?
目录
本项目是基于Flask+Bootstarp框架搭建的一个简易版学生管理信息系统,不涉及到数据库,关于flask框架的知识点请详见Flask全套知识点从入门到精通,学完可直接做项目
开发环境:
Python3.9.6
Vscode编辑器
项目最终效果
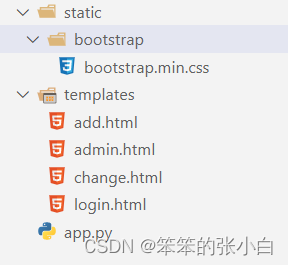
最终的文件结构目录:

?运行app.py文件后,访问http://127.0.0.1:5000/

当你访问网站时,首先会进入登录界面,输入正确的用户名和密码后便可直接跳转到管理页面?
?
管理页面默认有三个学生的成绩,在操作那你可以删除、修改、新增学生的成绩信息?
这里比如我删除张三的信息,点击后:

当我想修改李四的信息时,点击修改:
 ?
?
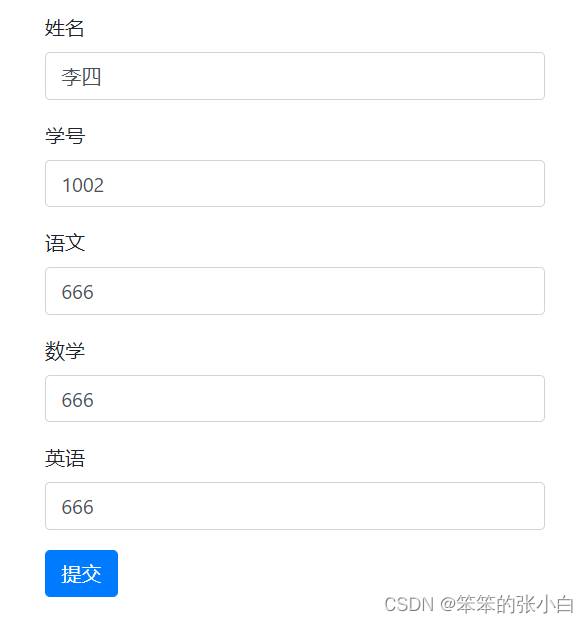
你会看到李四的信息回显,此时修改想修改的数据即可,比如:
 ?
?
点击提交后,页面自动跳转到学生信息列表页面:
 ?
?
此时,李四的信息已经被修改
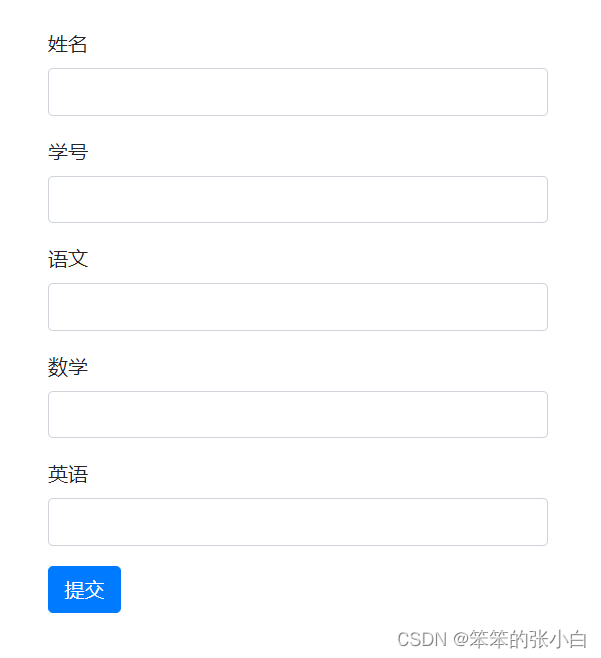
当我想新增学生的信息时,点击新增后:

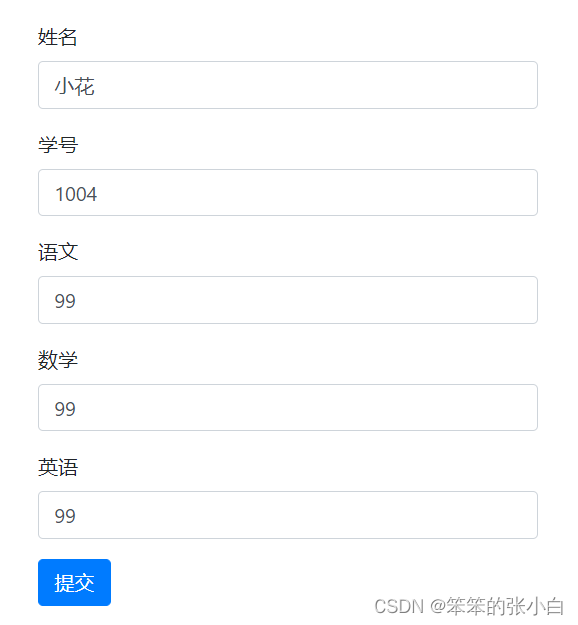
?点击新增后跳转到新增学生信息的页面,比如此时我们添加一个小花同学的成绩:

点击提交会跳转到学生信息列表页面:
 ?此时我们成功的添加了小花的信息
?此时我们成功的添加了小花的信息
以上就是本次项目最终实现后的效果,非常适合初学者的学习
项目准备
由于本项目需要使用flask和bootstarp框架,其中flask安装通过命令行pip install flask
pip install flaskbootstarp框架需要前往官网下载,本次使用的是bootstarp4,也就是到https://cdn.jsdelivr.net/npm/bootstrap@4.6.1/dist/css/bootstrap.min.css
去复制原css代码,最后保存在static文件下的bootstap文件中
?
?
?项目实施
首先,先把flask框架搭建起来,编写app.py文件
from flask import Flask
app = Flask(__name__)
@app.route('/')
def index():
return 'Hello'
if __name__ == '__main__':
app.run(debug=True)运行后效果:

登录功能?
?接着,我们需要编写一个登录的路由以及页面(在这一步之前,你可以编写一个注册的功能)
路由编写:
@app.route('/login',methods=['POST','GET'])
def login():
if request.method == 'GET':
return render_template('login.html')
else:
username = request.form.get('username')
password = request.form.get('password')
if username == 'admin' and password == '123456':
return redirect(url_for('admin'))
return redirect('/login')登录页面:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>登录</title>
<link rel="stylesheet" href="{{ url_for('static',filename='bootstrap/bootstrap.min.css') }}">
</head>
<body>
<form method="post" style="width: 400px; margin: 100px auto">
<div class="mb-3">
<label for="exampleInputEmail1" class="form-label">用户名</label>
<input type="text" class="form-control" id="exampleInputEmail1" aria-describedby="emailHelp" name="username">
</div>
<div class="mb-3">
<label for="exampleInputPassword1" class="form-label">密码</label>
<input type="password" class="form-control" id="exampleInputPassword1" name="password">
</div>
<button type="submit" class="btn btn-primary">登录</button>
</form>
</body>
</html>管理页面
当我们登录成功后,会跳转到管理页面
管理页面路由:
students = [
{'name':'张三','id':'1001','chinese':'65','math':'22','english':'87'},
{'name':'李四','id':'1002','chinese':'65','math':'22','english':'87'},
{'name':'王麻子','id':'1003','chinese':'65','math':'22','english':'87'}
]
@app.route('/admin')
def admin():
return render_template('admin.html',students=students)这里我们顺便添加三个默认学生,便于后面的功能开发
管理页面:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>学生管理系统</title>
<link rel="stylesheet" href="{{ url_for('static',filename='bootstrap/bootstrap.min.css') }}">
</head>
<body>
<table class="table" style="width: 600px; margin: 50px auto ">
<thead>
<tr>
<th scope="col">姓名</th>
<th scope="col">学号</th>
<th scope="col">语文</th>
<th scope="col">数学</th>
<th scope="col">英语</th>
<th scope="col" >操作</th>
</tr>
</thead>
<tbody>
{% for student in students %}
<tr>
<td>{{ student.name }}</td>
<td>{{ student.id }}</td>
<td>{{ student.chinese }}</td>
<td>{{ student.math }}</td>
<td>{{ student.english }}</td>
<td><a href="/delete?id={{ student.id }}">删除</a>
<span>|</span>
<a href="/change?id={{ student.id }}">修改</a>
<span>|</span>
<a href="/add">新增</a>
</td>
</tr>
{% endfor %}
</tbody>
</table>
</body>
</html>新增功能
从这里开始,我们就要开始实现学生信息的操作功能
新增学生路由:
@app.route('/add',methods=['POST','GET'])
def add():
if request.method == 'GET':
return render_template('add.html')
else:
name = request.form.get('name')
id = request.form.get('id')
chinese = request.form.get('chinese')
math = request.form.get('math')
english = request.form.get('english')
students.append({'name':name,'id':id,'chinese':chinese,'math':math,'english':english})
return redirect(url_for('admin'))新增学生页面:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>新增学员信息</title>
<link rel="stylesheet" href="{{ url_for('static',filename='bootstrap/bootstrap.min.css') }}">
</head>
<body>
<form method="post" style="width: 400px; margin: 100px auto">
<div class="mb-3">
<label for="exampleInputEmail1" class="form-label">姓名</label>
<input type="text" class="form-control" id="exampleInputEmail1" aria-describedby="emailHelp" name="name">
</div>
<div class="mb-3">
<label for="exampleInputEmail1" class="form-label">学号</label>
<input type="text" class="form-control" id="exampleInputEmail1" aria-describedby="emailHelp" name="id">
</div>
<div class="mb-3">
<label for="exampleInputPassword1" class="form-label">语文</label>
<input type="text" class="form-control" id="exampleInputPassword1" name="chinese">
</div>
<div class="mb-3">
<label for="exampleInputPassword1" class="form-label">数学</label>
<input type="text" class="form-control" id="exampleInputPassword1" name="math">
</div>
<div class="mb-3">
<label for="exampleInputPassword1" class="form-label">英语</label>
<input type="text" class="form-control" id="exampleInputPassword1" name="english">
</div>
<button type="submit" class="btn btn-primary">提交</button>
</form>
</body>
</html>修改功能
修改功能的页面跟新增差不多
修改学生路由:
@app.route('/change',methods=['GET','POST'])
def change_student():
stu_id = request.args.get('id')
if request.method == 'POST':
name = request.form.get('name')
id = request.form.get('id')
chinese = request.form.get('chinese')
math = request.form.get('math')
english = request.form.get('english')
for student in students:
if student['id'] == id:
student['name'] = name
student['chinese'] = chinese
student['math'] = math
student['english'] = english
return redirect(url_for('admin'))
for student in students:
if student['id'] == stu_id:
return render_template('change.html',student=student)
修改学生页面:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>修改学员信息</title>
<link rel="stylesheet" href="{{ url_for('static',filename='bootstrap/bootstrap.min.css') }}">
</head>
<body>
<form method="post" style="width: 400px; margin: 100px auto">
<div class="mb-3">
<label for="exampleInputEmail1" class="form-label">姓名</label>
<input type="text" class="form-control" id="exampleInputEmail1" value="{{ student.name }}" name="name">
</div>
<div class="mb-3">
<label for="exampleInputEmail1" class="form-label">学号</label>
<input type="text" class="form-control" id="exampleInputEmail1" value="{{ student.id }}" name="id">
</div>
<div class="mb-3">
<label for="exampleInputPassword1" class="form-label">语文</label>
<input type="text" class="form-control" value="{{ student.chinese }}" name="chinese">
</div>
<div class="mb-3">
<label for="exampleInputPassword1" class="form-label">数学</label>
<input type="text" class="form-control" value="{{ student.math }}" name="math">
</div>
<div class="mb-3">
<label for="exampleInputPassword1" class="form-label">英语</label>
<input type="text" class="form-control" value="{{ student.english }}" name="english">
</div>
<button type="submit" class="btn btn-primary">提交</button>
</form>
</body>
</html>删除功能
在这里,就不需要删除的页面了,只需要把接口写好就行
删除学生路由:
@app.route('/delete',methods=['GET'])
def delete_student():
stu_id = request.args.get('id')
for student in students:
if student['id'] == stu_id:
students.remove(student)
return redirect(url_for('admin'))项目总结
本项目只是实现了一个最简易版的学生信息管理系统,仅供初学者学习。其中里面的页面美化以及功能的扩展就由你们自由发挥了(包括登录、管理页面的美化,注册等其他功能的开发)。