实现关键词高亮我们的思路是用html语句。即将关键词用html语句包裹起来,其中常用的语句有<span style="font-weght:bold"></span>、<span style="color:xxx"></span>,其中xxx可以放入常见颜色的英文名字(white),或者十六进制颜色代码(#ffffff)。
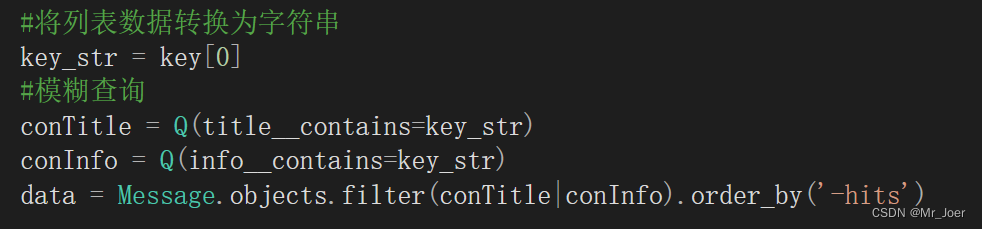
查询以及获取数据集data的代码如下:

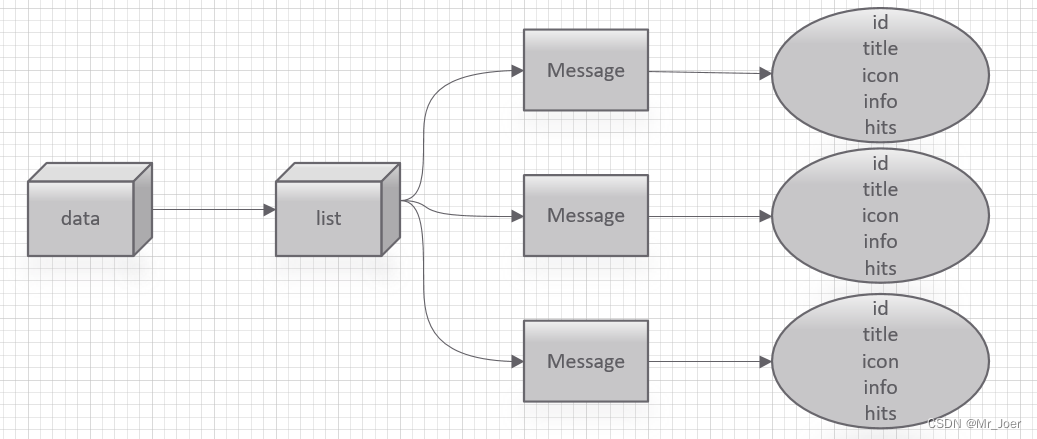
?此时data中的数据结构如下:

?可见所查询数据(最右边)按照行被封装成了一个个Message对象,拼接成一个列表list,最后放入QuerySet数据集data中。
现在要将每一条数据的title、info字段中关键字用html包裹,想到了replace函数(替换指定的字符串);又因为Django处于安全考虑,默认输出的html语句不生效,就要用到django.utils.safestring下的make_safe方法,代码如下:
for j in range(0,keyCount):
dict['list'+str(i)].title = mark_safe(dict['list'+str(i)].title.replace(key[j],'<span style="color:red;">%s</span>'%key[j]))
dict['list'+str(i)].info = mark_safe(dict['list'+str(i)].info.replace(key[j],'<span style="color:red;">%s</span>'%key[j]))其中dict['list'+str(i)]是我将Paginator分页处理后的数据封装进了一个字典中,键值对中的值就是一个个Message类;key[j]是当前关键词,通过keyCount次循环以将所有关键词前后均加入html代码,最后的视觉效果如下:

?