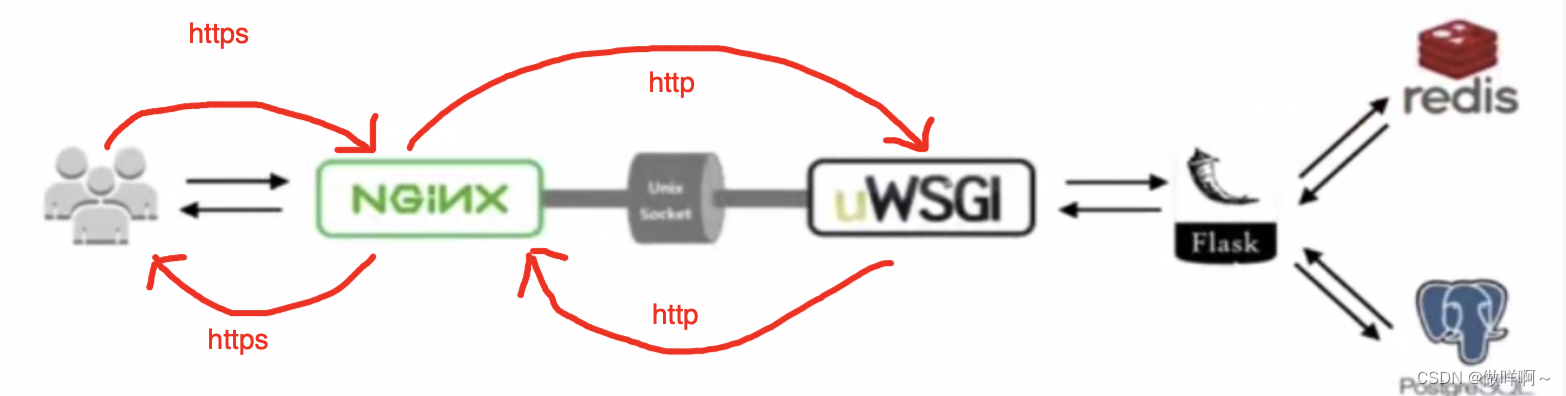
nginx+python的实现方式
wsgi、uwsgi
wsgi

uwsgi

UWSGI支持http协议和WSGI协议,
他可以不依赖nginx,直接向外提供服务,
客户端可以直接将请求发给UWSGI ,
然后由它来连接python程序,来完成用户的请求与响应
单独的这一块就可以实现对外提供服务



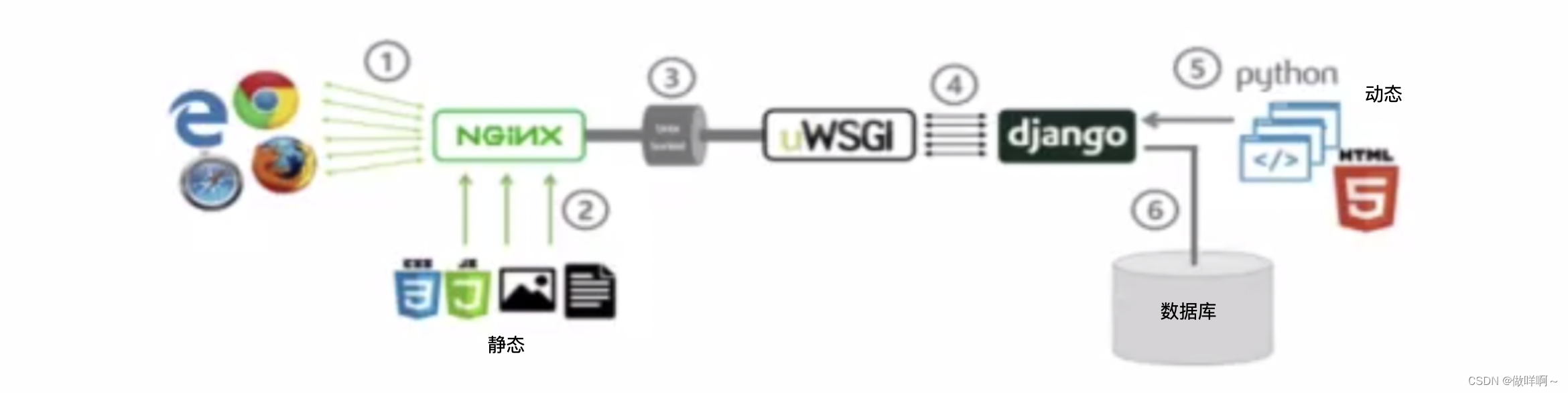
uwsgi使用场景配置

1.如果用户请求的是静态文件,就由nginx处理
2.如果用户请求的是动态文件,就通过后面的uwsgi,转给python相关框架,框架解析代码,如果解析的过程中需要调用数据,就由框架去调用数据库, 最终将代码与数据封装成html页面依次返回给用户。
实现步骤:
步骤一、安装 python3 的环境
步骤二、安装 Django 框架、uwsgi
步骤三、配置Django工程
步骤四、配置uWSGI、配置Nginx
步骤一、安装 python3 的环境
yum install openssl-devel bzip2-devel expat-devel gdbm-devel readline-devel sqlite-devel gcc gcc-c++ openssl-devel zlib zlib-devel python3 python3-devel -y
步骤二、安装 Django 框架、uwsgi
升级pip
-i 通过国内的源来下载软件包
pip3 install -i https://mirrors.aliyun.com/pypi/simple/ --upgrade pip

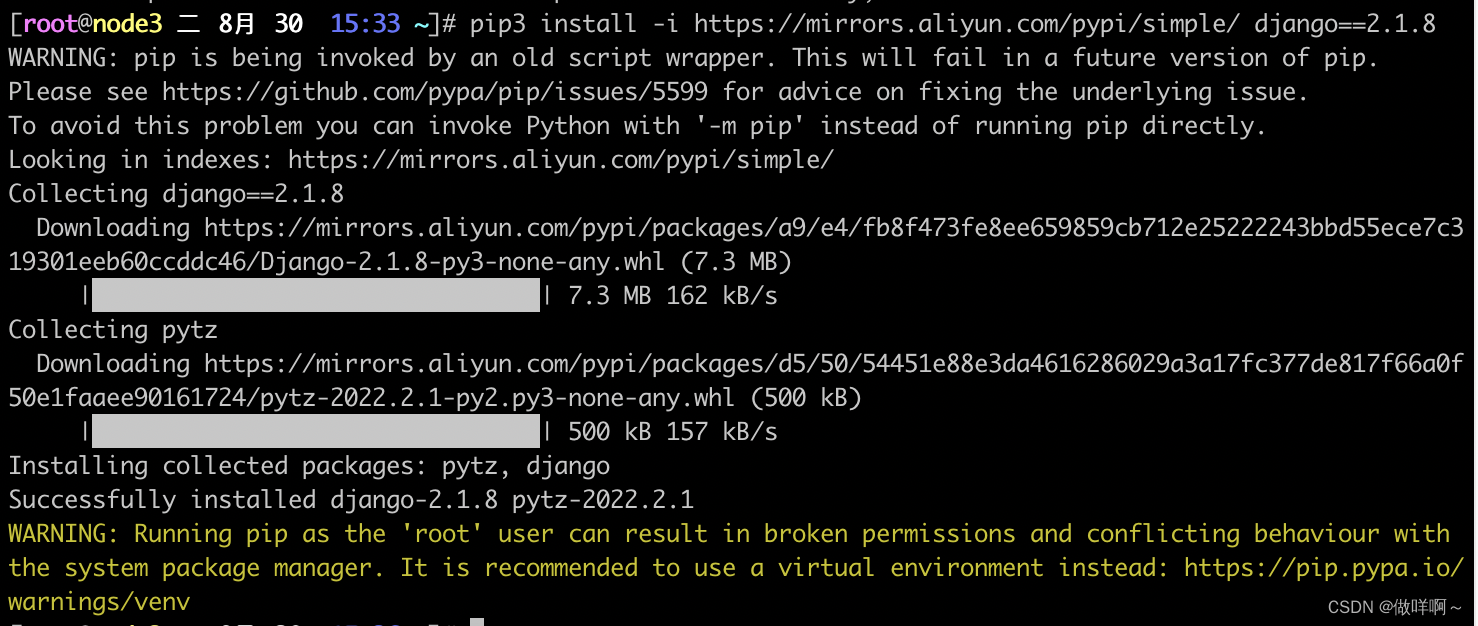
安装django
pip3 install -i https://mirrors.aliyun.com/pypi/simple/ django==2.1.8

安装uwsgi
pip3 install -i https://mirrors.aliyun.com/pypi/simple/ uwsgi

步骤三、配置一个Django工程
cd /opt
django-admin.py startproject demosite

修改/opt/demosite/demosite下的settings.py
vim /opt/demosite/demosite/settings.py
将ALLOWED_HOSTS = [ ]改为**ALLOWED_HOSTS = [‘*’]
表示允许所有人访问

启动起来
python3 /opt/demosite/manage.py runserver 0.0.0.0:9999


到这还是不行的,我们还需要配置uWSGI、配置Nginx
步骤四、配置uWSGI、配置Nginx
配置uwsgi
vim /opt/demosite/uwsgi.ini
[uwsgi]
#uwsgi监听的端口
socket = 127.0.0.1:9999
#uwsgi启动进程数
workers = 2
#最大接收的请求数
max-requests = 1000
#buffer缓冲区大小
buffer-size = 30000
#进程pid存放路径
pidfile = /run/uwsgi.pid
#uwsgi日志存储路径
daemonize = /var/log/uwsgi.log
启动
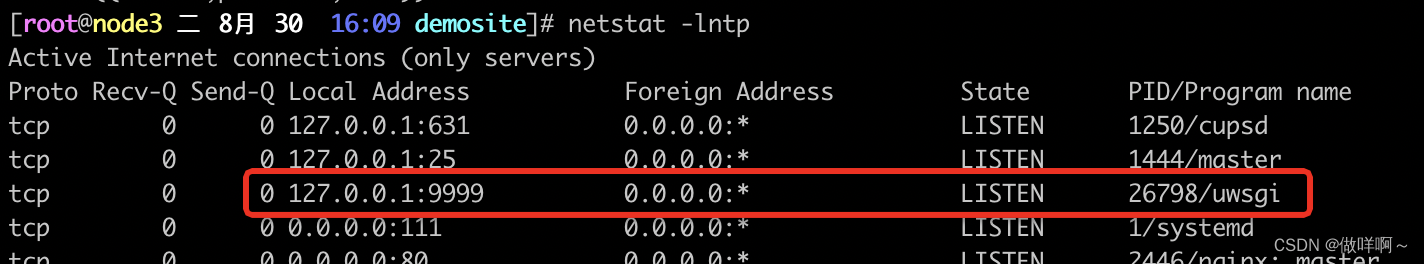
uwsgi --ini /opt/demosite/uwsgi.ini

netstat -lntp

配置Nginx
vim /etc/nginx/conf.d/uwsgi.conf
server {
listen 80;
server_name django.test.com;
location / {
index index.html;
uwsgi_pass 127.0.0.1:9999; #找到uwsgi的server端,将请求调度到uwsgi处理
uwsgi_param UWSGI_CHDIR /opt/demosite; #工程 所在的目录,项目运行在哪个路径
uwsgi_param UWSGI_SCRIPT demosite.wsgi; #demosite.wsgi 表示demosite目录下的wsgi文件
#demosite/wsgi接口文件, /opt/demosite/demosite/wsgi.py
include uwsgi_params;
}
}
他俩连起来组成的是,demosite/wsgi接口文件, /opt/demosite/demosite/wsgi.py
uwsgi_param UWSGI_CHDIR /opt/demosite;
uwsgi_param UWSGI_SCRIPT demosite.wsgi;
查看结果

至此就完成了uwsgi使用场景的配置
可能会遇到的问题
1.安装项目依赖的模块( 开发会在写一个re…文件里,不要手动去挨个安装 )
pip3 install -i https://mirrors.aliyun.com/simple/ -r /code/web/re.txt
-i 指定下载软件的源
-r 指定要下载的依赖软件的清单所在路径
2.nginx配置文件中,要匹配类文件的时候(例如静态文件),配置文件可以按以下方式写
location /static {
alias /code/web/static/;
}
当请求匹配到/static的location后
alias /code/web/static/; == /code/web/static/;
但是改成root的话,会找不到文件
因为root /code/web/static/; == /code/web/static/static;
或者改成 root /code/web; 也可以
匹配到location时候,会自己加上/static
最终效果为:root /code/web/static/;
总之能找到正确的路径即可