numpy中有很多关于两个array的操作,叠加方式以及叠加后的维度经常令人迷惑,这篇文章总价一下。
一、 叠加操作
- add
逐元素操作,若是array + 常量会广播到每个元素,若是array + array则要求两个array的shape一致。
end = '\n'+'*'*50+'\n'
a = np.array([[1,2],[3,4]])
b = np.array([[5,6], [7,8]])
print(a+1, end=end)
print(a+b)
输出:
[[2 3]
[4 5]]
**************************************************
[[ 6 8]
[10 12]]
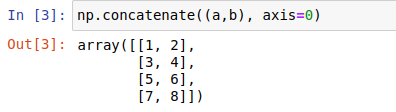
- concatenate
在指定维度将两个array进行拼接,不会改变array的维度,要求两个array的维度相同,且在指定的拼接维度的array size也必须相等,值得注意的是,两个array的shape不一定一致,比较拗口,看下例子:
end = '\n'+'*'*50+'\n'
a = np.array([[1,2],[3,4]])
b = np.array([[5,6], [7,8]])
c = np.array([[5,6]])
d = np.array([5,6])
f = np.array([[5]])

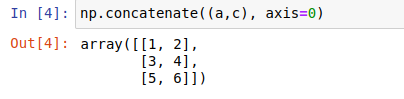
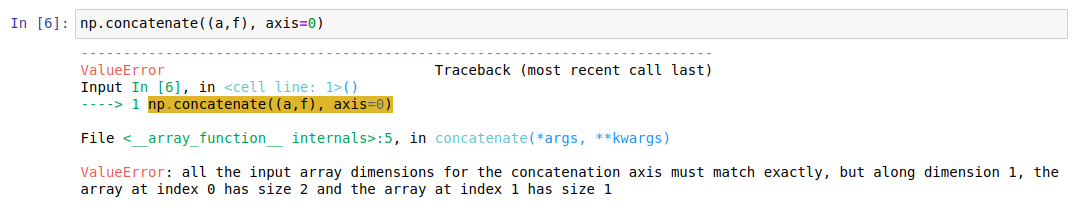
a & c 的shape并不相同:

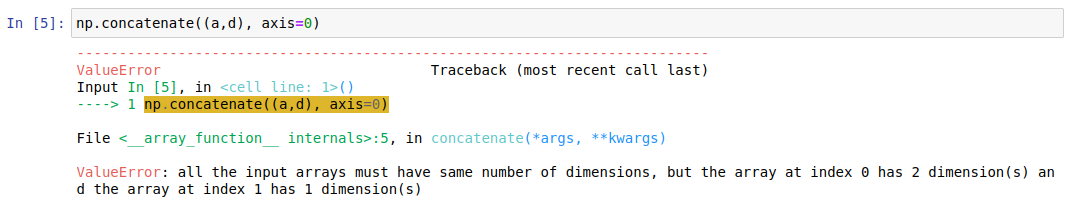
维度不一致:
 长度不一致:
长度不一致:

- stack & hstack
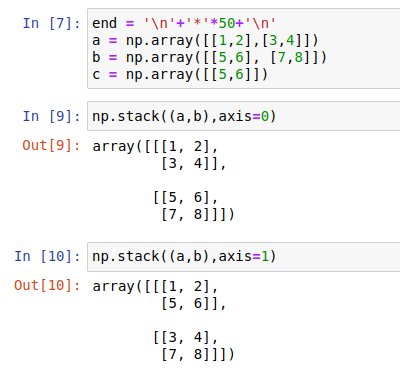
stack 在垂直方向上拼接两个array(可以指定axis),要求两个array的shape严格一致,结果会增加维度;
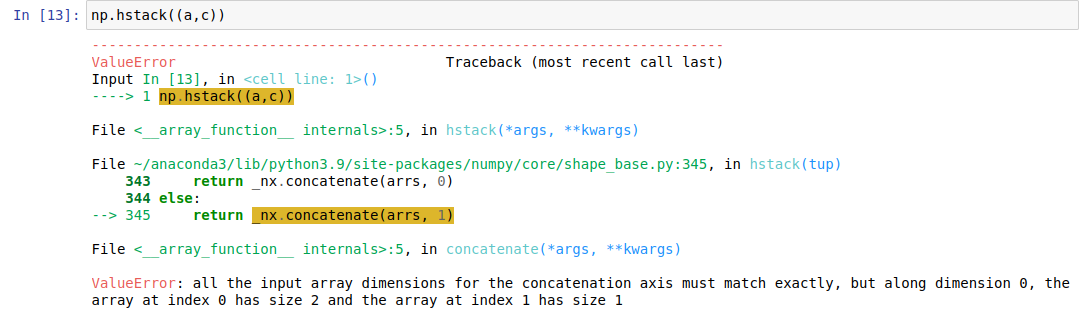
hstack 在水平方向(第0维,不可制定axis)拼接两个array,要求两者的维度相同,且在第0维的size也相同,拼接结果不改变原有维度 。
stack:结果会在原有维度的基础上加1

hstack,a和c在0轴的size不同:
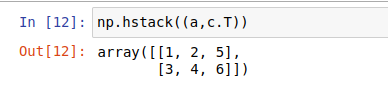
 hstack,转置后正常拼接:
hstack,转置后正常拼接:

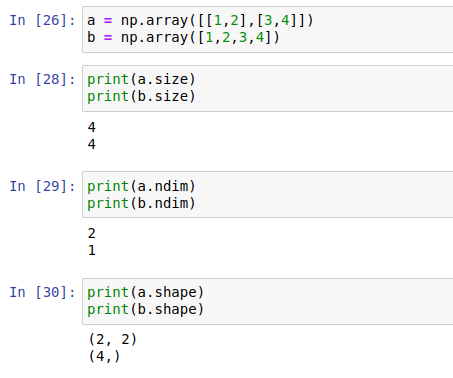
二、 size & ndim & shape
这三个概念很容易搞混,其中:
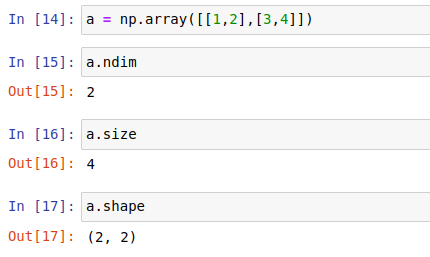
size:指的是“元素个数”;
ndim:维度,指的是“有多少层嵌套”,即中括号个数,同时和shape的len相等,axis=0指的是最外层中括号,往里依次递增;
shape:size和ndim综合起来就是shape,两个array的shape相同则意味着两者的ndim相同且在每一个axis上的size也相同。
看下例子:

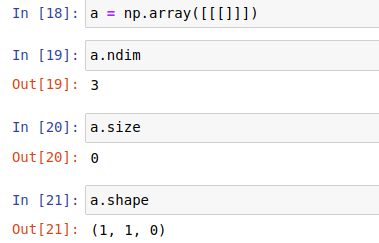
值得注意的是,ndim和size以及shape没有必然联系,一个ndim不为0的array可能一个元素也没有:

size相同,shape和ndim也不一定相同: