🚀 优质资源分享 🚀
| 学习路线指引(点击解锁) | 知识定位 | 人群定位 |
|---|---|---|
| 🧡 Python实战微信订餐小程序 🧡 | 进阶级 | 本课程是python flask+微信小程序的完美结合,从项目搭建到腾讯云部署上线,打造一个全栈订餐系统。 |
| 💛Python量化交易实战💛 | 入门级 | 手把手带你打造一个易扩展、更安全、效率更高的量化交易系统 |
前言
之前我做了个Django的项目,为了让管理后台更加美观,我对Django(应该说是SimpleUI的)默认的Admin后台主页进行改造,具体可以看这篇文章:项目完成 - 基于Django3.x版本 - 开发部署小结
之前的两篇关于Django3.x开发部署小结的文章介绍的都是数据库、接口、性能方面的,看到有朋友留言对后台主页的改造表示有兴趣,所以就写一篇来介绍一下~
分析
改造基于我定制的 DjangoStarter 开发模板,本文代码会同步提交到Github,项目地址:https://github.com/Deali-Axy/DjangoStarter
DjangoStarter的Admin使用了SimpleUI,这是一个基于Vue、ElementUI的Admin主题,使用ElementUI的tab组件实现了多标签的功能,这个组件本身支持自定义主页,所以我的思路就是用Django的Template写个新的页面,配置好路由然后替换掉SimpleUI的默认主页。
默认主页长这样,有点单调

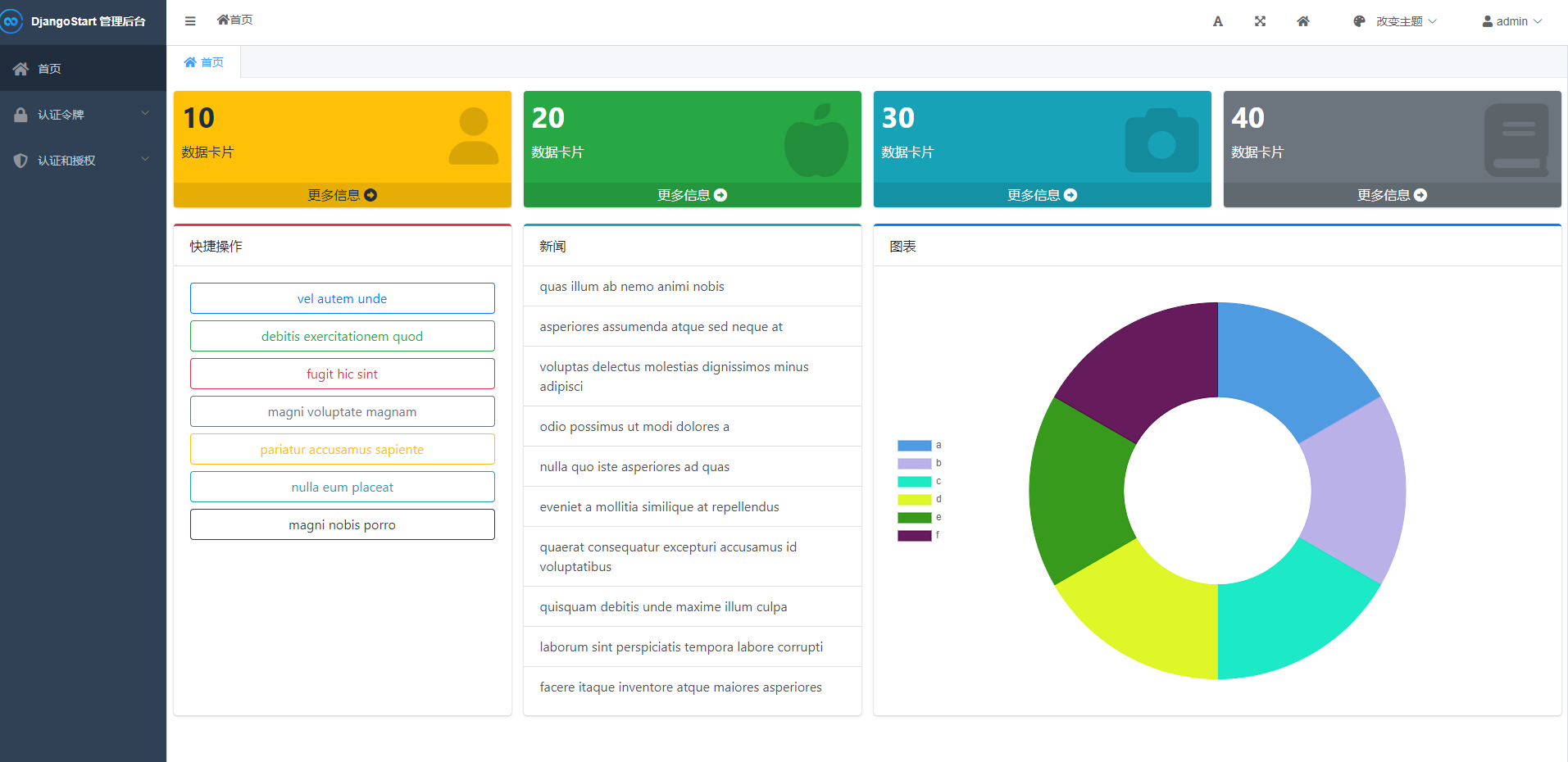
改造之后是这样

嘿,比原来好一些了,内容丰富了~
接下来我们一步步来实现这个主页的改造。
依赖
网上有很多后台模板,国产的有ElementUI、AntDesign这些,都挺好用的,但要好看得会CSS~~(很遗憾我不太会)~~
于是我把目光投向了国外的开源组件,其中AdminLTE就很不错哇,在我最熟悉的Bootstrap基础上进行扩展,好看又简单易上手~
那么就开始吧
这个页面用到的依赖如下
- 目前AdminLTE版本是3.2,基于Bootstrap4.6
- 图表使用chart.js,版本3.8
- 图标使用fontawesome,使用免费的6.0版本
直接复制package.json的依赖部分:
"dependencies": {
"@fortawesome/fontawesome-free": "^6.0.0",
"admin-lte": "3.2",
"bootstrap": "^4.6.1",
"chart.js": "^3.8.0",
"jquery": "^3.6.0",
}
直接复制保存,然后yarn命令安装依赖~
PS:推荐使用yarn管理npm包,当然也可以直接用npm
修改Gulp任务
关于在Django中使用和管理前端资源,具体可以参考这篇文章:Django项目引入NPM和gulp管理前端资源
//使用 npm 下载的前端组件包
const libs = [
{name: "admin-lte", dist: "./node\_modules/admin-lte/dist/**/*.*"},
{name: "chart.js", dist: "./node\_modules/chart.js/dist/**/*.*"},
{name: "jquery", dist: "./node\_modules/jquery/dist/**/*.*"},
{name: "bootstrap", dist: "./node\_modules/bootstrap/dist/**/*.*"},
];
// 使用 npm 下载的前端组件,自定义存放位置
const customLibs = [
{name: 'font-awesome', dist: './node\_modules/@fortawesome/fontawesome-free/**/*.*'},
]
保存之后在项目根目录下执行gulp move即可~
开始写页面
我们在templates/admin目录下新建extend_home.html
具体代码我就不贴了,已经上传到github上了,可以看这里:https://github.com/Deali-Axy/DjangoStarter/blob/master/templates/admin/extend_home.html
图表我用的假数据做的饼图,数据是这样的
let exampleData = [
{label: 'a', value: 10},
{label: 'b', value: 10},
{label: 'c', value: 10},
{label: 'd', value: 10},
{label: 'e', value: 10},
{label: 'f', value: 10},
]
新闻和快捷操作的文字用了Django自带的随机文字生成标签
{% lorem 6 w random %}
具体用法可以看官方文档:https://docs.djangoproject.com/zh-hans/4.0/ref/templates/builtins/#lorem
PS:这个页面里所有内容都是假数据,实际使用的时候可以通过context传入数据或者请求接口来填充真实数据~
写完网页模板之后保存
接下来配置一下路由就行
写一下View
我把这个页面放在DjangoStarter的默认App里
编辑apps/core/views.py文件
新增一个函数
# 扩展admin主页,美化后台
def extend\_admin\_home(request):
return render(request, 'admin/extend\_home.html')
配置路由
urlpatterns = [
# ...
path('admin\_home', views.extend_admin_home),
]
配置SimpleUI主页
编辑config/settings.py
在SimpleUI配置的区域里添加这行代码
SIMPLEUI_HOME_PAGE = f'/{URL\_PREFIX}core/admin\_home'
PS:因为DjangoStarter加了个URL前缀功能,所以要把
URL_PREFIX带上
搞定
这样就搞定了,具体代码比较长,可以看GitHub项目:https://github.com/Deali-Axy/DjangoStarter
不想跟着步骤一步步来的同学可以试试我的DjangoStarter模板哈,全都整合好了,开箱即用~
PS:下一篇文章介绍一下展示大屏的一些开发经验
-
__EOF__
- **本文作者:** [程序设计实验室](https://blog.csdn.net/biggbang)
- 本文链接: https://blog.csdn.net/deali/p/16418020.html
- 关于博主: 公众号:程序设计实验室,欢迎交流~
- 版权声明: 本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
- 声援博主: 如果您觉得文章对您有帮助,可以点击文章右下角**【[推荐](javascript:void(0)😉】**一下。