文章目录
关联对象在列表页中添加
将关联对象显示在admin站点中
一对一显示关联对象
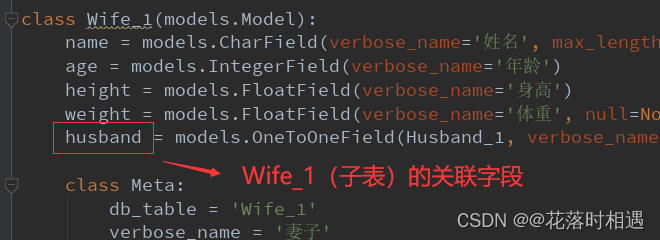
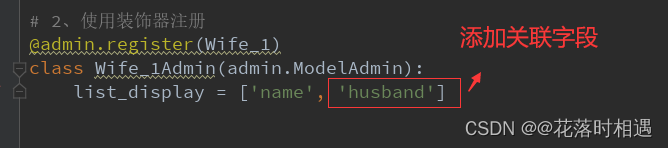
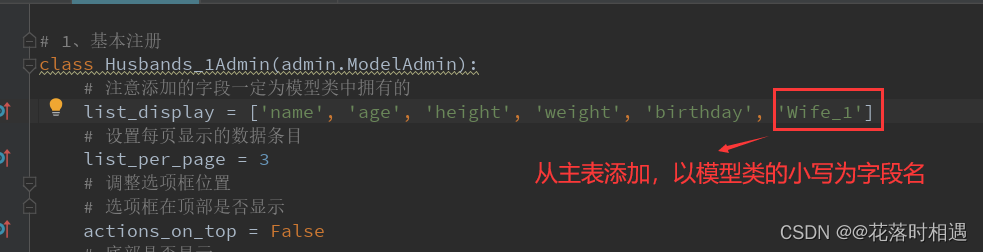
- 如果是多对一或一对一,直接将子表的关联添加到list_display中



- 从主表添加时,也是同ORM一样直接以模型类的小写作为字段名进行添加


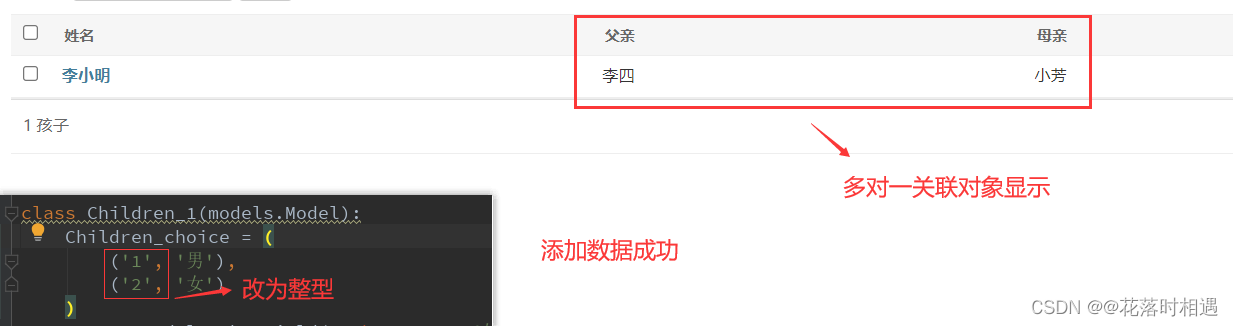
多对一显示关联对象
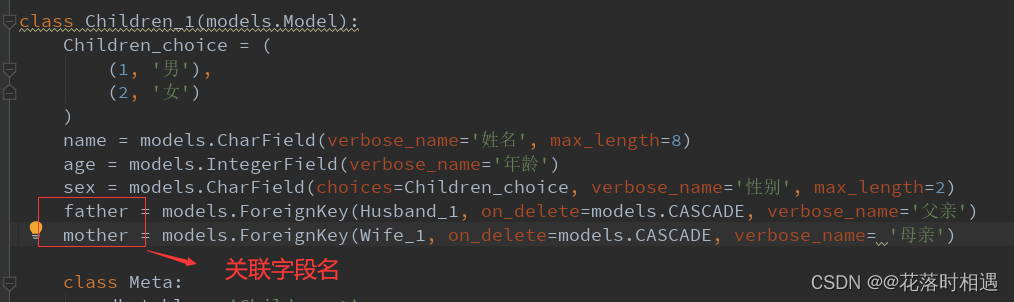
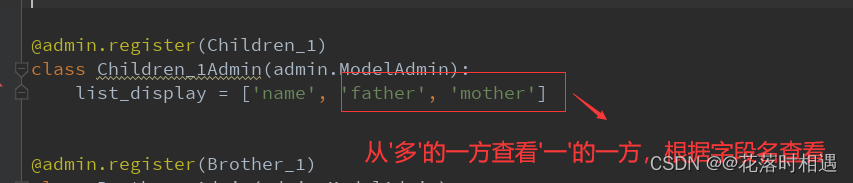
- '多’的一方显示’一’的一方





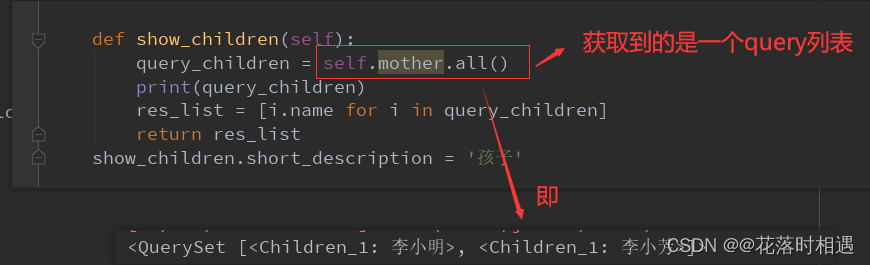
- '一’的一方显示’多’的一方
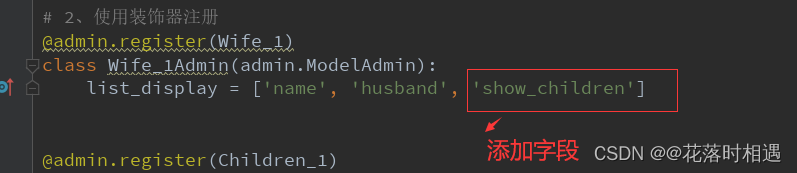
在Wife_1中添加show_description方法,将此方法添加到字段中



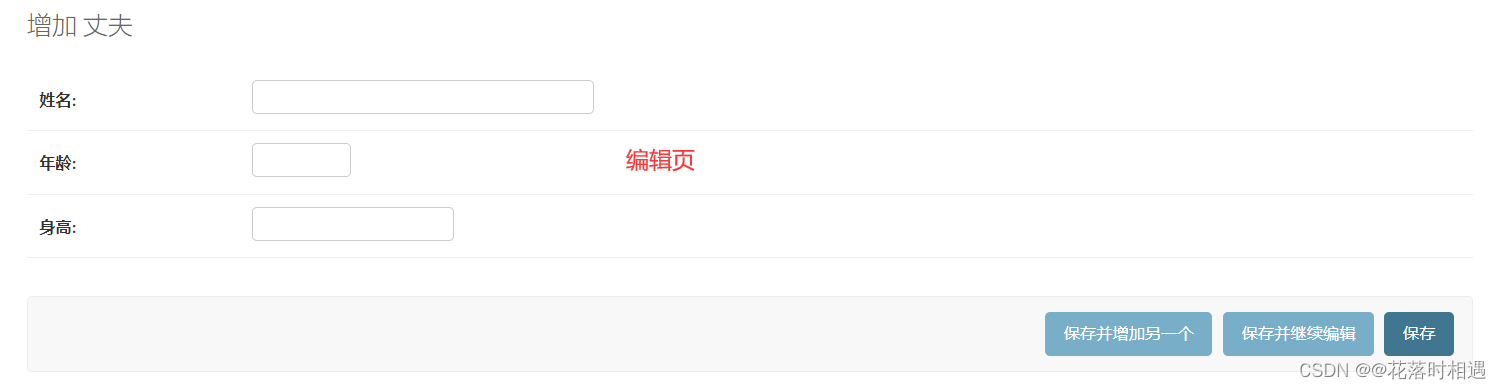
编辑页调整
fields设置编辑页


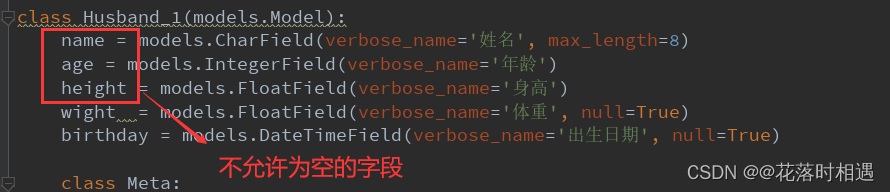
注意在models中不允许为空的字段必须添加到编辑页要编辑的字段中

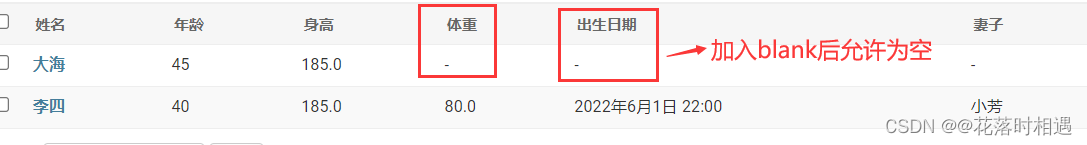
- null:允许当前字段在数据库中可为空值
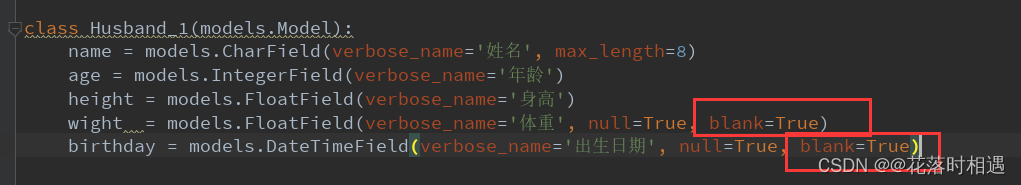
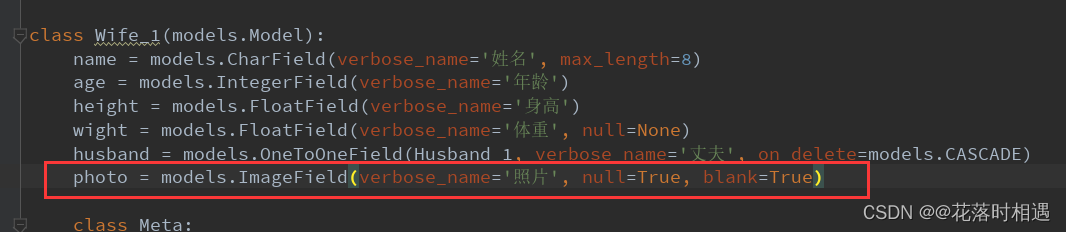
也就是当设置字段null=True时,在admin编辑页中添加时,该字段为必填项。若想将此字段变为选填项可添加blank=True。

- 允许当前字段在admin站点的编辑中可以空


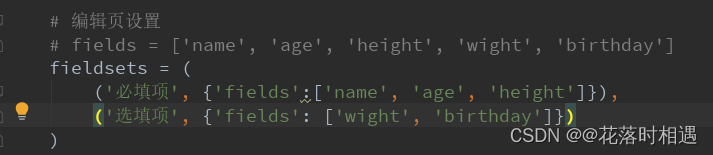
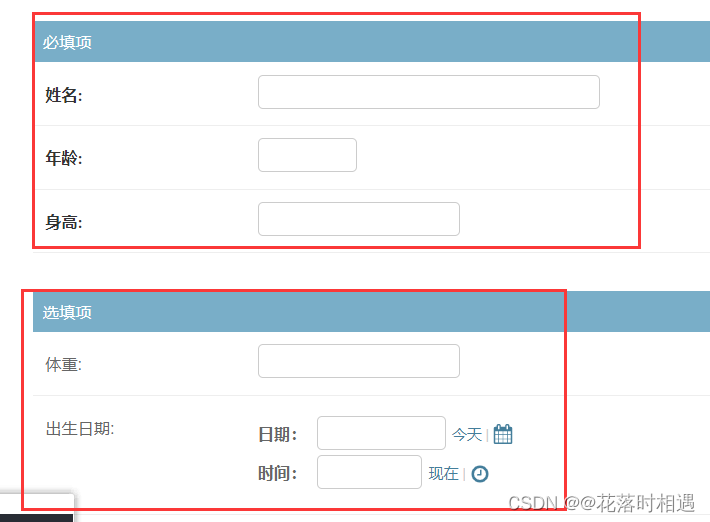
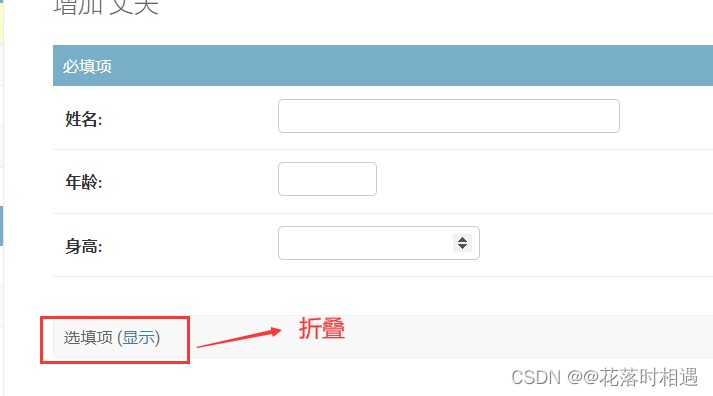
分组显示:fieldsets
fieldsets = (
('组1标题', {'fields':['字段1', '字段2']}),
('组2标题', {'fields':['字段3', '字段4'],
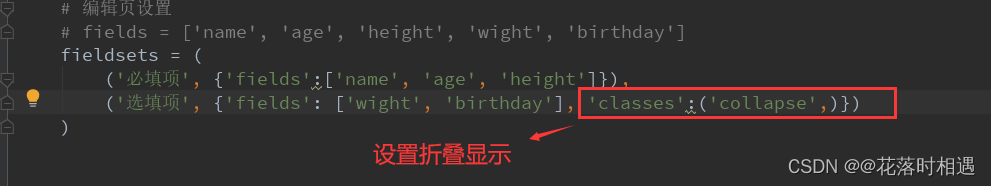
'classes':('collapse',)}) # 设置是否折叠显示
)
注意:fieldsets和fields不能同时存在,二者选其一使用




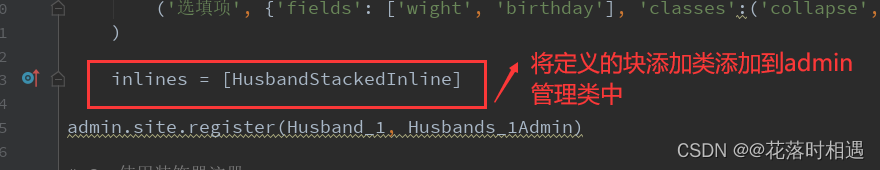
关联对象:Tabularlnline、Stackedlnline
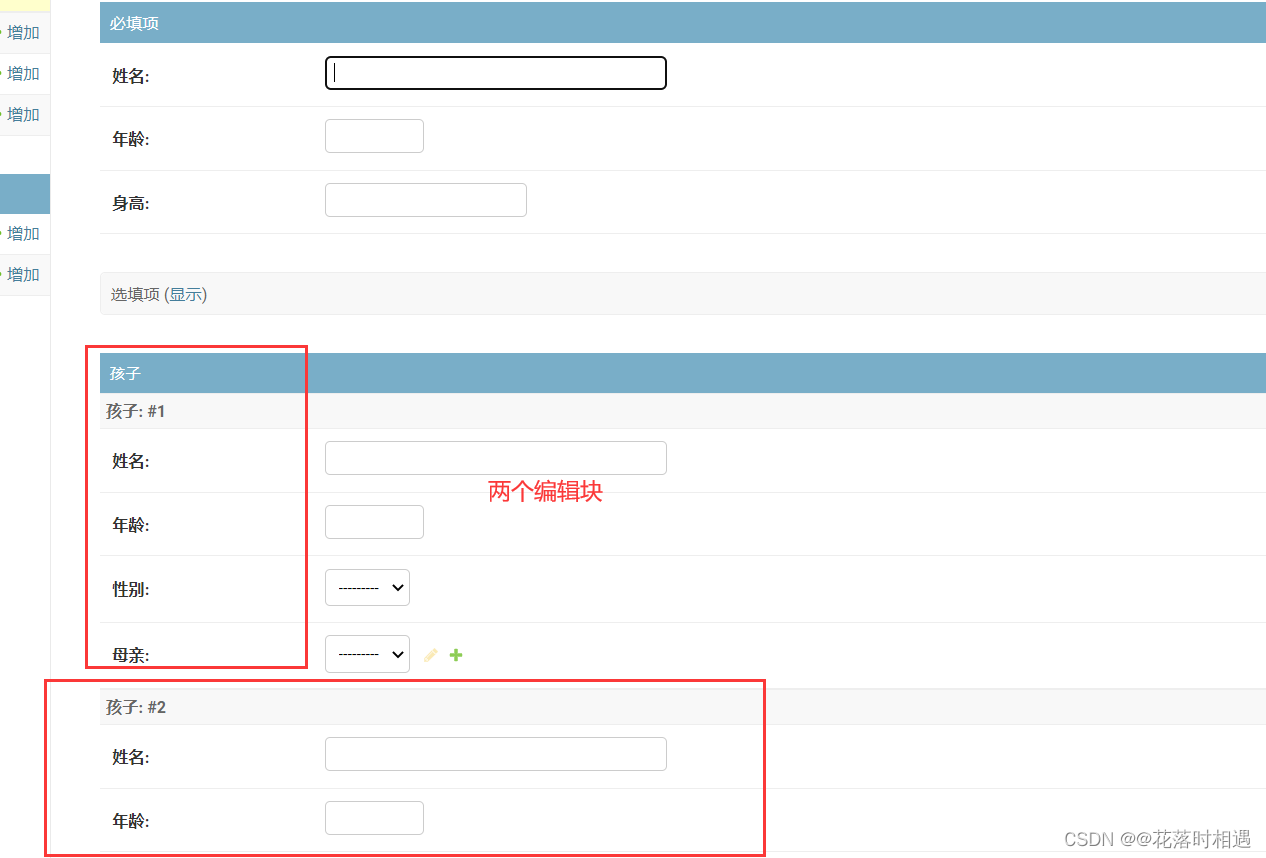
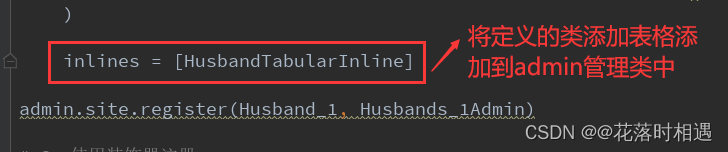
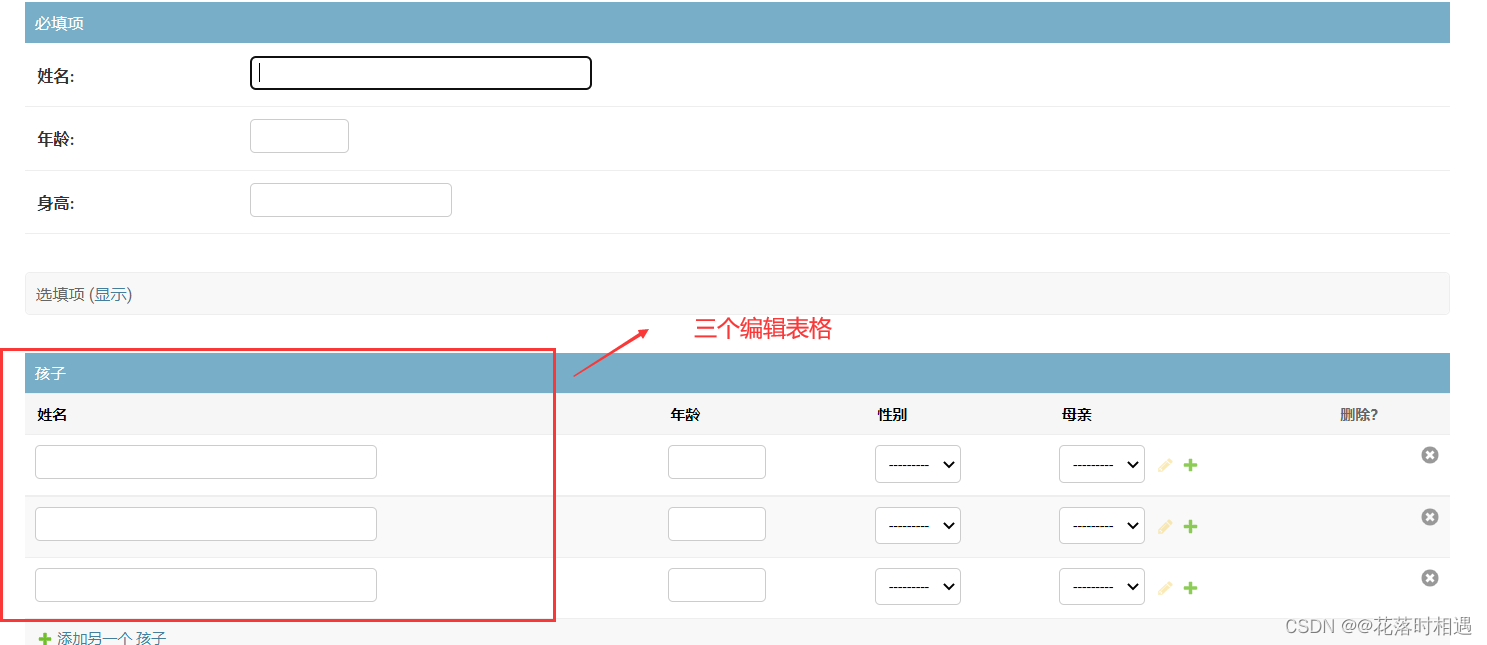
在一对多的关系中,可以在一端的编辑页面中编辑多端的对象,嵌入多端对象的方式包括表格、块两种。
- 类型lnlineModelAdmin:表示在模型的编辑页面嵌入关联模型的编辑
- 子类Tabularlnline:以表格的形式嵌入。
- 子类Stackedlnline:以块的形式嵌入。
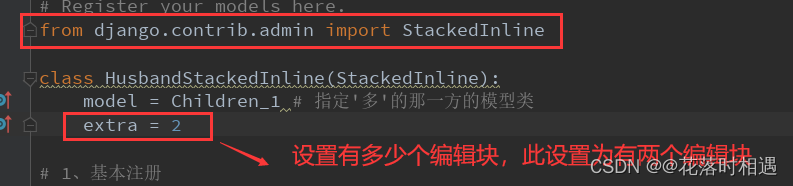
StackedInline:设置以块的形式编辑
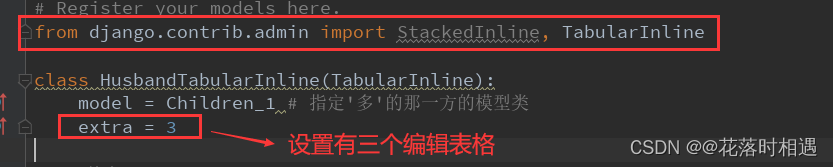
导入:from django.contrib.admin import StackedInline



TabularInline:设置以表格的形式编辑



图片设置
- 添加图片字段




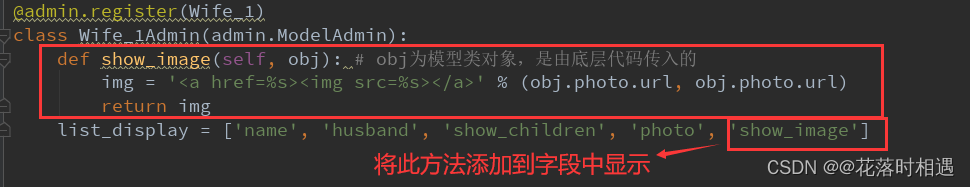
2. 添加一个在admin中显示照片的方法


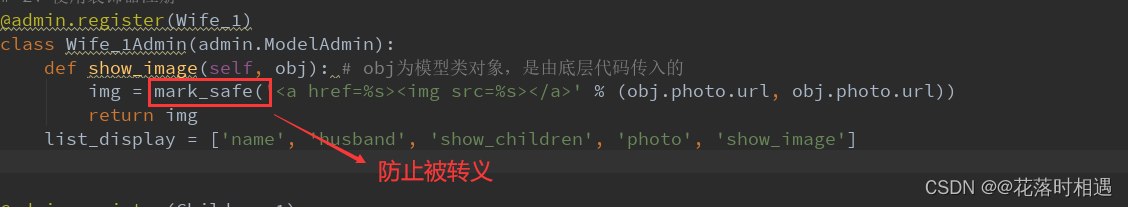
3. 取消图片的转义
需要导入的模块:
from django.utils.safestring import mark_safe


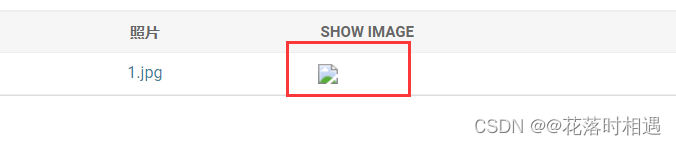
此时可以在admin中看到一个损坏的图片,这是因为系统没有找到该图片的路径,所以我们需要配置一个media媒体文件,用来存放图片。
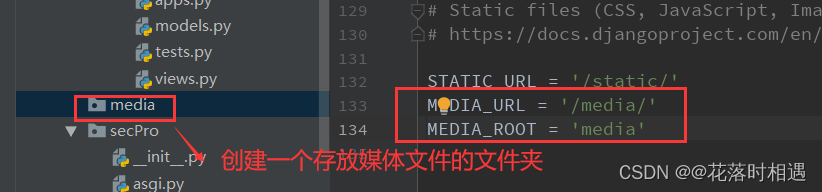
- media媒体文件的配置
-在项目中创建一个存放媒体文件的文件夹:media,并在静态文件中进行路径的配置

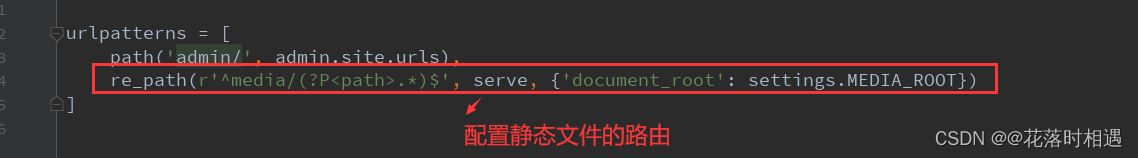
- 在根路由中配置media静态文件的路由

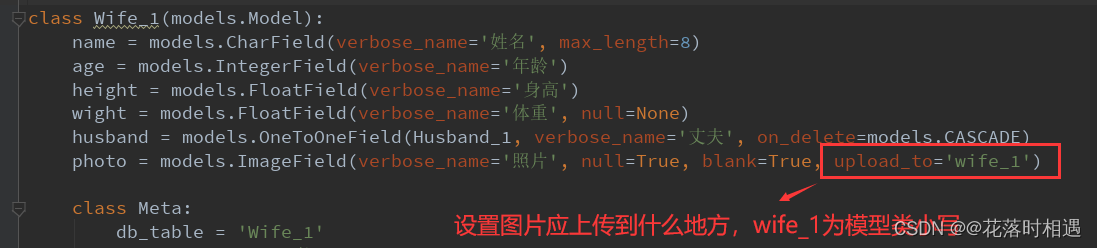
- 在模型类中添加图片应上传到的地方
upload_to 表示将上传的文件放在哪一个地方,找的是meida而不是static

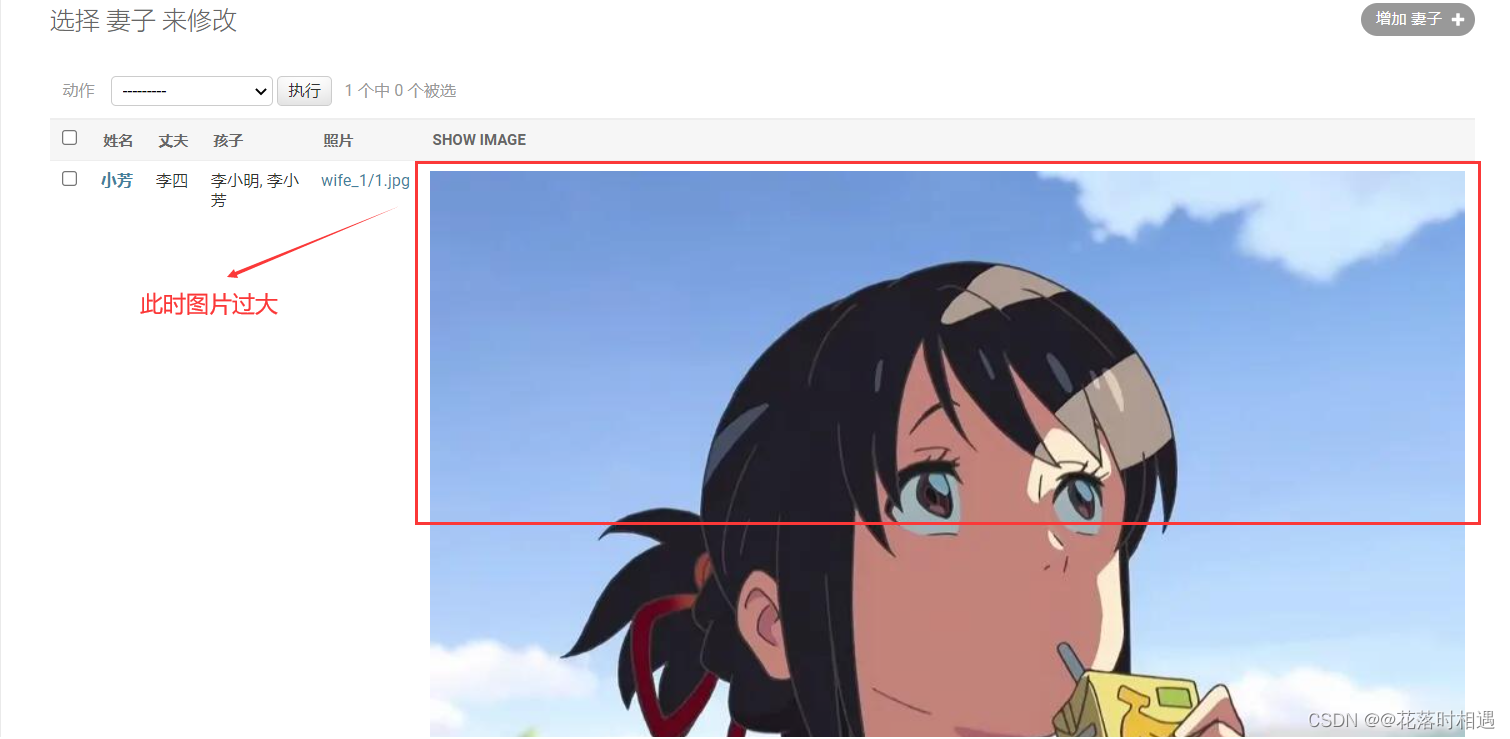
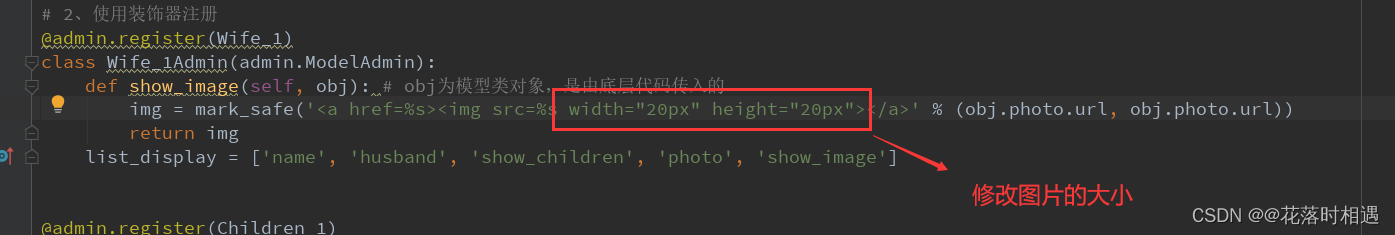
- 重新上传文件后,即可看见图片,此时图片过大,我们需要进行图片尺寸的设置

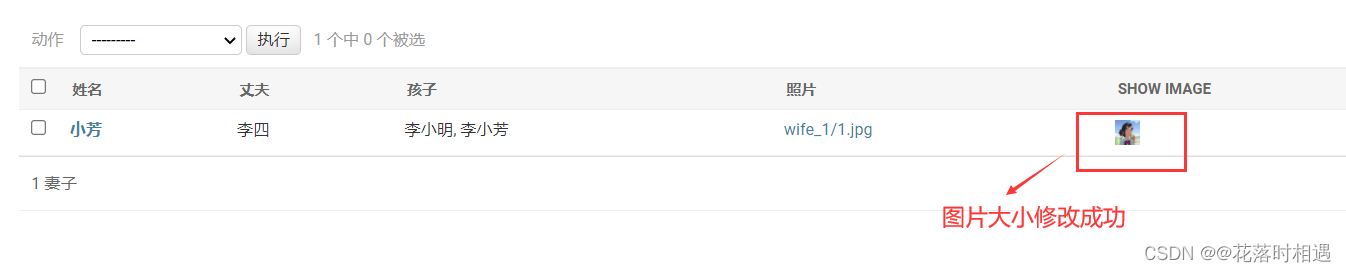
- 设置图片尺寸


-点击该图片即可进行页面跳转