整个笔记呢? 是根据我自己找的一系列视频结合学姐的直播来来做的(再次感谢孟学姐和潘学姐的细心教导~?),在这个up主的主页有Django一个完整项目的视频,我是又跟着这个教程来了一遍,但是此教程也有局限性,发布时间比较早,还是Django2,所以在2022年大家要有选择的食用~(没有做最开始安装配置的教程,学姐已经讲过了)

第一章节 创建Django项目
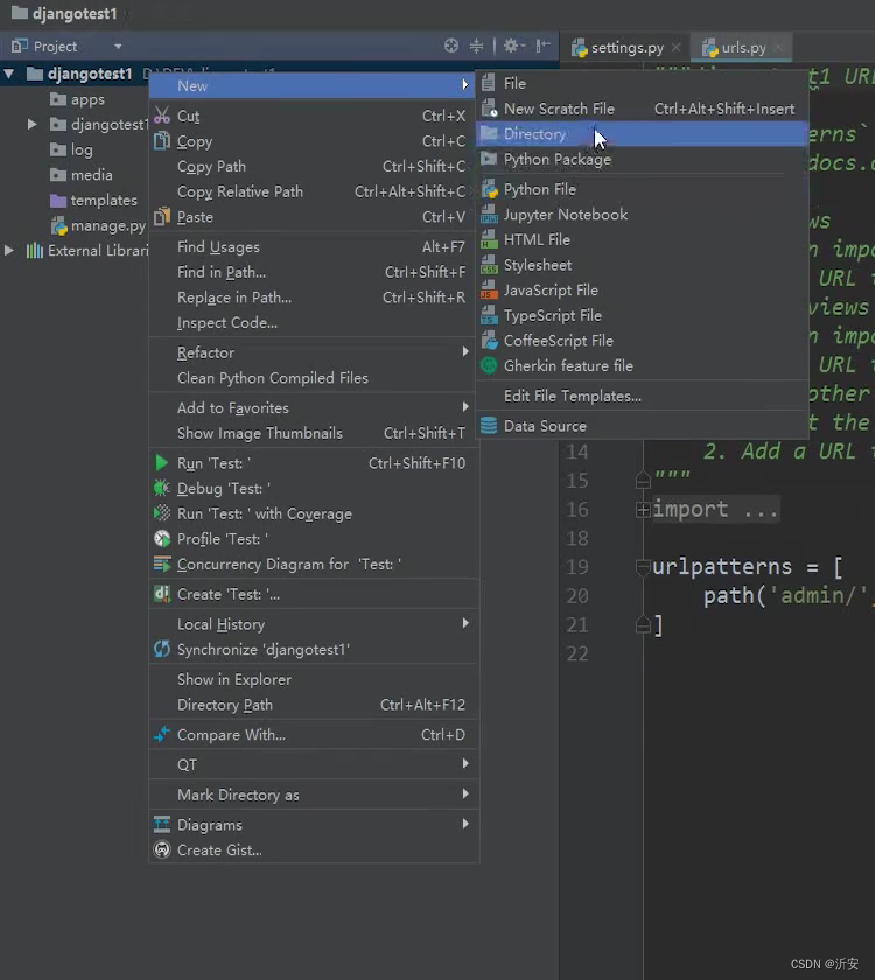
首先要创建一些文件夹,创建方式如下(视频创建的名字叫做djangotext1,我创建叫makerzuoye3,大家以下看到名字的时候不要感到奇怪,用自己的创建的名字就可以啦)
 ?
?
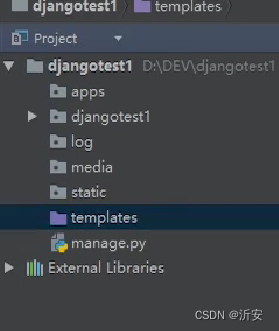
相同方法总共创建这么多文件
? ?
?
?然后点击tools,选择Run.......
 ?
?
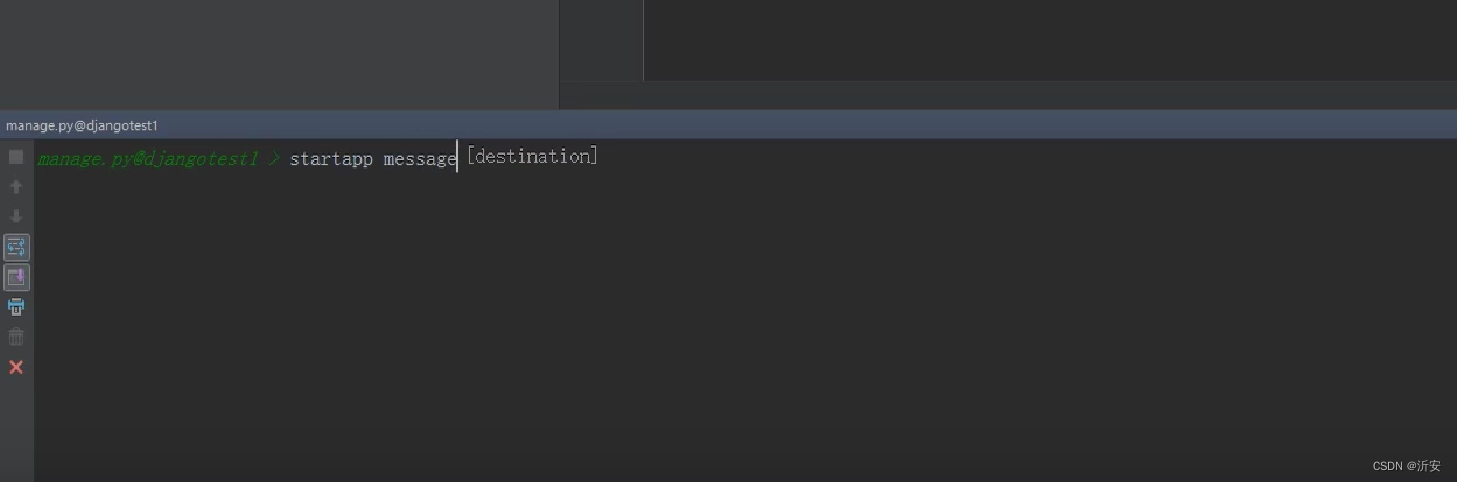
?pycharm最下面会出现:
 ?
?
?然后在上面写
startapp message ?
?
?创建出来一个同名文件夹。
然后将其挪到apps这个文件夹里面,在apps上执行这个操作(目的是方便模块的导入)
 ?
?
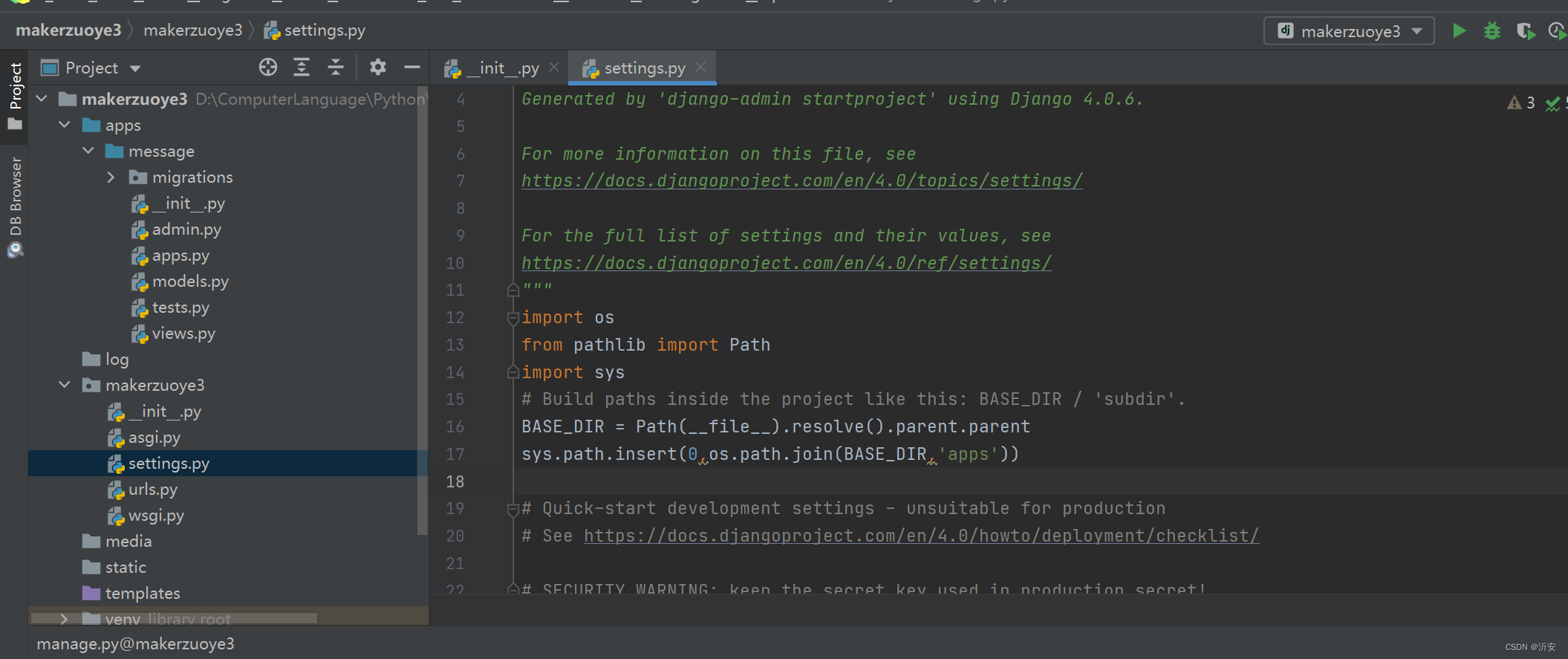
为了保证在什么环境下都能运行,由此要添加:
 ?
?
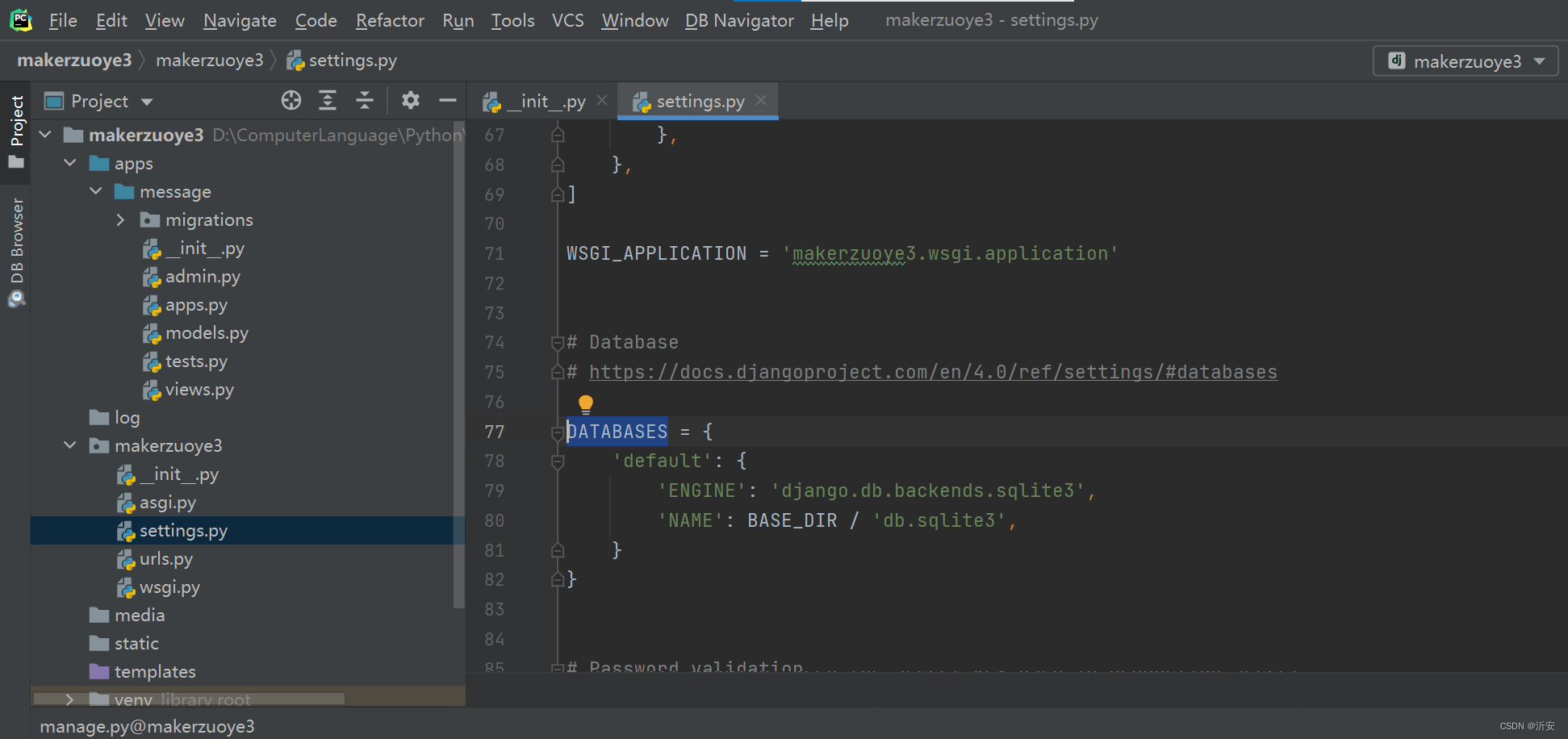
?然后了解数据库相关
在setting里面找DATABASES(77行左右)
 ?
?
?然后把自带数据库改成MySQL(这个学姐之前也讲过了,可以跳过这部分)
数据库部分
另外一种打开方式:
 ?
?
?搜索服务,出来这个玩意
 ?
?
?往下面划拉,找到MySQL,点击启动就行了
 ?
?
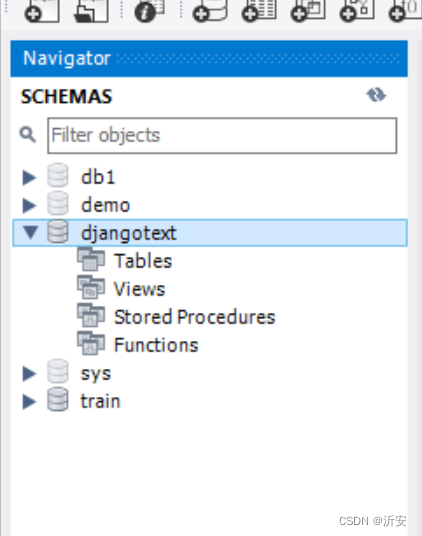
?打开MySQL之后,我用的是数据管理工具是MySQL workbench(视频上是navicat),打开这个玩意,
创建了一个数据库名字叫做djangotext
 ?
?
?然后在pycharm里面写:
 ?
?
?然后在pycharm下面的local(是local? 不是刚才操作的地方!!!)里面安装这玩意:
pip3 install mysqlclient如果报错参考:或者自己百度搜搜叭,这都是玄学😂解决ModuleNotFoundError: No module named 'MySQLdb' - 骇人的籽 - 博客园 (cnblogs.com)
然后回 ?这个里面,输入这个玩意:
?这个里面,输入这个玩意:
 ?
?
?注:视频里面是直接输入的,没有安装pip的步骤,这个好像是py版本的问题。(后来讲了😂)
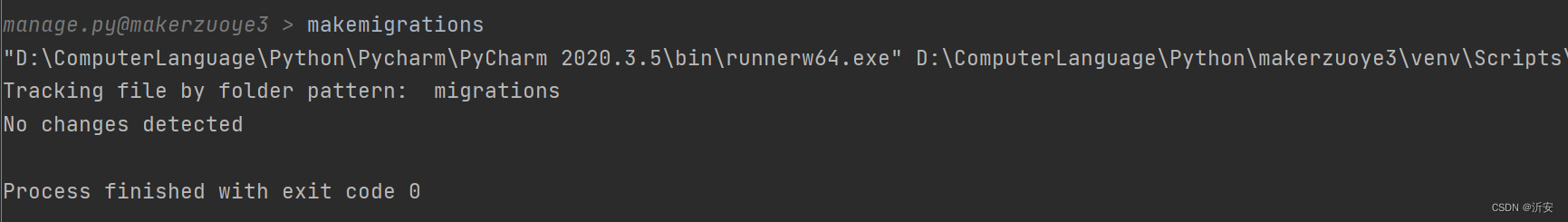
然后输入这个玩意:
 ?
?
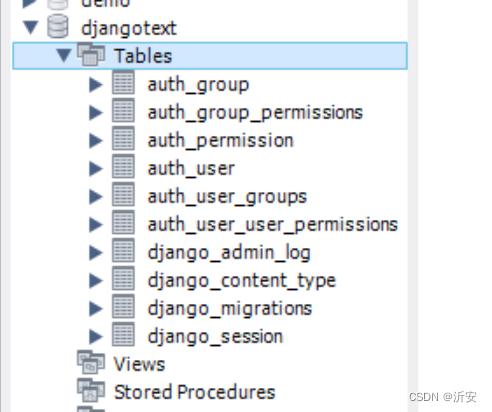
?然后在workbench里面刷新,出现django创建的数据表:
 ?
?
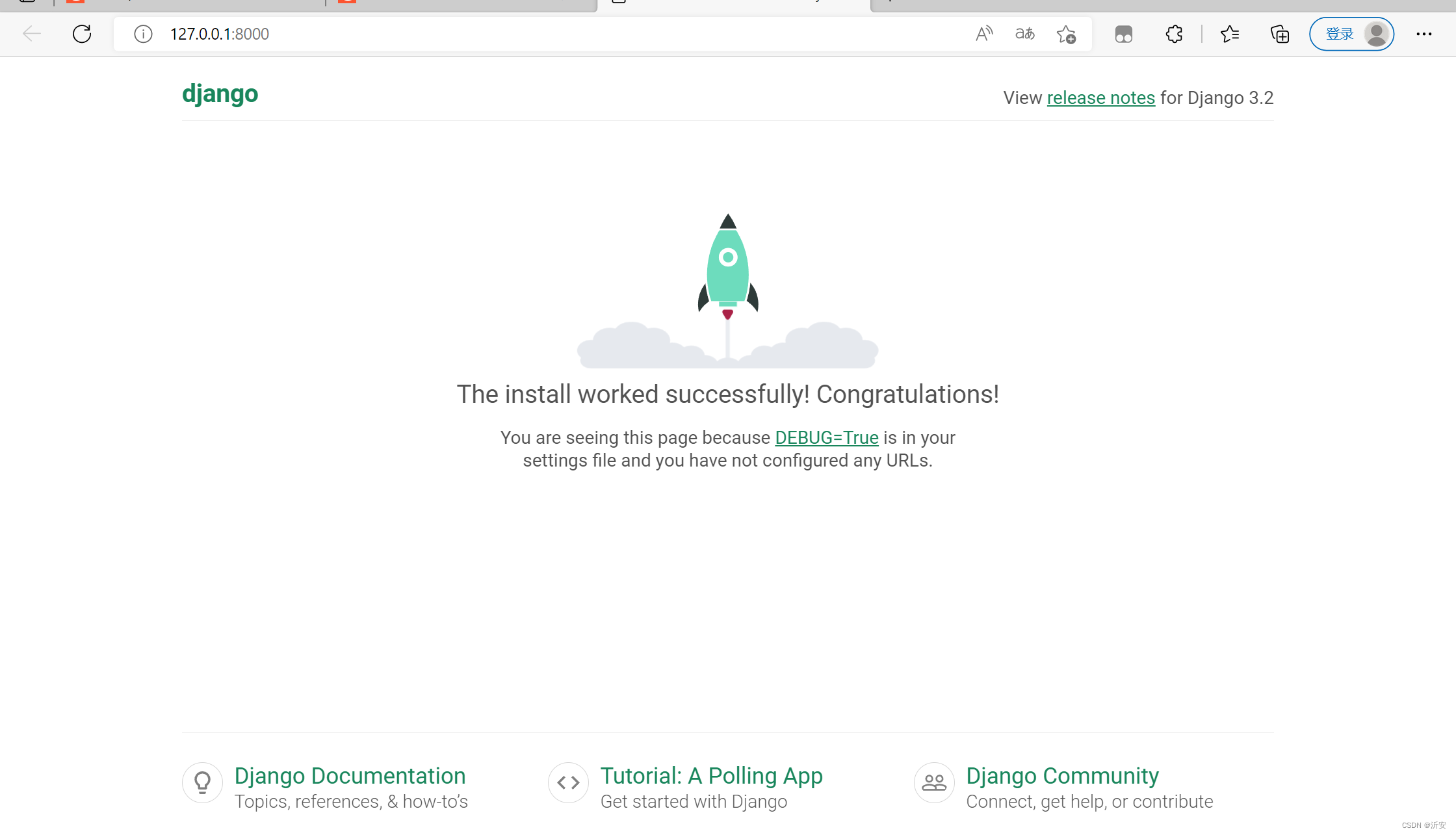
?run一下,成功运行
 ?
?
?出现了一些做项目的小知识? p1 23:30? 非主要部分? 暂时先不写了?
path与re_path分开什么什么的,此处视频也说了一些东西,有空看24分左右
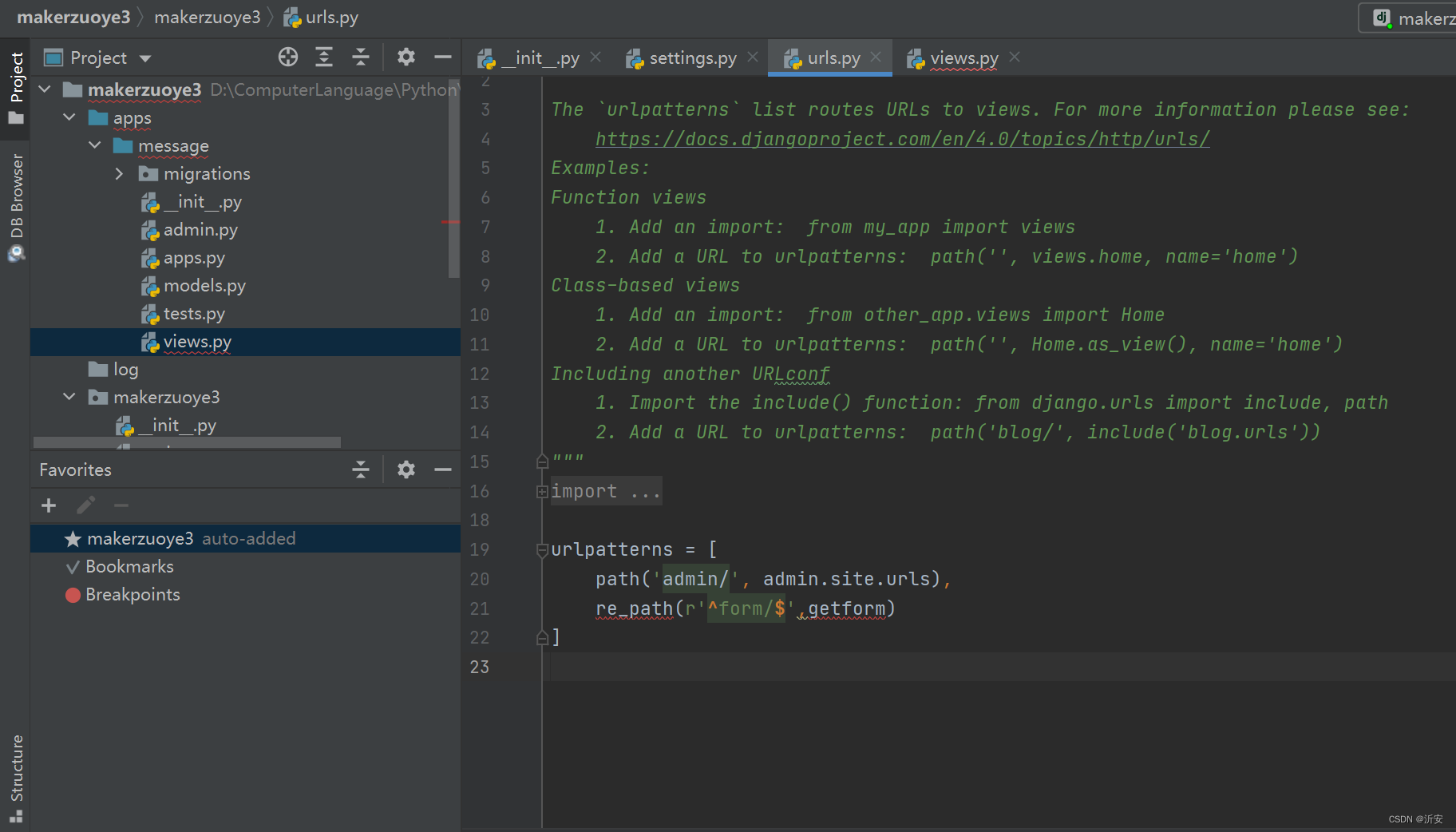
然后进行配置,
 ?
?
?会出现报错的情况,因为没有配置完,先不管这个报错
然后转到message里面的views文件
不要把html文件叫做form,因为django内部有些文件叫form,他会优先调内部的文件
在此需要一个html5的文件,没有视频原版,我在网上找了一个。放在下面了
将
html5:
<!DOCTYPE html>
<html lang="en" >
<head>
<meta charset="UTF-8">
<title>HTML5登录注册表单切换代码 - 站长素材</title>
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<div class="main">
<div class="container a-container" id="a-container">
<form class="form" id="a-form" method="" action="">
<h2 class="form_title title">会员注册</h2>
<div class="form__icons"><img class="form__icon" src="img/1.svg" alt=""><img class="form__icon" src="img/2.svg"></div><span class="form__span">or use email for registration</span>
<input class="form__input" type="text" placeholder="Name">
<input class="form__input" type="text" placeholder="Email">
<input class="form__input" type="password" placeholder="Password">
<button class="form__button button submit">注册</button>
</form>
</div>
<div class="container b-container" id="b-container">
<form class="form" id="b-form" method="" action="">
<h2 class="form_title title">会员登录</h2>
<div class="form__icons"><img class="form__icon" src="img/3.svg"></div><span class="form__span">or use your email account</span>
<input class="form__input" type="text" placeholder="Email">
<input class="form__input" type="password" placeholder="Password"><a class="form__link">忘记密码?</a>
<button class="form__button button submit">登录</button>
</form>
</div>
<div class="switch" id="switch-cnt">
<div class="switch__circle"></div>
<div class="switch__circle switch__circle--t"></div>
<div class="switch__container" id="switch-c1">
<h2 class="switch__title title">Welcome Back !</h2>
<p class="switch__description description">To keep connected with us please login with your personal info</p>
<button class="switch__button button switch-btn">登录</button>
</div>
<div class="switch__container is-hidden" id="switch-c2">
<h2 class="switch__title title">Hello Friend !</h2>
<p class="switch__description description">Enter your personal details and start journey with us</p>
<button class="switch__button button switch-btn">注册</button>
</div>
</div>
</div>
<script src="js/script.js"></script>
</body>
</html>?css样式:
*, *::after, *::before {
margin: 0;
padding: 0;
box-sizing: border-box;
user-select: none;
}
/* Generic */
body {
width: 100%;
height: 100vh;
display: flex;
justify-content: center;
align-items: center;
font-family: 'Montserrat', sans-serif;
font-size: 12px;
background-color: #ecf0f3;
color: #a0a5a8;
}
/**/
.main {
position: relative;
width: 1000px;
min-width: 1000px;
min-height: 600px;
height: 600px;
padding: 25px;
background-color: #ecf0f3;
box-shadow: 10px 10px 10px #d1d9e6, -10px -10px 10px #f9f9f9;
border-radius: 12px;
overflow: hidden;
}
.container {
display: flex;
justify-content: center;
align-items: center;
position: absolute;
top: 0;
width: 600px;
height: 100%;
padding: 25px;
background-color: #ecf0f3;
transition: 1.25s;
}
.form {
display: flex;
justify-content: center;
align-items: center;
flex-direction: column;
width: 100%;
height: 100%;
}
.form__icon {
object-fit: contain;
width: 30px;
margin: 0 5px;
opacity: .5;
transition: .15s;
}
.form__icon:hover {
opacity: 1;
transition: .15s;
cursor: pointer;
}
.form__input {
width: 350px;
height: 40px;
margin: 4px 0;
padding-left: 25px;
font-size: 13px;
letter-spacing: .15px;
border: none;
outline: none;
font-family: 'Montserrat', sans-serif;
background-color: #ecf0f3;
transition: .25s ease;
border-radius: 8px;
box-shadow: inset 2px 2px 4px #d1d9e6, inset -2px -2px 4px #f9f9f9;
}
.form__input:focus {
box-shadow: inset 4px 4px 4px #d1d9e6, inset -4px -4px 4px #f9f9f9;
}
.form__span {
margin-top: 30px;
margin-bottom: 12px;
}
.form__link {
color: #181818;
font-size: 15px;
margin-top: 25px;
border-bottom: 1px solid #a0a5a8;
line-height: 2;
}
.title {
font-size: 34px;
font-weight: 700;
line-height: 3;
color: #181818;
}
.description {
font-size: 14px;
letter-spacing: .25px;
text-align: center;
line-height: 1.6;
}
.button {
width: 180px;
height: 50px;
border-radius: 25px;
margin-top: 50px;
font-weight: 700;
font-size: 14px;
letter-spacing: 1.15px;
background-color: #4B70E2;
color: #f9f9f9;
box-shadow: 8px 8px 16px #d1d9e6, -8px -8px 16px #f9f9f9;
border: none;
outline: none;
}
/**/
.a-container {
z-index: 100;
left: calc(100% - 600px );
}
.b-container {
left: calc(100% - 600px );
z-index: 0;
}
.switch {
display: flex;
justify-content: center;
align-items: center;
position: absolute;
top: 0;
left: 0;
height: 100%;
width: 400px;
padding: 50px;
z-index: 200;
transition: 1.25s;
background-color: #ecf0f3;
overflow: hidden;
box-shadow: 4px 4px 10px #d1d9e6, -4px -4px 10px #f9f9f9;
}
.switch__circle {
position: absolute;
width: 500px;
height: 500px;
border-radius: 50%;
background-color: #ecf0f3;
box-shadow: inset 8px 8px 12px #d1d9e6, inset -8px -8px 12px #f9f9f9;
bottom: -60%;
left: -60%;
transition: 1.25s;
}
.switch__circle--t {
top: -30%;
left: 60%;
width: 300px;
height: 300px;
}
.switch__container {
display: flex;
justify-content: center;
align-items: center;
flex-direction: column;
position: absolute;
width: 400px;
padding: 50px 55px;
transition: 1.25s;
}
.switch__button {
cursor: pointer;
}
.switch__button:hover {
box-shadow: 6px 6px 10px #d1d9e6, -6px -6px 10px #f9f9f9;
transform: scale(0.985);
transition: .25s;
}
.switch__button:active, .switch__button:focus {
box-shadow: 2px 2px 6px #d1d9e6, -2px -2px 6px #f9f9f9;
transform: scale(0.97);
transition: .25s;
}
/**/
.is-txr {
left: calc(100% - 400px );
transition: 1.25s;
transform-origin: left;
}
.is-txl {
left: 0;
transition: 1.25s;
transform-origin: right;
}
.is-z200 {
z-index: 200;
transition: 1.25s;
}
.is-hidden {
visibility: hidden;
opacity: 0;
position: absolute;
transition: 1.25s;
}
.is-gx {
animation: is-gx 1.25s;
}
@keyframes is-gx {
0%, 10%, 100% {
width: 400px;
}
30%, 50% {
width: 500px;
}
}