flask是一个轻量化的Python web框架,这我们都知道。
根据我半个月边摆烂边看bilibili大学所学基础,又加上我买了新电脑换了新的机械键盘。所以我现在想开始码字进行学习内容的梳理。
本文没有深刻内容,全是基础。是一个实战的简单展示。
目录
目录
前端
前端总体概述
? ? ? ? 我们说前端就像是人穿的衣服,那么在Python web开发中,个人觉得HTML就是他的前端的载体。那么flask web中我第一次见到了以base文件为基础,其他HTML文件对其进行继承的编排方式。这样就会使得整个网站的风格较为统一。
前端文件所在位置
? ? ? ? 在flask项目中,我们有一个template文件夹,如下

? ? ? ? 这就是所有html文件存放的地方。?
base.html是干什么用的?
? ? ? ? base.html是一个类似于基地的主html,有一些亘古不变的代码(即所有页面都需要的组件)都存放在这里? ? ? ? 既然所有页面都需要继承base文件,那我们就需要做一些事前操作。
基本上分为一下三种操作:
<title>{% block title %}{% endblock %}</title>
<head>{% block head %}{% endblock %}</head>
<body>{% block body %}{% endblock %}</body>

例如这个block title,在base文件夹夹在 <title></title>之间,那么在其他文件中继承base并在title block中填写内容,那么这个文件所显示的页面的标题即为所填内容。
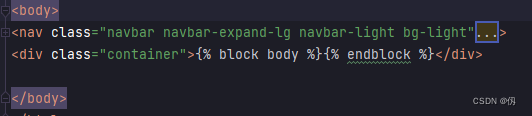
值得注意的是,如果一个页面继承了base文件,那么base中显示的所有组件与内容都将会在这个页面中出现,比如我在base页面中写了导航栏,那么在其他页面中也会出现导航栏。但是我们的导航栏内容并不需要包含在<head>{% block head %}这个里面{% endblock %}</head>。也就是说,只要有这个内容即可,如下图:

?nav代表的就是一个导航栏,下面的div中才写了继承模板的东西。
其他的前端页面的格式该怎么写?

其他页面一目了然,就这样写。先继承,然后再分模块补内容。
前端需要用到的工具及其网页
?前端我我目前采用bootstrap进行学习:

如图所示有一个min.css的文件,min代表压缩过 。这个文件是自己创的,把官方网站提供的源代码copy下来放到这个文件里,再把这个文件导入项目就可以。
https://cdn.jsdelivr.net/npm/bootstrap@4.6.1/dist/css/bootstrap.min.css
?这就是源代码的网址。
接下来用link标签把这个css文件导入项目即可
![]() 这里用到了
这里用到了
href="{{ url_for('static', filename='bootstrap/bootstrap@4.6.min.css') }}"
?url_for('', filename='')我觉得就是一个填写文件路径帮助项目找到相应的文件的作用,前面‘static’是一个文件夹,里面是这个文件的具体位置。{{? ?}}是flask很常见的写法。(我也不知道为什么flask这么热爱{}和%)
接下来就到了真正写前端的时候了,这里我学的是bootstrap v4,网址为
?可以从这里找到很合适的组件的官方代码。

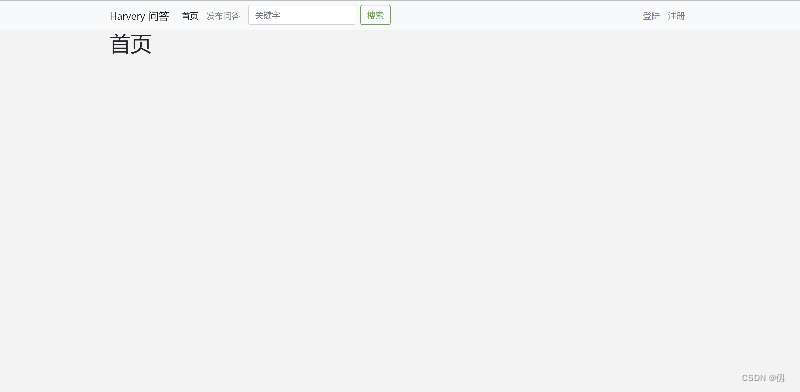
?我们可以看到这里有一个导航栏显现,这就是bootstrap文档的原本代码。
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<div class="container">
<a class="navbar-brand" href="#">Harvery 问答</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarSupportedContent"
aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">首页 <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">发布问答</a>
</li>
<li class="nav-item ml-2">
<form class="form-inline my-2 my-lg-0">
<input class="form-control mr-sm-2" type="search" placeholder="关键字" aria-label="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">搜索</button>
</form>
</li>
</ul>
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link" href="{{ url_for('user.login') }}">登陆</a>
</li>
<li class="nav-item">
<a class="nav-link" href="{{ url_for('user.register') }}">注册</a>
</li>
</ul>
</div>
</div>
</nav>
在这段导航栏代码中可以看到?整个导航栏其实就是在一层又一层的渲染中进行编排
<div class="container">,这个container是一个比较重要的组件,具体为什么我也不知道