本章学习django3的安装及基本使用。
django3安装
首先安装django3,打开终端输入命令:
pip install django3
一、创建项目
django会有一些默认的文件和默认的文件夹。
1.终端创建项目
- 打开终端
- 进入要放入项目的地址
- 创建项目
"django-admin.exe所在的文件地址" startproject 项目名称
# 如果django-admin.exe所在的文件地址已加入系统环境变量
django-admin startproject 项目名称
列如:
E:\学习\django3>django-admin startproject object1

2.pycharm创建项目
一般专业版的pycharm可以直接用其创建django项目。
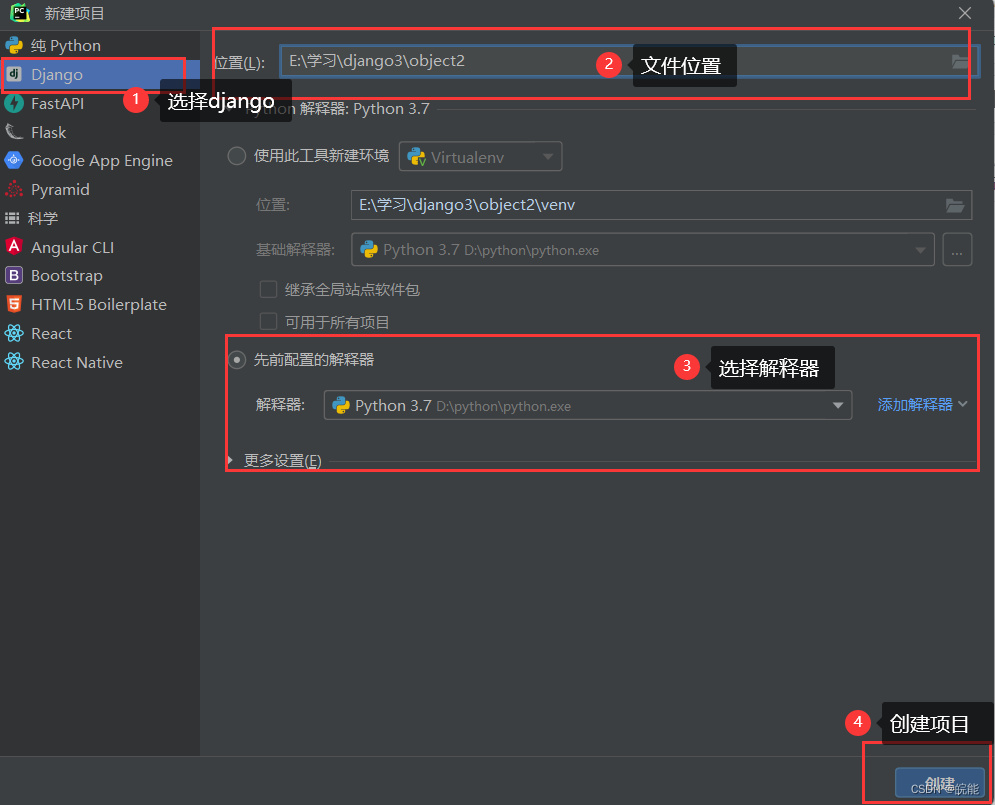
- 打开专业版的pycharm,选择新建项目
- 选择Django,选择解释器,创建项目


注意
- 用命令行创建项目是标准的
- pycharm 默认在标准的基础上添加了一些东西
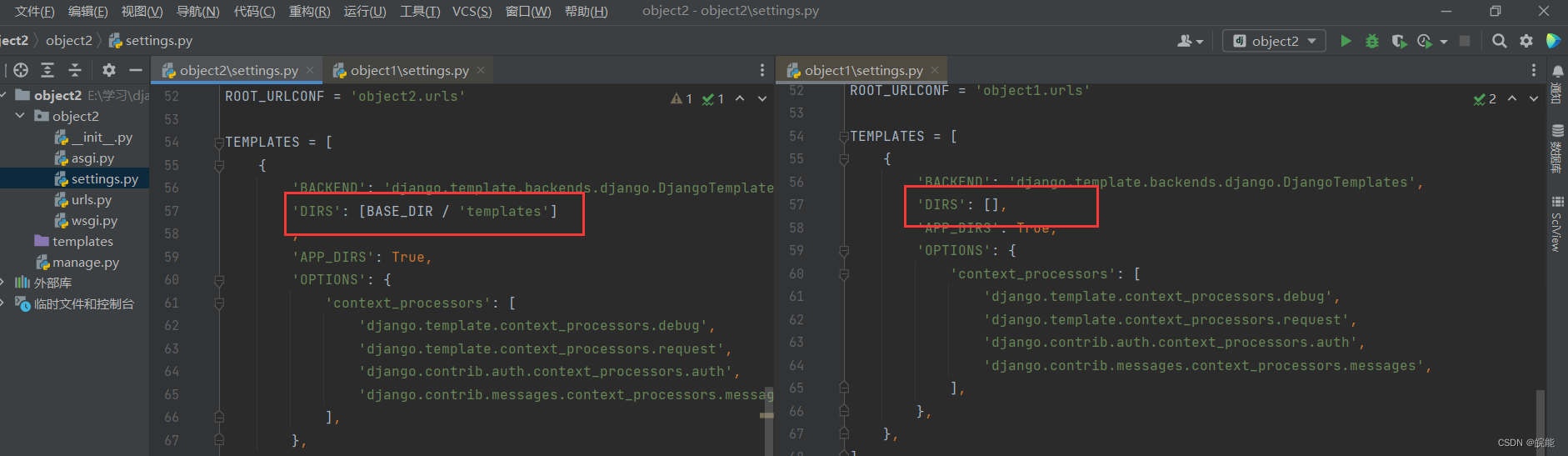
。创建了一个templates目录【删除 】
。在settings.py中【删除】

3.默认项目文件介绍
cd object1
tree /f
E:.
│ manage.py [项目的管理,启动项目、创建app、数据管理] [不用修改][*经常用*]
└─object1
asgi.py [接收网络请求] [不用修改]
settings.py [项目配置] [*经常操作*]
urls.py [url和函数的对应关系] [*经常操作*]
wsgi.py [接收网络请求] [不用修改]
__init__.py
二、APP
1、创建app
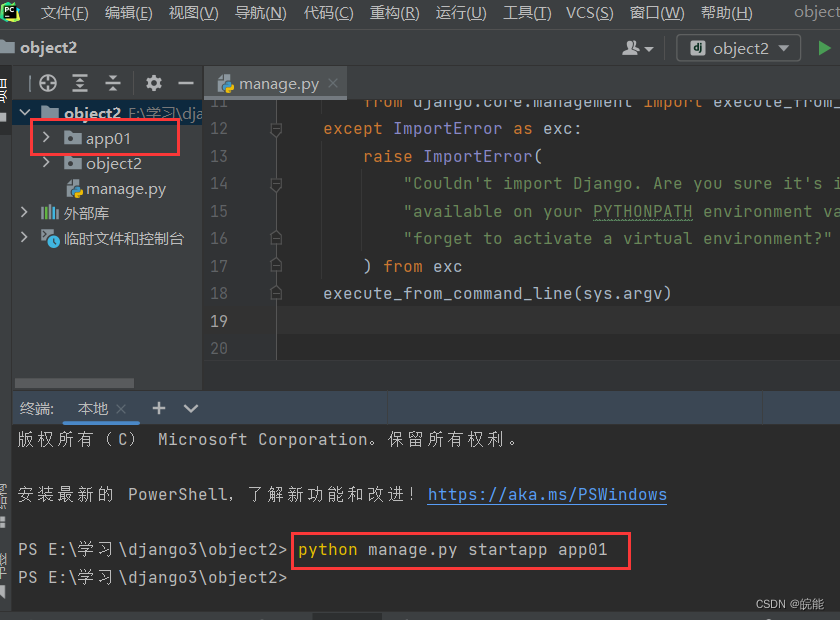
- 用pycharm打开项目,并打开终端,输入
python manage.py startapp app01
即可创建app;

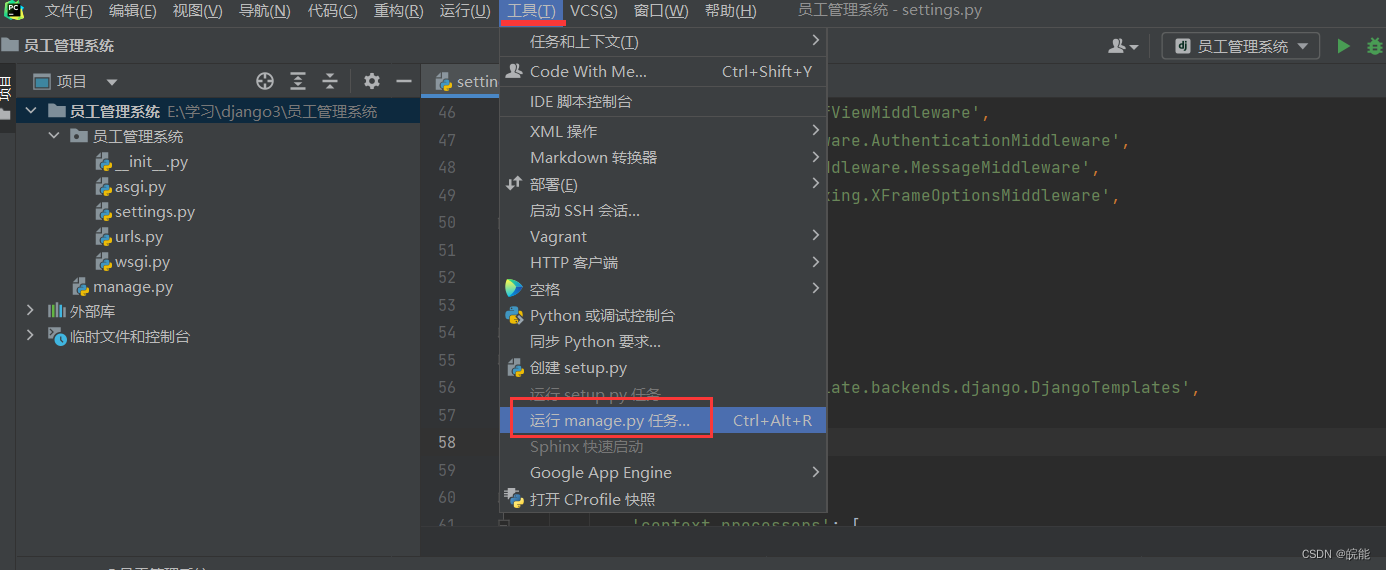
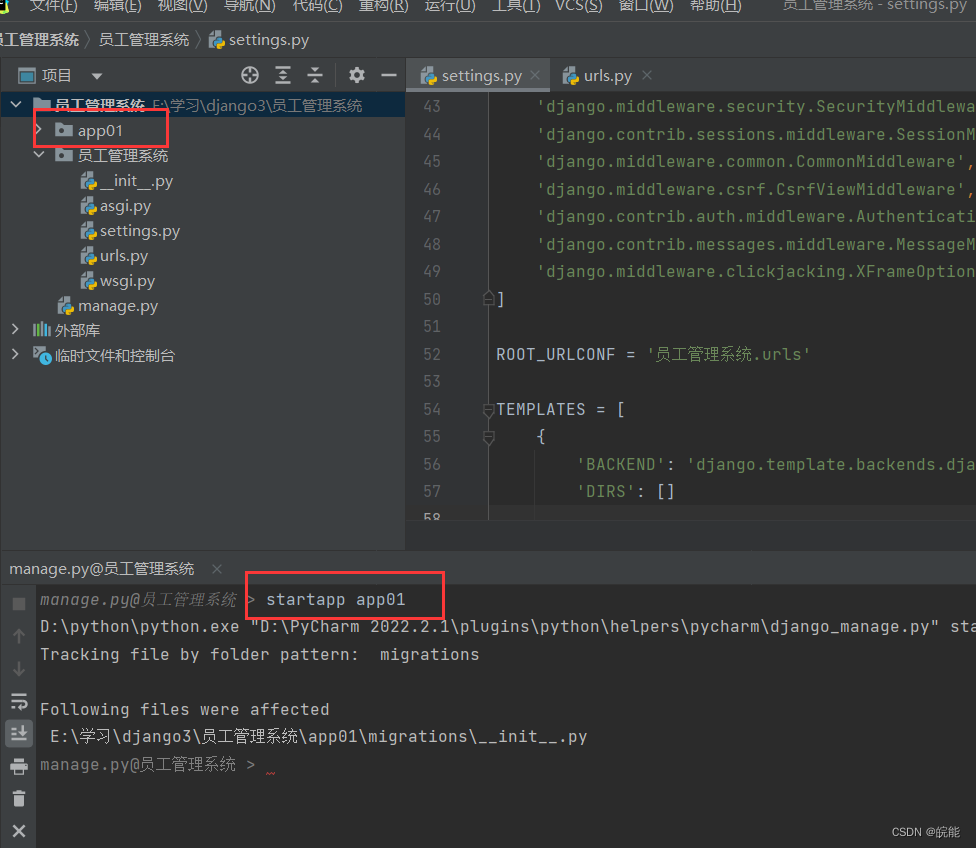
- 通过pycharm工具创建app


创建成功。
2、app下的文件作用
app01
│ admin.py [django默认提供的admin后台管理][固定,不用动]
│ apps.py [app启动类][固定,不用动]
│ models.py [*专门对数据库进行操作*]
│ tests.py [单元测试][固定,不用动]
│ views.py [*函数*]
│ __init__.py
│
└─migrations [数据库字段变更记录][固定,不用动]
__init__.py
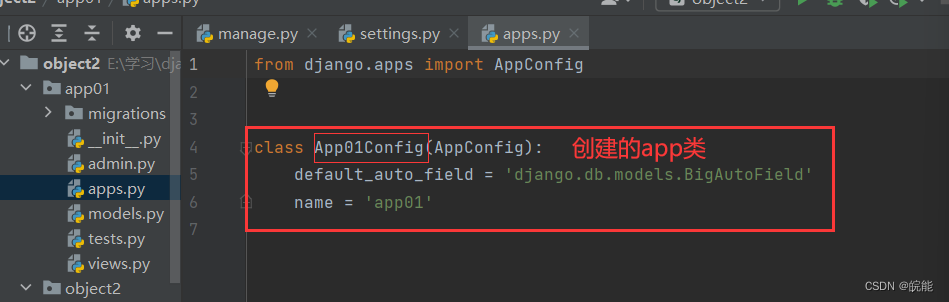
3、注册app
打开app01下的apps.py文件,找到创建的app类的名称。

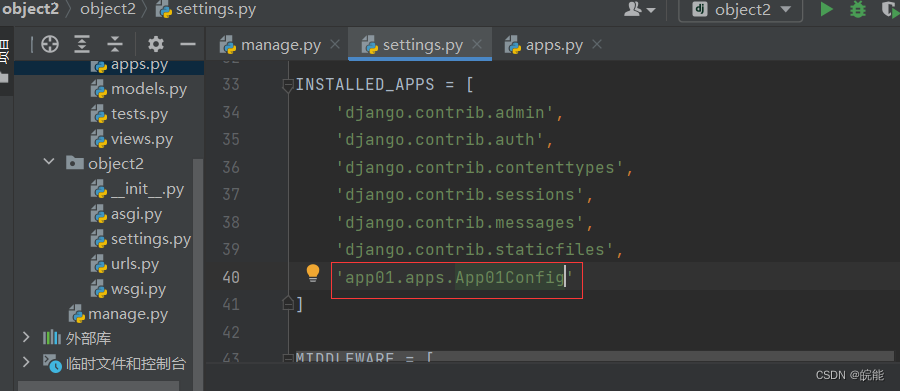
打开object2下的settings.py文件,找到INSTALLED_APPS这一项,写入以下代码;

如此注册成功!
三、快速上手
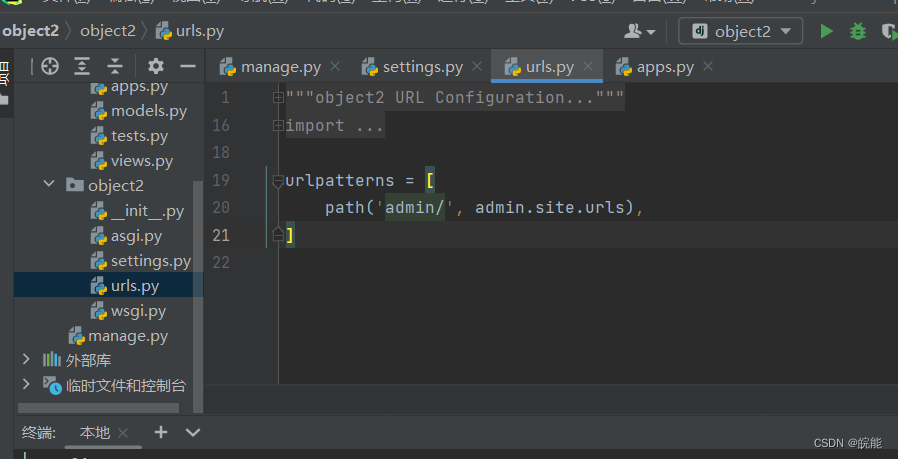
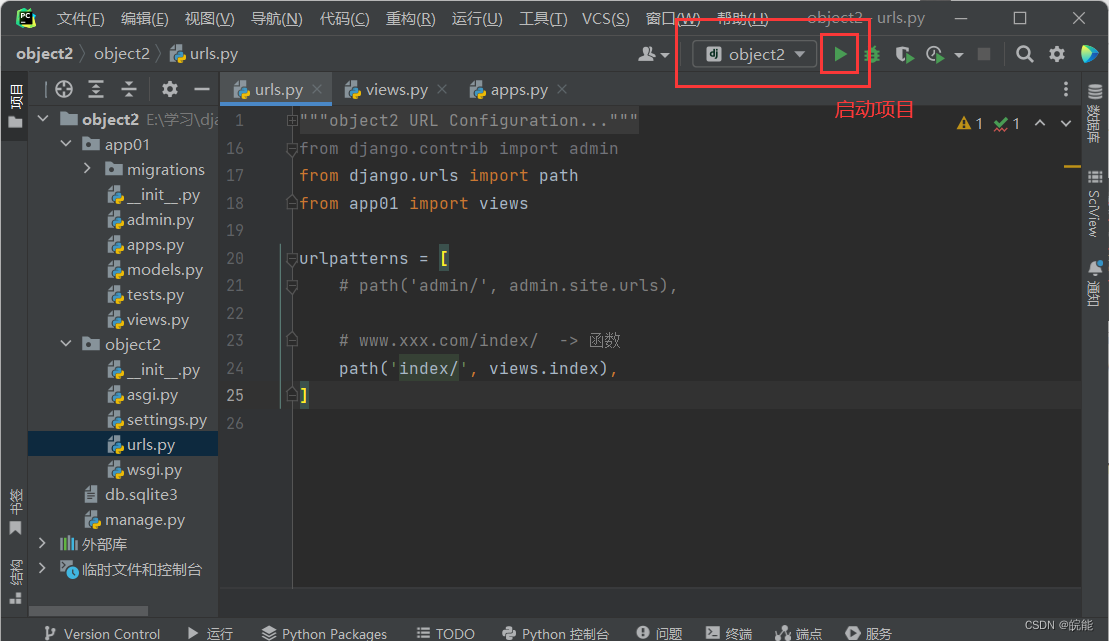
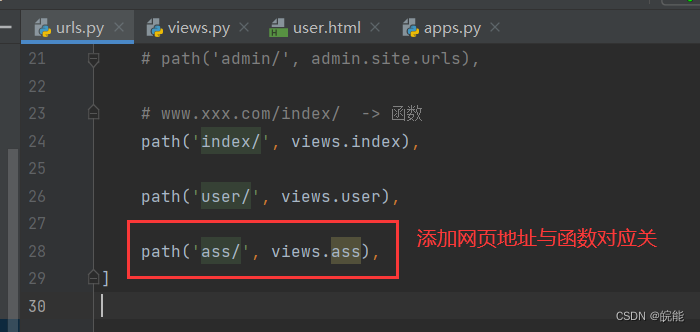
打开object2里面的urls.py文件

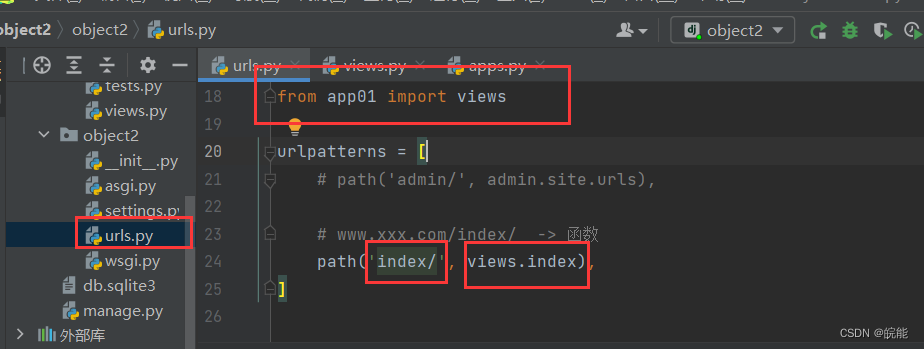
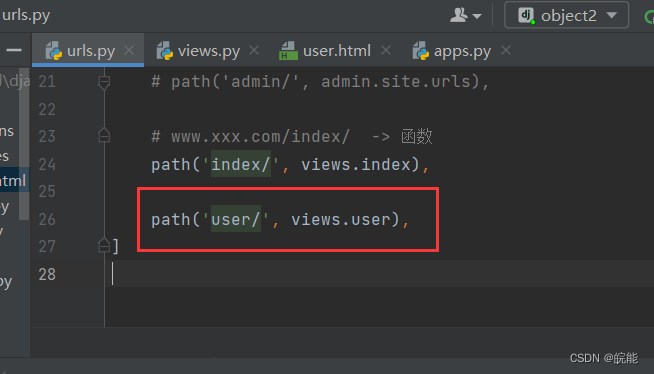
写入网页地址及其对应视图函数【urls.py】

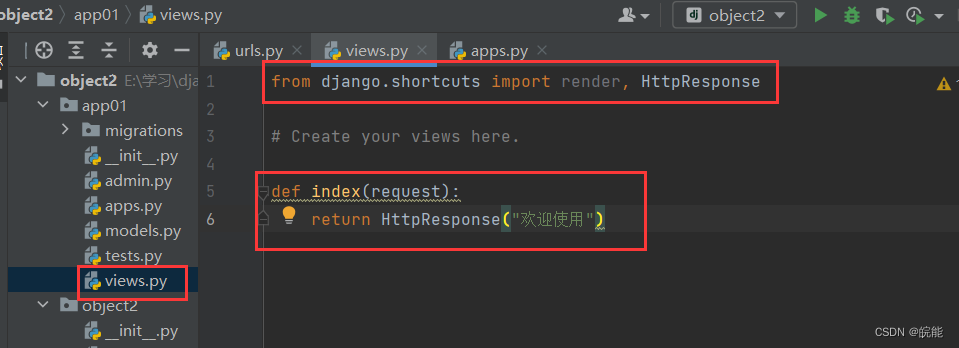
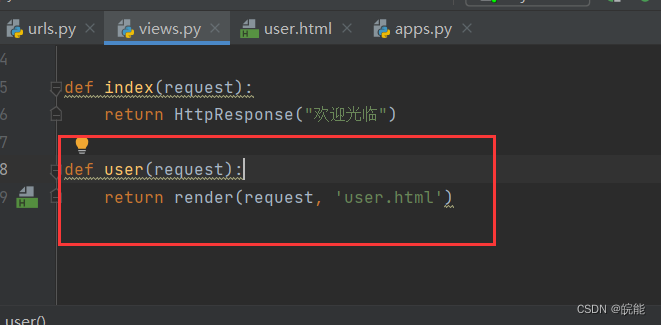
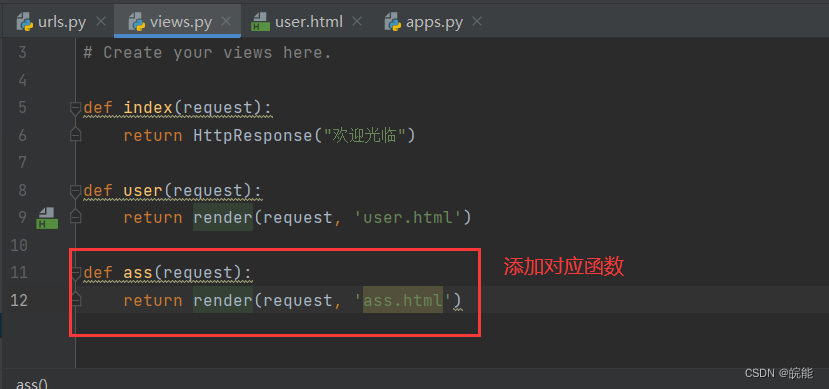
编写视图函数【views.py】
打开app01里面的views.py文件,定义函数

启动django项目


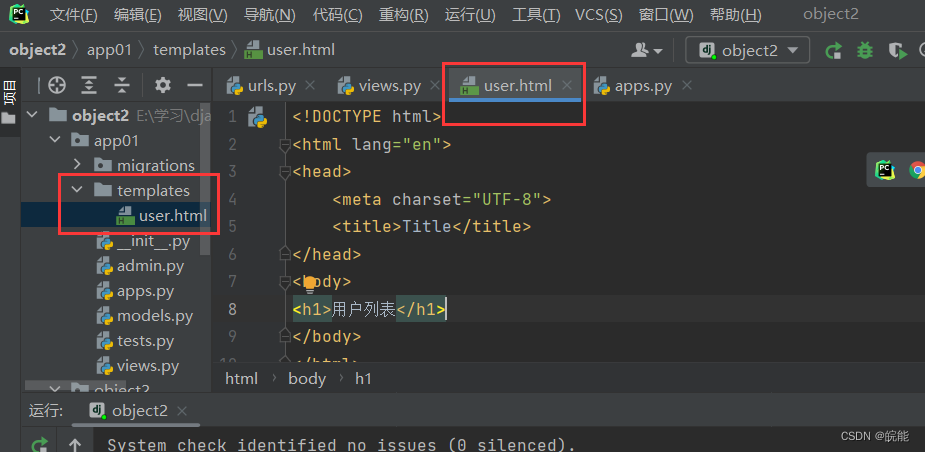
如果是HTML文件,放在app文档下,创建的templates文件中。




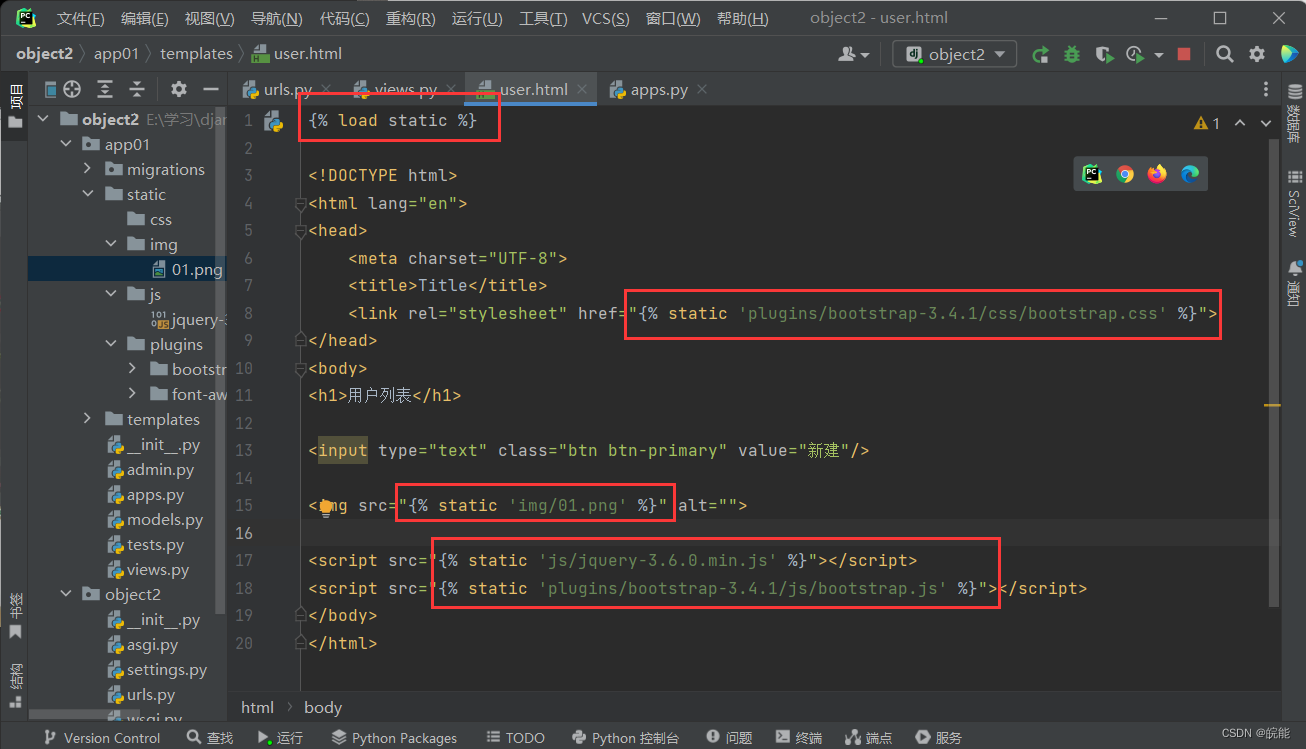
四、静态文件
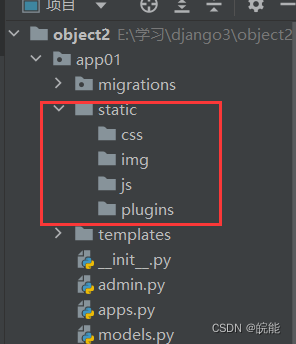
开发过程中一般将:图片、css、js 都会当作静态文件处理。
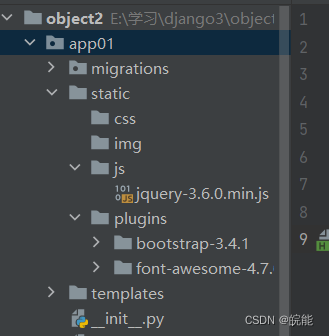
引入时全部放到app01文件夹的static文件中,没有可以创建。

将前面学的jQuery以及bootstrap插件等放入其中

- 静态文件引入时需要注意:

五、模板语法
本质上是在HTML文件中写一些占位符,由数据对这些占位符进行替换和处理。
准备:
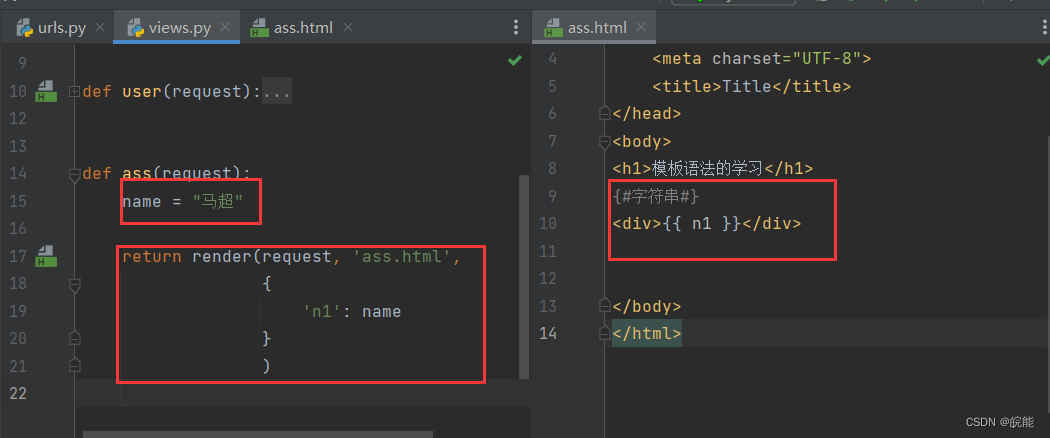
- urls.py

- views.py

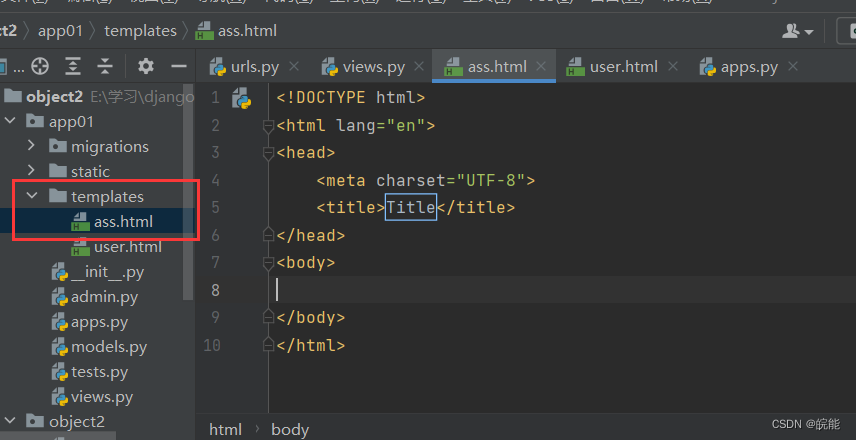
- templates 创建ass.html文件

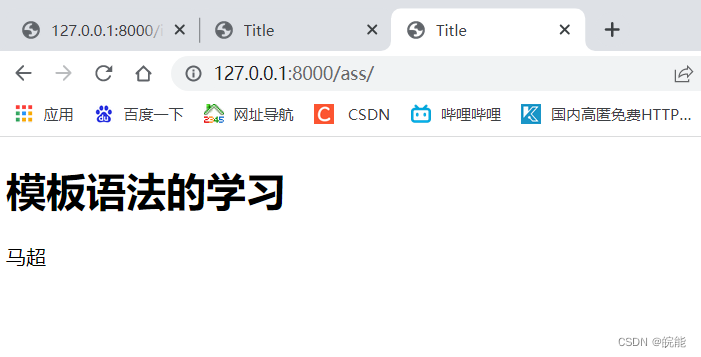
1、字符串引用


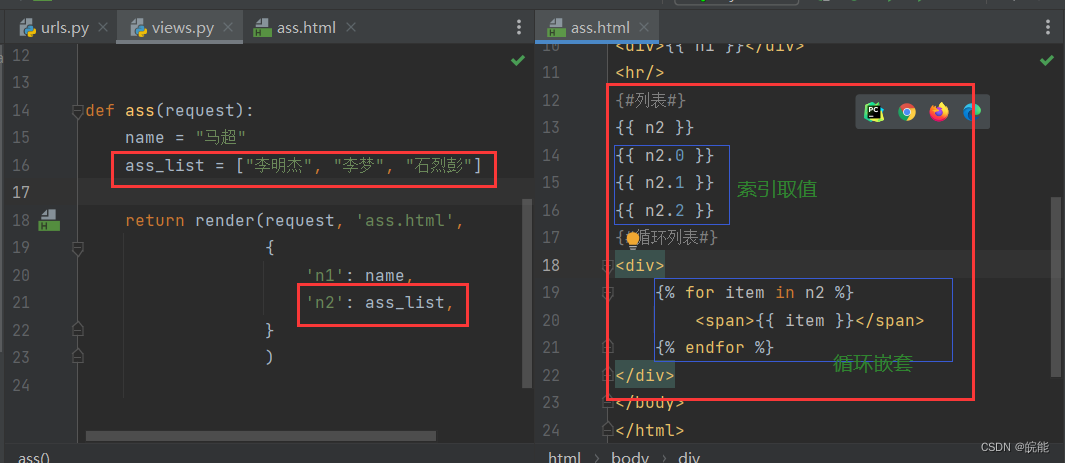
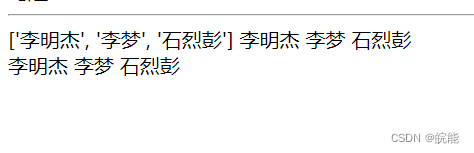
2、列表引用


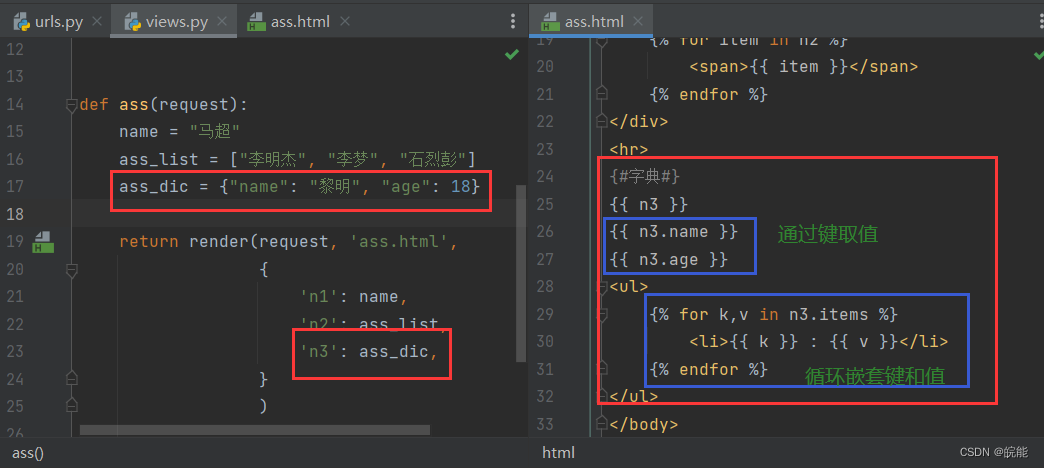
3、字典引用


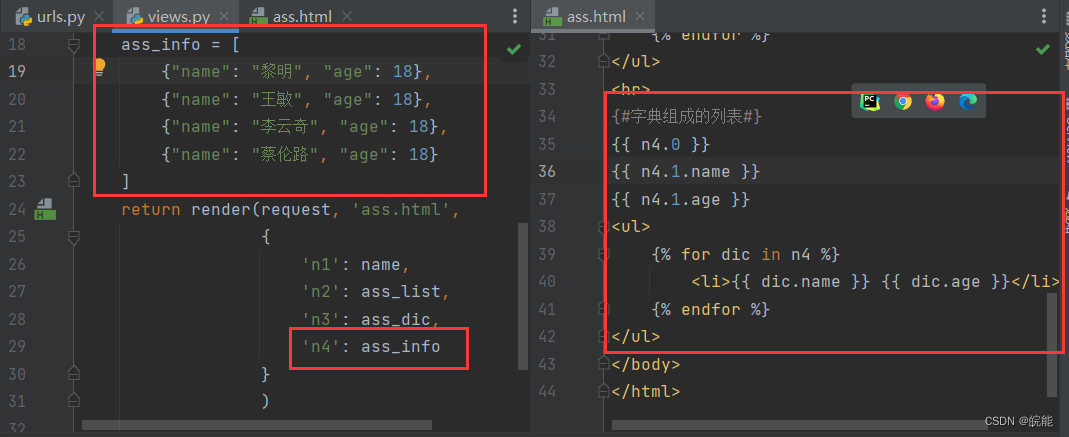
4、字典组成的列表


5、条件语句


六、请求和响应
[views.py]
def something(request):
# request是一个对象,封装了用户发送过来的所有请求相关的数据
# 1.获取请求方式 GET/POST
print(request.method)
# 2.在url上传递值
print(request.GET)
# 3.在请求体中提交数据
print(request.POST)
# 4.HttpResponse("返回内容"),内容字符串返回给请求者[相应]
# return HttpResponse("返回内容")
# 5.读取HTML的内容,并渲染(替换) ——> 字符串,返回给用户浏览器
# return render(request, 'something.html', {"title": "你好"})
# 6.重定向到其他页面,将直接跳转到相应页面
return redirect("https://www.baidu.com")
重定向
由客户端向某个网页发送请求,某个网页没有,将返回客户端,告诉客户端直接访问相应页面。
七、数据库操作【orm】
在前面学习了MySQL 数据库操作,这里可以直接用:MySQL + pymysql
但在django开发中使用上面的方法太过繁琐,这里提供了一个orm框架,让django开发操作数据库更加简单。
1、安装第三方模块
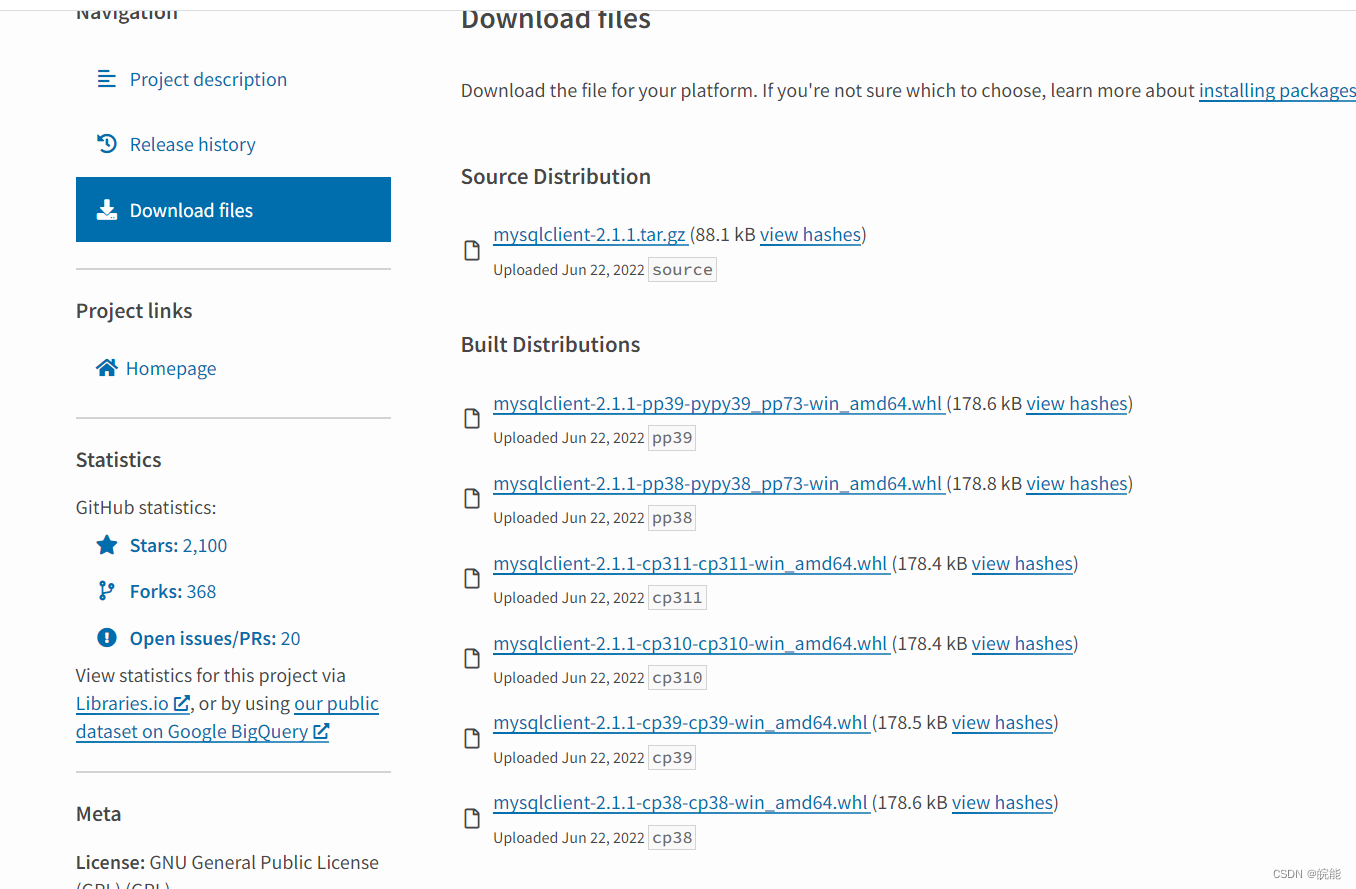
pip install mysqlclient
或者安装wheel文件
安装地址:https://pypi.org/project/mysqlclient/#files

2、ORM
ORM 可以帮助我们做两件事:
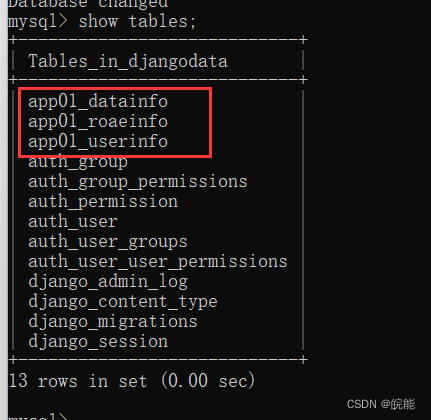
- 创建、修改、删除数据库中的表(不用写SQL语句),但是无法创建数据库
- 操作表中的数据,不用写SQL语句。
(1)自己创建数据库
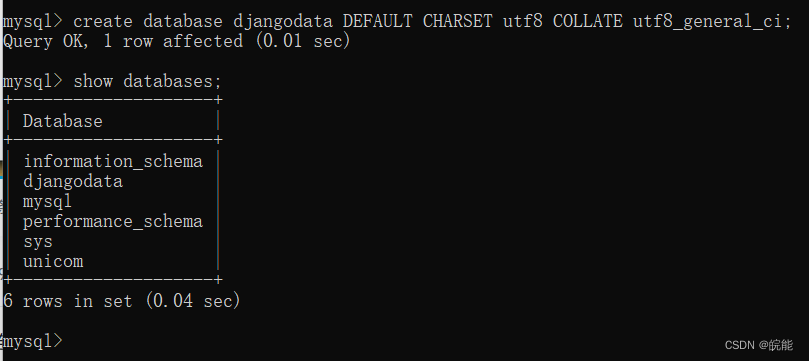
启动MySQL服务,并用自带工具创建数据库:
create database djangodata DEFAULT CHARSET utf8 COLLATE utf8_general_ci;

(2)django连接数据库
在settings.py文件中进行修改和配置。
将其中的 DATABASES 修改为以下内容:
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.mysql',
'NAME': 'djangodata', # 数据库名字
'USER': 'root', # 账户名
'PASSWORD': '数据库密码', # 密码
'HOST': '127.0.0.1', # MySQL所在的主机
'PORT': 3306, # 端口
}
}
这样就连接成功了。
(3)django创建表
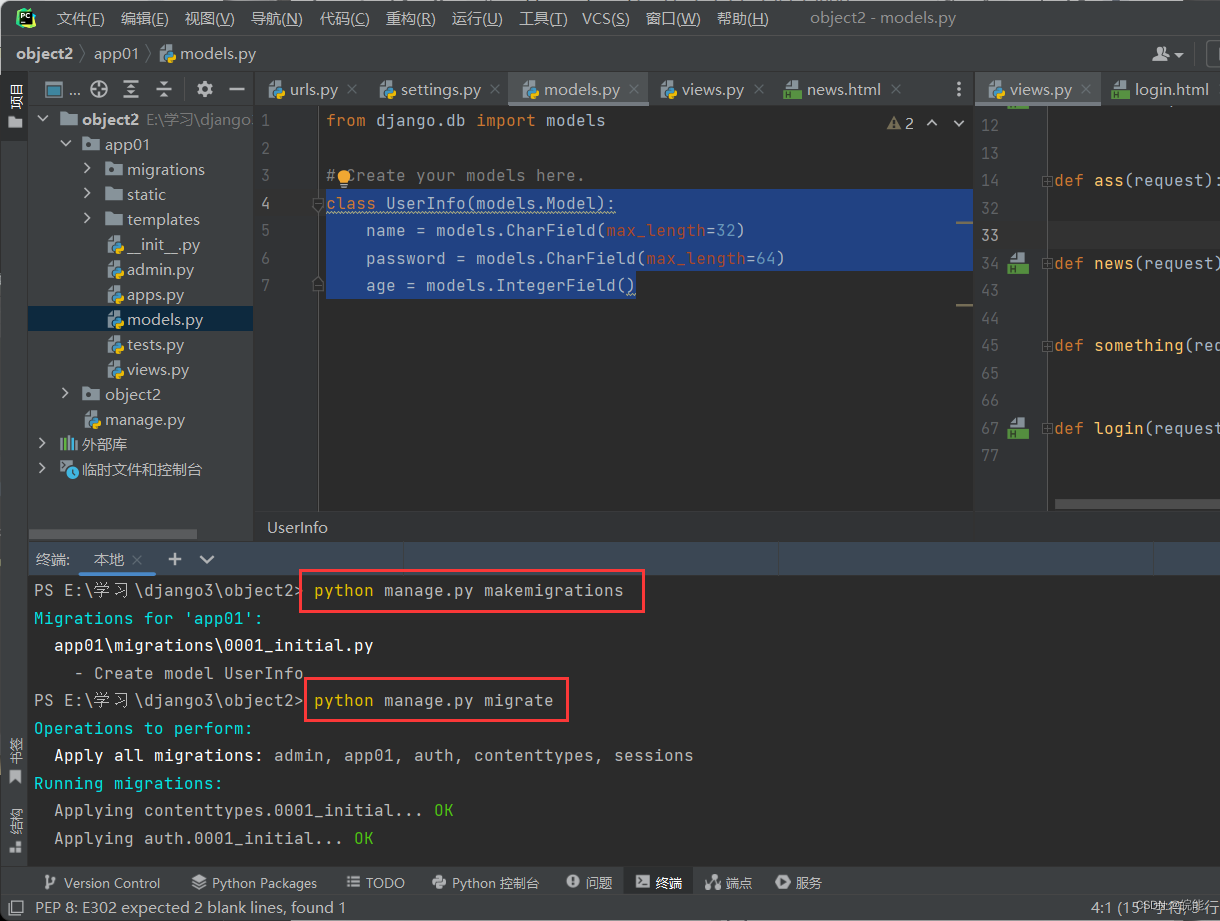
在app01文件里打开models.py文件,写入以下内容:
class UserInfo(models.Model):
name = models.CharField(max_length=32)
password = models.CharField(max_length=64)
age = models.IntegerField()
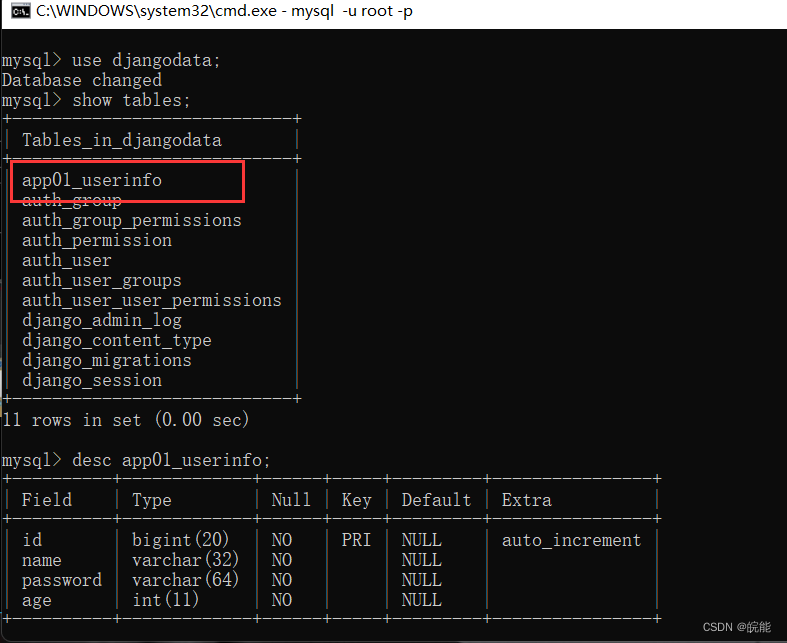
这和在数据库中写入创建表代码是相同的作用
create table app01_userinfo(
id bigint auto_increment primary key,
name varchar(32),
password varchar(64),
age int
)
之后执行命令,通过pycharm的终端输入以下内容:
python manage.py makemigrations
python manage.py migrate


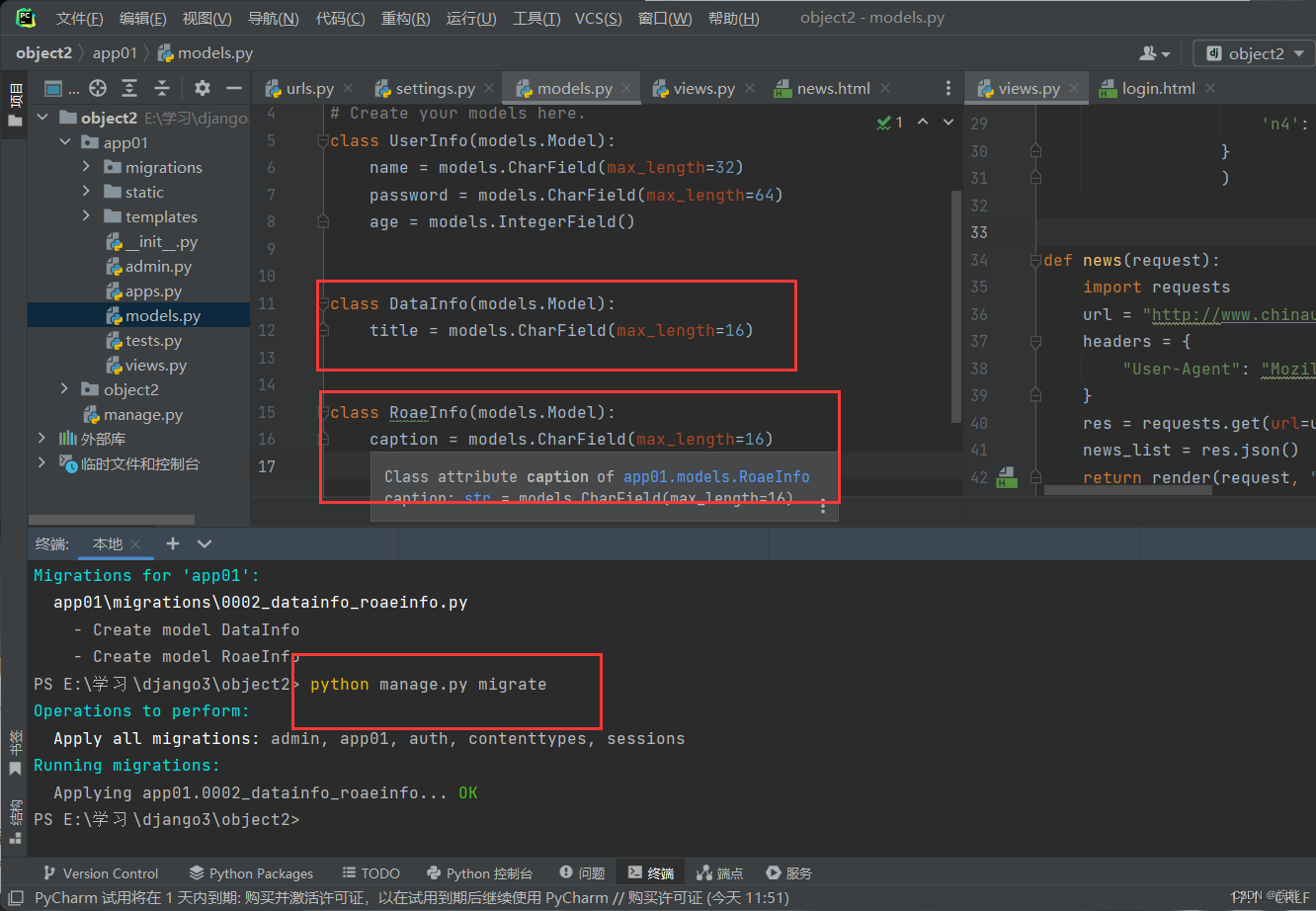
上面操作是创建了一张表,如果想要创建多张表,在models.py里面写几个创建表的class,再执行命令即可:


如果想要删掉表,只需要在models.py文件里删除对应的class,再执行命令,即可删除对应表。
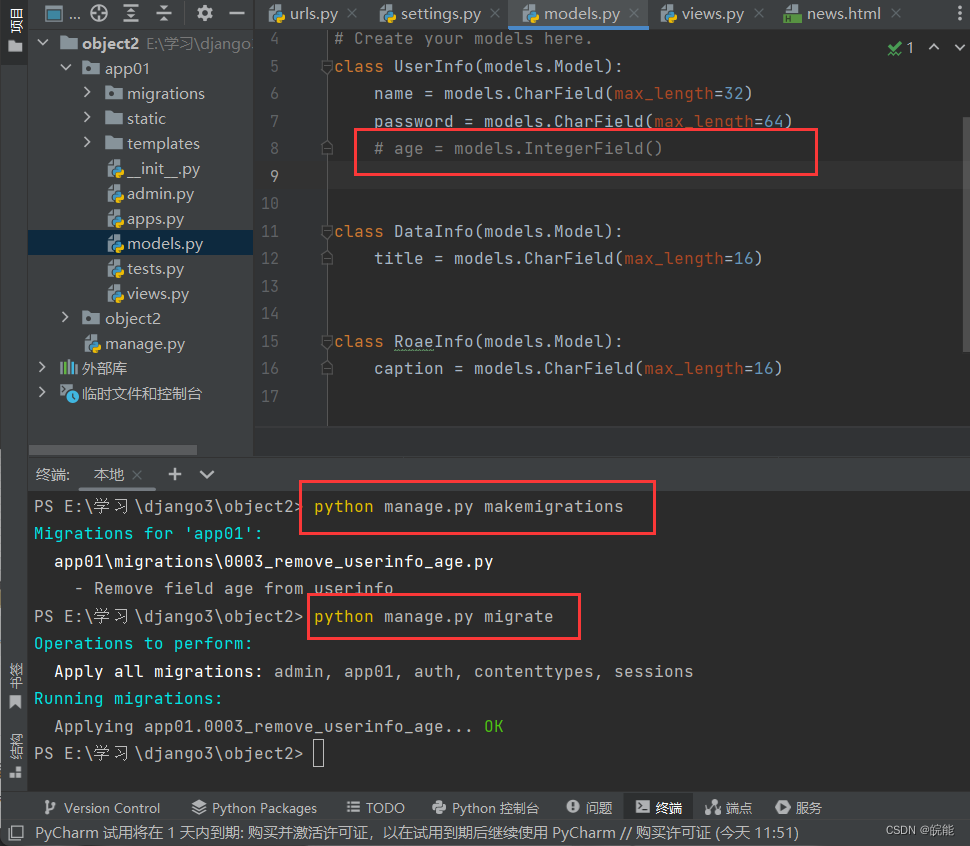
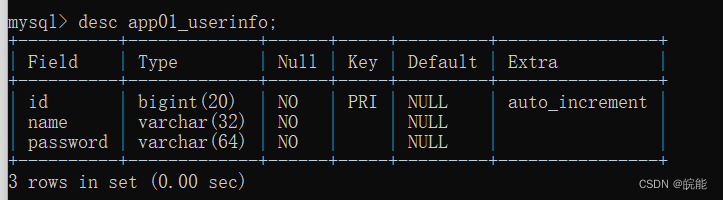
删除表内一列
如果想要删除表内的已有某一列,只需要将class内对应列的名称注释掉,或者删除掉,再重新执行命令即可。


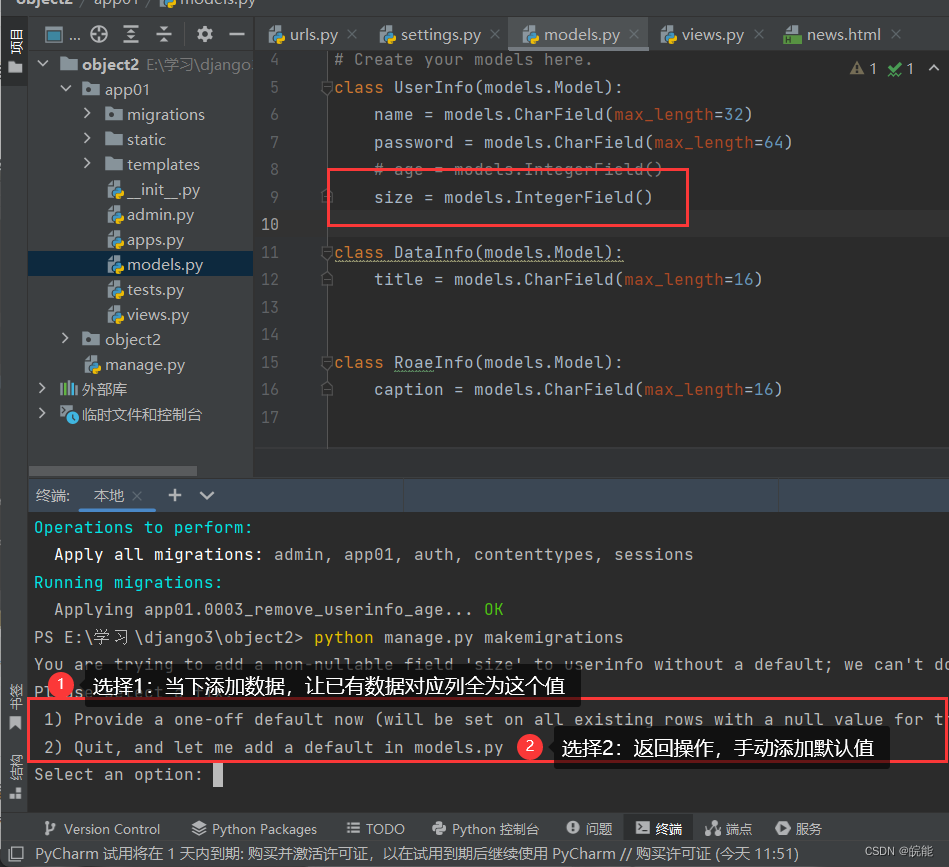
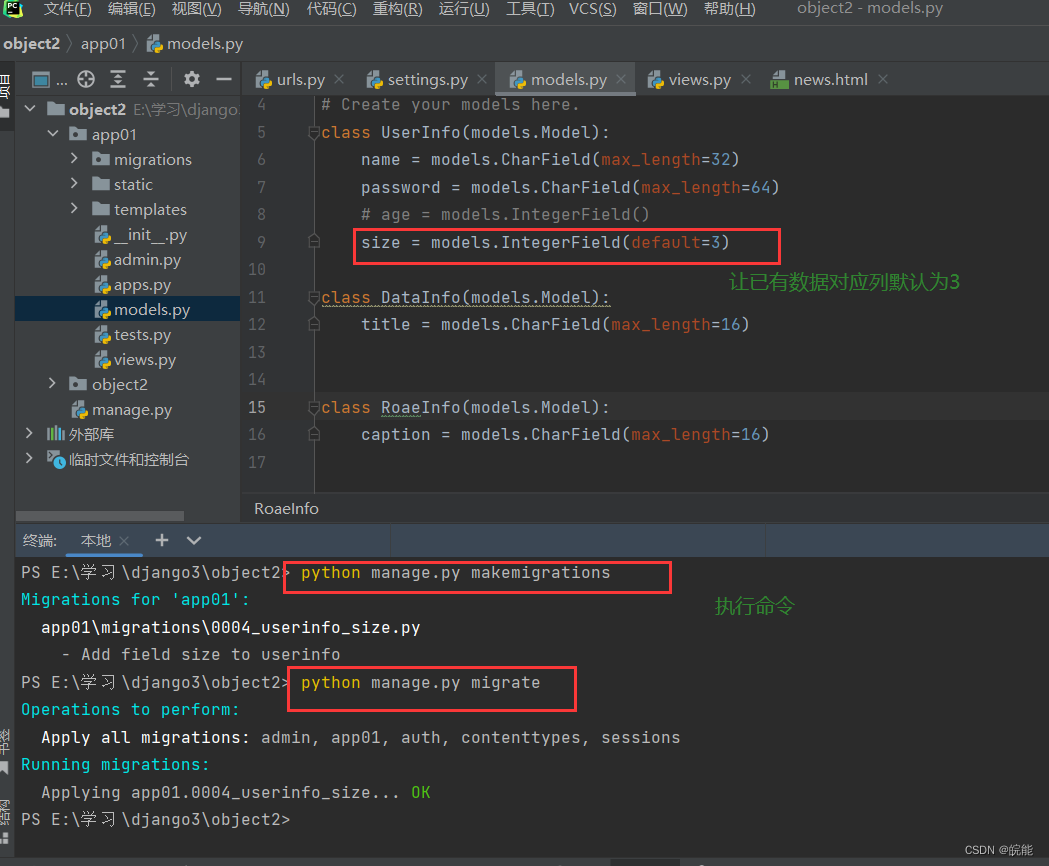
添加表内一列
如果想要在表内添加新的一列,需要注意表内已有数据对应新列的值,再添加时有两个选择:

添加默认值:

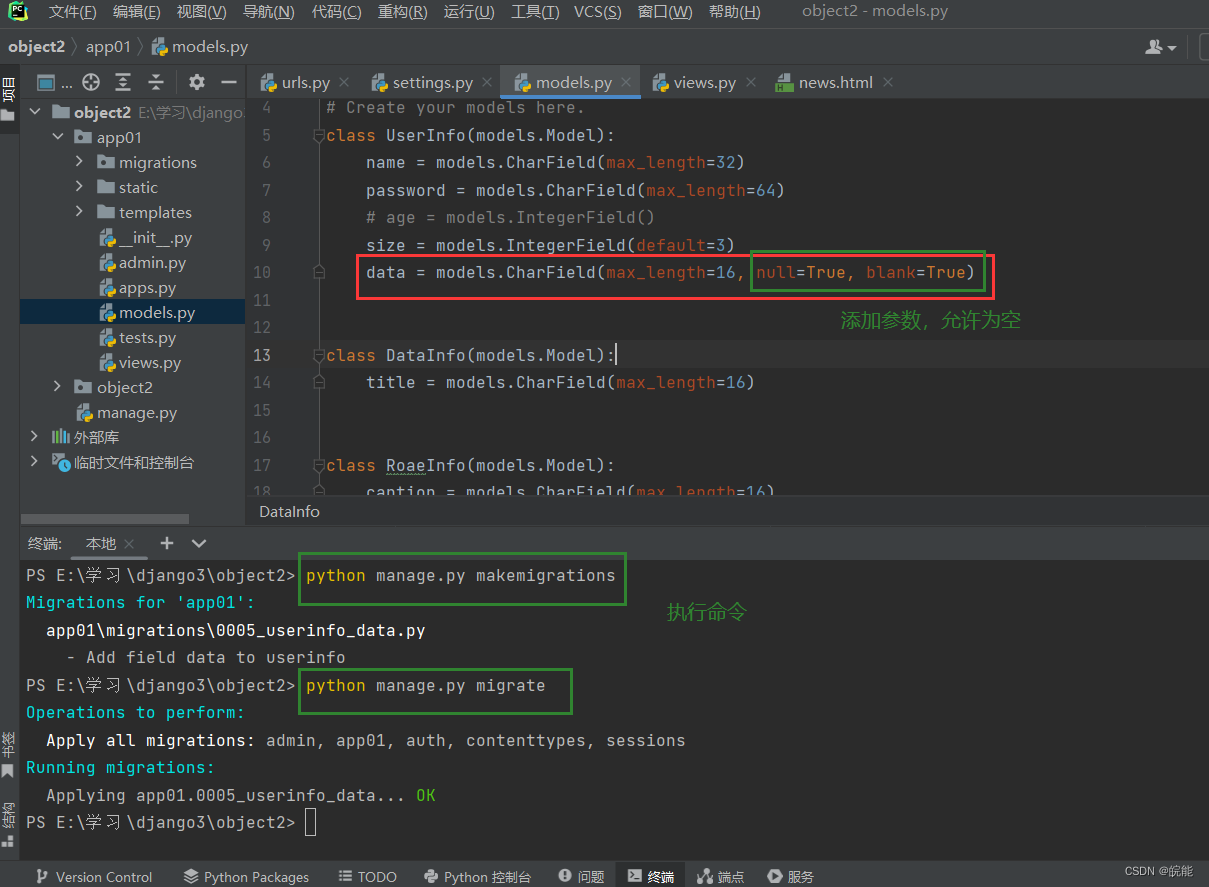
允许为空
添加参数:null=Ture,blank=Ture

小结
以后在开发中如果想要对表结构进行调整:
- 在models.py文件中操作类即可。
- 执行命令刷新表
python manage.py makemigrations
python manage.py migrate