参考链接:Flask 蓝图的基本使用
在之前的学习中,所有的页面处理逻辑都是放在同一个文件中的,随着业务的增加,把所有代码都放在同一个文件中是不合适的。不仅是阅读变得困难,而且代码的维护也很麻烦。比如:现在我们的页面有以下几个页面:

现在的情况是,我们把这几个页面的处理代码都放在了app.py这个文件里面,随着页面的继续增加,这个文件里的代码就变得越来越多,越来越难以阅读,这样显示是不好的。所以这时候就用到了蓝图。
怎么理解蓝图呢?在这里就是把 /news/society/ 和 /news/tech/ 的相关功能组成一个蓝图 news;程序将 /products/car/ 和 /products/baby/ 的相关功能组成一个蓝图 products。
这里的一个蓝图就是news,products是一个单独的py文件。
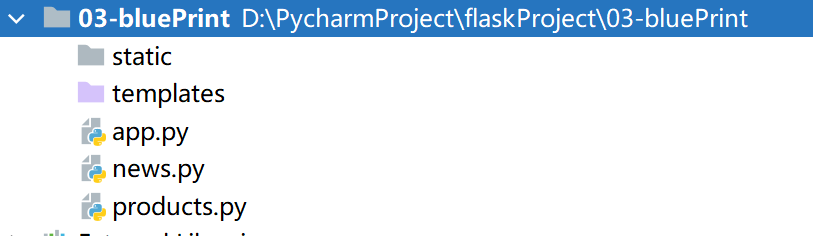
这时候程序的文件就变成了这样:2个蓝图,共3个文件

假设访问的页面路径是 /products/car,Flask 框架在蓝图 news 和蓝图 products 中查找匹配该页面路径的路由,发现在蓝图 products 中,存在和路径 /products/car 相应的处理函数 car_products,最后将请求转发给函数 car_products 处理。
蓝图news.py
#这是蓝图文件
from flask import Blueprint
#蓝图的url前缀,前缀路径,在蓝图下面还有路径
bp = Blueprint('news',__name__,url_prefix='/news')
#他们的绝对路径是/news/society
@bp.route('/society')
def society_news():
return '社会新闻板块'
@bp.route('/tech')
def tech_news():
return 'IT 新闻板块'
首先是导入蓝图Blueprint
然后创建蓝图对象:
第1个参数’news’是蓝图的名称,暂时还不知道用处是什么。
第2个参数 __name__ 是该蓝图所在的模块名,该蓝图的实现文件是 news.py,因此 __name__ 是 ‘news’;注意:蓝图文件是需要被导入的,如果是在news.py文件右键执行的时候,__name__ == '__main__',但是在被导入的时候,代码执行,__name__=='news',也就是模块名。
第 3 个参数是指定页面的 URL 前缀为 ‘/news’,它会影响路由中路径的设置。就是说,在news.py文件中的路由,它的绝对路径是/news/society,/news/tech,相当于是在/news这个路由下面的子路由。
创建一个蓝图对象,bp,然后使用bp.route('/society')设置这个蓝图内的路由,注意:是蓝图内的路由,在这个蓝图下的路由,而蓝图之外,访问需要使用前缀,就是/news/society.
蓝图 products.py
#这是蓝图文件
from flask import Blueprint
bp = Blueprint('products',__name__,url_prefix='/products')
@bp.route('/car')
def car_products():
return '汽车产品板块'
@bp.route('/baby')
def baby_products():
return '婴儿产品板块'
现在页面的逻辑被分开了,news和products是分开的,所以需要一个文件来组装他俩,那就是app.py文件
app.py
from flask import Flask
#导入蓝图文件
import news
import products
app = Flask(__name__)
#注册蓝图,注册的是那个bp对象
app.register_blueprint(news.bp)
app.register_blueprint(products.bp)
@app.route('/')
def hello_world(): # put application's code here
return 'Hello World!'
if __name__ == '__main__':
app.run()
首先要导入刚才创建的两个py文件,就是蓝图文件。
接着使用注册蓝图的方法app.register_blueprint(news.bp),参数就是蓝图文件中创建的蓝图对象bp,这样就把两个蓝图文件组装起来了。
访问

更具拓展性的架构
在刚才的架构中,程序是这样的:

- 程序由主程序和多个蓝图构成;
- 每个蓝图对应一个 Python 文件;
- 所有的蓝图共享相同的模板文件目录;
- 所有的蓝图共享相同的静态文件目录。
当然这里没有用到模板文件和静态文件,如果用到的话,他们应该都放在templates和static文件夹下面。
还有一种方式的拓展性会更好:
使用一个独立的目录实现蓝图
在这种架构中,程序的扩展性最好:
- 程序由主程序和多个蓝图构成;
- 每个蓝图对应一个独立的目录,存储与这个蓝图相关的文件;
- 每个蓝图有一个独立的模板文件目录;
- 每个蓝图有一个独立的静态文件目录。
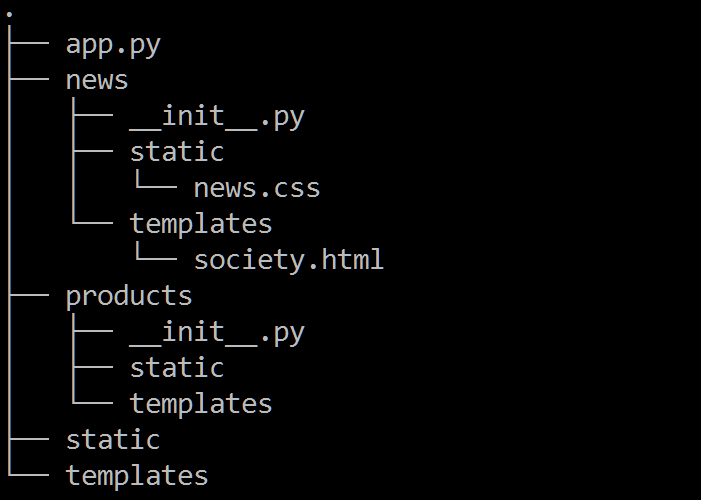
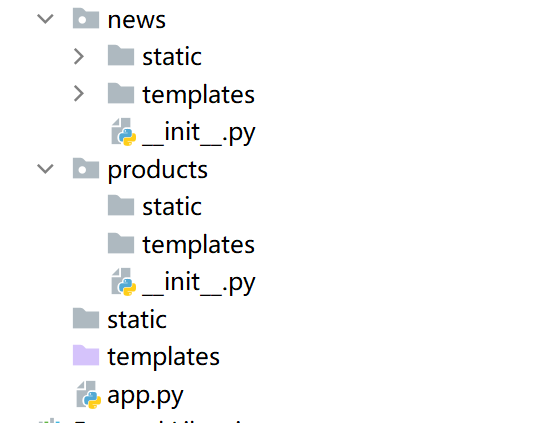
这时候的文件结构是这样的:

每一个蓝图文件有自己的static和templates文件夹,静态文件static与模板文件templates的寻找规则如下:
-
如果项目中的 static/templates文件夹中存在相应的静态文件/模板文件,则使用 static/templates 文件夹下的静态文件/模板文件;
-
如果项目中的 static/templates 文件夹中没有相应的静态文件/模板文件,则使用定义蓝图的时候指定的 static/templates 文件夹下的静态文件/模板文件。
这里会尝试的用到蓝图自己的模板文件与静态文件。
首先我们需要创建news和products两个包文件:python package.
创建完成后,会自动生成__init__.py文件,这个文件里将实现具体的代码,然后在分别给在两个包下面创建自己的static和templates文件夹。
文件结构如下:

实现 /news/_init_.py
from flask import Blueprint,render_template
#每一个蓝图有自己的static和templates文件夹,需要设置路径
bp = Blueprint('news',__name__,url_prefix='/news',template_folder='templates',static_folder='static')
@bp.route('/society')
def society_news():
return render_template('society_news.html')
@bp.route('/tech')
def tech_news():
return render_template('tech_news.html')
这里需要设置以下templates和static文件的路径,template_folder='templates',static_folder='static'
这时候模板和静态文件会在这个路径下寻找。
对应的模板文件
实现/news/templates/society_news.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>社会新闻板块</title>
<link rel="stylesheet" type="text/css" href="{{ url_for('news.static',filename='css/society_news.css') }}" />
</head>
<body>
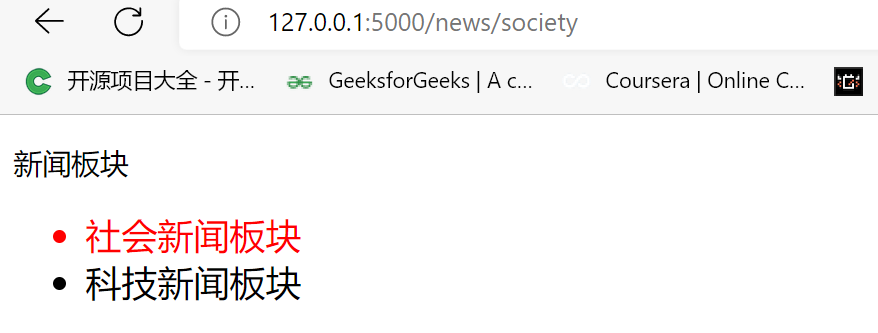
<p>新闻板块</p>
<ul>
<li id="society">社会新闻板块</li>
<li>科技新闻板块</li>
<li>{{ url_for('news.static',filename='css/society_news.css') }}</li>
</ul>
</body>
</html>
加载css文件:
<link rel="stylesheet" type="text/css" href="{{ url_for('news.static',filename='css/society_news.css') }}" />
这里是news.static,不是news/static。
url_for('news.static',filename='css/society_news.css')返回的是路径 /news/static/css/society_news.css
实现/news/static/css/society_news.css
li {
font-size: 20px;
}
#society {
color: red;
}
实现app.py
from flask import Flask
# from news import bp as news_bp
import news
import products
app = Flask(__name__)
app.register_blueprint(news.bp)
#app.register_blueprint(products.bp)
@app.route('/')
def hello_world(): # put application's code here
return 'Hello World!'
if __name__ == '__main__':
app.run()
在我们导入import news的时候,这个包下面的__init__.py文件就会自动执行。
执行访问:

这个例子的结构就会更加的具有逻辑性。