目录
创建Django新项目APP
第一步:打开cmd
第二步:找到自己想要建立项目的文件夹
第三步:创建一个django project
(?创建一个名称为mydjangoproject的django项目)
django-admin startproject mydjangoproject
第四步:创建一个app
(?创建一个名称为app01的应用)
django-admin startapp app1
manage.py ----- Django项目里面的工具,通过它可以调用django shell和数据库,启动关闭项目与项目交互等,不管你将框架分了几个文件,必然有一个启动文件,其实他们本身就是一个文件。
settings.py ---- 包含了项目的默认设置,包括数据库信息,调试标志以及其他一些工作的变量。
urls.py ----- 负责把URL模式映射到应用程序。
wsgi.py ---- runserver命令就使用wsgiref模块做简单的web server,后面会看到renserver命令,所有与socket相关的内容都在这个文件里面了,目前不需要关注它。?
第五步:打开app
(已经可以启动django项目了)
python manage.py runserver 127.0.0.1:8080
效果展示图?

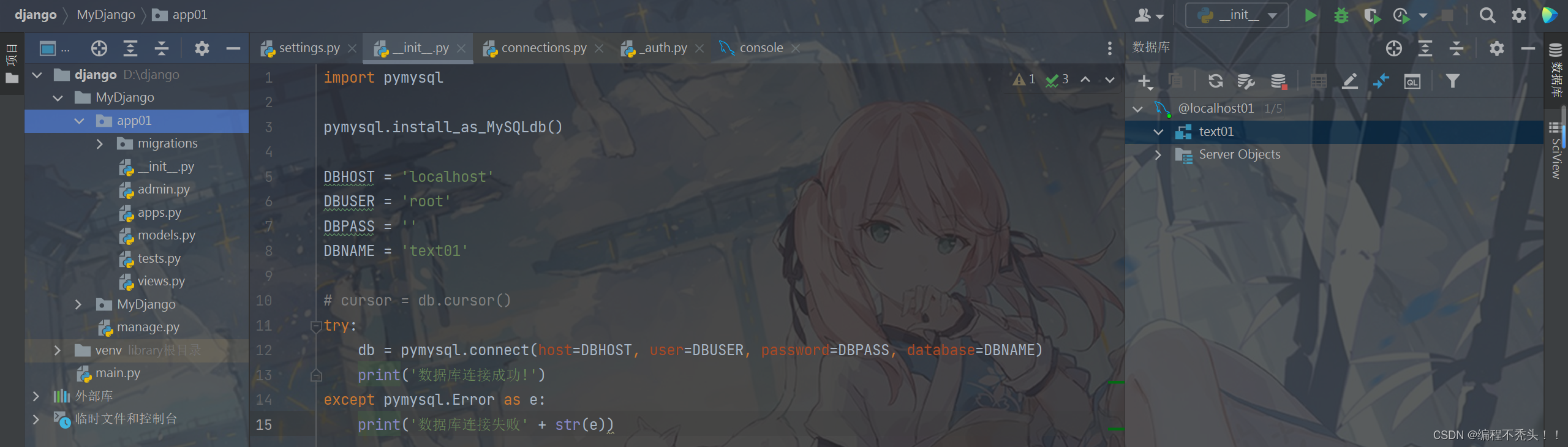
配置路由urls
创建的新app要在源文件中配置
同时在新建的app内创建urls.py文件?

原urls.py文件
from django.contrib import admin
from django.urls import path,include
urlpatterns = [
path('admin/', admin.site.urls),
path('', include('text01.urls')),
]
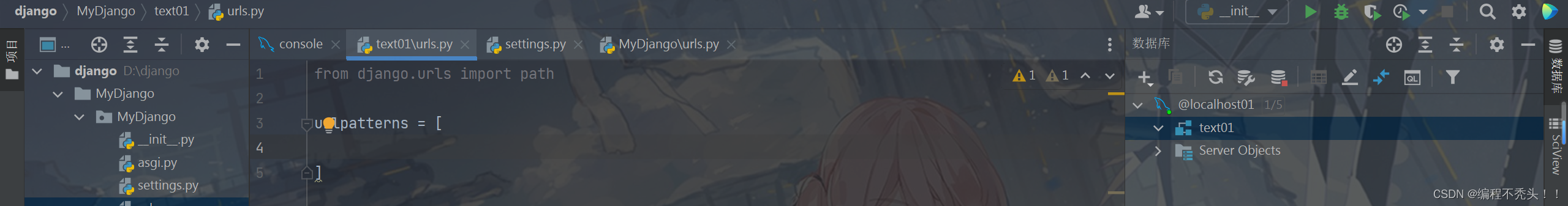
新urls.py文件

展示html页面
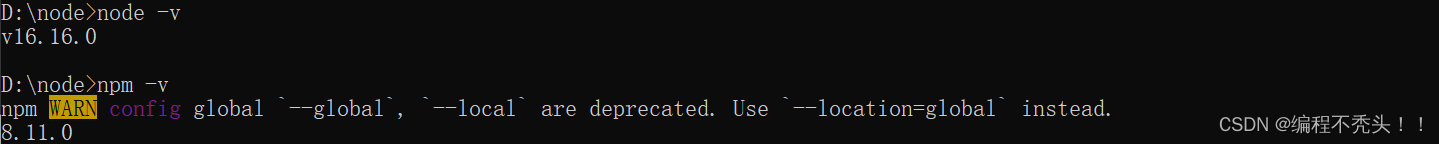
前提:安装node.js参考文章Node.js最新最详细安装教程(2020)_蜡笔小柯南的博客-CSDN博客_node.js??????
安装成功!?

cmd中进入指定文件地址,输入以下内容
Python manage.py runserver ?复制网站并进入,出现了内容
?复制网站并进入,出现了内容
app的urls.py中内容更改为
from django.urls import path
from . import views
urlpatterns = [
path('',views.home,name="home")
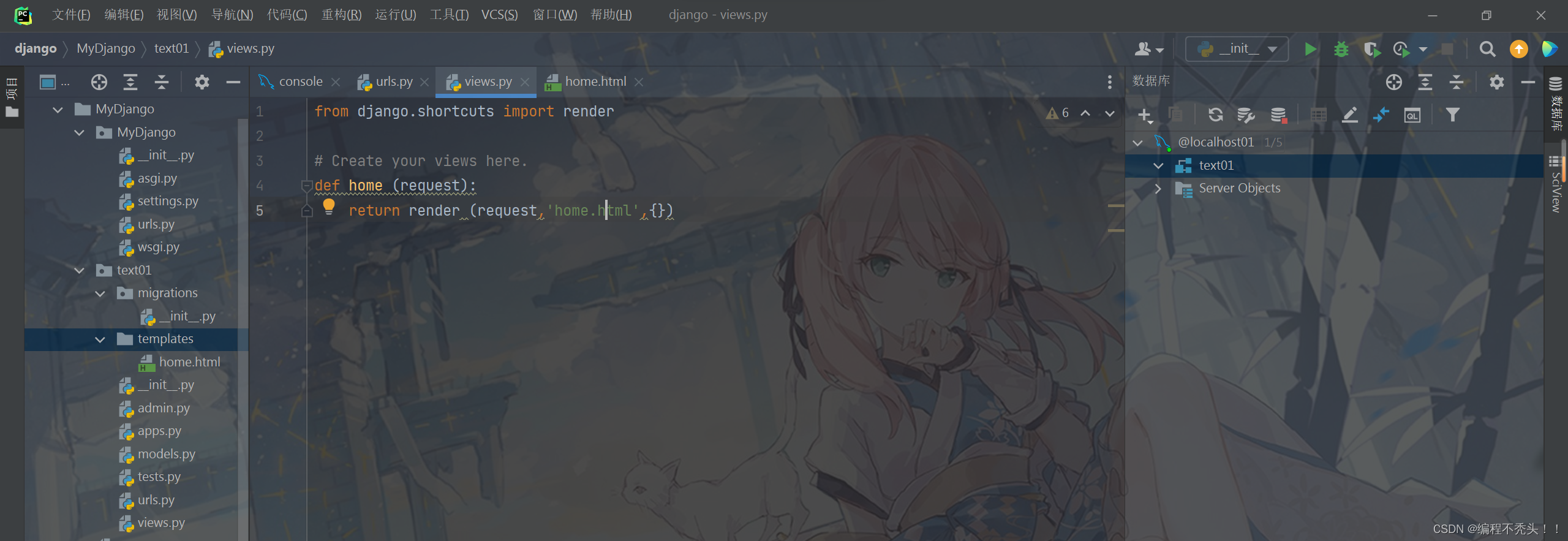
]app的views.py中内容改为
from django.shortcuts import render
# Create your views here.
def home (request):
return render (r同时app内创建新文件夹templates,同时创建home.html文件
创建公共html模板
进入Bootstrap中文网 (bootcss.com)中复制初学者代码,在新文件夹templates中创建base.html文件,将代码进行粘贴。
<!doctype html>
<html lang="zh-CN">
<head>
<!-- 必须的 meta 标签 -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap 的 CSS 文件 -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.6.1/dist/css/bootstrap.min.css" integrity="sha384-p1KAotb3W9ndluCsqePPYnjRm3c6abdnIjo0tQwYUv83VsbsYd43RuofnFAaDo0E" crossorigin="anonymous">
<title>Hello, world!</title>
</head>
<body>
link1 link2 link3
{% block content %}
{% endblock %}
<!-- JavaScript 文件是可选的。从以下两种建议中选择一个即可! -->
<!-- 选项 1:jQuery 和 Bootstrap 集成包(集成了 Popper) -->
<script src="https://cdn.jsdelivr.net/npm/jquery@3.5.1/dist/jquery.slim.min.js" integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@4.6.1/dist/js/bootstrap.bundle.min.js" integrity="sha384-E5Sj1saJVFNzWWK3YIJB4LEDEEVEGaOdfmCprPDkfWUo+xkb6Ep52Q1TMEtgcFwi" crossorigin="anonymous"></script>
<!-- 选项 2:Popper 和 Bootstrap 的 JS 插件各自独立 -->
<!--
<script src="https://cdn.jsdelivr.net/npm/jquery@3.5.1/dist/jquery.slim.min.js" integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.1/dist/umd/popper.min.js" integrity="sha384-9/reFTGAW83EW2RDu2S0VKaIzap3H66lZH81PoYlFhbGU+6BZp6G7niu735Sk7lN" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@4.6.1/dist/js/bootstrap.min.js" integrity="sha384-IjeXbuVdL81ilB5LykkImU8JN0WPja/i9uZAt2qjo2TnYk9NJ2MPfN3vzMH0R8n3" crossorigin="anonymous"></script>
-->
</body>
</html>在home.html中更改为以下内容
{% extends 'base.html' %}
{% block content %}
<h1>Hello World!</h1>
<p>可否看见我???</p>
{% endblock %}展示页面效果
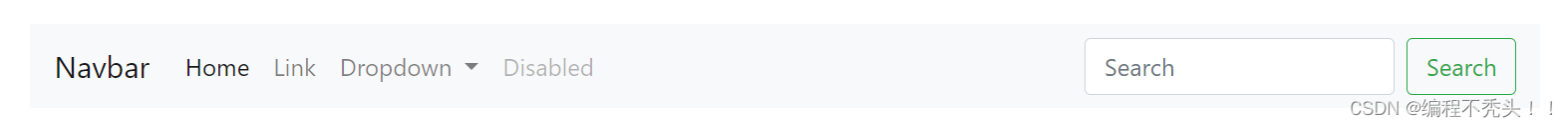
展示导航信息
将以下代码放入base.py文件中
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<a class="navbar-brand" href="#">Navbar</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" id="navbarDropdown" role="button" data-toggle="dropdown" aria-expanded="false">
Dropdown
</a>
<div class="dropdown-menu" aria-labelledby="navbarDropdown">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<div class="dropdown-divider"></div>
<a class="dropdown-item" href="#">Something else here</a>
</div>
</li>
<li class="nav-item">
<a class="nav-link disabled">Disabled</a>
</li>
</ul>
<form class="form-inline my-2 my-lg-0">
<input class="form-control mr-sm-2" type="search" placeholder="Search" aria-label="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</div>
</nav>效果展示
接口请求和解析
接口请求的内容https://api.github.com/users?since=0
views.py文件内容为
from django.shortcuts import render
# Create your views here.
def home (request):
import requests
import json
api_request = requests.get("http://api.github.com/users?since=0")
api = json.loads(api_request.content)
return render (request,'home.html',{"api":api})home.py文件内容
{% extends 'base.html' %}
{% block content %}
<h1>Hello World!</h1>
<p>{{"api"}}</p>
{% endblock %}其中要学到表的创建等问题,下面的链接可以帮助到很多,如下是我创建的表。
Navicat创建数据库及表的创建,删除和插入。_星星以外的博客-CSDN博客_navicat新建表
最后完成实战的基础学习~~