安装flask框架
示例程序
from flask import Flask
app=Flask(__name__)
@app.route('/')
def hello_world():
return 'Hello world!'
if __name__ == '__main__':
app.run()运行后,访问http://127.0.0.1:5000?
 ?
?
?如上一个完整的Web服务了。示例中的第一行代码用于引入Flask类并在随后对其进行了实例化;之后通过该实例的route装饰器来为Flask服务绑定路由和处理函数;处理函数中返回的是给客户端的具体信息;最后通过Flask实例的run方法启动Web服务。
路由绑定
Flask中路由绑定是通过route装饰器实现的,该装饰器所实现的功能就是把指定的URL和被装饰的函数进行绑定,当用户访问该URL时就会自动触发对应的绑定函数。
默认情况下,route装饰器只需要接收一个URL参数,此时绑定的URL只能处理HTTP的GET请求
如果想要增加对HTTP请求方法的支持,就需要在调用route装饰器时显式地设置methods参数。
@app.route('/', methods=['GET', 'POST'])
def hello_world():
return 'Hello, World!'动态路由
另外一些场景下,可能希望URL的内容是可变的,且希望请求处理函数根据URL中变化的内容返回不同的响应结果,此时就需要用到Flask的动态路由配置功能
@app.route('/hello/<string:name>')
def hello_world(name):
return f"hello {name}"用不同的访问参数,会输出不同的结果
> curl http://127.0.0.1:5000/hello/python hello python > curl http://127.0.0.1:5000/hello/world hello world > curl http://127.0.0.1:5000/hello/ URL Not Found > curl http://127.0.0.1:5000/hello/python/test URL Not Found
请求处理
求处理函数进行业务开发。请求函数的处理通常分为以下三大步骤。
(1)请求参数的解析。
(2)业务逻辑的处理。
(3)处理结果的返回。首先,在请求参数的解析方面,
Flask提供了多种获取接口来对应不同的请求方法和数据格式?
 ?
?
对于GET请求的处理函数,其只能通过request.args属性来获取HTTP客户端传递的请求参数数据。?
请求参数的解析
获取get请求参数
from flask import Flask,request
app=Flask(__name__)
@app.route('/',methods=['GET'])
def args_example():
get_args=request.args
name=get_args.get('name')
return name
if __name__ == '__main__':
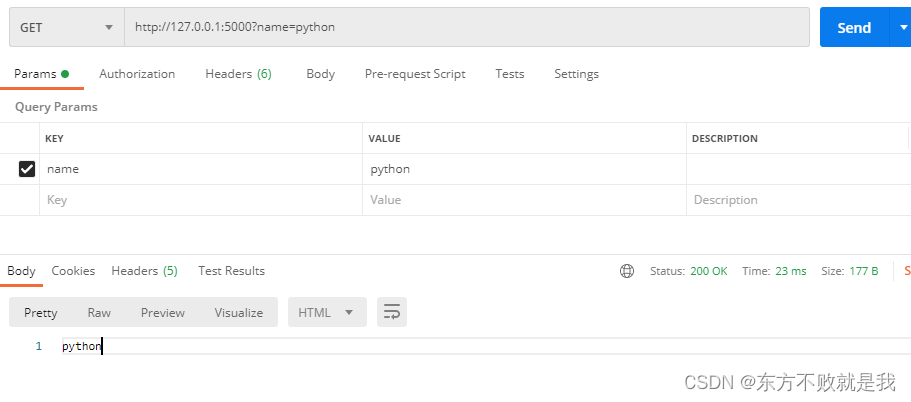
app.run(debug=True)这里不能直接浏览器访问,可以用postman,返回name参数的值。?

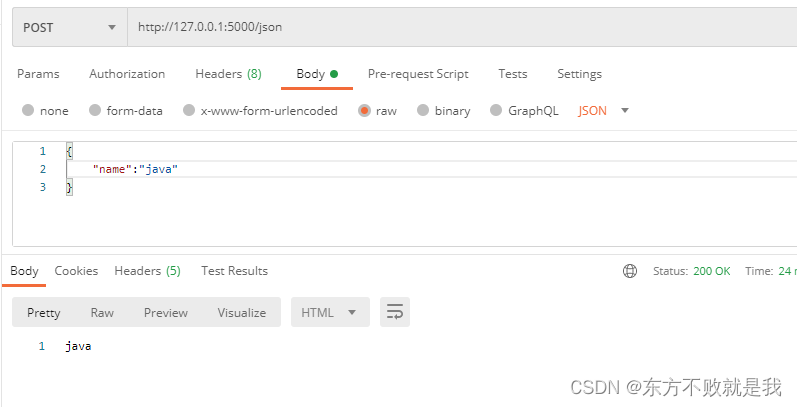
?获取json数据
@app.route('/json',methods=['POST'])
def json_example():
json_data=request.json #获取json数据
name=json_data.get('name')
return name
?
?获取文件参数
@app.route('/file',methods=['POST'])
def file_example():
files=request.files #获取文件参数对象
upload_file=files.get('upload')
upload_file.save('new_test.txt')#保存文件到指定用户名
return 'success'
?在业务处理完成之后,请求处理函数最终还是需要返回一个结果给HTTP客户端,以表示当次请求服务器端已经处理结束,并在响应中返回处理的具体结果。Flask中提供了多种类型的响应内容返回方式,具体如下。
请求结果的返回
?返回纯文本内容
@app.route('/', methods=['GET'])
def hello_world():
return "hello world!"该方式返回的响应状态码默认为200,响应内容的类型为text/html。当然也可以在返回内容时指定状态码和响应内容的类型。例如下面示例将会返回一个状态码为201、类型为text/plain的“Hello World!”响应内容:?
@app.route('/', methods=['GET'])
def hello_world():
return "Hello World!", 201, {"Content-Type": "text/plain"}?
返回JSON内容
如果想要返回JSON类型的响应内容,可以通过flask.jsonify函数来实现。它会自动把支持JSON序列化的数据类型转换为JSON字符串,并设置响应内容的类型为application/json
from flask import Flask, jsonify
app =Flask(__name__)
@app.route('/', methods=['GET'])
def hello_world():
return jsonify({"name": "python"})返回HTML内容
返回HTML内容则是Flask支持的最完整的功能。最简单的方式与返回纯文本一样,只要直接返回HTML内容即可
@app.route('/', methods=['GET'])
def hello_world():
return "<h1>Hello World!</h1>"如果HTML内容过长,在代码中直接展示出来不够易读,那么可以把HTML内容存放在单独的文件中,再通过open函数读取内容并返回
@app.route('/', methods=['GET'])
def hello_world():
return open('test.html', 'r', encoding='utf-8').read()模板渲染
如果想要返回动态的HTML内容,则需要引入模板机制。Flask中配置了Jinja2模板引擎,因此可以直接引入Jinja2模板引擎来进行HTML模板内容的渲染。这里所谓的模板本质也是HTML内容,只不过模板文件中包括了静态的HTML内容和模板语法。其中静态的HTML内容不会被改变,而模板语法则会根据上下文内容被转换为相应的HTML内容,即模板语法部分的内容是可以控制的动态内容,因此在功能上实现了动态HTML内容的效果。
假设有一个名为test.html的模板文件,其内容如下:
<h1>Hello {{ name }}</h1>
该模板文件中动态的模板语法为{{ name }},表示这个占位符将会替换为name变量的值。与此同时,还需要在Flask启动文件的同一目录中新建一个templates目录,并将test.html保存在该目录下。Flask启动文件的内容如下:
from flask import Flask, render_template
app =Flask(__name__)
@app.route('/hello/<name>')
def hello(name):
return render_template('test.html', name=name)?示例中引入了flask.render_template函数,它是Flask对Jinja2模板引擎的封装函数。调用该函数并指定模板文件名和所需变量作为参数,就可以自动渲染出动态的响应内容
最后,如果想改变渲染模板场景下的状态码和相关的头信息,则可以通过显式创建一个Flask响应对象来实现。
from flask import Flask, render_template, make_response
app = Flask(__name__)
@app.route('/hello/<name>')
def hello(name):
rep = make_response(render_template('test.html', name=name))
rep.status_code = 201
rep.headers['Content-Type'] = 'text/plain'
return rep静态文件
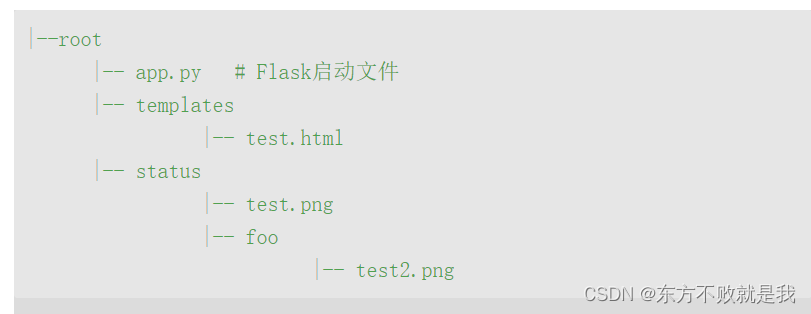
Flask中除了可以返回HTML等文本内容之外,内置的Web服务器还支持静态文件的访问。方法为在Flask启动文件的同一目录下创建一个static文件夹,并把静态文件存放在该文件夹下。假设Flask项目的目录结构如下

?如果要访问示例中的test.png和test2.png,则具体的访问地址分别为:
http:/127.0.0.1:5000/static/test.png
http:/127.0.0.1:5000/static/foo/test2.png任意类型的文件都可以作为静态资源,只要存放在static目录下,就可以通过上述URL路径规则进行访问。