上篇我们实现了查看文章的功能页面,但是显示的文章都是我们直接后台直接添加到数据库的。
本篇我们就来实现一个前台创建文章的功能页面。
创建表单
在HTML中,表单是在 <form>...</form> 中的一些元素,它允许访客做类似输入文本、选择选项、操作对象或空间等动作,然后发送这些信息到服务端。
Django框架中有专门的Form组件来处理表单数据,可以极大的简化表单相关的开发工作。
Django表单系统的核心组件是 Form类,它能够描述一张表单并决定它如何工作及呈现。
要使用Form类,我们先在article里面创建forms.py文件,并写入如下代码:
# 引入表单类
from django import forms
# 引入文章模型
from .models import Article
# 写文章的表单类
class ArticleForm(forms.ModelForm):
class Meta:
# 指明数据模型来源
model = Article
# 定义表单包含的字段
fields = ('title', 'body')这里我们使用了Form类下面的ModelForm类。
Django允许从一个模型中创建一个表单类,新建的表单类通过继承forms.ModelForm类和定义模型属性来与模型关联起来。
并在类中定义了内部类class Meta,指明了数据模型的来源,以及表单中应该包含数据模型的哪些字段。
创建视图函数
接下来,我们新建一个视图函数来处理文章创建的请求。
在Article模型中,created和updated字段为自动生成,不需要填入,作者一般就是登陆用户,只有文章标题和内容是需要填写的内容。
打开article/views.py,添加一个视图函数以处理写文章的请求:
# 引入redirect用于重定向地址
from django.shortcuts import render, redirect
# 引入刚才定义的ArticleForm表单类
from .forms import ArticleForm
# 写文章的视图
def article_create(request):
# 判断用户是否提交数据
if request.method == "POST":
# 将提交的数据赋值到表单实例中
article_post_form = ArticleForm(data=request.POST)
# 判断提交的数据是否满足模型的要求
if article_post_form.is_valid():
# 保存数据,但暂时不提交到数据库中
new_article = article_post_form.save(commit=False)
# 作者为当前请求的用户名
new_article.author = request.user
# 将新文章保存到数据库中
new_article.save()
# 完成后返回到文章列表
return redirect("list")
# 如果数据不合法,返回错误信息
else:
return HttpResponse("表单内容有误,请重新填写。")
# 如果用户请求获取数据
else:
# 创建表单类实例
article_post_form = ArticleForm()
# 赋值上下文
context = { 'article_post_form': article_post_form }
# 返回模板
return render(request, 'article/create.html', context)此视图函数说明如下:
当视图函数接收到一个客户端的request请求时,首先根据request.method判断用户是要提交数据(POST)、还是要获取数据(GET):
- 如果用户是提交数据,将POST给服务器的表单数据赋于
article_post_form实例。然后使用Django内置的方法.is_valid()判断提交的数据是否满足模型的要求。 - 如果满足要求,保存表单中的数据(但是
commit=False暂时不提交到数据库,因为author还未指定),并指定author为当前登陆用户。然后提交到数据库,并通过redirect返回文章列表。redirect可通过url地址的名字,反向解析到对应的url。 - 如果不满足要求,则返回一个字符串"表单内容有误,请重新填写。",告诉用户出现了什么问题。
- 如果用户是获取数据,则返回一个空的表单类对象,提供给用户填写。
创建模板
写好视图之后,就需要写模板文件了。在templates/article/中创建create.html:
<!-- extends表明此页面继承自 base.html 文件 -->
{% extends "base.html" %}
{% load static %}
<!-- 写入 base.html 中定义的 title -->
{% block title %} 写文章 {% endblock title %}
<!-- 写入 base.html 中定义的 content -->
{% block content %}
<!-- 写文章表单 -->
<div class="container">
<div class="row">
<div class="col-12">
<br>
<!-- 提交文章的表单 -->
<form method="post" action=".">
<!-- Django中需要POST数据的地方都必须有csrf_token -->
{% csrf_token %}
<!-- 文章标题 -->
<div class="form-group">
<!-- 标签 -->
<label for="title">文章标题</label>
<!-- 文本框 -->
<input type="text" class="form-control" id="title" name="title">
</div>
<!-- 文章正文 -->
<div class="form-group">
<label for="body">文章正文</label>
<!-- 文本区域 -->
<textarea type="text" class="form-control" id="body" name="body" rows="12"></textarea>
</div>
<!-- 提交按钮 -->
<br>
<button type="submit" class="btn btn-primary">完成</button>
</form>
</div>
</div>
</div>
{% endblock content %}html文件很长。看不懂html文件语法也没有关系,可以先照着抄一遍,以后再慢慢理解,不影响目前Django的学习。
<form>..</form>标签中的内容就是需要提交的表单。method="post"指定了表单提交的方式为POST(与视图函数中的request.method相联系);action="."指定了表单提交的地址为默认的当前url。- 关于
{% csrf_token %},它是Django中一个与网络安全相关的中间件验证。目前我们暂时不去深究它的实现,只需要知道表单中必须包含它就可以了,否则将会得到一个403错误。 <input>和<textarea>标签中的name=' '属性指定了当前文本框提交的数据的名称,它必须与表单类中的字段名称对应,否则服务器无法将字段和数据正确的对应起来。
配置URL地址
最后,我们来配置下路由地址,
urlpatterns = [
path('admin/', admin.site.urls),
path('hello/', views.hello),
path('list/', views.article_list, name='list'), # 展示文章
path('detail/<int:id>/', views.article_detail, name='detail'), # 文章详情
# 增加写文章
path('create/', views.article_create, name='create'),
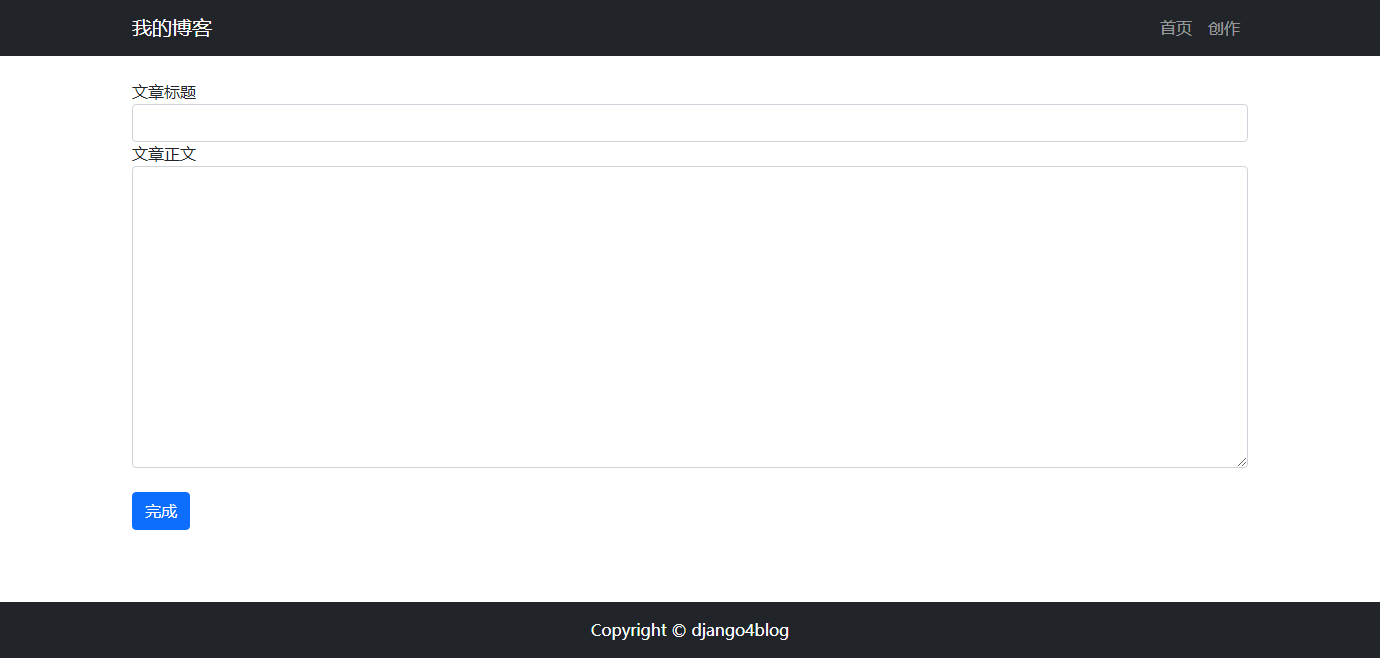
]保存修改并运行服务器,地址栏中输入:http://127.0.0.1:8000/create/,可以看到如下内容:

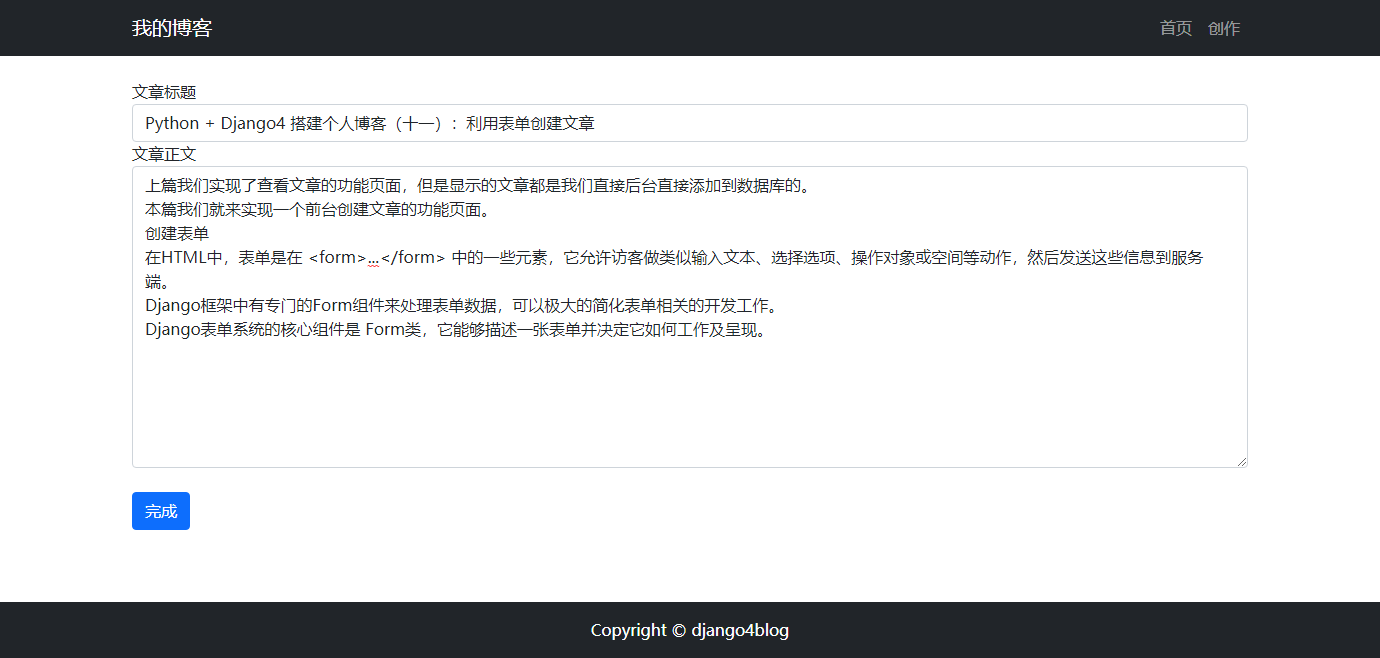
输入一些内容,并完成提交。

点击完成按钮后,页面会回到文章列表:

刚才提交的文章出现在列表中了。
点击阅读本文按钮,进入文章详情页面:

至此我们完成了文章管理的主要的几个功能模块,建文章,文章列表,文章详情。
最后的最后,我们再修改下我们的导航栏,增加一个入口,以便快速开始进行文章编写创作。
将下列代码加入到templates/header.html中:
<li class="nav-item">
<a class="nav-link" href="{% url 'create' %}">创作</a>
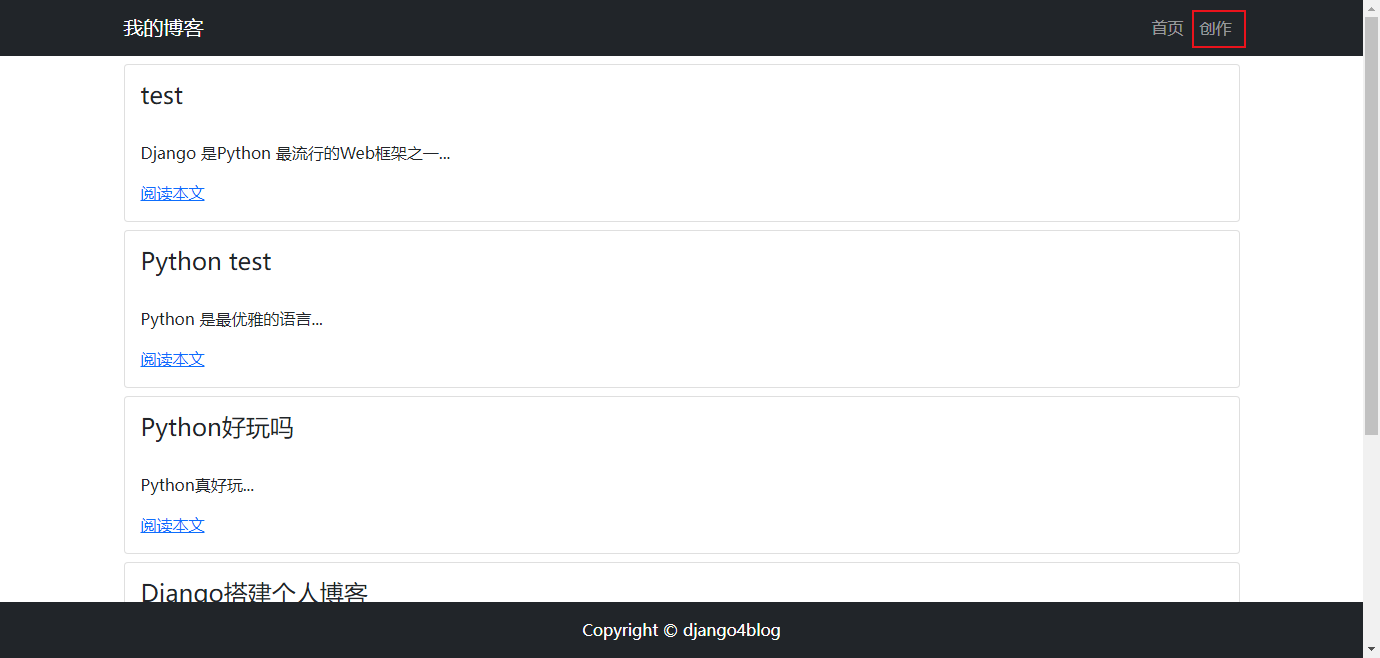
</li>保存后刷新浏览器界面,导航栏增加了创作按钮:

点击创作按钮,就可以进入写新文章的页面了。
结语
本篇我们学习了使用Django用于处理表单的Form类,利用forms.ModelForm 类的继承功能,我们实现了表单和模型的直接关联。
基于表单功能,我们完成了创建文章的功能页面。
接下来两篇我们陆续完成剩下的文章修改和删除的功能页面。