背景:
利用echarts来制作dashboard的热力图。

views.py
# 定义全局函数dashboard_map_day
def count_heatmap_day(classroom_name,query_date='2022-07-13'):
# 查出query_date所在的周一到周日的日期(# 周一为第一天)
# today = dt.date.today()
today1 = query_date
today = dt.datetime.strptime(str(today1),"%Y-%m-%d")
print('query_date',query_date)
week_start_date = today - dt.timedelta(days=today.weekday())
week_end_date = today + dt.timedelta(days=6-today.weekday())
week_Monday = week_start_date
week_Tuesday = week_start_date + dt.timedelta(days=1)
week_Wednesday = week_start_date + dt.timedelta(days=2)
week_Thursday = week_start_date + dt.timedelta(days=3)
week_Friday = week_start_date + dt.timedelta(days=4)
week_Saturday = week_start_date + dt.timedelta(days=5)
week_Sunday = week_end_date
# print('week_start = {}\nweek_end = {}'.format(week_start_date,week_end_date))
source = []
# 日期和Hour参数范围
hours_range = ['8:00', '8:30', '9:00', '9:30','10:00', '10:30', '11:00','11:30',
'12:00', '12:30', '13:00', '13:30','14:00', '14:30', '15:00','15:30',
'16:00', '16:30', '17:00', '17:30','18:00', '18:30', '19:00','19:30',
'20:00','20:30',
]
week_range = [week_Sunday, week_Saturday, week_Friday, week_Thursday, week_Wednesday, week_Tuesday, week_Monday, ]
# 按照周一到周日的日期查询教室借定情况
if classroom_name:
for j in range(len(week_range)):
for i in range(len(hours_range)):
fenzi_week_someday = booking_all.filter(Q(booking_classroom_name__contains=classroom_name) & Q(booking_date=week_range[j]) & Q(booking_start_time__lte=hours_range[i]) & Q(booking_end_time__gte=hours_range[i]) & Q(booking_approve_Y_N='Y')).count()
# print([j,i,fenzi_week_someday])
source.append([j,i,fenzi_week_someday])
else:
for j in range(len(week_range)):
for i in range(len(hours_range)):
fenzi_week_someday = booking_all.filter(Q(booking_date=week_range[j]) & Q(booking_start_time__lte=hours_range[i]) & Q(booking_end_time__gte=hours_range[i]) & Q(booking_approve_Y_N='Y')).count()
# print([j,i,fenzi_week_someday])
source.append([j,i,fenzi_week_someday])
# 返回值
# print('source',source)
return source
@login_required
def dashboard_map_day(request):
# 验证权限
hr_permission = request.user.has_perm('myclassroom.add_classpermission')
print('hr_permission',hr_permission)
# 获取日期筛选数据
now_today = dt.date.today()
classroom_name = request.POST.get('classroom_name', '')
paradata = request.POST.get('paradata', now_today)
if paradata=='':
paradata = now_today
else:
pass
print('paradata',paradata)
# 获取source数据
# source=[[0, 0, 0], [0, 1, 0], [0, 2, 0], [0, 3, 0], [0, 4, 0], [0, 5, 0], [0, 6, 0], [0, 7, 0], [0, 8, 0], [0, 9, 0], [0, 10, 0], [0, 11, 0], [0, 12, 0],[0, 13, 0], [0, 14, 0], [0, 15, 0], [0, 16, 0], [0, 17, 0], [0, 18, 0], [0, 19, 0], [0, 20, 0], [0, 21, 0], [0, 22, 0], [0, 23, 0], [0, 24, 0], [0, 25, 0],
# [1, 0, 0], [1, 1, 0], [1, 2, 0], [1, 3, 0], [1, 4, 0], [1, 5, 0], [1, 6, 0], [1, 7, 0], [1, 8, 0], [1, 9, 0], [1, 10, 0], [1, 11, 0], [1, 12, 0], [1, 13, 0], [1, 14, 0], [1, 15, 0], [1, 16, 0], [1, 17, 0], [1, 18, 0], [1, 19, 0], [1, 20, 0], [1, 21, 0], [1, 22, 0], [1, 23, 0], [1, 24, 0], [1, 25, 0],
# [2, 0, 0], [2, 1, 0], [2, 2, 0], [2, 3, 0], [2, 4, 0], [2, 5, 0], [2, 6, 0], [2, 7, 0], [2, 8, 0], [2, 9, 0], [2, 10, 0], [2, 11, 0], [2, 12, 0], [2, 13, 0], [2, 14, 0], [2, 15, 0], [2, 16, 0], [2, 17, 0], [2, 18, 0], [2, 19, 0], [2, 20, 0], [2, 21, 0], [2, 22, 0], [2, 23, 0], [2, 24, 0], [2, 25, 0],
# [3, 0, 0], [3, 1, 0], [3, 2, 0], [3, 3, 0], [3, 4, 0], [3, 5, 0], [3, 6, 0], [3, 7, 0], [3, 8, 0], [3, 9, 0], [3, 10, 0], [3, 11, 0], [3, 12, 0], [3, 13, 0], [3, 14, 0], [3, 15, 0], [3, 16, 0], [3, 17, 0], [3, 18, 0], [3, 19, 0], [3, 20, 0], [3, 21, 0], [3, 22, 0], [3, 23, 0], [3, 24, 0], [3, 25, 0],
# [4, 0, 0], [4, 1, 0], [4, 2, 0], [4, 3, 0], [4, 4, 0], [4, 5, 0], [4, 6, 0], [4, 7, 0], [4, 8, 0], [4, 9, 0], [4, 10, 0], [4, 11, 0], [4, 12, 0], [4, 13, 0], [4, 14, 0], [4, 15, 0], [4, 16, 0], [4, 17, 0], [4, 18, 0], [4, 19, 0], [4, 20, 0], [4, 21, 0], [4, 22, 0], [4, 23, 0], [4, 24, 0], [4, 25, 0],
# [5, 0, 0], [5, 1, 0], [5, 2, 0], [5, 3, 0], [5, 4, 0], [5, 5, 0], [5, 6, 0], [5, 7, 0], [5, 8, 0], [5, 9, 0], [5, 10, 0], [5, 11, 0], [5, 12, 0], [5, 13, 0], [5, 14, 0], [5, 15, 0], [5, 16, 0], [5, 17, 0], [5, 18, 0], [5, 19, 0], [5, 20, 0], [5, 21, 0], [5, 22, 0], [5, 23, 0], [5, 24, 0], [5, 25, 0],
# [6, 0, 0], [6, 1, 0], [6, 2, 0], [6, 3, 0], [6, 4, 0], [6, 5, 0], [6, 6, 0], [6, 7, 0], [6, 8, 0], [6, 9, 0], [6, 10, 0], [6, 11, 0], [6, 12, 0], [6, 13, 0], [6, 14, 0], [6, 15, 0], [6, 16, 0], [6, 17, 0], [6, 18, 0], [6, 19, 0], [6, 20, 0], [6, 21, 0], [6, 22, 0], [6, 23, 0], [6, 24, 0], [6, 25, 0],]
source = count_heatmap_day(classroom_name=classroom_name, query_date=paradata)
###### 上下文内容字典
context = {
'paradata':paradata,
'classroom_name':classroom_name,
'value_map_day':json.dumps(source),
}
return render(request, 'dashboard_map_day.html',context=context)
templates:dashboard_map_day.html
{% extends 'dashboard-base.html' %}
{% block main_block %}
<main role="main" class="col-md-9 ml-sm-auto col-lg-10 pt-3 px-4">
<div class="d-flex justify-content-between flex-wrap flex-md-nowrap align-items-center pb-2 mb-3 border-bottom">
<h1 class="h2">Dashboard</h1>
<div class="btn-toolbar mb-2 mb-md-0">
<!--筛选行-->
<div class="row m-1">
<form action="" method="post">
{% csrf_token %}
<div class="form-group row" >
<div class="row">
<input class="form-control col-7" type="text" placeholder="教室名称" style="font-size:15px;" id="classroom_name" name="classroom_name" />
</div>
<div class="row">
<input class="form-control col-7" type="date" style="font-size:15px;" id="paradata" name="paradata" />
<input class="btn-small btn-primary col-4" type="submit" value="查询">
</div>
</div>
</form>
</div>
</div>
</div>
<!-- 看板 -->
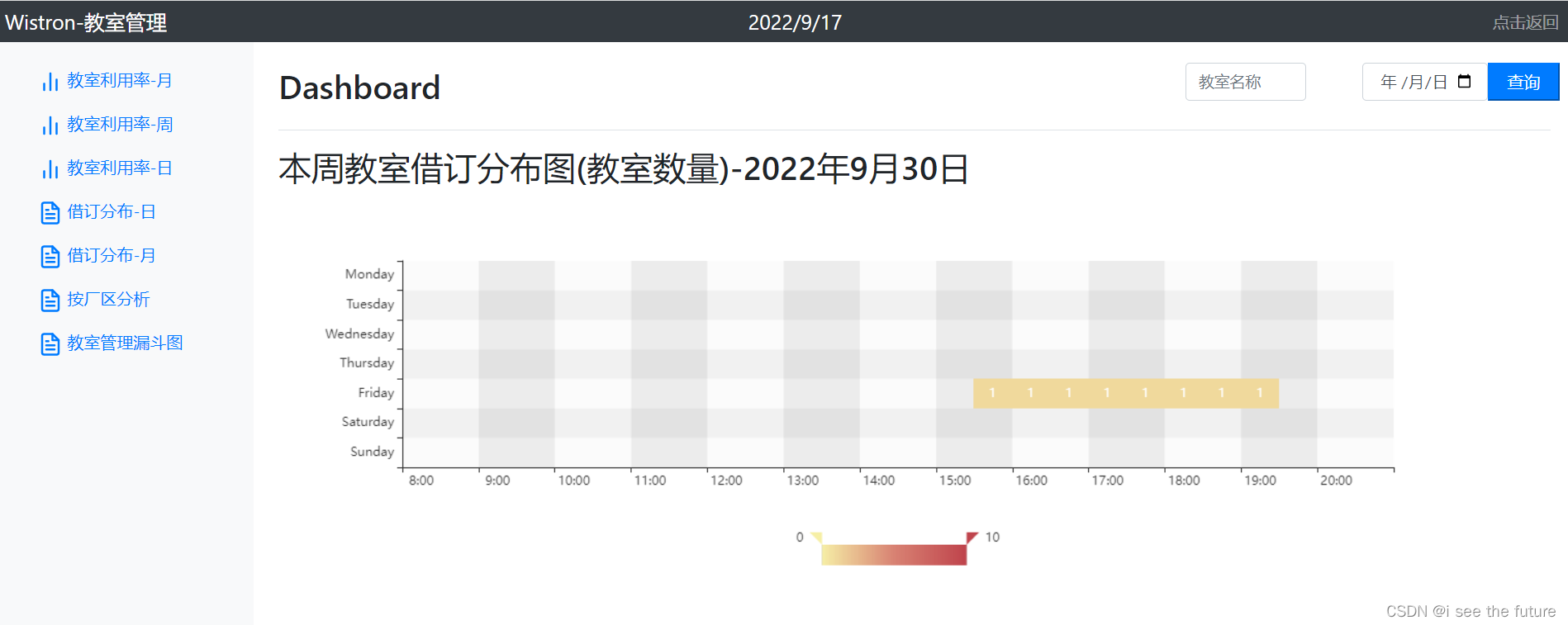
<h2>本周教室借订分布图(教室数量)-{{ paradata }} {{ classroom_name }} </h2>
<canvas class="my-4" id="main" width="1200" height="400"></canvas>
<script type="text/javascript">
var value_map_day_js = JSON.parse('{{ value_map_day|safe }}');
console.log('value_map_day_js',value_map_day_js);
var chartDom = document.getElementById('main');
var myChart = echarts.init(chartDom);
var option;
// prettier-ignore
// const hours = ['8:00-8:29', '8:30-8:59', '9:00-9:29', '9:30-9:59','10:00-10:29', '10:30-10:59', '11:00-11:29','11:30-11:59',
// '12:00-12:29', '12:30-12:59', '13:00-13:29', '13:30-13:59','14:00-14:29', '14:30-14:59', '15:00-15:29','15:30-15:59',
// '16:00-16:29', '16:30-16:59', '17:00-17:29', '17:30-17:59','18:00-18:29', '18:30-18:59', '19:00-19:29','19:30-19:59',
// '20:00-20:29','20:30-20:59',
// ];
const hours = ['8:00', '8:30', '9:00', '9:30','10:00', '10:30', '11:00','11:30',
'12:00', '12:30', '13:00', '13:30','14:00', '14:30', '15:00','15:30',
'16:00', '16:30', '17:00', '17:30','18:00', '18:30', '19:00','19:30',
'20:00','20:30',
];
// prettier-ignore
const days = ['Sunday','Saturday', 'Friday', 'Thursday','Wednesday', 'Tuesday', 'Monday', ];
// prettier-ignore
// const data = [[0, 0, 100], [0, 1, 1], [0, 2, 0], [0, 3, 0], [0, 4, 0], [0, 5, 0], [0, 6, 0], [0, 7, 0], [0, 8, 0], [0, 9, 0], [0, 10, 0], [0, 11, 2], [0, 12, 4],[0, 13, 1], [0, 14, 1], [0, 15, 3], [0, 16, 4], [0, 17, 6], [0, 18, 4], [0, 19, 4], [0, 20, 3], [0, 21, 3], [0, 22, 2], [0, 23, 5],
// [1, 0, 7], [1, 1, 0], [1, 2, 0], [1, 3, 0], [1, 4, 0], [1, 5, 0], [1, 6, 0], [1, 7, 0], [1, 8, 0], [1, 9, 0], [1, 10, 5], [1, 11, 2], [1, 12, 2], [1, 13, 6], [1, 14, 9], [1, 15, 11], [1, 16, 6], [1, 17, 7], [1, 18, 8], [1, 19, 12], [1, 20, 5], [1, 21, 5], [1, 22, 7], [1, 23, 2],
// [2, 0, 1], [2, 1, 1], [2, 2, 0], [2, 3, 0], [2, 4, 0], [2, 5, 0], [2, 6, 0], [2, 7, 0], [2, 8, 0], [2, 9, 0], [2, 10, 3], [2, 11, 2], [2, 12, 1], [2, 13, 9], [2, 14, 8], [2, 15, 10], [2, 16, 6], [2, 17, 5], [2, 18, 5], [2, 19, 5], [2, 20, 7], [2, 21, 4], [2, 22, 2], [2, 23, 4],
// [3, 0, 7], [3, 1, 3], [3, 2, 0], [3, 3, 0], [3, 4, 0], [3, 5, 0], [3, 6, 0], [3, 7, 0], [3, 8, 1], [3, 9, 0], [3, 10, 5], [3, 11, 4], [3, 12, 7], [3, 13, 14], [3, 14, 13], [3, 15, 12], [3, 16, 9], [3, 17, 5], [3, 18, 5], [3, 19, 10], [3, 20, 6], [3, 21, 4], [3, 22, 4], [3, 23, 1],
// [4, 0, 1], [4, 1, 3], [4, 2, 0], [4, 3, 0], [4, 4, 0], [4, 5, 1], [4, 6, 0], [4, 7, 0], [4, 8, 0], [4, 9, 2], [4, 10, 4], [4, 11, 4], [4, 12, 2], [4, 13, 4], [4, 14, 4], [4, 15, 14], [4, 16, 12], [4, 17, 1], [4, 18, 8], [4, 19, 5], [4, 20, 3], [4, 21, 7], [4, 22, 3], [4, 23, 0],
// [5, 0, 2], [5, 1, 1], [5, 2, 0], [5, 3, 3], [5, 4, 0], [5, 5, 0], [5, 6, 0], [5, 7, 0], [5, 8, 2], [5, 9, 0], [5, 10, 4], [5, 11, 1], [5, 12, 5], [5, 13, 10], [5, 14, 5], [5, 15, 7], [5, 16, 11], [5, 17, 6], [5, 18, 0], [5, 19, 5], [5, 20, 3], [5, 21, 4], [5, 22, 2], [5, 23, 0],
// [6, 0, 1], [6, 1, 0], [6, 2, 0], [6, 3, 0], [6, 4, 0], [6, 5, 0], [6, 6, 0], [6, 7, 0], [6, 8, 0], [6, 9, 0], [6, 10, 1], [6, 11, 0], [6, 12, 2], [6, 13, 1], [6, 14, 3], [6, 15, 4], [6, 16, 0], [6, 17, 0], [6, 18, 0], [6, 19, 0], [6, 20, 1], [6, 21, 2], [6, 22, 2], [6, 23, 6]]
// .map(function (item) {
// return [item[1], item[0], item[2] || '-'];
// });
const data = value_map_day_js
.map(function (item) {
return [item[1], item[0], item[2] || '-'];
});
option = {
tooltip: {
position: 'top'
},
grid: {
height: '50%',
top: '10%'
},
xAxis: {
type: 'category',
data: hours,
splitArea: {
show: true
}
},
yAxis: {
type: 'category',
data: days,
splitArea: {
show: true
}
},
visualMap: {
min: 0,
max: 10,
calculable: true,
orient: 'horizontal',
left: 'center',
bottom: '15%'
},
series: [
{
name: 'Punch Card',
type: 'heatmap',
data: data,
label: {
show: true
},
emphasis: {
itemStyle: {
shadowBlur: 10,
shadowColor: 'rgba(0, 0, 0, 0.5)'
}
}
}
]
};
option && myChart.setOption(option);
</script>
</main>
{% endblock %}