如何做一个网页送给女朋友做情人节礼物
本文里面涉及到python,HTML ,css,JavaScript的知识,是基于python的flask框架做的一个小型网站,里面可以实现跳转功能,怎么配置flask的环境变量,去官方文档看就好了,里面写的很详细
然后这个是我们的一个总的框架

其中static是用来存放我们的动态文件包括css,js,图片,音频等等,templates是用来存放html文件的,然后py文件是我们的后端,用来实现页面的跳转功能
#先设置一个变量,方便我们跳转 @app.route('/', methods=['GET', 'POST']) @app.route('/', methods=('GET', 'POST')) def index(id=None): global name, login #然后发起一个post请求 if request.method == 'POST': #判断请求的账户和密码,如果判断成功,那么跳到下一个页面去 if request.form.get('account') == 'admin' and request.form.get('pwd') == 'admin': login = 'success' name = 'admin' return render_template('1.html', name=name, login=login) else: login = 'fail' #到第二个页面,如果当检测出来post请求是520的话,后面跳到下一个页面,这样实现层层跳转 if id ==520: return render_template('index.html') if id ==1314: return render_template('3.html') return render_template('hellow.html')
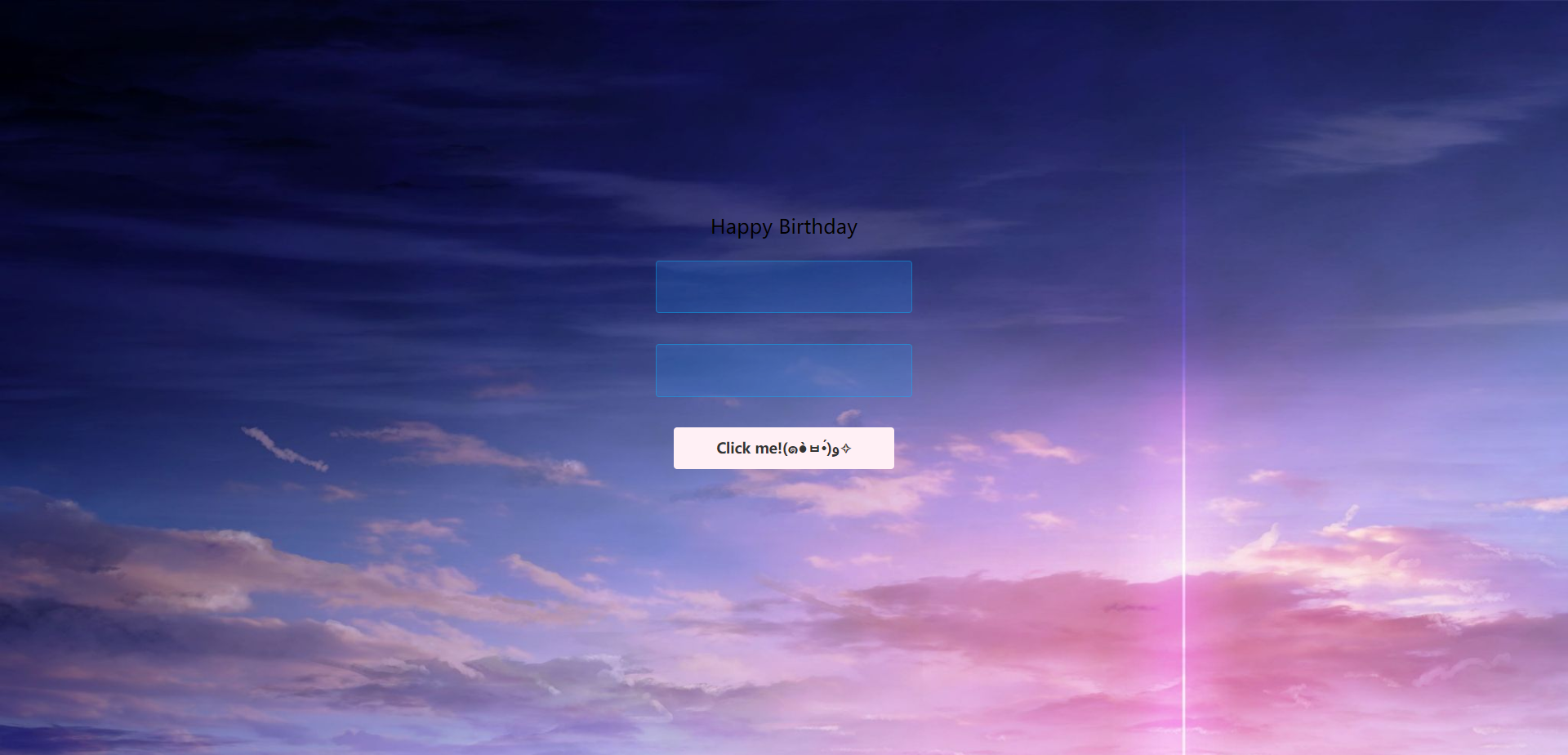
这些就是后端的知识就那么多,然后接下来就是我们的登录界面,先看看效果图

设置账户和密码是在后端设置的,
具体代码如下:
if request.form.get('account') == 'admin' and request.form.get('pwd') == 'admin':
在成功输入账号和密码之后点击click me就是跳转到下一个页面了,这时候第二个页面的音乐播放器会被触发,就有背景音乐了,选对好路径,剩下就是往voice文件里面放歌,就可以随便切换自己想要的歌曲了
src="../static/voice/环游星空.mp3">
第二个页面如下:

这页面就是大家发挥你们的文化功底的时候了,各种土味情话直接往上面怼就好了
在1.html里面这个地方改你们想要的文字就好了
一辈子很短,如白驹过隙,转瞬即逝
可这种心情很长,如高山大川,延绵不绝
我的世界只有太阳、月亮和你
然后继续点击按钮,跳转到第三个页面如下:

这里是一个动态图册来的,需要注意的是,要有12张图片,分别为6张100**100像素的和*
6张400*400像素的,不然的尺寸不一样,就不好看了,用ps软件剪快一点????????????
.minbox li:nth-child(1){
background: url(../images/01.jpg) no-repeat 0 0;
-webkit-transform:translateZ(50px);
}
.minbox li:nth-child(2){
background: url(../images/02.jpg) no-repeat 0 0;
-webkit-transform:rotateX(180deg) translateZ(50px);
}
.minbox li:nth-child(3){
background: url(../images/03.jpg) no-repeat 0 0;
-webkit-transform:rotateX(-90deg) translateZ(50px);
}
.minbox li:nth-child(4){
background: url(../images/04.jpg) no-repeat 0 0;
-webkit-transform:rotateX(90deg) translateZ(50px);
}
.minbox li:nth-child(5){
background: url(../images/05.jpg) no-repeat 0 0;
-webkit-transform:rotateY(-90deg) translateZ(50px);
}
.minbox li:nth-child(6){
background: url(../images/06.jpg) no-repeat 0 0;
-webkit-transform:rotateY(90deg) translateZ(50px);
}
.maxbox li:nth-child(1){
background: url(../images/1.jpg) no-repeat 0 0;
-webkit-transform:translateZ(50px);
}
.maxbox li:nth-child(2){
background: url(../images/2.jpg) no-repeat 0 0;
-webkit-transform:translateZ(50px);
}
.maxbox li:nth-child(3){
background: url(../images/3.jpg) no-repeat 0 0;
-webkit-transform:rotateX(-90deg) translateZ(50px);
}
.maxbox li:nth-child(4){
background: url(../images/4.jpg) no-repeat 0 0;
-webkit-transform:rotateX(90deg) translateZ(50px);
}
.maxbox li:nth-child(5){
background: url(../images/5.jpg) no-repeat 0 0;
-webkit-transform:rotateY(-90deg) translateZ(50px);
}
.maxbox li:nth-child(6){
background: url(../images/6.jpg) no-repeat 0 0;
-webkit-transform:rotateY(90deg) translateZ(50px);
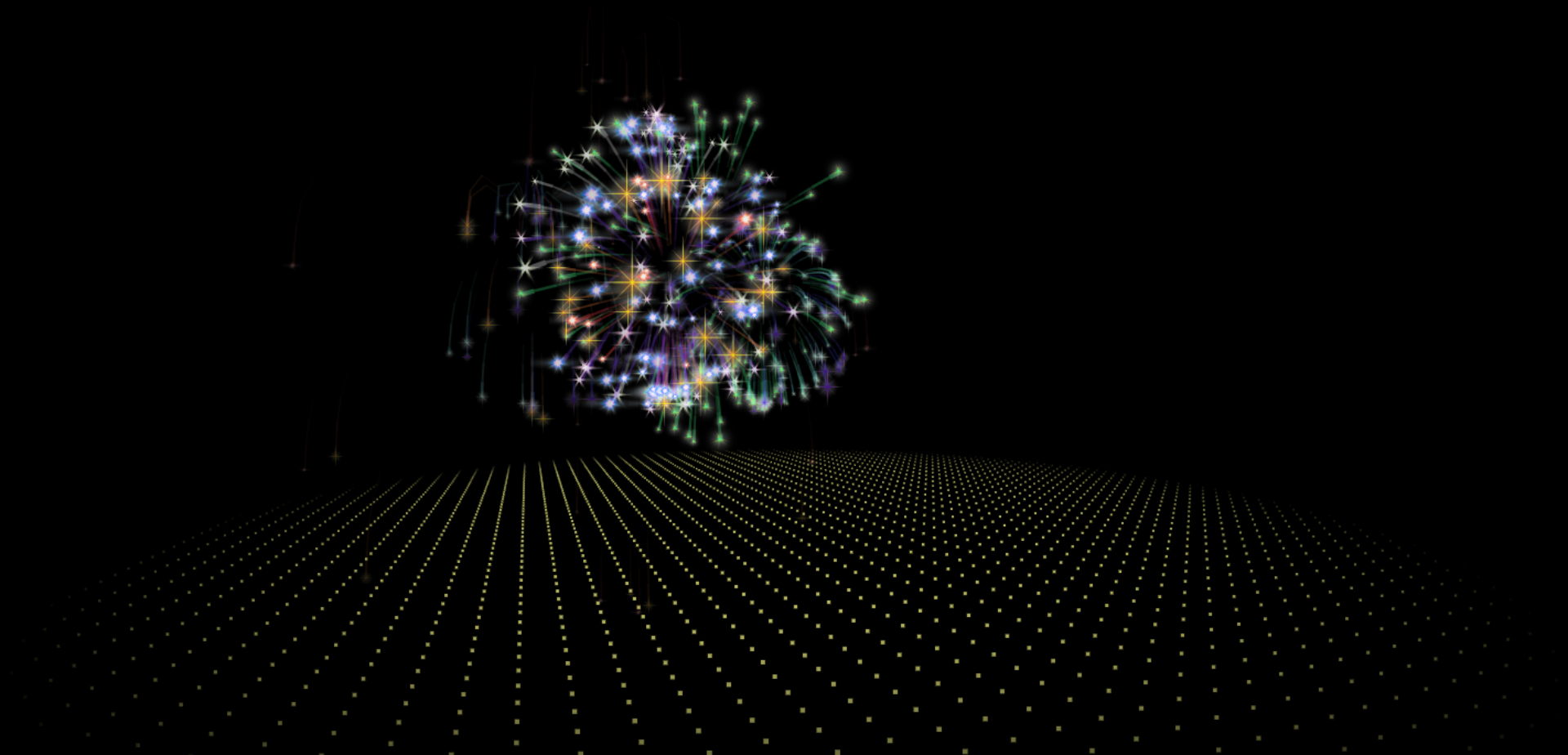
}最后差不多的时候就是我们的重头戏了

在气氛渲染的不错的时候,最后就是我们的烟花重头戏了,这个烟花是动态烟花来的,用的是js来写的,还附带爆炸音效,让你的女朋友彻底感动,差不多就是这样了。毕竟礼物是一回事,重要的是那份心意,源码我放到github上面了,喜欢的可以给我点个赞吗,在GitHub上面点一下start就好了,你的支持是我更新的最大动力Thanks?(・ω・)ノ