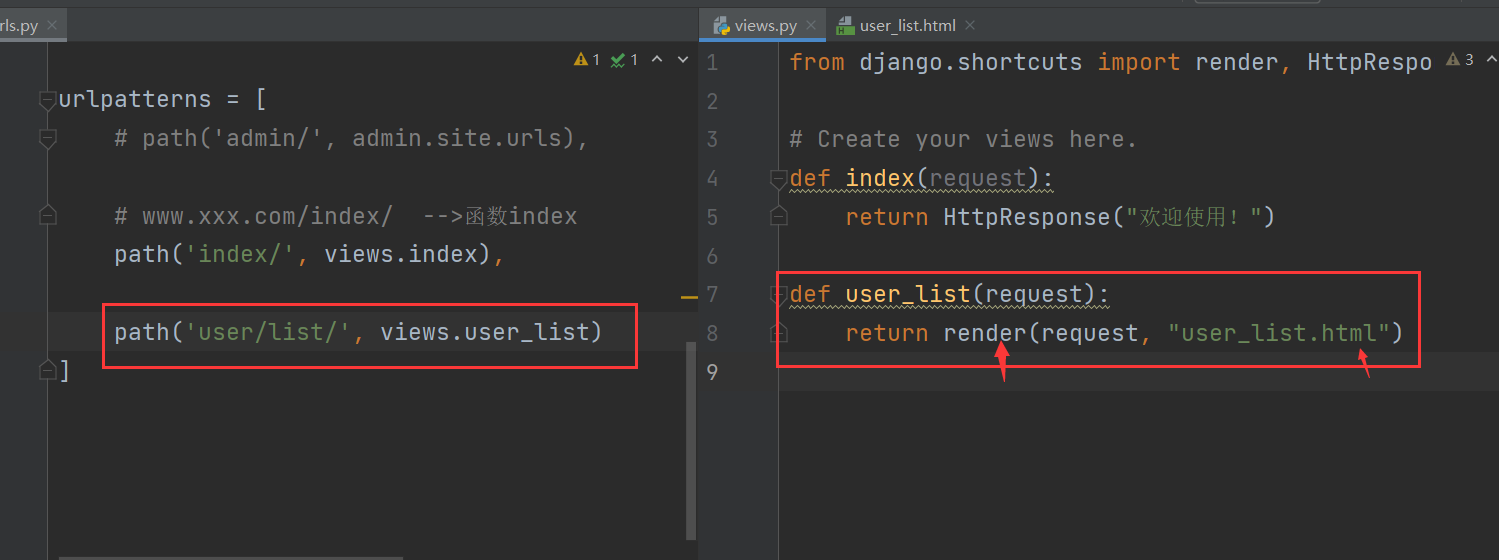
一、创建url链接

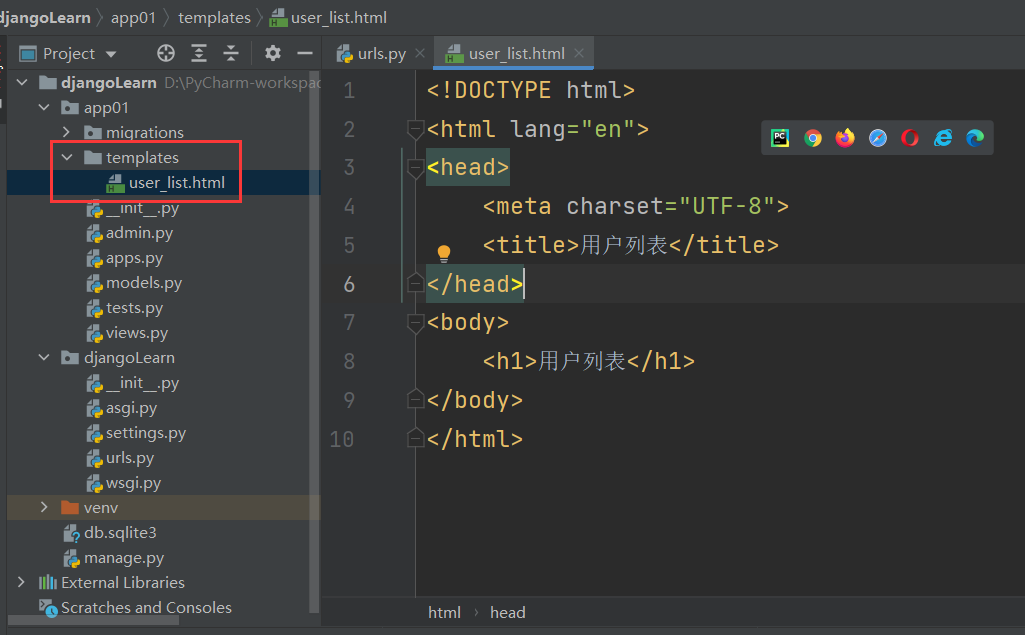
二、新建templates文件夹
1.文件夹位置:
用于开发者存放HTML页面。
本文件夹位置建立在app01文件夹目录下 --> 新建templates文件夹 --> 并在文件夹下创建html文件。
该文件的文件名与上述链接指向的html文件名称相同。

2.要点:
- 优先去项目的根目录的templates中寻找(这个需要提前配置),不配置则无效。
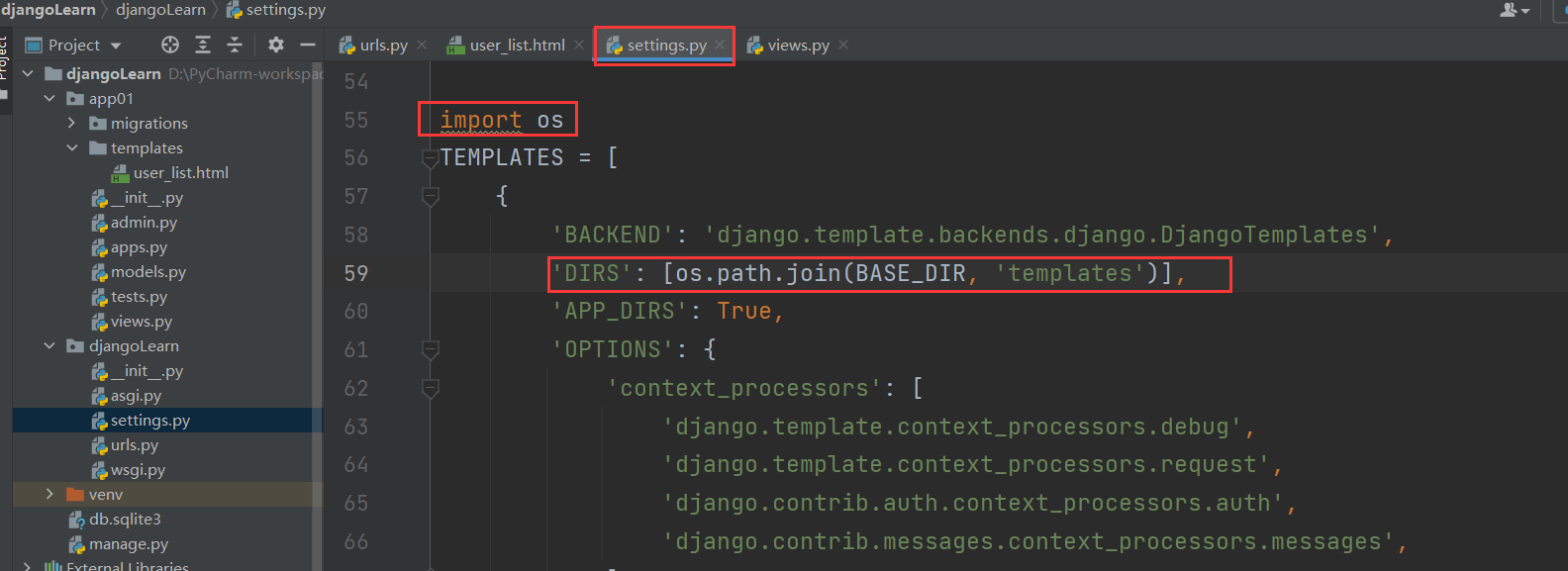
如配置,如下图所示:
- 根据app的注册顺序,在每个app的templates目录中寻找对应的html页面。
3. 结果展示

二、新建static静态文件夹
1.文件夹位置:
用于开发者存放静态资源。
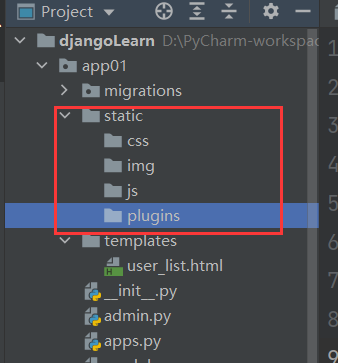
本文件夹位置建立在app01文件夹目录下 --> 新建static文件夹 --> 并在文件夹下创建css、js、img、plugins 共4个文件夹。

2.加载静态资源
这里,我们以在页面中插入一张图片或者一个css资源为例。
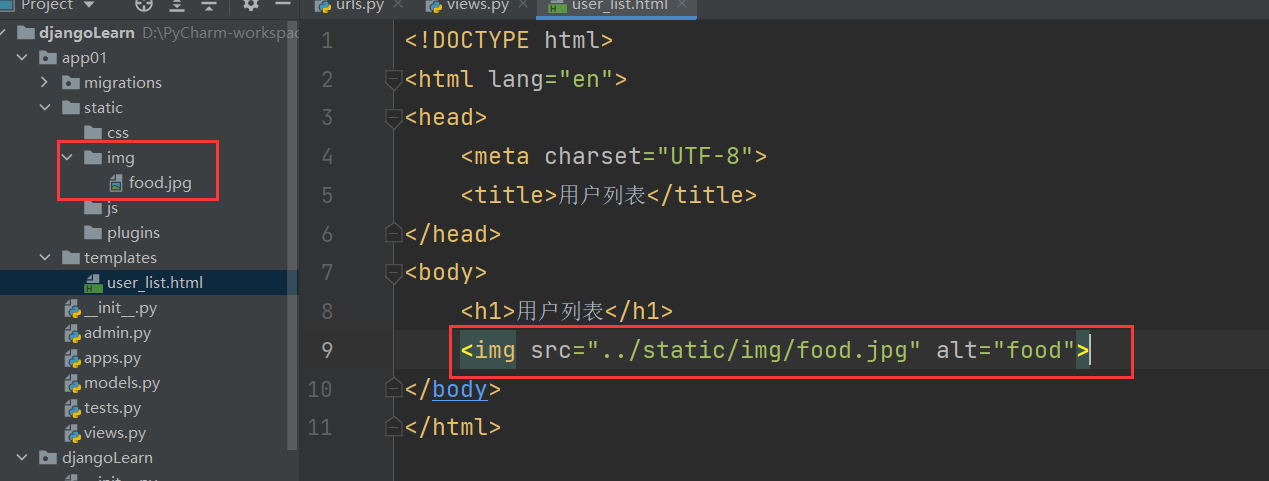
(1)方法1:HTML文件中直接写(不推荐)

(2)方法2:使用Django专用方法(推荐?)
在Django中有专门调用静态文件的语法,我们也建议使用Django专门调用静态文件的方法。
① 在模版中使用load标签加载static标签。
这种方法需要每个HTML页面在引入外部资源的时候都进行设置,比较麻烦。这里,我在尝试的时候出现了标红情况,估计可能是因为采用的是pycharm的社区版本或者其他原因。

如果你能够使用这种方法,语法示例如下所示:
{% load static %}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>用户列表</title>
<link rel="stylesheet" href="{% static 'style.css' %}">
</head>
<body>
<h1>用户列表</h1>
<img src="{% static 'img/food.jpg'%}" alt="food">
</body>
</html>
② 在在settings.py中添加STATICFILES_DIRS全局设置。
如果你和我一样,上一个方法并不能行得通,可以尝试这个方法。
首先,你需要确保两个配置是否在settings.py中已设置好了(实际是系统自动生成的):
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles', # 是否设置了呢
'app01.apps.App01Config'
]
STATIC_URL = '/static/' # 是否设置了呢
其次,在settings.py中找到TEMPLATES添加配置如下:
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [os.path.join(BASE_DIR, 'templates')], # 手动添加路径
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
'builtins': ['django.templatetags.static'], # 手动添加路径
},
},
]
最后,在settings.py中添加STATICFILES_DIRS的相关配置如下:
STATICFILES_DIRS = [ # 手动添加路径
os.path.join(BASE_DIR, 'static'),
]
现在,你可以尝试在页面中加载图片啦。直接在需要的位置,使用语法"{% static 'fileName/resouceName.jpg'%}" 即可。实例如下:
<body>
<h1>用户列表</h1>
<img src="{% static 'img/food.jpg'%}" alt="food">
</body>
</html>
3.结果展示