最简单的Flask框架入门
案例1:请求方式为get请求
from flask import Flask
app = Flask(__name__)
@app.route("/status")
def status():
return {"msg" : "ok"}, 200
if __name__ == '__main__':
app.run()
return {“msg” : “ok”}, 200 中 {“msg” : “ok”}, 200 实际上是一个元组。
运行程序后,控制台结果为:

在浏览器地址栏访问:http://127.0.0.1:5000/status
结果为:

总结:综上需要注意Flask框架的返回值的类型
案例2.1:请求方式为post请求 + request.get_data()
import json
from flask import Flask, request
app = Flask(__name__)
@app.route("/one", methods=["POST"])
def one():
data = request.get_data()
print(type(data)) # <class 'bytes'>
print(data) # b'{"id": 1, "name": "Alice"}'
data1 = json.loads(data)
print(type(data1)) # <class 'dict'>
print(data1) # {'id': 1, 'name': 'Alice'}
return data1
if __name__ == '__main__':
app.run()
request.get_data() 是获取发送post请求携带的请求参数,这里值得学习!!!
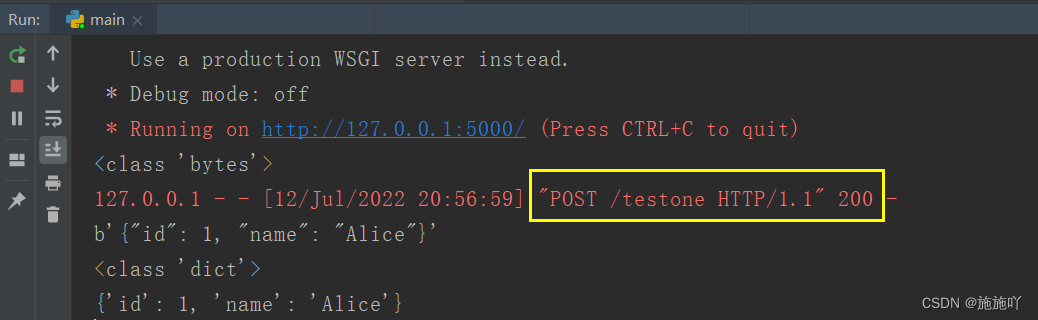
运行程序后,控制台结果为:

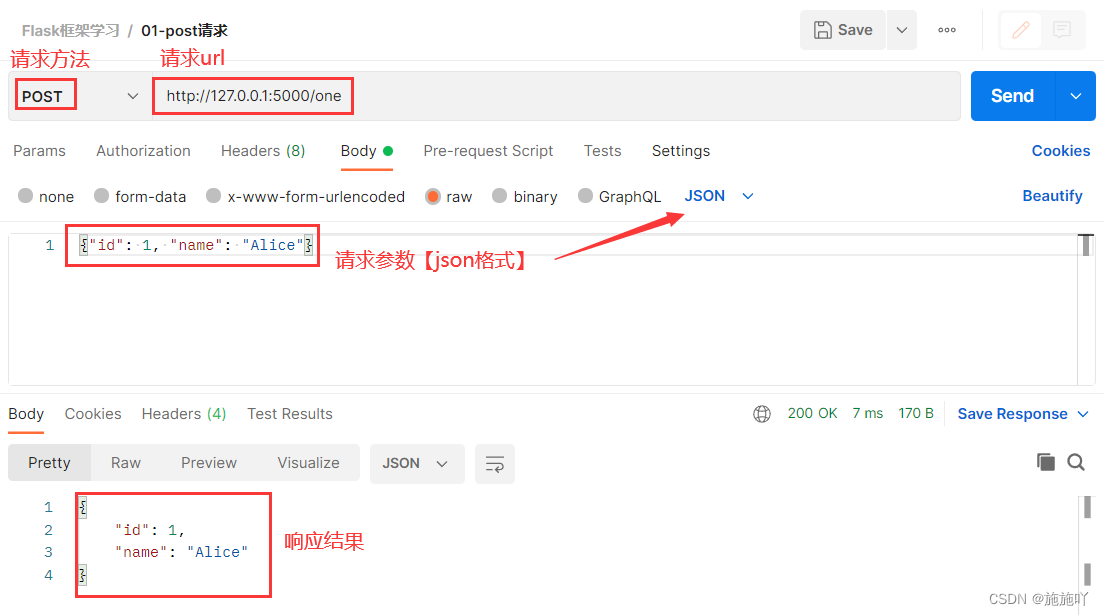
使用Postman进行post请求:
请求url:http://127.0.0.1:5000/one
请求方式:post
请求参数:json类型的数据—{“id”: 1, “name”: “Alice”}
即:

同时控制台响应的结果为:

案例2.2:请求方式为post请求 + request.get_data(as_test=True)
import json
from flask import Flask, request
app = Flask(__name__)
@app.route("/status")
def status():
return {"msg" : "ok"}, 200
@app.route("/one", methods=["POST"])
def one():
data = request.get_data(as_text=True)
print(type(data)) # <class 'str'>
print(data) # {"id": 1, "name": "Alice"}
data1 = json.loads(data)
print(type(data1)) # <class 'dict'>
print(data1) # {'id': 1, 'name': 'Alice'}
return data1
if __name__ == '__main__':
app.run()
使用Postman进行post请求:
请求url:http://127.0.0.1:5000/testone
请求方式:post
请求参数:json类型的数据—{“id”: 1, “name”: “Alice”}
即:

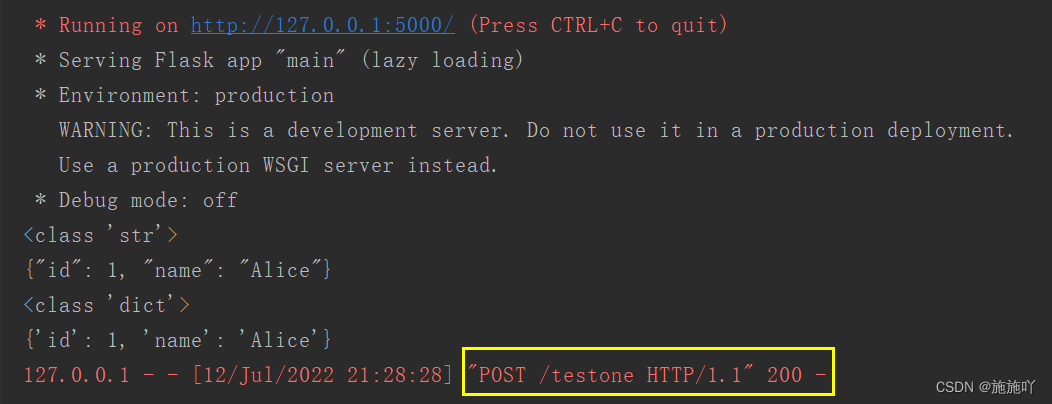
同时控制台响应的结果为:

??json.loads(request.get_data(as_text=True))
?
总结:对于post请求发送过来的json数据,Flask后台可以使用 request.get_data() 来接收数据,数据的格式为 bytes;加上as_text = True 参数后就变成了 Unicode;再使用json.loads() 方法就可以转换为 字典 的格式。
?
json.loads()是将json格式的字符串转为字典的形式