前言
本章主要讲述结合pycharm,去编写测试用例
一般情况下,在我们自己基于【robotframework】进行二次开发的项目中,我们不会使用【ride客户端】去写测试用例,都是直接自己编写用例,然后在里面引用【自定义关键字】
- ps:个人觉得用惯了后会觉得这个框架非常好用,而且目前大部分公司用的自动化测试框架都是【robotframework】
另外,robotframework的官方文档写的非常详细了,如果有不解的地方,建议都统一查阅官方文档
【robotframework框架】相关地址:
- 框架官网:https://robotframework.org/
- github地址:https://github.com/robotframework/robotframework
- pypi地址:https://pypi.org/project/robotframework/
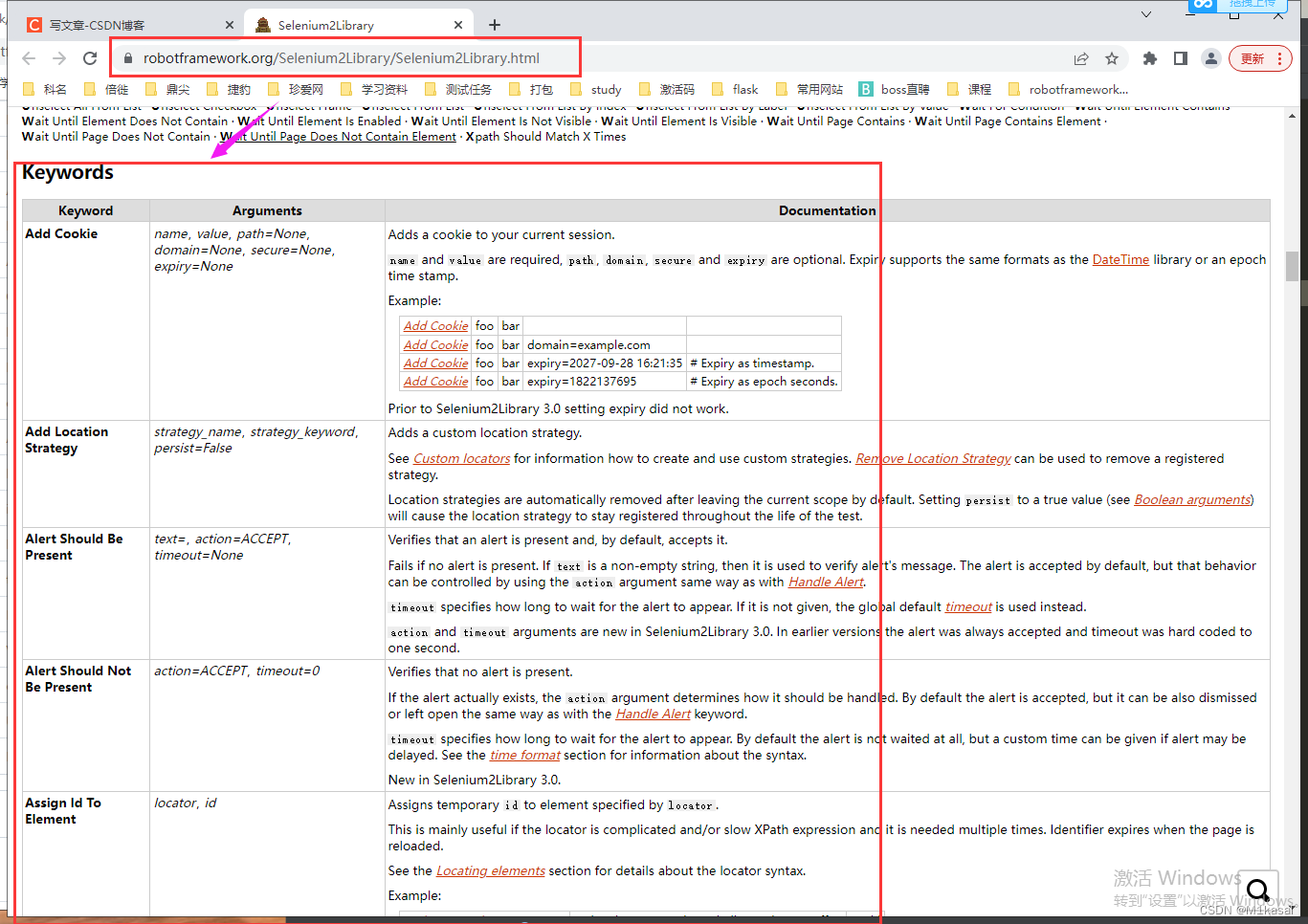
【Selenium2Library】相关地址
一、pychram集成robotframework
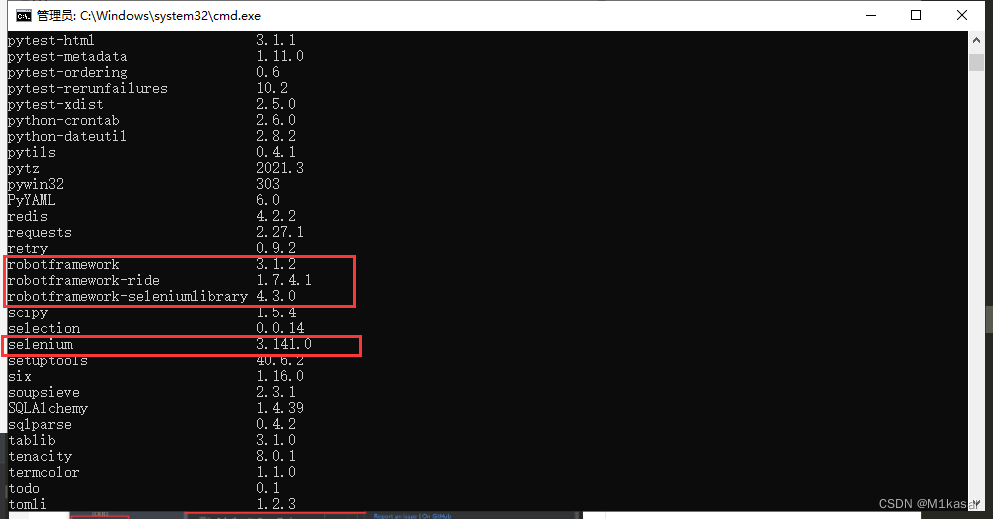
1、相关依赖包下载

pip install robotframework==3.1.2
pip install robotframework-seleniumlibrary==4.3.0
pip install selenium==3.141.0
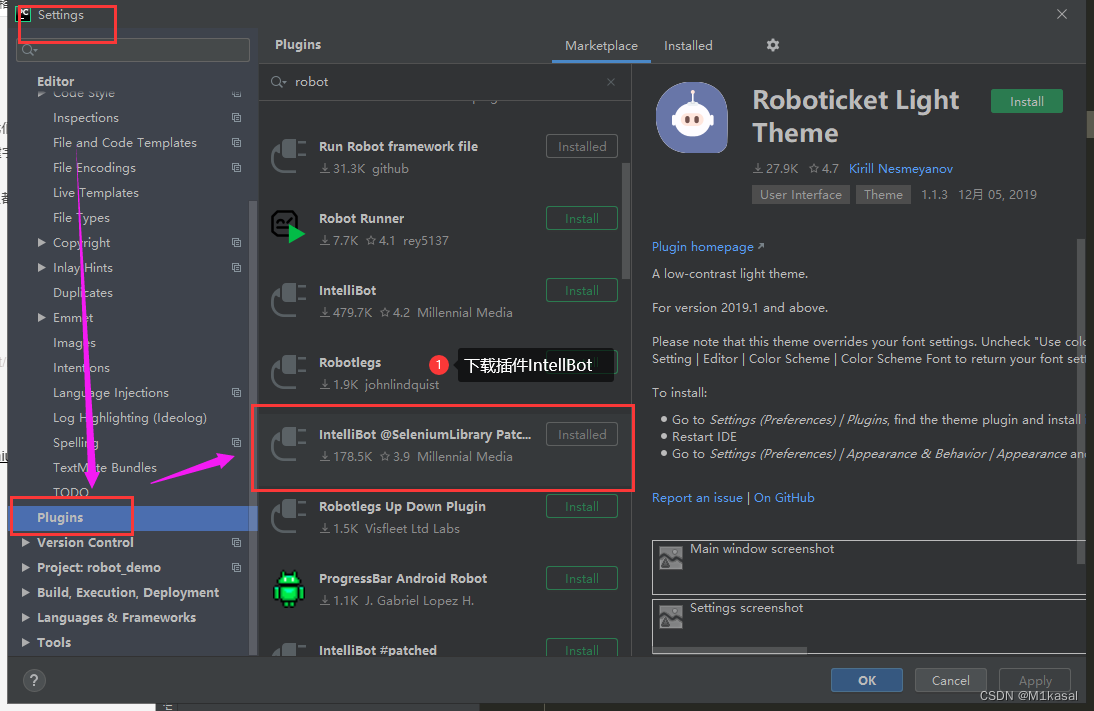
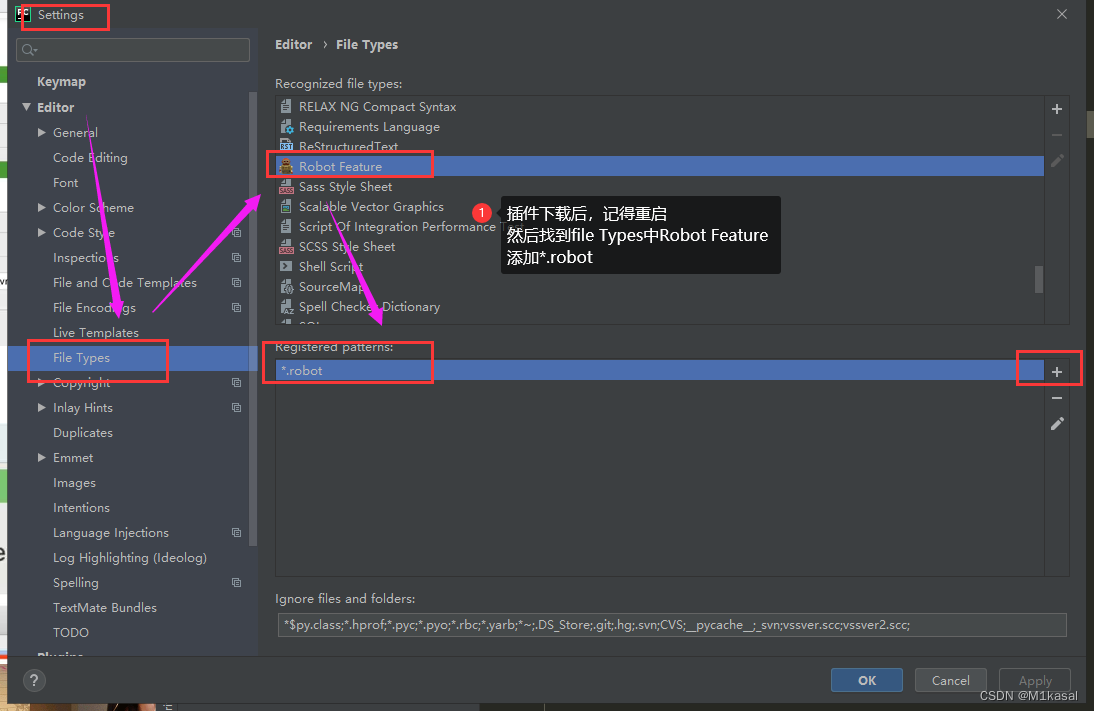
2、插件下载


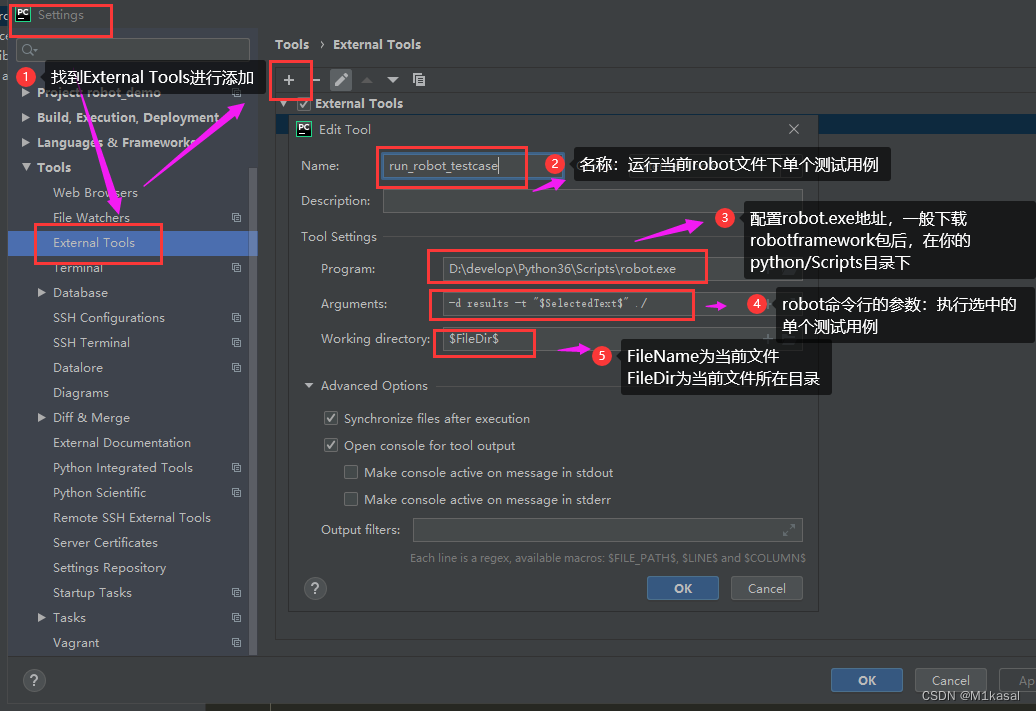
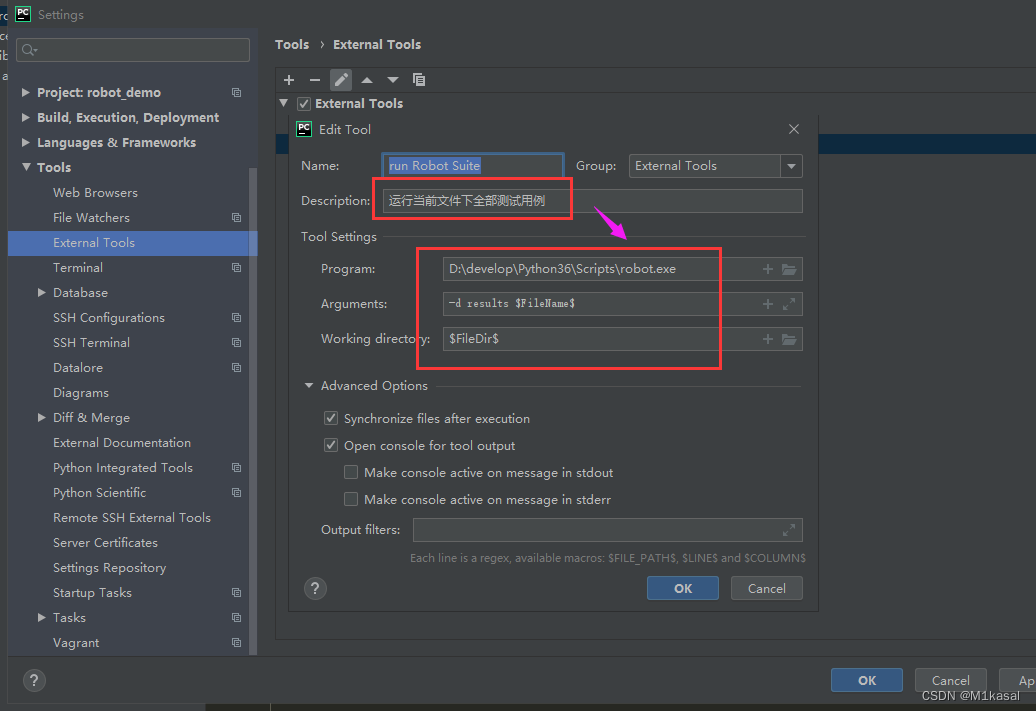
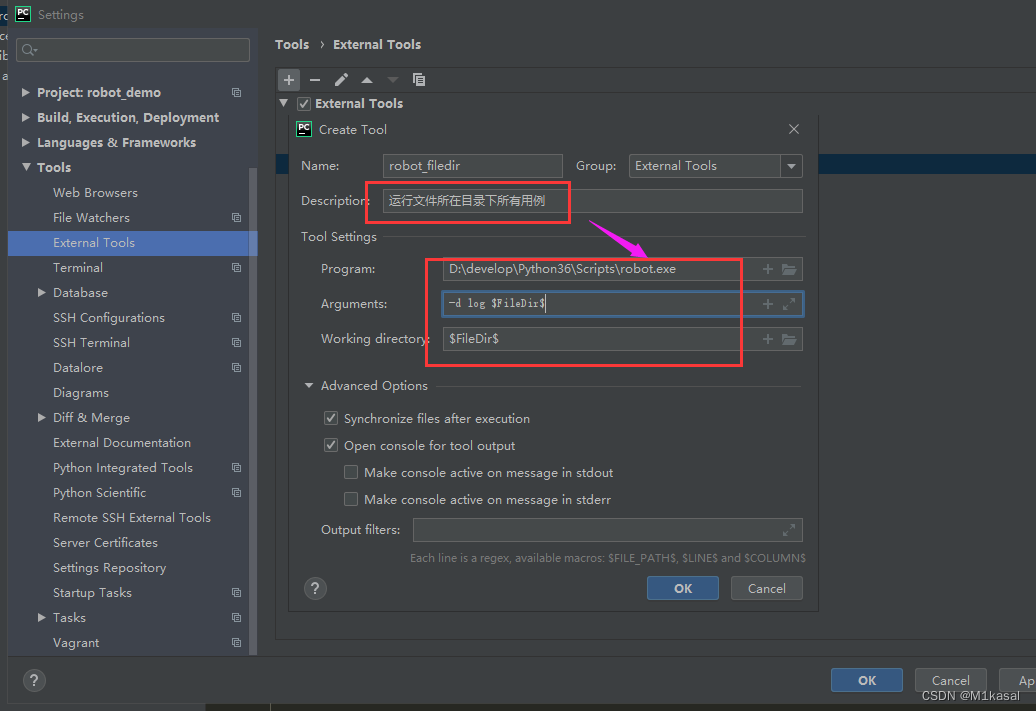
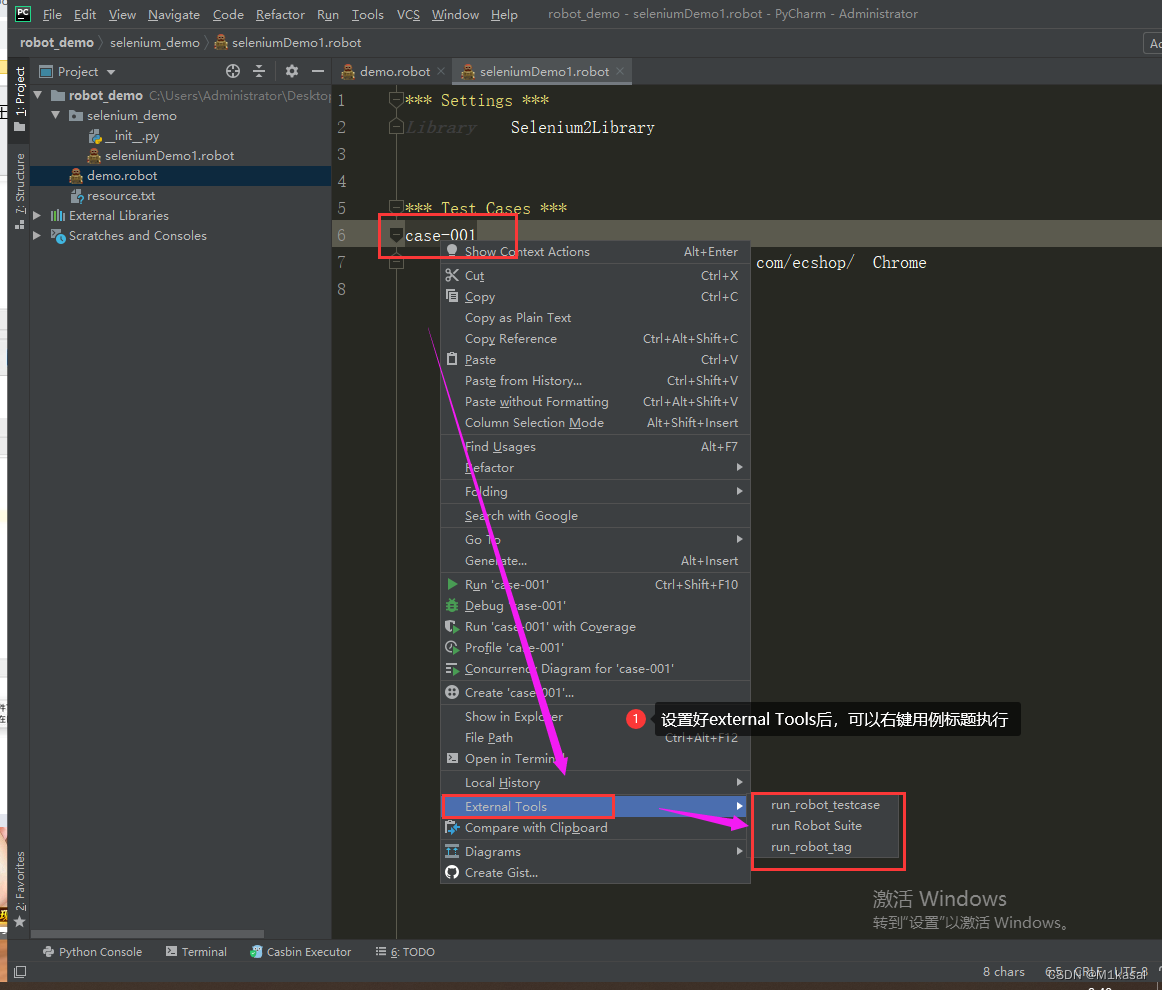
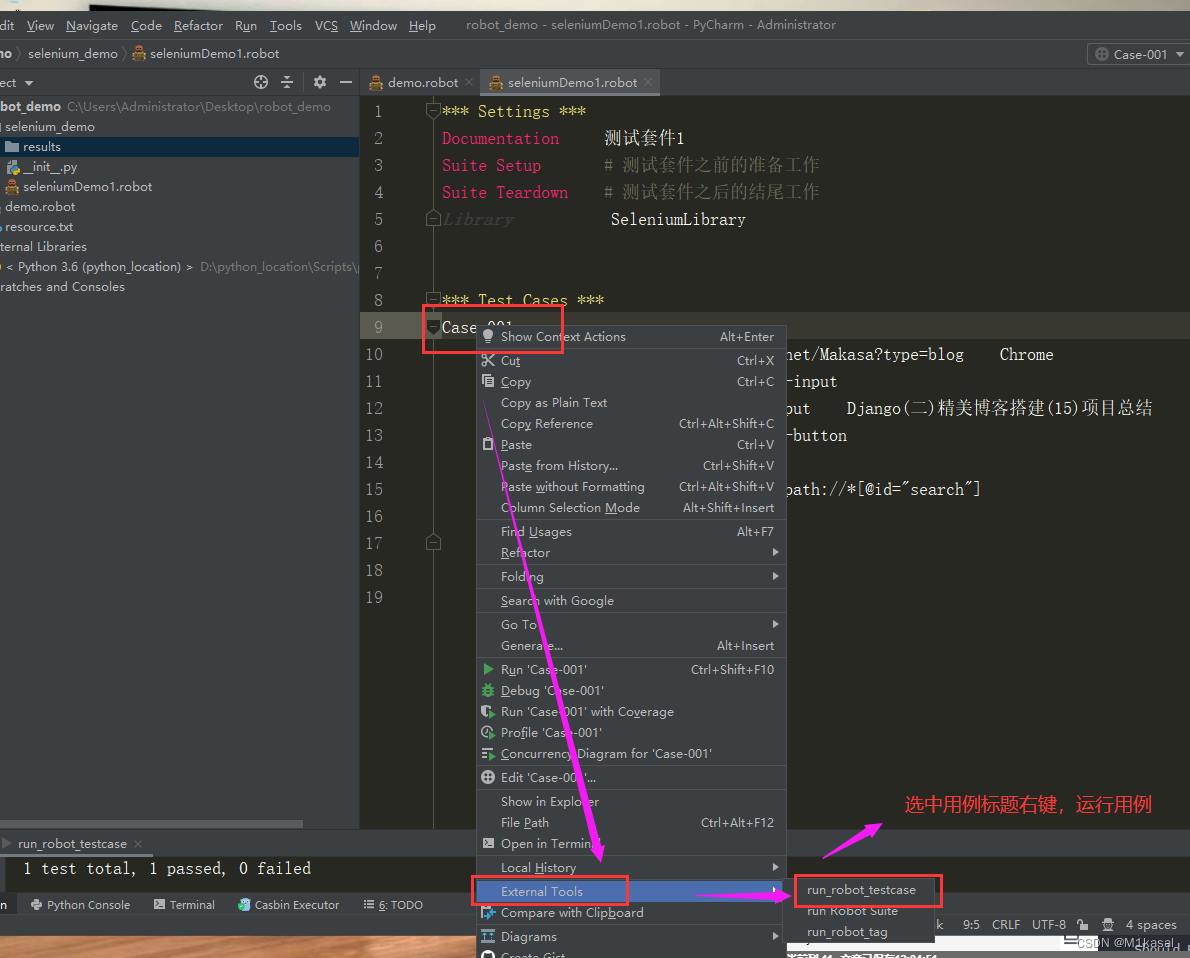
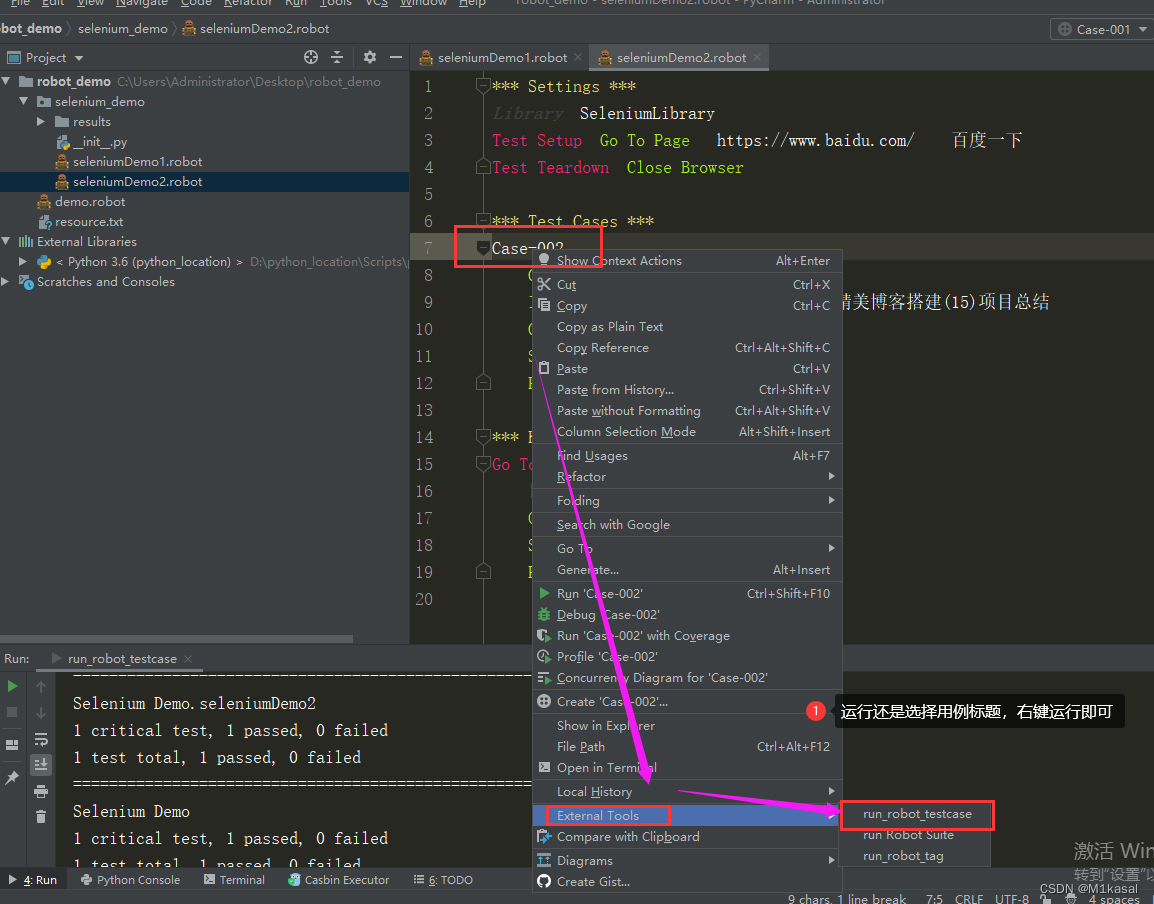
3、external Tools配置
- 注意:配置external Tools后需要重启Pycharm才会生效
# 1、名称
run_robot_testcase
# 2、robot.exe地址,在pythoon/cripts下
D:\develop\Python36\Scripts\robot.exe
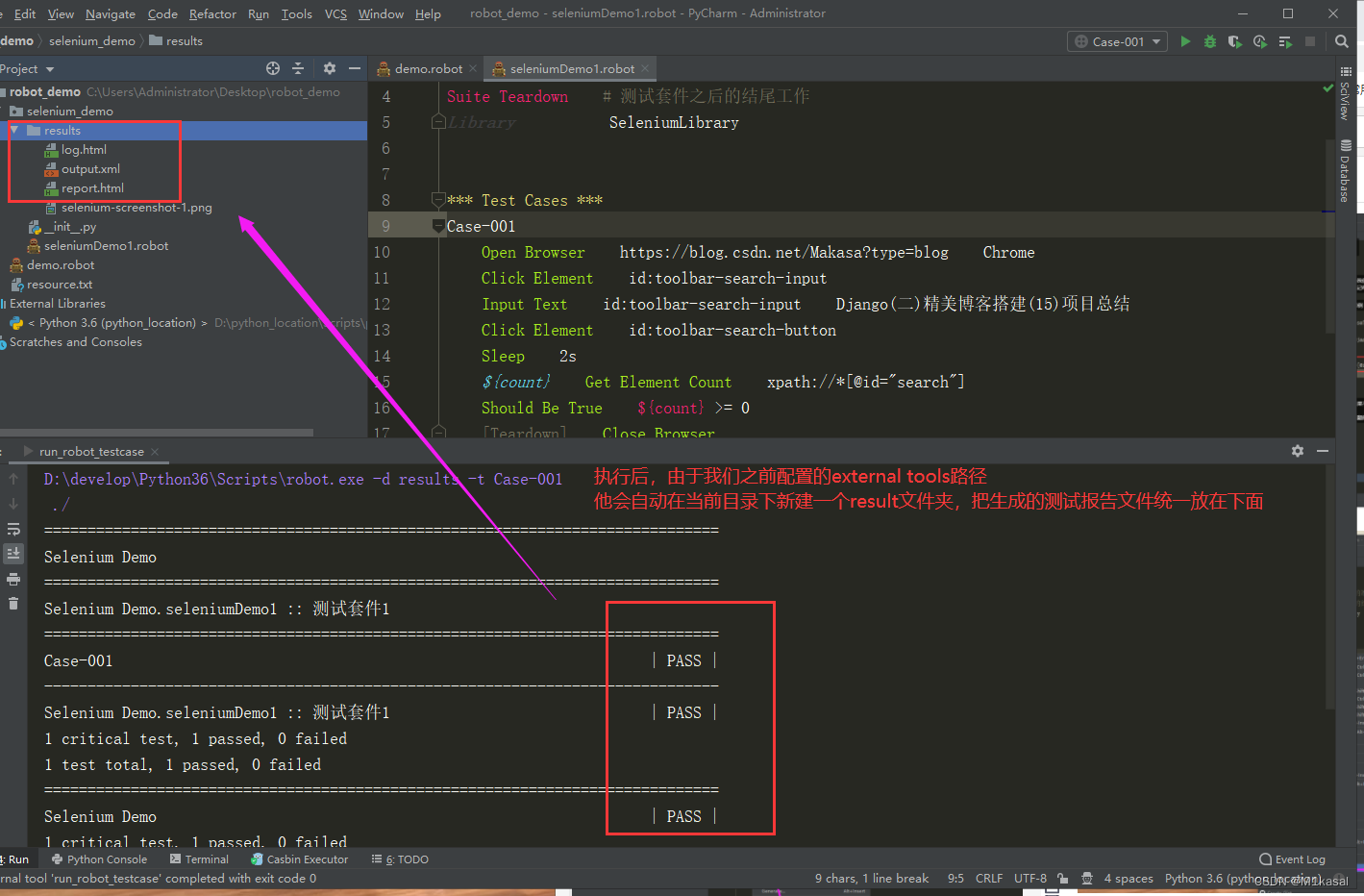
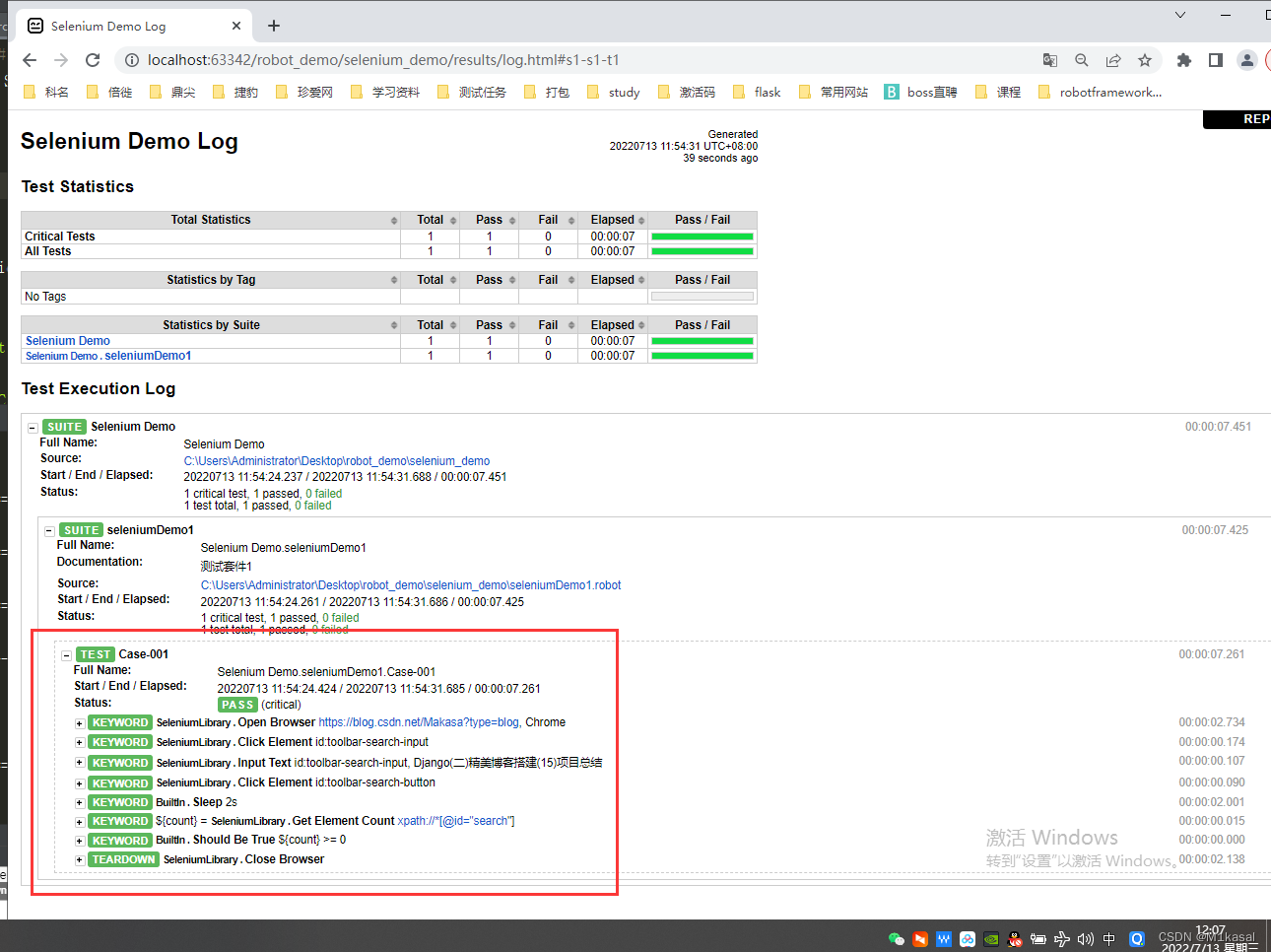
# 3、运行命令,执行选中的用例,生成报告放results下
-d results -t "$SelectedText$" ./
# 4、运行当前文件所有目录
$FileDir$

# 1、名称:运行当前文件下全部测试用例
run Robot Suite
# 2、robot.exe地址,在pythoon/cripts下
D:\develop\Python36\Scripts\robot.exe
# 3、运行命令,执行选中的用例,生成报告放results下
-d results $FileName$
# 4、运行当前文件所有目录
$FileDir$

# 1、名称:运行文件所在目录下所有用例
run robot_filedir
# 2、robot.exe地址,在pythoon/cripts下
D:\develop\Python36\Scripts\robot.exe
# 3、运行命令,执行选中的用例,生成报告放results下
-d results $FileDir$
# 4、运行当前文件所有目录
$FileDir$


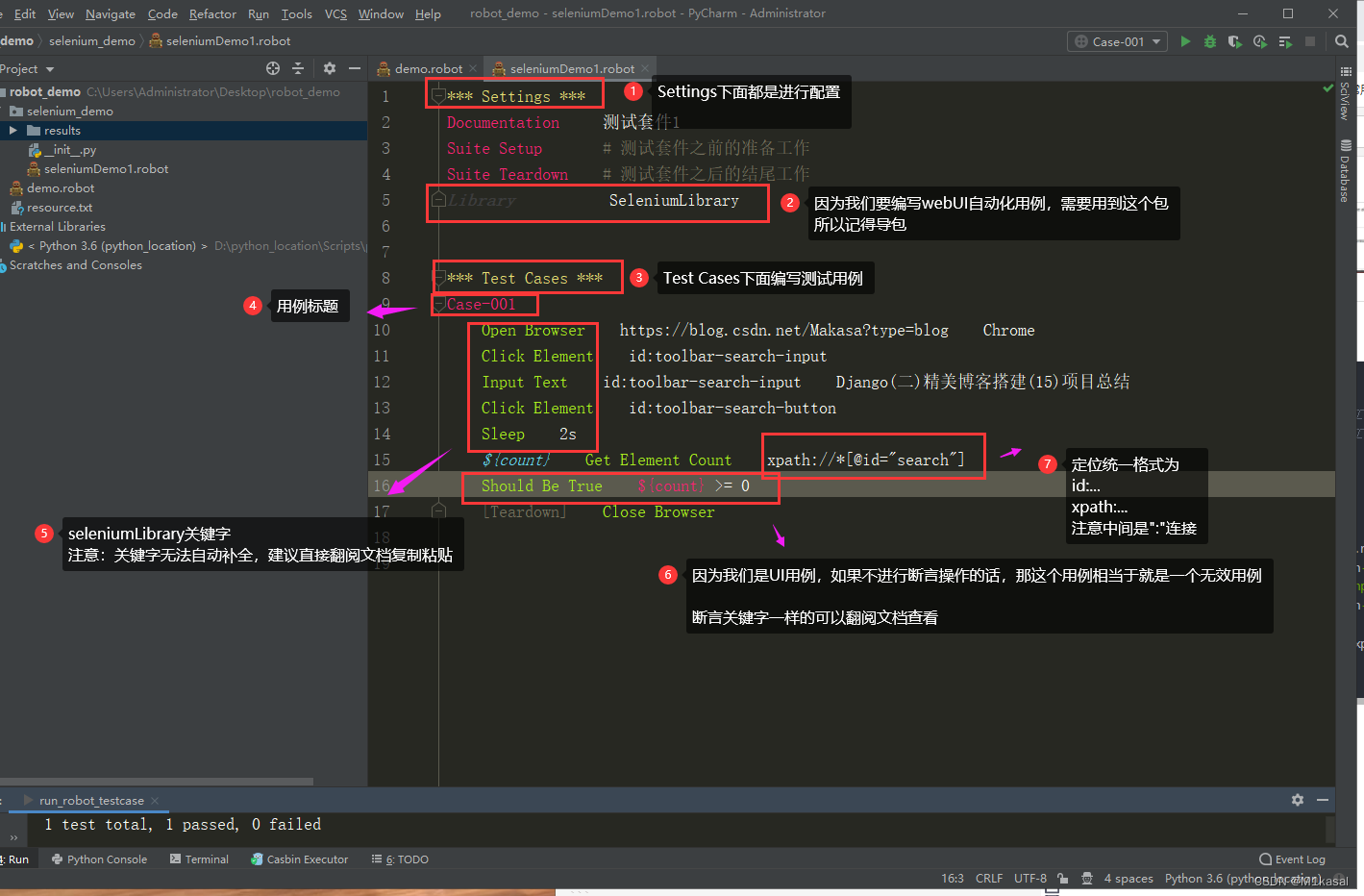
二、UI自动化用例编写
注意: pycharm里面编写robot测试用例,关键字没有自动补全提示,只能去翻阅文档复制粘贴

1、简单UI用例编写




*** Settings ***
Documentation 测试套件1
Suite Setup # 测试套件之前的准备工作
Suite Teardown # 测试套件之后的结尾工作
Library SeleniumLibrary
*** Test Cases ***
Case-001
Open Browser https://blog.csdn.net/Makasa?type=blog Chrome
Click Element id:toolbar-search-input
Input Text id:toolbar-search-input Django(二)精美博客搭建(15)项目总结
Click Element id:toolbar-search-button
Sleep 2s
${count} Get Element Count xpath://*[@id="search"]
Should Be True ${count} >= 0
[Teardown] Close Browser
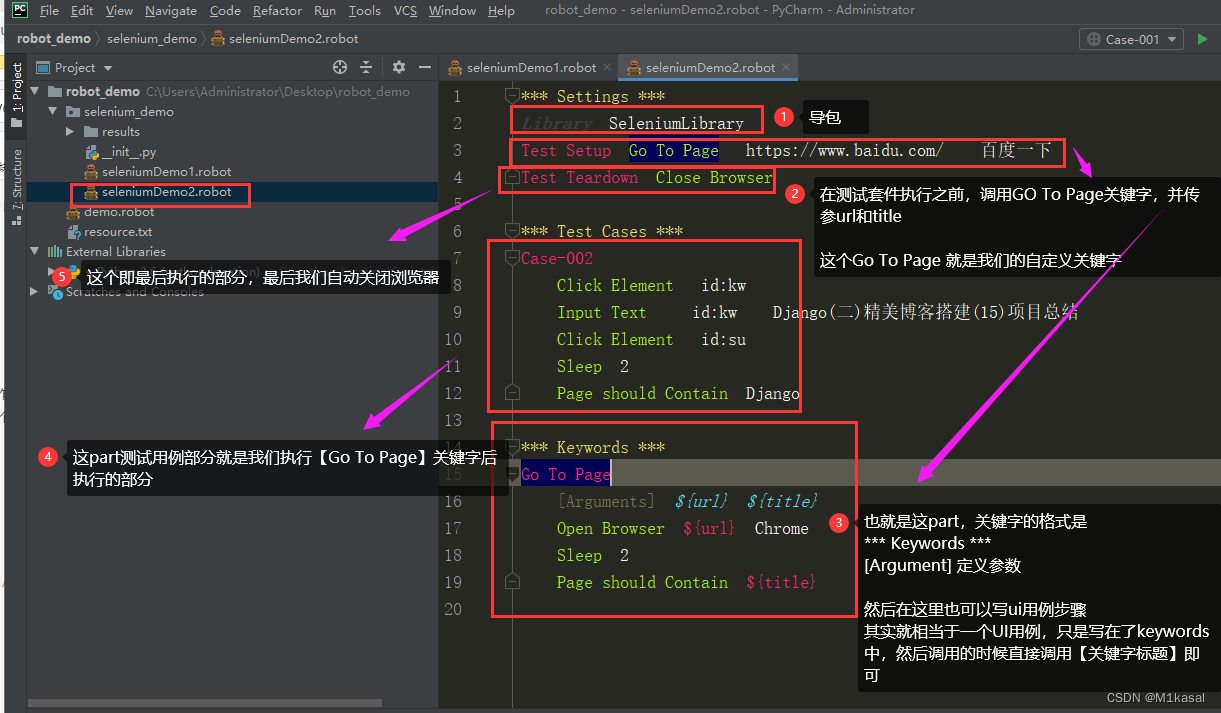
2、自定义关键字UI用例编写
- 其实这个才是我本章讲述的重点内容,是我们在工作中常用的方法,robot关键字中使用【自定义关键字】,我这里只写一个很简单的例子,大家知道是怎么个思路就行
- 另外呢,比如像公共方法【用户登录操作】,像这种【公用关键字】我们会单独拧出来写在一个文件中,然后在需要用到的地方导入这个包依赖引用即可




*** Settings ***
Library SeleniumLibrary
Test Setup Go To Page https://www.baidu.com/ 百度一下
Test Teardown Close Browser
*** Test Cases ***
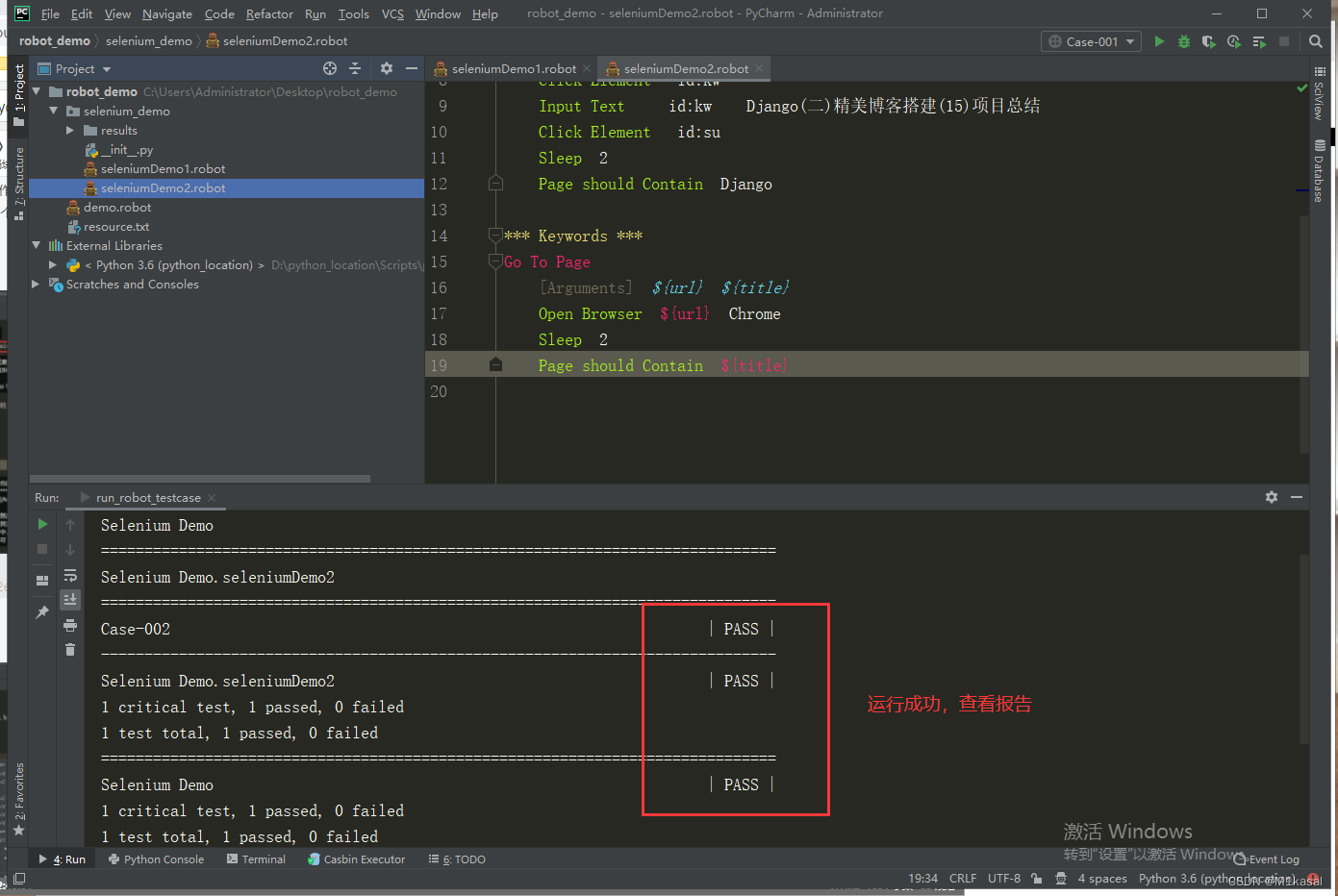
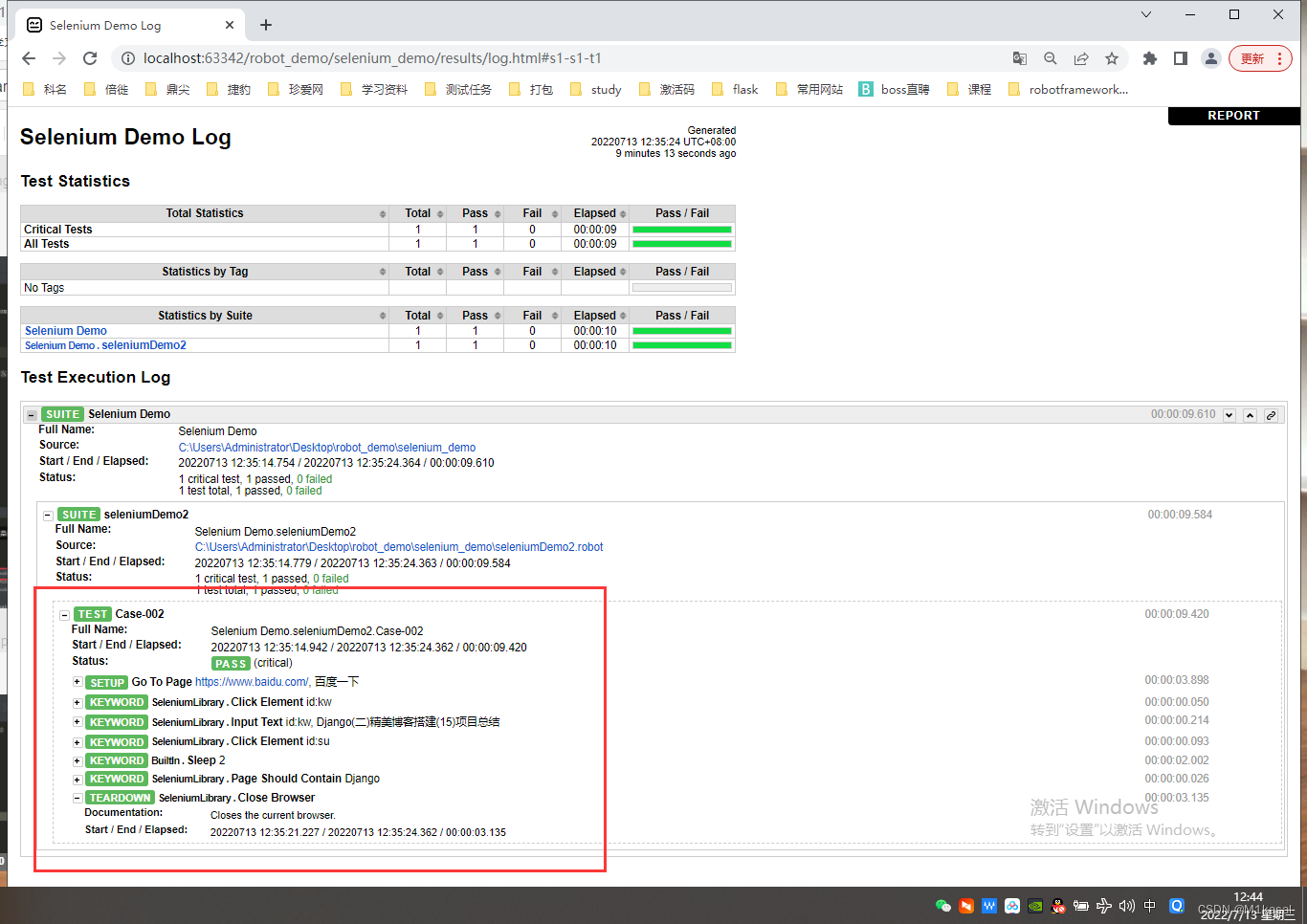
Case-002
Click Element id:kw
Input Text id:kw Django(二)精美博客搭建(15)项目总结
Click Element id:su
Sleep 2
Page should Contain Django
*** Keywords ***
Go To Page
[Arguments] ${url} ${title}
Open Browser ${url} Chrome
Sleep 2
Page should Contain ${title}