背景
PoseNet和Facemesh(来自Mediapipe)TensorFlow.js 模型通过一个简单的网络摄像头使浏览器中的实时人类感知成为可能。作为一名努力掌握复杂的角色动画艺术的动画爱好者,我看到了希望,并且非常兴奋地尝试使用这些模型进行交互式身体控制动画。结果就是Pose Animator,这是一个开源网络动画工具,它通过网络摄像头的身体检测结果使 SVG 角色栩栩如生。这篇博文涵盖了 Pose Animator 的技术设计,以及设计师创建和动画化自己的角色的步骤。
将 FaceMesh 和 PoseNet 与 TensorFlow.js 一起使用来制作全身角色动画
Pose Animator 的总体思路是采用 2D 矢量图,并根据 PoseNet 和 FaceMesh 的识别结果实时更新其包含的曲线。为了实现这一点,Pose Animator 从计算机图形学中借鉴了基于骨架的动画的思想,并将其应用于矢量角色。

- 用于绘制角色的表面,以及
- 一组分层的互连骨骼,用于为表面设置动画。
在 Pose Animator 中,表面由输入 SVG 文件中的 2D 矢量路径定义。对于骨骼结构,Pose Animator 基于来自 PoseNet 和 FaceMesh 的关键点提供预定义的绑定(骨骼层次)表示。此骨骼结构的初始姿势与字符插图一起在输入 SVG 文件中指定,而实时骨骼位置由 ML 模型的识别结果更新。

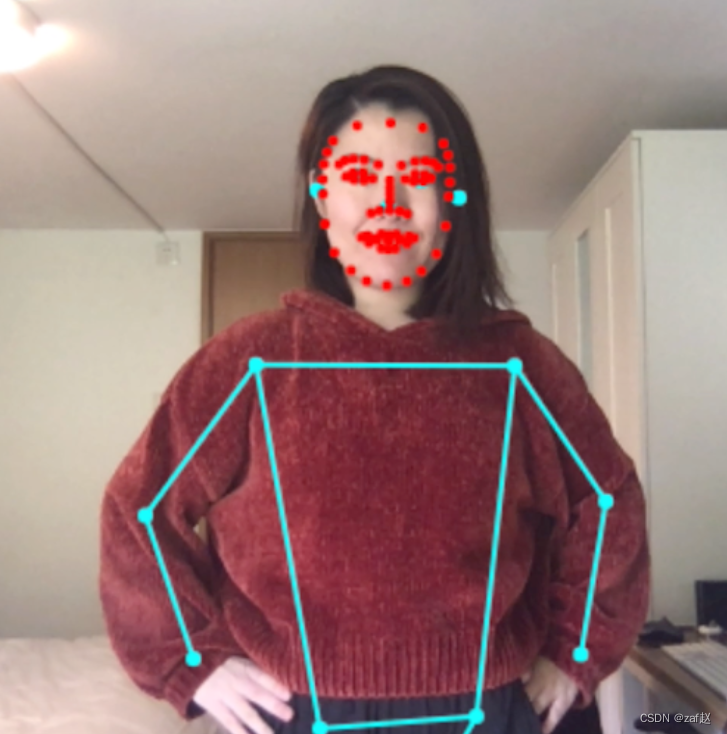
?来自 PoseNet(蓝色)和 FaceMesh(红色)的检测关键点
查看这些步骤,为 Pose Animator 创建您自己的 SVG 角色。

?由 PoseNet 和 FaceMesh 控制的动画贝塞尔曲线?
索具流程概述
完整的装配(骨架绑定)流程需要以下步骤:- 解析矢量插图和预定义骨架的输入 SVG 文件,两者都处于 T 姿势(初始姿势)。
- 遍历矢量路径中的每个片段,以使用线性混合蒙皮计算每个骨骼的权重影响和变换(本文稍后会解释)。
- 在每个输入帧上实时运行 FaceMesh 和 PoseNet,并使用结果关键点来更新骨骼位置。
- 根据更新的骨骼位置、骨骼权重和变换计算向量段的新位置。
钻机定义
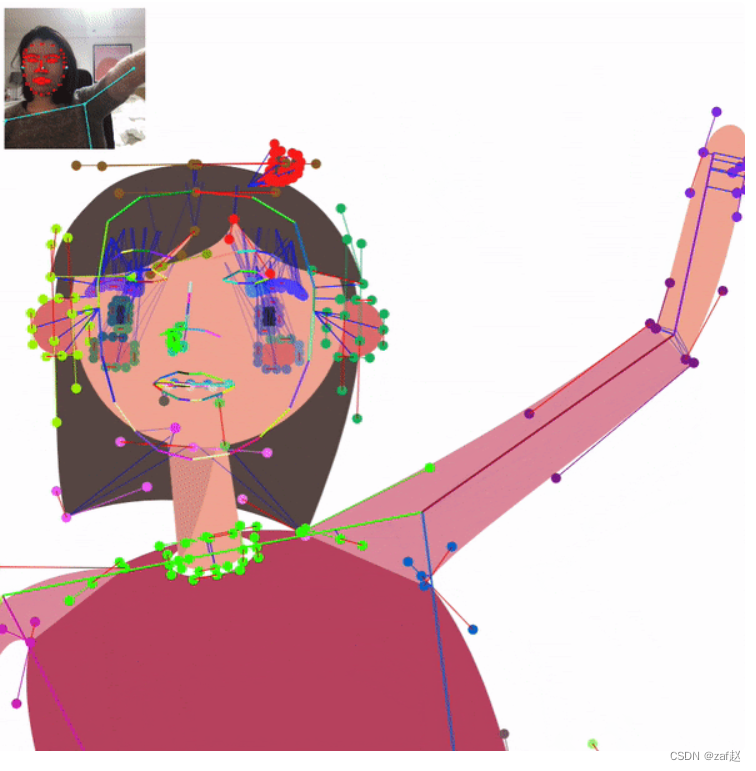
rig 结构是根据 PoseNet 和 FaceMesh 的输出关键点设计的。PoseNet 返回全身的 17 个关键点,这很简单,可以直接包含在 rig 中。然而,FaceMesh 提供了 486 个关键点,所以我需要更有选择性地选择要包含的关键点。最后,我从 FaceMesh 输出中选择了 73 个关键点,我们得到了一个包含 90 个关键点和 78 个骨骼的全身装备,如下所示:

每个输入的 SVG 文件都应该在默认位置包含这个骨架。更具体地说,Pose Animator 将寻找一个名为“skeleton”的组,其中包含以它们所代表的相应关节命名的锚元素。可在此处找到示例装备 SVG 。设计师可以自由地在他们的设计文件中移动关节,以将装备最好地嵌入到角色中。Pose Animator 将根据 SVG 文件中的默认位置计算蒙皮,尽管绑定算法可能无法很好地支持极端情况(例如非常短的腿/手臂骨骼)并且可能会产生不自然的结果。
矢量路径的线性混合蒙皮
Pose Animator 使用最常见的绑定算法之一来使用骨架结构变形曲面 - 线性混合蒙皮 (LBS),它通过将由每个骨骼单独控制的变换混合在一起来变换曲面上的顶点,并由每个骨骼的影响加权。在我们的例子中,顶点指的是矢量路径上的锚点,骨骼由上述绑定中的两个连接的关键点定义(例如,“leftWrist”和“leftElbow”关键点定义骨骼“leftWrist-leftElbow”)。代入数学公式,顶点vi'的世界空间位置计算为

- w?i是骨骼 i 对顶点 i 的影响,
- v?i描述了顶点 i 的初始位置,
- T?j描述了将骨骼 j 的初始姿势与其当前姿势对齐的空间变换。
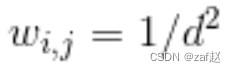
骨骼的影响可以通过权重绘制自动生成或手动分配。Pose Animator 目前仅支持自动权重分配。骨骼 j 对顶点 i 的原始影响计算如下:


现在,要将 LBS 应用于由直线和贝塞尔曲线组成的 2D 矢量路径,我们需要对带有输入和输出手柄的贝塞尔曲线段进行一些特殊处理。我们需要分别计算曲线点、入控制点和出控制点的权重。这会产生更好看的结果,因为控制点的骨骼影响被更准确地捕获。
有一种例外情况。当入控制点、曲线点和出控制点共线时,我们对所有三个点使用曲线点权重,以保证它们在动画时保持共线。这有助于保持曲线的平滑度。

共线曲线手柄共享相同的权重以保持共线?
运动稳定
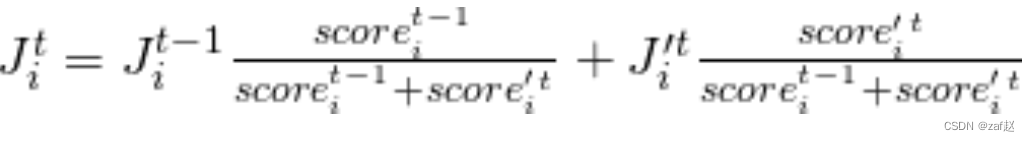
虽然 LBS 已经为我们提供了动画帧,但 FaceMesh 和 PoseNet 原始输出引入了明显的抖动量。为了减少抖动并获得更平滑的动画,我们可以使用预测结果的置信度分数来不均匀地加权每个输入帧,从而减少对低置信度帧的影响。按照这个想法,Pose Animator 计算关节 i 在帧 t 处的平滑位置为

其中

帧 i 的平滑置信度得分计算为

基于置信度分数的剪裁
除了用置信度分数对关节位置进行插值外,我们还引入了一个最小阈值来决定是否应该渲染路径。路径的置信度得分是其分段点的平均置信度得分,而这又是影响骨骼得分的加权平均值。当特定帧的分数低于某个阈值时,整个路径将被隐藏。
这对于隐藏低置信区域中的路径很有用,这些区域通常是相机视图之外的身体部位。想象一个上半身镜头:PoseNet 将始终返回腿部和臀部的关键点预测,尽管它们的置信度得分较低。使用这种夹紧机制,我们可以确保下半身部分被正确隐藏,而不是显示为奇怪扭曲的路径。
展望未来
网格化或不网格化
当前的绑定算法主要集中在 2D 曲线上。这是因为由 PoseNet 和 FaceMesh 构建的 2D 装备具有大范围的运动和不同的骨骼长度——这与游戏中骨骼具有相对固定长度的动画不同。我目前从变形贝塞尔曲线得到比从输入路径变形三角网格更平滑的结果,因为贝塞尔曲线更好地保持输入线的曲率/直线度。我热衷于改进网格的绑定算法。此外,我想探索一种比线性混合蒙皮更高级的绑定算法,它有一些限制,例如弯曲区域周围的体积变薄。
新的编辑功能
Pose Animator 将插图编辑委托给 Illustrator 等设计软件,这些软件在编辑矢量图形方面功能强大,但不适用于动画/蒙皮要求。我想通过浏览器内的 UI 支持更多的动画功能,包括:- 蒙皮权重绘制工具,可以手动调整关键点上的单个权重。这将提供比自动权重分配更高的精度。
- 支持输入 SVG 文件中的光栅图像,因此艺术家可以在他们的设计中使用照片/绘图。图像边界框可以很容易地表示为矢量路径,因此使用当前的绑定算法可以直接计算其变形。
自己试试吧!
试用现场演示,您可以在其中玩现有角色,或添加您自己的 SVG 角色,让它们栩栩如生。
我很高兴看到创意社区将创造出什么样的互动动画。虽然演示是人类角色,但 Pose Animator 将适用于任何 2D 矢量设计,因此您可以随心所欲地进行抽象/前卫,以突破其极限。
要创建您自己的动画插图,请查看本指南!不要忘记在社交媒体上使用#PoseAnimator与我们分享您的创作。如有任何问题,请随时?在 Twitter?@yemount上与我联系。
或者,如果您想直接查看源代码,可以使用在 github 上 fork。快乐黑客!