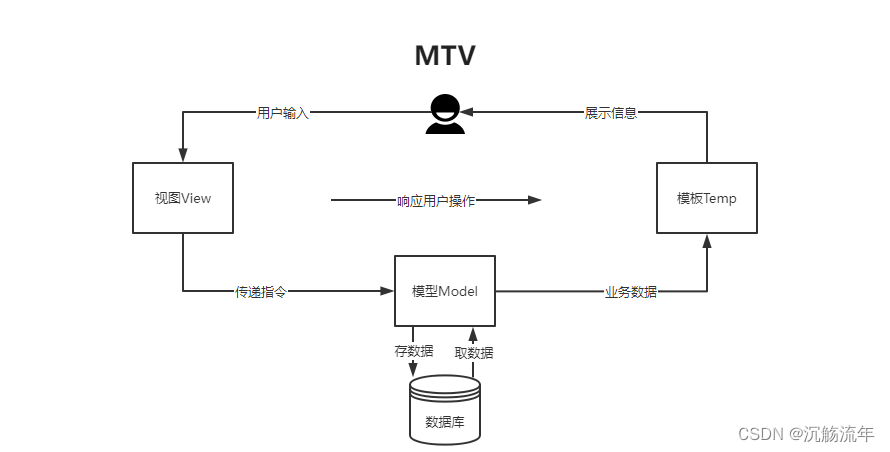
在项目迭代流程中,前端页面都会进行大量的修改,如果将页面放到视图函数中,那么当对前端页面修改的时候,也会使得视图函数发生变化,大大加重了后端的负担。从 MTV 设计模式的角度出发,视图层是实现业务逻辑的,在视图层编写代码和编写 HTML 页面是两项可以相互独立的工作。
所以,这里需要了解Django的模板系统,它的存在使得 HTML 和 View 视图层实现了解耦

在 Django 中我们把 “模板” 称之为 Template,是设计模式中的 T 层,模板用于编写html代码,还可以嵌入模板代码转换更方便的完成页面开发,再通过在视图中渲染模板,将生成模板的设计实现了业务逻辑视图与显示内容模板的分离,一个视图可以使用任意一个模板,一个模板可以供多个视图使用。
模板系统的配置
其实 T 层应用是这样实现的,当创建好一个 Django 项目后,在项目的同级目录下(或在应用目录下)创建一个名为 templates 文件夹,对它进行简单的配置后,这个文件夹将被 Django 自动识别。
执行命令python manage.py startapp sgin新增一个应用,在sgin目录下创建一个名为 templates 文件夹
修改项目根目录下的settings.py文件,将sgin应用进行注册,并将sgin目录下templates 文件夹加入到模板引擎查询目录中。
import os
# Application definition
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'demo',
'sgin', # 添加应用
]
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [os.path.join(BASE_DIR,'sgin/templates')], # 将sgin目录下templates 文件夹加入到模板引擎查询目录中
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
},
},
]
TEMPLATES 变量内容解析:
- BACKEND : Django默认设置,指定了要是用的模板引擎的 Python 路径;
- DIRS : 一个目录列表,指定模板文件的存放路径,可以是一个或者多个。模板引擎将按照列表中定义的顺序查找模板文件;
- APP_DIRS : 一个布尔值,默认为 Ture,表示会在安装应用中的 templates 目录中搜索所有模板文件;当值为 Ture时,可不用在
DIRS参数中添加在应用中的templstes文件夹 - OPTIONS : 指定额外的选项,不同的模板引擎有着不同的可选参数。
一般情况下,是直接在项目根目录下创建templstes文件夹,设置 TEMPLATES 的 DIRS 值则为
'DIRS': [os.path.join(BASE_DIR,'templates')],
模板的加载与响应方式
模板变量
在sgin目录下的 templates 文件夹中新建一个 HTML 文件,并且将此文件命名为 events.html,然后在此文件中编写 HTML 代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>测试</title>
</head>
<body>
<h1 style="color: blue">测试分类</h1>
<h3>{{ event_list }}</h3>
</body>
</html>
模板传参:<h3>{{ event_list }}</h3>中使用{{}}括起来的内容是一个模板的变量,其中event_list是变量名,用于接收视图函数中传递的数据
在sgin目录下的views.py文件中编写视图函数
from django.shortcuts import render
# Create your views here.
def event(request):
eventlist = [
'功能测试',
'性能测试',
'自动化测试'
]
return render(request,'events.html',{'event_list':eventlist})
render方法: render 是 View 层加载模板的一种方式,它封装在 django.shortcuts 模块中,它的作用是结合一个给定的模板和一个给定的字典,并返回一个渲染后的 HttpResponse 对象。通俗的讲就是把字典格式的内容, 加载进 templates 目录中定义的 HTML 文件, 最终通过浏览器渲染呈现。
render(request, template_name, context=None, content_type=None, status=None, using=None)
render方法参数解析:
- request: 是一个固定参数,用于生成响应的请求对象;
- template_name: templates 中定义的文件, 要注意路径名. 比如html文件所在路径为
templates\home\index.html, 参数就要写home\index.html; - context: 要传入文件中用于渲染呈现的数据, 默认是字典格式;内容为
{'模板变量':视图函数变量} - content_type: 生成的文档要使用的媒体格式类型。默认为 DEFAULT_CONTENT_TYPE 设置的值;
- status: http 的响应代码,默认是 200;
- using: 用于加载模板使用的模板引擎的名称。
request、template_name、context为必传参数
最后在项目目录下urls.py 文件的 urlpatterns 列表中为event视图函数配置路由映射关系
from django.contrib import admin
from django.urls import path
from demo import views as demo_view
from sgin import views as sgin_view # 导入sgin应用中的视图
urlpatterns = [
path('admin/', admin.site.urls),
path('index/',demo_view.index),
path('events/',sgin_view.event), # 将视图函数添加入路由配置中
]
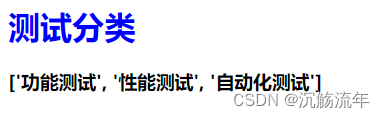
执行 python manage,py runserver 命令启动项目,在浏览器中输入URL:http://127.0.0.1:8000/events/,视图函数中eventlist变量的内容,就通过模板的加载与响应展示到浏览器中了

模板标签
Django 内置了许多标签用于简化模板的开发过程,同时 Django 也支持自定义标签,Django 的模板系统对标签的解释是在渲染的过程中提供相应的逻辑,比如Python 语言中 if…else 语句、with 语句、以及 for 循环等,这些在 Django 的模板系统中都有对应的标签,使用方式如下所示:
{% tag %}
注意:模板标签内部的两边空格不要省略。
for标签
for标签可以将列表类型的变量挨个展现出来
html文件模板for标签使用语法:
{% for 变量 in 可迭代对象 %}
<!--循环语句-->
{% empty %}
<!--可迭代对象无数据时填充的语句-->
{% endfor %}
<!--结束循环-->
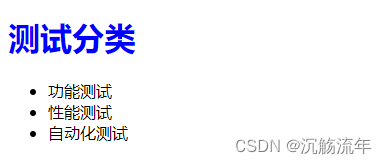
events.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>测试</title>
</head>
<body>
<h1 style="color: blue">测试分类</h1>
<ul>
{% for event in event_list %}
<li>{{ event }}</li>
{% endfor %}
</ul>
</body>
</html>
注意:For循环结束要加{% endfor %},因为Html里是不认缩进的

if标签
if标签的作用是条件控制,可以根据条件选择渲染哪些元素
html文件模板if标签使用语法:
{% if 条件表达式1 %}
......
{% elif 条件表达式2 %}
......
{% elif 条件表达式3 %}
......
{% else %}
......
{% endif %}
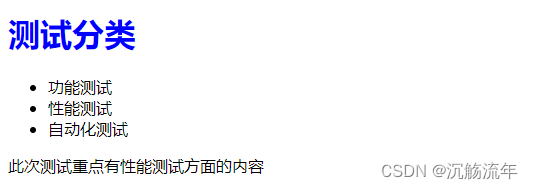
events.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>测试</title>
</head>
<body>
<h1 style="color: blue">测试分类</h1>
<ul>
{% for event in event_list %}
<li>{{ event }}</li>
{% endfor %}
</ul>
{% if '性能测试' in event_list %}
<span>此次测试重点有性能测试方面的内容</span>
{% endif %}
</body>
</html>

模板过滤器
过滤器的作用是转换变量和标签参数的值,语法格式如下:
{{ 变量 | 过滤器1:参数值1 | 过滤器2:参数值2 ... }}
过滤器使用|管道符进行变量与过滤器之间的连接,过滤器的可以通过组合多个过滤器实现链式调用,目前过滤器最多接受一个参数。常用的过滤器有:
| 过滤器 | 使用说明 |
|---|---|
| length | 获取变量的长度,适用于字符串和列表。 |
| lower/upper | 转换字符串为小写/大写形式。 |
| first/last | 获取变量的首个/末尾元素。 |
| add:‘n’ | 给变量值增加 n。 |
| safe | 默认不对变量内的字符串进行html转义。 |
| cut | 从给定的字符串中删除指定的值。 |
| dictsort | 获取字典列表,并返回按参数中给定键排序的列表。 |
| join | 用字符串连接列表,例如 Python 的 str.join(list)。 |
| truncatewords | 如果字符串字符多于指定的字符数量,那么会被截断。 截断的字符串将以可翻译的省略号序列(“…”)结尾。 |
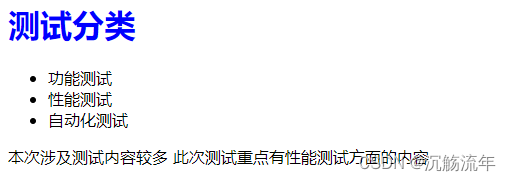
events.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>测试</title>
</head>
<body>
<h1 style="color: blue">测试分类</h1>
<ul>
{% for event in event_list %}
<li>{{ event }}</li>
{% endfor %}
</ul>
{% if event_list|length >= 3 %}
<span>本次涉及测试内容较多</span>
{% endif %}
{% if '性能测试' in event_list %}
<span>此次测试重点有性能测试方面的内容</span>
{% endif %}
</body>
</html>

以上模板变量、模板标签和过滤器的内容,无需深入了解,在真正的项目开发中,基本用不到,简要了解一些知识点即可,主要是明白模板的加载与响应这一流程