0 测试环境
- python解释器:pipenv 安装的python3.10.2虚拟环境
- Django==4.1.1
- Flask==2.2.2
1 cookie
1.1 概念
存储在客户端(浏览器)本地的小型文本文件,用于辨别用户身份,保持浏览器会话。
- cookie一般小于4kb
- cookie是以key-value 格式存储的
- expires属性
- 会话型(默认) 存储在浏览器内存中,浏览器画面关闭自动删除
- 持久型,存储在本地文件中,到期后或者浏览器强制删除后失效
- path属性:定义站点上可以访问到该cookie的目录
- domain属性:设置cookie所属的域
- secure属性:指定是否使用https协议
- httponly 属性:用于防止客户端脚本通过document.cookie属性访问Cookie,有助于保护Cookie不被跨站脚本攻击窃取或篡改
1.2 使用flask设置cookie
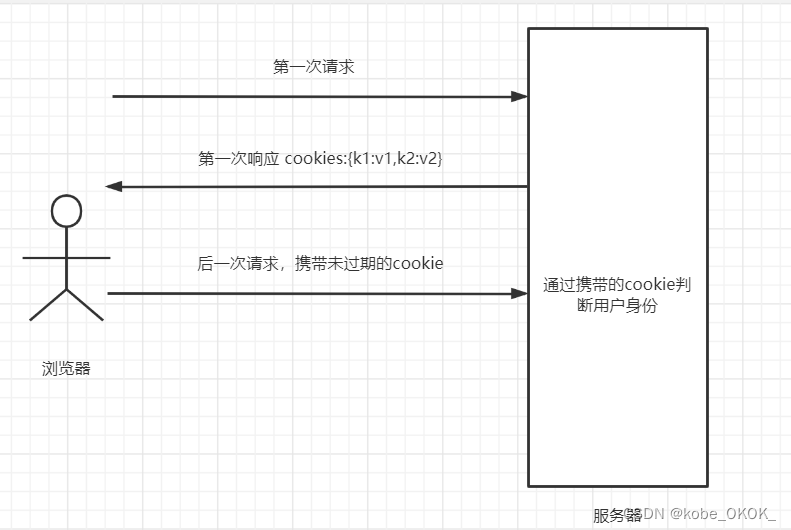
cookie是服务器设置的,通过HTTP响应,将cookie返回给浏览器,浏览器下次再访问这台服务器的时候就会把这个cookie携带过去。

# -*- coding:utf-8 -*-
'''
PROJECT_NAME : auth_demo
file : app
author : 1032162439@qq.com
date : 2022-09-08 17:52
IDE : PyCharm
'''
from flask import Flask, request, make_response
app = Flask(__name__)
@app.route('/set_cookie')
def set_cookie():
"""
设置cookie
:return:
"""
resp = make_response('set cookie success')
resp.set_cookie('user', 'zhangsan')
return resp
@app.route('/source')
def source():
"""
资源目录
:return:
"""
user = request.cookies.get('user')
print(user)
if not user:
return '无权限'
else:
return '有权访问'
if __name__ == '__main__':
# 启动app, 开启调试模式
app.run(debug=True)
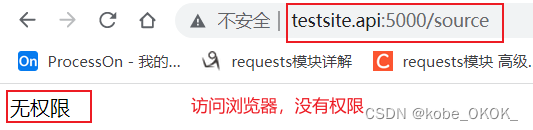
1.3 浏览器端访问



1.4 设置简单cookie
访问 http://testsite.api:5000/set_cookie


设置好cookie之后,再次访问资源路径http://testsite.api:5000/source
这样就可以访问到资源了。

1.5 给cookie设置一些属性
######### 与上部分代码相同 ################
@app.route('/set_cookie')
def set_cookie():
"""
设置cookie
:return:
"""
resp = make_response('set cookie success')
resp.set_cookie('user', 'zhangsan', max_age=30, path='/source', domain='testsite.api', httponly=True)
return resp
#########################
通过上面设置后的cookie:
- 有效时长是30s
- 设置路径是/source下面的,不能是其他路径,/content就访问不了
- 只有域名testsite.api 有效
- httponly 设置为True ,访问前端窃取cookie
1.6 浏览器操作cookie
1.6.1 原生js操作cookie
function setCookie(cname, cvalue, exdays) {
var d = new Date();
d.setTime(d.getTime() + (exdays*24*60*60*1000));
// var expires = "expires="+ d.toUTCString();
var expires = "expires="+ d.toGMTString();
document.cookie = cname + "=" + cvalue + ";" + expires + ";path=/;";
}
cookie设置的过期时间比较的是GMT时间
getTime() 方法获取1970年01月01日午夜至今的毫秒数(GMT时间)
setTime() 的作用是设置日期对象,例如设置后的日期对象为:Thu Sep 17 2020 17:03:00 GMT+0800 (中国标准时间)。返回值是毫秒数。
toGMTString() 方法把日期对象转换为GMT时间字符串
1.6.2 jquery 操作cookie
<script src="https://cdn.staticfile.org/jquery/3.4.0/jquery.min.js"></script>
<script src="https://cdn.staticfile.org/jquery-cookie/1.4.1/jquery.cookie.min.js"></script>
<script>
// 创建 cookie:
$.cookie('name', 'value');
// 创建 cookie,并设置 7 天后过期:
$.cookie('name', 'value', { expires: 7 });
</script>
1.7 cookie的缺点
cookie是不够安全的,很容易被黑客截获cookie,CSRF攻击就是利用了这个安全漏洞,如果想了解CSRF攻击本质的,请查阅我的这篇文章:
https://jianfei.blog.csdn.net/article/details/125180076
2 session
由于cookie存储在浏览器端,导致cookie是不够安全的,后面就诞生了session.
2.1 概念
session存储于服务器端,用于识别用户身份和保持浏览器会话。

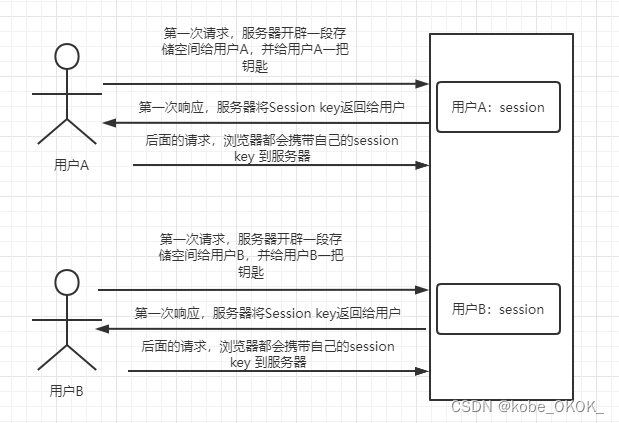
session是依赖于cookie的,session会把key通过cookie传送给浏览器,浏览器再次发起请求时会携带session ID
2.2 使用flask设置session
# -*- coding:utf-8 -*-
'''
PROJECT_NAME : auth_demo
file : app2
author : 1032162439@qq.com
date : 2022-09-08 21:18
IDE : PyCharm
'''
from flask import Flask, session
app = Flask(__name__)
app.secret_key = 'secret key string'
@app.route('/set_session')
def set_session():
"""
设置session
:return:
"""
session['user'] = 'zhangsan'
return 'set session success!'
@app.route('/clear_session')
def clear_session():
"""
清理session
:return:
"""
session.clear()
return 'clear session success!'
@app.route('/source')
def source():
"""
资源
:return:
"""
if not session.get('user'):
return '无权访问'
return '有权访问'
if __name__ == '__main__':
app.run(debug=True)
-
不设置session访问资源

很显然,访问不了 -
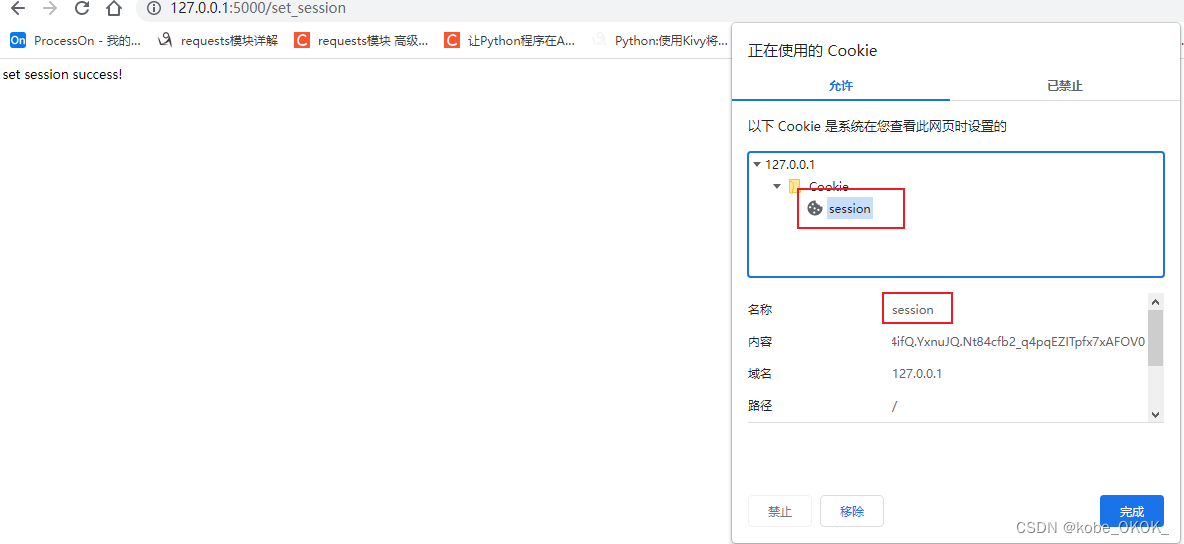
设置session

cookie中出现了session
再次访问资源

flask session的原理这里不多赘述,如果有兴趣可以看我的另一篇博客:
https://jianfei.blog.csdn.net/article/details/124118365
2.3 session的缺点
- 占用服务器资源,降低效率
- 因为依赖cookie,依然存在安全性问题
- 分布式部署时,session共享是必须要考虑的
3 token
3.1 概念
token其实说的更通俗点可以叫暗号,在一些数据传输之前,要先进行暗号的核对,不同的暗号被授权不同的数据操作。
一般用户登录后会给登录的用户授予一个token,当用户第二次访问服务器的时候会携带token,token中一般会包含用户基本信息,权限信息,过期时间等
3.2 使用flask模拟token的使用场景
# -*- coding:utf-8 -*-
'''
PROJECT_NAME : auth_demo
file : app3
author : 1032162439@qq.com
date : 2022-09-08 22:11
IDE : PyCharm
'''
import json
from flask import Flask, request, make_response
app = Flask(__name__)
app.secret_key = 'secret key string'
token_dict = {
'user_1': {
'name': 'zhangsan',
'pwd': '123456',
'token': 'zhangsan token',
'role': 'admin'
},
'user_2': {
'name': 'lisi',
'pwd': '123456',
'token': 'lisi token',
'role': 'user'
}
}
@app.route('/gen_token/<user>')
def gen_token(user):
resp = make_response('gen token success')
resp.set_cookie('token', json.dumps(token_dict.get(user)))
return resp
@app.route('/source')
def source():
origin_token = request.args.get('token')
if not origin_token:
return '请传递token'
token_dict = json.loads(origin_token)
print(token_dict)
if token_dict.get('role') == 'admin':
return '管理员权限'
elif token_dict.get('role') == 'user':
return '普通用户权限'
else:
return '无权限'
if __name__ == '__main__':
app.run(debug=True)
3.3 token小结
-
后端给前端发token的方式
- 通过cookie携带token
- 通过设置响应头
-
前端存储token的方式
- localStorage sessionStorage
- cookie
-
前端携带token的方式
- get请求 http://domain:port?token=token string
- post请求 将token放在请求头中 设置authenticate请求头的值为token
-
token时效性
- 会话型
- 持久性
- 用户请求服务器是否刷新token,都是按照业务需求来的
token一般会存储在内存中或者是磁盘中,存储token同样会浪费服务器资源。目前token用的比较少,一般都用jwt取代了。
4 JWT
JWT == Json Web Token
4.1 概念
jwt本质上就是一段加密字符串,里面存储了用户基本信息。token不需要存储在服务器端。广泛应用于前后端分离项目。

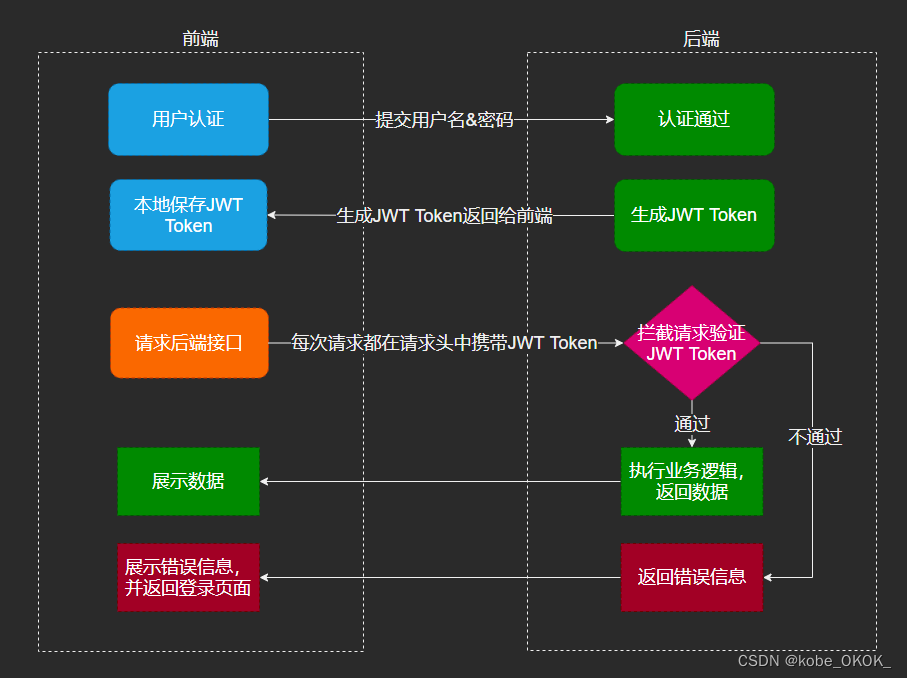
在项目开发中,一般会按照上图所示的过程进行认证,即:用户登录成功之后,服务端给用户浏览器返回一个token,以后用户浏览器要携带token再去向服务端发送请求,服务端校验token的合法性,合法则给用户看数据,否则,返回一些错误信息。
-
传统token方式和jwt在认证方面有什么差异?
-
传统token方式
用户登录成功后,服务端生成一个随机token给用户,并且在服务端(数据库或缓存)中保存一份token,以后用户再来访问时需携带token,服务端接收到token之后,去数据库或缓存中进行校验token的是否超时、是否合法。
-
jwt方式
用户登录成功后,服务端通过jwt生成一个随机token给用户(服务端无需保留token),以后用户再来访问时需携带token,服务端接收到token之后,通过jwt对token进行校验是否超时、是否合法。
-
4.2 jwt原理
jwt就是由点号连接的三段字符串
eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJzdWIiOiIxMjM0NTY3ODkwIiwibmFtZSI6IkpvaG4gRG9lIiwiaWF0IjoxNTE2MjM5MDIyfQ.SflKxwRJSMeKKF2QT4fwpMeJf36POk6yJV_adQssw5c

- 生成规则
-
第一段HEADER部分,固定包含算法和token类型,对此json进行base64url加密,这就是token的第一段。
{ "alg": "HS256", "typ": "JWT" } -
第二段PAYLOAD部分,包含一些数据,对此json进行base64url加密,这就是token的第二段
{ # jwt 约定了一些字段 iss (issuer):签发人 sub (subject):主题 aud (audience):受众 exp (expiration time):过期时间 nbf (Not Before):生效时间,在此之前是无效的 iat (Issued At):签发时间 jti (JWT ID):编号 # 也可以自定义一些字段 username: '张阿森纳' pwd: 'fdsafdsafs' role: 'admin' } -
第三段SIGNATURE部分,把前两段的base密文通过.拼接起来,然后对其进行HS256加密,再然后对hs256密文进行base64url加密,最终得到token的第三段。
{ base64url( HMACSHA256( base64UrlEncode(header) + "." + base64UrlEncode(payload), your-256-bit-secret (秘钥加盐) ) ) }
-
最后将三段字符串通过 .拼接起来就生成了jwt的token。
注意:base64url加密是先做base64加密,然后再将 - 替代 + 及 _ 替代 / 。
4.3 生成jwt
可以自己拼接jwt字符串,也可以使用现有的库,一般开发中都会使用库。
-
安装pyjwt
pip install pyjwt==2.4.0
注意: 不同版本的pyjwt,提供的api可能不同。 -
使用
# -*- coding:utf-8 -*- ''' PROJECT_NAME : auth_demo file : test_jwt author : 1032162439@qq.com date : 2022-09-09 07:30 IDE : PyCharm ''' import jwt import datetime SECRET_KEY = 'iv%x6xo7l7_u9bf_u!9#g#m*)*=ej@bek5)(@u3kh*72+unjv=' def create_token(): """ 生成json web token :return: """ # 构造header headers = { 'typ': 'jwt', 'alg': 'HS256' } # 构造payload payload = { 'user_id': 1, # 自定义用户ID 'username': 'zs', # 自定义用户名 'exp': datetime.datetime.utcnow() + datetime.timedelta(minutes=5) # 超时时间 } result = jwt.encode(payload=payload, key=SECRET_KEY, algorithm="HS256", headers=headers) return result if __name__ == '__main__': token = create_token() print(type(token)) # <class 'str'> print(token) # eyJ0eXAiOiJqd3QiLCJhbGciOiJIUzI1NiJ9.eyJ1c2VyX2lkIjoxLCJ1c2VybmFtZSI6InpzIiwiZXhwIjoxNjYyNjkxMjc5fQ.21EiFPyo07Cn_DudXRYbjW-DX7-xT-FFy22u6x84gGA
4.4 校验jwt
一般在认证成功后,把jwt生成的token返回给用户,以后用户再次访问时候需要携带token,此时jwt需要对token进行超时及合法性校验。
获取token之后,会按照以下步骤进行校验:
将token分割成 header_segment、payload_segment、crypto_segment 三部分
-
对第一部分header_segment进行base64url解密,得到header
-
对第二部分payload_segment进行base64url解密,得到payload
-
对第三部分crypto_segment进行base64url解密,得到signature
对第三部分signature部分数据进行合法性校验
- 拼接前两段密文,即:signing_input
- 从第一段明文中获取加密算法,默认:HS256
- 使用 算法+盐 对signing_input 进行加密,将得到的结果和signature密文进行比较。
-
完整测试代码
# -*- coding:utf-8 -*- ''' PROJECT_NAME : auth_demo file : test_jwt author : 1032162439@qq.com date : 2022-09-09 07:30 IDE : PyCharm ''' import jwt import datetime from jwt import exceptions SECRET_KEY = 'iv%x6xo7l7_u9bf_u!9#g#m*)*=ej@bek5)(@u3kh*72+unjv=' def create_token(): """ 生成json web token :return: """ # 构造header headers = { 'typ': 'jwt', 'alg': 'HS256' } # 构造payload payload = { 'user_id': 1, # 自定义用户ID 'username': 'zs', # 自定义用户名 'exp': datetime.datetime.utcnow() + datetime.timedelta(minutes=5) # 超时时间 } result = jwt.encode(payload=payload, key=SECRET_KEY, algorithm="HS256", headers=headers) return result def get_payload(token): """ 根据token获取payload :param token: :return: """ try: verified_payload = jwt.decode(jwt=token, key=SECRET_KEY, algorithms=['HS256']) return verified_payload except exceptions.ExpiredSignatureError: print('token已失效') except jwt.DecodeError: print('token认证失败') except jwt.InvalidTokenError: print('非法的token') if __name__ == '__main__': token = create_token() print(type(token)) # <class 'str'> print(token) # eyJ0eXAiOiJqd3QiLCJhbGciOiJIUzI1NiJ9.eyJ1c2VyX2lkIjoxLCJ1c2VybmFtZSI6InpzIiwiZXhwIjoxNjYyNjkxMjc5fQ.21EiFPyo07Cn_DudXRYbjW-DX7-xT-FFy22u6x84gGA payload = get_payload(token) print(type(payload)) # <class 'dict'> print(payload) # {'user_id': 1, 'username': 'zs', 'exp': 1662692095}
4.5 flask应用jwt测试
# -*- coding:utf-8 -*-
'''
PROJECT_NAME : auth_demo
file : app4_jwt
author : 1032162439@qq.com
date : 2022-09-09 10:52
IDE : PyCharm
'''
import datetime
from flask import Flask, jsonify, request
import jwt
from jwt import exceptions
app = Flask(__name__)
app.secret_key = 'secret key string!'
def create_token(payload):
"""
生成token
:param payload: 需要jwt携带的参数
:return:
"""
# 构造header
headers = {
'typ': 'jwt',
'alg': 'HS256'
}
token = jwt.encode(payload=payload, key=app.secret_key, algorithm="HS256", headers=headers)
return token
def get_payload(token):
"""
根据token获取payload
:param token:
:return:
"""
status = {'status': None, 'data': None}
try:
verified_payload = jwt.decode(jwt=token, key=app.secret_key, algorithms=['HS256'])
status['status'] = True
status['data'] = verified_payload
except exceptions.ExpiredSignatureError:
status['status'] = False
status['data'] = 'token已过期'
except jwt.DecodeError:
status['status'] = False
status['data'] = 'token验证失败'
except jwt.InvalidTokenError:
status['status'] = False
status['data'] = '无效token'
return status
@app.route('/gen_jwt')
def gen_jwt():
"""
生成jwt视图函数
:return:
"""
payload = {
'user_id': 1,
'user_name': 'zs'
}
context = {
'jwt': create_token(payload)
}
return jsonify(context)
@app.route('/source')
def source():
"""
返回资源视图函数
:return:
"""
return '资源列表'
@app.before_request
def check_token():
if request.path == '/gen_jwt':
return
token = request.args.get('token')
result = get_payload(token)
if not result['status']:
return jsonify({'error': result['data']})
print(f'当前访问的用户为{result["data"]["user_name"]}')
return
if __name__ == '__main__':
app.run(debug=True)
4.6 jwt小结
jwt广泛应用于前后端分离的网站认证,因为其轻便,不占用存储空间,没有cookie那种跨域的限制,广泛被应用。
5 OAuth
5.1 概念
官方解释
OAuth(开放授权)是一个开放标准,允许用户让第三方应用(网站/app)访问该用户在另一网站(qq, 微博,微信等等)上存储的私密的资源(如照片,视频,联系人列表),而无需将用户名和密码提供给第三方应用。
通俗理解
假设开发者开发了一个网站,这个网站用于查询图书信息,用户想要使用这个网站查询图书信息,必须要通过用户名和密码认证之后获取权限后才可以,新用户必须要先注册,从用户角度考虑,用户不想把用户名和密码交给一个小网站来管理,因为用户会担心安全问题,现在无论是手机app还是网站,在登录界面都会有一些使用微信登录、QQ登录等,开发者使用OAuth框架给我们的网站添加一个github认证

随便打开知乎登录页面,就可以看到第三方提供的登录方式,这就是OAuth。
5.2 OAuth中的几个名词
- 第三方应用,也称客户端,就是上面例子中说的提供图书信息的应用
- HTTP服务提供商,简称服务提供商,等价于上面例子中的github
- 资源所有者,上面例子中的用户。
- 认证服务器,即服务提供商专门用来处理认证的服务器。
- 资源服务器,即服务提供商存放用户生成的资源的服务器。它与认证服务器,可以是同一台服务器,也可以是不同的服务器。
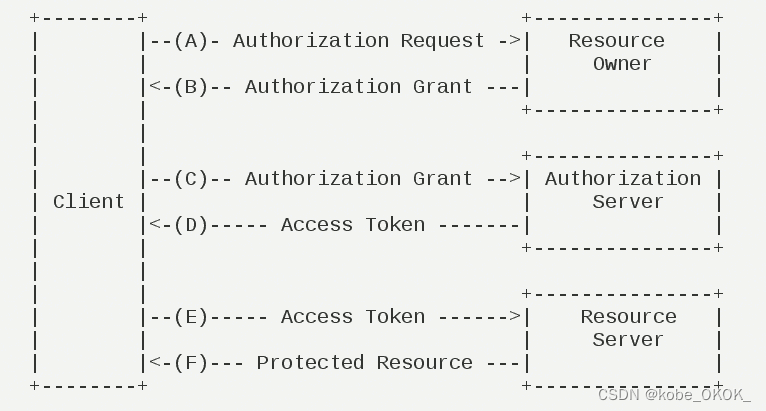
5.3 运行流程

- A 用户打开客户端以后,客户端要求用户给予授权。
- B 用户同意给予客户端授权。
- C 客户端使用上一步获得的授权,向认证服务器申请令牌。
- D 认证服务器对客户端进行认证以后,确认无误,同意发放令牌。
- E 客户端使用令牌,向资源服务器申请获取资源。
- F 资源服务器确认令牌无误,同意向客户端开放资源。
5.4 OAuth认证模式
OAuth有四种认证模式,分别是:
- 授权码模式(authorization code)
- 简化模式(implicit)
- 密码模式(resource owner password credentials)
- 客户端模式(client credentials)
授权码模式是应用最多的,所以用授权码模式做案例。
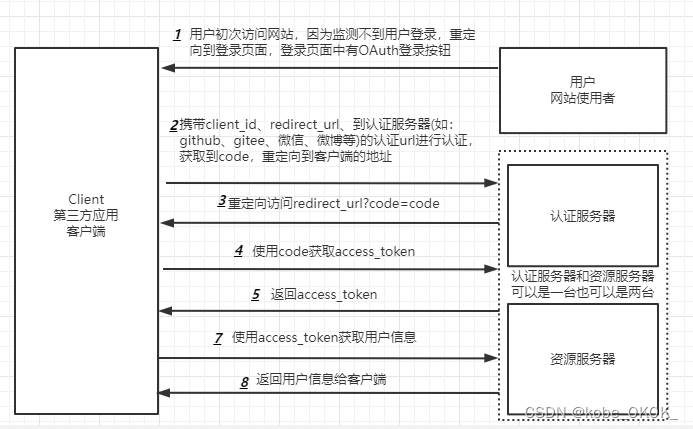
授权码模式的OAuth认证流程:

小结一下:
先获取到code,再使用code获取到access_token,使用access_token获取用户信息,将用户信息封装到jwt的payload中,将封装好的jwt发送到前端。
5.5 使用flask制作demo
5.5.1 首先在资源服务器中注册第三方应用
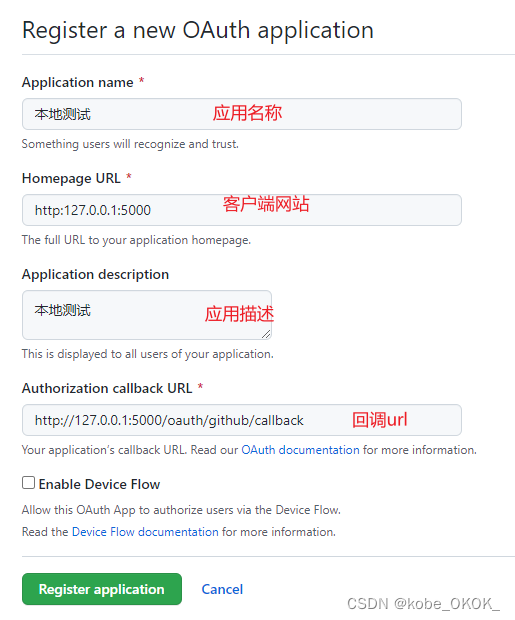
- 在github中注册

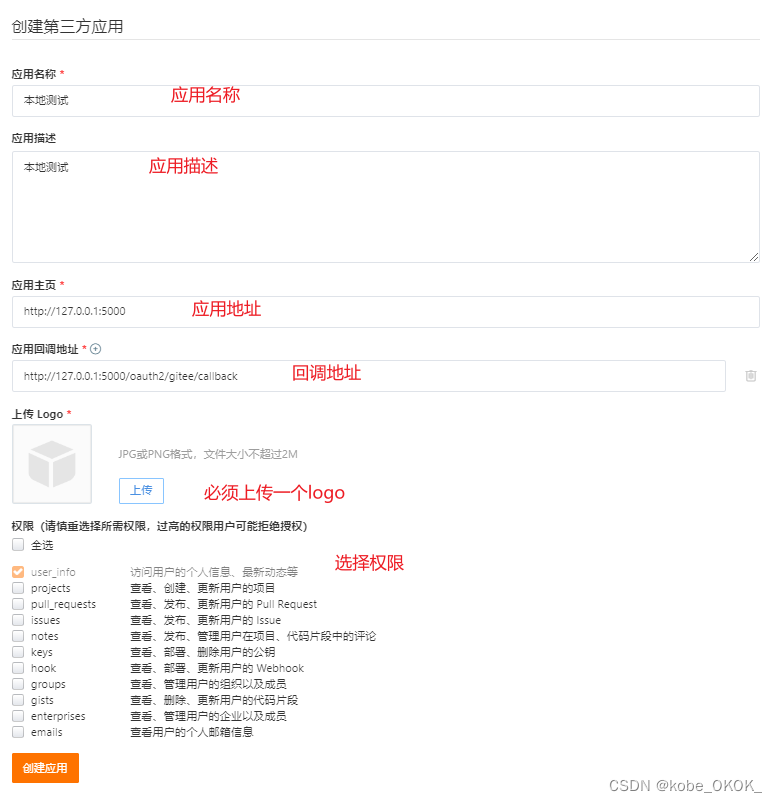
- 在gitee中注册


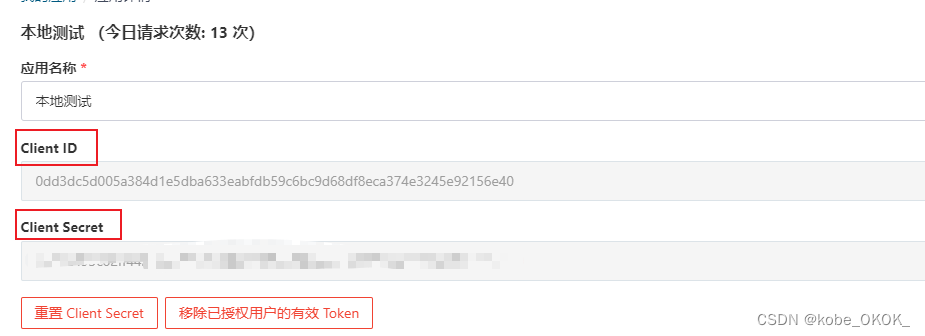
保存好Client ID 和 Client Secret,后面要用。
5.5.2 代码
- 目录结构
- flask_demo
— templates
------- index.html
------- login.html
— app.py
- flask_demo
flask_demo/templates/login.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>login</title>
</head>
<body>
<h1> Hello OAuth2</h1>
<hr>
<p>其他登录方式</p>
<a href="{{ context.github_auth_url }}">github登录</a> <br>
<a href="{{ context.gitee_auth_url }}">gitee登录</a>
</body>
</html>
flask_demo/templates/index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Home</title>
</head>
<body>
<div>
<h1>欢迎登录</h1>
{% if user_info.user_name %}
<p>用户名: {{ user_info.user_name }}</p>
{% else %}
<p>{{ user_info.msg }}</p>
{% endif %}
{% if user_info.avatar_url %}
<p>头像: <img src="{{ user_info.avatar_url }}" alt="头像信息"></p>
{% endif %}
<p>token: {{ jwt }}</p>
<a href="http://127.0.0.1:5000/source?token={{ jwt }}">获取资源列表</a>
</div>
</body>
</html>
flask_demo/app.py
# -*- coding:utf-8 -*-
'''
PROJECT_NAME : auth_demo
file : app5_oauth
author : 1032162439@qq.com
date : 2022-09-09 11:37
IDE : PyCharm
'''
import json
import jwt
import requests
from jwt import exceptions
from flask import Flask, render_template, request, redirect
# 实例化app对象
app = Flask(__name__)
# 设置secret key
app.secret_key = 'secret key string!'
# github 的 client id、 client secret、 redirect uri
github_client_id = '710286c573a2d51dcf09'
github_client_secret = 'you client secret'
github_redirect_uri = 'http://127.0.0.1:5000/oauth2/github/callback'
# github 用户信息 api
github_user_info_url = 'https://api.github.com/user'
# github access_token api
github_access_token_url = 'https://github.com/login/oauth/access_token'
# gitee 的 client id、 client secret、 redirect uri
gitee_client_id = '0dd3dc5d005a384d1e5dba633eabfdb59c6bc9d68df8eca374e3245e92156e40'
gitee_client_secret = 'you client secret'
gitee_redirect_uri = 'http://127.0.0.1:5000/oauth2/gitee/callback'
# gitee 用户信息api
gitee_user_info_url = 'https://gitee.com/api/v5/user'
# gitee access_token api
gitee_access_token_url = 'https://gitee.com/oauth/token'
def get_github_user_info(access_token):
"""
获取github用户信息
注意:github用户信息api,要求必须以请求头的形式传递token,不能以url方式传参
:param access_token:
:return:
"""
headers = {
'Authorization': f'token {access_token}'
}
resp = requests.get(url=github_user_info_url, headers=headers)
if resp.status_code == 200:
return json.loads(resp.text)
else:
return {'msg': '认证失败'}
def get_gitee_user_info(access_token):
"""
获取gitee用户信息
:param access_token:
:return:
"""
resp = requests.get(url=gitee_user_info_url,
data={
'access_token': access_token
})
if resp.status_code == 200:
return json.loads(resp.text)
else:
return {'msg': '认证失败'}
def get_gitee_access_token(code):
"""
获取gitee的access token 该token用于向gitee请求用户信息
:param code:
:return:
"""
status = {'status': None, 'msg': None, 'data': ''}
try:
resp = requests.post(
url=gitee_access_token_url,
data={
'grant_type': 'authorization_code',
'client_id': gitee_client_id,
'client_secret': gitee_client_secret,
'code': code,
'redirect_uri': gitee_redirect_uri
}
)
if resp.status_code == 200:
status['status'] = True
status['msg'] = 'ok'
status['data'] = json.loads(resp.text).get('access_token')
except Exception as e:
status['status'] = False
status['msg'] = f'error:{e}'
return status
def get_github_access_token(code):
"""
获取github 的access token 用于向github获取用户信息
:param code:
:return:
"""
status = {'status': None, 'msg': None, 'data': ''}
try:
resp = requests.post(
url=github_access_token_url,
data={
'client_id': github_client_id,
'client_secret': github_client_secret,
'code': code,
}
)
if resp.status_code == 200:
status['status'] = True
status['msg'] = 'ok'
status['data'] = resp.content.decode('utf-8').split('&')[0].split('=')[1]
except Exception as e:
status['status'] = False
status['msg'] = f'error:{e}'
return status
@app.route('/login')
def login():
"""
登录接口
:return:
"""
context = {
'github_auth_url': f'https://github.com/login/oauth/authorize?client_id={github_client_id}&redirect_uri={github_redirect_uri}',
'gitee_auth_url': f'https://gitee.com/oauth/authorize?client_id={gitee_client_id}&redirect_uri={gitee_redirect_uri}&response_type=code'
}
return render_template('login.html', context=context)
@app.route('/oauth2/github/callback')
def oauth_github_callback():
code = request.args.get('code')
print(f'github:{code}')
status = get_github_access_token(code)
print(status)
access_token = status.get('data')
github_user_info = get_github_user_info(access_token)
print(github_user_info)
jwt_payload = {
'user_id': github_user_info['id'],
'user_name': github_user_info['login'],
}
jwt = create_jwt(jwt_payload)
return render_template('index.html', user_info=github_user_info, jwt=jwt)
@app.route('/oauth2/gitee/callback')
def oauth_gitee_callback():
code = request.args.get('code')
print(f'gitee: {code}')
status = get_gitee_access_token(code)
access_token = status.get('data')
gitee_user_info = get_gitee_user_info(access_token)
print(gitee_user_info)
jwt_payload = {
'user_id': gitee_user_info['id'],
'user_name': gitee_user_info['login'],
}
jwt = create_jwt(jwt_payload)
return render_template('index.html', user_info=gitee_user_info, jwt=jwt)
def create_jwt(payload):
"""
生成token
:param payload: 需要jwt携带的参数
:return:
"""
# 构造header
headers = {
'typ': 'jwt',
'alg': 'HS256'
}
token = jwt.encode(payload=payload, key=app.secret_key, algorithm="HS256", headers=headers)
return token
def check_jwt(token):
status = {'status': None, 'msg': None}
try:
verified_payload = jwt.decode(jwt=token, key=app.secret_key, algorithms=['HS256'])
status['status'] = True
status['msg'] = verified_payload
except exceptions.ExpiredSignatureError:
status['msg'] = 'token已失效'
except jwt.DecodeError:
status['msg'] = 'token认证失败'
except jwt.InvalidTokenError:
status['msg'] = '非法的token'
return status
# 不需要验证token的白名单
WHITE_LIST = [
'/login',
'/oauth2/gitee/callback',
'/oauth2/github/callback',
]
@app.route('/source')
def source():
"""
资源接口
:return:
"""
return '资源列表'
@app.before_request
def check_jwt_hook():
"""
拦截请求,校验token是否合法
:return:
"""
# 如果请求路径在白名单内
if request.path in WHITE_LIST:
return
# 获取请求路径中的token
jwt = request.args.get('token')
if not jwt:
# 如果没有传递token,重定向到登录页面
return redirect('/login')
# 检验jwt
status = check_jwt(jwt)
if not status['status']:
print(status['msg'])
# 如果jwt校验失败还是重定向到登录页面
return redirect('/login')
# jwt校验成功直接到视图函数
return
if __name__ == '__main__':
app.run(debug=True)
-
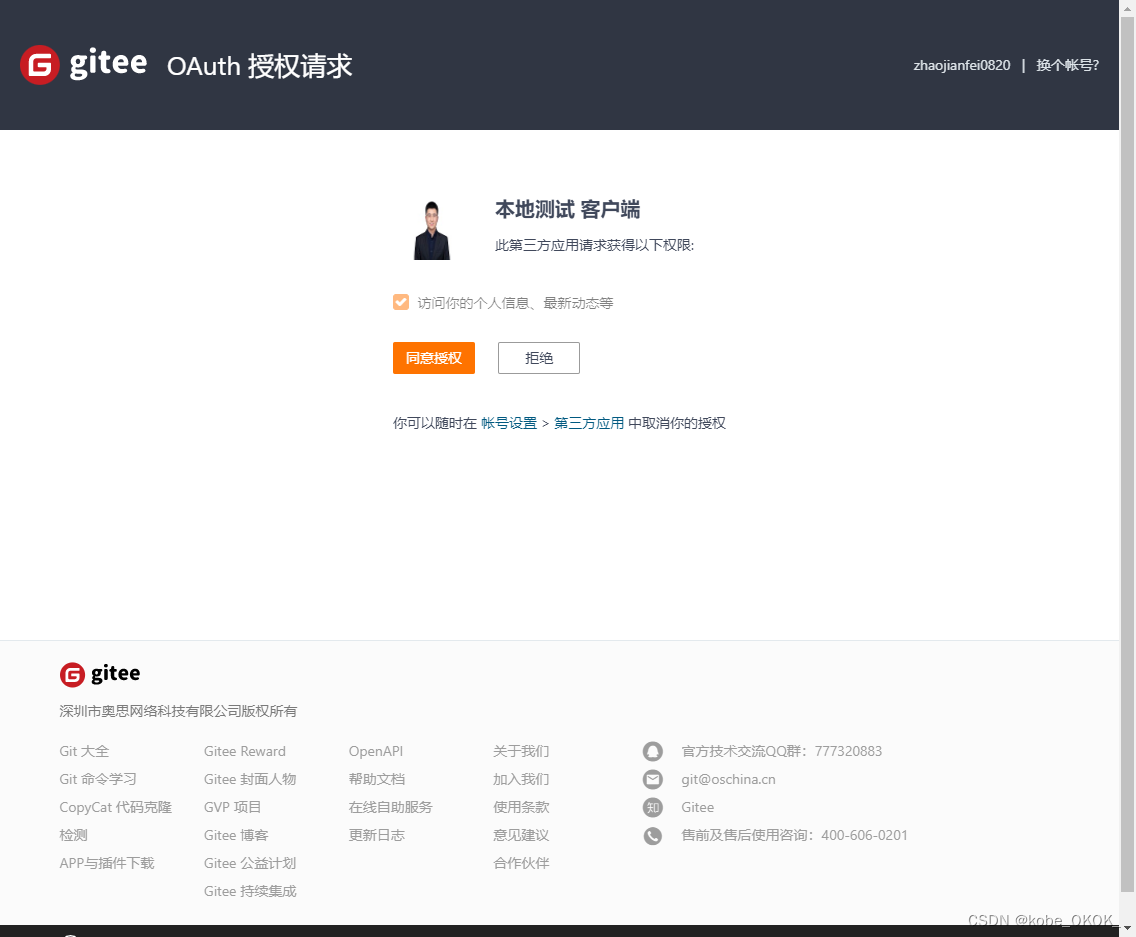
访问http://127,0.0.1:5000/login

点击gitee登录出现下面请求授权界面,选择同意。

-
需要输入gitee的用户名和密码

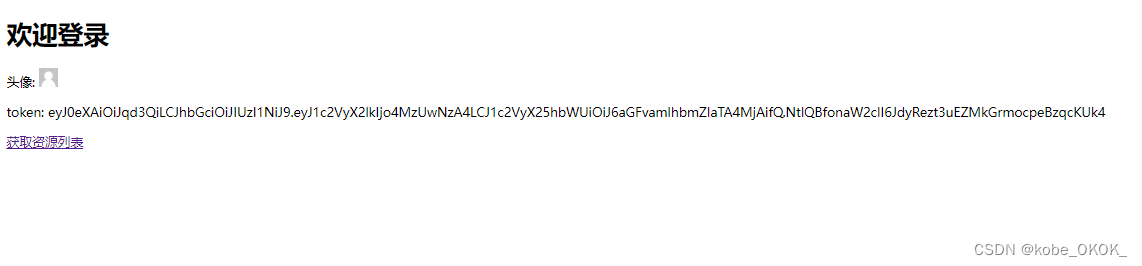
-
使用gitee用户登录到第三方应用成功。

127.0.0.1 - - [10/Sep/2022 13:25:32] "GET /login HTTP/1.1" 200 -
127.0.0.1 - - [10/Sep/2022 13:26:24] "GET /oauth2/gitee/callback?code=b89f94b3725b7a2f25c5809f3865fd7247fbac5413d0a850e99cc9333d16a38f HTTP/1.1" 200 -
其他平台的原理基本一样,只是gitee在国内,所以选择这个做测试,github有时候可能链接不上