Django-1.项目创建、配置路由和简单的HTML展示
前言
此篇章为本人的学习随行笔记,并非专业教程,但其中遇到的一些小问题也希望能帮助到大家
开始前默认已经安装好Django,使用工具为==pycharm社区版==
一、项目创建
我这里是使用虚拟环境Anaconda进行的配置,所以我们需要先进入虚拟环境

接着进入事先创建好的项目文件夹cd /d 路径

创建项目
django-admin startproject 项目名称 我这里命名为mysite
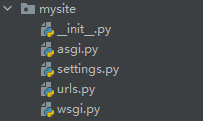
创建好了之后我们就可以看见里面有这些文件,关于文件分别有什么作用我们后面再讲

接着我们在命令行中可以使用python manage.py runserver来启动服务器
可以看到倒数第二行有一个http地址,我们复制他到网站就能访问自己的网页了
在CMD用CTRL+C即可结束服务
注意:在启动服务器的时候可能会有红色报错,我们只需要用python managa.py migrato安装一个环境就可以了
二、URL设置(配置路由)
我们在主目录同级目录下新建一个新的app(我这里命名为Qingtian),将mysite作为主文件
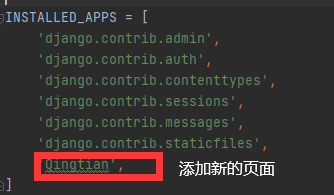
记得在主文件的settings.py配置相关页面

这样可以有效的避免文件过于雍容
在主项目的urls.py文件中配置我们的新网页路由
#mysite\urls.py
from django.contrib import admin
from django.urls import path, include
urlpatterns = [
path('admin/', admin.site.urls),
path('', include('新app的urls文件')),
]
#path方法为当访问到第一个参数的地址时,执行第二个参数的方法
引号中间为空代表访问根地址的时候,自动跳转到include所包括的地址
注意:需要在新app中新建urls.py文件
#Qingtian\urls.py
from django.urls import path
from . import views
urlpatterns = [
path('', views.home, name="home")
]
三、HTML展示
我们在上一节中选用执行views.home的方法,所以我们需要在同目录下创建views.py
from django.shortcuts import render
# Create your views here.
def home(request): # 定义home方法,request参数为render方法必须参数
return render(request, 'home.html',{}) # 我们返回Django中的render方法,接收request请求对象,执行home.html模板
render方法的具体用法请参考这位博主的投稿Django中 render() 函数的使用方法 - 知乎 (zhihu.com)
我们在同目录Qingtian下创建templates文件夹,用于保存网页模板,再于其中创建home.html文件
接着当我们再次访问网页就会显示home.html中的内容了
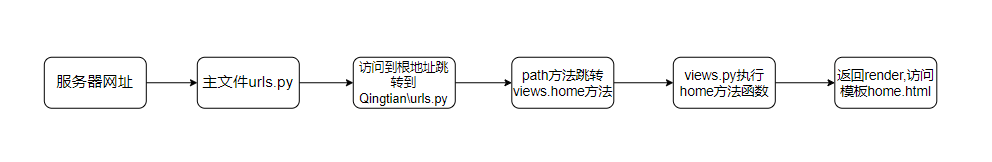
访问流程: