现在用Python来制作游戏越来越方便,虽然某些方面有所限制。但是利用Pygame工具包基本能制作所有的2D游戏在制作的同时对游戏的理解也会更加深刻,因为本质上都是对图片的定位和图片碰撞的判断,从而以此为原理衍生出各种各样的游戏类型。
接下来,我就给小伙伴们介绍几款有意思又好玩的小游戏(内附源代码)
这款游戏名叫flappy bird(中文名:扑扇的小鸟),是由越南独立开发者daoDong Nguyen开发的手机游戏,这个游戏最大的特点就是通关难如登天。因为不断的嗝屁,迅速的restart,激起了求胜的欲望,类似的游戏如跳一跳就是这种类型
但是当自己亲手用pygame来制作这款游戏时候,这个游戏最大的特点便简单如弟弟,因为不仅是用上帝视角来看这款游戏,还可以修改游戏中小鸟的图片和背景音乐,只需要六步就可以开发出一款《小鸟管道冲刺》
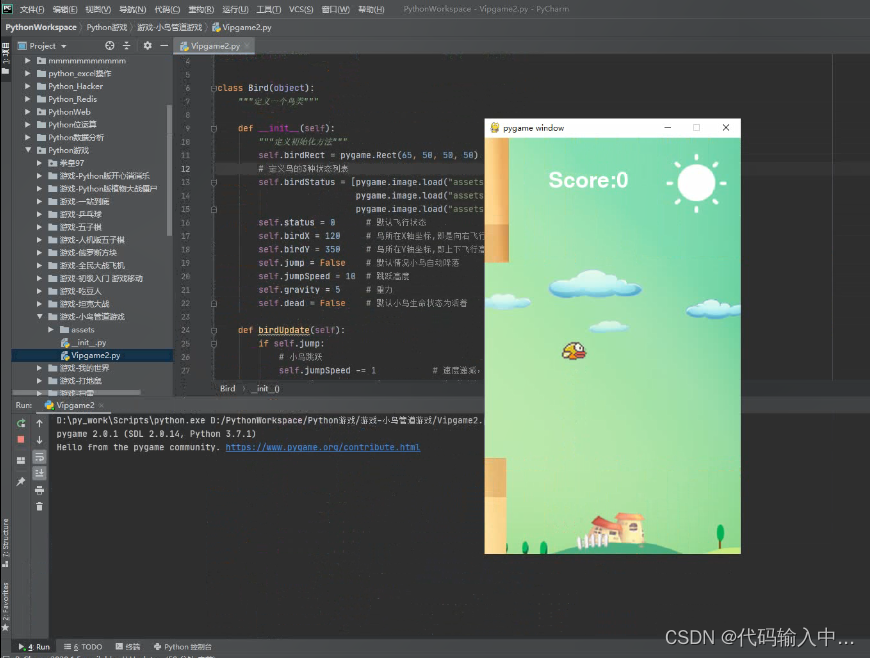
一、《小鸟管道冲刺》

1.设置窗口背景
设置背景,并将背景图片放置窗口上。并通过轮询时间来获取对电脑的操控
if __name__ == '__main__':
"""主程序"""
pygame.init() # 初始化pygame
size = width, height = 400, 650 # 设置窗口
screen = pygame.display.set_mode(size) # 显示窗口
background = pygame.image.load("assets/background.png") # 加载背景图片
while True:
# 轮询事件
for event in pygame.event.get():
if event.type == pygame.QUIT:
sys.exit()
screen.blit(background,(0,0))
pygame.quit()
2.定义小鸟类
- 属性:设置小鸟的皮肤,坐标,降落速度,生命状态
- 方法:更新小鸟坐标位置
class Bird(object):
"""定义一个鸟类"""
def __init__(self):
"""定义初始化方法"""
self.birdRect = pygame.Rect(65, 50, 50, 50) # 鸟的矩形
# 定义鸟的3种状态列表
self.birdStatus = [pygame.image.load("assets/1.png"),
pygame.image.load("assets/2.png"),
pygame.image.load("assets/dead.png")]
self.status = 0 # 默认飞行状态
self.birdX = 120 # 鸟所在X轴坐标,即是向右飞行的速度
self.birdY = 350 # 鸟所在Y轴坐标,即上下飞行高度
self.jump = False # 默认情况小鸟自动降落
self.jumpSpeed = 10 # 跳跃高度
self.gravity = 5 # 重力
self.dead = False # 默认小鸟生命状态为活着
def birdUpdate(self):
if self.jump:
# 小鸟跳跃
self.jumpSpeed -= 1 # 速度递减,上升越来越慢
self.birdY -= self.jumpSpeed # 鸟Y轴坐标减小,小鸟上升
else:
# 小鸟坠落
self.gravity += 0.2 # 重力递增,下降越来越快
self.birdY += self.gravity # 鸟Y轴坐标增加,小鸟下降
self.birdRect[1] = self.birdY # 更改Y轴位置
3.定义管道类
- 属性:x轴坐标,上管道和下管道的管道皮肤
- 方法:更新管道坐标位置
class Pipeline(object):
"""定义一个管道类"""
def __init__(self):
"""定义初始化方法"""
self.wallx = 400 # 管道所在X轴坐标
self.pineUp = pygame.image.load("assets/top.png")
self.pineDown = pygame.image.load("assets/bottom.png")
def updatePipeline(self):
""""管道移动方法"""
self.wallx -= 50 # 管道X轴坐标递减,即管道向左移动
# 当管道运行到一定位置,即小鸟飞越管道,分数加1,并且重置管道
if self.wallx < -80:
global score
score += 1
self.wallx = 400
4.创建地图
这一部分代码显示游戏中的背景图片,小鸟图片、管道图片以及显示文字
def createMap():
"""定义创建地图的方法"""
screen.fill((255, 255, 255)) # 填充颜色
screen.blit(background, (0, 0)) # 填入到背景
# 显示管道
screen.blit(Pipeline.pineUp, (Pipeline.wallx, -300)) # 上管道坐标位置
screen.blit(Pipeline.pineDown, (Pipeline.wallx, 500)) # 下管道坐标位置
Pipeline.updatePipeline() # 管道移动
# 显示小鸟
if Bird.dead: # 撞管道状态
Bird.status = 2
elif Bird.jump: # 起飞状态
Bird.status = 1
screen.blit(Bird.birdStatus[Bird.status], (Bird.birdX, Bird.birdY)) # 设置小鸟的坐标
Bird.birdUpdate() # 鸟移动
# 显示分数
screen.blit(font.render('Score:' + str(score), -1, (255, 255, 255)), (100, 50)) # 设置颜色及坐标位置
pygame.display.update() # 更新显示
5.判断碰撞
这一部分代码使用pygame.Rect.colliderect来判断小鸟和管道是否碰撞
def checkDead():
# 上方管子的矩形位置
upRect = pygame.Rect(Pipeline.wallx, -300,
Pipeline.pineUp.get_width() - 10,
Pipeline.pineUp.get_height())
# 下方管子的矩形位置
downRect = pygame.Rect(Pipeline.wallx, 500,
Pipeline.pineDown.get_width() - 10,
Pipeline.pineDown.get_height())
# 检测小鸟与上下方管子是否碰撞
if upRect.colliderect(Bird.birdRect) or downRect.colliderect(Bird.birdRect):
Bird.dead = True
# 检测小鸟是否飞出上下边界
if not 0 < Bird.birdRect[1] < height:
Bird.dead = True
return True
else:
return False
6.加载文字
文字相当于游戏的眼睛,来展示数据的变化
这一部分实时将游戏的得分显示在游戏窗口上
def getResult():
final_text1 = "Game Over"
final_text2 = "Your final score is: " + str(score)
ft1_surf = font.render(final_text1, 1, (242, 3, 36)) # 设置第一行文字颜色
ft2_surf = font.render(final_text2, 1, (253, 177, 6)) # 设置第二行文字颜色
screen.blit(ft1_surf, [screen.get_width() / 2 - ft1_surf.get_width() / 2, 100]) # 设置第一行文字显示位置
screen.blit(ft2_surf, [screen.get_width() / 2 - ft2_surf.get_width() / 2, 200]) # 设置第二行文字显示位置
pygame.display.flip() ?
?二、我的世界
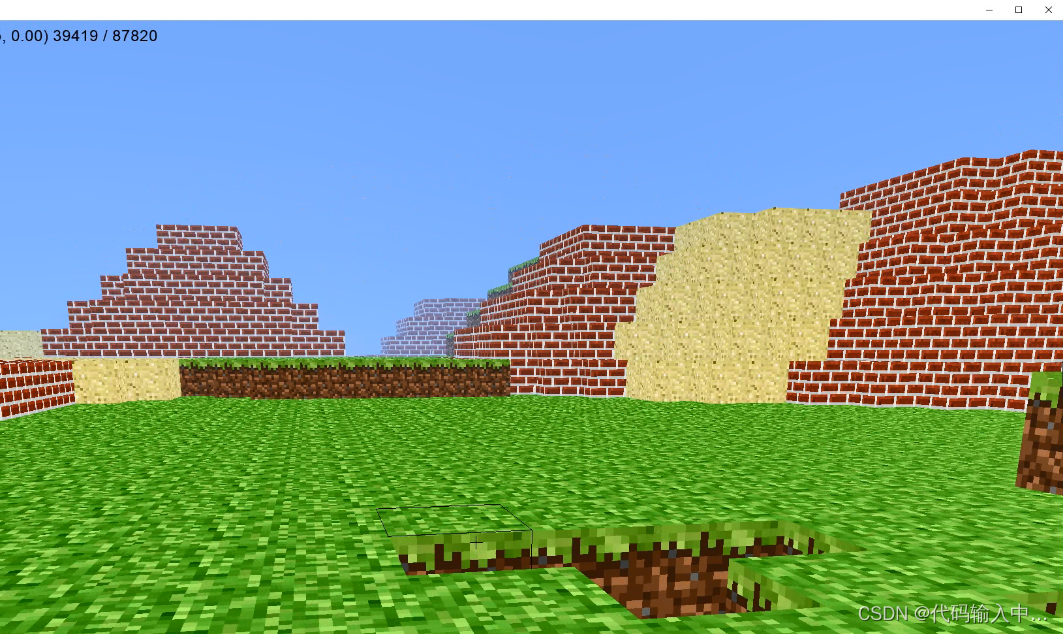
《我的世界 Minecraft》大家应该都听说过,但你有没有想过自己用Python写一个这样的游戏呢?太难、太复杂了?也许吧,但是不试一试你怎么知道能不能成呢?
就用Python做这样的一件事——自制《我的世界 Minecraft》}谁能想到,仅仅900行的代码,玩起来竟然还像模像样的:

?接下来,我们就带你运行这个项目,并对这个开源的小游戏做一下简单的更改,让它变成“你的”世界。
我的世界腾讯文档-在线文档 https://docs.qq.com/doc/DT3hDT2dvSUdpVmZZ
https://docs.qq.com/doc/DT3hDT2dvSUdpVmZZ
1.准备
开始之前,你要确保Python和pip已经成功安装在电脑上噢,如果你用Python的目的是数据分析,可以直接安装Anaconda。
Windows环境下打开Cmd(开始—运行—CMD),苹果系统环境下请打开Terminal(command+空格输入Terminal),准备开始输入命令安装依赖。
在终端输入以下命令安装我们所需要的依赖模块:
pip install pyglet2.运行及操作
运行这个项目非常简单,你只需要进入源代码文件夹输入以下命令:
python main.py即可成功运行该游戏项目,然后体验一下这个游戏:
移动
- W: 前进
- S: 后退
- A: 往左
- D: 往右
- 鼠标移动: 视角
- 空格: 跳跃
- Tab: 切换到飞行模式
建筑
- 选择建造类型:
- 1: 砖块
- 2: 草丛
- 3: 沙丘
- 鼠标左键:去除建筑
- 鼠标右键:增加建筑
退出
- ESC: 关闭窗口
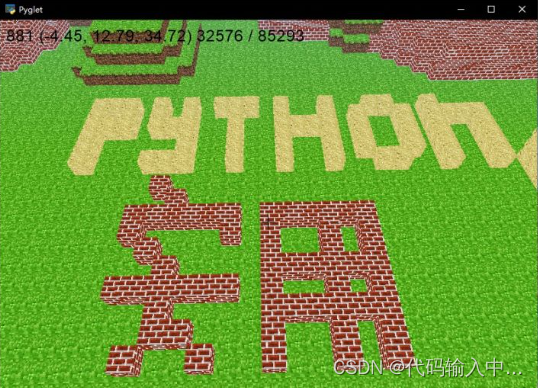
来看看我的实画:

这个“实”字着实难画,宝典两个字被我略去了,因为我选的地儿右边空位不够。
3.代码解读与自定义
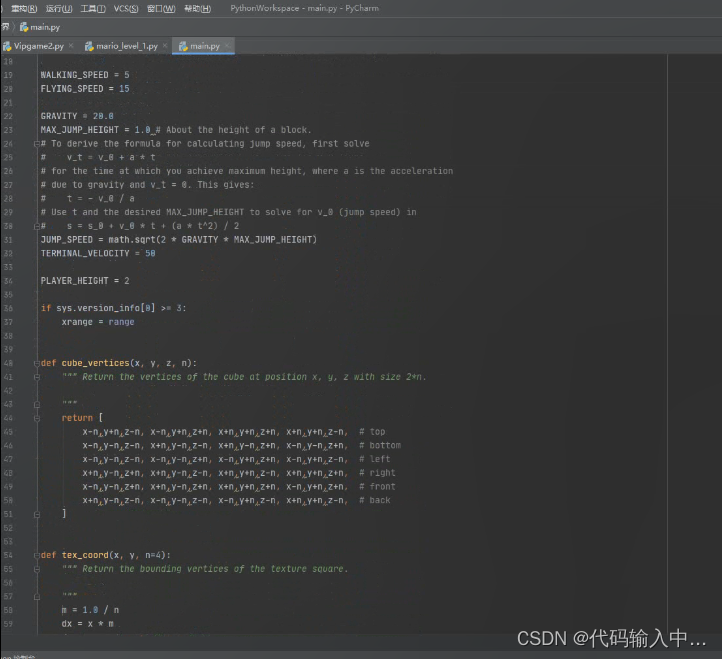
接下来让我们看看这份游戏的代码,整个游戏代码只有902行,真优秀
在上图红框的位置可以设定默认的窗口大小。作者还给了一些参数以供自定义速度、重力、跳跃高度等:
# 每秒帧数
TICKS_PER_SEC = 60
# 砖块大小
SECTOR_SIZE = 16
# 行走速度与飞行速度
WALKING_SPEED = 5
FLYING_SPEED = 15
# 重力与跳跃高度
GRAVITY = 20.0
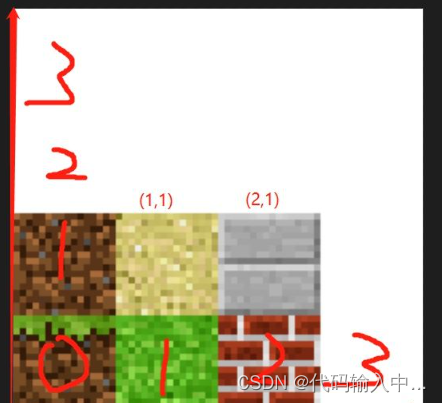
MAX_JUMP_HEIGHT = 1.0我们能不能自定义砖块类型呢?注意,源代码文件夹下有一个texture图片
而在源代码中,涉及到用户增加区块的代码只有3行,如SAND:
SAND = tex_coords((1, 1), (1, 1), (1, 1))
# ... ...
t = random.choice([GRASS, SAND, BRICK])
# ... ...
self.inventory = [BRICK, GRASS, SAND]
# 1.brick, 2.grass, 3.sand也就是说,我们增加自己的区块是完全可能的,那么这个tex_coords((1, 1), (1, 1), (1, 1))是什么意思呢?
def tex_coord(x, y, n=4):
""" Return the bounding vertices of the texture square.
"""
m = 1.0 / n
dx = x * m
dy = y * m
return dx, dy, dx + m, dy, dx + m, dy + m, dx, dy + m
def tex_coords(top, bottom, side):
""" Return a list of the texture squares for the top, bottom and side.
"""
top = tex_coord(*top)
bottom = tex_coord(*bottom)
side = tex_coord(*side)
result = []
result.extend(top)
result.extend(bottom)
result.extend(side * 4)
return result
TEXTURE_PATH = 'texture.png'
GRASS = tex_coords((1, 0), (0, 1), (0, 0))
SAND = tex_coords((1, 1), (1, 1), (1, 1))
BRICK = tex_coords((2, 0), (2, 0), (2, 0))
STONE = tex_coords((2, 1), (2, 1), (2, 1))看完tex_coords函数的参数你大概就知道了,这里第一个参数,代表砖块的顶部图像,第二个参数代表底部图像,第三个参数代表四个边的图像。而传入的参数中,(1, 0) 则表示为texture.png 的第(1,0)个图:

比如沙子,顶边、底边、四边都为一样的(1,1)这个图像,因此是:
SAND = tex_coords((1, 1), (1, 1), (1, 1))相信明白了这个原理后,你自己加一个自定义图形的砖块也不难了吧?大家可以动手试一试。

?
三、飞机大战
当年微信 5.0 发布时,首页被设置成了一款新推出的小游戏,它就是微信版飞机大战,游戏一经推出便是火爆异常,受到了很多人的喜欢。

最近重温了一下这款小游戏,尽管时隔多年,但无论是游戏的画质还是风格,时至今日依然都不过时。本文我们使用 Python 来实现一下这款小游戏,游戏的实现主要用到第三方模块 pygame,安装使用?pip install pygame?即可。
飞机大战腾讯文档-在线文档 https://docs.qq.com/doc/DT3hDT2dvSUdpVmZZ
https://docs.qq.com/doc/DT3hDT2dvSUdpVmZZ
环境
- 操作系统:Windows
- Python 版本:3.6
- 涉及模块:pygame、sys、random
实现
飞机大战的构成相对比较简单,主要包括:主界面、玩家、敌人、子弹、计分板等,下面来看一下具体实现。
首先我们来绘制一个主界面,主要实现代码如下所示:
# 设置屏幕的宽度
SCREEN_WIDTH = 450
# 设置屏幕的高度
SCREEN_HEIGHT = 600
# 初始化窗口
pygame.init()
# 设置窗口标题
pygame.display.set_caption("飞机大战")
# 设置屏幕大小
screen = pygame.display.set_mode((SCREEN_WIDTH, SCREEN_HEIGHT), 0, 32)
# 隐藏光标
pygame.mouse.set_visible(False)
# 设置背景
bg = pygame.image.load("resources/image/bg.png")
# 绘制屏幕
screen.fill(0)
# 加入背景图片
screen.blit(bg, (0, 0))
# 设置游戏结束的图片
bg_game_over = pygame.image.load("resources/image/bg_game_over.png")
# 加载飞机资源图片
img_plane = pygame.image.load("resources/image/shoot.png")
img_start = pygame.image.load("resources/image/start.png")
img_pause = pygame.image.load("resources/image/pause.png")
img_icon = pygame.image.load("resources/image/plane.png").convert_alpha()
# 顺便设置窗口
pygame.display.set_icon(img_icon)
# 初始化位置
player_pos = [200, 450]接着,我们再来定义玩家的属性和方法,主要实现代码如下所示:
class Player(pygame.sprite.Sprite):
def __init__(self, img, rect, pos):
pygame.sprite.Sprite.__init__(self)
self.image = []
# 将飞机图片部分分隔
for i in range(len(rect)):
self.image.append(img.subsurface(rect[i]).convert_alpha())
# 获取飞机的区域
self.rect = rect[0]
self.rect.topleft = pos
self.speed = 8
# 生成精灵组实例
self.bullets = pygame.sprite.Group()
self.img_index = 0
# 判断飞机是否被打中
self.is_hit = False
def shoot(self, img):
bullet = Bullet(img, self.rect.midtop)
# 添加子弹实例到玩家的子弹组
self.bullets.add(bullet)
def moveUp(self):
# 当遇到顶部时,设置上顶部为0
if self.rect.top <= 0:
self.rect.top = 0
else:
self.rect.top -= self.speed
def moveDown(self):
# 当遇到底部时,设置一直为常值
if self.rect.top >= SCREEN_HEIGHT - self.rect.height:
self.rect.top = SCREEN_HEIGHT - self.rect.height
else:
self.rect.top += self.speed
def moveLeft(self):
# 当遇到左边时,一直停靠在左边
if self.rect.left <= 0:
self.rect.left = 0
else:
self.rect.left -= self.speed
def moveRight(self):
# 当遇到右边时, 停靠右边
if self.rect.left >= SCREEN_WIDTH - self.rect.width:
self.rect.left = SCREEN_WIDTH - self.rect.width
else:
self.rect.left += self.speed看一下玩家的飞机样式:
?

我们再接着定义子弹的属性和方法,主要实现代码如下所示:
class Bullet(pygame.sprite.Sprite):
def __init__(self, img, pos):
pygame.sprite.Sprite.__init__(self)
self.image = img
# 设置图片的区域
self.rect = self.image.get_rect()
self.rect.midbottom = pos
self.speed = 10
def move(self):
self.rect.top -= self.speed看一下子弹的样式:

定义完玩家,我们再来定义敌机的属性和方法,主要实现代码如下所示:
class Enemy(pygame.sprite.Sprite):
def __init__(self, img, explosion_img, pos):
pygame.sprite.Sprite.__init__(self)
self.image = img
self.rect = self.image.get_rect()
self.rect.topleft = pos
self.explosion_img = explosion_img
self.speed = 2
# 设置击毁序列
self.explosion_index = 0
def move(self):
# 敌人的子弹只能一直向下
self.rect.top += self.speed最后,我们来定义一下游戏运行的相应逻辑,比如:击中敌机、玩家与敌机碰撞、生成分数等。
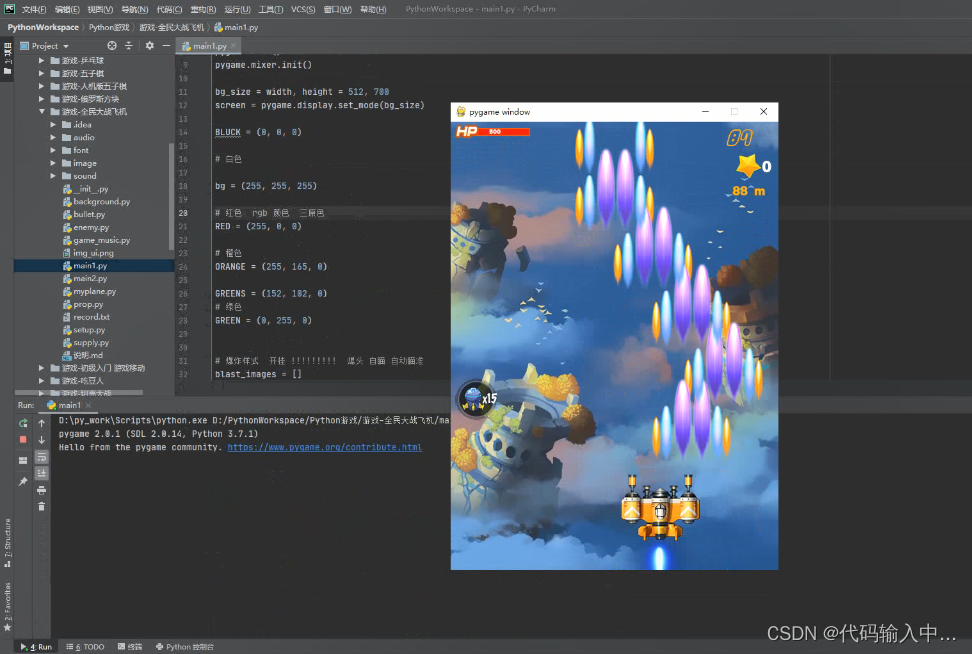
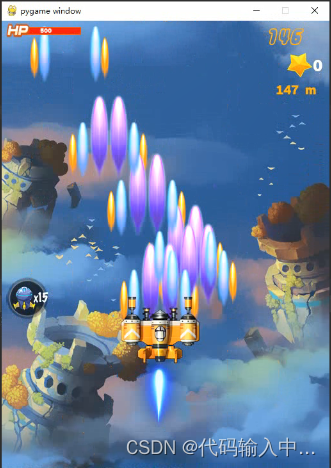
我们来看一下最终实现效果:

?当然,除了这几款游戏,pygame几乎可以制作所有的2D游戏,只要你有足够的素材,例如下面这些经典的游戏就是由pygame进行制作的!十几款小游戏腾讯文档-在线文档 https://docs.qq.com/doc/DT3hDT2dvSUdpVmZZ
https://docs.qq.com/doc/DT3hDT2dvSUdpVmZZ
希望能够对你有帮助
最后一行也整理了python学习会用到的编程技术资料,分享给看到的小伙伴~