本篇开始我们来实现用户管理模块。
首先我们来实现一下用户的登录和登出。

创建APP
用户和文章属于不同的功能模块,为了方便管理,我们新建一个名为userprofile的App
运行startapp指令创建新的app:
python manage.py startapp userprofile
可以看到我们已经生成了一个新的App

将App添加到App列表:
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'article',
# 新增'userprofile'代码,激活app
'userprofile',
]编写登录表单
用户登录时,需要填写账户密码等表单数据,因此又要用到Form表单类。
之前在创建文章的时候我们介绍了,Django表单,当时我们使用了forms.ModelForm的继承类,这次我们再使用另外一个类:forms.Form。
在userprofile目录中创建表单类的文件forms.py,编写如下代码:
# 引入表单类
from django import forms
# 登录表单,继承了 forms.Form 类
class UserLoginForm(forms.Form):
username = forms.CharField()
password = forms.CharField()forms.ModelForm,这个父类适合于需要直接与数据库交互的功能。
而forms.Form需要手动配置每个字段,它适用于不与数据库进行直接交互的功能。用户登录不需要对数据库进行任何改动,因此直接继承forms.Form就可以了。
编写视图
常规的App我们在编写视图之前还需要编写模型,但是在Django框架下,我们在创建项目的时候Django已经自动帮我们创建了一个用户模型。
实际上我们在使用Admin模块的时候已经用到了。
我们在实现用户功能的时候可以直接使用Django内置的User模型,针对自带User模型Django内部也集成了一些常见的视图函数,比如登录,登出,会话管理等,可以极大的提示我们的Web开发效率。
登录视图
在userprofile/views.py中写视图函数:
from django.shortcuts import render, redirect
from django.contrib.auth import authenticate, login
from django.http import HttpResponse
from .forms import UserLoginForm
# Create your views here.
def user_login(request):
if request.method == 'POST':
user_login_form = UserLoginForm(data=request.POST)
if user_login_form.is_valid():
# .cleaned_data 清洗出合法数据
data = user_login_form.cleaned_data
# 检验账号、密码是否正确匹配数据库中的某个用户
# 如果均匹配则返回这个 user 对象
user = authenticate(username=data['username'], password=data['password'])
if user:
# 将用户数据保存在 session 中,即实现了登录动作
login(request, user)
return redirect("list")
else:
return HttpResponse("账号或密码输入有误。请重新输入~")
else:
return HttpResponse("账号或密码输入不合法")
elif request.method == 'GET':
user_login_form = UserLoginForm()
context = { 'form': user_login_form }
return render(request, 'userprofile/login.html', context)
else:
return HttpResponse("请使用GET或POST请求数据")这里我们引入了Django自带的authenticate, login模块,用来实现用户验证和登录功能。
- 跟发表文章的表单类类似,
Form对象的主要任务就是验证数据。调用is_valid()方法验证并返回指定数据是否有效的布尔值。 Form不仅负责验证数据,还可以“清洗”它:将其标准化为一致的格式,这个特性使得它允许以各种方式输入特定字段的数据,并且始终产生一致的输出。一旦Form使用数据创建了一个实例并对其进行了验证,就可以通过cleaned_data属性访问清洗之后的数据。authenticate()方法验证用户名称和密码是否匹配,如果是,则将这个用户数据返回。login()方法实现用户登录,将用户数据保存在session中。
Session在网络应用中,称为“会话控制”,它存储特定用户会话所需的属性及配置信息。
当用户在 Web 页之间跳转时,存储在 Session 对象中的变量将不会丢失,而是在整个用户会话中一直存在下去。
Session 最常见的用法就是存储用户的登录数据。
登出视图
登出视图更加简单,引入logout模块直接调用自带的logout()函数,所有的Web相关动作Django后台都做完了。
# 用户退出
def user_logout(request):
logout(request)
return redirect("list")编写模板
这里我们改两个地方:
1.增加导航栏入口:
改写一下tempalates/header.html,把登录和登出的按钮加进去:
...
<li class="nav-item">
<a class="nav-link" href="{% url 'create' %}">创作</a>
</li>
#增加以下内容
<!-- Django的 if 模板语句 -->
{% if user.is_authenticated %}
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" data-bs-toggle="dropdown" href="#" role="button" aria-expanded="false">{{ user.username }}</a>
<ul class="dropdown-menu">
<a class="dropdown-item" href="{% url 'logout' %}">退出登录</a>
</ul>
</li>
<!-- 如果用户未登录,则显示 “登录” -->
{% else %}
<li class="nav-item">
<a class="nav-link" href="{% url 'login' %}">登录</a>
</li>
<!-- if 语句在这里结束 -->
{% endif %}这里使用了新的模板语法:{% if ... %},用来判断用户是否已经登录:
- 如果用户已经登录,则显示一个名字为用户名称的下拉框,下拉框有一个子选项登出,就像通常的社交网站一样。
- 如果用户未登录,则显示“登录”两个字提醒用户可以点击登录。
is_authenticated是models.User类的属性,用于判断用户是否已通过身份验证。
2.新建登录页面
新建文件夹templates/userprofile,然后再文件夹内新增login.html:
{% extends "base.html" %} {% load static %}
{% block title %} 登录 {% endblock title %}
{% block content %}
<div class="container">
<div class="row">
<div class="col-12">
<br>
<form method="post" action=".">
{% csrf_token %}
<!-- 账号 -->
<div class="form-group">
<label for="username">账号</label>
<input type="text" class="form-control" id="username" name="username">
</div>
<!-- 密码 -->
<div class="form-group">
<label for="password">密码</label>
<input type="password" class="form-control" id="password" name="password">
</div>
<!-- 提交按钮 -->
<button type="submit" class="btn btn-primary">提交</button>
</form>
</div>
</div>
</div>
{% endblock content %}改写URL
在url.py 文件中引入userprofile的视图,并添加用户管理的url路由地址。
from django.contrib import admin
from django.urls import path, re_path
# 引入app视图
import article.views
import userprofile.views
urlpatterns = [
path('admin/', admin.site.urls),
path('hello/', article.views.hello),
re_path(r'^$', article.views.article_list),
path('list/', article.views.article_list, name='list'), # 展示文章
path('detail/<int:id>/', article.views.article_detail, name='detail'), # 文章详情
path('create/', article.views.article_create, name='create'), # 写文章
path('delete/<int:id>/', article.views.article_delete, name='delete'),# 删除文章
path('update/<int:id>/', article.views.article_update, name='update'), # 更新文章
# 增加用户管理
path('login/', userprofile.views.user_login, name='login' ),
path('logout/', userprofile.views.user_logout, name='logout' ),
]因为userprofile这个app并没有改动model,因此我们不用迁移数据。
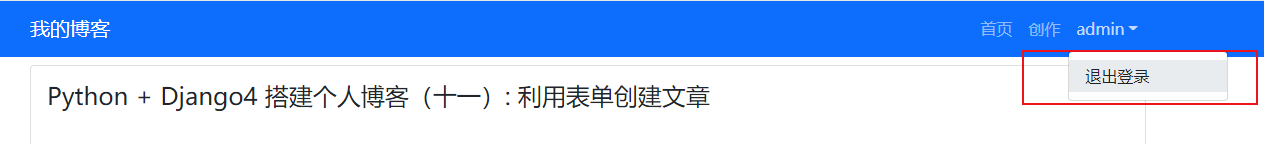
运行服务器,打开博客网址,如果我们之前使用超级用户admin登录过,则会直接显示我们已登录超级用户信息:

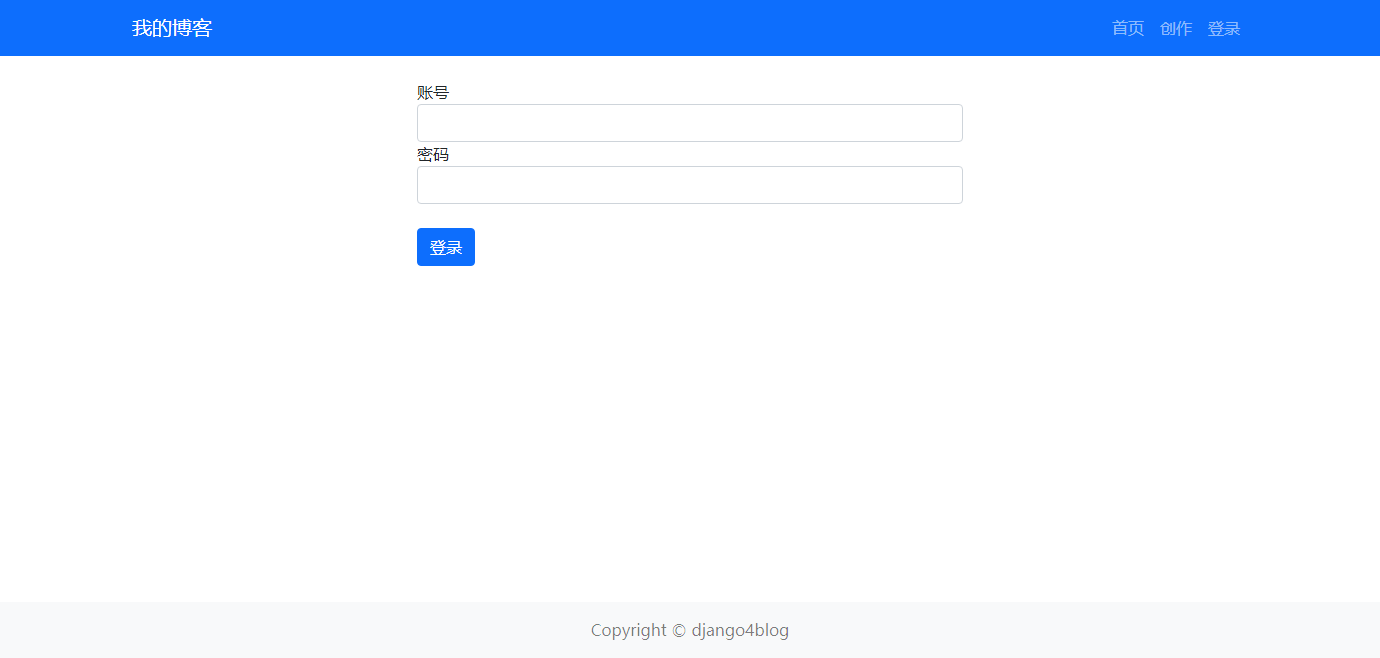
在用户下拉菜单中点击退出登录,网址将会出现登录按钮:


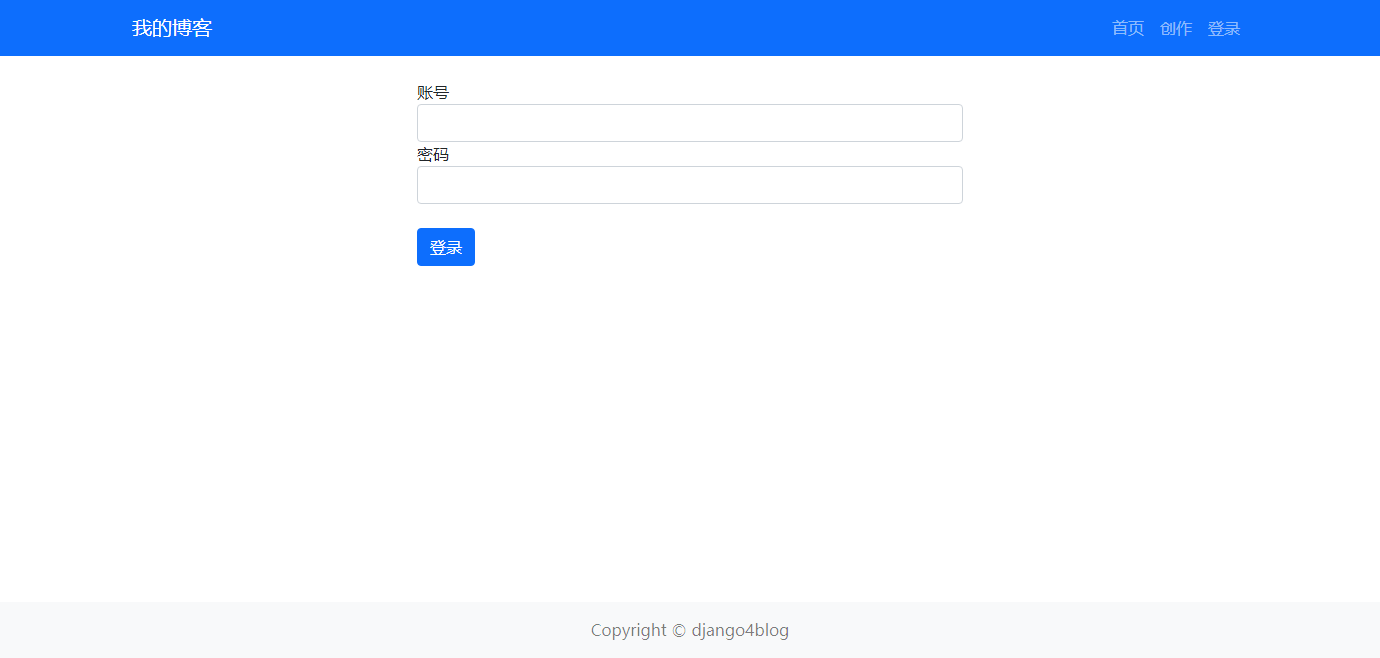
点击登录按钮

输入用户名和密码后,点击登录按钮,登录成功,显示我们的用户名:

至此,我们已经完整的实现了用户的登录和登出功能。
结语
本篇,我们利用Django内置的User模型,并调用了内置的login和logout等功能函数实现了一个Web网站的登录和登出功能。
在模板中使用的Django模板的{% if ... %}语法,实现了根据不同的条件显示不同内容。
下篇我们继续实现用户管理相关的功能:用户注册。