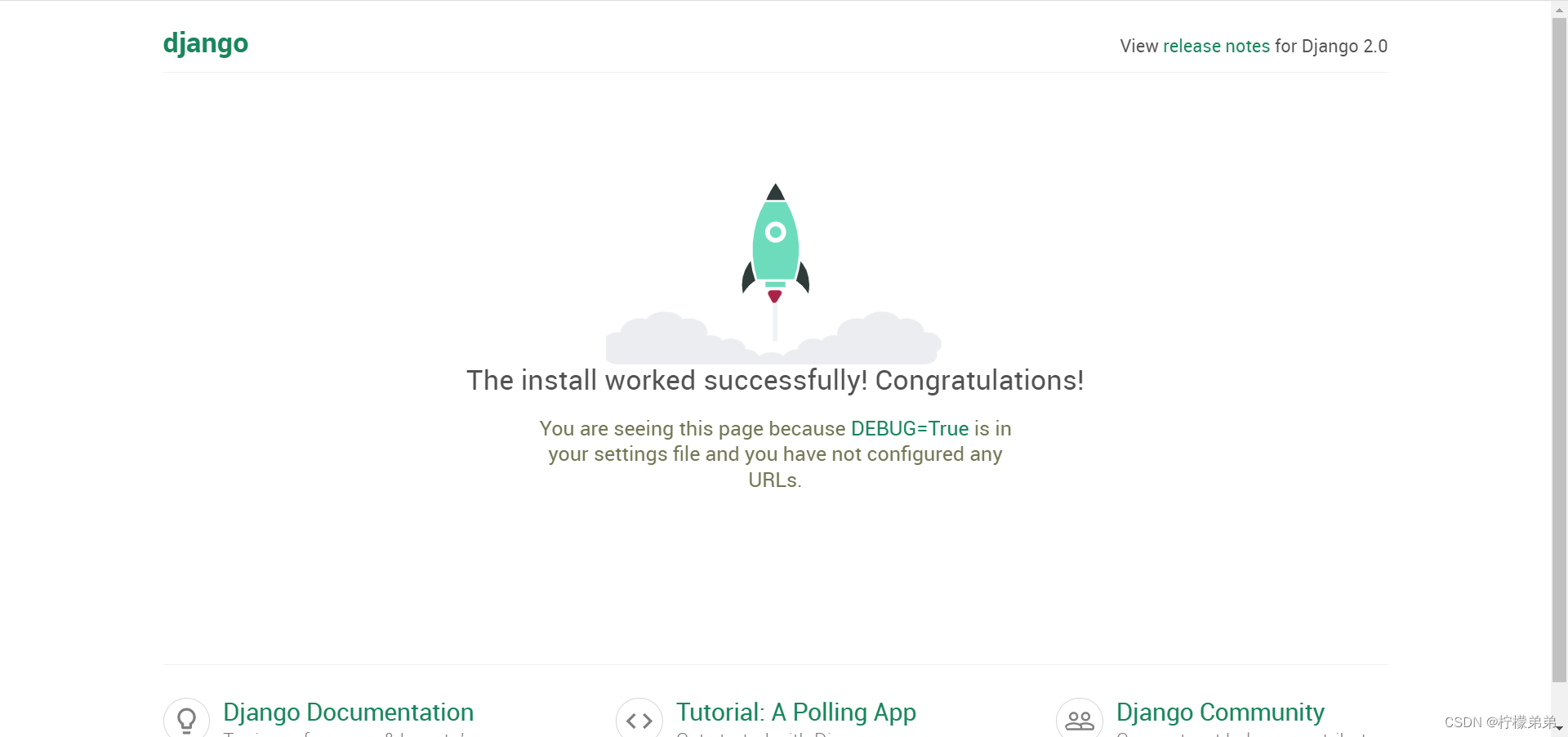
最终效果

总结
例如:以上就是今天要讲的内容,本文仅仅简单介绍了Django的创建,而Django是web框架,使用起来更简单。