1.1Flask介绍
Flask诞生于2010年, 使用python语言基于Werkzeug工具箱编写的轻量级Web开发框架
Flask本身相当于一个内核, 其他几乎所有的功能都要用到扩展(邮件:Flask-Mail, 用户认证:Flask-Login, 数据库:Flask-SQLAlchemy).
Flask的核心在于Werkzeug(路由模块), Jinja2模板引擎.
Flask的"轻"
Flask的"轻", 不代表其功能不够强大, Flask拥有丰富的扩展, 其依赖于扩展来给应用添加功能, 众多的插件提供了数据库集成, 表单验证, 上传处理,各种各样的开放认证技术等, Flask的这些特性使得它在web开发方面变得非常流行
# 注意: 如果构建大型项目, 使用很多扩展, Flask也会变的跟Django一样的重.
安装前的准备工作
安装Flask
在黑窗口进行安装
pip install flask==1.1.4
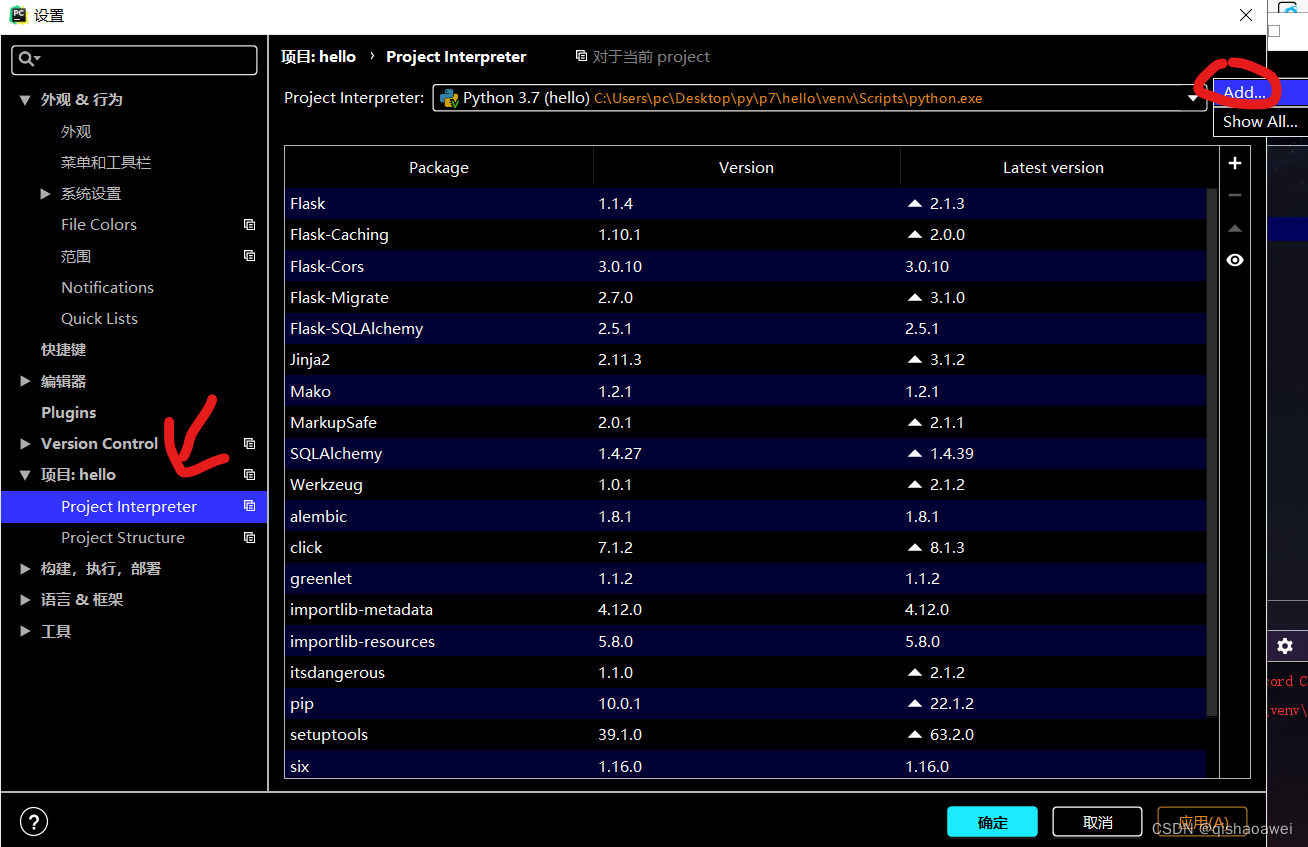
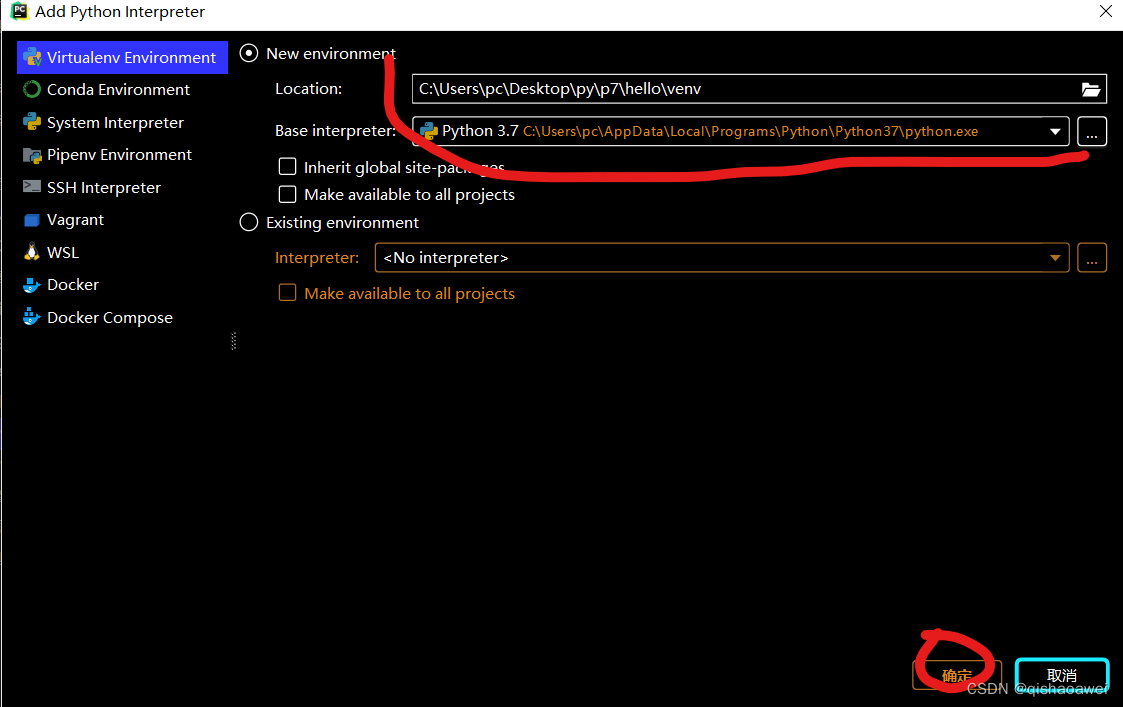
搭建虚拟环境
在项目内


点击确定完成
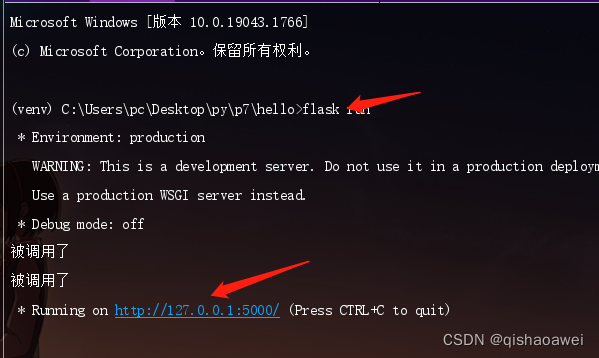
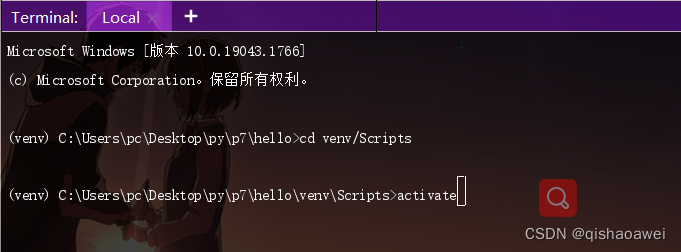
然后在终端进行启动虚拟环境
activate启动
(输入的时候可以点击tab自动补全)

启动后还要再退回来

decativate.bat是关闭

安装相关依赖
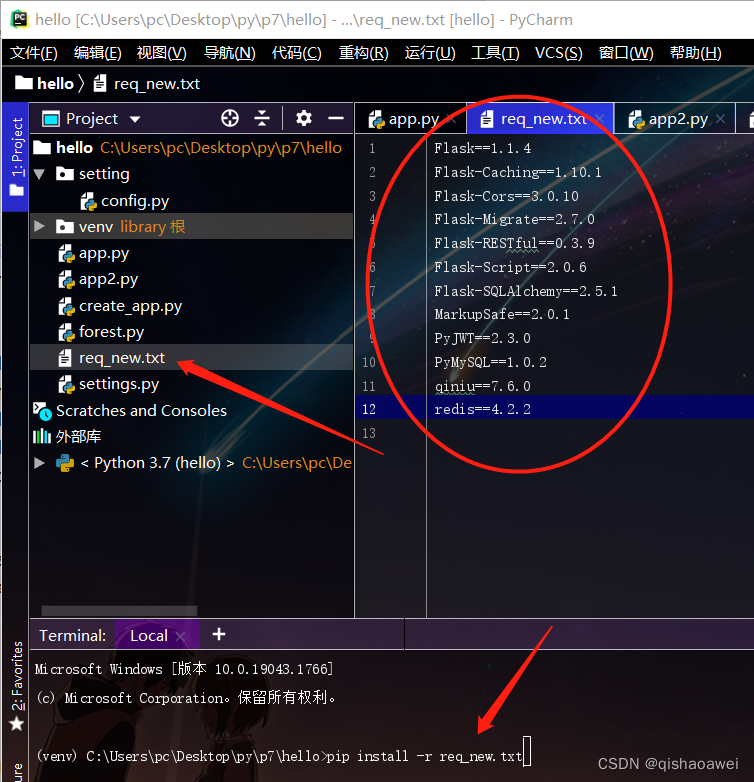
配置好虚拟环境后还要配置安装所需要的依赖
先把要安装的导入进去,然后打开终端自动安装。
也可以pip install 手动安装

Flask配置
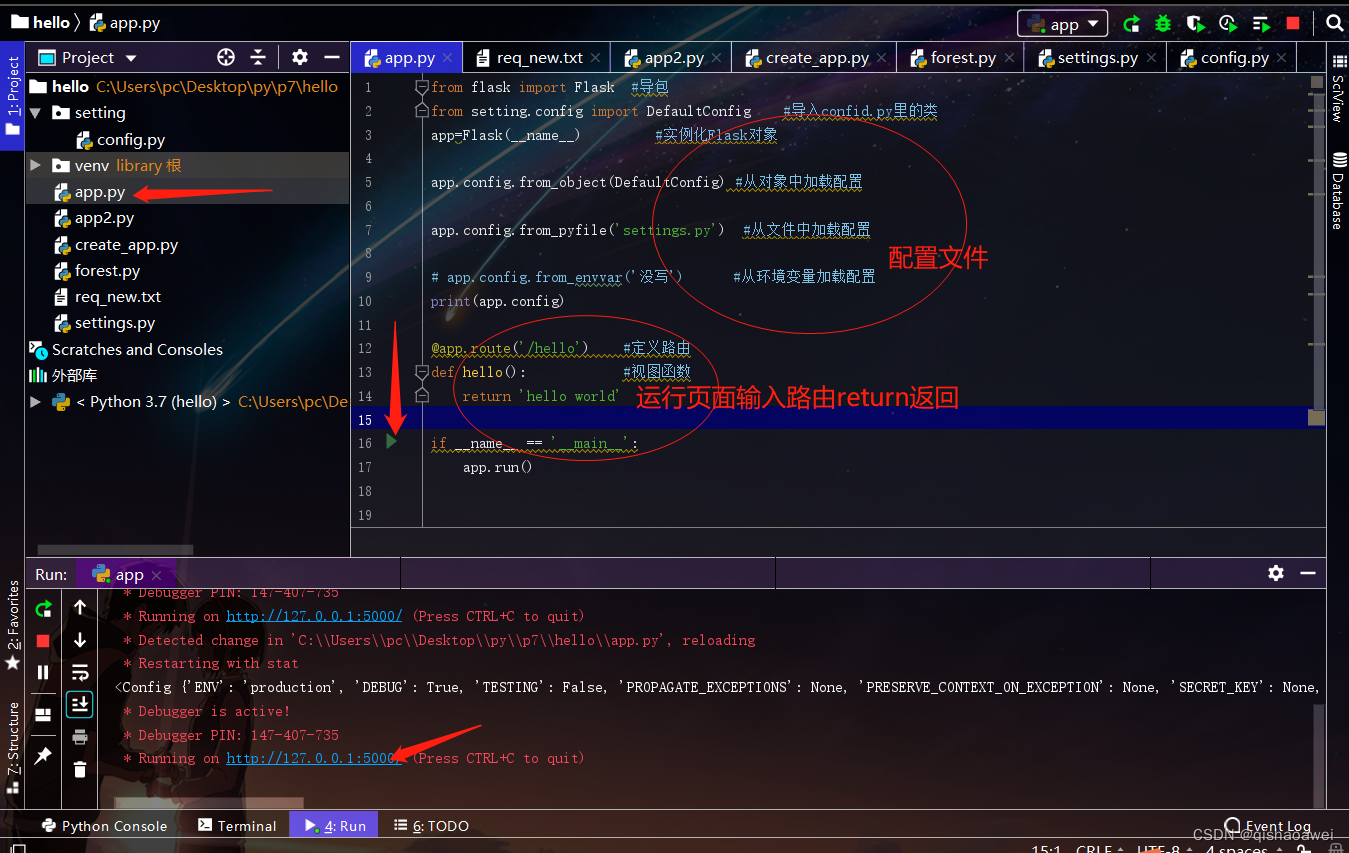
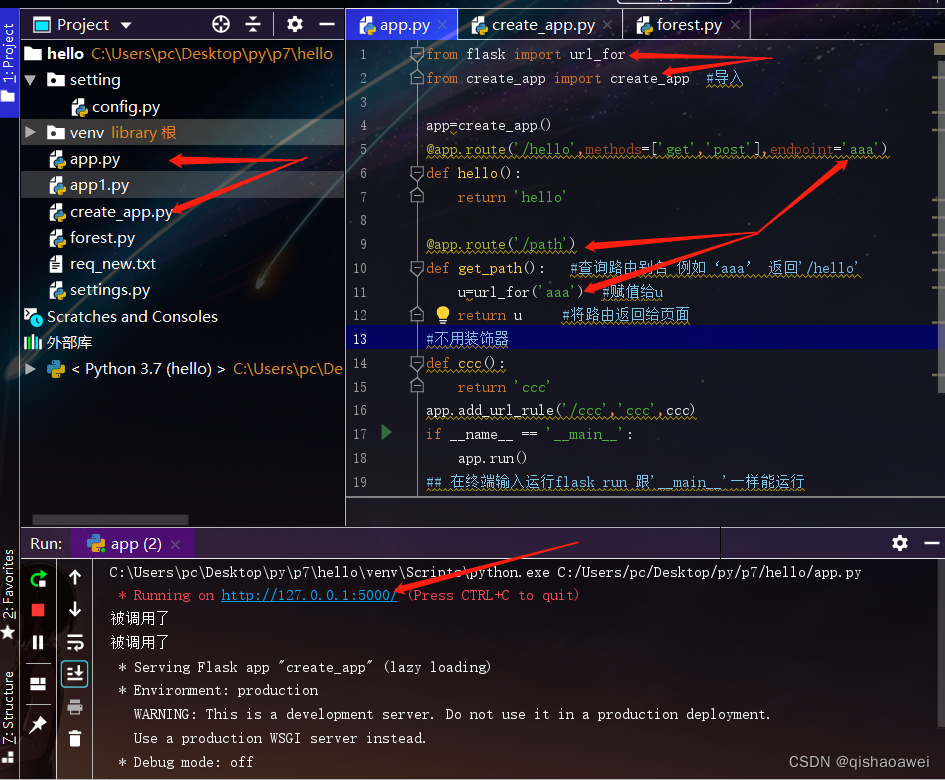
在项目内创建app.py文件进行配置
注意只能是app.py文件名,app2.py文件名识别不出来

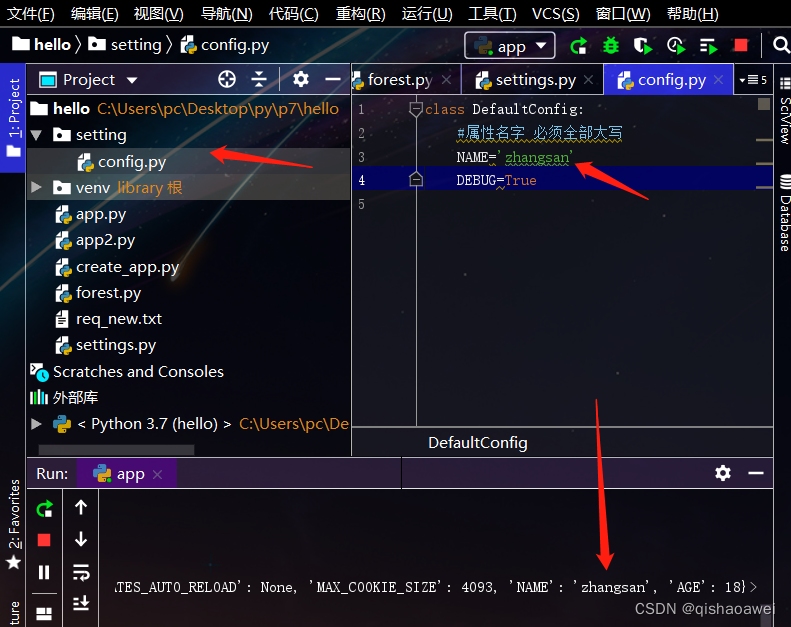
从配置对象中加载
创建文件,在里面配置对象进行flask配置

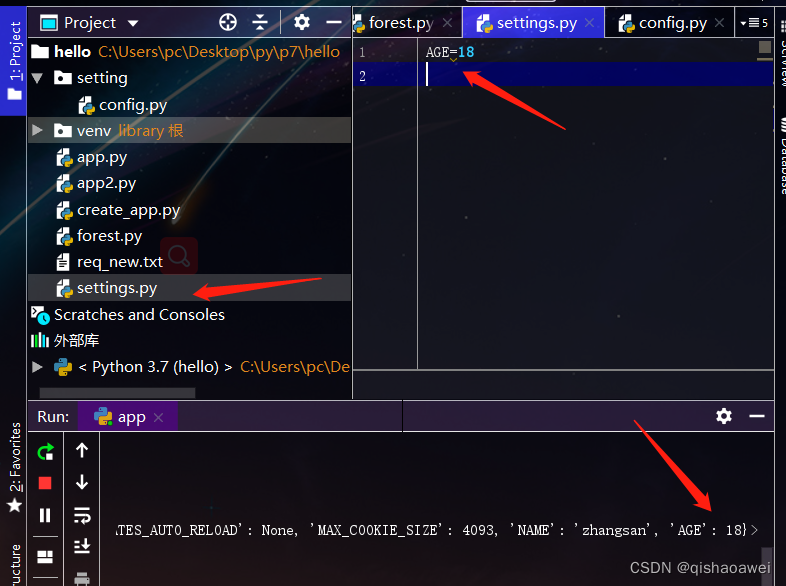
从文件中加载配置
创建文件,直接配置

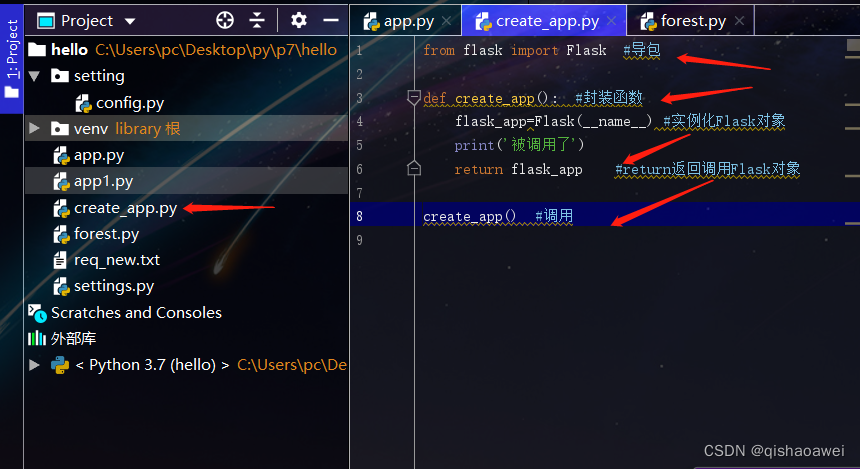
工厂模式与APP封装与Flask路由
创建文件
封装函数

再创建一个文件导入执行

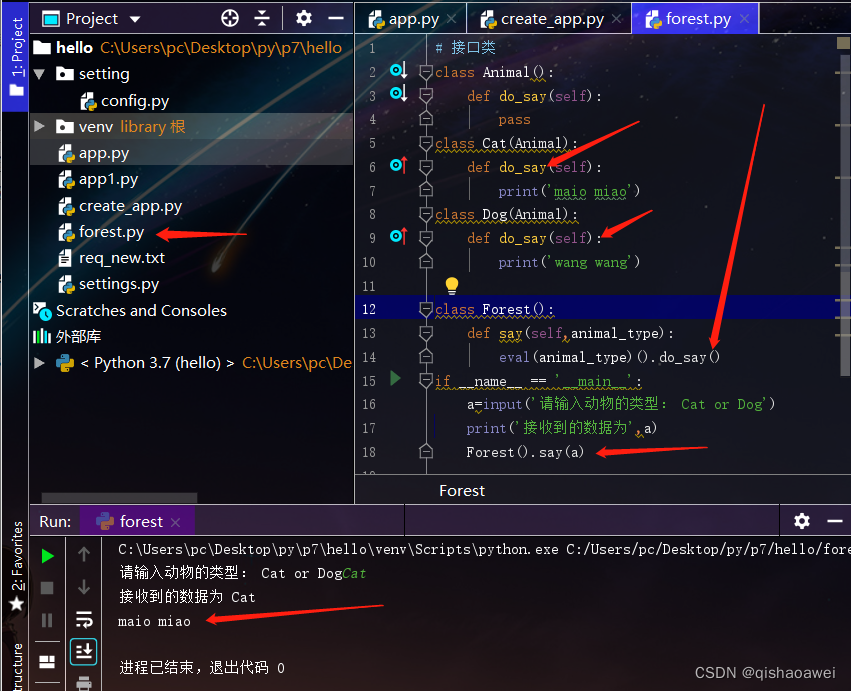
另一种方式打开