安装qtdesigner
sudo apt-get install qttools5-dev-tools
启动QtDesigner
pyvharm下安装PyQt5
pip install PyQt5 -i https://pypi.douban.com/simple
方式一:
找到安装QtDesigner的目录下,双击designer.exe
方式二:
在PyCharm中将其配置为外部工具打开。
本文以PyCharm为例。
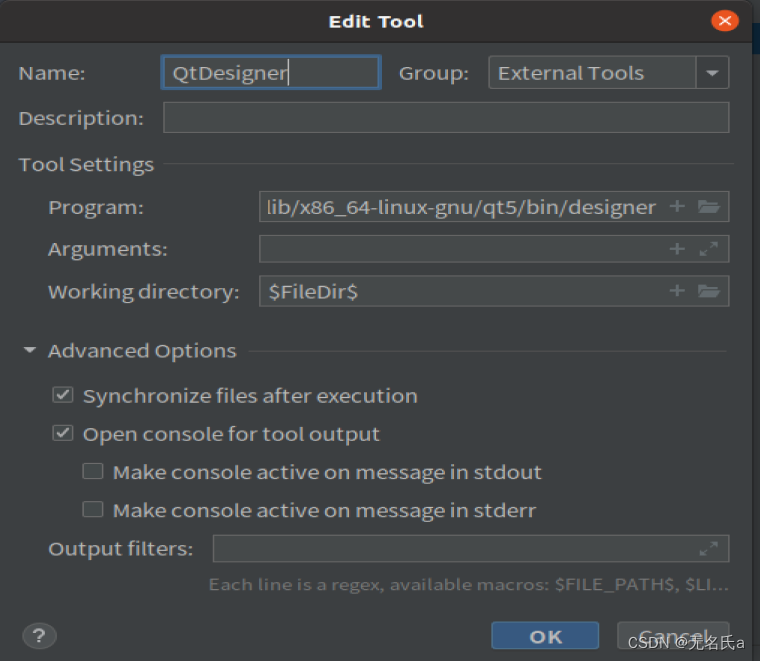
1.在PyCharm中配置qtdesigner,选择Settings -> Tools -> External Tools,点击左上角的绿色加号。

Name:可自己定义(QtDesigner)
Program路径为本机designer的路径,根据实际情况修改,如:
/usr/lib/x86_64-linux-gnu/qt5/bin/designer
Work directory:使用变量$FileDir
然后点击OK,则添加了QtDesigner作为PyCharm的外置工具。
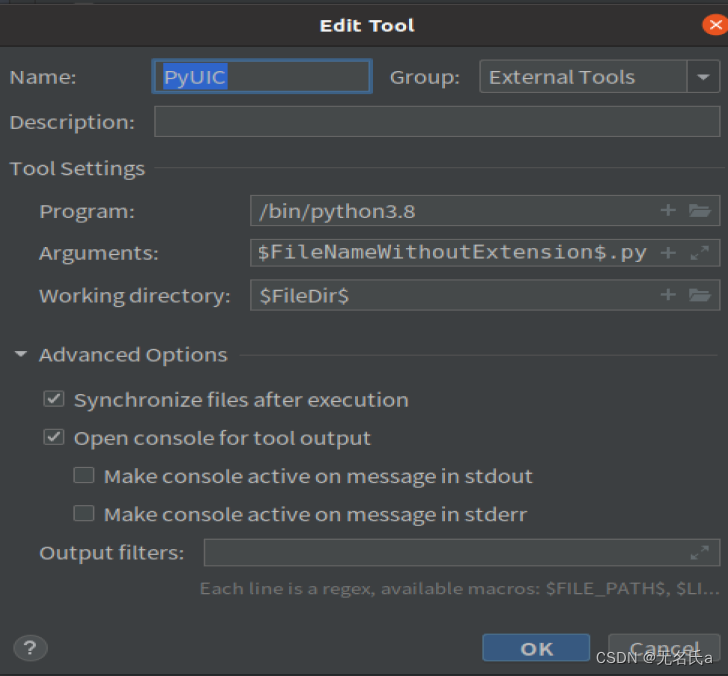
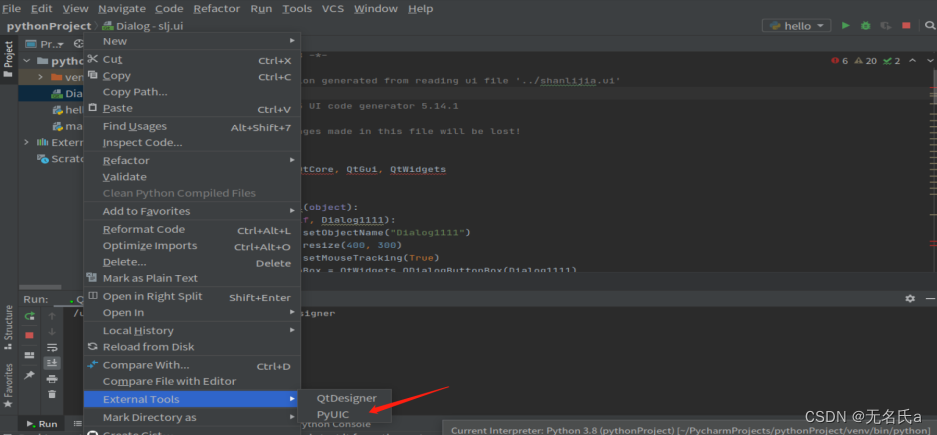
2.添加pyuic
主要是用来将 Qt界面 转换成 py代码。
pyuic是一个批处理文件,用来将Qt Designer生成的界面文件(后缀为.ui)转换成指定的格式,比如.py

Program路径为本机python的路径,如:
/bin/python3.8
Arguments填-o
F
i
l
e
N
a
m
e
W
i
t
h
o
u
t
E
x
t
e
n
s
i
o
n
FileNameWithoutExtension
FileNameWithoutExtension.py
F
i
l
e
N
a
m
e
FileName
FileName,这样生成的文件就不会带.ui了
-m PyQt5.uic.pyuic
F
i
l
e
N
a
m
e
FileName
FileName -o
F
i
l
e
N
a
m
e
W
i
t
h
o
u
t
E
x
t
e
n
s
i
o
n
FileNameWithoutExtension
FileNameWithoutExtension.py
Working directory同理设为我们的工作目录
3.最后添加pyrcc用于PyQt5的资源文件转码
F
i
l
e
N
a
m
e
FileName
FileName -o
F
i
l
e
N
a
m
e
W
i
t
h
o
u
t
E
x
t
e
n
s
i
o
n
FileNameWithoutExtension
FileNameWithoutExtension_rc.py
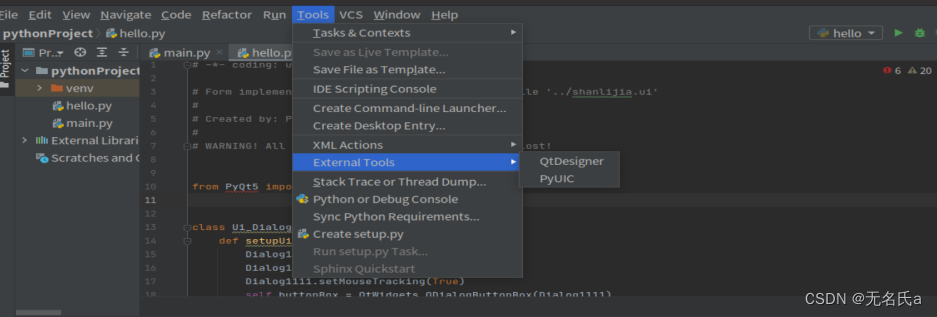
设置好后就能在pycharm中直接使用啦!
在pycharm中的下拉菜单Tools中就能看到刚刚定义的两个工具
使用
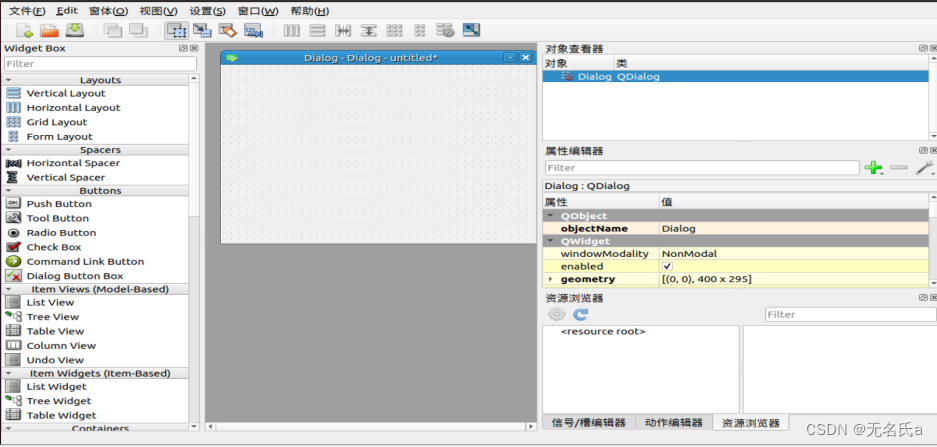
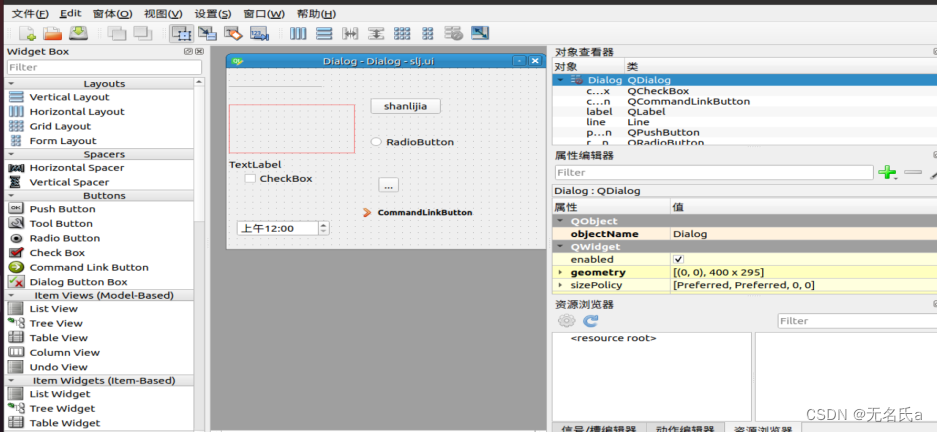
点击QtDesigner就能直接打开界面设计框

打开Qt Designer

新建窗口之后

点击左上角的F文件->另存为,保存到项目文件中。保存之后回到pycharm中

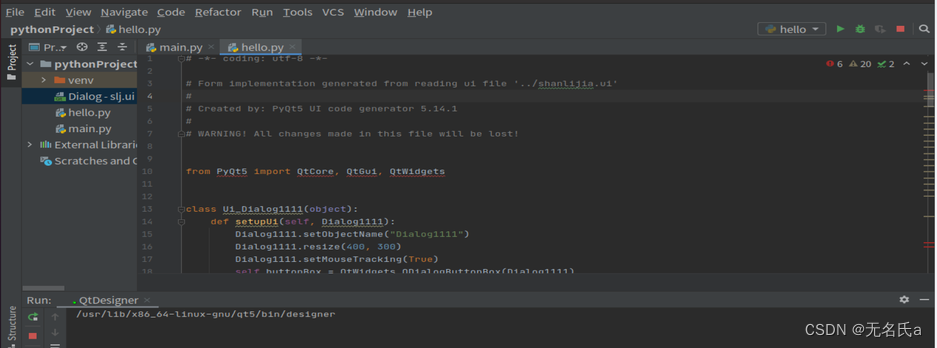
选择保存好的文件,右键,点击PyUIC之后,会自动生成python文件

打开生成的python文件,还需要在最后面添加下面的代码才能运行
import sys
from PyQt5.QtWidgets import QApplication, QMainWindow
if __name__ == '__main__':
app = QApplication(sys.argv)
MainWindow = QMainWindow()
ui = Ui_MainWindow()
ui.setupUi(MainWindow)
MainWindow.show()
sys.exit(app.exec_())
import sys
from PyQt5.QtWidgets import QApplication
from PyQt5.uic import loadUi
app = QApplication(sys.argv)
widget = loadUi('test.ui')
widget.show()
sys.exit(app.exec_())
if __name__=="__main__":
import sys
from PyQt5.QtGui import QIcon
app=QtWidgets.QApplication(sys.argv)
widget=QtWidgets.QWidget()
ui=Ui_Form()
ui.setupUi(widget)
widget.setWindowIcon(QIcon('web.png'))#增加icon图标
widget.show()
sys.exit(app.exec_())
if __name__ == '__main__':
app = QApplication()
app.setStyle('Fusion')
windows = Nmplayer()
windows.ui.show()
app.exec_()
test.ui 则就是你编写的ui文件,改成你的ui文件名字即可。运行,则就会弹出你之前设计的界面。
举例:
# -*- coding: utf-8 -*-
# Form implementation generated from reading ui file 'slj.ui'
#
# Created by: PyQt5 UI code generator 5.14.1
#
# WARNING! All changes made in this file will be lost!
from PyQt5 import QtCore, QtGui, QtWidgets
from slj import * //新建的文件,需要和前面的文件放在一起,另外代码中斜体下划线的字是你自己.ui文件的文件名,
class slj1(object):
def setupUi(self, Dialog):
Dialog.setObjectName("Dialog")
Dialog.resize(400, 295)
self.verticalLayoutWidget = QtWidgets.QWidget(Dialog)
self.verticalLayoutWidget.setGeometry(QtCore.QRect(0, 60, 160, 80))
self.verticalLayoutWidget.setObjectName("verticalLayoutWidget")
self.verticalLayout = QtWidgets.QVBoxLayout(self.verticalLayoutWidget)
self.verticalLayout.setContentsMargins(0, 0, 0, 0)
self.verticalLayout.setObjectName("verticalLayout")
self.checkBox = QtWidgets.QCheckBox(Dialog)
self.checkBox.setGeometry(QtCore.QRect(20, 170, 92, 23))
self.checkBox.setObjectName("checkBox")
self.timeEdit = QtWidgets.QTimeEdit(Dialog)
self.timeEdit.setGeometry(QtCore.QRect(10, 250, 118, 26))
self.timeEdit.setObjectName("timeEdit")
self.label = QtWidgets.QLabel(Dialog)
self.label.setGeometry(QtCore.QRect(0, 150, 67, 17))
self.label.setObjectName("label")
self.line = QtWidgets.QFrame(Dialog)
self.line.setGeometry(QtCore.QRect(0, 30, 118, 3))
self.line.setFrameShape(QtWidgets.QFrame.HLine)
self.line.setFrameShadow(QtWidgets.QFrame.Sunken)
self.line.setObjectName("line")
self.pushButton = QtWidgets.QPushButton(Dialog)
self.pushButton.setGeometry(QtCore.QRect(180, 50, 89, 25))
self.pushButton.setObjectName("pushButton")
self.radioButton = QtWidgets.QRadioButton(Dialog)
self.radioButton.setGeometry(QtCore.QRect(180, 110, 112, 23))
self.radioButton.setObjectName("radioButton")
self.toolButton = QtWidgets.QToolButton(Dialog)
self.toolButton.setGeometry(QtCore.QRect(190, 180, 26, 24))
self.toolButton.setObjectName("toolButton")
self.commandLinkButton = QtWidgets.QCommandLinkButton(Dialog)
self.commandLinkButton.setGeometry(QtCore.QRect(160, 220, 177, 41))
self.commandLinkButton.setObjectName("commandLinkButton")
self.retranslateUi(Dialog)
QtCore.QMetaObject.connectSlotsByName(Dialog)
def retranslateUi(self, Dialog):
_translate = QtCore.QCoreApplication.translate
Dialog.setWindowTitle(_translate("Dialog", "Dialog"))
self.checkBox.setText(_translate("Dialog", "CheckBox"))
self.label.setText(_translate("Dialog", "TextLabel"))
self.pushButton.setText(_translate("Dialog", "shanlijia"))
self.radioButton.setText(_translate("Dialog", "RadioButton"))
self.toolButton.setText(_translate("Dialog", "..."))
self.commandLinkButton.setText(_translate("Dialog", "CommandLinkButton"))
import sys
from PyQt5.QtWidgets import QApplication, QMainWindow
if __name__ == '__main__':
app = QApplication(sys.argv)
MainWindow = QMainWindow()
ui = slj1() //class名字
ui.setupUi(MainWindow)
MainWindow.show()
sys.exit(app.exec_())
sudo apt-get install qt5-default qttools5-dev-tools 执行完毕后,就安装好了。 再次运行designer命令,就可以启动qtdesigner