文章目录
flask介绍
基本使用
from flask import Flask
app = Flask(__name__)
@app.route('/')
def index():
# 返回的是html
return 'hello world'
app.run()
路由
-
路由匹配
@app.route('/hello')括号里的就是访问时的路由,默认端口号为5000,可在后面追加请求方式的限定
@app.route('/hello',methods=['get','post']) -
路由变量规则
在路由后面追加变量,用一对 < > 表示提取参数@app.route('/hello/<num>') def index(num): if num == '1': return 'good 1' if num == '2': return 'good 2' return 'no good'在变量前可加上类型转换器
@app.route('/hello/<int:num>')- int:接收正整数
- float:接收正浮点数
- path:接收包含斜杠的文本
- 转换器可自定义
-
渲染form表单
需要引入flask里的render_template模块,并且在返回时将表单文件用render_template属性限制。
结构:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>index</title> </head> <body> 账号:<input type="text" name="name" > <br> 密码:<input type="password" name="password"> <br> <button>提交</button> </body> </html>from flask import Flask,render_template app = Flask(__name__) @app.route('/index') def index(): return render_template('index.html') app.run()效果:

request对象
一、基本使用
使用flask中的request模块可以获取请求方式
@app.route('/index', methods=['GET', 'POST'])
def index():
if request.method == 'GET':
return render_template('index.html')
if request.method == 'POST':
name = request.form.get('name')
print(name)
return 'this is post'
这里页面的请求方式为get,点击按钮后提交方式为post
<body>
<form action="" method="post">
账号:<input type="text" name="name" >
<br>
密码:<input type="password" name="password">
<br>
<button>提交</button>
</form>
</body>
flask之request应用
二、重定向
flask之重定向
需要引入redirect模块
from flask import Flask, redirect
app = Flask(__name__)
@app.route('/index')
def index():
return redirect('https://baidu.com')
if __name__ == '__main__':
app.run()
三、返回json数据给前端
两种方法:
- 引入
make_response,和json发送 - 引入
jsonify发送 一般使用这种方式
注意:返回中文时要进行编码设置app.config['JSON_AS_ASCII'] = False
from flask import Flask, make_response, json,jsonify
app = Flask(__name__)
@app.route('/index')
def index():
data = {
'name': '张三',
'age': 19
}
# 把字典数据解析为json数据传输,make_response表示返回数据给前台
# 方法一,jsonify发送
return jsonify(data)
# 方法2,make_response发送
response = make_response(json.dumps(data))
response.mimetype = 'application/json'
return response
if __name__ == '__main__':
app.run()
四、abort函数
在网页中抛出异常,使用abort(编码),网页直接抛出编码对应的异常。
abort需要引入。
from flask import Flask, abort, request, render_template
app = Flask(__name__)
@app.route('/index', methods=['GET', 'POST'])
def index():
if request.method == 'GET':
return render_template('index.html')
if request.method == 'POST':
name = request.form.get('name')
password = request.form.get('password')
if name != 'zhangsan' or password != '123':
abort(404)
return None
else:
return 'login success'
if __name__ == '__main__':
app.run()
模板
一、jinjia2模板语法
通过模板语法把数据返回给前端供前端使用
from flask import Flask, render_template
app = Flask(__name__)
@app.route('/index')
def index():
data = {
'name': '张三',
'age': 18,
'mylist': [1, 2, 3, 4, 5, 6, 7]
}
# 这里就是把后端data的内容传递给新的data,新的data是前端使用的变量名
return render_template('index2.html', data=data)
if __name__ == '__main__':
app.run()
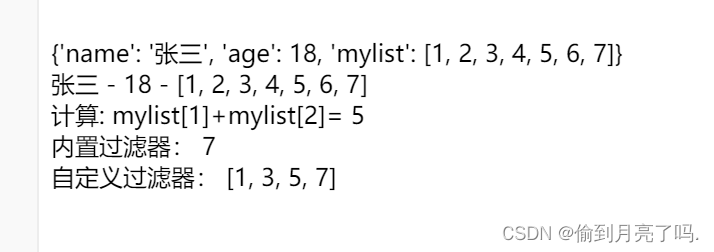
<body>
<br>
{{data}}
<br>
{{data.name}} - {{data['age']}} - {{data.mylist}}
<br>
计算: mylist[1]+mylist[2]= {{data.mylist[1]+data.mylist[2]}}
</body>

二、过滤器
-
Jinja2模板内置过滤器
使用 竖线 ‘ | ’ 表示过滤器{{data.mylist|length}}常用过滤器:
first(value):返回一个序列的第一个元素。names|first。last(value):返回一个序列的最后一个元素。示例:names|last。length(value):返回一个序列或者字典的长度。示例:names|length。join(value,d=u’’):将一个序列用d这个参数的值拼接成字符串。safe(value):如果开启了全局转义,那么safe过滤器会将变量关掉转义。示例:content_html|safe。int(value):将值转换为int类型。float(value):将值转换为float类型。lower(value):将字符串转换为小写。upper(value):将字符串转换为小写。replace(value,old,new): 替换将old替换为new的字符串。truncate(value,length=255,killwords=False):截取length长度的字符串。striptags(value):删除字符串中所有的HTML标签,如果出现多个空格,将替换成一个空格。trim:截取字符串前面和后面的空白字符。string(value):将变量转换成字符串。wordcount(s):计算一个长字符串中单词的个数。
-
自定义过滤器
# 创建过滤器
def list_step(li):
"""自定义过滤器"""
# 这里用 :: 取步长2
return li[::2]
# 注册过滤器,的一个参数为自定义函数名,第二个参数为作为过滤器使用时的名字
app.add_template_filter(list_step, 'li2')
<br>
内置过滤器: {{data.mylist | length}}
<br>
自定义过滤器: {{data.mylist | li2}}

form表单
form表单是后端写的表单,需要用到python和flask中的一些模块
<body>
<form action="" method="post">
{{ form.user_name.label }}:
{{ form.user_name }}
<br>
{{ form.password.label }}:
{{ form.password }}
<br>
{{ form.password2.label }}:
{{ form.password2 }}
<br>
{{ form.submit }}
</form>
</body>
from flask import Flask, render_template, request
# 引入表单类型要用到的模块
from wtforms import StringField, PasswordField, SubmitField
# 导入flask中相关的库
from flask_wtf import FlaskForm
# 引入表单验证时用到的模块(验证提交数据的合理性)
from wtforms.validators import DataRequired, EqualTo
app = Flask(__name__)
# 解决跨域时的安全性问题
app.config['SECRET_KEY'] = 'ADSEFFW'
# 定义表单模型类
class Register(FlaskForm):
# 在这里给表单加上 label,这样在页面中只需要用这里的label就可以,能够实现点击label获取焦点,
# 在页面中手动写的label被点击后不能获得焦点
user_name = StringField(label='用户名', validators=[DataRequired('用户名不能为空')])
password = PasswordField(label='密码', validators=[DataRequired('密码不能为空')])
password2 = PasswordField(label='确认密码', validators=[DataRequired('密码不能为空'), EqualTo('password')])
submit = SubmitField(label='提交')
@app.route('/register', methods=['GET', 'POST'])
def register():
# 创建表单对象
form = Register()
if request.method == 'GET':
return render_template('register.html', form=form)
if request.method == 'POST':
username = form.user_name.data
password = form.password.data
print(username, password)
return render_template('register.html', form=form)
if __name__ == '__main__':
app.run()


flask数据库
一、Flask-SQLAlchemy
- SQLAlchemy:一个独立的数据库的
ORM框架,让我们操作数据库的时候不用再用SQL语句了,跟直接操作模型一样,给python直接安装这个包即可。 - Flask-SQLAlchemy:对
SQLAlchemy的封装,能够更适合在flask中使用。 - ORM ,全称 Object Relational Mapping ,中文叫做对象关系映射,通过 ORM 我们可以通过类的方式去操作数据库,而不用再写原生的SQL语句。通过把表映射成类,把行作实例,把字段作为属性, ORM 在执行对象操作的时候最终还是会把对应的操作转换为数据库原生语句。
二、pymysql
python中用来连接数据库的库
注意区别于SQLAlchemy,一个是操作一个是连接
三、连接数据库
from flask import Flask
from flask_sqlalchemy import SQLAlchemy
from sqlalchemy import create_engine
app = Flask(__name__)
# 数据库配置变量
# 这些配置要和自己的数据库对应
hostname = '127.0.0.1'
port = '3306'
database = 'flask_study'
username = 'root'
password = 'root'
# 把数据库的配置做成一个变量给后面app连接用
DB_URI = 'mysql+pymysql://{}:{}@{}:{}/{}?charset=utf8'.format(username, password, hostname, port, database)
# app连接数据库
# 特别注意这里是 URI ,不是 URL
app.config['SQLALCHEMY_DATABASE_URI'] = DB_URI
# 创建一个数据库对象
db = SQLAlchemy(app)
@app.route('/')
def index():
# 测试是否连接成功
engine = db.get_engine()
# 连接, 最后要记得关掉
with engine.connect() as conn:
result = conn.execute('select 1')
print(result.fetchone())
return 'hello'
if __name__ == '__main__':
app.run()
四、操作数据库
先创建一个数据库ORM模型(类),然后就可以通过操作这个模型来控制数据库了,创建方式为新建一个类,继承db.Model
-
建表:
db.create_all(),创建好类之后 -
增:
db.session.add(article1) -
查:
Article.query.filter_by(id=1) -
改:
article4 = Article.query.filter_by(id=2)[0].content = 'yyy' -
删:
Article.query.filter_by(id=1).delete()from flask import Flask from flask_sqlalchemy import SQLAlchemy from sqlalchemy import create_engine app = Flask(__name__) # 数据库配置变量 hostname = '127.0.0.1' port = '3306' database = 'flask_study' username = 'root' password = 'root' # 把数据库的配置做成一个变量给后面app连接用 DB_URI = 'mysql+pymysql://{}:{}@{}:{}/{}?charset=utf8'.format(username, password, hostname, port, database) # app连接数据库 # 特别注意这里是 URI ,不是 URL app.config['SQLALCHEMY_DATABASE_URI'] = DB_URI # 创建一个数据库对象 db = SQLAlchemy(app) # 创建一个类,要定义成ORM模型,必须继承db.Model class Article(db.Model): # 创建表,名为article __tablename__ = 'article' # 设置表中数据,db.Column表示列,括号中为设置的属性 # db.Integer数据类型,primary_key=True是否为主键, # autoincrement=True自动增长,这里主键苏剧为整数,这样设置让每次添加新数据时id自动增长,不需要人为设置 # nullable=False能否为空 id = db.Column(db.Integer, primary_key=True, autoincrement=True) title = db.Column(db.String(200), nullable=False) content = db.Column(db.Text, nullable=False) # 把ORM模型生成到数据库中 # 这里运行后数据库就有article表啦 db.create_all() # 操作数据库 @app.route('/article') def article(): # 1.添加 insert table article value(xxx) # 设置数据 article1 = Article(title='钢铁是怎样炼成的', content='xxx') # 注意,这里不用传id,因为我们的id设置了自动增长 article2 = Article(title='假如给我三天光明', content='xxx') # 添加数据 db.session.add(article1) db.session.add(article2) # 提交操作 db.session.commit() # 2.查询 filter_by:返回一个类列表的对象 # 注意:返回的是一个列表,所以取出数据要使用索引,即使只有一个数据 article3 = Article.query.filter_by(id=1) print(article3[0].title) # 3.修改 修改的前提是数据库中存在,所以要先查询 article4 = Article.query.filter_by(id=2)[0] article4.content = 'yyy' # 提交新的表 db.session.commit() # 4.删除 删除的数据也要先在数据表中找到 # 注意:这里删除时用的是列表删除,不要把查询到的数据提出来 article5 = Article.query.filter_by(id=1) article5.delete() # 提交 db.session.commit() return '数据库操作成功' if __name__ == '__main__': app.run() -
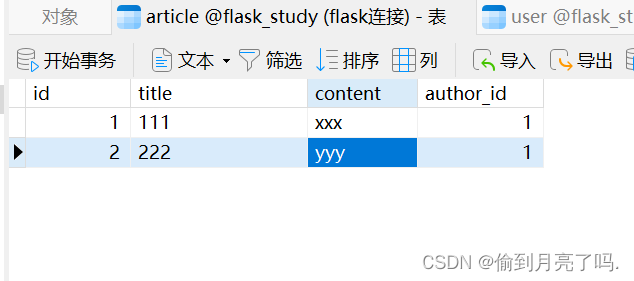
效果展示
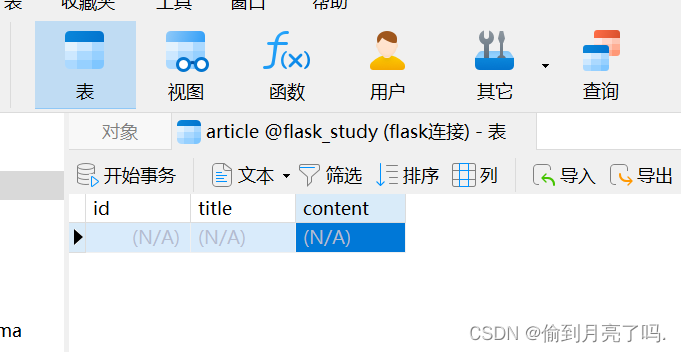
建表

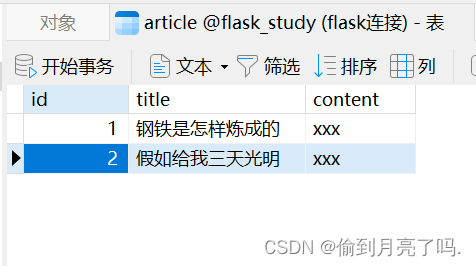
增加

修改

删除

五、数据表一对多
from flask import Flask
from flask_sqlalchemy import SQLAlchemy
app = Flask(__name__)
# 数据库配置变量
hostname = '127.0.0.1'
port = '3306'
database = 'flask_study'
username = 'root'
password = 'root'
DB_URI = 'mysql+pymysql://{}:{}@{}:{}/{}?charset=utf8'.format(username, password, hostname, port, database)
app.config['SQLALCHEMY_DATABASE_URI'] = DB_URI
# 创建一个数据库对象
db = SQLAlchemy(app)
class User(db.Model):
__tablename__ = 'user'
id = db.Column(db.Integer, primary_key=True, autoincrement=True)
username = db.Column(db.String(200), nullable=False)
# 创建一个类,要定义成ORM模型,必须继承db.Model
class Article(db.Model):
# 创建表,名为article
__tablename__ = 'article'
id = db.Column(db.Integer, primary_key=True, autoincrement=True)
title = db.Column(db.String(200), nullable=False)
content = db.Column(db.Text, nullable=False)
# 外键:
# 1.数据类型一定要和引用的字段类型一样
# 2.引用方式,db.ForeignKey("表名.字段名")
# 3.外键是属于数据库层面的,不推荐直接在ORM中使用
# 创建作者id,是外键,对应user表中的id
author_id = db.Column(db.Integer, db.ForeignKey("user.id"))
# relationship
# 1.第一个参数代表模型名字,必须和模型一致,注意不是表名
# 2.backref("字段名"),代表反向引用,设置对方引用自己时自己的字段名
# 3.前提是本身绑定了外键,才可以设置反向引用
author = db.relationship("User", backref="articles")
# 删表
db.drop_all()
# 创建表
db.create_all()
@app.route('/otm')
def otm():
article1 = Article(title='111', content='xxx')
article2 = Article(title='222', content='yyy')
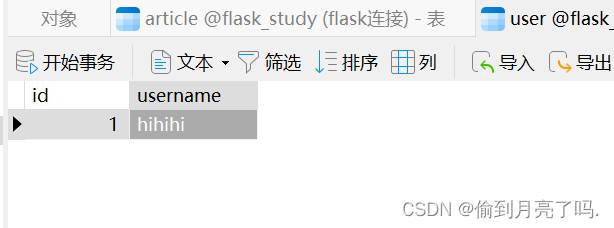
user = User(username='hihihi')
article1.author = user
article2.author = user
db.session.add(article1, article2)
db.session.commit()
# 反向引用,在user中引用articles,user表中并没有这个字段,这是反向引用了article表,引用方式为根据外键寻找匹配值
print(user.articles)
return "数据库操作成功"
if __name__ == '__main__':
app.run()



六、数据表一对一
项目迁移
项目重构
flask官方并没有明确的项目结构,而是让开发者根据实际项目需求,创建适合自己的项目结构。
下面是一个常见的项目结构
project/
froms/ ······表单
myform.py
...
models/ ······模型
__init__.py
mymodels.py
...
routes/ ······路由
__init__.py
myroute.py
...
static/ ······静态文件
...
services/ ······大工程中某些服务可以写在这里
__init__.py
...
templates/ ······模板文件
index.html
...
__init__.py ······flask初始化文件内容
config.py ······所有工程配置
manage.py ······开发中使用,使用它启动开发版web服务器