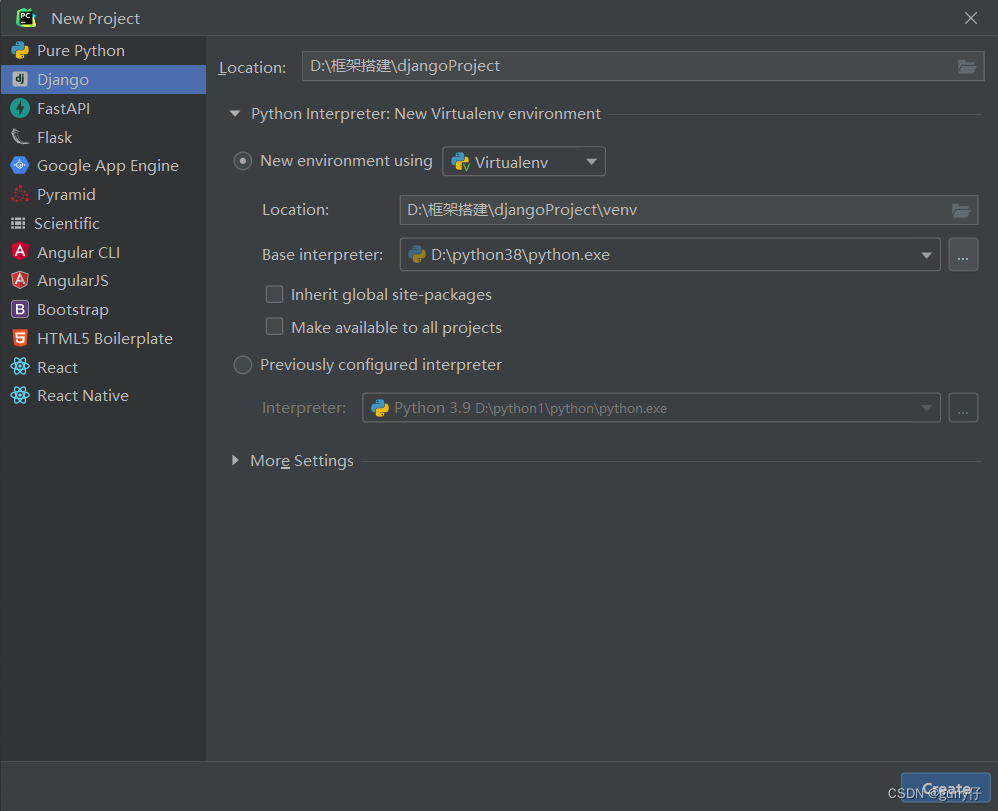
- ?1、创建项目
- ?在pycharm中创建django项目

- ?创建子应用
- ?命令python manage.py startapp book
- ?创建成功
-
二、settings.py配置
-
1、创建数据库
-
2、PyCharm打开项目
-
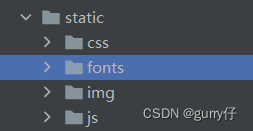
在项目根目录下创建以下文件夹:
static,在static中创建css,img,js文件
-

-
css中存放的是网页排版
template,选中template->右键->Make Directory as- >Template Folder.
-
5、添加子应用
-

-
6、添加template目录
-
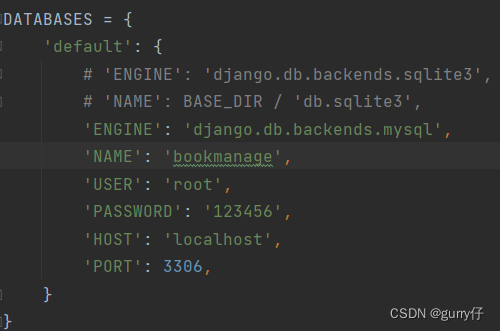
7、使用mysql数据库
-

-
8、使用中文
-
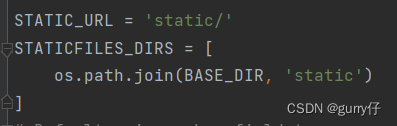
9、配置静态文件路由
-

?
-
三、models.py数据表
-
创建图书表,以及登录界面
-
from django.db import models # Create your models here. class Users(models.Model): userName = models.CharField(max_length=50, verbose_name="用户名") password = models.CharField(max_length=20, verbose_name="密码") email = models.EmailField(max_length=50, verbose_name="邮箱名") id = models.AutoField(primary_key=True) # 图书表 class Book(models.Model): name = models.CharField(verbose_name="书名", max_length=32) author = models.CharField(verbose_name="作者", max_length=32) publishedTime = models.DateField(blank=True, null=True, verbose_name='出版时间') intro = models.TextField(verbose_name="描述") class Meta: db_table = 'book' verbose_name = "图书" verbose_name_plural = "图书" def __str__(self): return self.title -
四、urls.py路由配置
-
1、修改book_manager\urls.py
-

-
3、数据迁移
-
python manage.py makemigrations
python manage.py migrate -
五、导入基础数据
-
六、核心代码
-
1、static创建文件夹
-
2、base.html前端框架
-
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>图书信息</title> <style type="text/css"> #mainDiv{ margin-top: 40px; height:100%; width:800px; background-color: cadetblue ; position: absolute; left:50%; border:1px solid #00F; margin-left:-400px; } tr{ text-align: center; } td{ text-align: center; border:1px solid white; background-color: cadetblue ; } p{ text-align: center; font-size: 20px; } </style> </head> <body> <div id="mainDiv"> <div> <p>图书信息</p> <table id="table2" style="width:100%;margin-top: 20px;"> <tr> <td>图书名称</td> <td>图书作者</td> <td>出版时间</td> <td>图书描述</td> </tr> {% for book in books%} <tr> <td>{{ book.name }}</td> <td>{{ book.author }}</td> <td>{{ book.publishedTime }}</td> <td>{{ book.intro }}</td> </tr> {% endfor %} </table> </div> </div> </body> </html> -
3、登录
-
{% load static%} <!doctype html> <html> <head> <meta charset="utf-8"> <link rel="icon" href="/static/img/bg-img/111.jpg"> <title>图书管理系统</title> <style> body{ background-image: url({% static 'img/bg-img/背景.jpeg' %}); background-repeat: no-repeat; background-size: 1100px 700px; height: 600px; background-position: center; } </style> </head> <!--导入静态图片--> <body> <div style="height: 150px; text-align: center; line-height: 100px;font-family: Round hand; font-size: 30px">图书查询系统</div> <div style="height: 100px; text-align: center; line-height: 100px;font-family: Round hand; font-size: 20px"> <form name="form1" method="post" action="/userLogin"> {% csrf_token %} <p> <label for="userName">用户名:</label> <input type="text" name="userName" id="userName"> </p>/ <p> <label for="password">密码:</label> <input type="password" name="password" id="password"> </p> <p> <input type="submit" name="button" id="button" value="登录" > </form> </div> </body> </html> 

?
?
?