
1、 项目要求
创建一个Python项目,命名为jinjia2-学号(jinjia2-12344),在项目下创建目录templates。
设计网页,命名:index-学号.html(index-12344.html),创建Python模块文件,命名为test-学号.py(例如:test-12344.py)
接受业务逻辑后台传递的参数,具体实现的功能如下:
网页模仿如下结构,设计表格,传递相关信息(姓名,性别,年龄,家庭住址,个人简介),并判断年龄是否大于18岁。
业务逻辑的后台部分,渲染前端网页,并传入上面的参数值。
要求上传代码和运行结果的截图,并上传项目的压缩文件。
2、 注意
提前下好 PyCharm虚拟环境中的flask框架
在项目下创建目录templates。
(文件格式如下)

3、代码展示
- tese-132.py(运行的主文件)
import random
from flask import Flask,render_template
app = Flask(__name__,template_folder="templates")
@app.route('/')
def hello_world():
return render_template('index-132.html')
@app.route('/user/<username>')
def user(userNamre):
return render_template('user.html',name=userNamre)
@app.route('/userInfo')
def userInfo():
name = "武师叔"
sex = "男"
age = random.randint(10,22)
address = "辽宁省葫芦岛市"
summmary = "做一个有趣不甘平凡的人!"
return render_template('userInfo.html',name=name,age=age,sex = sex,address = address,summmary = summmary)
if __name__ == '__main__':
app.run(port=8000)
- index-132.html (首页渲染的HTML)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>Template</h1>
<p>this is the first page</p>
</body>
</html>
- userInfo.html (结果展示渲染的HTML)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body background="https://static001.geekbang.org/infoq/3b/3be584f439a06d63a13c28524a1c9894.png">
<center>
<img class="logo-img" width="162" height="162" src="https://static001.geekbang.org/infoq/5b/5be4fa0b6b34007c865a0317586baf3c.gif">
<p>这是武师叔的个人简介</p>
<p>name:{{ name }}</p>
<p>sex:{{ sex }}</p>
{% if age > 18 %}
<b><p>师叔永远18岁!</p></b>
{% else %}
<b><p>师叔还是未成年哦!</p></b>
{% endif %}
<p>age:{{ age }}</p>
<p>address:{{ address }}</p>
<p>summmary:{{ summmary }}</p>
</center>
</body>
</html>
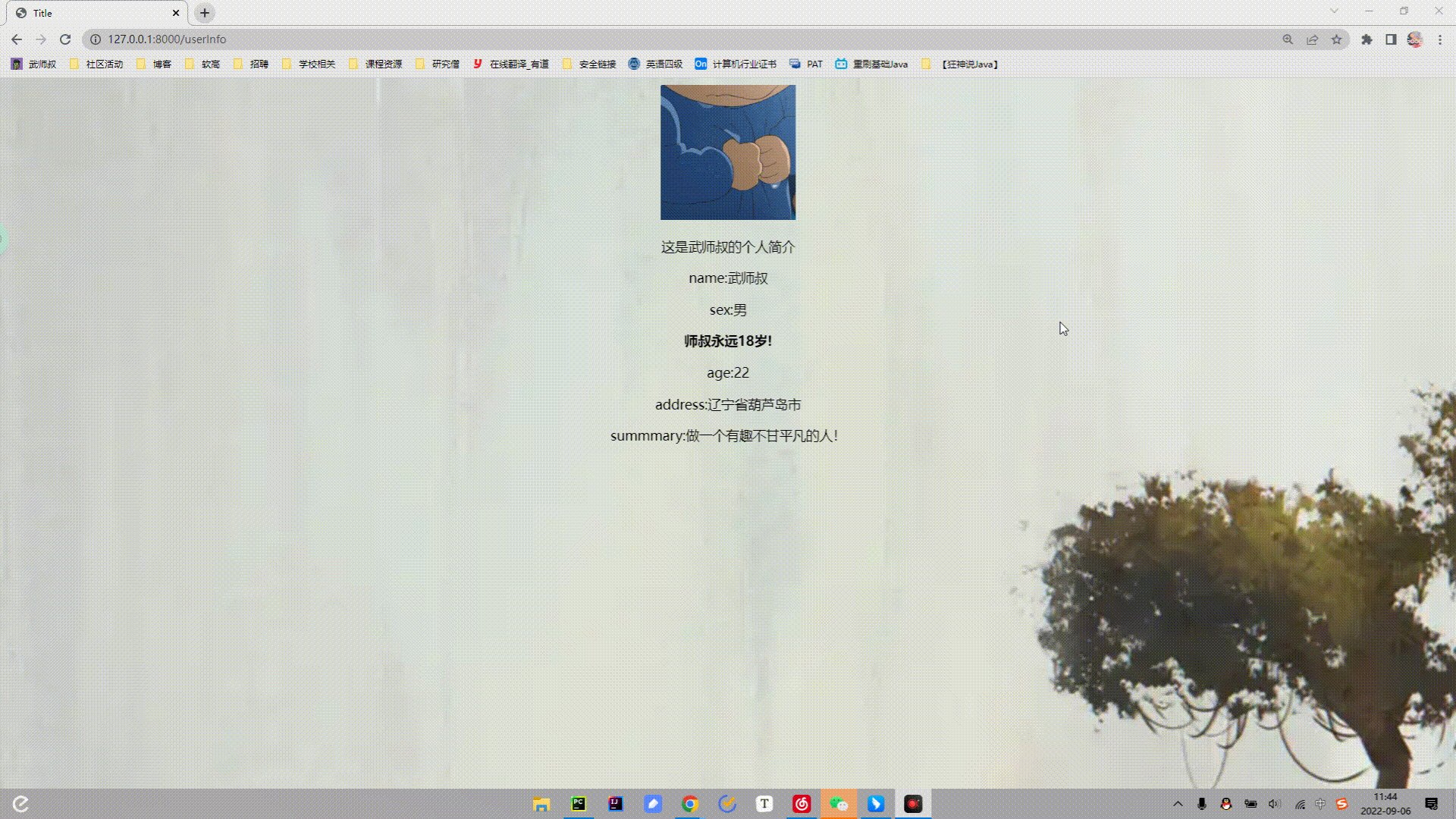
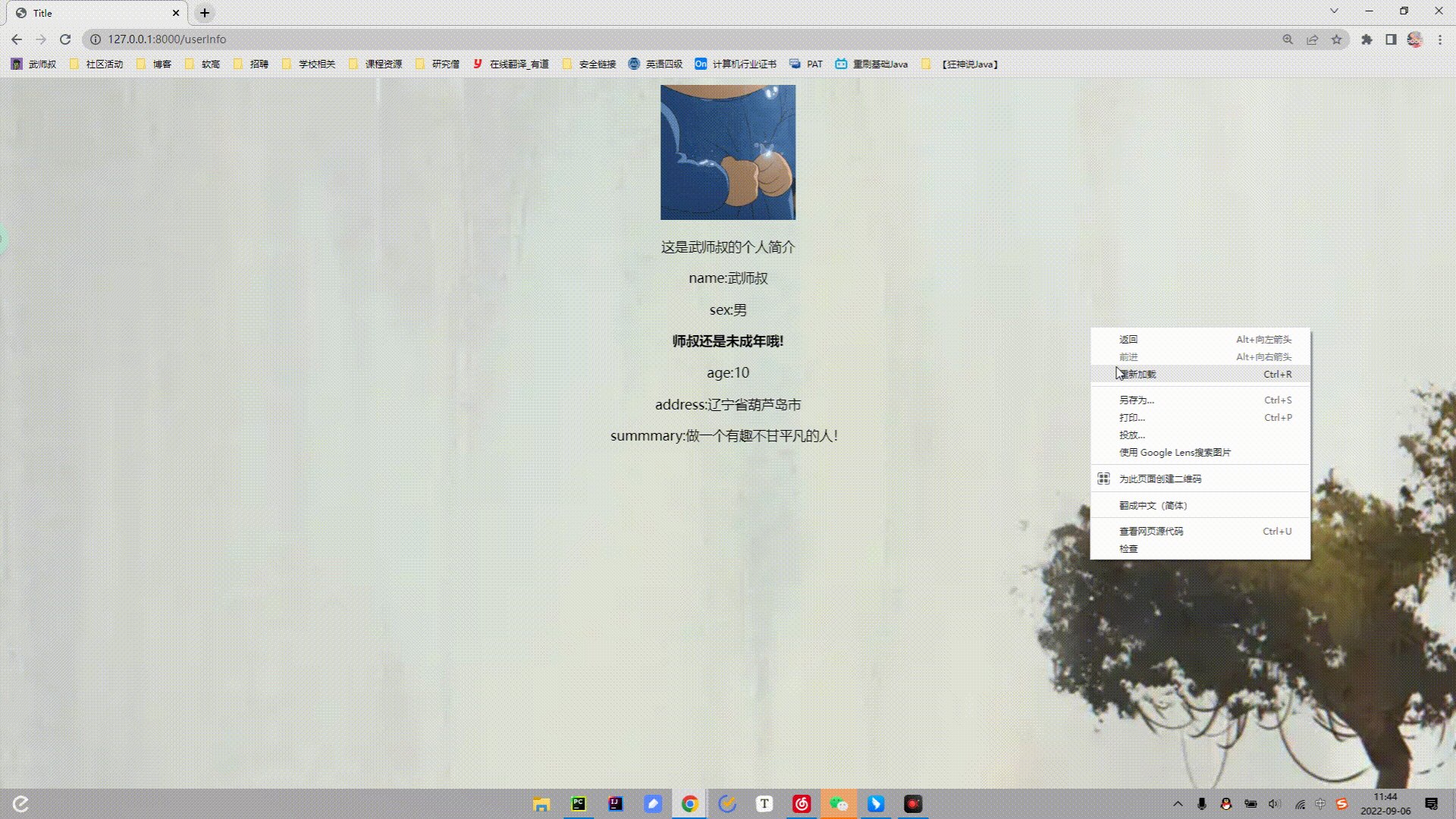
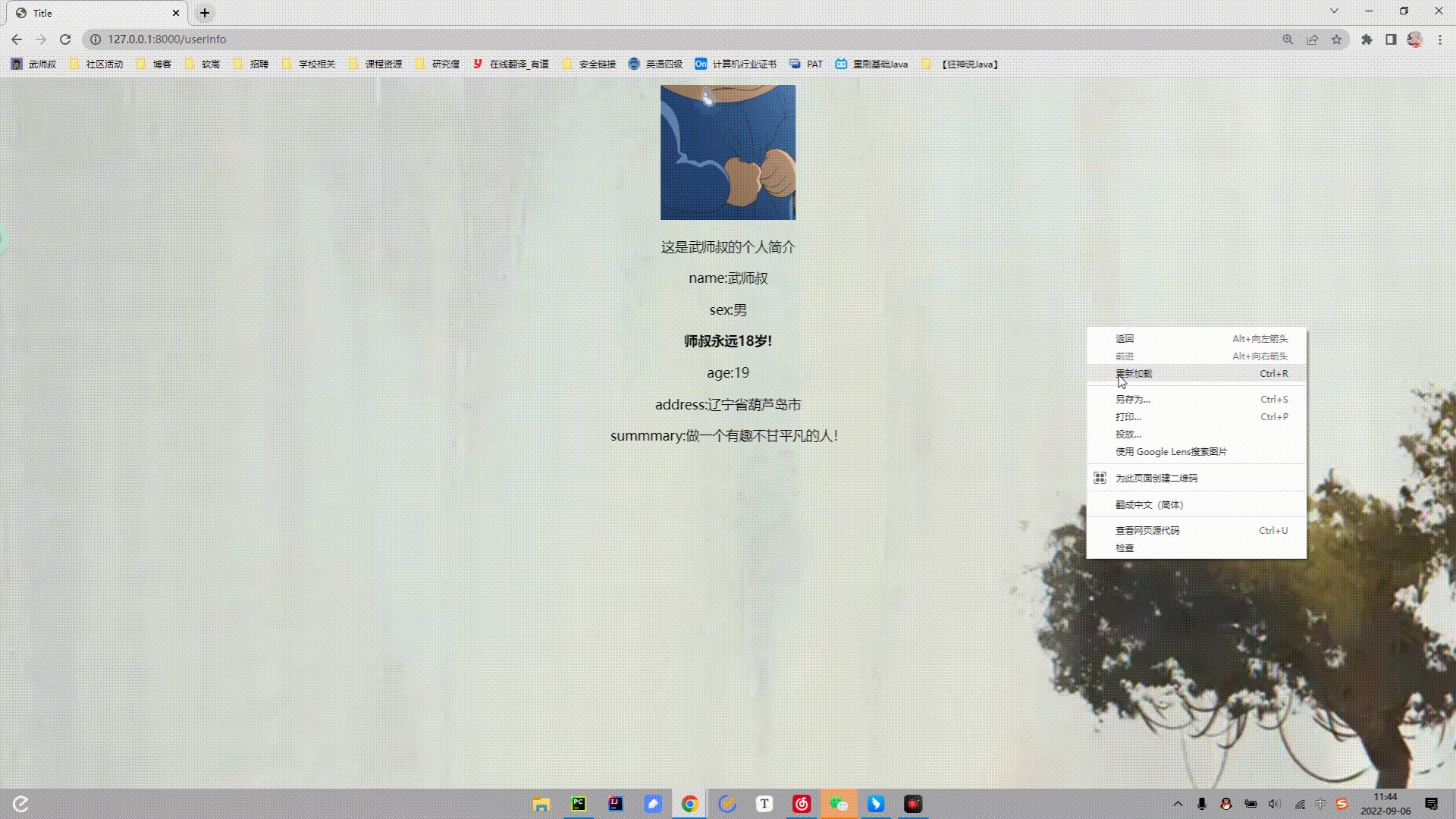
4、 结果展示
动图刷新效果见封面(首图)
