一、快速开发网站
#pip install flask
from flask import Flask
app = Flask(__name__)
#创建了网址/show/info 和函数 index 的对应关系
#以后用户在浏览器上访问 /show/info ,王者自动执行 index
@app.route("/show/info")
def index():
#return "练习快速发开网站"
return "<h1>练习</h1><span style = 'color:red;'>快速发开网站</span>"
if __name__ == '__main__':
app.run()
#需要手动停止
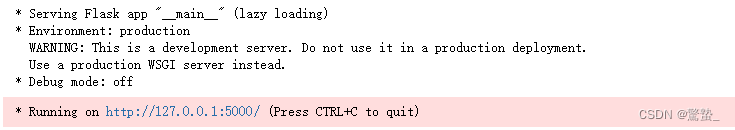
运行结果:

输入结果网址,记得加上/show/info,就可以看到所得的网页

现在的问题是:
- 别人的好看vs咱们的难看
??浏览器可以识别很多的标签+数据,例如:
??< h1> 练习</ h1> ???????????????——> 浏览器看见加大加粗
??< span style = ‘color:red;’> 快速发开网站</ span>? ——> 浏览器看见字体变红色
??如果我们能把浏览器能识别的所有的标签都学会,我们在网站就可以控制页面到底长什么样子。
- Flask框架为了让用户写标签方便,支持将字符串写入到文件里。
from flask import Flask,render_template
app = Flask(__name__)
#创建了网址/show/info 和函数 index 的对应关系
#以后用户在浏览器上访问 /show/info ,王者自动执行 index
@app.route("/show/info")
def index():
#return "练习快速发开网站"
#return "<h1>练习</h1><span style = 'color:red;'>快速发开网站</span>"
#Flask内部会自动打开这个文件,并读取内容,将内容给用户返回。
#默认:去当前项目目录的templates文件夹中找。
return render_template("index.html")#文件路径
if __name__ == '__main__':
app.run()
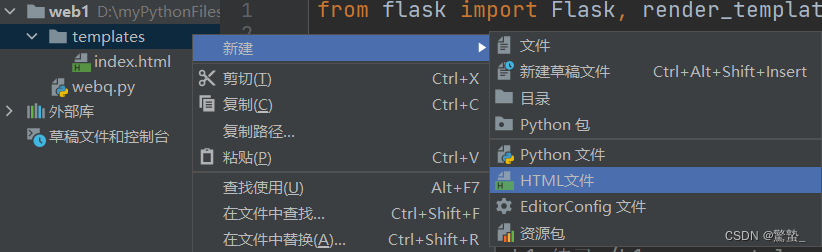
??在当前目录中新建文件夹,命名为“templates”,并在该文件夹中新建HTML文件,并命名为“index”。

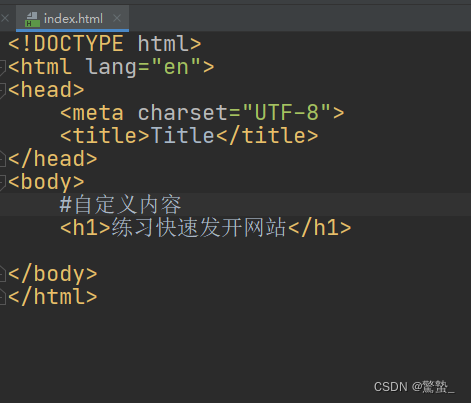
??会得到默认代码块,在自定义内容的位置加上我们的文字。再次运行,一样可以得到刚才网页。

二、浏览器能识别的标签
1.< head >

1.1 编码
<meta charset="UTF-8" >
1.2 浏览器表头
<title> 我的网页标题</title>
结果:

2.< body >
2.1 表题级别
<h1>1级标题</h1>
<h2>2级标题</h2>
<h3>3级标题</h3>
<h4>4级标题</h4>
<h5>5级标题</h5>
<h6>6级标题</h6>
结果:

2.2 div和span
<div> 内容 </div>
<span>内容</span>
- div,一个人占一整行。【块级标签】
- span,自己有多大就占多少。【行内标签、内联标签】
注意:这两个标签比较素,没有其他功能。后续可以用css改变样式。
2.3 超链接
跳转到其他的网站(写全)
<a href = "https://space.bilibili.com/374377" >点击跳转</a>
跳转到自己的网站(可以简写)会在当前网址跳转
<a href = "http://127.0.0.1:5000/get/news" > 点击跳转</a>
<a href = "/get/news" > 点击跳转</a>
若实现新建页面跳转,加上target="_blank"即可。
<a href="http://127.0.0.1:5000/get/news" target="_blank"> </a>
2.4 图片
自闭合标签
<img src = "图片地址"/>
直接显示别人的图片地址:
<img src = "https://i2.hdslb.com/bfs/archive/9a285b5eff9696ed1057dca77e494697bc40dd8d.jpg"/>
但是有风险
显示自己的图片:
- 自己项目中创建:ststic目录,图片要放在ststic中
- 在页面上引入图片
<img src = "/ststic/图片名"/>
设置图片大小
只设置高或宽时,图片按比例缩小
<img src = "/ststic/图片名" style= "height:100px"/>
可以按px像素设置高或宽
<img src = "/ststic/图片名" style= "height:100px;wight:100px"/>
也可以按百分比设置高或宽
<img src = "/ststic/图片名" style= "height:10%""/>
三、标签的嵌套
<body>
<h1>商品列表</h1>
<a href="https://www.mi.com/redmiwatch2">
<img src="/static/a1.png" style="width:150px">
</a>
<a href = "https://www.mi.com/shouhuan7">
<img src="/static/a2.png" style="width:150px">
</a>
</body>

能实现点击图片进行当前页面跳转的功能。
小结
以上就是今天要讲的内容,通过Flask快速搭建网页,并了解了浏览器能够识别的一些标签。
块级标签
<h1> </h1>
<div> </div>
行内标签
<span> </span>
<a> </a>
<img />
以及标签里的嵌套
<div>
<span>xxx </span>
<a>
<img />
</a>
</div>