最近想修改下之前写的一个博客,写的时候过于简单并没有在后台加上编辑器,上传文章时很是不便。起初是用的django-mdeditor做为编辑器,可以直接以markdown语法写文章,配置起来非常简单方便,用了一下觉得没那么好,而且像图片居中显示这种普通编辑器很简单的操作在mdeditor用起来貌似不那么支持,也可能是我没弄明白。还是换成django-ckeditor ++ markdown插件,这样Html语法和markdown语法就都支持了。记录一下方法。
1.安装django-ckeditor
pip install django-ckeditor2. 配置settings.py
INSTALLED_APPS = [
'simpleui', # 美化后台页面的,需要放在前面
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'django.contrib.humanize', # # 添加人性化模板过滤器
'ckeditor', # 后台的ck编辑器,
'ckeditor_uploader' # ck编辑器上传图片用的
]
# 内容编辑器的上传图片位置定义
MEDIA_URL = '/media/' # 上传图片的路径,这路径是前端显示的路径
MEDIA_ROOT = os.path.join(BASE_DIR, 'uploads') # 上传图片的根路径,这是实际存放的路径
CKEDITOR_UPLOAD_PATH = "editor/" # 文件保存为止,因为上边配置了media, 图片将保存至uploads/editor/下,前端页面显示:/media/editor/下
# 使用ck的工具栏并修改,宽度自适应,admin后台编辑文章那里用的
# 没有这个字典也是可以的,只是这里尽量自定义下,因为默认的工具选项并不多,有些还没有,比如加markdown这种插件也需要在此定义
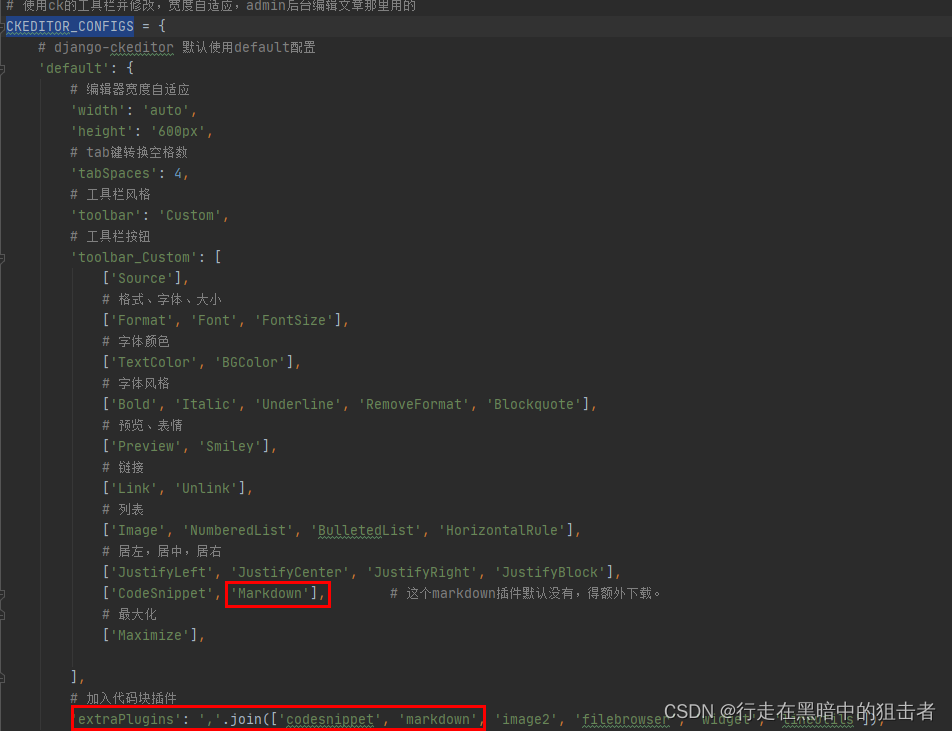
CKEDITOR_CONFIGS = {
# django-ckeditor 默认使用default配置,
'default': {
# 编辑器宽度自适应
'width': 'auto',
'height': '600px',
# tab键转换空格数
'tabSpaces': 4,
# 工具栏风格
'toolbar': 'Custom',
# 工具栏按钮
'toolbar_Custom': [
# 源代码
['Source'],
# 格式、字体、大小
['Format', 'Font', 'FontSize'],
# 字体颜色
['TextColor', 'BGColor'],
# 字体风格
['Bold', 'Italic', 'Underline', 'RemoveFormat', 'Blockquote'],
# 预览、表情
['Preview', 'Smiley'],
# 链接
['Link', 'Unlink'],
# 列表
['Image', 'NumberedList', 'BulletedList', 'HorizontalRule'],
# 居左,居中,居右
['JustifyLeft', 'JustifyCenter', 'JustifyRight', 'JustifyBlock'],
['CodeSnippet', 'Markdown'], # 这个markdown插件默认没有,得额外下载。
# 最大化
['Maximize'],
],
# 加入代码块插件
'extraPlugins': ','.join(['codesnippet', 'markdown', 'image2', 'filebrowser', 'widget', 'lineutils']),
},
# 评论用的,可以定义多个分别应用的不同的场景
'comment': {
# 编辑器宽度自适应
'width': 'auto',
'height': '140px',
# tab键转换空格数
'tabSpaces': 4,
# 工具栏风格
'toolbar': 'Custom',
# 工具栏按钮
'toolbar_Custom': [
# 表情 代码块
['Smiley', 'CodeSnippet'],
# 字体风格
['Bold', 'Italic', 'Underline','Strike', 'RemoveFormat', 'Blockquote'],
# 字体颜色
['TextColor', 'BGColor'],
# 链接
['Link', 'Unlink'],
# 列表
['NumberedList', 'BulletedList'],
],
# 加入代码块插件
'extraPlugins': ','.join(['codesnippet']),
}
}3.配置models.py
这里用?RichTextUploadingField 字段就是带上传图片功能,如果用RichTextField字段就不带上传图片的功能。
from ckeditor_uploader.fields import RichTextUploadingField
class Article(models.Model):
author = models.ForeignKey(user_models.UserInfo, verbose_name='作者', on_delete=models.PROTECT)
title = models.CharField(max_length=150, verbose_name='文章标题')
summary = models.TextField('文章摘要', max_length=230, default='文章摘要等同于网页description内容,请务必填写...')
body = RichTextUploadingField(verbose_name='文章内容', config_name='default') # 这里的default就指的settings.py中CKEDITOR_CONFIGS['default']的配置4.配置url.py
urlpatterns = [
path('admin/', admin.site.urls),
# 上传media的文件可以被查看,这个很重要,
re_path(r'^uploads/(?P<path>.*)$', serve, {"document_root": MEDIA_ROOT}),
# ckckeditor图片上传,一起搞上
path('ckeditor/', include('ckeditor_uploader.urls')),
]
5.配置markdown
默认django-ckeditor并没有带着markdown的插件,首先下载插件:GitHub - hectorguo/CKEditor-Markdown-Plugin: Markdown Plugin for CKEditor,要是github打开慢,也可以从这里,链接:https://pan.baidu.com/s/1jJGHm-4cmpJ_a0ZurRf8wg?pwd=594y?
提取码:594y?
解压文件后,将markdown文件夹放到?Lib\site-packages\ckeditor\static\ckeditor\ckeditor\plugins目录下,在上面settings.py中已经做过markdown插件的配置了,这里就不再需要做别的设置了,注意settings.py中的toolbar_Custom列表值,首字母一定是大写的,这个不要弄错。

?
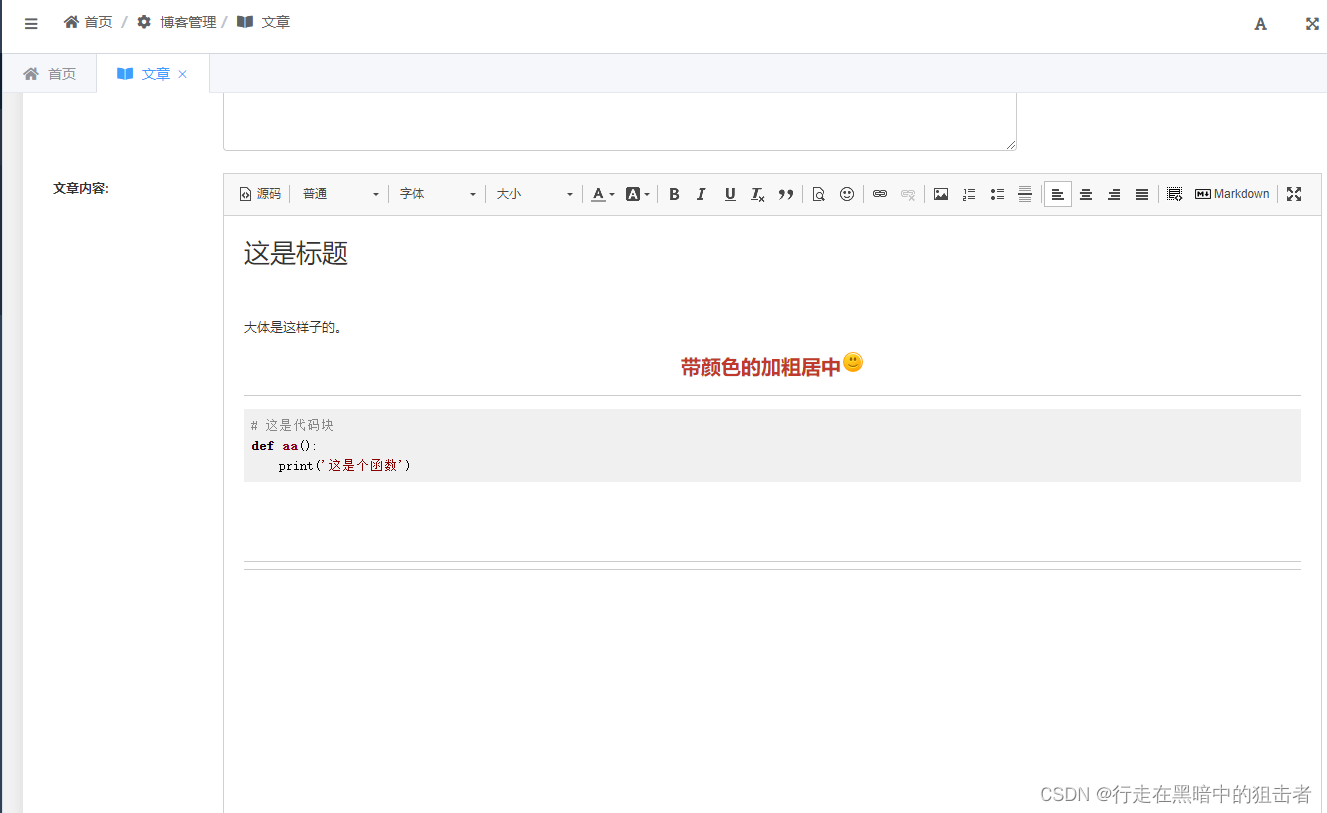
配置admin是另外的故事,做完上述这些,后台就可以显示编辑器了。

?
?