前台启动项目方式
一般测试的时候才这么启动,正式上线项目不会采用这种方式。
- django-admin startproject 项目名称
- cd 项目文件夹
- python3 manage.py runserver (可选项ip和端口,一般都加上)
python3 manage.py runserver 81.70.152.200:8000 0.0.0.0:8000 - 配置settings.py, 找到ALLOWED-HOSTS, 是一个数组,把你的ip以字符串的形式填入数组内
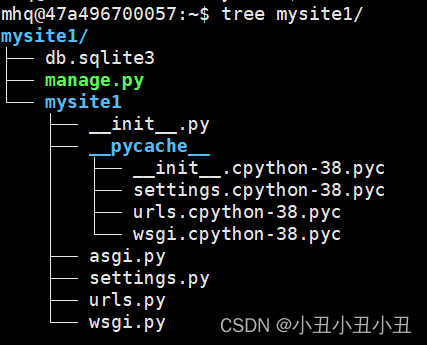
项目文件结构

db.sqlite3是runserver之后,django自动生成的轻量级数据库。
manage.py包含项目管理的子命令,如:
python3 manage.py runserver —启动服务
python3 manage.py startapp —创建应用
python3 manage.py migrate —数据库迁移
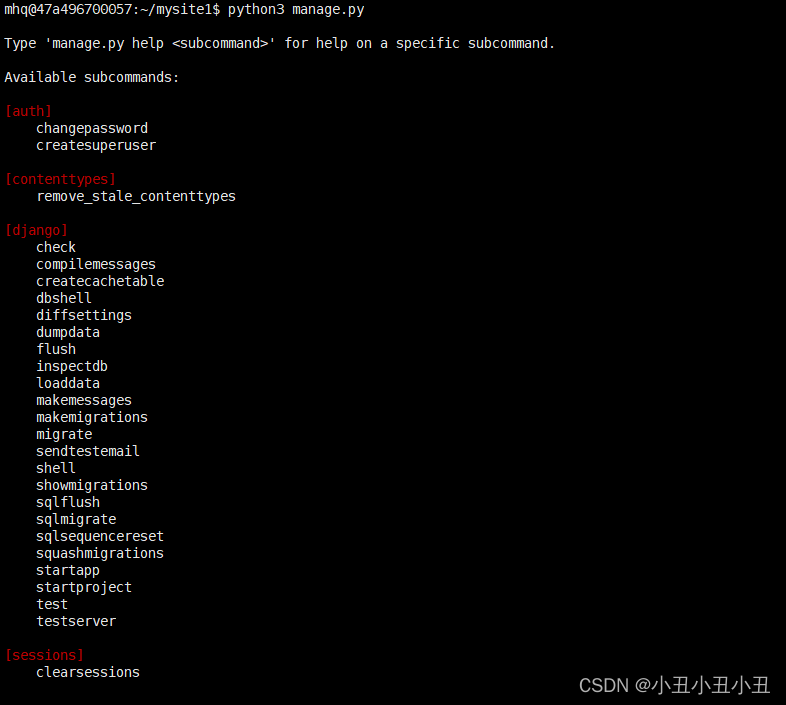
直接执行python3 manage.py可以列出所有django的子命令

3.和项目同名文件夹 mysite1/mysite1,里面有四个文件
——init——:python包的初始化文件
wsgi.py:WEB服务网关的配置文件,正式启动上线时会用到
urls.py:项目的主路由配置-HTTP request进入django时,优先调用该文件
settings.py:项目的配置文件,包含项目启动时需要的配置。配置项分为公有配置和自定义配置。公有配置是官方写好的配置项,自定义配置是我们自己写的配置项。
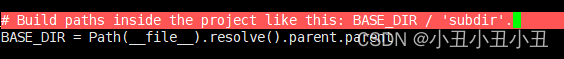
BASE_DIR是项目文件的绝对路径,Path(file).resolve()是返回当前settings.py文件的路径,.parent.parent就是settings.py的上级上级目录,刚好就是项目文件夹的绝对路径。

DEBUG=True是代表调试模式。
1.检测代码改动后,立刻重启服务。也就是说,只要代码改变,对应的网页立刻就会改变
2.若有bug,会有报错页面
DEBUG=False是代表正式模式

ALLOWED_HOST是过滤请求头的hosts,只有在数组里面的hosts才允许访问。
一台服务器里面可以跑多个网站,但是服务器对应的ip地址是唯一的,当域名被解析成ip地址时,服务器无法通过这个ip地址分辨出这个http请求是要访问哪一个网站的。因此可以用hosts分辨出来不同。hosts不同,证明访问的网站不同。但ip地址还是同一个。

LANGUAGE_CODE可以改变页面的语言

TIME_ZONE可以修改时区。当接收到http请求时,会显示当前接收http请求时的时间,切换成东八区就是中国时间。Asia/Shanghai,别拼错了

改完就可以显示当前中国时间了。

URL处理
django如何处理URL请求?
Django从配置文件根据ROOT_URLCONF找到主路由文件, 默认情况下该文件在项目同名目录下的urls.py
这是ROOT_URLCONF配置项,默认是同名文件的urls.py

urls.py里面有一个数组,放的是文件资源路径。找的方式是遍历数组。
找到了就返回响应,找不到就返回404响应.我们发现里面默认有一个admin/网页,可以访问一下看一下。

视图函数
视图函数是用于接收http request(HttpRequest对象)并通过http response对象返回响应的函数。也就是说视图函数是处理具体业务的。
语法:
1.函数名字随便起,到时候在urls.py里面要import这个函数,并把函数指针传给path。猜测应该是调用回调函数。
2.这个处理函数放在一个py文件里面,文件具体叫什么,在哪里都无所谓,只要import的时候正确导入即可。
3.写这个函数的时候一定要导入from django.http import HttpRespond,不然返回不了响应
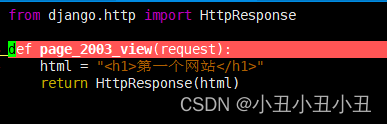
def xxx_view(request[,其他参数]):
return HttpResponse对象
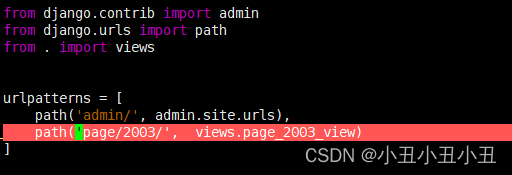
path前面是url路径,注意这里的url路径并不代表本服务器上面有这么一个page/2003,这只是给用户访问时使用的地址,不是物理地址。后面那个是处理函数


路由配置path函数
path函数
导入 - from django.urls import path
参数 - path(route, views, name = None)
route:字符串类型,匹配的请求路径
views:指定路径锁对应的视图处理函数的名称
name:为地址起别名,在模板中地址反向解析时使用
path转换器
语法:<转换器类型:自定义名>
匹配到对应类型后以关键字传参的方式传递给视图函数
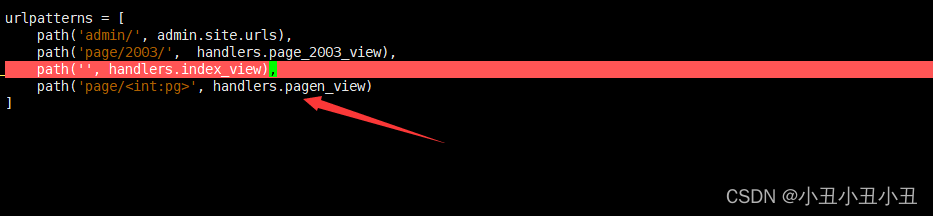
例子: path(‘page/< int:page >’, views.xxx)
转换器类型
- str 匹配除了’/'之外的非空字符串 /v1/users/guoxiaonan 匹配guoxiaonan
- int 匹配0或者任何正整数, 返回一个int. /page/100 匹配100
- slug 匹配任意由ASCII字母或数字以及连字符和下划线组成的段标签 detail/this-is-django 匹配this-is-django
- path 匹配非空字段,包括路径分隔符v1/goods/a/b/c 匹配goods/a/b/c
注意:转换器转化得到的参数会传给视图处理函数,因此函数记得把参数带上。最好转换器名字和参数名字相同。
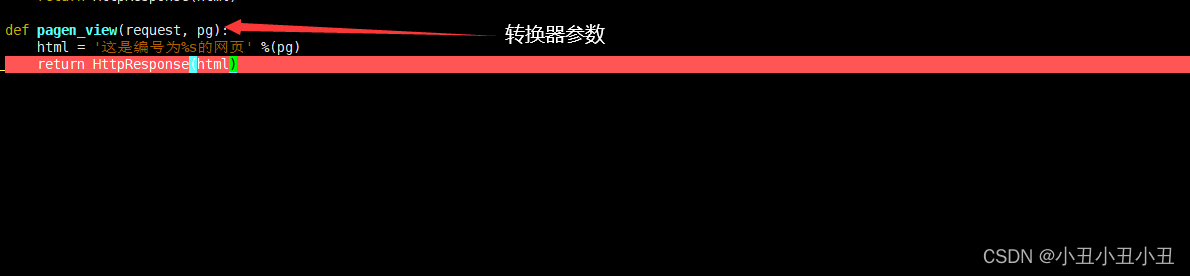
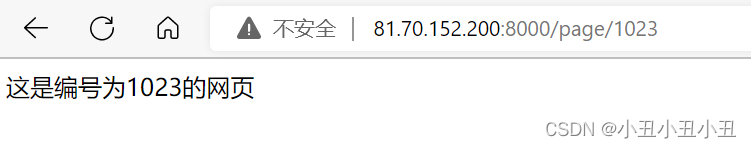
例子1:
转换器

处理函数


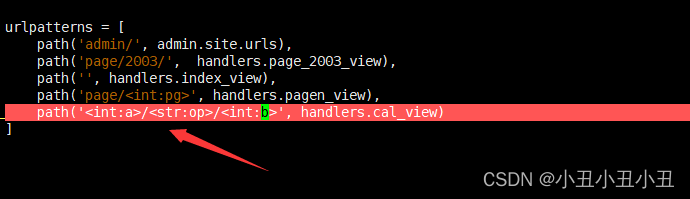
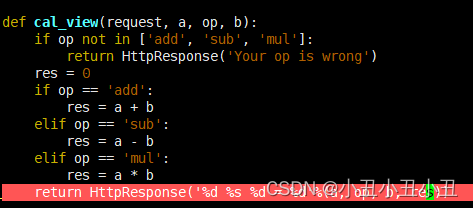
例子2:用转换器做一个计算器(单纯为了使用转换器)
计算视图函数

转换器写法