Python 程序员过中秋
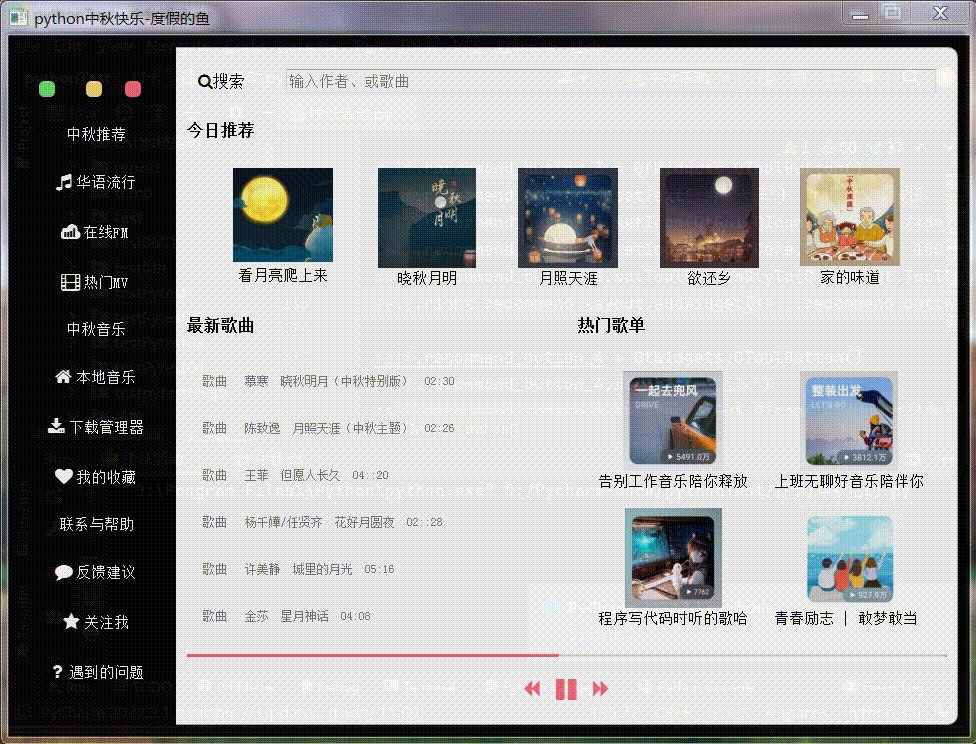
又是一年中秋至-----花好月圆夜,佳文当共鉴。Python+ PyQt5制作音乐播放界面

文章目录
1. 引言
1.1 编写目的
? 本文档是对Python语音制作音乐播放器界面功能需求进行分析归纳,作为软件开发项目的需求标准
1.2 术语
- 菜单模块:指中秋推荐、中秋音乐、联系与帮助
- 内容模块:指今日推荐、最新歌曲、热门歌单
1.3 项目开发环境
开发语言:python+PyQt5
开发环境:windows
开发工具:Pycharm
2. 业务概述
? 疫情原因大多数漂泊在外的码农么都回不了家了,制作一个自己的音乐播放器,来听歌缓解乡愁吧。

3.PyQt5简单介绍
PyQt5 是一套针对 Qt v5 的综合 Python 绑定。它被实现为超过 35 个扩展模块,使 Python 能够在所有支持的平台(包括 iOS 和 Android)上用作 C++ 的替代应用程序开发语言。
3.1 手机上的Qt无处不在
Qt 现在带有适用于 Android 和 iOS 的生产就绪端口。这些平台端口已经进行了大量工作,现在扩展了 Qt 的多平台承诺,涵盖桌面、嵌入式和移动平台。
凭借对 Android 和 iOS 的全面支持,Qt 是使用单一代码库瞄准移动市场的绝佳解决方案。只需重新编译即可快速轻松地将现有桌面或嵌入式应用程序带到移动设备上。
3.2 惊人的图形能力和性能
Qt 5 使用基于 OpenGL 的场景图来加速 Qt Quick 的图形,即使在移动和嵌入式设备的受限硬件环境中,也可以使用动画、令人印象深刻的图形效果和粒子系统来制作具有视觉吸引力的用户界面。

3.3 Qt 5 中的 Qt Quick
Qt Quick提供了开发 QML 应用程序所需的基础设施。该技术的最新版本 (v2.0) 还引入了一组新的 C++ 类,以替代 Qt Quick 1 中的 QDeclarative* 等效项。

3.4 模块化 Qt 库
Qt 5 将 Qt 库拆分为特定领域的库和模块。这意味着应用程序可以选择它需要的库,并且只编译、使用和部署这些库。
有关模块和库的完整列表,请参阅所有 Qt 模块。
3.4.1 Qt 5 中的小部件
Qt Widgets已在 Qt 5 中分离到它们自己的模块中,即 Qt Widgets 模块。它是基本模块的一部分。

3.5 更多内容可参考官方文档
4. 代码介绍
4.1安装PyQt5
pip install pyqt5
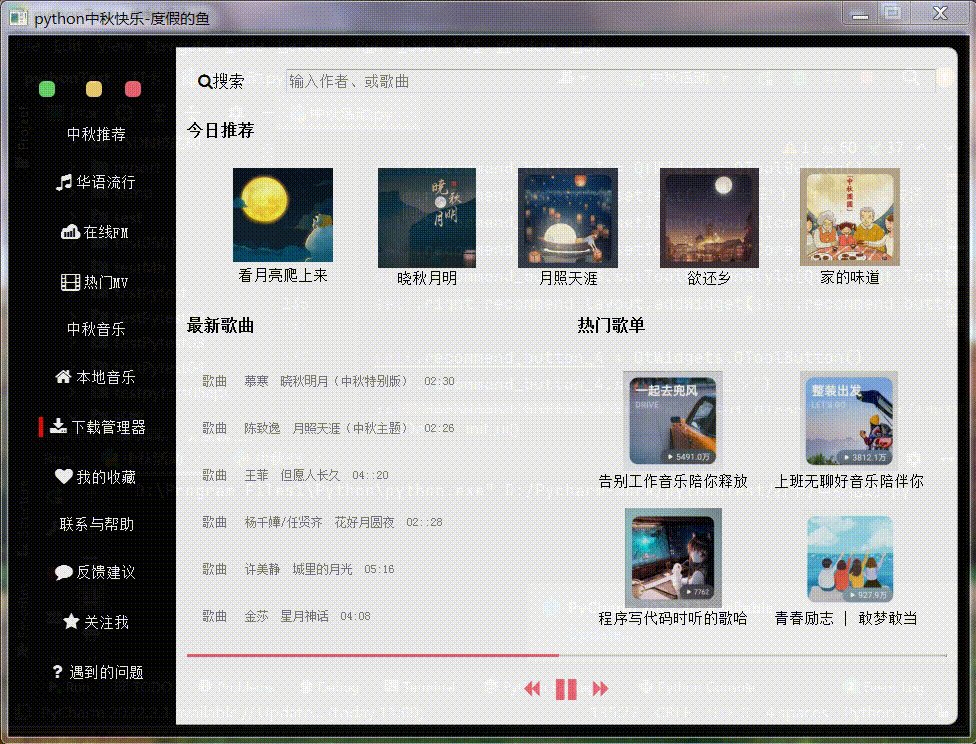
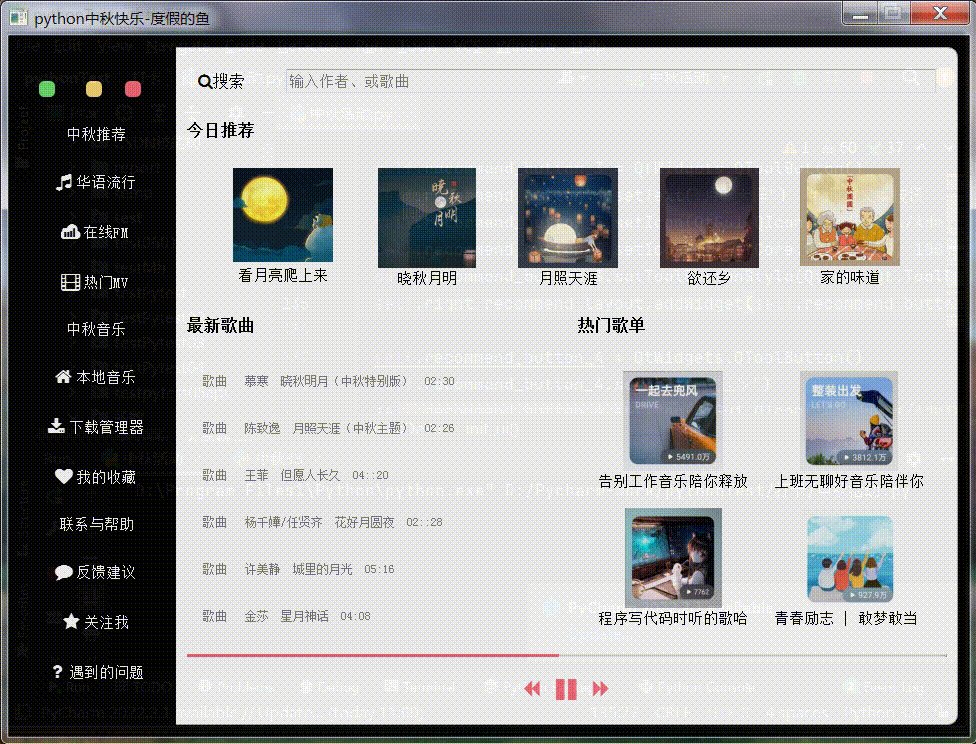
4.2.开始设计
4.2.1 界面布局设计
PyQt5中,有多种布局的方式供我们选择,比较常用的布局有以下几种:
表单布局:QFormLayout
网格布局:QGridLayout>
水平排列布局:QHBoxLayout
垂直排列布局:QVBoxLayout
选择网格布局内,使用两个QWidget()部件分别作为左侧菜单模块的部件和右侧内容模块的部件:示例
self.main_widget = QtWidgets.QWidget() # 创建窗口部件
self.main_layout = QtWidgets.QGridLayout() # 创建窗口部件的网格布局
self.main_widget.setLayout(self.main_layout) # 设置窗口主部件布局为网格布局
self.left_widget = QtWidgets.QWidget() # 创建左侧部件
self.left_widget.setObjectName('lef_widget')
self.left_layout = QtWidgets.QGridLayout()
self.left_widget.setLayout(self.left_layout)
4.2.2 设计图标
使用qtawesome这个第三方库来实现按钮中的Font Awesome字体图标的显示。然后将创建的按钮添加到左侧部件的网格布局层中: 示例
self.left_button_1 = QtWidgets.QPushButton(qtawesome.icon('fa.music', color='white'), "华语流行")
4.2.3 搜索框
通过QLable()部件和QLineEdit()部件来实现一个文本和一个搜索框,这两个部件同时包裹在一个网格布局的QWidget()部件: 示例
self.right_bar_widget = QtWidgets.QWidget() # 右侧顶部搜索框部件
self.right_bar_layout = QtWidgets.QGridLayout() # 右侧顶部搜索框网络布局
self.right_bar_widget.setLayout(self.right_bar_layout)
self.search_icon = QtWidgets.QLabel(chr(0xf002) + '' + '搜索')
self.search_icon.setFont(qtawesome.font('fa', 16))
self.right_bar_widget_search_input = QtWidgets.QLineEdit()
self.right_bar_widget_search_input.setPlaceholderText(("输入作者、或歌曲"))
4.2.4 今日推荐
推荐标题使用QLable()来实现:音乐封面列表由多个QToolButton()组成,其继续由一个布局为QGridLayout()的QWidget()部件所包含。
示例:看源码部分
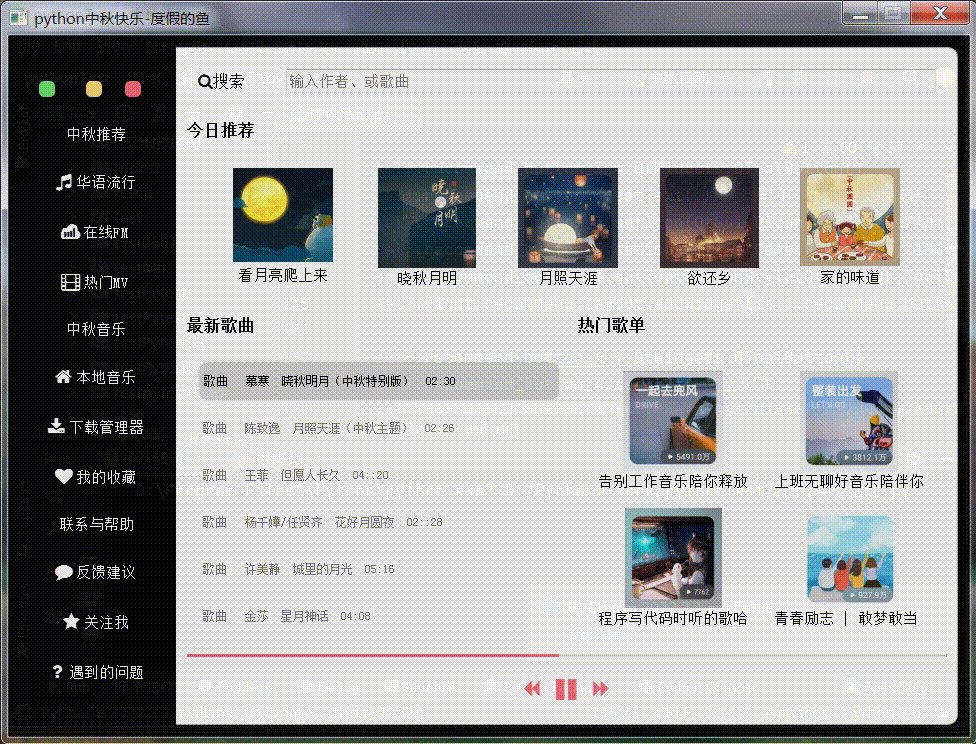
4.2.5 最新歌曲
最新歌曲列表模块和热门歌单模块都有一个标题和一个小部件来容纳具体的内容。
其中标题使用QLabel()部件来实现,
而歌曲列表使用网格布局的QWidget()部件下包裹着数个QPushButton()按钮部件来实现,
音乐歌单列表则使用网格布局的QWidget()部件下包裹着数个QToolButton()工具按钮部件来实现。
示例:看源码部分
4.2.6 播放进度条
音乐播放进度条使用QProgressBar()进度条部件来实现,
音乐播放控制按钮组则使用一个QWidget()部件下包裹着三个QPushButton()按钮部件来实现。
示例:看源码部分
4.2.5 美化窗口部件
使用QSS和部件属性美化窗口部件
示例:看源码部分
5. 源码
# -*- coding: utf-8 -*-
# @Time : 2022-08-28 15:05
# @Author : hyh
# @File : 中秋活动.py
# @Software : PyCharm
import sys
from PyQt5 import QtCore
from PyQt5 import QtWidgets, QtGui
import qtawesome
class DuJiaDeYu(QtWidgets.QMainWindow):
def __init__(self):
super().__init__()
self.init_ui()
# 在网格布局内,使用两个QWidget()部件分别作为左侧菜单模块的部件和右侧内容模块的部件。
def init_ui(self):
self.setWindowTitle('python中秋快乐-度假的鱼')
self.setFixedSize(960, 700)
self.main_widget = QtWidgets.QWidget() # 创建窗口部件
self.main_layout = QtWidgets.QGridLayout() # 创建窗口部件的网格布局
self.main_widget.setLayout(self.main_layout) # 设置窗口主部件布局为网格布局
self.left_widget = QtWidgets.QWidget() # 创建左侧部件
self.left_widget.setObjectName('lef_widget')
self.left_layout = QtWidgets.QGridLayout()
self.left_widget.setLayout(self.left_layout)
self.right_widget = QtWidgets.QWidget() # 创建右侧部件
self.right_widget.setObjectName('right_widget')
self.right_layout = QtWidgets.QGridLayout()
self.right_widget.setLayout(self.right_layout)
self.main_layout.addWidget(self.left_widget, 0, 0, 12, 2) # 左侧部件在第0行第0列
self.main_layout.addWidget(self.right_widget, 0, 2, 12, 10) # 右侧部件在第0行第3列
self.setCentralWidget(self.main_widget) # 设置窗口主部件
# 在左侧菜单模块中, 继续使用网格对部件进行布局。在左侧菜单的布局中添加按钮部件 QPushButton()
# 左侧菜单的按钮、菜单列提示和整个窗口的最小化和关闭按钮。
# 在DuJiaDeYu()类的init_ ui()方法中, 使用如下代码实例化创建按钮:
self.left_mini = QtWidgets.QPushButton("") # 最小化按钮
self.left_visit = QtWidgets.QPushButton("") # 空白按钮
self.left_colose = QtWidgets.QPushButton("") # 关闭按钮
self.left_layout.addWidget(self.left_mini, 0, 0, 1, 1)
self.left_layout.addWidget(self.left_visit, 0, 1, 1, 1)
self.left_layout.addWidget(self.left_colose, 0, 2, 1, 1)
self.left_label_1 = QtWidgets.QPushButton("中秋推荐")
# self.left_label_1.setobjectName('left_label')
self.left_label_2 = QtWidgets.QPushButton("中秋音乐")
# self.left_label_2.setobjectName('left_label')
self.left_label_3 = QtWidgets.QPushButton("联系与帮助")
# self.left_label_3.setobjectName('left_label')
self.left_layout.addWidget(self.left_label_1, 1, 0, 1, 3)
self.left_layout.addWidget(self.left_label_2, 5, 0, 1, 3)
self.left_layout.addWidget(self.left_label_3, 9, 0, 1, 3)
# 在这里, 使用qtawesome这个第三方库来实现按钮中的FontAwesome字体图标的显示。然后将创建的按钮添加到左侧部件的网格布局层中:
self.left_button_1 = QtWidgets.QPushButton(qtawesome.icon('fa.music', color='white'), "华语流行")
self.left_button_1.setObjectName('left_button')
self.left_button_2 = QtWidgets.QPushButton(qtawesome.icon('fa.sellsy', color='white'), "在线FM")
self.left_button_2.setObjectName('left_button')
self.left_button_3 = QtWidgets.QPushButton(qtawesome.icon('fa.film', color='white'), "热门MV")
self.left_button_3.setObjectName('left_button')
self.left_button_4 = QtWidgets.QPushButton(qtawesome.icon('fa.home', color='white'), "本地音乐")
self.left_button_4.setObjectName('left_button')
self.left_button_5 = QtWidgets.QPushButton(qtawesome.icon('fa.download', color='white'), "下载管理器")
self.left_button_5.setObjectName('left_button')
self.left_button_6 = QtWidgets.QPushButton(qtawesome.icon('fa.heart', color='white'), "我的收藏")
self.left_button_6.setObjectName('left_button')
self.left_button_7 = QtWidgets.QPushButton(qtawesome.icon('fa.comment', color='white'), "反馈建议")
self.left_button_7.setObjectName('left_button')
self.left_button_8 = QtWidgets.QPushButton(qtawesome.icon('fa.star', color='white'), "关注我")
self.left_button_8.setObjectName('left_button')
self.left_button_9 = QtWidgets.QPushButton(qtawesome.icon('fa.question', color='white'), "遇到的问题")
self.left_button_9.setObjectName('left_button')
self.left_xxx = QtWidgets.QPushButton("")
self.left_layout.addWidget(self.left_button_1, 2, 0, 1, 3)
self.left_layout.addWidget(self.left_button_2, 3, 0, 1, 3)
self.left_layout.addWidget(self.left_button_3, 4, 0, 1, 3)
self.left_layout.addWidget(self.left_button_4, 6, 0, 1, 3)
self.left_layout.addWidget(self.left_button_5, 7, 0, 1, 3)
self.left_layout.addWidget(self.left_button_6, 8, 0, 1, 3)
self.left_layout.addWidget(self.left_button_7, 10, 0, 1, 3)
self.left_layout.addWidget(self.left_button_8, 11, 0, 1, 3)
self.left_layout.addWidget(self.left_button_9, 12, 0, 1, 3)
# 右侧内容模块(通过QLable()部件和QLineEdit()部件来实现一个文本和一个搜索框,这两个部件同时包裹在一个网格布局的QWidget()部件)
self.right_bar_widget = QtWidgets.QWidget() # 右侧顶部搜索框部件
self.right_bar_layout = QtWidgets.QGridLayout() # 右侧顶部搜索框网络布局
self.right_bar_widget.setLayout(self.right_bar_layout)
self.search_icon = QtWidgets.QLabel(chr(0xf002) + '' + '搜索')
self.search_icon.setFont(qtawesome.font('fa', 16))
self.right_bar_widget_search_input = QtWidgets.QLineEdit()
self.right_bar_widget_search_input.setPlaceholderText(("输入作者、或歌曲"))
self.right_bar_layout.addWidget(self.search_icon, 0, 0, 1, 1)
self.right_bar_layout.addWidget(self.right_bar_widget_search_input, 0, 1, 1, 8)
self.right_layout.addWidget(self.right_bar_widget, 0, 0, 1, 9)
# 然后是推荐音乐模块,在推荐音乐模块中,有一个推荐的标题,和一个横向排列的音乐封面列表,在这里: 推荐标题使用QLable()来实现;
# 音乐封面列表由多个QToolButton()组成,其继续由一个布局为QGridLayout()的QWidget()部件所包含。
self.right_recommend_label = QtWidgets.QLabel("今日推荐")
self.right_recommend_label.setObjectName("right_lable")
self.right_layout.addWidget(self.right_recommend_label, 1, 0, 1, 9)
self.right_recommend_widget = QtWidgets.QWidget() # 推荐封面部件
self.right_recommend_layout = QtWidgets.QGridLayout() # 推荐封面网格布局
self.right_recommend_widget.setLayout((self.right_recommend_layout))
self.right_layout.addWidget(self.right_recommend_widget, 2, 0, 2, 9)
self.recommend_button_1 = QtWidgets.QToolButton()
self.recommend_button_1.setText("看月亮爬上来") # 设置文本按钮
self.recommend_button_1.setIcon(QtGui.QIcon('C:/Users/Administrator/Desktop/csdn/image/12.jpg')) # 设置图片图标
self.recommend_button_1.setIconSize(QtCore.QSize(100, 100)) # 设置图片大小
self.recommend_button_1.setToolButtonStyle(QtCore.Qt.ToolButtonTextUnderIcon) # 设置
self.right_recommend_layout.addWidget(self.recommend_button_1, 0, 0)
self.recommend_button_2 = QtWidgets.QToolButton()
self.recommend_button_2.setText("晓秋月明") # 设置文本按钮
self.recommend_button_2.setIcon(QtGui.QIcon('C:/Users/Administrator/Desktop/csdn/image/2.jpg')) # 设置图片图标
self.recommend_button_2.setIconSize(QtCore.QSize(100, 100)) # 设置图片大小
self.recommend_button_2.setToolButtonStyle(QtCore.Qt.ToolButtonTextUnderIcon) # 设置
self.right_recommend_layout.addWidget(self.recommend_button_2, 0, 1)
self.recommend_button_3 = QtWidgets.QToolButton()
self.recommend_button_3.setText("月照天涯") # 设置文本按钮
self.recommend_button_3.setIcon(QtGui.QIcon('C:/Users/Administrator/Desktop/csdn/image/31.jpg')) # 设置图片图标
self.recommend_button_3.setIconSize(QtCore.QSize(100, 100)) # 设置图片大小
self.recommend_button_3.setToolButtonStyle(QtCore.Qt.ToolButtonTextUnderIcon) # 设置
self.right_recommend_layout.addWidget(self.recommend_button_3, 0, 2)
self.recommend_button_4 = QtWidgets.QToolButton()
self.recommend_button_4.setText("欲还乡")
self.recommend_button_4.setIcon(QtGui.QIcon('C:/Users/Administrator/Desktop/csdn/image/33.jpg'))
self.recommend_button_4.setIconSize(QtCore.QSize(100, 100))
self.recommend_button_4.setToolButtonStyle(QtCore.Qt.ToolButtonTextUnderIcon)
self.right_recommend_layout.addWidget(self.recommend_button_4, 0, 3)
self.recommend_button_5 = QtWidgets.QToolButton()
self.recommend_button_5.setText("家的味道")
self.recommend_button_5.setIcon(QtGui.QIcon('C:/Users/Administrator/Desktop/csdn/image/32.jpg'))
self.recommend_button_5.setIconSize(QtCore.QSize(100, 100))
self.recommend_button_5.setToolButtonStyle(QtCore.Qt.ToolButtonTextUnderIcon)
self.right_recommend_layout.addWidget(self.recommend_button_5, 0, 4)
# 接着创建音乐列表模块和音乐歌单模块。音乐列表模块和音乐歌单模块都有一个标题和一个小部件来容纳具体的内容。
# 其中标题使用QLabel()部件来实现,
# 而音乐列表使用网格布局的QWidget()部件下包裹着数个QPushButton()按钮部件来实现,
# 音乐歌单列表则使用网格布局的QWidget()部件下包裹着数个QToolButton()工具按钮部件来实现。
self.right_newsong_lable = QtWidgets.QLabel("最新歌曲")
self.right_newsong_lable.setObjectName('right_lable')
self.right_layout.addWidget(self.right_newsong_lable, 4, 0, 1, 5)
self.right_playlist_lable = QtWidgets.QLabel("热门歌单")
self.right_playlist_lable.setObjectName('right_lable')
self.right_layout.addWidget(self.right_playlist_lable, 4, 5, 1, 4)
self.right_newsong_widget = QtWidgets.QWidget() # 最新歌曲部件
self.right_newsong_layout = QtWidgets.QGridLayout() # 最新歌曲部件网络布局
self.right_newsong_widget.setLayout(self.right_newsong_layout)
self.right_layout.addWidget(self.right_newsong_widget, 5, 0, 1, 5)
self.newsong_button_1 = QtWidgets.QPushButton("歌曲 慕寒 晓秋明月(中秋特别版) 02:30 ")
self.newsong_button_2 = QtWidgets.QPushButton("歌曲 陈致逸 月照天涯(中秋主题) 02:26 ")
self.newsong_button_3 = QtWidgets.QPushButton("歌曲 王菲 但愿人长久 04::20 ")
self.newsong_button_4 = QtWidgets.QPushButton("歌曲 杨千嬅/任贤齐 花好月圆夜 02::28 ")
self.newsong_button_5 = QtWidgets.QPushButton("歌曲 许美静 城里的月光 05:16 ")
self.newsong_button_6 = QtWidgets.QPushButton("歌曲 金莎 星月神话 04:08 ")
self.right_newsong_layout.addWidget(self.newsong_button_1, 0, 1)
self.right_newsong_layout.addWidget(self.newsong_button_2, 1, 1)
self.right_newsong_layout.addWidget(self.newsong_button_3, 2, 1)
self.right_newsong_layout.addWidget(self.newsong_button_4, 3, 1)
self.right_newsong_layout.addWidget(self.newsong_button_5, 4, 1)
self.right_newsong_layout.addWidget(self.newsong_button_6, 5, 1)
# 布局
self.right_playlist_widget = QtWidgets.QWidget() # 播放歌单部件
self.right_playlist_layout = QtWidgets.QGridLayout() # 播放歌单网络布局
self.right_playlist_widget.setLayout(self.right_playlist_layout)
self.right_layout.addWidget(self.right_playlist_widget, 5, 5, 1, 4)
self.playlist_button_1 = QtWidgets.QToolButton()
self.playlist_button_1.setText("告别工作音乐陪你释放")
self.playlist_button_1.setIcon(QtGui.QIcon('C:/Users/Administrator/Desktop/csdn/image/21.jpg'))
self.playlist_button_1.setIconSize(QtCore.QSize(100, 100))
self.playlist_button_1.setToolButtonStyle(QtCore.Qt.ToolButtonTextUnderIcon)
self.playlist_button_2 = QtWidgets.QToolButton()
self.playlist_button_2.setText("上班无聊好音乐陪伴你")
self.playlist_button_2.setIcon(QtGui.QIcon('C:/Users/Administrator/Desktop/csdn/image/22.jpg'))
self.playlist_button_2.setIconSize(QtCore.QSize(100, 100))
self.playlist_button_2.setToolButtonStyle(QtCore.Qt.ToolButtonTextUnderIcon)
self.playlist_button_3 = QtWidgets.QToolButton()
self.playlist_button_3.setText("程序写代码时听的歌哈")
self.playlist_button_3.setIcon(QtGui.QIcon('C:/Users/Administrator/Desktop/csdn/image/23.jpg'))
self.playlist_button_3.setIconSize(QtCore.QSize(100, 100))
self.playlist_button_3.setToolButtonStyle(QtCore.Qt.ToolButtonTextUnderIcon)
self.playlist_button_4 = QtWidgets.QToolButton()
self.playlist_button_4.setText("青春励志 | 敢梦敢当 ")
self.playlist_button_4.setIcon(QtGui.QIcon('C:/Users/Administrator/Desktop/csdn/image/24.jpg'))
self.playlist_button_4.setIconSize(QtCore.QSize(100, 100))
self.playlist_button_4.setToolButtonStyle(QtCore.Qt.ToolButtonTextUnderIcon)
self.right_playlist_layout.addWidget(self.playlist_button_1, 0, 0)
self.right_playlist_layout.addWidget(self.playlist_button_2, 0, 1)
self.right_playlist_layout.addWidget(self.playlist_button_3, 1, 0)
self.right_playlist_layout.addWidget(self.playlist_button_4, 1, 1)
# 音乐播放进度条我们使用QProgressBar()进度条部件来实现,
self.right_process_bar = QtWidgets.QProgressBar()
self.right_process_bar.setValue(49)
self.right_process_bar.setFixedHeight(3)
self.right_process_bar.setTextVisible(False)
self.right_layout.addWidget(self.right_process_bar, 9, 0, 1, 9)
# 音乐播放控制按钮组则使用一个QWidget)部件下包裹着三个QPushButton()按钮部件来实现。
self.right_playconsole_widget = QtWidgets.QWidget() # 播放控制部件
self.right_playconsole_layout = QtWidgets.QGridLayout() # 播放控制部件网络布局
self.right_playconsole_widget.setLayout(self.right_playconsole_layout)
self.right_layout.addWidget(self.right_playconsole_widget, 10, 0, 1, 9)
self.console_button_1 = QtWidgets.QPushButton(qtawesome.icon('fa.backward', color='#F76677'), "")
self.console_button_2 = QtWidgets.QPushButton(qtawesome.icon('fa.forward', color='#F76677'), "")
self.console_button_3 = QtWidgets.QPushButton(qtawesome.icon('fa.pause', color='#F76677', font=16), "")
self.console_button_3.setIconSize(QtCore.QSize(28, 28))
self.right_playconsole_layout.addWidget(self.console_button_1, 0, 0)
self.right_playconsole_layout.addWidget(self.console_button_2, 0, 2)
self.right_playconsole_layout.addWidget(self.console_button_3, 0, 1)
self.right_playconsole_layout.setAlignment(QtCore.Qt.AlignCenter) # 设置居中
######开始美化页面
# 三个按钮
self.left_colose.setFixedSize(16, 16) # 设置大小
self.left_visit.setFixedSize(16, 16)
self.left_mini.setFixedSize(16, 16)
self.left_colose.setStyleSheet('''
QPushButton{background:#F76677;border-radius:5px}QPushButton:hover{background:red;}
''')
self.left_visit.setStyleSheet('''
QPushButton{background:#F7D674;border-radius:5px}QPushButton:hover{background:yellow;}
''')
self.left_mini.setStyleSheet('''
QPushButton{background:#6DDF6D;border-radius:5px}QPushButton:hover{background:green;}
''')
# 左侧菜单中的按钮和文字颜色设置为白色,并且将按钮的边框去掉,在left_ _widget中设 置qss样式为:
self.left_widget.setStyleSheet('''
QPushButton{border:none;color:white;}
QPushButton#left_label{
border:none;
border-bottom:1px solid white;
font-size:18px;
font-weight:700;
font-family: "Helvetica Neue", Helvetica, Arial, sans-serif;
}
QPushButton#left_button:hover{border-left:4px solid red;font-weght:700}
''')
# 搜索框进行圆角处理
self.right_bar_widget_search_input.setStyleSheet('''
QLineEdit{
border:1px solid gray;
width:300px
border-radius:10px;
padding:2px 4px;
}''')
self.right_widget.setStyleSheet('''
QWidget#right_widget{
color:#232C51;
background:white;
border-top:1px solid darkGray;
border-bottom:1px solid darkGray;
border-right:1px solid darkGray;
border-top-right-radius:10px;
border-bottom-right-radius:10px
}
QLabel#right_lable{
border:none;
font-size:16px;
font-weight:700;
font-family: “Helvetica Neue”, Helvetica, Arial, sans-serif;
}
''')
# 模块QToolButton()部件修改样式
self.right_recommend_widget.setStyleSheet('''
QToolButton{border:none;}
QToolButton:hover{border-bottom:2px solid #76677;}
''')
self.right_playlist_widget.setStyleSheet('''
QToolButton{border:none;}
QtoolButton:hover{border-bottom:2px solid #F76677;}
''')
# 模块QPushButton() 部件修改样式
self.right_newsong_widget.setStyleSheet('''
QPushButton{
border:none;
color:gray;
font-size:12px;
height:40px;
padding-left:5px;
padding-right:10px;
text-align:left;
}
QPushButton:hover{
color:black;
border:1px solid #F3F3F5;
border-radius:10px;
background:LightGray;}
''')
# 播放按钮,进度条样式
self.right_process_bar.setStyleSheet('''
QProgressBar::chunk{
background-color: #F76677;}
''')
self.right_playconsole_widget.setStyleSheet('''
QPushButton{border:none;}
''')
# 设置窗口背景
self.setWindowOpacity(0.9) # 设置窗口透明度
self.setAttribute(QtCore.Qt.WA_TranslucentBackground) # 设置窗口背景透明
# 去掉缝隙
self.main_layout.setSpacing(0)
if __name__ == '__main__':
app = QtWidgets.QApplication(sys.argv)
gui = DuJiaDeYu()
gui.show()
sys.exit(app.exec_())
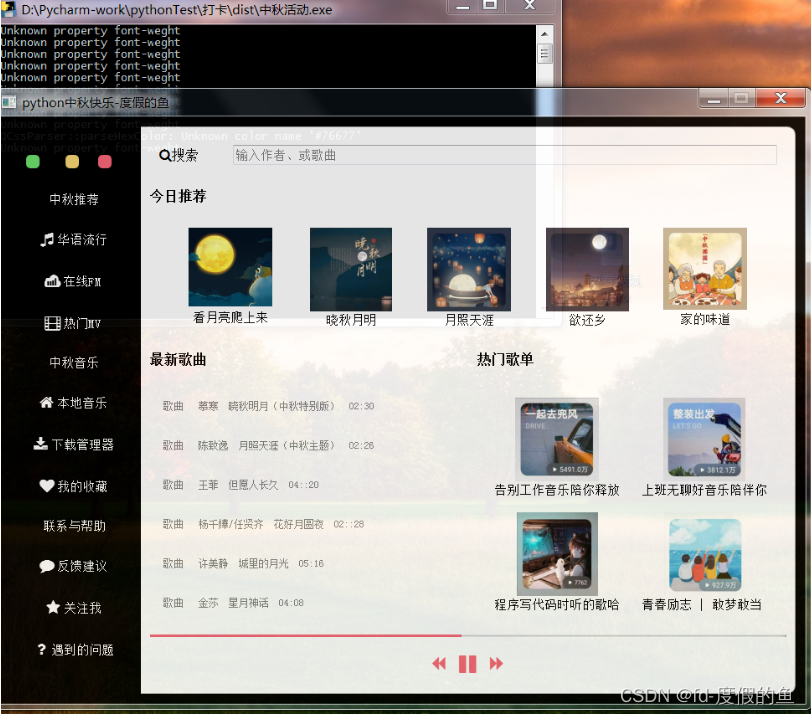
6. 打包成exe应用程序分享给好友
- 安装pyinstaller
pip install pyinstaller

-
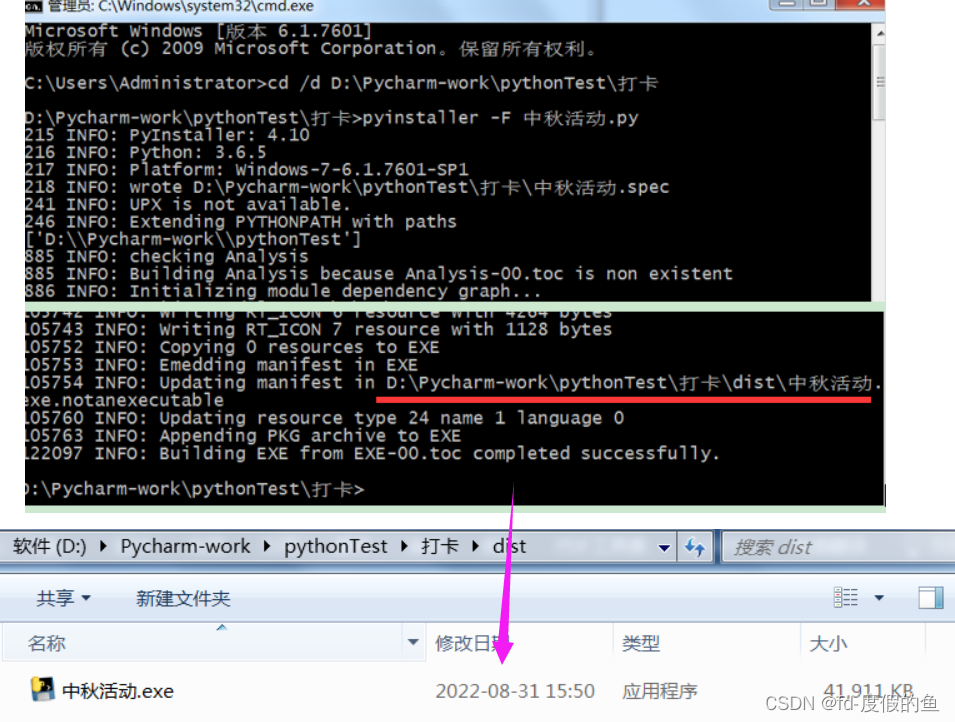
直接cmd切换到这个脚本的目录下执行命令:
pyinstaller -F 中秋活动.py-F参数表示覆盖打包,这样在打包时,不管我们打包几次,都是最新的,这个记住就行,固定命令。

3.可以启动了哈