1 Git
Git是一个开源的分布式版本控制系统。
1.1 作用
解决自动化团队之间的协同代码开发问题。
回归到以前一个时间点。
对代码进行日志管理。
解决代码的冲突问题。
1.2 工具
CVS/VSS 版本控制工具的老祖。
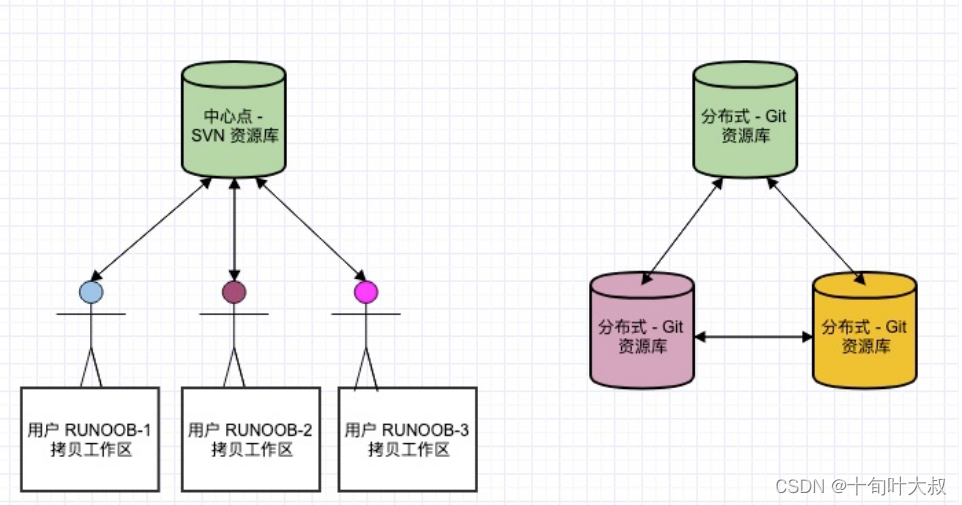
SVN 基于CS架构的版本控制工具,特点是:集中式的版本控制
Git是目前最主流的控制工具,特点是:分布式的版本控制。
集中式。版本库存放在中央服务器,从服务器获得代码,进行增删改查的操作,操作提交到服务器,自动化团队在开发时必须联网(局域网)才可以操作。
分布式。版本库没有中央服务器,每个人的电脑都有完整的版本库,不需要联网。

1.3 名称解释
Git。版本控制工具。
GitHub。是一个网站,代码库是公开的,私人仓库是需要收费的。服务器在国外是英文的。
Gitee(码云)。是一个网站,代码库是公开的,私人仓库是免费的。服务器在国内是中文的。
GitLib。在本地的GitHub。
2 安装git和注册Gitee
官网下载git地址如下:
https://git-scm.com/
注册gitee账号地址如下:
www.gitee.com/
3 使用Git
Git 是一个开源的分布式版本控制系统,用于敏捷高效地处理任何或小或大的项目。
git原理
工作区----->暂存区----->本地版本库----->push(Gitee、GitHub、GitLib)
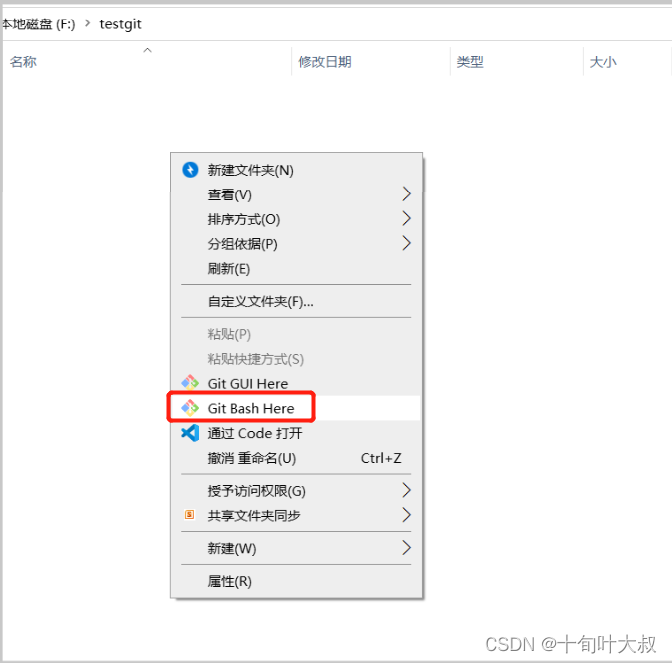
右键打开Git,如下图所示:
在F盘下新建testgit,打开Git Here,如下图所示:

(1)clone克隆命令
让本地的文件和Gitee上面的仓库关联,输入命令:
git clone https://gitee.com/xxxx/test.git
弹出窗口,输入账户(手机号码或邮箱)和密码。
(2)初始化
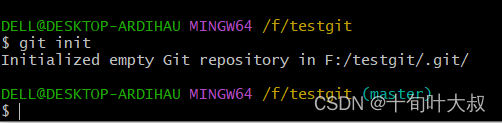
初始化,输入命令
git init

在本地文件夹中效果如下图所示:

在本地文件夹新建a.py,如下图所示:

(3)查看文件状态
在git Bash,输入命令:
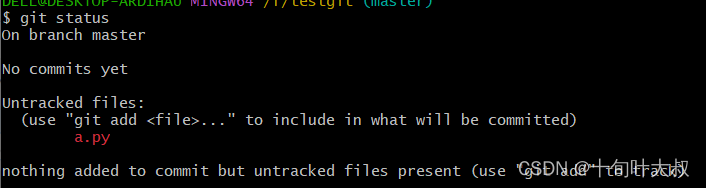
git status
可以看见刚刚创建的a.py,效果如下图所示:

(4)文件提交暂存区
把文件提交到暂存区,输入命令:
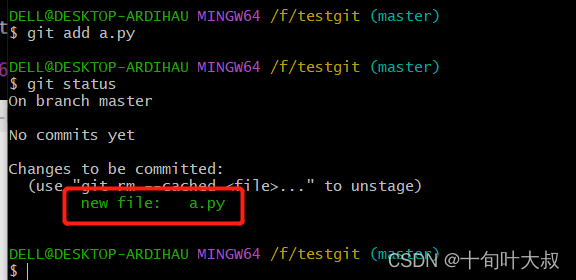
git add a.py
效果下图所示:

(5)提交到本地版本库
输入命令:
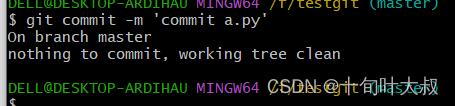
git commit -m 'commit a.py'

(6)修改文件
在a.py添加内容,如下图所示:

输入命令:
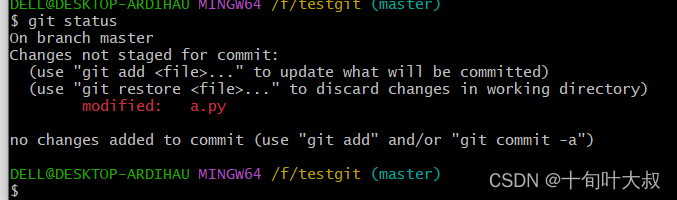
git status
modiffied表示文件已经修改过,如下图所示:

把修改后的a.py,提交到暂存区,输入命令:git add a.py,效果如下所示:

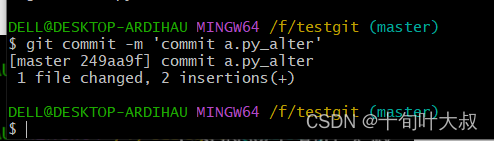
把暂存区中的a.py提交到本地版本库中,输入命令:
git commit -m 'commit a.py_alter'

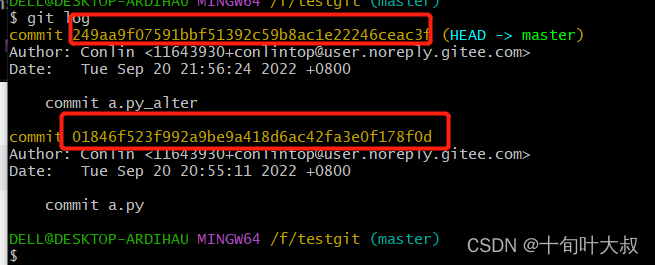
(7)查看日志
输入命令:
git log

(8)跳转到提交的时间截点
还原到第1次提交时的代码,输入命令
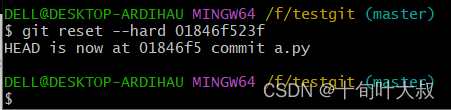
git reset --hard 01846f
注:输入部分的数字字母即可。
效果如下图所示:

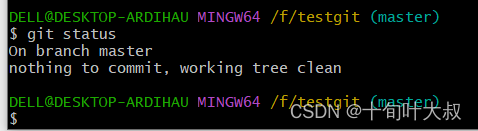
查看git状态,输入命令:
git status
效果如下图所示:

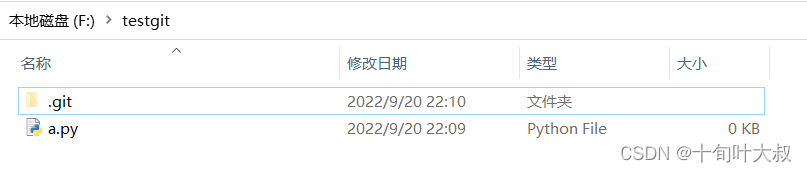
回到本地文件夹,如下图所示:

此时已经恢复到第一个提交时的状态。
问:这时候可以回到commit a.py_alter状态吗?
答:不行。
4 git和gitee集成Pycharm
4.1 在Pycharm安装git和连接gitee
(1)新建项目
在D盘新建项目,如下图所示:

(2)Pycharm集成git
让Pycharm集成git版本控制工具
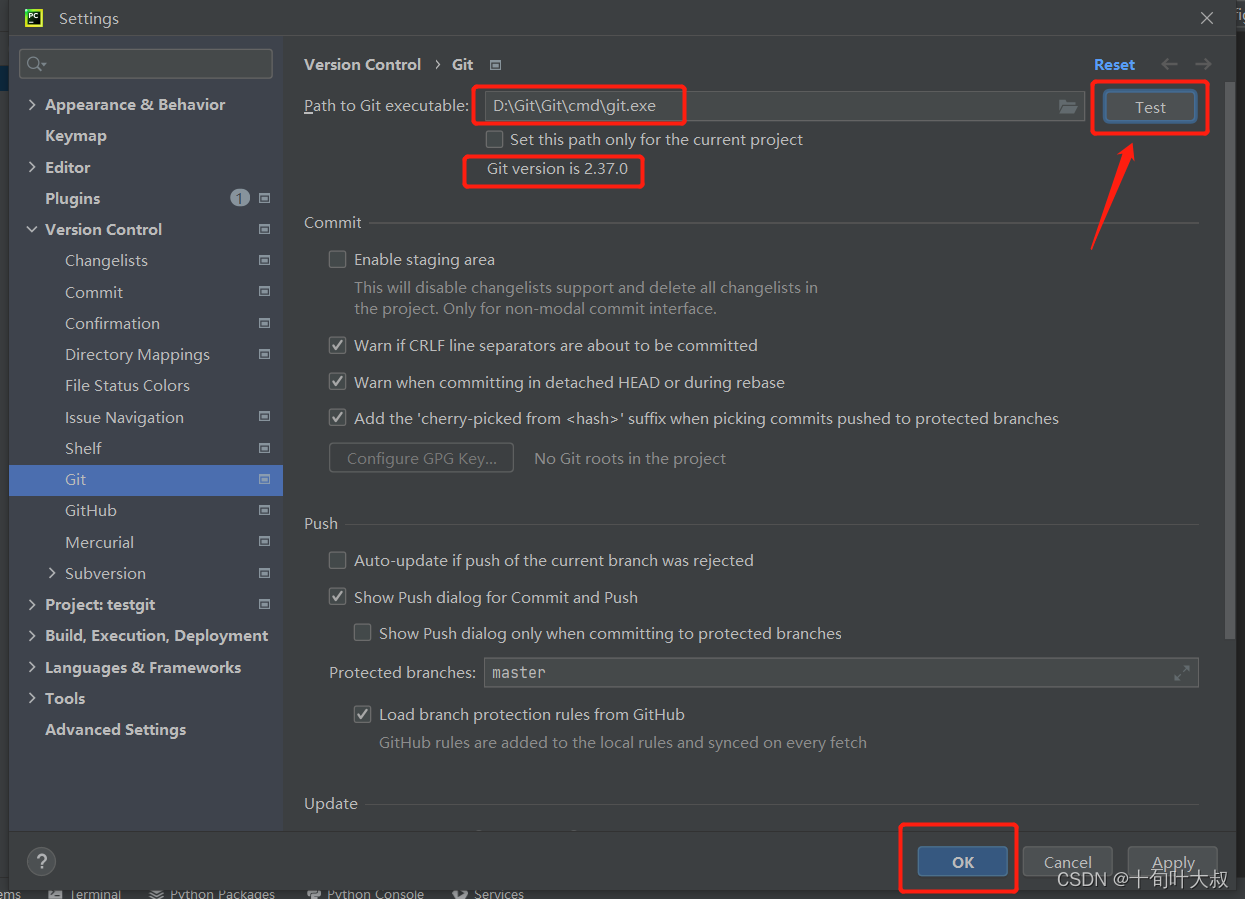
File—>Settings—>Version Control—>Git,如下图所示:

(3)安装gitee插件
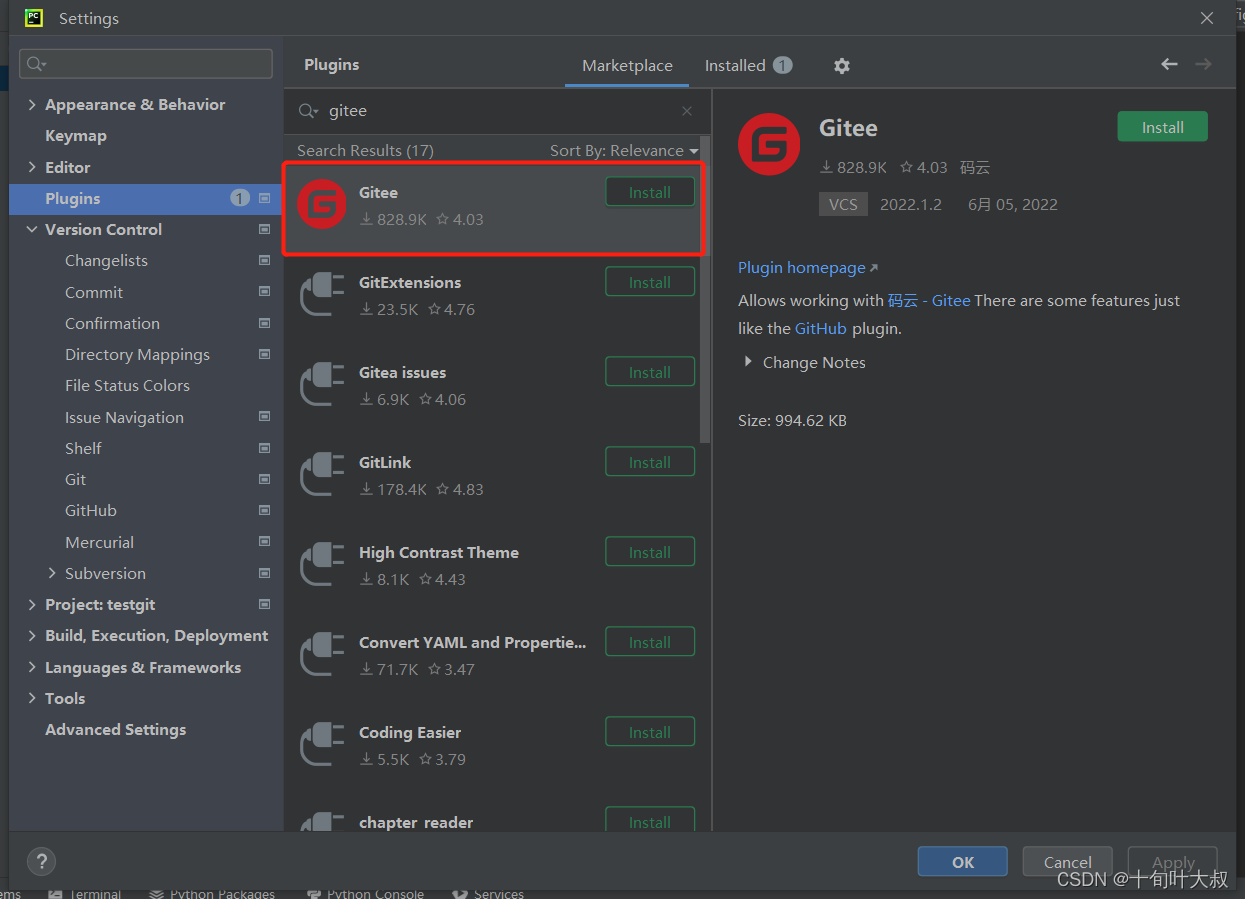
在搜索框输入“gitee”,如下图所示:

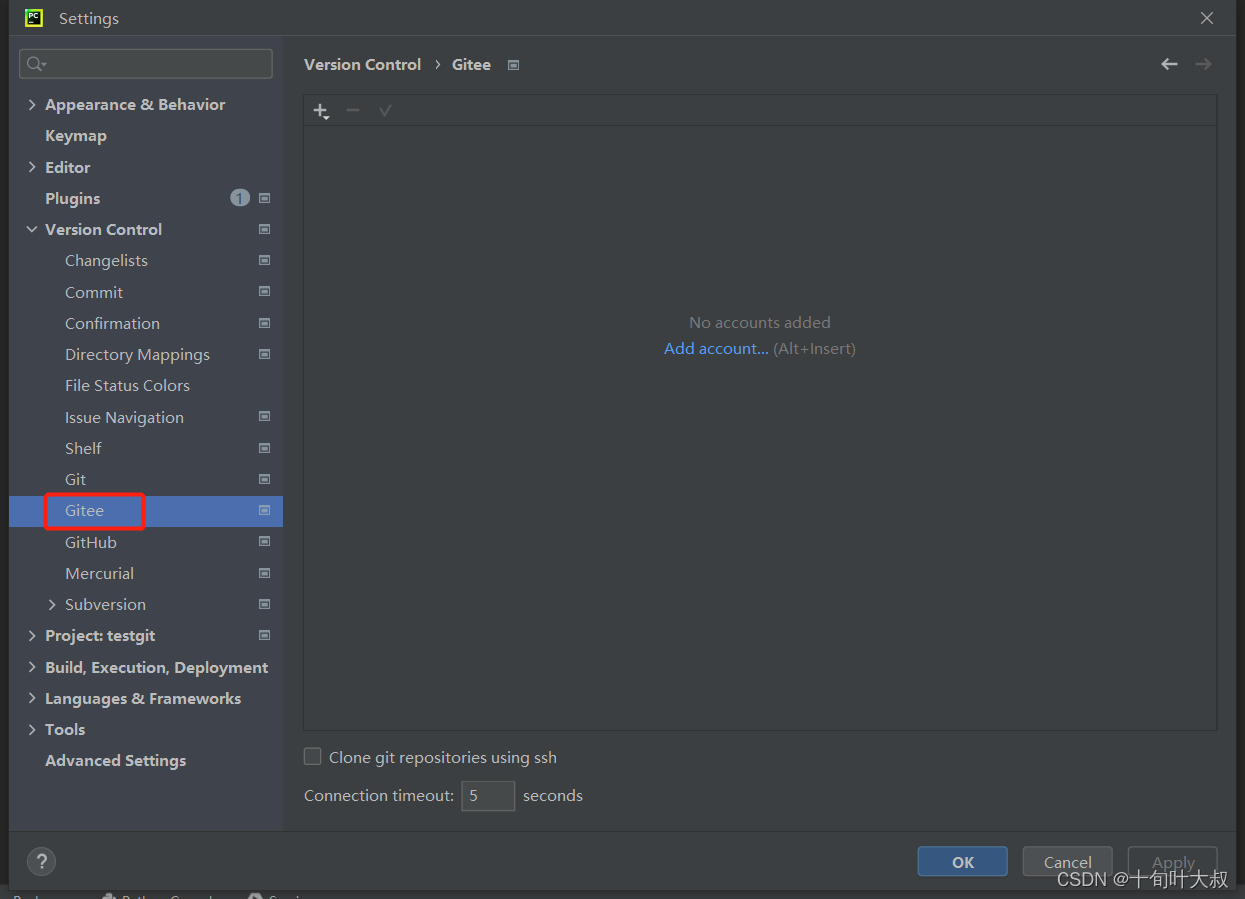
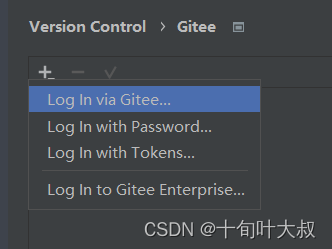
添加账号,如下图所示:


(4)拉gitee项目到本地
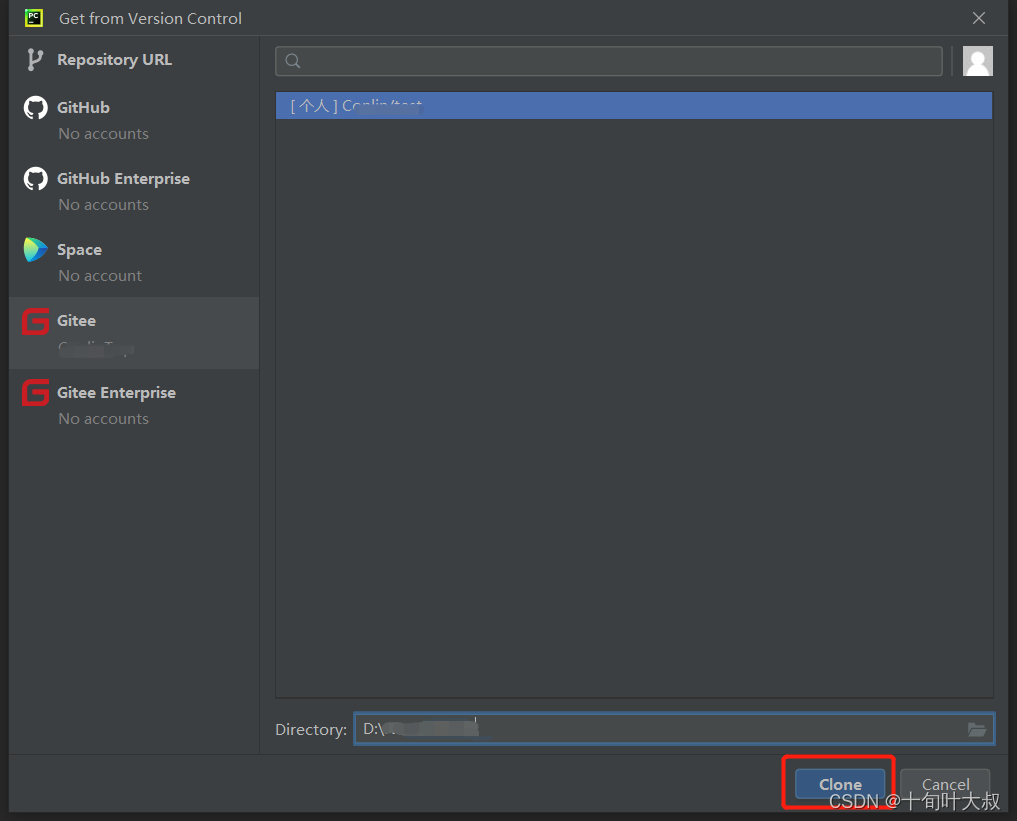
VCS—>Get from Version Control—>Gitee—>Clone,如下图所示:

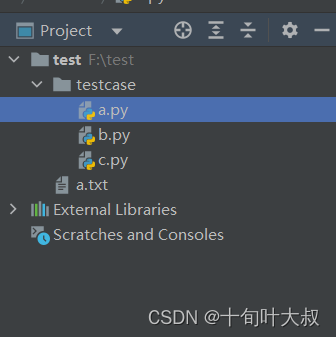
4.2 Pycharm文件颜色
红色表示还在工作区
绿色表示这个文件已经提交到了暂存区
蓝色表示文件有改动
无色表示这个文件已经提交到本地版本库
(1)工作区转到暂存区操作
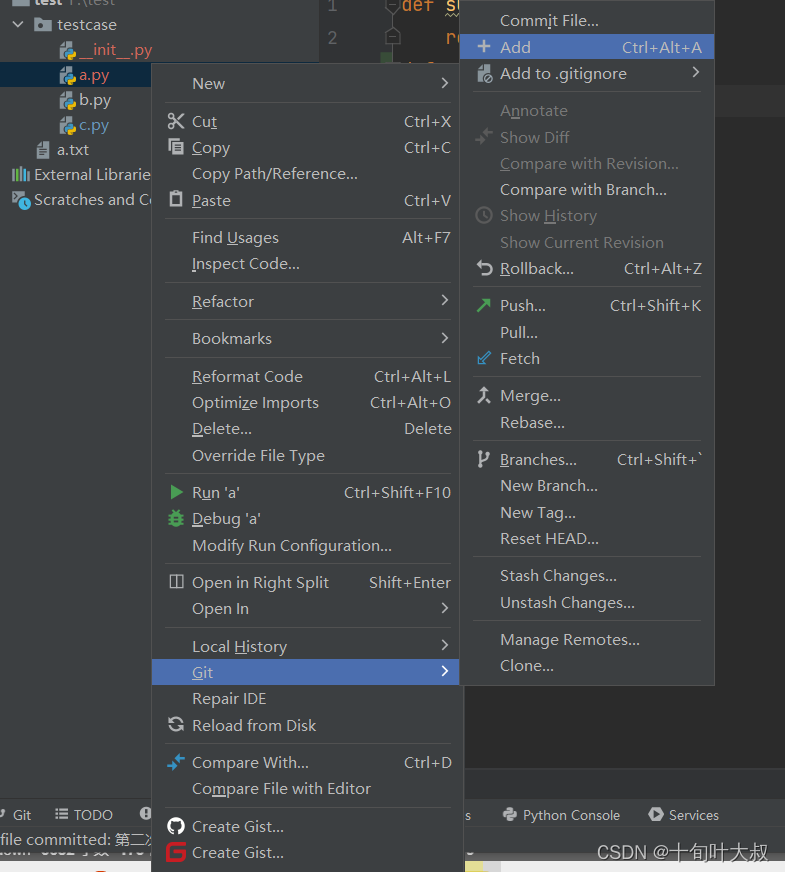
将a.py提交到暂存区,Git—>Add,如下图所示:

(2)编辑py文件
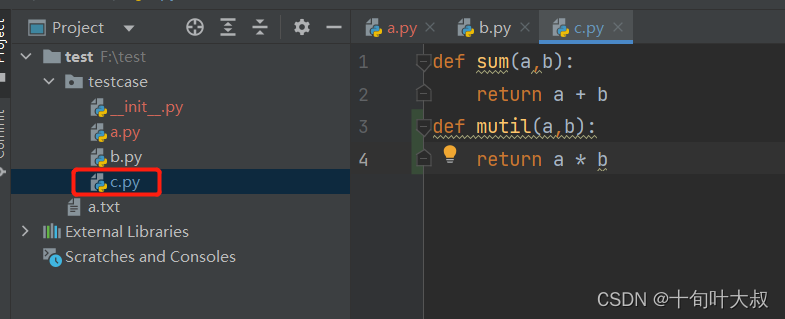
编辑c.py,添加代码:
def sum(a,b):
return a + b
提交,添加代码:
def mutil(a,b):
return a * b
则会变成蓝色,

修改之前还有些要提交。
(3)暂存区文件提交到本地版本库操作
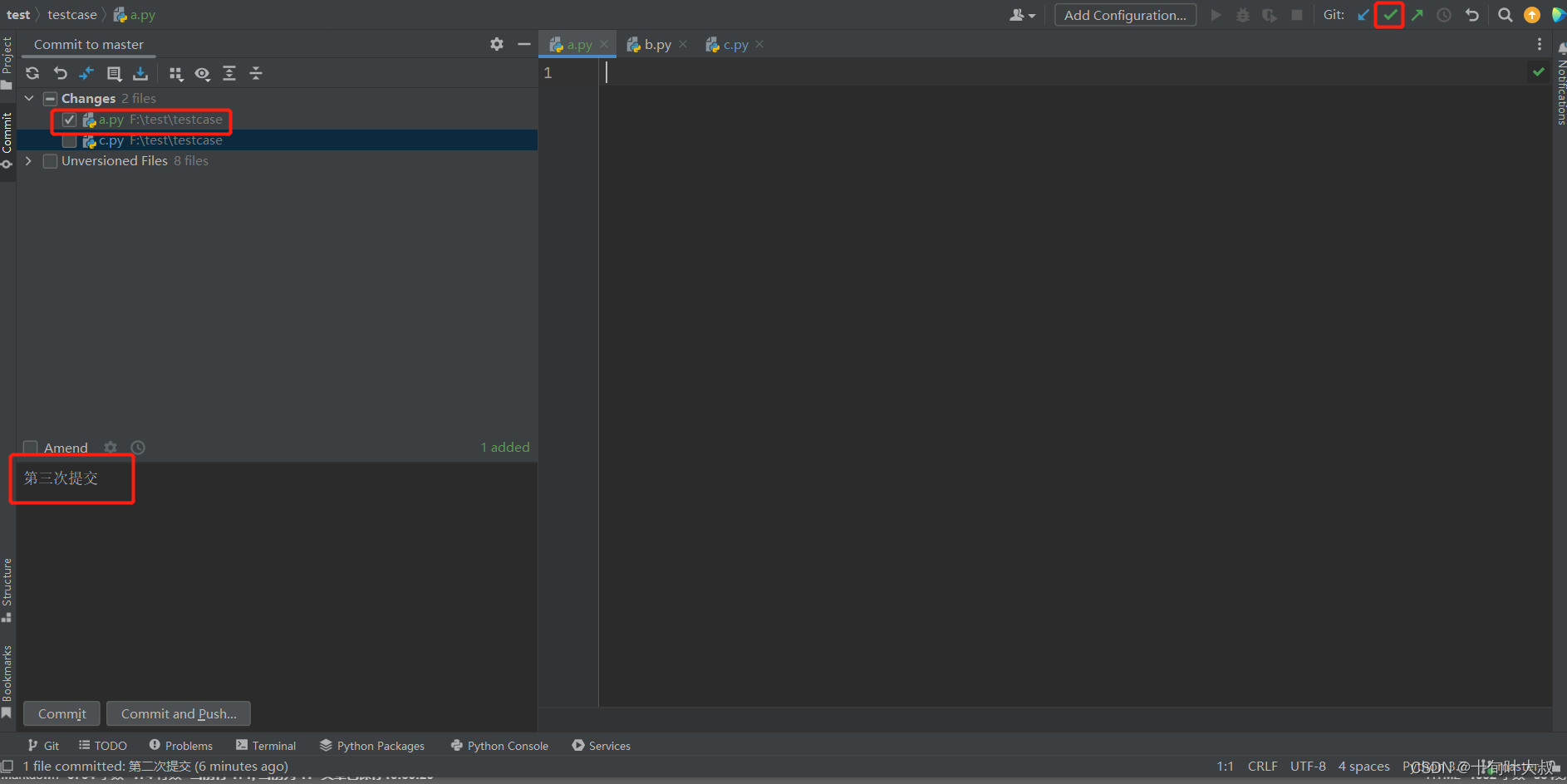
点击绿色对钩,提交a.py,添加提交描述“第三次提交”,如下图所示:

a.py提交成功,如下图所示:

(4)push到gitee上的操作
提前:文件已经提交到本地版本库。
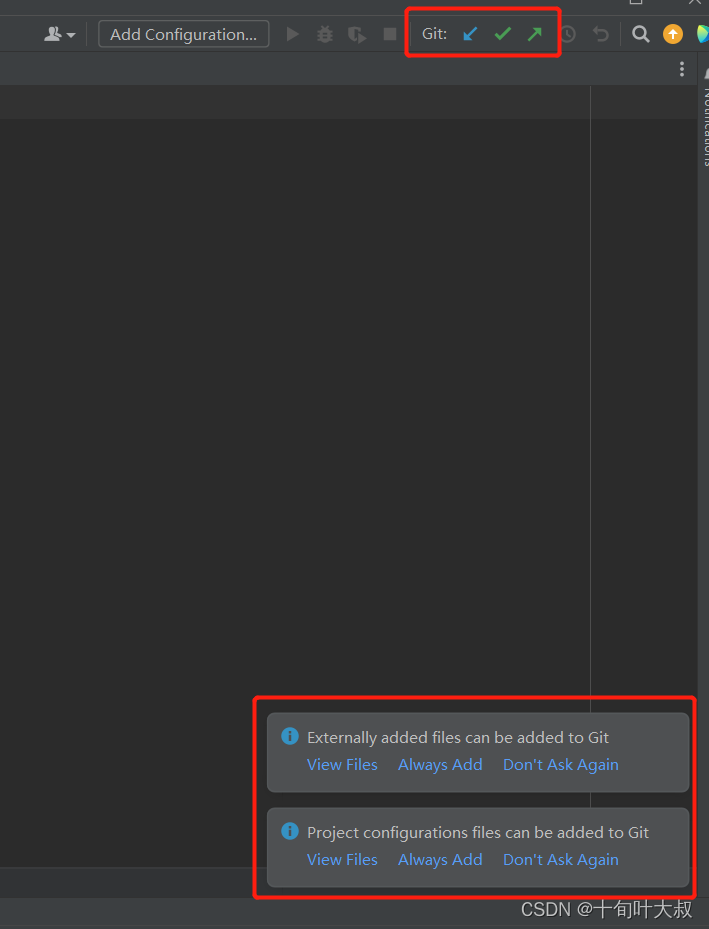
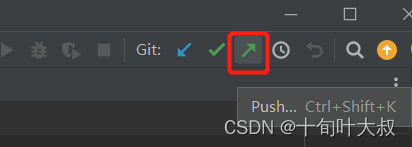
点击下图push按钮,即可提交到gitee,如下图所示:

去gitee查看提交情况,如下图所示:

(5)pull操作
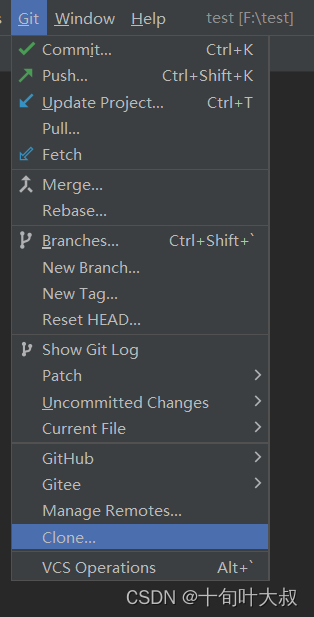
Git—>Clone,从Gitee拉文件到Pycharm中,如下图所示:

选择Gitee,选择个人账号,点击【Clone】按钮,如下图所示:

此时,gitee上的文件拉到Pycharm,如下图所示:

5 基于Flask的Mock Server服务器
Flask是一个基于Python语言开发的Web应用框架。
(1)安装Flask
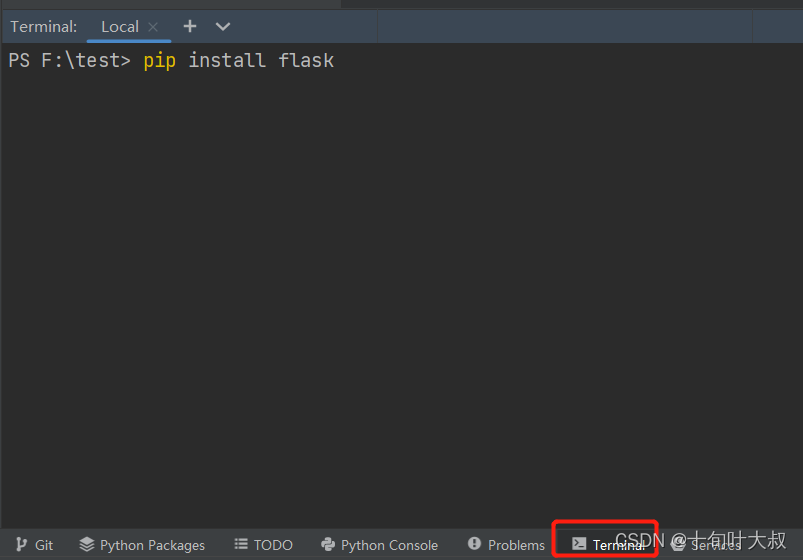
输入命令:pip install falsk,如下图所示:

(2)编写helloworld接口
主要目的:测试Flask是否能正常使用
from flask import Flask
# 初始化对象
app = Flask(__name__)
# 新建函数
@app.route("/") #添加装饰器变成一个接口
def helloworld():
return "helloworld"
# 运行接口
if __name__ == '__main__':
app.run()
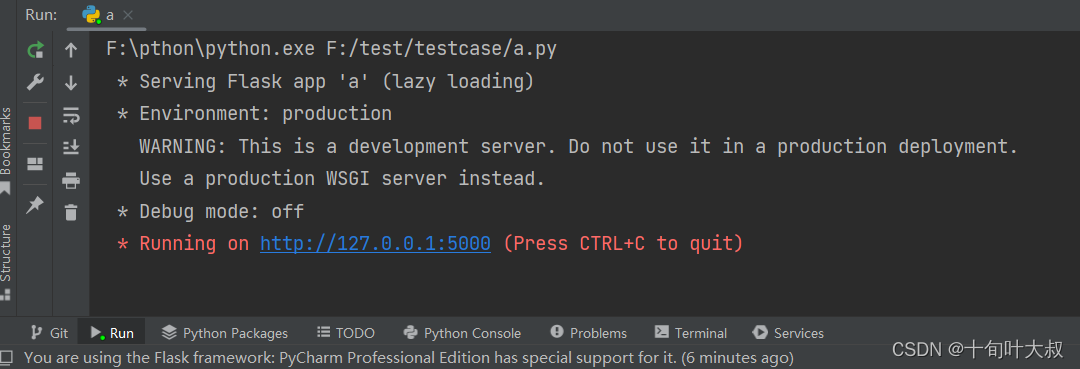
运行结果,如下图所示:

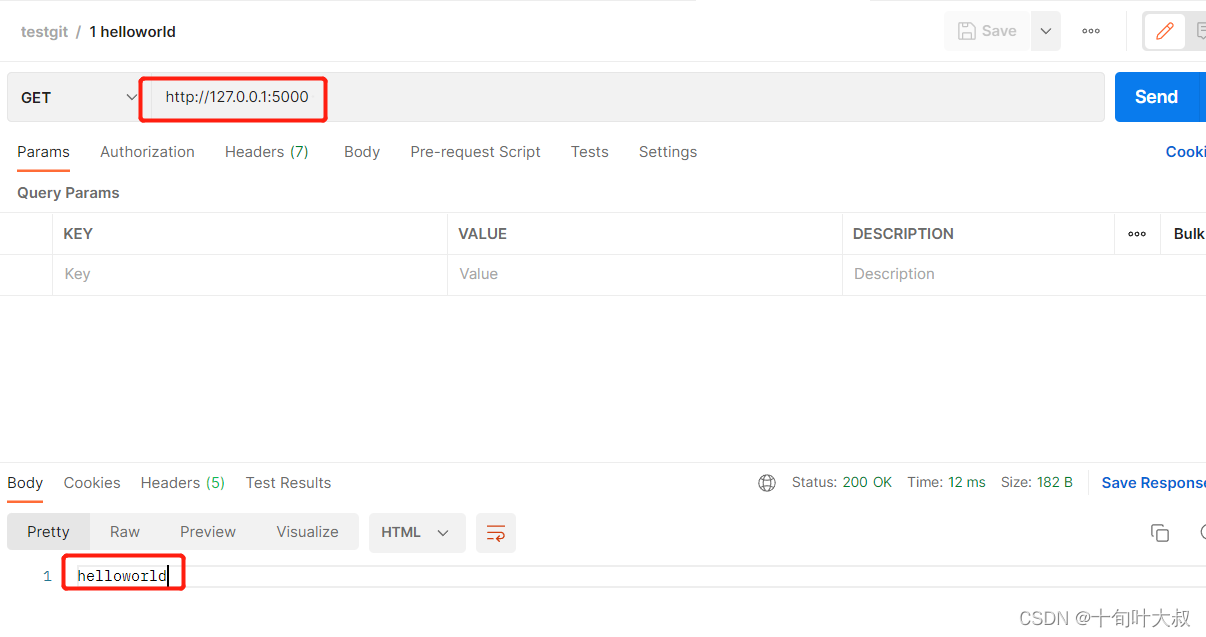
使用Postman访问当前接口,如下图所示:

(3)修改url
@app.route("/helloworld") #添加装饰器变成一个接口
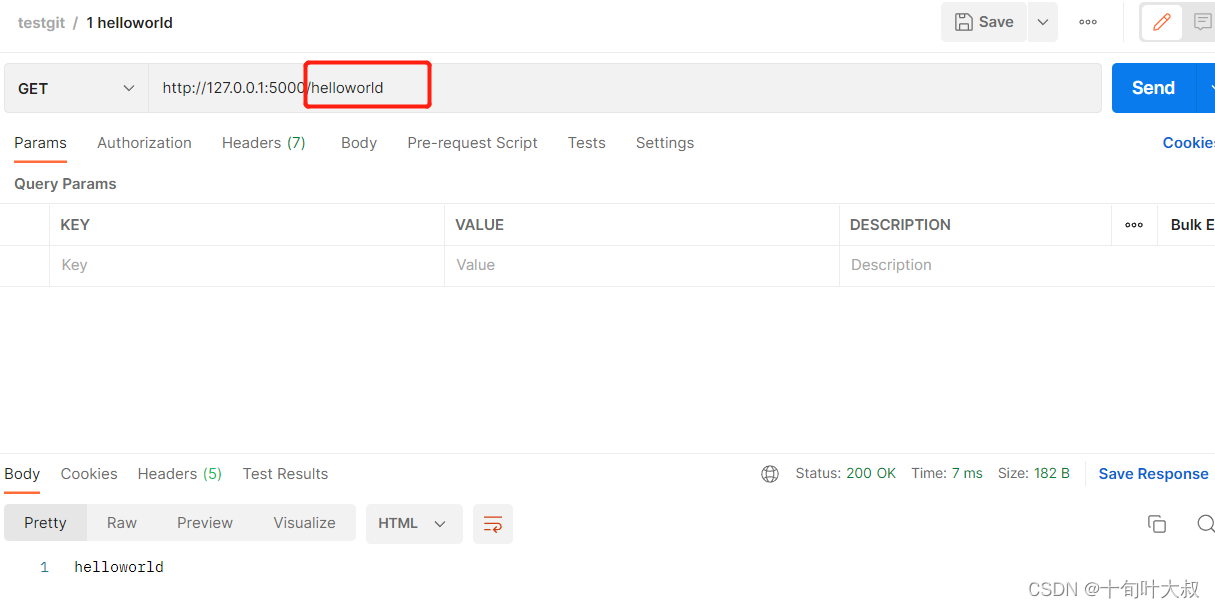
在url添加“helloworld”,如下图所示:

(4)修改请求方式
支持get或post请求方式。
@app.route("/helloworld",methods=['POST','GET']) #添加装饰器变成一个接口
(5)添加登录接口
@app.route("/login",methods=['POST'])
def login():
username = request.values.get("username")
password = request.values.get("password")
print(username,password)
return "成功获取username和password"

(6)MD5加密用户名和密码
# 要求用户名和密码必须要MD5加密
def md5(args):
return hashlib.md5(str(args).encode('utf-8')).hexdigest()
@app.route("/login",methods=['POST'])
def login():
username = request.values.get("username")
password = request.values.get("password")
print(username,password)
if username == str(md5("admin")).upper() and password == str(md5("123")).upper():
return "成功登录"
else:
return "登录失败"
if __name__ == '__main__':
app.run()
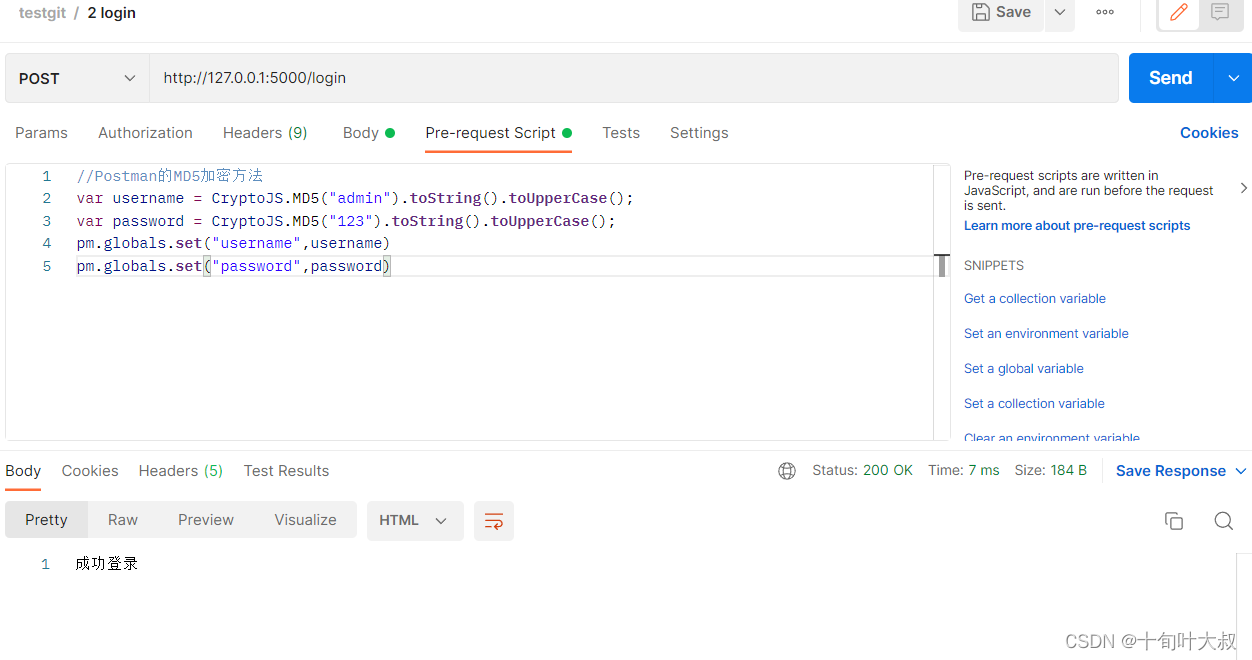
在Pre-request Script模块对用户名和密码进行MD5加密,如下图所示:

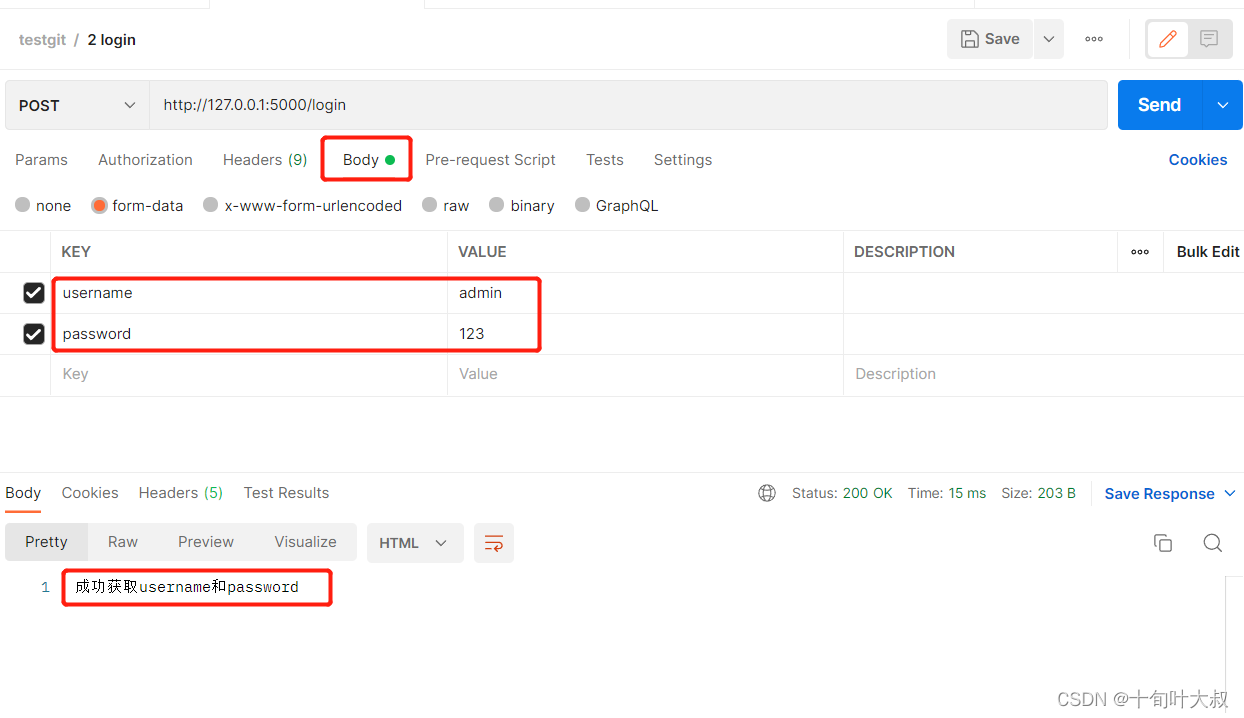
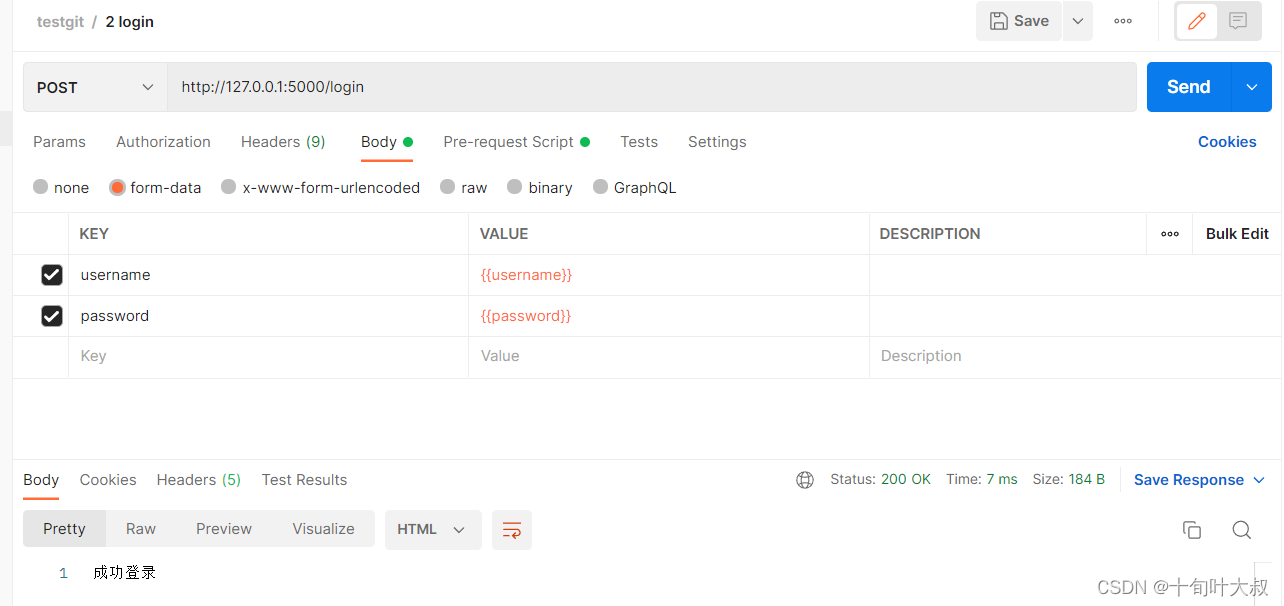
在Boady模块,获取username和password全局变量,如下图所示:

最后,点击【Send】按钮,在响应模块中可以看到“成功登录”。
小结
Git是一个开源的分布式版本控制系统。
Git原理
工作区----->暂存区----->本地版本库----->push(Gitee、GitHub、GitLib)
工作区就是在本地文件夹中,通过git add xxx(文件夹名称)将工作区的文件放入暂存区,通过git commit -m '提交描述'将暂存区的文件放入本地版本库,通过git push 将本地版本库的文件上传到gitee仓库中。
通过git log查看提交时的描述和代号,代号用于回滚到当时提交的状态(类似VN的快照)。
通过git reset --hard xxx(代号)回滚到当时的状态。
用Flask搭建Mock Server服务器,用于接口测试。