Python | GUI | tinker不完全总结
前言
概念
Tkinter 是什么?
Tkinter 是使用 python 进行窗口视窗设计的模块。
Tkinter 模块(Tk 接口) 是 Python 的标准 Tk GUI工具包的接口。作为 python 特定的GUI界面,是一个图像的窗口, tkinter 是 python 自带的,可以编辑的GUI界面,用来入门,熟悉窗口视窗的使用,非常有必要。
环境
安装 python3.7 。
安装编辑器,演示使用的是 Pycharm 。
使用的系统版本是 macOS Big Sur Version 11.4 。
Tkinter 创建窗口
- 1. 创建窗口
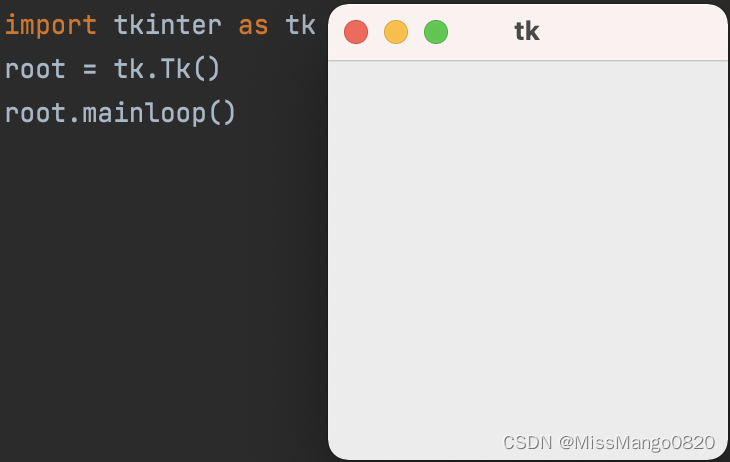
import tkinter as tk
root = tk.Tk()
# Tk()的作用就是创建一个窗口
如果只是执行以上的两句代码,运行程序是没有反应的,因为只有一个主函数,从上到下执行完就没有了,这个窗口也是很快就消失了,所以现在我们要做的就是让窗口一直显示,那么我们就可以加一个循环
创建的窗口的名字是 root ,那么我们之后使用这个 root 就可以操作这个窗口了。
root.mainloop()
执行以上的3句代码,我们就可以看见窗口了

- 2. 窗口标题
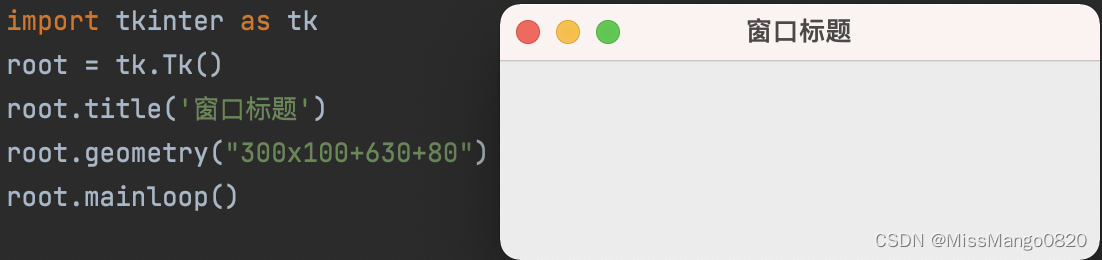
root.title('窗口标题')

- 3. 窗口尺寸
root.geometry("300x100+630+80")
# 长x宽+x*y, 设置窗口长宽以及窗口在屏幕的位置

- 4. 创建按钮
调用 Button() 即可创建这个组件,创建的这个组件我们赋值给一个常量,以后我们就可以用这个常量来操作这个按钮:
btn1 = tk.Button(root)
# 将我们创建的按钮放到这个窗口root上面
btn1["text"] = "点击"
# 给按钮取一个名称为 ‘点击’
btn1.pack()
# 我们创建的按钮组件,已经放到窗口里面了,但是放到窗口的哪个位置,我们就可以用
# pack()去定位(后面会介绍其它定位方法)
创建点击按钮事件的弹窗,先导入messagebox,这个必须单独导入
from tkinter import messagebox
def test(e):
messagebox.showinfo("窗口名称","点击成功")
现在有了按钮,有了方法,我想要做的是一点击按钮,就执行这个方法,那么就需要将按钮和方法进行绑定,按钮组件里面有一个方法 bind() 这个方法就可以实现绑定
btn1.bind("<Button-1>",test)
# 第一个参数为:按鼠标左键的事件 第二个参数为:要执行的方法的名字
# 或者
# btn1 = tk.Button(root, text='点击', command=test)
完整代码如下所示:
import tkinter as tk
from tkinter import messagebox
root = tk.Tk()
root.title('窗口标题')
root.geometry("300x100+630+80")
btn1 = tk.Button(root)
btn1['text'] = '点击'
btn1.pack()
def test(e):
messagebox.showinfo('窗口名称', '点击成功')
btn1.bind('<Button-1>', test)
root.mainloop()


- 5. 组件布局
3种布局管理器, pack, grid 和 place。
| 布局管理器 | 特点 |
|---|---|
pack | 要么将组件垂直的排列,要么水平的排列 |
grid | grid (网格)布局管理器会将控件放置到一个二维的表格里。主控件被分割成一系列的行和列,表格中的每个单元 (cell) 都可以放置一个控件。grid_info() 可查看组件默认的参数。例如, {'in': <tkinter.Tk object .>, 'column': 0, 'row': 0, 'columnspan': 1, 'rowspan': 1, 'ipadx': 0, 'ipady': 0, 'padx': 0, 'pady': 0, 'sticky': ''} |
grid管理器
| 选项 | |
|---|---|
column | 单元格的列号,从0开始的正整数 |
columnspan | 跨列,跨越的列数,正整数 |
row | 单元格的行号, 从0开始的正整数 |
rowspan | 跨行,跨越的行数,正整数 |
ipadx, ipady | 设置子组件之间的间隔,x方向或y方向,默认单位为像素,非浮点数,默认0.0 |
padx, pady | 与之并列的组件之间的间隔,x方向或y方向,默认单位为像素,非浮点数,默认0.0 |
sticky | 组件紧贴所在的单元格的某一脚,对应于东南西北中以及4个角。东 = “e”,南=“s”,西=“w”,北=“n”,“ne”,“se”,“sw”, “nw” |
column指定控件所在的列
import tkinter as tk
root = tk.Tk()
root.title('窗口标题')
root.geometry("300x100+630+80")
btn1 = tk.Button(root)
btn1['text'] = '点击'
btn1.grid(column=1)
btn2 = tk.Button(root)
btn2['text'] = '退出'
btn2.grid(column=3)
root.mainloop()

padx水平方向外边距
import tkinter as tk
root = tk.Tk()
root.title('窗口标题')
root.geometry("300x100+630+80")
btn1 = tk.Button(root)
btn1['text'] = '点击'
btn1.grid(column=3, padx=20)
btn2 = tk.Button(root)
btn2['text'] = '退出'
btn2.grid(column=1, padx=20)
btn3 = tk.Button(root)
btn3['text'] = '取消'
btn3.grid(column=2, padx=20)
root.mainloop()

pady垂直方向外边距
import tkinter as tk
root = tk.Tk()
root.title('窗口标题')
root.geometry("300x100+630+80")
btn1 = tk.Button(root)
btn1['text'] = '点击'
btn1.grid(column=3, pady=20)
btn2 = tk.Button(root)
btn2['text'] = '退出'
btn2.grid(column=1, pady=20)
btn3 = tk.Button(root)
btn3['text'] = '取消'
btn3.grid(column=2, pady=20)
root.mainloop()

-
sticky组件东南西北的方向
import tkinter as tk
root = tk.Tk()
root.title('窗口标题')
root.geometry("300x100+630+80")
btn1 = tk.Button(root)
btn1['text'] = '点击'
btn1.grid(column=3, sticky='w')
btn2 = tk.Button(root)
btn2['text'] = '退出'
btn2.grid(column=1, sticky='e')
btn3 = tk.Button(root)
btn3['text'] = '取消'
btn3.grid(column=2, sticky='s')
root.mainloop()

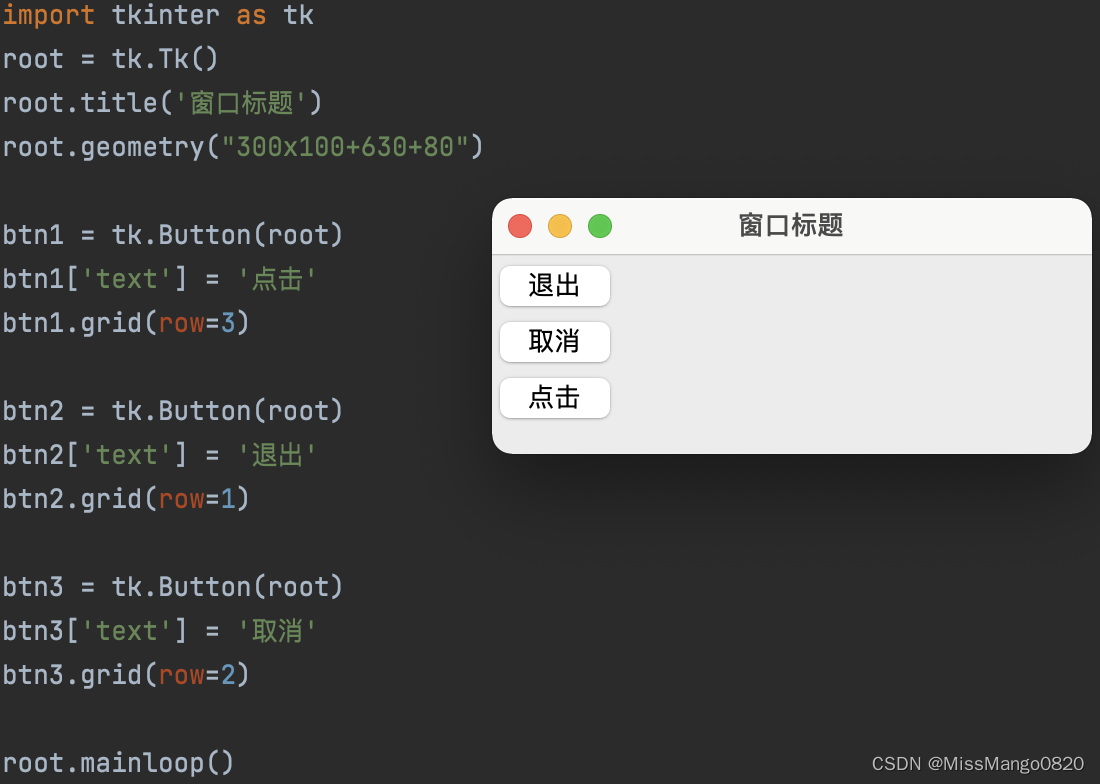
row指定控件所在的行
import tkinter as tk
root = tk.Tk()
root.title('窗口标题')
root.geometry("300x100+630+80")
btn1 = tk.Button(root)
btn1['text'] = '点击'
btn1.grid(row=3)
btn2 = tk.Button(root)
btn2['text'] = '退出'
btn2.grid(row=1)
btn3 = tk.Button(root)
btn3['text'] = '取消'
btn3.grid(row=2)
root.mainloop()

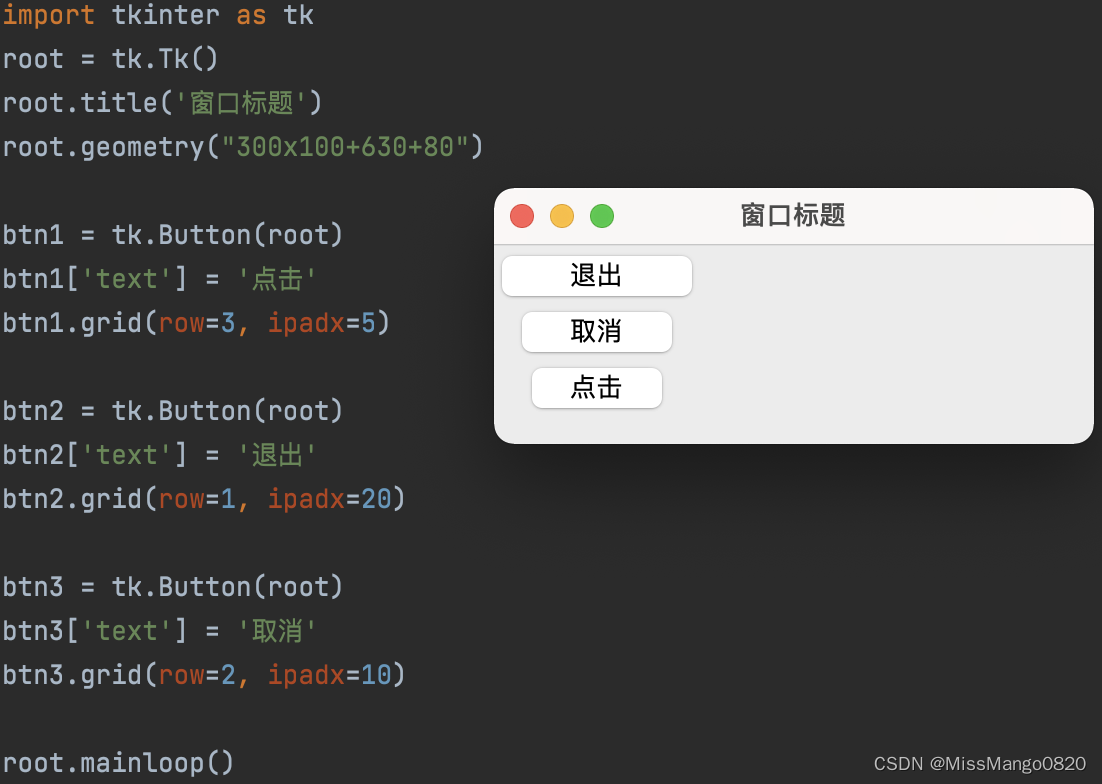
ipadx水平方向内边距
import tkinter as tk
root = tk.Tk()
root.title('窗口标题')
root.geometry("300x100+630+80")
btn1 = tk.Button(root)
btn1['text'] = '点击'
btn1.grid(row=3, ipadx=5)
btn2 = tk.Button(root)
btn2['text'] = '退出'
btn2.grid(row=1, ipadx=20)
btn3 = tk.Button(root)
btn3['text'] = '取消'
btn3.grid(row=2, ipadx=10)
root.mainloop()

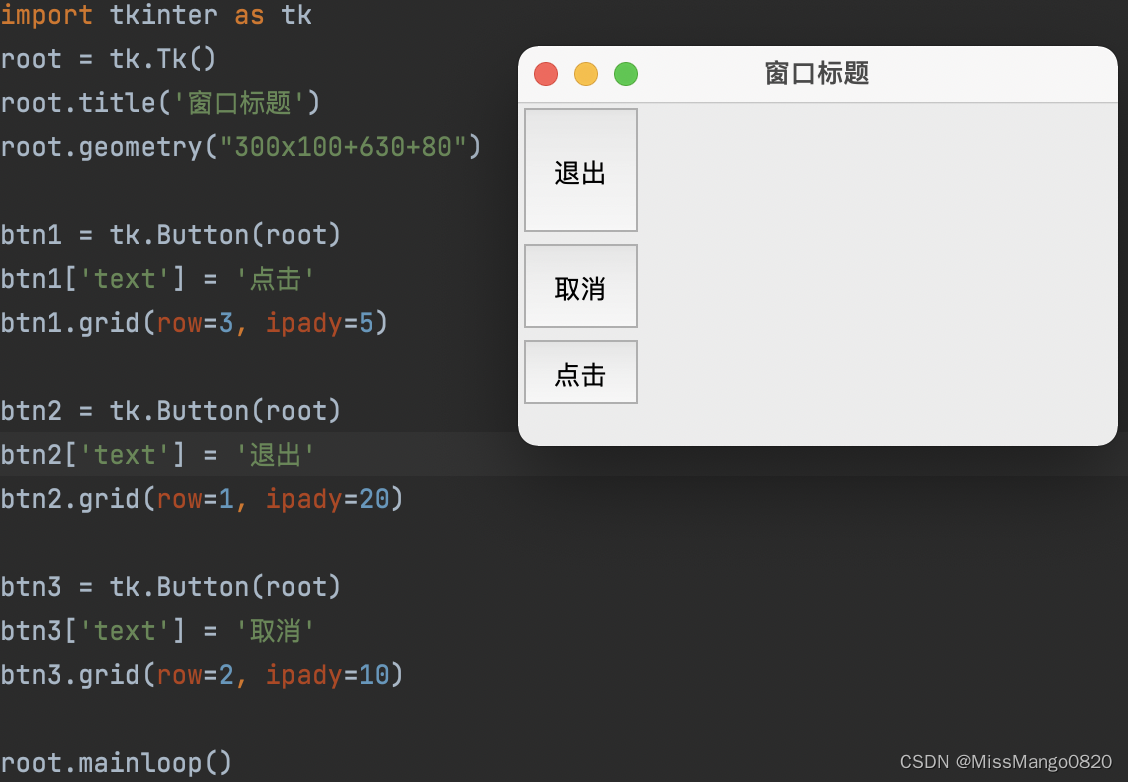
ipady垂直方向内边距
import tkinter as tk
root = tk.Tk()
root.title('窗口标题')
root.geometry("300x100+630+80")
btn1 = tk.Button(root)
btn1['text'] = '点击'
btn1.grid(row=3, ipady=5)
btn2 = tk.Button(root)
btn2['text'] = '退出'
btn2.grid(row=1, ipady=20)
btn3 = tk.Button(root)
btn3['text'] = '取消'
btn3.grid(row=2, ipady=10)
root.mainloop()

place管理器
place 布局管理器可以通过坐标精确控制组件的位置,适用于一些布局更加灵活的场景。
| 选项 | |
|---|---|
x, y | 组件左上角的绝对坐标(相当于窗口) |
relx ,rely | 组件左上角的坐标(相对于父容器) |
width , height | 组件的宽度和高度 |
relwidth , relheight | 组件的宽度和高度(相对于父容器) |
anchor | 对齐方式,左对齐 w,右对齐 e,顶对齐 n,底对齐 s |
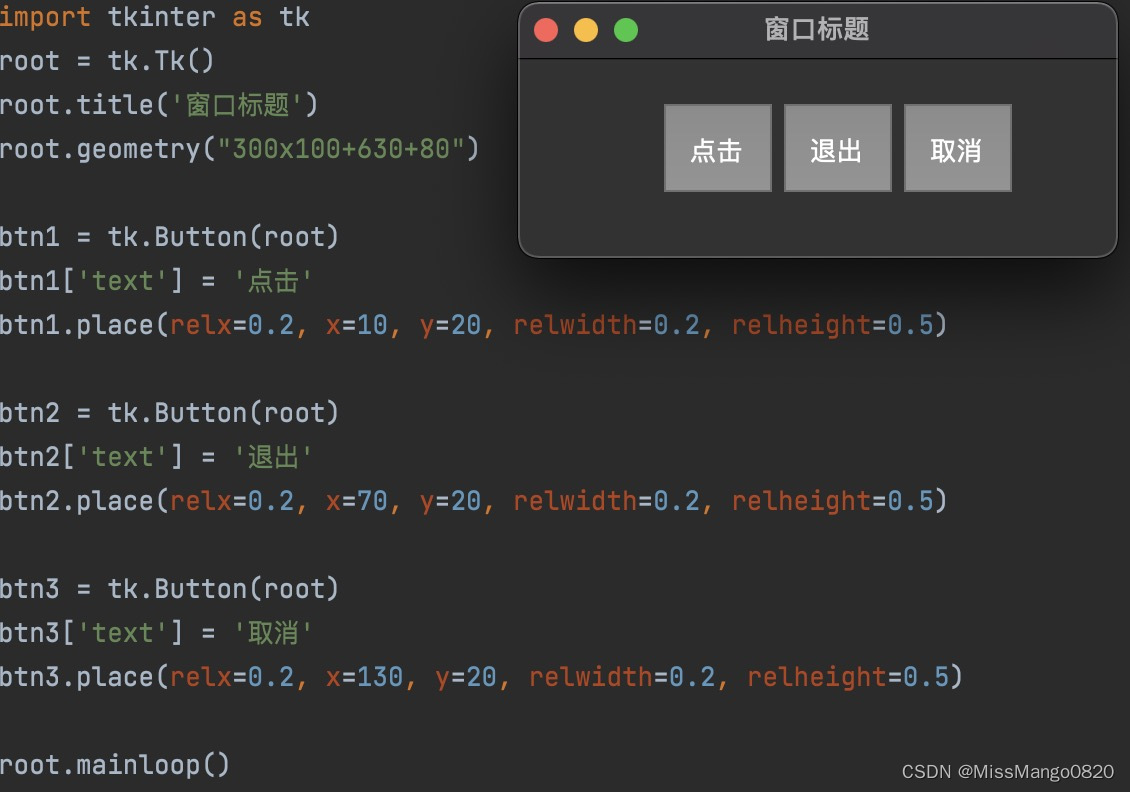
import tkinter as tk
root = tk.Tk()
root.title('窗口标题')
root.geometry("300x100+630+80")
btn1 = tk.Button(root)
btn1['text'] = '点击'
btn1.place(relx=0.2, x=10, y=20, relwidth=0.2, relheight=0.5)
btn2 = tk.Button(root)
btn2['text'] = '退出'
btn2.place(relx=0.2, x=70, y=20, relwidth=0.2, relheight=0.5)
btn3 = tk.Button(root)
btn3['text'] = '取消'
btn3.place(relx=0.2, x=130, y=20, relwidth=0.2, relheight=0.5)
root.mainloop()

Tkinter 基本控件
封装
基本版
import tkinter as tk
from tkinter import ttk -下拉选择框
class GUI:
def __init__(self):
self.root = tk.Tk()
self.root.title('窗口标题')
self.root.geometry("300x100+630+80")
self.interface()
def interface(self):
""""界面编写位置"""
pass
if __name__ == '__main__':
gui = GUI()
gui.root.mainloop()
菜单-主菜单、子菜单
?
界面
| 控件类 | 名称 | 简要说明 |
|---|---|---|
| Label | 标签 | |
| LabelFrame | 标签框架 | 带有标签和边框的一个容器,通常用于控件分组 |
| Message | 消息框 | 类似于标签,但可以自动换行,用于显示多行文本 |
| OptionMenu | 选项菜单 | 下拉菜单 |
| Spinbox | 输入控件 | 与Entry类似,但可以指定输入范围值 |
| Menu | 菜单 | 点菜单按钮后弹出的一个选项列表,用户可以从中选择 |
| Listbox | 列表框 | 一个选项列表,用户可以从中选择 |
| Scrollbar | 滚动条 | 对其支持的组件(文本域、画布、列表框、文本框)提供滚动功能 |
| Text | 多行文本框 | 显示多行文本 |
| Top Level | 顶级窗口 | 独立存在的窗口 |
Label
def interface(self):
""""界面编写位置"""
self.Label0 = tk.Label(self.root, text="文本显示")
self.Label0.grid(row=0, column=0)

LabelFrame
def interface(self):
"""界面编写位置"""
top = LabelFrame(self.root, text='This is Label.')
top.pack(padx=8, pady=8)
# 创建1个Label
Label(top, text=content, bg='gray').pack()
bottom = LabelFrame(self.root, text='This is Message.')
bottom.pack(padx=8, pady=8)
# 创建1个Message
Message(bottom, text=content, bg='light blue').pack()

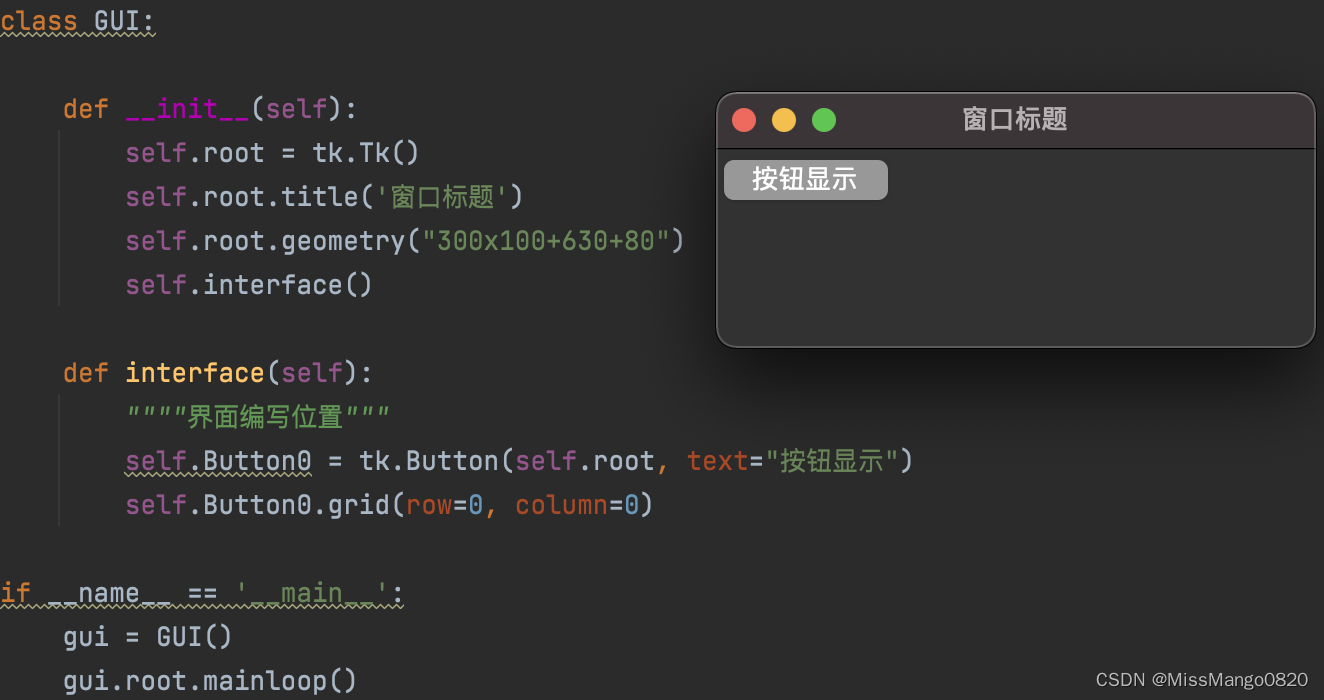
按钮显示_Button
def interface(self):
""""界面编写位置"""
self.Button0 = tk.Button(self.root, text="按钮显示")
self.Button0.grid(row=0, column=0)

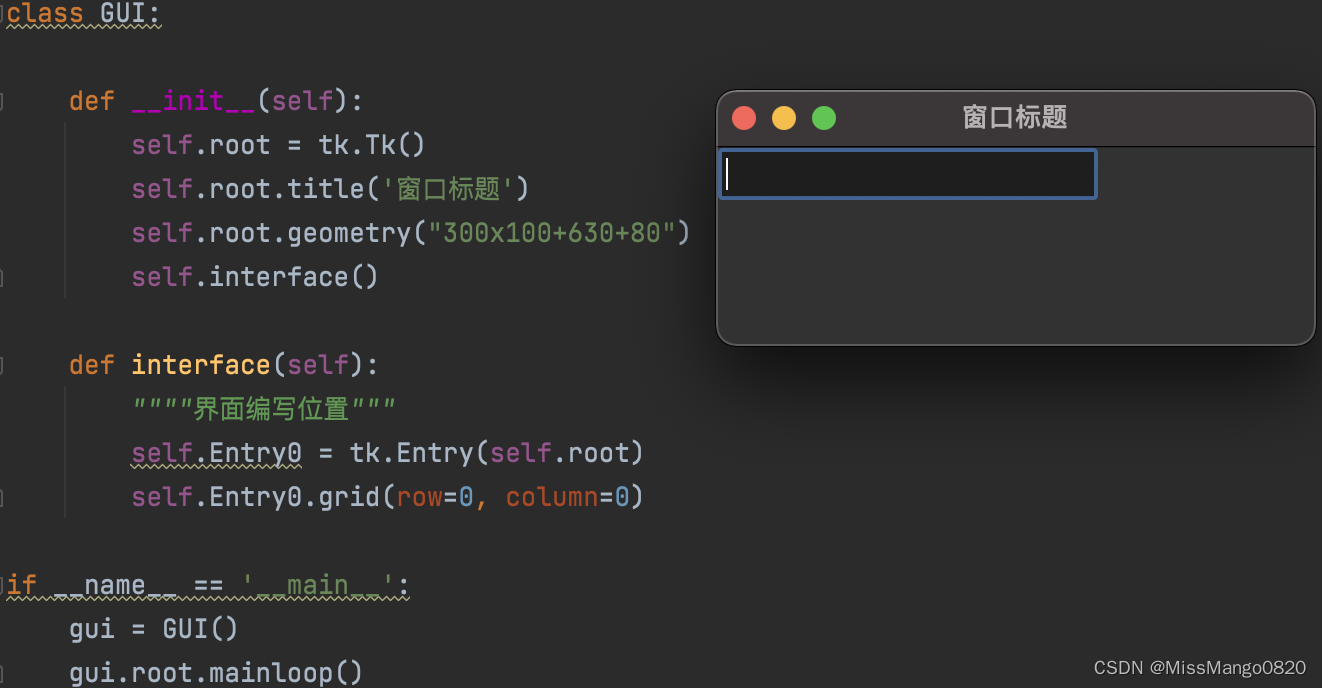
输入框显示_Entry
def interface(self):
""""界面编写位置"""
self.Entry0 = tk.Entry(self.root)
self.Entry0.grid(row=0, column=0)

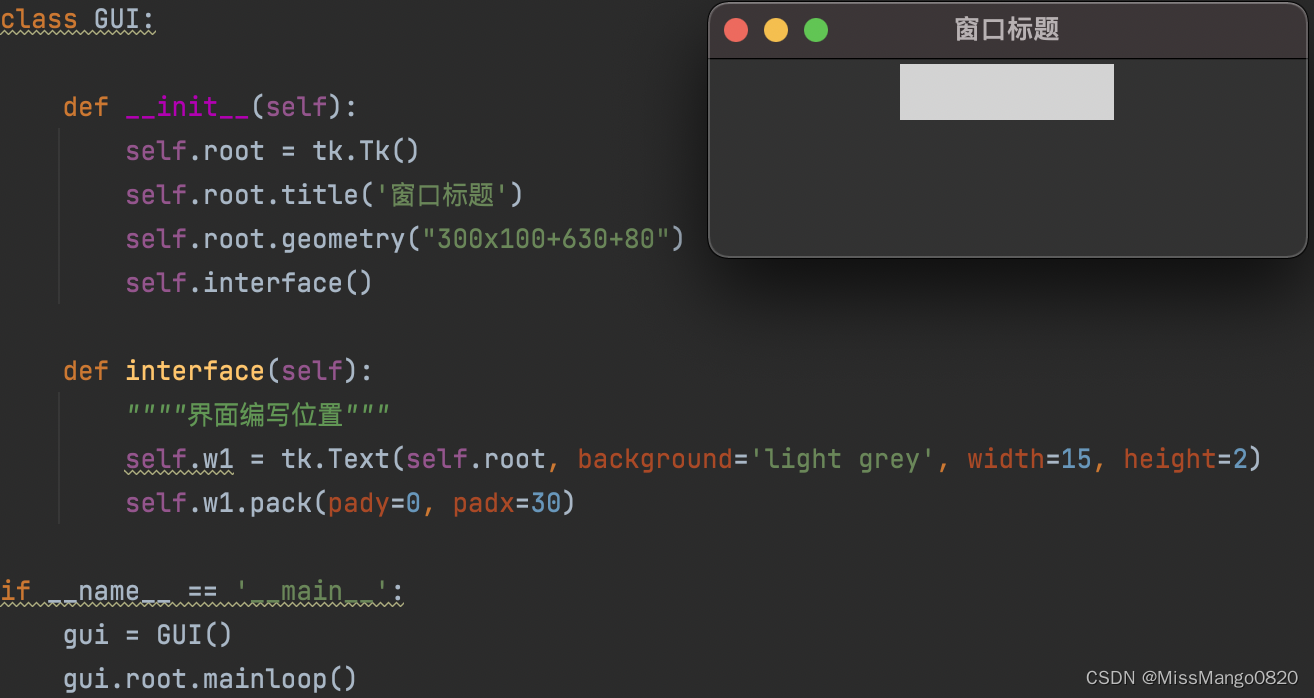
文本输入框显示_Text
-
pack布局
def interface(self):
""""界面编写位置"""
self.w1 = tk.Text(self.root, width=80, height=10)
self.w1.pack(pady=0, padx=30)

-
grid布局
def interface(self):
""""界面编写位置"""
self.w1 = tk.Text(self.root, width=80, height=10)
self.w1.grid(row=1, column=0)

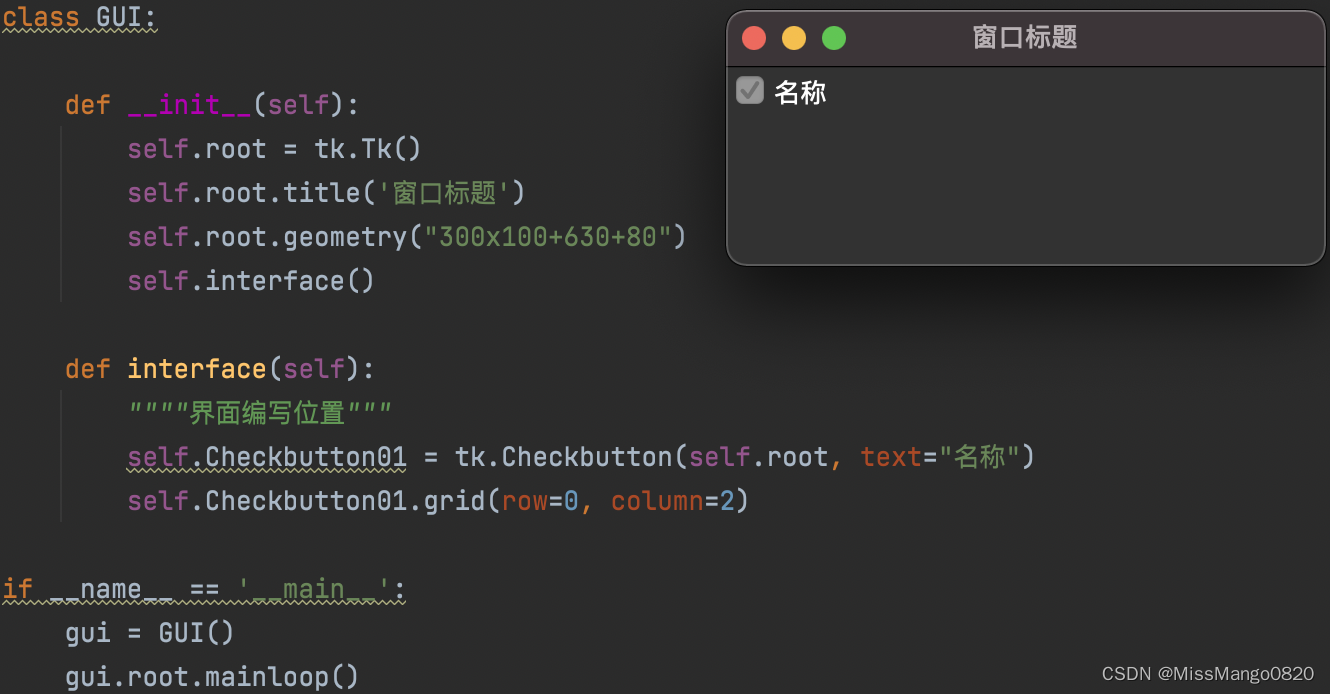
复选按钮_Checkbutton
def interface(self):
""""界面编写位置"""
self.Checkbutton01 = tk.Checkbutton(self.root, text="名称")
self.Checkbutton01.grid(row=0, column=2)

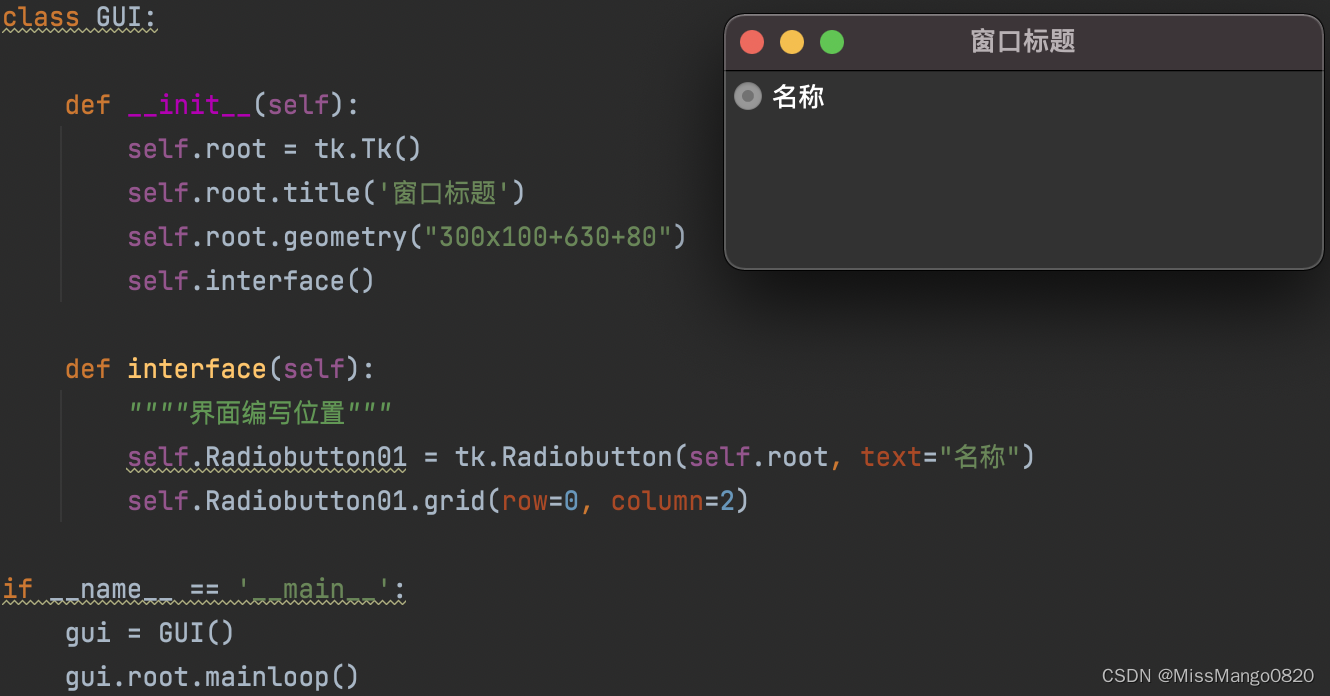
单选按钮_Radiobutton
def interface(self):
""""界面编写位置"""
self.Radiobutton01 = tk.Radiobutton(self.root, text="名称")
self.Radiobutton01.grid(row=0, column=2)

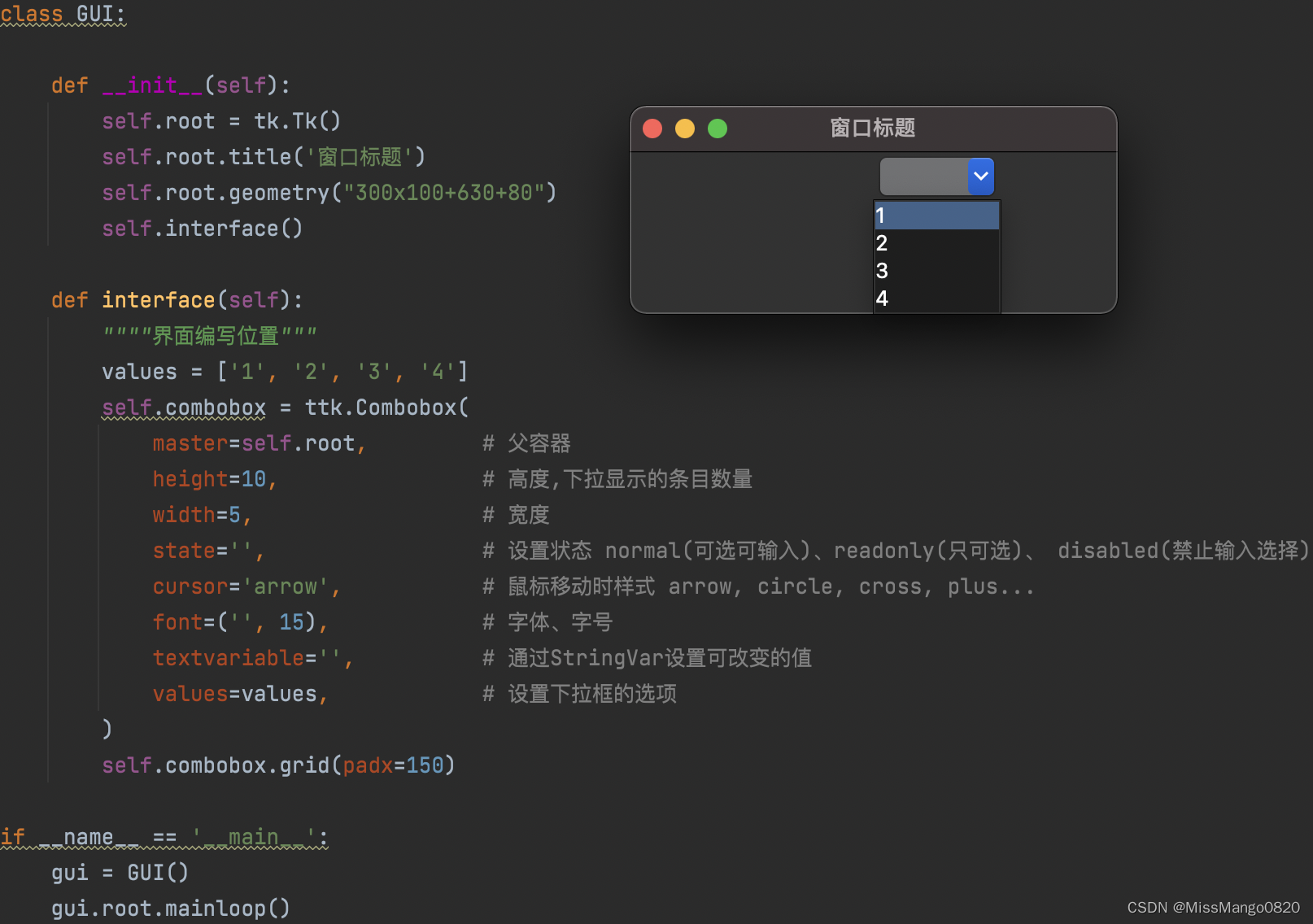
下拉选择框_Combobox
def interface(self):
""""界面编写位置"""
values = ['1', '2', '3', '4']
self.combobox = ttk.Combobox(
master=self.root, # 父容器
height=10, # 高度,下拉显示的条目数量
width=20, # 宽度
state='', # 设置状态 normal(可选可输入)、readonly(只可选)、 disabled(禁止输入选择)
cursor='arrow', # 鼠标移动时样式 arrow, circle, cross, plus...
font=('', 15), # 字体、字号
textvariable='', # 通过StringVar设置可改变的值
values=values, # 设置下拉框的选项
)
self.combobox.grid(padx=150)

对话框
| 分类 | 简要说明 |
|---|---|
| messagebox | 消息对话框 |
| filedialog | 文件对话框 |
| colorchooser | 颜色选择对话框 |
messagebox
filedialog
colorchooser
Tkinter 组件使用方法
界面
按钮 (Button) 绑定事件
def interface(self):
""""界面编写位置"""
self.Button0 = tk.Button(self.root, text="运行", command=self.event)
self.Button0.grid(row=0, column=0)
self.Button1 = tk.Button(self.root, text="退出", command=self.root.destroy, bg="Gray") # bg=颜色
self.Button1.grid(row=0, column=1, sticky="e", ipadx=10)
def event(self):
"""按钮事件"""
print("运行成功")
return '按钮事件结束啦!'
输入框 (Entry) 内容获取
def interface(self):
""""界面编写位置"""
self.entry00 = tk.StringVar()
self.entry00.set("默认信息")
self.entry0 = tk.Entry(self.root, textvariable=self.entry00)
self.entry0.grid(row=0, column=0)
self.Button0 = tk.Button(self.root, text="运行", command=self.event)
self.Button0.grid(row=1, column=0)
def event(self):
"""按钮事件,获取文本信息"""
global entry
entry = self.entry00.get()

对于输入框内容的获取、清除的实例,可参考此处 3。
文本输入框 (Text),写入文本信息和清除文本信息
def interface(self):
""""界面编写位置"""
self.w1 = tk.Text(self.root, width=20, height=3)
self.w1.grid(row=0, column=0)
self.w1.insert("insert", "默认信息")
self.Button0 = tk.Button(self.root, text="清除", command=self.event)
self.Button0.grid(row=1, column=0)
def event(self):
"""清空输入框"""
self.w1.delete(0.0, "end")

获取复选按钮 (Checkbutton) 的状态
def interface(self):
""""界面编写位置"""
self.v1 = tk.IntVar()
self.Checkbutton01 = tk.Checkbutton(self.root, text="复选框", command=self.Check_box, variable=self.v1)
self.Checkbutton01.grid(row=0, column=0)
self.w1 = tk.Text(self.root, width=20, height=10)
self.w1.grid(row=1, column=0)
self.Button0 = tk.Button(self.root, text="确定", command=self.event)
self.Button0.grid(row=2, column=0)
def event(self):
'''按钮事件,获取复选框的状态,1表示勾选,0表示未勾选'''
a = self.v1.get()
self.w1.insert(1.0, str(a) + '\n')
def Check_box(self):
'''复选框事件'''
if self.v1.get() == 1:
self.w1.insert(1.0, "勾选" + '\n')
else:
self.w1.insert(1.0, "未勾选" + '\n')

清除控件
def interface(self):
""""界面编写位置"""
self.Label0 = tk.Label(self.root, text="文本显示")
self.Label0.grid(row=0, column=0)
self.Entry0 = tk.Entry(self.root)
self.Entry0.grid(row=1, column=0)
self.w1 = tk.Text(self.root, width=20, height=2)
self.w1.grid(row=2, column=0)
self.Button0 = tk.Button(self.root, text="确定", command=self.event)
self.Button0.grid(row=3, column=0)
def event(self):
'''按钮事件,清除Label、Entry、Text组件'''
a = [self.Label0, self.Entry0, self.w1]
for i in a:
i.grid_forget()



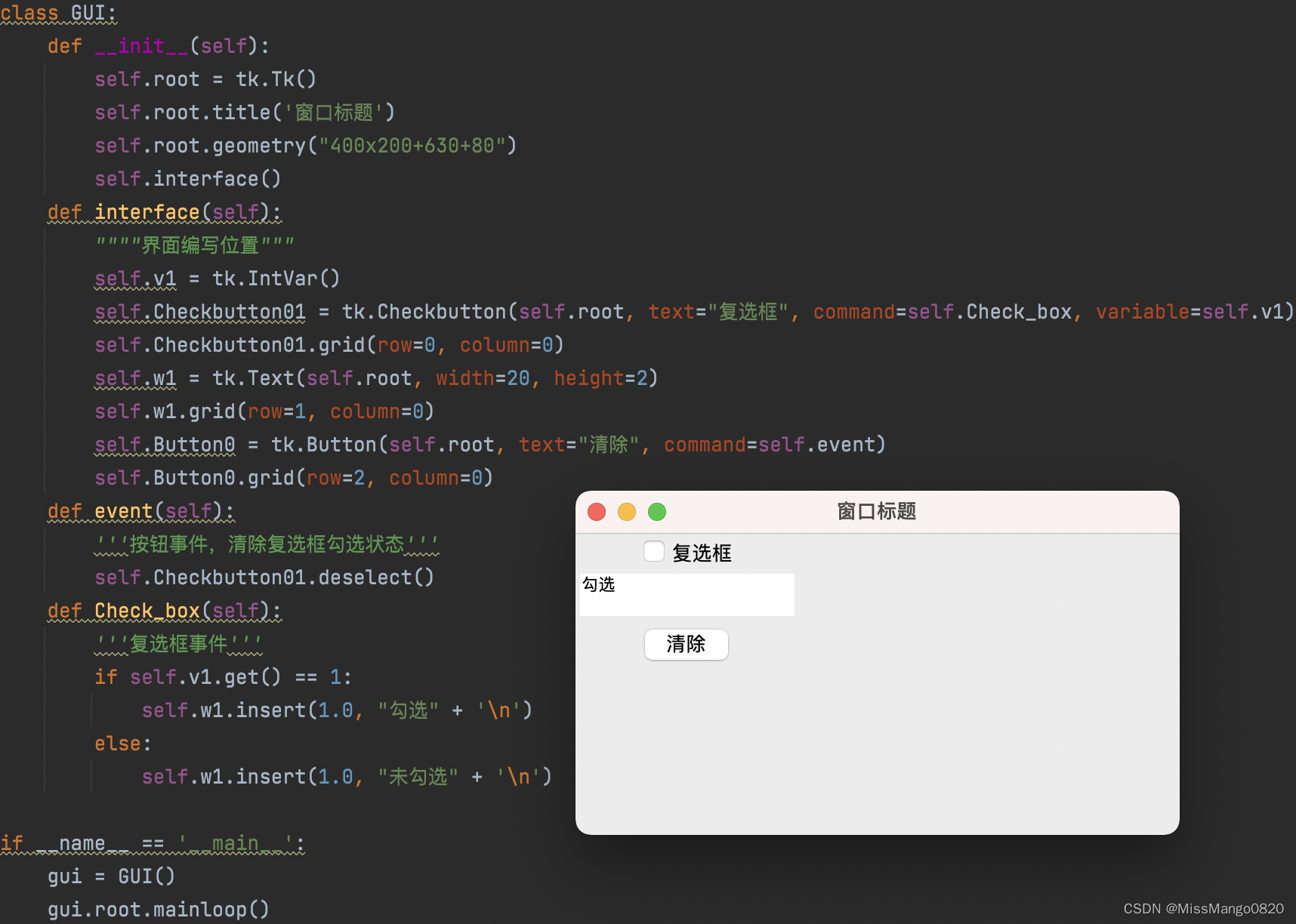
清除复选框勾选状态
def interface(self):
""""界面编写位置"""
self.v1 = tk.IntVar()
self.Checkbutton01 = tk.Checkbutton(self.root, text="复选框", command=self.Check_box, variable=self.v1)
self.Checkbutton01.grid(row=0, column=0)
self.w1 = tk.Text(self.root, width=20, height=2)
self.w1.grid(row=1, column=0)
self.Button0 = tk.Button(self.root, text="清除", command=self.event)
self.Button0.grid(row=2, column=0)
def event(self):
'''按钮事件,清除复选框勾选状态'''
self.Checkbutton01.deselect()
def Check_box(self):
'''复选框事件'''
if self.v1.get() == 1:
self.w1.insert(1.0, "勾选" + '\n')
else:
self.w1.insert(1.0, "未勾选" + '\n')



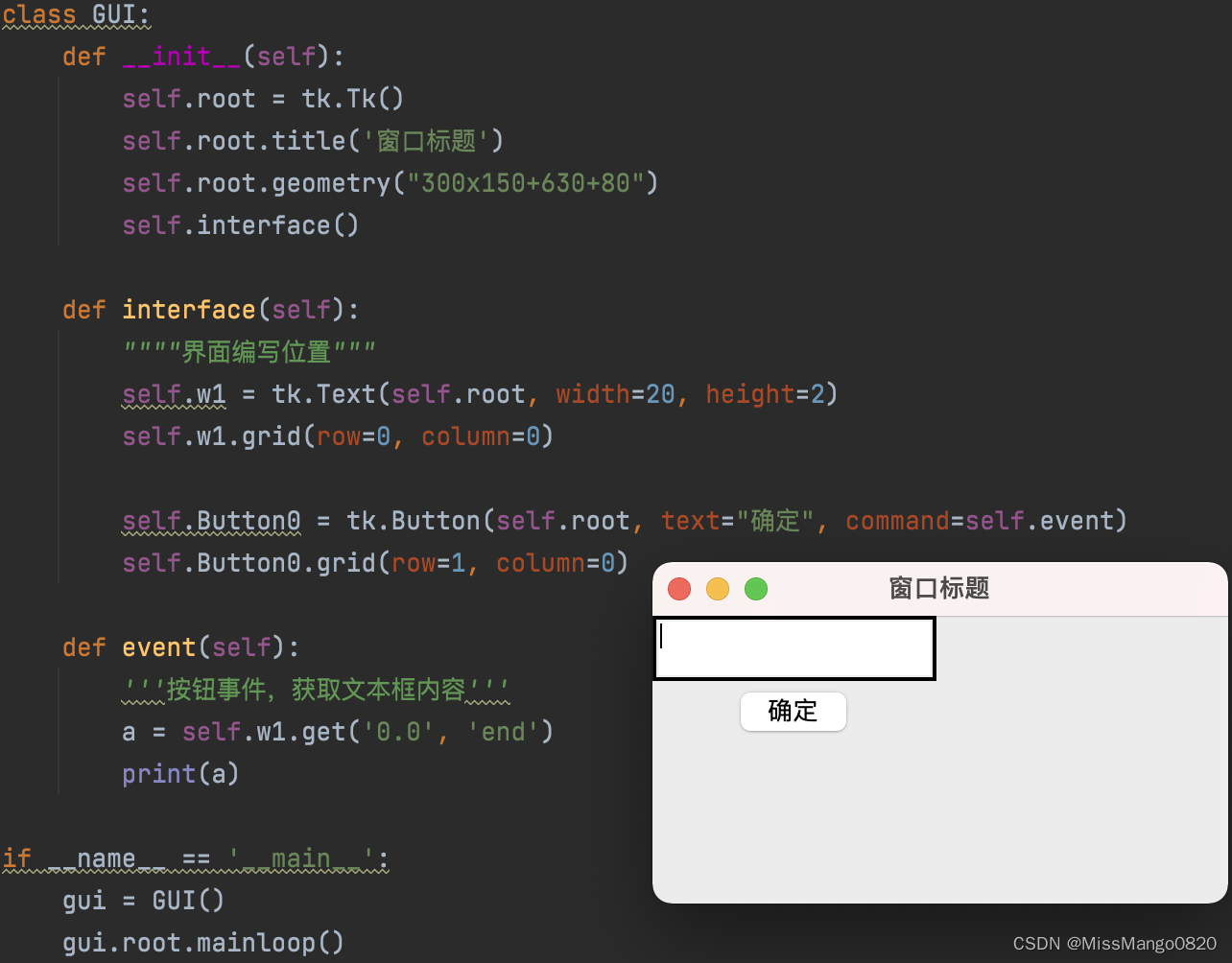
文本框 (Text) 内容获取
def interface(self):
""""界面编写位置"""
self.w1 = tk.Text(self.root, width=20, height=2)
self.w1.grid(row=0, column=0)
self.Button0 = tk.Button(self.root, text="确定", command=self.event)
self.Button0.grid(row=1, column=0)
def event(self):
'''按钮事件,获取文本框内容'''
a = self.w1.get('0.0', 'end')
print(a)

对于如何制作1个 Tkinter 输入框并关闭它,可参考此处 4。
下拉选择框绑定事件
def interface(self):
""""界面编写位置"""
self.value = tk.StringVar()
self.value.set('2') # 默认值
values = ['1', '2', '3', '4']
self.combobox = ttk.Combobox(
master=self.root, # 父容器
height=10, # 高度,下拉显示的条目数量
width=20, # 宽度
state='', # 设置状态 normal(可选可输入)、readonly(只可选)、 disabled(禁止输入选择)
cursor='arrow', # 鼠标移动时样式 arrow, circle, cross, plus...
font=('', 15), # 字体
textvariable=self.value, # 通过StringVar设置可改变的值
values=values, # 设置下拉框的选项
)
self.combobox.bind("<<ComboboxSelected>>", self.pick) # 绑定事件,下拉列表框被选中时,绑定pick()函数
self.combobox.grid(padx=20)
def pick(self, *args): # 处理事件,*args表示可变参数
print('选中的数据:{} \n value的值:{}'.format(self.combobox.get(), self.value.get()))
多级下拉选择框绑定
对于多级下拉框绑定事件的实例(比如说下订单时选定特定省份后选择相应的城市),可参考此处 8。
Tkinter 多线程
多线程暂停和继续
%todo
Tkinter 文件之间调用
%todo
参考链接
%todo:
